مريم سعود
الأعضاء-
المساهمات
47 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو مريم سعود
-
فن طي الورق أو ما يعرف في اللغة اليابانية بفن الأوريغامي، هو من الفنون الممتعة التي تعتمد على تشكيل الأوراق وطيها للحصول على أشكال معينة. ما رأيك بالاستمتاع بأدوات إنكسكيب للحصول على إحدى هذه الأشكال، دون الحاجة لاستخدام الورق؟! خطوات رسم قارب ورقي لطيف قبل البدء بالخطوات المباشرة نهيئ بيئة العمل بإزالة الإطار عن طريق قائمة الملف File: نختار خصائص المستند Document properties ثم من النافذة المنبثقة أزل العلامة عند عبارة Show page border. ونقوم بتكبير مساحة العمل. من قائمة العرض View اختر Zoom ثم Zoom 1:1. نرسم مثلثا عن طريق أداة النجمة والمضلع Stars and polygons مع مراعاة اختيار القيمة 3 للزوايا corners والقيمة صفر لخانتي الاستدارة والعشوائية rounded و randomized من الشريط العلوي. مع الضغط على Ctrl أثناء الرسم ليساعدنا لرسم المثلث بحيث تكون قاعدته مستقيمة دون ميلان. نلون المثلث باللون الأسود من الشريط السلفي للألوان ونجعل قيمة شفافية Opacity قريبة من العدد 50 . نختار أداة تحرير الشكل Node tool ومن الشريط العلوي نختار Object to path لتحويل الشكل إلى مسار. نكرر المثلث عن طريق الضغط عليه بالزر الأيمن ثم اختيار Duplicate ونلون النسخة المكررة من الشريط السفلي باللون الأزرق ثم عن طريق أداة التحرير نحرك العقدة Node العلوية للأسفل إلى أقل من منتصف المثلث الأصل بقليل، مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاتها، أو نستخدم من لوحة المفاتيح أسهم التحكم للتحريك دون الحاجة لضغط Ctrl. بأداة الرسم المنحني Bezier سنرسم مثلثا في حافة المثلث الأزرق اليسرى بعد تفعيل الكبس والالتقاط Enable Snapping من الشريط العلوي ثم تفعيل Snap cusp Nodes لتلقط أداة الرسم حواف عقد الشكل فنبدأ بحافة المثلث العلوية وننقر على مكان الالتقاط لتتكون عقدة المثلث الأولى، ثم ننشئ العقدة الثانية في جهة اليسار ونعود للعقدة اليسرى للمثلث ليلتقطها ثم نغلق المثلث من حيث بدأناه. بنفس الطريقة والأداة سنرسم مثلثا أعلى المثلث الجديد الذي أنشأناه إلا أنه سيكون بارتفاع أقل. نحدد كلا المثلثين الجديدين ونكررهما ونعكسهما من الشريط العلوي أفقيا ومع استمرار تفعيل الكبس والالتقاط نحرك المثلثين المكررين للطرف الآخر ليتم التقاطهما من قبل المثلث الأزرق، ثم نحدد المثلثات الأربعة ونرسلها إلى الأخير في الخلفية عن الطريق الشريط العلوي. نزيل شفافية المثلث الأوسط الأصل، ونلونه من الشريط السفلي بإحدى درجات اللون الأحمر. يمكن معرفة القيم التي اخترناها من لوحة التعبئة والحدود. نلون المثلث بالتدرج الخطي Linear gradient من لوحة التعبئة والحدود Fill and stroke من تبويب التعبئة Fill. من نفس التبويب نختار Edit gradient تعديل ليظهر لنا خطا بعقدتين لونيتين، نختار العقدة اللونية الشفافية ونزيل الشفافية من المستطيل الموجود بجانب الحرف A ثم من عند حرف L نحرك المؤشر يسارا ليعطينا لونا أقتم. نحرك عقدة اللون الأقل قتامة إلى عقدة المثلث العلوية لتلتقطها ثم بالضغط على Ctrl نحرك العقدة الثانية ونجعلها بمحاذاتها في الأسفل، ثم نعطل تفعيل الكبس والالتقاط ونحرك العقدة العلوية للأسفل مع الضغط على Ctrl. نزيل الحدود للمثلثين العلويين من تبويب رسم الحدود Stroke paint باختيار علامة x من التبويب ثم نلونه بنفس التدرج باختيار التدرج الأحمر السابق إلا أنا سنجعل اللون القاتم في اتجاه المثلث المتوسط من الجهتين. نلون المثلث الأزرق باللون الرمادي بدرجة 40% من الشريط السفلي، ثم نلونه بالتدرج الخطي من تبويب التعبئة، ونزيل الشفافية من العقدة اللونية اليمنى ونجعلها باللون الأبيض. نحرك العقدة اللونية البيضاء للأعلى بحيث تكون العقدة الرمادية محاذية لها في الأسفل، ونلون المثلثين المتبقيين الأيمن والأيسر بنفس التدرج حيث نختاره من تبويب التدرج الخطي، إلا أنا سنجعل اللون الأبيض باتجاه المثلث المتوسط الرمادي من الجهتين. نفعل الخيار السابق للكبس والالتقاط مع تفعيل خيار Snap to path لالتقاط المسار ثم بأداة الرسم المنحني نرسم مثلثا يمتد ضلعه الأول من العقدة العلوية للمثلث الأحمر وينتهي عند العقدة العلوية للمثلث الرمادي ثم يمتد الضلع الثاني لليسار عند الضلع العلوي من المثلث الرمادي الأيسر وسيتم التقاط الأداة عند تقريبها من الضلع، ثم ينتهي المثلث من حيث ابتدأ. ملاحظة: لتكبير شاشة العمل نضغط علامة + للتكبير وعلامة - للتصغير ورقم 1 لإعادة مساحة العمل بالحجم الذي كانت عليه. نكرر المثلث الذي أنشأناه توا ثم من الشريط العلوي نعكسه أفقيا ونحركه لليمين ليلتصق مع المثلث السابق بسبب تفعيل الكبس والالتقاط. نحدد المثلثين ثم قائمة المسار Path نختار Union لتوحيد المثلثين ثم نلونه بالتدرج الرمادي السابق ونزيل الحدود ونجعل العقدة القاتمة للأسفل والفاتحة للأعلى. نكرر المثلث الأحمر والرمادي الذي أنشأناها حديثا ثم مع بقائهما محددين نختار من قائمة المسار أمر الفرق Difference ثم نلونه باللون الأسود ثم في خانة الضبابية Blur من لوحة التعبئة والحدود نجعل القيمة 1. نحدد المثلث الأسود مع المثلث الرمادي الأصل ثم من قائمة Object نختار Clip ثم Set ليتبقى في حواف المثلث الرمادي جزء أسود عبارة عن ظل داخلي للمثلث. نحدد جميع أجزاء القارب ونكررها ثم نوحدها عن طريق Union ونلونها باللون الأسود، ثم نضغط على المثلث مرتين ليظهر لنا مركز دوران الشكل + ثم نحرك المركز للأسفل عند حافة القارب السفلية مع الضغط على Ctrl أثناء التحريك. نعود لأسهم التحريك بالضغط مجددا على الظل ونصغر المثلث من السهم العلوي المتوسط، ثم نعود لأسهم التدوير ونحرك السهم المتوسط لليسار. نعيد المثلث الأسود للخلف ونقلل شفافيته لقريب من القيمة 15 ثم نحدد جميع أجزاء القارب ونجمعها عن طريق الزر الأيمن ثم نختار Group . يمكننا عند الضغط على Ctrl+Shift تصغير أو تكبير القارب بالحجم الذي نرغب به للمحافظة على أبعاده بشكل متساوٍ، واستخدامه بالشكل الذي نرغب به. النتيجة النهائية هذه هي النتيجة النهائية لهذا الدرس بعد تتبع جميع خطواته: المقال مستفاد من مقطع فيديو بعنوان: Inkscape for Beginners: Origami Boat Tutorial لصاحبه Nick Saporito.
