يوفر إطار العمل Bootstrap الكثير من المكونات والعناصر التي يمكن استخدامها في تصميم موقعك بشكل منسّق، لأن كل هذه المكونات لديها أنماط وتنسيقات مجهّزة ومعدّة سلفا، وما عليك إلا الاهتمام بمكان وضع هذه المكونات وكيفية استخدامها أما عن تنسيقها فاترك الأمر لـِ Bootstrap، وفي هذه المقالة سنتناول بعضًا من هذه المكونات.
القوائم المنسدلة Drop Downs
لإضافة قائمة منسدلة لأي عنصر في الصفحة يجب أن نتعرف على ثلاثة قواعد أساسية وهي:
وجود العنصر الذي نريد أن تظهر القائمة المنسدلة عليه.
وجود القائمة التي ستظهر إذا تم النقر على العنصر.
نضع العنصر مع القائمة في الوسم <div> والذي سيأخذ الصنف .dropdown
والمثال التالي يوضح قائمة منسدلة بسيطة للعنصر <button>:
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" id="dropdwonmenu1" data-toggle="dropdown">
<span class="glyphicon glyphicon-cog"></span> الإعدادات
</button>
<ul class="dropdown-menu" role="menu" aria-lablledby="dropdownmenu1">
<li role="presentatino">
<a href="#" role="menuitem" >الإعدادات الشخصية </a>
</li>
<li role="presentation">
<a href="#" role="menuitem" >إعدادات الصفحة</a>
</li>
<li role="presentation">
<a href="#" role="menuitem" >الإعدادات العامة</a>
</li>
</ul>
</div>
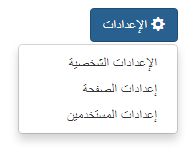
وهذه مخرجات الشيفرة السابقة:
تم استخدام الصنف dropdown. مع الوسم الذي يحيط بكلا من الزر والقائمة، واستخدمنا الصنف .dropdown-toggle مع الزر <button>،ويعمل هذا الصنف على إظهار القائمة إذا كانت مخفية أثناء النقر على الزر وإخفائها إذا كانت ظاهرة، وتم استخدام أيقونة الإعدادات لتدل على المحتوى، ولاحظ أيضا أنه تم استخدام الصّنف .dropdown-menu مع القائمة <ul> واستخدام الخاصية aria-labelledby وقيمتها عبارة عن المعرف id للزّر، ولا تغفل عن الخاصية role مع كل عنصر من العناصر السابقة فكل عنصر له دوره في هذه القائمة.
إضافة عنوان وفواصل بين أجزاء القائمة
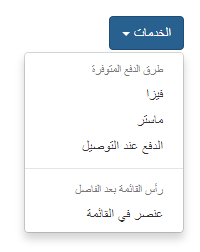
يمكن إضافة عنوان لكل مجموعة عناصر في القائمة باستخدام الصنف .dropdown-header وإضافته كصنف لعنصر من عناصر القائمة، ويمكن كذلك إضافة فاصلة تفصل عناصر المجموعة عن بعضها البعض تستطيع استخدامها قبل كل عنوان أو مع كل مجموعة عناصر لها معنى مشترك وذلك باستخدام الصنف .divider كما يلي:
<div class="dropdown">
<a href="#" class="btn btn-primary dropdown-toggle" id="dropdownMenu2" data-toggle="dropdown">
الخدمات
<span class="caret"></span>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu2">
<li role="presentation" class="dropdown-header">طرق الدفع المتوفرة</li>
<li role="presentation" >
<a role="menuitem" tabindex="-1" href="#">فيزا</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">ماستر</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#"> الدفع عند التوصيل </a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">رأس القائمة بعد الفاصل</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">عنصر في القائمة</a>
</li>
</ul>
</div>
ومخرجات الشيفرة السابقة كما يلي:
محاذاة القائمة
تعمل المحاذاة على إظهار القائمة في الجهة المقابلة للعنصر فإذا كان العنصر في الجهة اليسرى للصفحة فعند النقر عليه تظهر القائمة في الجهة اليمنى من الصفحة والعكس صحيح وبإمكانك إدراج المحاذاة باستخدام الصنف .pull-right في وسم القائمة <ul> كما يلي:
<ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu2"> ... </ul>
بإمكانك اكتشاف النتيجة بنفسك من خلال تطبيق مثال مناسب أو من خلال الأمثلة المرفقة بهذا الدرس.
