في هذا الدرس من سلسلة تعلّم CSS، سنشرح كيف يمكن استخدام CSS لتحديد مظهر القوائم؛ وسنتدرّب على ذلك بإنشاء مستند جديد يحوي قوائم، ونُرفقه بورقة أنماط جديدة تُنسّق القوائم الّتي أنشأناها.

فهرس السلسلة:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها.
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS. (هذا الدرس)
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
القوائم
إن كنت قد أتممت التّمرين في الدرس السابق "إضافة محتوى إلى صفحة ويب باستخدام CSS" فلعلّك لاحظت كيف يمكن إضافة محتوىً قبل أي عنصر بحيث يظهر وكأنّه عنصرٌ في قائمة.
تقدّم CSS بعض الخواصّ المُصمّمة خصّوصًا للقوائم، ومن الأفضل استخدام هذه الخواصّ في معظم الحالات.
لتعيين نمط القائمة، استخدام الخاصّة list-style لتحديد نوع العلامة الّتي تظهر قبل كلّ عنصر في القائمة.
يمكن استهداف القائمة ذاتها (<ul> مثلًا) بحيث ترث العناصر منها، أو يمكن استهداف العناصر ضمن القائمة (<li> مثلًا).
القوائم غير المرتبة
في القوائم غير المرتّبة، تكون لكلّ العناصر العلامة ذاتها.
تتضمّن CSS ثلاثة أنواع للعلامات:
-
disc(قرص) -
circle(دائرة) -
square(مربّع)
يمكن أيضًا تحديد رابط صورة لاستخدامها كعلامة للعناصر كخيار بديلٍ.
مثال
القاعدتان التاليتان تُحدّدان علامات مختلفة لأصناف مختلفة من عناصر القائمة:
li.open {list-style: circle;} li.closed {list-style: disc;}
نستخدم الأصناف للتمييز بين العناصر المفتوحة والمغلقة (مثلًا: في قائمة مهامّ):
<ul> <li class="open">Lorem ipsum</li> <li class="closed">Dolor sit</li> <li class="closed">Amet consectetuer</li> <li class="open">Magna aliquam</li> <li class="closed">Autem veleum</li> </ul>
قد تبدو النّتيجة هكذا:
القوائم المرتبة
في القوائم المُرتّبة، يكون لكل عنصر علامة مختلفة تُميّز موضعه في السلسلة.
لتعيين نمط القائمة، استخدام الخاصّة list-style لتحديد نوع العلامة الّتي تظهر قبل كلّ عنصر في القائمة:
-
decimal(أرقام بنظام العدّ العشريّ) -
lower-roman -
upper-roman -
lower-latin -
upper-latin
مثال
القاعدة التّالية تجعل العناصر في القائمة المرتّبة <ol> من الصّنف info مرتّبة بحروف لاتينيّة كبيرة:
<ol class="info"> <li>Lorem ipsum</li> <li>Dolor sit</li> <li>Amet consectetuer</li> <li>Magna aliquam</li> <li>Autem veleum</li> </ol>
ol.info {list-style: upper-latin;}
ترث العناصر <li> هذا التنسيق عن القائمة:
تفاصيل أكثر
الخاصّة list-style هي خاصّة مختصرة، وقد ترغب في التنسيقات المعقّدة باستخدام الخصائص المنفردة لتعيين قيم مستقلّة. للاطّلاع على الخصائص المنفردة، وعلى تفاصيل أكثر عن قوائم CSS، راجع صفحة list-style.
إن كنت تستخدم لغة رماز مثل HTML توفّر وسومًا مختلفة للقوائم المرتّبة (<li>) وتلك غير المرتّبة (<ol>)، فيفضّل استخدام هذه القوائم بحسب دلالتها، على أنّه يمكن عرض القوائم المرتّبة لتبدو وكأنها غير مرتّبة من خلال CSS والعكس بالعكس.
قد تختلف المتصفّحات في طرق عرضها لتنسيق القوائم، لا تتوقّع الحصول على نتائج متطابقة تمامًا في كلّ المتصفّحات.
العدادات
ملاحظة هامّة: بعض المتصفحات لا تدعم العدّادات، تقدّم الصّفحة CSS contents and browser compatibility على موقع َQuirks Mode مخطّطًا تفصيليًّا لتوافق المتصفحات مع هذه الميزة وميزات أخرى، كما توفّر الصّفحات الفرديّة في مرجع CSS معلومات عن دعم المتصفّحات.
يمكن استخدام العدّادات لعدّ أيّة عناصر، وليس فقط عناصر القوائم، فمثلًا يمكن عدّ العناوين والفقرات في المستند.
لمتابعة العدّ، تحتاج إلى إنشاء عدّاد (counter) ذي اسم خاصّ تحدّده بنفسك.
يمكن تصفير العدّاد ضمن عنصر ما قبل البدء بالعدّ باستخدام الخاصّة counter-reset مع اسم العدّاد الذي اخترته. الأب المشترك للعناصر الّتي ترغب بعدّها مكانٌ مناسب لتصفير العدّاد، ولكن يمكن استخدام أي عنصر يرد قبل العناصر المطلوب عدّها.