-
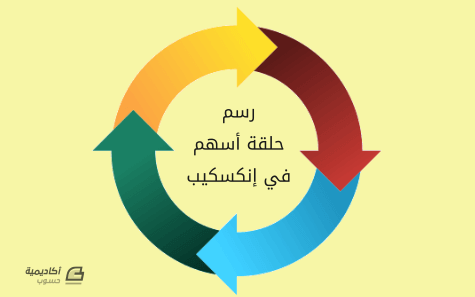
سنتعلم في هذا الدرس طريقة رسم أسهم في حلقة دائرية الشكل عن طريق برنامج إنكسكيب. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > Document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة: Show page border. نرسم دائرة مع الضغط على Ctrl أثناء الرسم لتكون متساوية الأبعاد. نقلل شفافية الشكل Opacity إلى المنتصف أو قريبا منها. نزيل التعبئة من لوحة التعبئة والحدود Fill and stoke من تبويب التعبئة Fill. نضيف حدودا للدائرة من تبويب رسم الحدود Stroke paint من نفس اللوحة، ونتأكد من عدم تفعيل خيار تكبير الحدود عند تكبير الشكل من أعلى الشريط؛ حتى لا يتغير حجم الحد عند تكبير الدائرة. نتجه لتبوب سمة الحد Stroke style ونجعل قيمة العرض Width = 70. سنعدل في عرض وطول الدائرة من الشريط العلوي بعد التأكد من اختيار علامة القفل الموجودة بين الطول والعرض، للمحافظة على النسبة بين الطول والعرض، ونضع قيمته 400. لتحويل الحد إلى مسار سنختار من قائمة المسار Path الخيار Stroke to path. سنرسم مربعا مع الضغط على Ctrl أثناء الرسم للمحافظة على تساوي الطول والعرض للمربع. سنزيل حدود المربع ونلونه باللون الأحمر، ونقلل شفافية للمنتصف. من الشريط العلوي سنجعل عرضه 200 مع التأكد من تفعيل رمز القفل. نحدد المربع ثم نحدد الحلقة بالضغط على Shift لتحديدهما معا، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الشكلين من جهة الحافة اليسرى، ثم من نفس اللوحة نحاذيهما من جهة الحافة العلوية. سنختار المربع ثم من قائمة Path نختار Object to path لتحويل الشكل لمسار. نكرر المربع عن طريق تحديده ومن لوحة المفاتيح نضغط Ctrl+D، ثم بعد ذلك نحدد المربع المكرر ثم نحدد الحلقة، ومن نافذة المحاذاة نحاذيهما من جهة الحافة السفلى. نختار الحلقة مع المربع الأول الذي الأصل، ثم من قائمة Path نختار Intersection. نكرر المربع المتبقي مجددا، ونزيحه جانبا ثم نقوم بتدويره بالضغط عليه مجددا لتظهر أسهم التدوير مع الضغط على Ctrl أثناء التدوير إلى أن يعطينا شكل المعين. نختار أداة التحرير Node tool ونحذف العقدة السفلية باختيارها ثم من لوحة المفاتيح نضغط زر الحذف. نفعل خيار الالتقاط والكبس Enable snapping من الشريط العلوي، ومنه نفعل Snap cusp nodes ثم نسحب أذرع العقدة Node handles إلى العقدة نفسها وسنلاحظ أن العقدة ستلتقط الذراع، نفعل ذلك مع العقدتين السفليتين ثم نلغي خيار الالتقاط حتى نكمل الرسم بحرية. وبهذا نحصل على شكل المثلث. ملاحظة: يمكن اختصار هذه الخطوات عن طريق أداة النجمة والمضلع Stars and polygons باختيار المضلع وتحديد عدد الزوايا 3 . قم بتدوير المثلث باتجاه عقارب الساعة مع الضغط على Ctrl أثناء التدوير أو اضغط على خيار التدوير من الشريط العلوي. كرر الجزء الأسود المتبقي من الحلقة ثم ارسم في حافته العلوية مستطيلا يتقاطع مع جزء من الحافة. ثم اختر الجزء المكرر من الحلقة مع المستطيل، واختر الأمر Intersection من قائمة Path. اختر المثلث مع المستطيل الصغير في حافة الحلقة الذي حصلنا عليه توًا، ومن لوحة المحاذاة والاصطفاف نحاذيهما أفقيا ثم نختار من نفس اللوحة خيار محاذاة الحافة اليسرى بالحافة اليمنى لتلتصق حافة المثلث اليسرى بحافة المستطيل الصغير اليمنى. نصغر المثلث من السهم الأيمن المتوسط مع الضغط على Ctrl أثناء التصغير. نحذف المستطيل الصغير في حافة السهم لعدم حاجتنا له بعد الآن، ثم نختار المثلث مع جزء الحلقة المتبقي ومن قائمة Path نختار Union لنجعلهما شكلا واحدا. نعيد تفعيل خيارات الالتقاط والكبس التي فعلناها سابقا ونفعل معها خيار Snap other point، ثم نضغط على السهم المستدير مرة أخرى لتظهر أسهم التدوير وليظهر لنا مركز الشكل على شكل علامة +. نسحب المركز من وسط الشكل إلى زاوية المربع العلوية اليمنى، ولكوننا فعلنا خيار الالتقاط والكبس فستلتقطه زاوية المربع. نكرر السهم ثم نقوم بتدويره مع الضغط على Ctrl أثناء التدوير، بحيث يكون طرف السهم المكرر عند قاعدة المثلث. نكرر السهم مجددا لمرتين وندورها بحيث تتكون عندنا حلقة الأسهم، ونحذف المربع لعدم حاجتنا له. نكرر السهم الأول ونحدد السهم الذي يليه باتجاه عقارب الساعة ثم من قائمة Path نختار Difference. نفعل الشيء نفسه مع بقية الأسهم بحيث نكرر كل سهم في الحلقة ونحدده مع الذي يليه ونختار الأمر Difference. نحدد جميع الأسهم ثم نعيد الشفافية 100 كما كانت، ثم من الشريط السفلي نلون الأسهم باللون المناسب، وبهذا نكون أنهينا حلقة الأسهم الدائرية، ولمزيد من التفاصيل نتابع بقية الخطوات. من تبويب التعبئة سنختار التدرج الخطي Linear gradient ثم من نفس التبويب نختار زر التحرير Edit في أسفل اللوحة. سيظهر لنا خطا مستقيما في طرفيه عقدتين عبارة عن لوني التدرج، نختار العقدة اليمنى ومن لوحة التعبئة عند الحرف A نحرك المؤشر إلى أقصى اليمين لنزيل شفافية اللون. نعطيه لونا قاتما ونحرك عقدة اللون القاتم عند طرف انطلاق السهم ونحرك عقدة اللون الفاتح عند رأس السهم، ونكرر الخطوات نفسها لبقية الأسهم. لإضافة فكرة أخرى للأسهم، سنقوم بتكرارها وتلوينها جميعها باللون الأسود وجعل شفافيتها بنصف القيمة أو مقاربة لها. نكرر السهم الأول، ثم من لوحة المفاتيح نضغط على Ctrl+0 ثم نضغط على Shift ونحدد السهم الذي يليه باتجاه عقارب الساعة، ثم من قائمة Path نختار Difference. نتجه للسهم الثاني ثم نكرره ونفعل به ما فعلناه بالأول، ثم بتحديده هو والسهم الذي يليه نتبع الأمر Difference ونفعل ذلك مع السهم الثالث والرابع. نعيد شفافية الأسهم 100 وبذلك نصل للنتيجة النهائية: الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: Arrow Circle لصاحبه Nick Saporito.
-
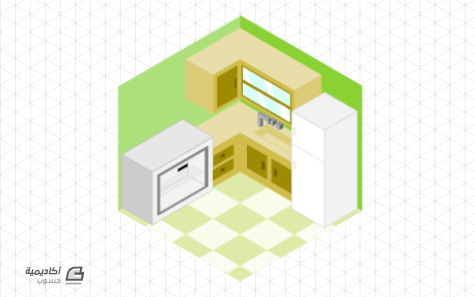
سنتعلم في هذا الدرس طريقة استخدام الشبكة المسماة بـ Axonometric grid، وهي شبكة ثلاثية الأبعاد في برنامج إنكسكيب، وسنتناول رسم مطبخ كمثال لطريقة الاستفادة من هذه الشبكة. قبل أن نبدأ سنختار من القائمة View الخيار Zoom ثم Zoom 1:1 من أجل تكبير الصفحة بشكل مناسب. ثم من قائمة File سنختار خصائص المستند Document properties ثم في تبويب الصفحة Page سنزيل العلامة عند عبارة Show page border ليحذف إطار الصفحة. من نفس النافذة نتجه لتبويب الشبكة Grid ومن القائمة المنسدلة سنختار Axonometric grid ثم نضغط على الزر New بجانب القائمة. سنظهر لنا الشبكة ثلاثية الأبعاد في الشاشة وهي عبارة عن شبكة وهمية إلا أنها ستساعدنا في الرسم. من الشريط العلوي سنفعل خيار الكبس والالتقاط Enable snapping ومنه نفعل Snap nodes, paths, and handle وكذلك نفعل Snap to grids وذلك ليسهل علينا الرسم على هذه الشبكة، ثم عن طريق اختيار أداة Bezier tool -والتي ستصحبنا إلى نهاية الدرس- سنرسم شكل متوازي الأضلاع وهو عبارة عن جدار من جدران المطبخ، وسنلاحظ أن الأداة تلتقط خطوط الشبكة الوهمية. نلونه باللون الأخضر وتزيل حدوده من لوحة التعبئة والحدود Fill and stroke. نكرر الشكل عن طريق تحديده وبالضغط على الزر الأيمن نختار Duplicate ثم من الشريط العلوي نعكسه أفقيا، ونحركه للطرف المقابل للجدار الأول. نرسم تحت الجدارين معينا وهو عبارة عن أرضية المطبخ، ثم نلونه باللون المناسب. نرسم مجموعة من المعينات على أرضية الطبخ والزوائد منها نرسم فيها بعض من الأشكال متوازية الأضلاع في الأطراف. لنتمكن من تحديد جميع المعينات والأشكال على أرضية المطبخ، سنختار أحدها ثم بالزر الأيمن نختار Select same ومنها نختار Stroke style ليختار لنا جميع الأشكال بنفس الحدود، ثم نزيل الحدود ونلونها باللون المناسب. سنرسم في زاوية المطبخ شكلا شبيه بحرف L وهو عبارة عن جزء من أثاث المطبخ. ولأن الأثاث ممتدا إلى الأرض سنرسم أشكالا متوازية الأضلاع تصل قطعة الأثاث للأرض، ثم نلونها باللون المناسب. سنرسم فرنا بجانب قطعة الأثاث التي رسمناها، ونلونه باللون المناسب. لاحظ أننا نلون الفرن من جميع جوانبه بنفس اللون إلا أنا نغير في درجات اللون لإضفاء بعدا أو بروزا للرسم. سنرسم في وسط الفرن خطوطا ثلاثة لتعطي الفرن عمقا في داخله. نكرر متوازي الأضلاع الذي في جهة باب الفرن ونلونه بلون أقتم من سابقه، ثم بالضغط على Ctrl+Shift نصغر حجمه ثم نكرر العملية بتكراره مجددا وتصغيره، وباختيار الشكلين الجديدين معا نتبع المسار: Path > Difference نرسم شكلا صغيرا متوازي الأضلاع أعلى باب الفرن وهو عبارة عن مقبضه، ثم نرسم داخل الفرن رفا شفافا. بنفس الطريقة وبنفس أداة Bezier سنرسم ثلاجة في الجهة اليمنى ببابين ولكل باب مقبض. سنرسم في قطعة الأثاث التي رسمناها سابقا أبوابا وأدراجا. سنرسم في أعلى قطعة الأثاث متوازي أضلاع وهو عبارة عن حوض لغسيل الأواني، ونجعل له عمقا برسم مضلع في جانبه الأيسر يتطابق ضلعين منه مع الجهة اليسرى من الحوض، ويمتد أحد أضلاعه لقاع الحوض، بينما يوازي الضلع الأخير ضلع الحوض الأيسر العلوي. سنرسم مضلعا بطريقة المضلع السابق ونجعل أحد أضلاعه يوازي ضلع الحوض الأيمن العلوي. نلونها بلون أقتم من لون الأثاث ونعيد الزوائد منها خلف الثلاجة من الشريط العلوي بخيار Page down. سنرسم الصنبور في زاوية الحوض وسنبدأ برسم مفتاحيّ الصنبور عن طريق رسم مكعبين بأداة الرسم المنحني Bezier، بنفس الطريقة التي رسمنا بها أرضية وجداري المطبخ إلا أنا سنعكس في الاتجاه ونغير الألوان. نجمع الشكل المكعب في مجموعة واحدة بتحديد أجزائه، ثم من الزر الأيمن نختار Group ثم نكرره ونصغر حجمه ونرفعه للأعلى ونضعه حيث الموضع الذي سنرسم فيه الصنبور. نكرر الشكل ونعيده للخلف مع كل تكرار إلى أن يتكون عندنا شكل الصنبور. في الحافة العلوية من الصنبور سنكرر الشكل المكعب ونصغره قليلا ونضعه في الطرف العلوي للصنبور. سنحدد أجزاء قطعة الأثاث السفلية دون تحديد الحوض والأبواب والأدراج ثم نكررها ونرفعها لأعلى جدار المطبخ، مع الضغط على Ctrl أثناء التحريك للمحافظة على نفس المحاذاة. سنلاحظ أن الأطراف للأثاث فارغة لأننا لم نرسمها مسبقا، لذا سنقوم بتكرار الشكل الأصغر من متوازي الأضلاع، ونعكسه ونضعه من الجانبين أو نرسمه مجددا بأداة Bezier. سنرسم بابا في الطرف الأيسر، وبابا زجاجيا في الطرف الأيمن. سنلون القطع الداخلية للباب بلون سماوي ليمثل لون الزجاج. وبأداة Bezier سنرسم أشكال متوازية لتشكل لمعان الزجاج ثم نلون هذه الأشكال بعد تكرارها في الفتحتين الزجاجيتين باللون الأبيض ونزيل حدودها. سنضيف لجميع الأبواب التي رسمناها والأدراج مقابض ونلونها بلون أقتم. اكتمل مطبخنا، وحتى نزيل هذه الشبكة نتجه للقائمة View ثم نزيل علامة صح من أمام عبارة Page grid. وبهذا نصل للنتيجة النهائية، ويمكننا عمل أفكار أخرى بنفس الطريقة.