التبويبات Tabs
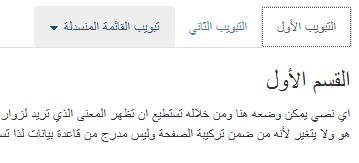
يوفر عنصر التبويبات الكثير من المساحة في الصفحة ذلك لأنه يعرض جزءًا من المحتوى مع كل تبويب يتم اختياره كما هو موضح في الصورة التالية:
<ul class="nav nav-tabs">
<li class="active"><a data-toggle="tab" href="#sectionA">التبويب الأول</a></li>
<li><a data-toggle="tab" href="#sectionB">التبويب الثاني</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
تبويب القائمة المنسدلة <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a data-toggle="tab" href="#dropdown1">العنصر الأول</a></li>
<li><a data-toggle="tab" href="#dropdown2">العنصر الثاني</a></li>
</ul>
</li>
</ul>
<div class="tab-content">
<div id="sectionA" class="tab-pane fade in active">
<h3>القسم الأول</h3>
<p>المحتوى...</p>
</div>
<div id="sectionB" class="tab-pane fade">
<h3>القسم الثاني</h3>
<p>المحتوى...</p>
</div>
<div id="dropdown1" class="tab-pane fade">
<h3>القسم الثالث</h3>
<p>المحتوى...</p>
</div>
<div id="dropdown2" class="tab-pane fade">
<h3>القسم الرابع</h3>
<p>المحتوى...</p>
</div>
</div>يستخدم الصنف .nav والصنف .nav-tabمع الوسم <ul> الذي يستخدم لإنشاء قائمة التبويبات، وتستخدم الخاصية data-toggle="tab" مع كل عنصر في القائمة، وبالإمكان استخدام القائمة المنسدلة كتبويب وذلك باستخدام الصنف .dropdown-menu مع الوسم <ul>، ويمكن إضافة محتوى للتبويب من خلال استخدام الصنف .tab-content مع الوسم <div> الذي يضم محتوى كل التبويبات، واستخدام الصنف .tab-pane مع الوسم <div>الذي يضم محتوى التبويب، ولا تنس إضافة المُعرّف id مع كل وسم <div> لأجل أن يتم الإشارة إليه في الخاصية href="#id" في قائمة التبويبات.
شريط القوائم Navbar
يوفر إطار العمل Bootstrap أشرطة قوائم متعددة ومختلفة، بمعرفة أسماء الأصناف وقليل من الجهد تستطيع إضافتها وتخصيصها حسب الحاجة.
شريط القوائم الافتراضي
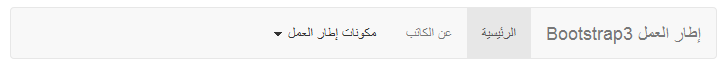
وسنبدأ الشرح بشريط الأدوات الافتراضي والذي لا يحتوي على أي عناصر إضافية فقط عناصر القائمة ذات الوسم <li>، يمكن إضافته عن طريق إضافة الصنف .navbar والصنف .navbar-default و الخاصية role="navigation" إلى الوسم <nav>، كما يلي:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إطار العمل Bootstrap 3</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">الرئيسية</a></li> <li><a href="#">عن الكاتب</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> مكونات إطار العمل <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">القوائم المنسدلة</a></li> <li><a href="#">التبويبات</a></li> <li><a href="#">أشرطة القوائم</a></li> <li class="divider"></li> <li><a href="#">الأزرار</a></li> <li class="divider"></li> <li><a href="#">النماذج</a></li> </ul> </li> </ul> </div> </nav>
قبل أن ننتقل إلى الحديث حول الخصائص الإضافية دعونا نعرج قليلا على الشيفرة السابقة. الصنف .navbar-brand يتم وضع صورة أو نص لشعار الموقع، ويظهر بشكل مميز عن بقية عناصر القائمة، الصنف .dropdown المستخدم مع الصنف <li> يستخدم لإنشاء قائمة منسدلة كما تعرفنا على ذلك مسبقا، والصنف .active تجعل من العنصر الذي يوضع فيه هو العنصر الفعّال، أي العنصر الذي تم اختياره.
شريط القوائم المتجاوب Responsive
الوضع الافتراضي في شريط الأدوات أنه مناسب مع شاشات الأجهزة الكبيرة والمتوسطة والأجهزة اللوحية ولكن يمكن جعل شريط القوائم متجاوب مع شاشات الأجهزة الصغيرة أيضا من خلال استخدام الصنف .collapse والصنف .navbar-collapse إلى الوسم <nav> فيعمل على تقليص القائمة إلى زر في حالة الشاشات الصغيرة، وعند النقر على الزر تنسدل القائمة بكل محتوياتها، كما يوضح الشكل التالي:
وشيفرة تكوين شريط القوائم المنسدلة هي:
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse">
<span class="sr-only">قائمة منسدلة</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">شريط متجاوب</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">الرئيسية</a></li>
...