في كلّ عنصر ترغب بعدّه، استخدم الخاصّة counter-increment مع اسم العدّاد الّذي اخترته.
لعرض العدّاد، استخدام ::before أو ::after مع المُحدّد واستخدم الخاصّة content (كما شاهدنا في الدّرس السابق عن إضافة المحتوى).
استخدم counter() مع اسم العدّاد كقيمة للخاصّة content، ويمكن كذلك استخدام نوع للعلامة (غير إلزاميّ). الأنواع المُتاحة هي ذاتها الّتي عرضناها في فقرة القوائم المرتّبة.
يزيد العنصر الّذي يعرض العدّاد قيمته عادةً.
مثال
هذه القاعدة تُنشئ عدّادًا لكلّ عنصر <h3> من الصّنف numbered:
h3.numbered {counter-reset: mynum;}
هذه القاعدة تعرض وتزيد العدّاد لكلّ عنصر <p> من الصّنف numbered:
<p class="numbered">Lorem ipsum</p> <p class="numbered">Dolor sit</p> <p class="numbered">Amet consectetuer</p> <p class="numbered">Magna aliquam</p> <p class="numbered">Autem veleum</p>
body { counter-reset: mynum; } p.numbered:before { content: counter(mynum) ": "; counter-increment: mynum; font-weight: bold; }
هكذا تبدو النّتيجة:
تفاصيل أكثر
لا يمكنك استخدام العدّادات إلّا إن كنت متأكّدًا من أن كلّ جمهورك يستخدم مُتصفّحًا يوفّر العدّادات.
إحدى مزايا العدّادات أنّها تُوفّر إمكانيّة تنسيق العدد بصورة مستقلّة عن عنصر القائمة المرافق لها، لاحظ كيف جعلنا العدد ذا خطّ عريض دون عناصر القائمة في المثال السّابق.
يمكن أيضًا استخدام العدّادات بطرق أكثر تعقيدًا؛ مثلًا: لعدّ الفقرات والعناوين والعناوين الفرعيّة والفقرات في المستندات الرّسميّة.
تمرين: قوائم منسقة
أنشئ مستند HTML جديد في ملف doc2.html، انسخ والصق المحتوى التالي:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample document 2</title> <link rel="stylesheet" href="style2.css"> </head> <body> <h3 id="oceans">The oceans</h3> <ul> <li>Arctic</li> <li>Atlantic</li> <li>Pacific</li> <li>Indian</li> <li>Southern</li> </ul> <h3 class="numbered">Numbered paragraphs</h3> <p class="numbered">Lorem ipsum</p> <p class="numbered">Dolor sit</p> <p class="numbered">Amet consectetuer</p> <p class="numbered">Magna aliquam</p> <p class="numbered">Autem veleum</p> </body> </html>
أنشئ ورقة أنماط جديدة style2.css وضع فيها المحتوى التّالي:
/* numbered paragraphs */ h3.numbered {counter-reset: mynum;} p.numbered:before { content: counter(mynum) ": "; counter-increment: mynum; font-weight: bold; }
غيّر أسلوب تنسيق الشّيفرة والتعليقات كما تحبّ إن لم يُعجباك.
افتح المستند في المتصفّح، إن كان متصفّحك يدعم العدّادات، سترى ما يشبه الصّورة أدناه، وإلّا فلن ترى الأرقام (ولا النّقطتين (:) حتّى في بعض المتصفّحات):
تمرين
أضف قاعدة إلى ورقة الأنماط السّابقة بحيث تعدّ الأرقام باستخدام الحروف الرّومانيّة من i إلى v:
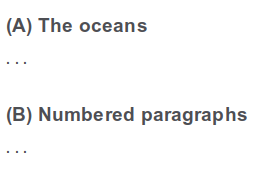
وعدّل ورقة الأنماط بحيث تستخدم العناوين حروفًا لاتينيّة كبيرة:
الحروف الرّومانيّة الصّغيرة
عرّف قاعدة لعناصر القائمة لتستخدم lower-roman كقيمة للخاصّة list-style:
li { list-style: lower-roman; }
الحروف اللاتينيّة الكبيرة
أضف قاعدة لمتن المستند (كونه أب العناوين) لتصفير عدّاد جديد، ثمّ زد قيمته عند كلّ عنوان:
/* numbered headings */ body {counter-reset: headnum;} h3:before { content: "(" counter(headnum, upper-latin) ") "; counter-increment: headnum; }
ما التّالي؟
عندما يعرض المتصفّح مستندك، فإنّه يُنشئ مساحات حول العناصر عندما يضعها في مواضعها في الصّفحة، سنشرح في الدّرس القادم كيف يمكن استخدام CSS للتّعامل مع الأشكال الضّمنيّة للعناصر (المستطيلات) من خلال استخدام الصناديق Boxes في CSS.
ترجمة -وبتصرف- للمقال Lists من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.