- 1 تعليق
-
- 1
-

-
- مطبخ
- ثلاثي أبعاد
-
(و 6 أكثر)
موسوم في:
-
سنتعلم في هذا الدرس كيفية رسم طائرة ورقية في برنامج إنكسكيب بخطوات واضحة وسهلة بإذن الله. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة Show page border. من أداة النجمة والمضلع Stars and polygons سنختار أداة المضلع ونجعله بثلاث زوايا فنضع القيمة 3 في خانة corners ونضغط على ctrl أثناء الرسم ونتأكد من كون رأس المثلث للأعلى تماما وقاعدته مستقيمة دون ميلان. يمكننا تكبير وتصغير المثلث حسب ما يناسب عن طريق أسهم التحديد المحيطة به، وقد لونا المثلث من الشريط السفلي بلون رمادي 10% Gray . نكرر المثلث بتحديد الشكل ثم من لوحة المفاتيح نضغط Ctrl+D أو من الزر الأيمن نختار Duplicate، ثم من لوحة التعبئة والحدود Fill and stroke نجعل اللون أقتم بتحريك مؤشر الشريط L أو وضع القيمة رقميا، وقد أعطيناه قيمة 193 ثم من أسهم التحديد المحيطة بالمثلث نسحب رأس المثلث عن طريق السهم العلوي المتوسط للأسفل بحيث يكون ارتفاعه أقل من نصف الشكل. نكرر المثلث الأصل مجددا ونجعله أكثر قتامة من سابقيه ثم من أحد أسهم التحديد الجانبيين الأوسطين الأيمن أو الأيسر، نصغر الشكل مع الضغط على Shift أثناء التصغير ليصغر من الجانبين. ثم نحدد جميع الأشكال بالاستعانة بالزر Shift أثناء التحديد أو رسم مربع وهمي حولها بمؤشر الفأرة، ثم من الشريط الأيسر نختار أداة التحرير Node tool ومن الشريط العلوي نختار خيار Object to path لتحويل الأشكال إلى مسارات. نحدد السهم القاتم الرفيع ثم نختار أداة التحرير Node tool ونحدد العقدتين السفليتين للمثلث ومن لوحة المفاتيح نحركها يسارا عن طريق أسهم التحكم بحيث تكون القاعدة يسار رأس المثلث الثاني. نحدد المثلث الثاني بأداة التحرير ثم نختار العقدة العلوية ونزيحها لمنتصف السهم الرفيع الثالث بتحريكه بأسهم التحكم من لوحة المفاتيح لليسار، أو نسحبه بمؤشر الفأرة مع أهمية الضغط على Ctrl في هذه الحالة للمحافظة على نفس الارتفاع. نحدد جميع المثلثات معا مجددا ثم نضغط عليها مرة أخرى لتظهر لنا أسهم التدوير ونحرك السهم العلوي المتوسط لجهة اليمين. ثم من السهم الأيمن في الطرف العلوي للطائرة ندوره بالضغط على Ctrl باتجاه عقارب الساعة خطوتين. نلغي تحديد المثلثات بالضغط على المساحة البيضاء، ثم نفعل خيار الالتقاط والكبس Enable snapping من الشريط العلوي، ومنه نفعل Snap cusp nodes.. ليسهل علينا التقاط العقد في حواف الشكل. نختار أداة الرسم المنحني Bezier ثم نقترب من عقدة المثلث الأقتم الرفيع اليمنى ليلتقطه الشكل ونضغط بمؤشر الفأرة في مكان الالتقاط لتتكون العقدة الأولى للشكل، ثم مع الضغط على Ctrl نرسم خطا قصيرا للأسفل ونضغط في المساحة البيضاء حيث الارتفاع الذي نريده ليتكون الخط وحينها نترك زر Ctrl، ثم نتجه بمؤشر الفأرة إلى العقدة الثانية اليسرى والتي ستلتقط المؤشر تلقائيا ثم نضغط بالمؤشر لتتكون العقدة الثالثة، ثم نصل الشكل للعقدة الأولى التي بدأنا منها، وبهذا تكون عندنا مثلث أسود صغير. نأتي لرأس المثلث السفلي الصغير الذي رسمناها توًا ليلتقط أداة الرسم، ثم نتجه للأعلى لنلغي تفعيل Snap cusp nodes قبل أن نرسم أي خط بالأداة، ثم نعود لساحة الرسم لنرسم خطا موازيا تقريبا للمثلث الرفيع الرمادي نجعل عقدته الأولى وسط المثلث الثاني ثم نغلق الشكل برسم ثلاثة خطوط داخل الشكل ينتهي الخط الأخير عند نقطة البدء. نلون الشكل المضلع الذي نتج لنا بلون أقتم من المثلثات التي تسبقه، ونزيل حدوده من تبويب Stroke paint في لوحة التعبئة والحدود، بالضغط على علامة x أعلى اللوحة. من الشريط العلوي نرسل الشكل إلى أقصى الخلف بالضغط على خيار (Lower selection to bottom (end. نختار المثلث الرفيع مع المثلث الصغير الذي رسمناه أسفله، ثم من قائمة المسار Path نختار Union لتوحيد الشكلين. نحدد جميع أجزاء الطائرة ثم من بالزر الأيمن نختار Group لتجميع الأجزاء أو نختار أمر التجميع من الشريط العلوي. صارت الطائرة في مجموعة بحيث يمكننا تصغيرها أو تكبيرها إن أردنا أو استخدامها بالشكل الذي نرغب به. فكرة الدرس مستفادة من مقطع فيديو بعنوان: Inkscape for Beginners: Paper Airplane Graphic لصاحبه Nick Saporito مع تغيير واختصار لبعض الخطوات.
-
للأوسمة التي نستخدمها في التصاميم العديد من النماذج، تبعا لنوع التصميم الذي سنستخدمه، سنتعرف على طريقة تصميم نموذجين منها في هذا المقال، ويمكن أن نسمي النموذج الأول بالوسام المسطح، والنموذج الآخر بالوسام الذهبي. خطوات تصميم الوسام المسطح بعد اختيار أداة النجمة والمضلع Stars and polygons من شريط الأدوات سنختار من الشريط العلوي للأداة شكل النجمة، وسنضع في الخانات القيم التالية: Corners : 46 Spoke ratio : 0.919 Rounded : 0.170 Randomized : 0.000 ويمكنك استخدام القيم التي تفضلها، مع ملاحظة وجود عقدتين أسفل الشكل يمكن عن طريقها عمل المزيد من التلاعب بالشكل من حيث تغيير اتجاه الزوايا أو زيادة عمقها. بعد وصولنا للشكل المطلوب يمكننا تغيير لونه عن طريق لوحة التعبئة والحدود Fill and stroke ويمكننا تغيير حجمه عن طريق أسهم التحجيم والتحديد مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على التناسب بين الطول والعرض. نرسم دائرة بحجم مقارب للنجمة، ونلونها باللون الذي نرغب به، ثم نحاذيها بعد اختيارها ثم اختيار النجمة عاموديا وأفقيا. نكرر الدائرة ثم نصغرها مع الضغط على Ctrl+Shift أثناء التصغير ومن لوحة التعبئة والحدود نزيل تعبئة اللون من تبويب التعبئة Fill بالضغط على علامة X ثم ننتقل لتبويب رسم الحدود Stroke paint لوضع الحدود، ثم من تبويب سمة الحد Stoke style سنجعل عرض الحد width بقيمة 3 . نعيد تكرار الدائرة المكررة وتصغيرها مع الضغط على Ctrl+Shift إلا أنا سنجعل قيمة عرض الحد أقل من سابقه، وقد جعلناه هنا 1.500. من شريط الأدوات نختار أداة النص Text tool، ثم من قائمة Text في الشريط العلوي نختار لوحة النص والخط Text and font وستظهر لنا اللوحة على يمين الشاشة، نختار منها الخط والحجم الذي نرغب به، حيث سيظهر لنا الشكل في أسفل اللوحة، نختار Apply من أسفل اللوحة للتطبيق. حول النص إلى مسار عن طريق تحديده ثم من قائمة المسارات Path اختر Object to path ثم فك تجميع النص بالضغط على الزر الأيمن ثم Ungroup ثم عد للقائمة Path بعد التأكد من كون جميع الحروف ما زالت محددة واختر Union؛ وغرضنا من هذه الخطوات هو جعل الكلمة ككائن واحد. أزل تعبئة الشكل من لوحة التعبئة وأضف للنص حدا ولونه بنفس لون النجمة ومن لوحة سمة الحد اختر العرض الذي تريده. سنرسم شريطة حول الشعار عن طريق أداة الرسم المنحني Bezier حيث سنرسم خطا بزوايا على شكل حرف z معكوس في طرفيه، بالشكل الذي نرغب أن يبدو عليه شكل واتجاه الشريطة. اختر أداة التحرير Node tool ثم حدد جميع عقد الشكل ومن الشريط العلوي اختر Make selected nodes smooth لجعل الشريطة بحواف ناعمة مستديرة، ولضبط استدارتها سنحرك أذرع العقد Node handles. بعد حصولنا على الاستدارة المناسبة لزوايا الخط يمكننا من أسهم التحريك والتحجيم أن نصغر الشكل أو نقلل عرضه. من الشريط العلوي نختار من القائمة Extensions خيار Generate from path ثم نختار منه الأمر Motion. سنظهر لنا نافذة صغيرة، نضع في خانة الحجم Magnitude القيمة 80 ونضع في خانة الزاوية Angle القيمة 90 ونتأكد من وجود علامة (صح) عند عبارة Live preview ليظهر لنا التأثير بشكل مباشر، ثم نضغط على Apply للتطبيق ونغلق النافذة. عند تلوين الشريطة باللون المناسب سنلاحظ شكلا زائدا غير مرغوب في أحد أطراف الشريطة، وللتخلص منه نفك تجميع الشريطة ثم نحذفه. نعيد فك تجميع الشريطة مجددا وذلك لنرسل أطراف الشريطة للخلف وذلك من الشريط العلوي من خيار Page down. من لوحة التعبئة والحدود وبتحريك مؤشر شريط L نجعل جزئي الشريطة المنعطفين أقتم، ثم نحدد جميع أجزاء الشريطة ونجعل حدودها بنفس