</nav>
نقلت لكم الجزء الذي عليه تعديلات أما بقية الشيفرة فكما هي موضحة في شيفرة الشريط الافتراضي. وكما تلاحظ فإننا استعملنا الصنف .navbar-toggle مع وسم الزر <button> لكي يظهر أو يخفي القائمة عكس للوضع التي هي عليه( إذا كانت ظاهرة يقوم بإخفائها وإذا كانت مخفية يظهرها)، وتم استعمال الأيقونات الثلاث التي تعطي شكل مميز للزر عند ظهوره كما لاحظت في الصورة السابقة، كذلك إضافة الخاصية data-target="#id" ويشير إلى المعرف الخاص بالوسم <div> المضاف في هذه الشيفرة ليحتوي عناصر القائمة كاملة و يأخذ الصنف .collapse والصنف .navbar-collapse، اللذان يعطيانه خاصية تقليص collapse شريط القائمة في حالة الشاشات الصغيرة.
إضافة عناصر أخرى في شريط القوائم
يمكن إضافة عناصر مختلفة إلى شريط القوائم مثل أداة النصوص والأزرار والنصوص التوضيحية والروابط، وأدوات النماذج بشكل عام، حسب الحاجة، فقد تحتاج إلى إضافة مربع للبحث، إضافة نصوص توضيحية، أو روابط مناسبة (كروابط الشبكات الاجتماعية، أو روابط داخل الموقع)، كما في الشكل التالي:
وهذه شيفرة الشكل السابق:
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">إضافة النماذج</a> </div> <div> <button type="button" class="btn btn-default navbar-btn navbar-right"> <span class="glyphicon glyphicon-download"></span> تحميل المنتج </button> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="بحث عن..."> </div> <button type="submit" class="btn btn-default">بحث</button> </form> <p class="navbar-text navbar-left" style="text-align:left;">هذا نص يمكن به توضيح أي شيء</p> <a href="#" class="navbar-link navbar-left">هذا رابط</a> </div> </nav>
إذًا يمكنك إطار العمل Bootstrap من إضافة العديد من العناصر ففي المثال تمت إضافة نموذج وزر ورابط تشعبي ونص عادي، وتلاحظ أيضا في الشكل السابق أن العناصر لم تكن في موضع واحد بل كان منها عناصر في الجهة اليسرى وأخرى في الجهة اليمنى وهذا ما يدعى المحاذاة في شريط القوائم، فيمكنك محاذاة العناصر باستخدام الصنف .navbar-left أو .navbar-right ولكن شريطة أن تحتوي أيضا على الصنف .navbar-* والرمز * يمكن استبداله بأي خاصية مناسبة (.navbar-form, .navbar-link, .navbar-text, .navbar-btn).
شريط القوائم المتحرك Fixed
صحيح أنك قد لا تستطيع تحريكها أينما تريد ولكن هذه القائمة تتحرك عندما تحرك عجلة الفأرة أو عند تحريك شريط التمرير الجانبي، نزولا وصعودا، وقد يكون الشريط في أعلى أو أسفل الصفحة حسب الحاجة إلى ذلك. تستطيع أن تضيف هذا الشريط باستخدام الصنف .navbar-fixed-* مع الوسم <nav> والرمز * يتم استبداله بـ top أو bottom حسب المكان الذي ترغب في ظهور شريط القوائم فيه كما في الصورة التالية فتلاحظ القائمة العلوية والسفلية ولكن لا يمكن تجربة تحريكها لأنها صورة! وستكتشف أنت ذلك عندما تطبق هذا الجزء من المقال:
وهذه شيفرة الشكل السابق:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation"> ... </nav> <nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> ... </nav>
شريط القوائم الثابتة static
يتميز هذا النوع من أشرطة القوائم بثباته في الموقع فلا يمكن إضافة الصنف .navbar-fixed إليه، ويستخدم الصنف .navbar-static-* وكما أسلفنا بأنه يتم استبدال الرمز * في حالة القائمة العلوية بـ top وفي حالة القائمة السفلية بـ bottom. والشكل سيكون نفس الأشكال السابقة، يمكنك الاطلاع عليه من خلال الأمثلة المرفقة أو أن تقوم بتطبيق ذلك بنفسك.
