في هذا الدرس من سلسلة تعلّم CSS، سنتطرق إلى كيفيّة تطبيق الأنماط على العناصر بطريقة انتقائية، وكيف يكون للمحدّدات المختلفة درجات مختلفة من الأولويّة. سنضيف بعض الخواص (attributes) إلى المستند ثم نستخدمها في ورقة الأنماط.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS. (هذا الدرس)
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
ما هي المحددات؟
لـCSS مجموعة من المصطلحات الخاصة الّتي تصف اللّغة. كنّا قد أنشأنا سطرًا في ورقة الأنماط محتواه:
strong { color: red; }
وفي مصطلحات CSS نقول عن هذا السّطر أنّه قاعدة (rule). تبدأ هذه القاعدة بالكلمة strong والّتي نُسمّيها المحدِّد (selector)، لأنّه يحدّد العناصر في DOM الّتي تُطبّق عليها القاعدة المعنيّة.
تفاصيل أكثر
- نُسمّي الجزء ضمن القوسين من القاعدة التّصريح (declaration).
-
الكلمة
colorتُسمّى خاصّة (property)، وقيمتها (value) هيred. -
تفصل الفاصلة اللاتينية المنقوطة
;بين أزواجٍ من القيم والخواص ضمن التّصريح ذاته. -
سنطلق على المُحدّد
strongفي هذه السلسلة وصف محدّد لوسم (tag selector)، إلّا أنّه في مصطلحات CSS يُسمّى محدّد لنوع (type selector).
يُفصِّل هذا الدرس من السلسلة المحدّدات التي يمكن استخدامها في قواعد CSS، فبالإضافة إلى أسماء الوسوم، يمكن استخدام قيم الخواص (attributes) في المُحدّدات، وهذا ما يسمح لقواعد CSS بتحديد أكثر انتقائيّة للعناصر.
للخاصّتين class وid وضع خاصّ في CSS.
محددات الأصناف (Class selectors)
استخدم الخاصّة class في HTML لإسناد صنف إلى العنصر، بإمكانك اختيار أي اسم للصنف، ويمكن للصّنف الواحد أن يُسند إلى عدّة عناصر في الصّفحة.
لاستخدام محدّد الصنف في CSS اكتب اسم الصّنف مسبوقًا بنقطة (.).
محددات المعرفات (ID selectors)
استخدم الخاصّة id في عنصر لإسناد مُعرّف إلى هذا العنصر، بإمكانك اختيار أي اسم للمُعرّف، ولكن ينبغي أن لا يكون لعنصرين في الصّفحة المُعرّف ذاته.
لاستخدام مُحدّد المعرّف في CSS، اكتب اسم المُعرّف مسبوقًا برمز #.
مثال:
لوسم HTML التالي خاصّتا الصّنف والمعرّف معًا:
<p class="key" id="principal">
قيمة الخاصّة id، وهي principal يجب أن تكون فريدة لا تتكرّر في كامل المستند، ولكن يمكن استخدام الصّنف key لأي عدد من العناصر.
القاعدة التالية في CSS تجعل كل العناصر في المستند خضراء اللون، حتى وإن تكن جميعها عناصر <p>:
.key { color: green; }
القاعدة التالية تجعل العنصر الوحيد ذا المعرّف principal عريض الخطّ:
#principal { font-weight: bolder; }
محددات الخواص (Attribute Selectors)
لا تقتصر CSS على الخاصتين class وid، بل يمكنك تحديد خواصّ أخرى باستخدام الأقواس المربّعة []. ضع اسم الخاصة ضمن القوسين وأتبعه بعامل ثم قيمة (غير إلزاميّين). يمكن أيضًا جعل المطابقة غير حسّاسة لحالة الحروف اللّاتينية بإضافة "i" بعد القيمة، ولكن هذه الميزة غير مدعومة في معظم المتصفّحات. أمثلة:
-
[disabled]: تحدّد كل العناصر التي تملك الخاصّة "disabled". -
[type='button']: تحدد كل العناصر من النوع "button". -
[class~=key]: تحدّد العناص ذات الصّنف "key" بالضّبط وليس أي كلمة تحوي ضمنها "key" مثل "keyed" أو "monkey". تطابق من حيث الوظيفة المُحدّد.key. -
:
[lang|=es] تحدّد العناصر المحدّدة على أنّها باللّغة الإسبانية. هذا يتضمن العناصر "es" و"es-MX" ولكن ليس "eu-ES". -
[title*="example" i] يحدّد العناصر التي يحوي عنوانها "example"، متجاهلًا حالة الحروف اللاتينيّة، قد لا يطابق هذا العنصر أي شيء في المتصفّحات الّتى لا تدعم الإشارة "i". -
a[href^="https://"] يحدّد الرّوابط الآمنة. -
img[src$=".png"] يحدّد الصور بصيغة PNG بطريقة غير مباشرة، إلّا أنه لا يحدد الصور بصيغة PNG إن كانت روابطها لا تنتهي بالحروف ".png".