اللون القاتم، ونجعل عرضه بمقدار 2.300. في طرفي الشريطة الأيمن والأيسر سنضيف عن طريق أداة Node tool عقدة Node وذلك بتحديد المساحة التي سنضيف عندها العقدة ثم من الشريط العلوي نختار Insert new nodes ثم نزيل التحديد للعقد بالضغط على المساحة البيضاء ثم نختار العقدة التي أضفناها توا ونحركها للداخل، ونفعل الأمر نفسه مع الطرف الآخر. في حال رغبنا بالتعديل على حجم الشريطة أو اتجاهها أو محاذاتها يمكننا تحديد جميع أجزاء الشريطة وتجميعها ثم التعديل عليها من أسهم التحجيم، ثم نفك تجميعها ونعيد جوانبها للخلف كما فعلنا سابقا. سنجعل الوسام بدرجتين لونيتين؛ ولفعل ذلك سنحدد جميع أجزاء الوسام ثم نكرره بالزر الأيمن باختيار Duplicate. ثم من قائمة Path نختار Union لتصير جميعها شكلا واحدا. نرسم مستطيلا في منتصف الشكل ثم نختاره هو وشكل الوسام ومن قائمة Path نختار Intersection. نلون الشكل المتبقي مع حدوده باللون الأبيض ونعطيه شفافية Opacity أقل من المنتصف. نجمع جميع أجزاء الشكل في مجموعة عن طريق تحديدها واختيار الاختصار Ctrl+G ثم ندوره بعكس اتجاه عقارب الساعة مع الضغط على Ctrl أثناء التدوير، وبهذا نكون انتهينا من الوسام المسطح. خطوات تصميم الوسام الذهبي نكرر الوسام المسطح ونلغي تجميعه ونحذف أجزاء الشريطة والنجمة. نلون الوسام بدرجة من درجات اللون الأصفر -ويمكنك الاستعانة بالقيم الموجودة في الصورة في لوحة التعبئة والحدود- ثم نختار التدرج الخطي Linear gradient ثم نختار خيار التعديل على التدرج Edit gradient من أسفل اللوحة. نختار العقدة اليسرى في طرف خط التدرج ثم من الشريط العلوي نختار خيار Insert new stop لإضافة عقدتين لونيتين جديدتين ثم نعود مرة أخرى للعقدة الأولى ونضيف عقدة ثالثة من أجل التوازن في توزيعها حول الخط، مع ملاحظة أنه يمكننا تحريكها للموضع الذي نرغب أن تكون فيه. الدرجات اللونية التي اخترناها للعقد بترتيبها من اليمين إلى اليسار كالتالي: العقدة الأولى + الخامسة: d4aa00ff العقدة الثانية + الرابعة: a68400ff العقدة الثالثة الوسطى: ffdf5eff يمكنك لصق القيمة في خانة RGBA في لوحة التعبئة أو اختيار الدرجات اللونية التي ترغب بها مع ملاحظة أن الشريط A يخص شفافية اللون وبتحريكه لأقصى اليمين تزول شفافيته. باستخدام أداة Bezier سنرسم نصف الشريطة وذلك برسم خط يشبه حرف Z . سنختار الأمر Motion كما فعلنا مع الشريطة السابقة ونعطيها لونا أجمرا ونحذف الجزء الزائد بنفس الطريقة السابقة عن طريق فك التجميع وحذفه. بعد أن حصلنا على نصف الشريط بالشكل والحجم الذي نرغب به، نقوم بتكراره ومن الشريط العلوي نعكس الشكل أفقيا. نفك تجميع الشريطة، ثم نحدد المستطيلين الذين نرغب بتوحيدهما، ومن قائمة Path نختار الأمر Union. نختار المستطيل المتوسط للشريطة ونلونه بالتدرج الخطي، ثم نختار العقدة اليسرى لإضافة ثلاث عقد لونية، ثم نعود لاختيار العقدة الأولى لإضافة عقدة إضافية، ثم نختار العقدة الأولى مجددًا لإضافة العقدة الأخيرة؛ وذلك كما فعلنا مسبقا لنحافظ على مسافة متناسقة بين العقد مع إمكانية تحريك مكان العقد يدويا. الدرجات اللونية التي اخترناها للعقد بترتيبها من اليمين إلى اليسار كالتالي: العقدة الأولى + السابعة: ff2a2aff العقدة الثانية + السادسة: 8e0000ff العقدة الثالثة + الخامسة: fa0000ff العقدة الرابعة (الوسطى): ff6363ff سنلون أطراف الشريطة بنفس لون التدرج، ونجد التدرج جاهزا عند اختيارنا للتدرج الخطي، أما زوايا الشريطة المثنية سنلونها بلون قاتم مسطح دون تدرج. ثم نحدد جميع أجزاء الشريطة ونزيل الحدود من تبويب رسم الحدود. للتأكد من كون الشريطة بمحاذاة الوسام عاموديا سنحدد أجزاءها ونجمعها ونختارها ثم نختار الوسام ومن لوحة المحاذاة والاصطفاف نحاذيها عاموديا. لإضافة انحناء للشريطة نبقي أجزاء الشريطة مجمعة ونتأكد من كونها محددة ثم من قائمة Path نختار Path effects لتظهر لنا لوحة تأثيرات المسار على يمين الشاشة، نختار من أسفل اللوحة علامة + لإضافة تأثير ثم نختار تأثير الانحناء Bend ثم نختار رمز السهم عن يمين عبارة Bend path وبتحريك الخط الأخضر الذي سيظهر في وسط الشريطة يمكننا حني الشريطة للأسفل. للمحافظة على بقاء الانحناء في حال تم فك تجميع الشريطة، نتأكد من كون الشريطة ما زالت محددة ثم نختار الأمر Object to path من قائمة Path ثم نفك التجميع لنعيد أطراف الشريطة للخلف. نضيف النص الذي نرغب به عن طريق أداة النص، ثم نعطيه لونا مناسبا للوسام وبذا نكون أنهينا تصميم الوسام الذهبي. يمكننا أن نضيف لكل وسام خلفية مناسبة له، بإضافة مستطيل خلف الوسام الذهبي وإعطائه لونا رصاصيا بتدرج خطي، ثم نكرر الخلفية ونرسلها خلف الوسام المسطح مع تلوينها باللون الأحمر العادي من دون تدرج. لإضافة الدرجة اللونية الأخرى للخلفية سنرسم بأداة Bezier خطا بمحاذاة خط الوسام ومنطبقا عليه، ونرسم بقية خطوط الشكل خارج الخلفية ثم نغلق المضلع. نلون المضلع بنفس لون الخلفية ونزيل حدوده، ثم نكرر الخلفية وباختيارهما معا – أي المضلع والخلفية المكررة – نختار من قائمة المسارات الأمر intersection ثم نلون الجزء المتبقي بلون أفتح من سابقه بتحريك مؤشر الشريط L. النتيجة النهائية هذه هي النتيجة النهائية للوسمين بنموذجيه المسطح والذهبي:
-
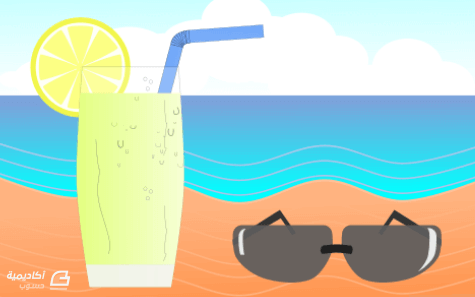
سنتعلم في هذا الدرس كيف رسم عصير الليمون المنعش باستخدام برنامج إنكسكيب مع خلفية مناسبة له. خطوات رسم عصير الليمون نبدأ برسم الكأس، باستخدام أداة المستطيل نرسم مستطيلا بالارتفاع والعرض الذي نرغب به. باستخدام أداة التحرير Node tool نختار من الشريط العلوي Object to path لتحويل الشكل لمسار. من الشريط العلوي لأداة التحرير نضيف عقدتين nodes في ضلعي المستطيل الأيمن والأيسر، وذلك بتحديد الضلع ثم من الشريط العلوي نختار Insert new nodes . ثم نحدد العقدتين الجديدتين ومن الشريط العلوي نختار Make selected nodes symmetric لتصبح أذرع العقد Node handles متناسبة، بمعنى أن التغيير على أحد ذراعي العقدة بسحبها أو تحريكها ينطبق على الذراع الأخرى. نحدد العقدتين الأخيرتين في الطرف السفلي للكأس، ثم نقوم بتضييق المسافة بينهما بالاختصار <+Ctrl ثم نقوم بنفس الشيء مع العقد العلوية بالقدر الذي نرغب أن يكون عليه اتساع الكأس. نكرر الكأس ثم نلونه من شريط الألوان السفلي باللون الرمادي، ثم نرسم مستطيلا يغطي الكأس باستثناء قاعدته التي ستكون رمادية اللون حيث نجعلها تظهر بالارتفاع الذي نرغب أن تكون عليه، ثم نختار النسخة المكررة الرمادية مع المستطيل ومن قائمة المسار Path نختار Difference. نلون النسخة الأصلية من الكأس باللون الأبيض ونقلل قيمة الشفافية Opacity قريبا من العشرين ومن لوحة التعبئة والحدود Fill and stroke نختار تبويب رسم الحدود Stroke paint ونعطي الكأس حدودا بلون أسود حتى تكون واضحة عند تقليل الشفافية. نكرر الكأس مجددا ونلونه بلون عصير الليمون ونزيل الشفافية، وقد لوناه هنا بالتدرج الخطي Linear gradient من تبويب التعبئة Fill واخترنا القيمتين التاليتين للوني التدرج: f6ffd5ff و e3ff81ff. نعيد العصير خطوة للخلف من الشريط العلوي عن طريق اختيار Page down ثم نرسم مستطيلا أعلى العصير من أجل تقليل ارتفاعه في الكأس، ثم نحدد العصير مع المستطيل ومن قائمة المسار نختار Difference ثم نزيل حدود العصير باختيار x من تبويب رسم الحدود. سنرسم على الكأس مجموعة من الفقاعات، لذا سنكبر الشاشة عن طريق زر + من لوحة المفاتيح، ثم نرسم بأداة الرسم المنحني Bezier خطا صغيرا مكون من عقدتين، ثم باستخدام أداة التحرير نعدل عليه بسحب الخط ما بين العقدتين للأسفل لإعطائه انحناء، ويمكننا التعديل على المنحنى بتحريك أذرع العقدة Node handles، ثم من لوحة التعبئة والحدود سنختار تبويب سمة الحد Stroke style لتقليل عرض المنحنى. سنكرر المنحنى عن طريق تحديده ثم من الزر الأيمن نختار Duplicate وبما أننا سنكرر النسخة لعدد