تنسيق مميز من إطار العمل Bootstrap لشريط القوائم
يستخدم الصنف .navbar-inverse لعكس اللون الأمامي مع اللون الخلفي فيصبح الأسود أبيض والأبيض أسودا. وهذا يعطي شكلًا مُميّزًا للقائمة، كما تلاحظ في الصورة التالية:
وهذا جزء من الشيفرة الخاصة بعكس ألوان شريط القوائم:
<nav class="navbar navbar-default navbar-inverse" role="navigation"> <div class="navbar-header"> ... </nav>
القوائم lists
تعتبر القوائم <ul> من أساسيات الـ HTML ، وفي الـ Bootstrap كذلك، فبإمكانك تكوين قائمة بشكل منظم وبسيط، فمجرد استخدامك للصنف .list-group مع الوسم <ul> والصنف .list-group-item مع الوسم <li> ستنشئ قائمة بتنسيق رائع نوعا ما – لأن هناك بعض الأصناف والخصائص سنتحدث عنها في الفقرات التالية من المقال- وليس هذا فحسب بل وهناك مكونات تستطيع إضافتها إلى القائمة، والشيفرة التالية لتكوين قائمة من أربعة عناصر:
<ul class="list-group"> <li class="list-group-item">المنتجات</li> <li class="list-group-item">الخدمات العامة</li> <li class="list-group-item">كبار العملاء</li> <li class="list-group-item">التخفيضات</li> </ul>
ومخرجات الشيفرة السابقة كما يلي:
وتستطيع إضافة القائمة السابقة إلى موقعك من خلال الوسم <a> أيضا ولكن يلزم أن تتضمَّن كل الوسوم <a> التي تكون القائمة ضمن الوسم <div> والذي سيأخذ الصنف .list-group بينما الوسم <a> سيأخذ الصنف .list-group-item باعتباره يكوّن عناصر القائمة وهذه شيفرة تكوين القائمة باستخدام الوسم <a> أما النتيجة فستكون كما في الصورة السابقة:
<div class="list-group"> <a class="list-group-item">المنتجات</a> <a class="list-group-item">الخدمات العامة</a> <a class="list-group-item">كبار العملاء</a> <a class="list-group-item">التخفيضات</a> </div>
تنسيقات وعناصر أكثر في القائمة
هناك بعض التنسيقات التي تستطيع إضافتها من خلال إطار العمل Bootstrap إلى القائمة، كأن تضيف عنوان وتضع له نصا في نفس القائمة أو أن تضيف عنوان لمجموعة من العناصر داخل القائمة، فالصنف .list-group-item-heading يستخدم مع الوسم <h*> الذي يستخدم كعنوان لعنصر في القائمة، والصنف .list-group-item-text يستخدم مع الوسم <p> لكتابة محتوى عنصر القائمة ، ولعنونة مجموعة من العناصر داخل القائمة، نستخدم النص .active مع الوسم <a> أي أنه عنصر في القائمة ولكن يحتوي على الوسم <h*> المستخدم للعنونة كما في الشيفرة التالية والتي تحتوي على عنوان لمجموعة عناصر وعنوان ومحتوى لكل عنصر:
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
المنتجات
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
مواد غذائية
</h4>
<p class="list-group-item-text">
ننتج العديد من المواد الغذائية كالبسكويت والعصائر...
</p>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
الحلويات
</h4>
<p class="list-group-item-text">
الحلويات من أهم المنتجات التي نتميز بها...
</p>
</a>
</div>
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">
المنتجات المستوردة
</h4>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">
السكر
</h4>
<p class="list-group-item-text">
نستورد أجود أنواع السكر البرازيلي...
</p>
</a>
</div>وهذه مخرجات الشيفرة السابقة، كما تلاحظ يوجد عنونة لمجموعة من العناصر في القائمة وعنونة في العنصر نفسه مع وجود محتوى يصف العنوان في كل عنصر:
إضافة شارات مميزة Badges إلى القائمة
الإشارات المميزة badges تعتبر من الإضافات الرائعة التي يمكن دمجها مع القوائم فتعطي انطباع حول محتويات القائمة أو إشارة إلى عنصر محدد في القائمة يتميز عن بقية العناصر كما تلاحظها في الصورة التالية:
وشيفرة إضافة الإشارات المميزة كما يلي:
...
<li class="list-group-item">كبار العملاء </li>
<li class="list-group-item">
<span class="badge">جديد</span> الفروع
</li>
<li class="list-group-item">المبيعات</li>
<li class="list-group-item">
<span class="badge">الفترة محدودة</span>تخفيضات آخر الموسم
</li>
...فكل ما استخدمناه هو وسم الـ <span> مع الصنف .badge الذي يستدعي الإشارة المميزة في طرف القائمة.
وبهذا نكون قد انتهينا من ذكر بعض مكونات الـ bootstrap وإن شاء الله في مقال مكونات إطار العمل Bootstrap -الجزء الثاني- سنتطرق إلى المكونات الأخرى.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.