محددات الأصناف الزائفة (pseudo-classes)
تعني كلمة "الصّنف الزائف" في CSS حالة خاصّة للعناصر التي يُراد تحديدها، فمثلًا إضافة :hover إلى المحدّد يؤدّي إلى تطبيق القاعدة عندما يُمرّر المستخدم مؤشّر الفأرة فوق العنصر الذي يستهدفه المُحدّد.
تسمح الأصناف الزائفة (والعناصر الزائفة) بتطبيق تنسيق على عنصر عندما يخضع لعوامل خارجيّة كتاريخ التّصفّح (:visited مثلًا)، أو حالة محتواه (مثل :checked)، أو موضع الفأرة (مثل :hover)، يمكنك مراجعة القائمة الكاملة للمحدّدات على صفحة توصيف مُحدّدات CSS3.
الصيغة
selector:pseudo-class { property: value; }
قائمة بالأصناف الزائفة
-
:link :visited :active :hover :focus :first-child :last-child :nth-child :nth-last-child :nth-of-type :first-of-type :last-of-type :empty :target :checked :enabled :disabled
عمق التحديد (Specificity)
قد يكون لعدّة قواعد مُحدّدات تستهدف العنصر نفسه، فإن كانت الخاصّة غير مكرّرة ضمن هذه القواعد، لن يحدث تعارض، وستُعيّن هذه الخاصة على العنصر، أما إن كانت الخاصة واردة في أكثر من قاعدة، فإن CSS تطبّق الخاصّة الأكثر عمقًا في التّحديد، فالمُحدّد الّذي يستهدف العنصر بُمعرّفه أكثر عمقًا من مُحدّدات الصّنف والأصناف الزائفة والخواصّ الأخرى، وهذه بدورها أكثر عمقًا من مُحدّدات الوسوم والعناصر الزائفة.
تفاصيل أكثر
يمكنك أيضًا جمع المُحدّدات، مُنشِئًا مُحدّدًا أكثر عمقًا، فمثلًا يحدّد key. كل العناصر من الصّنف key، والمُحدّد p.key يحدّد فقط العناصر <p> ذات الصّنف key.
إن تساوت المُحدّدات بدرجة العمق، كانت الأولوية للقاعدة الّتي ترد آخرًا في ورقة الأنماط.
التحديد تبعا للعلاقات بين العناصر
يمكن في CSS تحديد العناصر بناءً على علاقتها بعناصر أخرى، ويمكن بذلك إنشاء مُحدِّدات أكثر عمقًا.
المحددات الشائع استخدامها بناء على علاقة العناصر
| المُحدّد | يُحدِّد |
|---|---|
A E
|
أي عنصر E يكون من سلالة A (أي ابنه أو ابن ابنه...) |
A > E
|
أي عنصر E يكون ابنًا مباشرًا للعنصر A |
E:first-child
|
أي عنصر E يكون أوّل ابن لأبيه |
B + E
|
أي عنصر E يكون أول أخٍ لعنصر B (أي الابن التالي لنفس الأب) |
يمكن أيضًا جمع أيّ من هذه المُحدّدات للتّعبير عن علاقات أكثر تعقيدًا.
يمكن استخدام الرّمز * للإشارة إلى "أي عنصر".
مثال
لجدول HTML التالي خاصّة id، ولكن ليس لسطوره وخلاياه أيّة مُعرّفات:
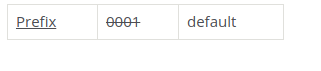
<table id="data-table-1"> ... <tr> <td>Prefix</td> <td>0001</td> <td>default</td> </tr> ...
القواعد التالية تجعل الخليّة الأولى في كل سطر عريضة الخطّ، والثّانية ذات خطّ ثابت العرض، ولا تنطبق هذه القواعد إلا على الجدول السّابق المستند:
#data-table-1 td:first-child {text-decoration: underline;} #data-table-1 td:first-child + td {text-decoration: line-through;}
هذه هي النّتيجة:
تفاصيل أكثر
في الحالة العاديّة، كلّما زاد عمق المُحدّد، زادت أولويّته، وبهذا يمكنك تجنب إضافة العديد من الأصناف والمعرّفات على أوسم كثيرة في المستند. عندما يصبح حجم المستند ضخمًا وتكون السّرعة مطلوبة، يمكنك تحسين أداء التنسيقات بتجنبّ القواعد المعقدة المبنيّة على العلاقات بين العناصر.
لمزيد من الأمثلة عن الجداول، راجع صفحة الجداول في مرجع CSS.
تدريب: استخدام محددات الأصناف والمعرفات
- حرّر ملفّ HTML الّذي تتدرّب عليه، كرّر الفقرة بنسخها ولصقها.