كبير من المرات، يمكننا سحب المنحنى بزر التحديد والضغط على زر المسافة أثناء السحب، ومع كل ضغطة من زر المسافة أثناء السحب ستنشأ لنا نسخة جديدة، ومن أسهم التحديد والتحجيم يمكننا أن نغير في حجمها وارتفاعها، وباستخدام أداة الدائرة سنرسم بعض الفقاعات الصغيرة حيث نجعل حدودها بعرض حدود المنحنى، ونزيل التعبئة من تبويب التعبئة Fill، وسنقوم أيضا باستخدام أداة الرسم المنحني برسم خطوط بنفس عرض المنحنيات ونجعلها منحنية ونضيف لها بعض العقد عن طريق أداة التحرير. نرسم دائرة متساوية الأبعاد في أحد الطرفين العلويين للكأس مع الضغط على Ctrl أثناء الرسم، ونلونها بلون الليمون ثم نكررها ونصغرها مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعادها وعلى مركزها وسط الدائرة الأولى ونلونها بلون أصفر باهت. باستخدام أداة النجمة والمضلع Stars and polygons نرسم مثلثا باختيار المضلع من الشريط العلوي ونختار عدد الزوايا corners 3 ويمكننا أن نجعل المثلث مستديرا بإضافة القيمة التي نريد لخانة rounded أو تركه كما هو مع الضغط على Ctrl أثناء الرسم لجعل قاعدة المثلث مستقيمة ومتوازية مع المسطرة دون انحناء. نعدل حجم المثلث حسب رغبتنا ومع بقائه محددا نحدد الدائرة البيضاء ونحاذيهما عاموديا من لوحة المحاذاة والاصطفاف Align and distribute. نُفَعّل من الشريط العلوي الالتقاط والكبس Enable snapping ثم منه نُفَعّلSnap an item's rotation center لالتقاط مركز الشكل، ثم نحدد الدائرة بالضغط عليها مرتين حتى تظهر أسهم الاستدارة ويظهر مركز الدائرة على شكل علامة + في وسطها، ثم نسحب من الأعلى من عند المسطرة خطا وهميا ونتجه بعقدة الخط لمركز الدائرة ليلتقطها وكذلك نسحب من الجهة اليسرى. نضغط على المثلث مرتين ليظهر لنا مركزه ثم نسحبه مع الضغط على Ctrl أثناء السحب لمركز الدائرة وسنلاحظ أنه سيتم التقاطه بسبب وجود الخطين المتقاطعين، ثم نكرر المثلث ونقوم بتدويره مع الضغط على Ctrl أثناء التدوير للمحافظة على مسافة ثابتة بين المثلثات. نكرر الدائرة الصفراء ونصغرها مع الضغط على Ctrl+Shift أثناء التصغير. بهذا تكون شريحة الليمونة قد اكتملت، نحدد جميع أجزائها ونجمعها عن طريق الزر الأيمن ثم نختار Group أو عن طريق الاختصار Ctrl+G ثم نعيد شريحة الليمونة للأخير عن طريق Lower selection to bottom. سنرسم الماصة التي سنستخدمها لشرب العصير عن طريق أداة المستطيل بارتفاع أعلى من الكأس، ثم عند طرفه العلوي سنرسم مستطيلا بنفس العرض أو أعرض منه بشيء يسير مع جعل ارتفاعه قصير جدا، ثم نسحب مركزه في حافته اليمنى ثم نكرره ونرفعه قليلا لأعلى المستطيل السابق مع تدويره قليلا مع اتجاه عقارب الساعة وهكذا نستمر في التكرار والرفع والتدوير عدة مرات، ثم نختم الماصة برأسها الذي سيكون بنفس عرض الماصة إلا أنه سيكون بارتفاع أقل وندوره بما يتناسب مع اتجاه المستطيلات الصغيرة. نجمع الماصة ونرسلها للأخير، ثم نحدد جميع أجزاء الكأس ونجمعها، وبهذا يكون عصير الليمون المنعش قد اكتمل. خطوات رسم النظارة الشمسية ارسم مستطيلا بزوايا مستديرة وذلك بتحريك العقدة في زاوية المستطيل اليمنى إلى الأسفل. نحول الشكل إلى مسار عن طريق أداة التحرير باختيار Object to path ثم نحدد العقد الأربعة السفلية ومن الشريط العلوي نختار Make selected node auto smooth لجعلها ناعمة تلقائيا أو يمكننا تركها دون تغيير نوعها. نغير مكان العقد برفع العقد السفلية الأكثر ارتفاعا للأعلى والعقد السفلية نحركها لليمين واليسار بحيث نضيق المسافة بينهما إلى أن نحصل على شكل زجاجة النّظّارة. نكرر الزجاجة التي حصلنا عليها ونعكسها أفقيا من الشريط العلوي، ونلونها باللون الأسود مع تقليل الشفافية، ثم نرسم بينهما مستطيلا نثني وسطه بإضافة عقد من أداة التحرير ونرفع العقد للأعلى. لنضيف لمعانا للنظارات، نكرر الزجاجة اليمنى مجددا ونلونها باللون الرمادي ثم نصغرها قليلا بالضغط على Ctrl+Shift ثم نكرر النسخة المكررة ونلونها بلون مميز وليكن الأزرق ونحركها ليمين الزجاجة الرمادية ونكبرها قليلا من الأعلى والأسفل، ثم نحدد القطعة الرمادية مع الزرقاء ومن قائمة المسار Path نختار Difference. نكرر نفس الخطوات مع الزجاجة اليسرى، ويمكننا اختصار الخطوات بتكرار اللمعان الذي رسمناه على اليمنى وعكسه وتحريكه على الزجاجة اليسرى، ولعمل بعض الاختلاف بين اللمعانين سنرسم مربعا على الطرف السفلي للمعان الأيسر ونختاره هو اللمعان ومن قائمة المسار نختار Difference. نرسم حامل النظارة عن طريق أداة المستطيل، حيث سنرسم مستطيلا بارتفاع الحامل نكرر الحامل ونقلل من ارتفاعه لنحصل على طرف الحامل الذي يمتد خلف الأذن، وندوره بحيث يكون بزاوية قائمة مع المستطيل الأول. ومن لوحة المحاذاة والاصطفاف نختارهما ونحاذيهما من الطرف العلوي. من قائمة المسار سنختار Union لتوحيد المستطيلين، ثم باستخدام أسهم التحجيم سنحركه من السهم العلوي المتوسط إلى اليمين لتغيير بعده، ثم سنحرك السهم المتوسط الأيمن للأعلى، ثم نضغط عليه مجددا لتظهر أسهم التدوير وندوره عكس عقارب الساعة ثلاث خطوات تقريبا، إن احتاج لمزيد من التحريك بالأسهم أو التدوير قمنا بها حسب ما يلزم. باستخدام أداة التحرير سنحرك العقد القريبة من طرف الزجاجة اليمنى لتعديل موضع العقدتين على حافة الزجاجة اليمنى، ثم نكرر الحامل ونعكسه أفقيا ونحركه لطرف الزجاجة الأخرى، ثم نلونهما باللون الأسود. اكتملت النظارة ويبقى أن نحدد أجزاءها ونجمعها. سنضع خلفية مناسبة للعصير والنظارة عن طريق أداة المستطيل ونلونها باللون الأرق. نرسم باستخدام أداة الرسم المنحني خطين، الأول سيكون مكانه حيث نرغب أن يكون طول السماء في الخلفية، والثاني حيث نرغب أن يكون طول البحر في الخلفية، سنضيف للسفلي منهما ثلاثة عقد، ونجعل عقد الخط ناعمة ثم نرفع العقدة الثانية والرابعة - بحسب ترتيبها من اليمين إلى اليسار - إلى الأعلى ليعطينا شكل الأمواج. نحدد الخلفية مع الخط المستقيم الأول ومن قائمة المسار نختار Division لتقسيم الخلفية وبالتدرج الخطي نلون القسم العلوي بالتدرج السماوي والأبيض. نكرر الخط المتموج ونضعه جانبا، لنعود إليه لاحقا ثم نحدد الجزء السفلي من الخلفية مع الخط المتموج الأصلي ونعيد اختيار الأمر Division ثم نلون البحر بالتدرج الخطي واخترنا له لوني التدرج: 7ca3dbff و 00ffffff، ثم نلون القطعة الأخيرة بلون الرمل واخترنا له لوني التدرج: ffb380ff و ff7b24ff. يمكن أن تكون خلفيتنا قد اكتملت عند هذا الحد وإن شئنا أضفنا مزيدا من التفاصيل عن طريق الخط المتموج الذي تركناه جانبا، وذلك بتعريضه من تبويب سمة الحد ثم تكراره ونشره على الرمل وعلى البحر، مع تلوينه باللون المناسب. قمنا بعدها بإضافة مجموعة من الدوائر في السماء لتشكيل الغيوم. النتيجة النهائية هذه هي النتيجة النهائية لهذا الدرس:
-
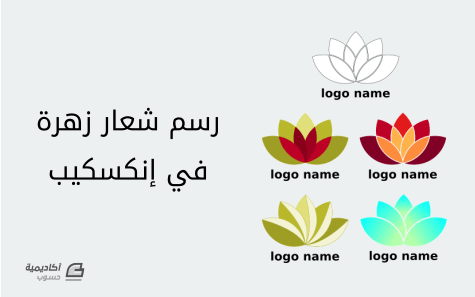
