-
المساهمات
33 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة القعقاع بن غزي
-
-
السلام عليكم ورحمة الله وبركاته
لدي مشكلة في لغة الـ PHP واتمنى أن اجد الحل المناسب..
لدي صفحة لنفترض أن اسمها "page1.php" هذه الصفحة تحتوي على بينات واقوم باستدعاء ملف السيشن بها من أجل بداية الجلسة بهذا الشكل require_once('/session.php');
كذلك أقوم اقوم باستدعاء صفحة اخرى الذي اسمها "page2.php" عن طريق كود جافاسكربت وهذه الصفحة تحتوي أيضا على كود استدعاء ملف السيشن وهذا ما يسبب في ظهور الخطأ التالي:
Warning: session_start(): Cannot send session cache limiter - headers already sent (output started at /home/qortasne/public_html/Comments.php:2) in /home/qortasne/public_html/includes/session.php on line 2
فما هو حل هذه المشكلة ؟؟
علما بأن ملف السيشن يجب استدعائه في كلا الصفحتين
-
قم باضافة اسم المستخدم
-
ماهي الطرق أو الفكرة التي تمكنني من برمجة نظام اشعارات لموقع معين شبيه باشعارات الفيسبوك أو مايعرف بالـ real time notification
للعلم قمت ببرمجة كود جلب عدد الاشعارات وعرض كل اشعار ولكن المشكلة هي أن الكود لا يعمل إلا في حالة قام المستخدم بتحديث الصفحة
اللغة المستخدمة هي PHP
-
بتاريخ On 12/28/2016 at 12:38 قال Mohamed Shebl:
اخي الكريم سأخبرك الاسلوب المتبع لحل هذه الخاصية ويمكنك تطبيقها بأستخدام اي لغة برمجه سواء كانت PHP او غيرها، لتحديد عدد الصفحات يجب عليك اولا تفيذ query يعطيك عدد العناصر في الجدول مثال : SELECT COUNT(*) AS count FROM books الان عندك عدد جميع عناصر الجدول books ثم تقوم بعد ذلك بقسمة هذا العدد علي ١٠ اذا كنت حددت انك تريد ١٠ عناصر في الصفحه الواحده. مثال اذا كانت عدد العناصر ٤٥ وستعرض في الصفحه الواحدة ١٠ عناصر اذا ٤٥/٤ = ٤.٥ ، قم بتقريب هذا الرقم لاعلي ليصبح ٥. اذا انت الان عندك عدد الصفحات وهو ٥، و عند عرض كل صفحه ستنفذ query يقوم باسترجاع البيانات ابتداء من ١ حتي ١٠ في الصفحه الاولي وفي الثانيه من ١١ حتي ٢١ وهكذا بتطبيق هذه الخوارزميه
start = 1, end = 10, numOfRecords = 10
نفذ query
وفي كل صفحه نفذ
start+= numOfRecords;
end+= numOfRecords;ثم نفذ query ابتداء من start حتي end
بارك الله فيك أخي الكريم على تفاعلك
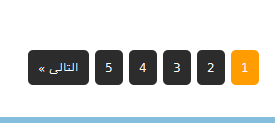
ما أقصده في سؤالي ليس كما ذكرت وهو تحديد عدد العناصر التي ستعرض في الصفحة الواحدة.. إنما ما اقصده هو تحديد عدد عرض ترقيم الصفحات.. كما موضح بالصورة
وجزاك الله خيرا
-
السلام عليكم ورحمة الله وبركاته
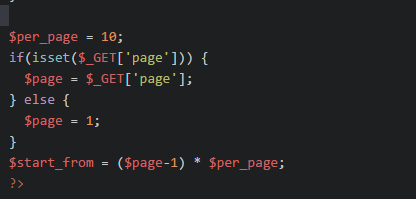
في هذا الكود اقوم بعرض عدد محدد من المحتوى في الصفحة الواحدة ولكن عندما يكون المحتوى كثير يكون عدد الصفحة كبير
أريد أن يتم تحديد عدد عرض ارقام الصفحات بحيث يقوم بعرض عدد 10 صفحات مع زر (الانتقال إلى الصفحة الاخيرة وزر الانتقال إلى الصفحة الأولى)
<div class="container"> <article class="row"> <section class="col-lg-8"> <?php $books = b_books_get("ORDER BY `books`.`rebook_id` DESC LIMIT $start_from,$per_page"); if($books != NULL) { $bookscount = @count($books); for ($i=0; $i < $bookscount; $i++) { $book = $books[$i]; if($book->book_state == 1) { $book_s = 'for sale'; } elseif($book->book_state == 2) { $book_s = 'for sale'; } else { $book_s = 'for raplacement'; } echo '<div class="col-xs-6 col-sm-6 col-md-4"> <div class="thumbnail"> <a href="bookDetails.php?id='.$book->book_id.'"><img class="img-rounded img-responsive" src="'.$book->book_img1.'" alt="'.$book->book_name.'" width="100%" height="350px"></a> <div id="book_title" class="caption"> <h5 data-toggle="tooltip" data-placement="left" title="'.$book->book_name.'"><a href="bookDetails.php?id='.$book->book_id.'"> '.substr($book->book_name, 0, 50).'</a></h5> <p id="p"> <a href="search.php?book_category='.$book->book_category.'"><i class="fa fa-tags" aria-hidden="true"></i> '.$book->book_category.'</a><br /> <a href="search.php?book_city='.$book->book_city.'&book_name='.''.'"><i class="fa fa-map-marker" aria-hidden="true"></i> '.$book->book_city.'</a><br /> <a href="search.php?book_state='.$book->book_state.'"><i class="fa fa-info" aria-hidden="true"></i> '.$book_s.'</a><br /> <span><i class="fa fa-calendar-o" aria-hidden="true"></i> '.$book->repost_date.'</span><br /> </p> </div> </div> </div>'; } } else { echo '<div class="alert alert-danger" role="alert">لا يوجد كتب لعرضها</div>'; } ?> <div class="clearfix"></div> <div class="text-center"><!-- Start Pagination For Desktop --> <ul class="pagination"> <?php global $b_handel; $pagination_sql = "SELECT * FROM `books`"; $run_pagination = mysql_query($pagination_sql); $count = mysql_num_rows($run_pagination); $total_pages = ceil($count/$per_page); for($i = 1; $i <= $total_pages; $i++) { echo '<li><a href="index.php?page='.$i.'">'.$i.'</a></li>'; } ?> </ul> </div><!-- End Pagination For Desktop --> </section> <?php include 'includes/aside.php'; ?> </article> </div>





مشكلة في استدعاء الـ session
في جافا سكريبت
نشر
عند عدم وضعي كود استدعاء السيشن في الـ page2.php لا يمكنني الوصول إلى البيانات المخزنة بالسيشن.
وبالنسبة لبداية السيشن هي فعلا موجودة رأس الصفحة وقبل أي وسم أو كود