-
أضف الخاصّتين
idوclassإلى النّسخة الأولى من الفقرة، وأضفidإلى الثّانية كما في المثال أدناه، أو يمكنك نسخ كامل المثال:<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Sample document</title> <link rel="stylesheet" href="style1.css"> </head> <body> <p id="first"> <strong class="carrot">C</strong>ascading <strong class="spinach">S</strong>tyle <strong class="spinach">S</strong>heets </p> <p id="second"> <strong>C</strong>ascading <strong>S</strong>tyle <strong>S</strong>heets </p> </body> </html>
-
عدّل CSS مُستبدلًا كامل محتوى الملفّ:
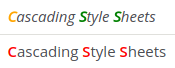
strong { color: red; } .carrot { color: orange; } .spinach { color: green; } #first { font-style: italic; }
-
احفظ الملفّات وحدّث المتصفّح لترى النّتيجة:
بإمكانك تغير ترتيب الأسطر في CSS للتأكد من أن ترتيبها لا يؤثّر على النّتيجة، لأن مُحدّدات الأصناف
carrot.وspinach.مُقدَّمَة على مُحدّد الوسمstrong، ومُحدّد المُعرّفfirst#مُقدّم عليها جميعًا.
تمرين
-
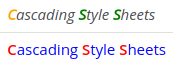
بدون تعديل ملف HTML، أضف قاعدة وحيدة إلى CSS تبقي كل الحروف الأولى بنفس لونها الحالي، ولكن تجعل الحروف الأخرى في الفقرة الثّانية زرقاء:
-
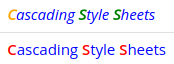
عدّل القاعدة الّتي أضفتها للتوّ بحيث تجعل الفقرة الأولى زرقاء أيضًا (بدون تعديل أي شيء آخر):
جعل الفقرة الثانية زرقاء اللون
أضف قاعدة تستهدف #second وتصريحًا color: blue; كما يلي:
#second { color: blue; }
يمكن أيضًا استخدام مُحدّد أكثر عُمقًا مثل p#second.
جعل الفقرتين زرقاوين
غيّر مُحدّد القاعدة الجديدة ليصبح مُحدّد وسم <p>:
p { color: blue; }
قواعد الألوان الأخرى لها مُحدّدات أكثر عمقًا، لذا فهي تطغى على لون الفقرات الأزرق.
مثال عملي: استخدام محددات الأصناف الزائفة
-
أنشئ ملف HTML بالمحتوى التالي:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Sample document</title> <link rel="stylesheet" href="style1.css"> </head> <body> <p>Go to our <a class="homepage" href="http://www.example.com/" title="Home page">Home page</a>.</p> </body> </html>
-
عدّل ملف CSS مستبدلًا كلّ محتواه:
a.homepage:link, a.homepage:visited { padding: 1px 10px 1px 10px; color: #fff; background: #555; border-radius: 3px; border: 1px outset rgba(50,50,50,.5); font-family: georgia, serif; font-size: 14px; font-style: italic; text-decoration: none; } a.homepage:hover, a.homepage:focus, a.homepage:active { background-color: #666; }
-
احفظ الملفّين وحدّث المتصفّح لمشاهدة النّتيجة (ضع مؤشر الفأرة فوق الرّابط لمشاهدة التأثير):
تدريب: استخدام المحددات بناء على العلاقات بين العناصر والأصناف الزائفة
بالإمكان الوصول إلى طرق معقدة لاستهداف العناصر بناء على العلاقات بين عناصرها والأصناف الزائفة، تشيع هذه التقنيات مثلًا بهدف إنشاء قوائم مُنسدلة باستخدام CSS فقط دون JavaScript. أساس هذه التقنية يعتمد على قواعد مشابهة لهذه:
div.menu-bar ul ul { display: none; } div.menu-bar li:hover > ul { display: block; }
بحيث تطبّق على بنية HTML مثل هذه:
<div class="menu-bar"> <ul> <li> <a href="example.html">Menu</a> <ul> <li> <a href="example.html">Link</a> </li> <li> <a class="menu-nav" href="example.html">Submenu</a> <ul> <li> <a class="menu-nav" href="example.html">Submenu</a> <ul> <li><a href="example.html">Link</a></li> <li><a href="example.html">Link</a></li> <li><a href="example.html">Link</a></li> <li><a href="example.html">Link</a></li> </ul> </li> <li><a href="example.html">Link</a></li> </ul> </li> </ul> </li> </ul> </div>
اطّلع على مثالنا الكامل كمساعدة.
ما التالي؟
بدأت ورقة الأنماط تصبح معقّدة ومتشابكة، سنناقش كيف نُبسّطها ونجعلها سهلة القراءة في الدّرس القادم: كيفية كتابة تعليمات CSS يسهل قراءتها.
ترجمة -وبتصرّف- للمقال Selectors من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.