ما نحتاجه لرسم شعار زهرة عن طريق برنامج إنكسكيب هو أداة الدائرة وأداة النص Text tool وأداة التحرير Node tool من شريط الأدوات، وأوامر قائمة المسار Path من الشريط العلوي وكلا من لوحة التعبئة والتلوين Fill and stroke ولوحة المحاذاة والاصطفاف Align and distribute والأمر Duplicate لنخرج بهذه النماذج المختلفة للشعار. خطوات رسم شعار الزهرة من شريط الأدوات الأيسر سنرسم دائرة بأبعاد متساوية بالضغط على Ctrl أثناء الرسم ونقلل شفافيتها Opacity من لوحة التعبئة والحدود. ملاحظة: إن لم تكن لوحة التعبئة والحدود موجودة في يمين الشاشة يمكنك إظهارها عن طريق الاختصار Shift+Ctrl+F أو من قائمة Object في الشريط العلوي. كرر الدائرة عن طريق تحديدها ثم بالزر الأيمن نختار Duplicate أو من لوحة المفاتيح نضغط الاختصار Ctrl+D، ثم نحرك الدائرة المكررة أفقيا مع الضغط على Ctrl أثناء التحريك للمحافظة على اتجاهها، إلى أن تتكون لنا بتلة الزهرة في شكل التقاطع بين الدائرتين. من قائمة المسار Path نختار الأمر Intersection لنحصل على شكل البتلة، مع كون البتلة محددة سنضغط عليها مجددا لتظهر أسهم التدوير وليظهر مركزها في وسطها، سنسحب المركز + إلى الطرف السفلي للبتلة مع الضغط على Ctrl أثناء السحب للمحافظة على اتجاهها. نكرر البتلة وندورها عن طريق أسهم التدوير إلى اليمين مرتين مع الضغط على Ctrl أثناء التدوير، ثم نكرر البتلة الجديدة وندورها مرتين مجددا، ثم نفعل الشيء نفسه مع جهة اليسار. حصلنا على الزهرة الأساسية من خمس بتلات، عن طريق التعديل عليها سنحصل على النماذج الخمسة للشعار. النموذج الأول نختار البتلة الأولى مع الثانية ونكررهما ثم من قائمة المسار سنختار الأمر Intersection لتنشأ لنا بتلة صغيرة نلونها بلون مخالف لنميزها عن غيرها. سنكرر نفس العملية مع بقية البتلات حيث سنختار البتلة الثانية مع الثالثة ونكررهما ومن قائمة المسار نختار أمر Intersection وهكذا نفعل الشيء نفسه مع البتلة الثالثة والرابعة، والرابعة والخامسة؛ حتى تنشأ لنا بقية البتلات الصغيرة. بعد أن حصلنا على شعار الزهرة المطلوب سنلونها حسب رغبتنا ليكتمل الشعار، وقد اخترنا هنا هذه القيم اللونية للبتلات الأساسية على ترتيبها من الأولى إلى الخامسة بعد جعل قيمة الشفافية 100: 9e9d24ff b9b82aff e0df79ff b9b82aff 9e9d24ff وهذه القيم اللونية للبتلات الصغيرة على ترتيبها من اليمين إلى اليسار: bd0026ff 9d0020ff 89001bff bd0026ff يمكنك نسخ القيمة التي تريدها ثم لصقها في خانة RGBA في تبويب التعبئة Fill من لوحة التعبئة والحدود أو اختيار القيمة اللونية التي ترغب بها. باستخدام أداة النص Text tool سنكتب اسم الشعار الذي نرغب به تحت الزهرة ثم سنحاذيها مع البتلة الثالثة (الوسطى) من لوحة المحاذاة والاصطفاف عاموديا، وبهذا نكون انتهينا من النموذج الأول. النموذج الثاني نحدد جميع أجزاء النموذج الأول عن طريق سحب مؤشر الفأرة حولها، ثم نكررها ونسحب النسخة المكررة إلى أحد جانبيه، ثم نتخلص من البتلات الصغيرة ذات التدرج الأحمر. نكرر البتلة الأولى ثم من قائمة المسار نختار الأمر Outset ثلاث مرات لتوسيع البتلة بنفس الشكل والأبعاد، ويمكننا تطبيق الأمر عن طريق الاختصار Ctrl+)، ثم مع بقاء التحديد للبتلة المكررة نختار البتلة الثانية ثم من قائمة المسار نختار Difference. سنفعل نفس الأمر مع البتلة الثانية والثالثة حيث سنكرر البتلة الثانية ونوسعها ثلاث مرات كالسابق ثم نختار المكررة مع البتلة الثالثة (الوسطى) ونتبع الأمر Difference. نفعل الشيئ نفسه مع البتلة الأخيرة مع البتلة الرابعة وكذلك بين البتلة الرابعة مع الثالثة (الوسطى). ستبقى زوائد للبتلة الوسطى، وسيظل هناك تقاطع بين البتلتين الثانية والرابعة في جزئيهما السفليين، وحتى نزيل القطعة الزائدة من البتلة الوسطى سنختارها ثم من قائمة المسار نختار الأمر Break apart لتجزئة البتلة ثم نحدد القطع الزائدة في الأسفل ونحذفه من زر الحذف في لوحة المفاتيح. للتخلص من التقاطع بين البتلتين الثانية والرابعة سنكرر البتلة الرابعة ونوسعها عن طريق الأمر Outset ثلاث مرات كما فعلنا مع سابقاتها ثم نختارها هي والثانية ومن قائمة المسار نختار الأمر Difference. سنكرر البتلة الأولى ونوسعها كسابقاتها ثم نختارها هي والبتلة الرابعة ونختار الأمر Difference للتخلص من القطعة الزائدة أسفلها وحتى تكون الفراغات بين جميع البتلات متساوية. بهذا نكون حصلنا على شكل النموذج الثاني، ويبقى تلوينها وسنختار هنا تلوينها بالتدرج الخطي Linear gradient من لوحة التعبئة والحدود. قيمة لوني التدرج هي: b3ffabff 12fff7ff يمكنك وضع القيمة التي ترغب بها ولا تنس تحريك شريط A من لوحة التعبئة والحدود إلى أقصى اليمين للتخلص من شفافية اللون في حال كنت ترغب بذلك. النموذج الثالث سنكرر النموذج الأول مجددا ونضعه على الجانب الأيمن، ثم سنقوم بتحديد البتلات الأساسية الخضراء فقط عن طريق الضغط على Shift أثناء التحديد لتحديدها معا، ثم من قائمة المسار نختار الأمر Unionلنوحدها. نختار البتلة الحمراء الأولى ونكررها ثم نوسعها مرتين عن طريق الاختصار Ctrl+) ثم نحددها هي والبتلات الخضراء التي صارت قطعة واحدة ثم نختار الأمر Difference. وسنكرر الأمر نفسه مع بقية البتلات الحمراء. سنقوم بتكرار البتلة الحمراء الأولى مجددا وتوسعتها عن طريق الاختصار Ctrl+) مرتين كالسابق ثم نحدد البتلة المكررة مع البتلة الحمراء الثانية ومن قائمة المسار نختار Difference. ونفعل الشيء نفسه مع البتلة الثانية والثالثة، ثم نكرر البتلة الرابعة ونوسعها ثم نختارها هي والثالثة ونختار الأمر Difference. نكرر البتلة الحمراء الأخيرة مجددا ونوسعها مرتين كالسابق ثم نختارها هي والبتلة الثانية ونطبق الأمر Difference للحصول على فراغات متساوية بين جميع البتلات. وبهذا نكون حصلنا على النموذج الثالث للشعار، وسنقوم بتجزئة البتلات الخضراء لنتمكن من تلوين كل قطعة على حدة عن طريق الأمر Break apart من قائمة المسار. القيم اللونية التي اخترناها للبتلات الأساسية بترتيبها من الأولى إلى الخامسة: 800026ff bd0026ff e31a1cff bd0026ff 800026ff القيم اللونية للبتلات الصغيرة مرتبة من اليمين إلى اليسار: fd8d3cff feb24cff feb24cff fd8d3cff النموذج الرابع نكرر النموذج الأول مجددا ونقوم بحذف البتلات الصغيرة جميعها. نكرر البتلة الأولى ونلونها بلون أفتح واخترنا له القيمة f4f4d4ff ونجعل لها حدا من تبويب رسم الحد Stroke paint (تجد القيمة اللونية للحد في الصورة). نختار من شريط الأدوات أداة التحرير Node tool ثم نحذف العقدة node في الطرف الملاصق للبتلة الثانية ونسحب بمؤشر الفأرة طرف البتلة إلى الداخل. نضغط مجددا على البتلة المكررة ليظهر لنا مركزها ثم نقوم بتحريك المركز إلى طرف البتلة حتى يتم تدوير بقية النسخ التي سنكررها حول نفس المركز. لحذف الزوائد من البتلات الأصلية، سنكرر البتلة الثانية ثم نختار النسخة المكررة مع البتلة الأولى ونختار Difference من قائمة المسار، ثم نفعل الشيء نفسه مع البتلة الثالثة والثانية حيث نكرر البتلة الثالثة ونختار النسخة المكررة مع البتلة الثانية ونتبع نفس الأمر، وبهذا نكون حصلنا على النموذج الرابع وسنتركه هنا بنفس اللون. النموذج الخامس والأخير سنقوم هذه المرة بتكرار النموذج الثالث وكل ما علينا فعله للحصول على شكل النموذج الخامس، هو إزالة التعبئة باختيار علامة x في تبويب التعبئة، وإضافة حدا باللون الذي نرغب به عن طريق تبويب رسم الحد. وبهذا نكون حصلنا على النماذج الخمسة لشعار الزهرة
-
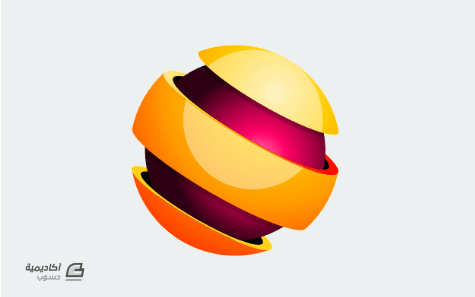
سنتعرف في هذا الدرس على خطوات رسم جسم كروي ثلاثي الأبعاد في برنامج إنكسكيب، وحتى يسهل عليك تتبع هذه الخطوات يُفضّل أن تستخدم نفس الألوان والأحجام المستخدمة في الشرح، وخصوصا تلك التي سنستخدمها في بداية المقال. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > Document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة Show page border. ثم نبدأ بخطوات الدرس: ارسم دائرة حمراء اللون بأبعاد متساوية وذلك بالضغط على Ctrl أثناء الرسم، واجعل شفافيتها قريبة من المنتصف. كرر الدائرة ولونها باللون الأزرق وكبرها مع الضغط على Ctrl+Shift أثناء التكبير للمحافظة على بعدها. كرر الدائرة الزرقاء ولونها باللون الأخضر ثم من السهم العلوي المتوسط قم بتصغير الدائرة لنحصل على شكل بيضاوي، ثم اسحبها إلى الأعلى مع الضغط على Ctrl إلى الأعلى بحيث يظهر طرف من الدائرة الوسطى أسفله. من أحد الأسهم الجانبية الوسطى اليمنى أو اليسرى صغر الشكل البيضاوي مع أهمية الضغط على Ctrl+Shift أثناء التصغير إلى أن تصبح حافة الشكل البيضاوي ملاصقة لحافة الدائرة الزرقاء، وللتأكد من ذلك كبر بالضغط على + من لوحة المفاتيح أو من الشريط الأيسر للأدوات اختر أداة التكبير وبمؤشر الفأرة اسحب مربعا وهميا حول المنطقة التي تريد تكبيرها، ويمكنك تكرار التكبير عدة مرات. عند التكبير تأكد أن الشكل البيضاوي الأخضر ليس خارجا عن حدود الدائرة الزرقاء بشكل كبير وفي نفس الوقت لابد من التأكد من أنه ملاصق أو متقاطع مع الدائرة الزرقاء ولو بجزء يسير جدا منه. ملاحظة: لتصغير الشاشة سنختار علامة – من لوحة المفاتيح، أو نضغط رقم 1 لتعود الشاشة لحجمها الطبيعي. نكرر الشكل البيضاوي ونسحبه للأعلى مع الضغط على Ctrl للطرف المقابل، ثم نتأكد بتكبير إحدى حافتي الشكل من ملامسته لجدار الدائرة الزرقاء وتقاطعه مع جزء صغير جدا معها، ولكننا في هذه المرة لن نصغر الشكل من أجل الوصول لذلك بل سنحركه للأعلى أو الأسفل مع أهمية الاستمرار بالضغط على Ctrl أثناء ذلك إلى أن نصل لنفس النتيجة التي وصلناها مع الشكل البيضاوي السابق. نكرر الشكل البيضاوي الأخضر العلوي مجددا، ونحركه لأسفل الشكل الأصل، ثم نكبره بالضغط على Ctrl+Shift أثناء التكبير ونتأكد بنفس الطريقة السابقة من التصاقه بجدار الدائرة الزرقاء، ثم نكرر الشكل الذي كبرناه توًا ونحركه للأسفل مع الضغط على Ctrl أثناء ذلك إلى أن يلامس حافة الدائرة الزرقاء كسابقه. نحدد الأشكال الأربعة البيضاوية ونكررها جميعها وبعد التأكد من كون الأشكال المكررة محددة جميعها سنختار من قائمة المسار Path الخيار Union لنجعلها شكلا واحدا. نختار الدائرة الزرقاء مع الأشكال البيضاوية التي وحدناها ثم من قائمة Path نختار Difference ليتم حذف مواضع التقاء هذه الأشكال مع الدائرة الزرقاء. مع التأكد من كون الدائرة ما زالت محددة سنختار من قائمة Path الخيار Break apart ليجزئ لنا ما تبقى من الدائرة. سنلاحظ أن الدائرة صارت عبارة عن مجموعة من الأجزاء، سنختار الجزء أعلى الدائرة مع الشكل البيضاوي الأخضر الذي يليه ثم نتبع المسار: Path > Union سنقوم بحذف الجزء الذي يلي الجزء العلوي من الدائرة الزرقاء إلا أنا سنبقي على الشكل البيضاوي الذي يليه دون حذفه. نحدد القطعة الوسطى من الدائرة الزرقاء مع الشكل البيضاوي أسفلها ثم نوحدها بالأمر Union ثم نحذف القطعة الزرقاء التي تليها دون حذف الشكل البيضاوي الأخضر. تبقى لنا ثلاث قطع من الدائرة الزرقاء وشكلين بيضاويين نحدد الأعلى منهما ونعيده من الشريط العلوي خطوتين إلى الخلف ليكون خلف الدائرة الحمراء. نكرر الشكل البيضاوي الأخضر ونلونه باللون الأسود، ثم مع الضغط على Ctrl+Shift نصغره مع أهمية جعل حدوده اليمنى واليسرى أكبر من حدود الدائرة الحمراء. ثم نعيد الشكل المكرر خطوتين للخلف بحيث يكون خلف الدائرة الحمراء. حدد كلا الشكلين البيضاويين الأخضر والأسود ثم كررهما مجددا ومع بقاء تحديد الشكلين المكررين اختر من قائمة Path الأمر Difference ليتكون عندنا شكل حلقة تحيط بالدائرة. لون الحلقة باللون البرتقالي واجعل قيمة شفافيتها opacity 100 لتتمكن من تمييزها. كرر الدائرة الحمراء الوسطى واخترها هي والحلقة البرتقالية ثم اتبع المسار: Path > Intersection ثم نجزئ ما تبقى من الحلقة بالأمر Break apart ليظهر لنا شكلين منفصلين عن بعضهما سنحذف العلوي منهما بتحديده ثم من لوحة المفاتيح نضغط على زر الحذف. ثم نحدد الشكل السفلي البرتقالي المتبقي مع الدائرة الحمراء الأصلية ونطبق الأمر Difference من قائمة المسار. الهدف من هذه الخطوات هو أن يظهر شكل الحلقة المحيطة بالدائرة الوسطى لتبدو كأنها في وسط الدائرة الزرقاء التي تحيط بها وهذا سيظهر لنا عند تلوين الشكل وإزالة الشفافية بشكل أوضح. سنكرر نفس الخطوات على الشكل البيضاوي الأخضر السفلي والتي اتبعناها مع الشكل العلوي، يمكنك متابعة الصور أو العودة للخطوات السابقة وتطبقيها كما هي. تأكد بعد حصولك على الحلقة الصفراء أن تكرر الدائرة الحمراء وتحددها مع الحلقة وتختار من قائمة المسار الأمر Intersection كما فعلنا مع سابقتها ثم تتابع بقية الخطوات. وكما فعلنا سابقا سنحدد الدائرة الأصلية الحمراء مع الجزء الأصفر المتبقي ونختار الأمر Difference من قائمة المسارات. وبهذا نكون حصلنا على الشكل الكروي ثلاثي الأبعاد، ويتبقى لنا تلوينه وإضافة الضلال والتدرجات اللونية التي ستعطيه برزا وبعدا. نحدد جميع أجزاء الشكل الكروي ونجعل قيمة الشفافية 100 . نختار الدائرة الوسطى الحمراء ونلونها باللون الوردي الفاقع والذي اخترناه من الشريط السفلي. ملاحظة: يمكنك الاستفادة من القيم الموجودة في لوحة التعبئة والحدود Fill and stroke إذا أردت الوصول للألوان الموجود في الصورة بدقة. نجعل نوع تعبئة الدائرة تدرجا شعاعيا Radial gradient من تبويب التعبئة Fill وعند اختيار نوع التدرج سيظهر لنا في أسفل لوحة التعبئة خيار للتعديل على اللون. نختار أحد العقد الطرفية التي ستظهر على الشكل وفي لوحة التعبئة عند الحرف A سنجعل القيمة 255 أو نسحب المؤشر الموجود لأقصى اليمين وذلك لنزيل شفافية اللون. نحدد العقدة الوسطى ثم من الشريط العلوي سنختار الرمز + لإضافة عقد إضافية. نختار العقدة الوسطى مجددا ثم من الخيار + في الشريط العلوي سنضيف عقد إضافية، ثم من الشريط العلوي أيضا عند كلمة stops يمكننا عرض مجموعة العقد اللونية الأربعة التي حصلنا عليها واختيار العقدة التي نرغب بتغيير لونها ونغير كل عقدة باللون الذي نرغب به. وهذه قيم الألوان التي استخدمناها للعقد بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ff83b5ff ff0066ff a70043ff 2c0012ff والتي يمكنك نسخها ولصقها في تبويب التعبئة Fill في قيمة RGBA أسفل اللوحة. سنسحب العقدة الوسطى ونحركها ليمين الدائرة لإضفاء المزيد من التأثيرات اللونية. نختار القطع الزرقاء الثلاثة ونوحدها معا عن طريق الأمر Union حتى نلونها كقطعة واحدة. نلونها باللون الأصفر ثم نعطيها تدرجا شعاعيا كما فعلنا مع الدائرة الوردية السابقة. نجعل قيمة شفافية اللون في القعد الطرفية كاملة ونضيف المزيد من العقد اللونية كما فعلنا سابقا. القيم التي استخدمناها مع العقد الأربعة هي كالتالي بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ffea97ff ffcc00ff ff9c00ff ff0000ff في حال رغبتنا بتوسعة تدرج الشكل مع المحافظة على التوزيع من الجانبين يمكننا سحب إحدى العقد الطرفية مع الضغط على Ctrl+Shift أثناء السحب. كما يمكننا أن نقوم بتحريك العقد المتوسطة بنفس الطريقة. نحرك التدرج إلى الجزء العلوي من القطع الثلاث الصفراء. نلون الأشكال البيضاوية الخضراء بالتدرج الخطي حيث سنختار للعقدة اليمنى اللون البرتقالي، ولليسرى اللون الأصفر بعد إزالة شفافية اللون. ثم نقوم بتلوين الشكل البيضاوي السفلي باللون الأصفر دون تدرج، ونبقي التي لوناها باللون الأسود كما هي دون تغيير. لإضافة ظل على الدائرة الوردية، سنكرر القطع الثلاث الصفراء التي وحدناها مسبقا، ونلونها باللون الأسود. نحركها قليلا للأسفل إلى الحد الذي نريد أن يبدو عليه ارتفاع الظل، ثم نقوم بتجريئها عن طريق الأمر Break apart ونحذف القطعة الثالثة السفلية لعدم حاجتنا لها، ثم نعيد تجميع القطعتين المتبقيتين عن طريق الأمر Union. نكرر الدائرة الوردية ونختارها هي والظل الذى أنشأناه ثم نختار الأمر Intersection من قائمة Path ليتبقى لنا الظل في حدود الدائرة فقط ثم نعيده خطوة للخلف. نرسم دائرة جديدة متساوية الأبعاد بالضغط على Ctrl أثناء رسمها، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذيها عاموديا مع الدائرة الوردية. نرفعها للأعلى لحافة القطعة الصفراء العلوية مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاتها، ثم من السهم السفلي الأوسط مع الضغط على Ctrl نقوم بتصغيرها للحد المناسب. نكرر القطع الثلاث الصفراء مجددا ونختارها هي والدائرة التي أنشأناها حديثا ثم نختار الأمر Intersection. ونلون الشكل المتبقي باللون الأبيض مع تقليل الشفافية لأكثر من المنتصف. نحدد أجزاء الجسم الكروي جميعها ثم نقوم بتجميعها عن طريق الاختصار Ctrl+G أو بالزر الأيمن نختار Group. ندور الجسم الكروي بالاتجاه الذي نريد، وبهذا نكون وصلنا للنتيجة النهائية للشكل الكروي. الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: 3D Sphere لصاحبه Nick Saporito.
-
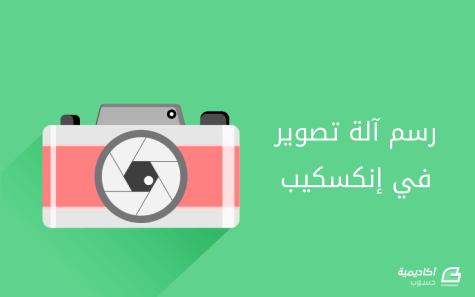
سنتعلم في هذا الدرس طريقة رسم آلة تصوير (كاميرا) في برنامج إنكسكيب. سنبدأ برسم جسم الكاميرا عن طريق أداة المستطيل، مع جعل زوايا المستطيل مستديرة عن طريق تحريك الدائرة الوهمية الموجودة في زاويته اليمنى للأسفل، واخترنا له اللون 10% Gray من الشريط السفلي. نرسم في وسط المستطيل السابق مستطيلا حاد الزوايا حيث سنعيد الدائرة الوهمية في زاويته اليمنى إلى مكانها، واخترنا له إحدى درجات اللون الأحمر من الشريط السفلي. نكرر المستطيل الأحمر، ونكبره من الأعلى والأسفل، وذلك بسحب السهم العلوي المتوسط من أسهم التحجيم، مع الضغط على حرف Shift أثناء التكبير ليكبر من الجانبين، ثم من لوحة التعبئة والحدود Fill and stroke نحرك المؤشر عند شريط حرف L ليعطينا لونا أفتح من سابقه، ثم من الشريط العلوي نعيد المستطيل خطوة للخلف. نرسم مستطيلين صغيرين أعلى آلة التصوير أحدهما يمثل زر التقاط الصورة، والآخر يمثل زر التشغيل، مع جعل المستطيلين بزوايا مستديرة، ونلونهما باللون الأسود، ثم نعيدهما خلف جسم الكاميرا. نرسم مستطيلا آخر بين الزرين السابقين بزوايا مستديرة، إلا أننا سنجعله أطول وأعرض منهما، ونحوله لمسار عن طريق أداة التحرير Node tool ومن الشريط العلوي نختار Object to path لنلاحظ أن الشكل أصبح محاطا بمجموعة من العقد Nodes حوله. باستخدام مؤشر الفأرة سنحدد الأربع عقد السفلية، إما بتحديدها عقدة عقدة مع الضغط على Shift أثناء التحديد، أو بسحب مؤشر الفأرة حولها، ثم بعد التحديد نضغط من لوحة المفاتيح >+Ctrl لتوسيع المسافة بين العقدتين ثم نعيده للخلف. نكرر الشكل الذي حصلنا عليه بتحديده ثم من لوحة المفاتيح نختار الاختصار Ctrl+D أو نضغط عليه بالزر الأيمن ونختار Duplicate ونلونه بلون أفتح مع إزاحته قليلا لليسار ليظهر لنا طرفا يسيرا من الشكل الأصلي مع إعادته للخلف. نكرر الشكل مرة أخرى ونصغره من الأعلى ومن الجانب الأيسر ونلونه بلون أفتح من سابقيه ثم نعيده للخلف. نرسم في الطرف الأيسر للشكل الذي رسمناه دائرة سوداء صغيرة مع الضغط على Ctrl أثناء رسمها للمحافظة على التساوي بين أبعادها، ثم نكررها مجددا ونصغرها بالضغط على Ctrl+Shift للمحافظة على أبعادها. نكرر كل من زري التشغيل والالتقاط ونلونهما بلون رمادي مع تصغير أحجامها وذلك لغرض إضافة ظل وتأثير للأشكال. سنرسم مستطيلين رفيعين على طرفي الكاميرا الأيمن والأيسر، وسنوحدهما عن طريق الأمر Union من قائمة Path. وحتى يكون ارتفاعهما مساوٍ لارتفاع جسم الكاميرا تماما، سنكرر جسم الكاميرا الرمادي، ثم نختاره هو والمستطيلين الموحدين ونختار الأمر Intersection من قائمة Path. نلون المستطيلين باللون الأبيض مع تقليل شفافيتها Opacity من لوحة التعبئة والحدود إلى ما يقارب 70 . نرسم وسط جسم الكاميرا دائرة متساوية الأبعاد بالضغط على Ctrl أثناء الرسم ونلونها باللون الرمادي القاتم ونحاذيها عاموديا وأفقيا مع جسم الكاميرا عن طريق لوحة المحاذاة والاصطفاف Align and distribute. نكرر الدائرة ونلونها بلون أفتح ثم نصغرها مع الضغط على Ctrl+Shift أثناء التصغير حتى نحافظ على أبعادها وعلى توسطها للدائرة الأولى. عن طريق أداة النجمة والمضلع Stars and polygons سنختار أداة المضلع وسنختار عدد الزوايا corners 6 ونتأكد من جعل قيمة الاستدارة rounded تساوي 0 ونضغط على Ctrl أثناء الرسم والتدوير للشكل ليساعدنا على تحديد اتجاه المضلع بحيث يكون أحد أضلاعه المستقيمة متوازية مع شاشة الرسم تماما دون ميلان. نتأكد من أن الحجم الذي رسمناه مناسبا ونصغره بالضغط على Ctrl+Shift إن احتجنا لذلك، ثم نحاذيه أفقيا وعاموديا مع الدائرة من لوحة المحاذاة والاصطفاف. من الشريط العلوي نفعل الالتقاط والكبس Enable snapping ومنه نفعل Snap nodes, paths, and handles ومنه نفعل Snap cusp nodes ليلتقط لنا زوايا المضلع ثم نختار أداة الرسم المنحني Bezier ونأتي عند زوايا المضلع ونرسم خطا مطابقا للضلع ينطلق من الزاوية ويمتد إلى حدود الدائرة الرمادية مع الضغط على Ctrl أثناء رسم الخطوط ليساعدنا على رسم الخط مستقيما باتجاه الضلع. ملاحظة: نقوم بإلغاء تفعيل الالتقاط والكبس بعد الانتهاء من الرسم حتى نكمل بقية خطوات الرسم بحرية. نختار أحد الخطوط التي رسمناها وبالزر الأيمن نختار التحديد المماثل Same select ثم نختار Fill and stroke حتى يختار لنا جميع الخطوط التي رسمناها. بعد تحديد الخطوط نختار من قائمة Path الأمر Stroke to path لتحويل الحدود لمسارات، ثم مع التأكد من كون الخطوط ما زالت محددة نضغط على Shift ونحدد معها المضلع، ثم من قائمة Path نختار Union لنوحد الخطوط والمضلع معا. بعض الخطوط ستكون زائدة خارج حدود الدائرة الرمادية الفاتحة، وحتى نتخلص من الزوائد نكرر الدائرة الرمادية، ونختارها هي والخطوط التي أصبحت شكلا واحدا، ثم من قائمة Path نختار Intersection. نرسم في وسط المعين عند حافته اليسرى دائرة صغيرة متساوية الأبعاد ونلونها باللون الأبيض، وبهذا تكون آلة التصوير قد اكتملت. قبل تجميع أجزاء الكاميرا معا، حول جسم الكاميرا الرمادي الفاتح من شكل إلى مسار إما عن طريق أداة Node tool كما فعلنا مسبقا أو عن طريق قائمة Path باختيار Object to path ثم جمع أجزاء الكاميرا بتحديدها جميعا ثم بالزر الأيمن نختار Group. يمكننا تصغير الكاميرا بالحجم المناسب مع الضغط على Ctrl+Shift أثناء ذلك، ثم نضع لها خلفية بأداة المستطيل ونلونها باللون الأخضر ومن لوحة المحاذاة نحاذي الكاميرا عاموديا وأفقيا مع المستطيل. نكرر جسم الكاميرا الرمادي الفاتح بالضغط على المجموعة مرتين متتاليتين ثم اختيار الجسم وتكراره، ثم نضع الشكل المكرر خارج الخلفية حيث المكان الذي نرغب أن يكون الظل باتجاهه. نفعل الالتقاط والكبس مجددا ونضيف لما فعلناه سابقا خيار Snap smooth nodes ليلتقط العقد الناعمة في الزوايا المستديرة في الجسم، ثم بأداة Bezier سنرسم من زوايا كلا الجسمين متوازي أضلاع. من لوحة التعبئة والحدود سنعطي متوازي الأضلاع لونا كلون الخلفية، إلا أننا سنجعله أقتم عن طريق تحريك المؤشر في شريط L ثم من تبويب رسم الحدود Stroke paint سنزيل الحدود بالضغط على علامة x الموجودة في التبويب. نحذف شكل جسم الكاميرا المكرر لعدم حاجتنا له بعد الآن، ونكرر الخلفية مجددا ثم باختيار الخلفية مع متوازي الأضلاع نختار من قائمة Path الأمر Intersection. من لوحة التعبئة والحدود من تبويب التعبئة Fill سنختار التدرج الخطي Linear Gradient وهذا لنعطي الظل الذي أنشأناه تدرجا. نجعل امتداد خط التدرج بمحاذاة الأضلاع اليمنى أو اليسرى لمتوازي الأضلاع مع التأكد من أن اللون الشفاف باتجاه الأسفل، مع إمكانية سحب إحدى العقدتين لتمديد أحد لوني التدرج أو تقليصه. وبهذا نكون وصلنا للنتيجة النهائية:
-
سنتعلم كيف نرسم سيارة قريبة من شكل السيارة الواقعي في الخطوات القادمة بإذن الله، وقبل فعل ذلك سنحتاج للاطلاع على بعض السيارات الحقيقية لأخذ صورة عن هيكل وأجزاء السيارة. سنرسم هيكل السيارة أولا وذلك عن طريق رسم مستطيل نجعل زواياه مستديرة بتحريك الدائرة الوهمية في طرفه الأيمن للأسفل، ومن لوحة التعبئة والحدود Fill and stroke نقلل الشفافية Opacity للمنتصف. نرسم فوق المستطيل شكلا بيضاويا بأداة الدائرة ونجعلها تتقاطع مع المستطيل مع أكثر من نصفها السفلي بقليل، ونزيحها أكثر باتجاه اليمين من أجل أن نعطي مساحة أكبر لمقدمة السيارة. نحدد الشكلين معا ثم من قائمة Path نختار Union ليكونا شكلا واحدا. نختار أداة التحرير Node tool لتحرير عقد الشكل وإعطاء جسم السيارة شكلا أكثر انسيابية، وذلك عن طريق تحريك أذرع العقد Node handles وتحريك العقد بعد تحديدها إما برفعها للأعلى أو بتحريكها للأمام والخلف إلى أن نصل للنتيجة المرضية. نحرك الذراع للعقدة اليسرى التي تصل بين الشكل البيضاوي والمستطيل إلى أن نصل للشكل الانسيابي المطلوب. نحدد العقدتين في الطرف الأيمن العلوي وننزلهما قليلا للأسفل، وفي الطرف السفلي لهيكل السيارة أضفنا عقدة Node وذلك بالضغط على المكان الذي سنضيف العقدة فيه ضغطتين متتاليتين. نختار العقدتين في الطرف السفلي الأيمن للسيارة ونرفعها للأعلى، ونستمر بتحريك العقد أو أذرعها لتعطينا الهيكل المناسب. نرسم دائرة في المكان الذي نرغب أن تكون فيه العجلة، ونحرص على أن تكون بأبعاد متساوية بالضغط على Ctrl أثناء الرسم. نكرر الدائرة ونلونها بلون مخالف لنميزها، ثم نضغط على Ctrl+Shift أثناء تصغير الدائرة الجديدة. ملاحظة: عدلنا في الطرف الأمامي للسيارة بسحب المساحة المستطيلة بأداة التحرير Node tool لنعطيها الانحناء المطلوب وكان من الأنسب تقديم هذه الخطوة. نكرر الدائرة الأصلية ونضعها حيث موضع العجلة الأخرى. ثم نحدد هيكل السيارة مع الدائرة الزرقاء الأولى ونتبع المسار: Path > Difference ونفعل ذلك مع الدائرة الثانية. نلون الدائرة المتبقية بلون قاتم، ثم نكررها ونلون الدائرة المكررة بلون فاتح، وبعد ذلك نصغرها بنفس الطريقة السابقة بالضغط على Ctrl+Shift أثناء التصغير، ونجعل شفافية الشكل 100. نكبر الشاشة بزر + في لوحة المفاتيح من أجل رسم تفاصيل العجلة، ونختار أداة النجمة والمضلع Stars and polygons لرسم مثلث مستدير الزوايا, نتأكد من اختيار القيمة 3 في مربع الزوايا Corner في الشريط العلوي ويمكننا جعل قيمة الاستدارة Rounded كما هي 0.110 . نصغر الشكل من السهم الأوسط الأيمن، مع الضغط على Shift أثناء التصغير ليصغر من الجهتين. نحدد الشكل ثم نحدد الدائرة الرمادية الفاتحة، ومن لوحة المحاذاة Align and Distribute نختار محاذاته عاموديا في الوسط. من الشريط العلوي سنفعل خيار تمكين الكبس والالتقاط Enable snapping، ومنه نفعل Snap nodes, paths, and handles ثم نفعل Snap other points بخياريه. سنضغط مرتين على الدائرة الفاتحة، ليظهر لنا مركزها في الوسط + ، ومن المسطرة أو شريط القياس الموجود أعلى ويسار المساحة البيضاء مباشرة، سنسحب خطا وهميا، وذلك بوضع مؤشر الفأرة على الشريط ثم نسحب إلى الأسفل ليظهر لنا الخط إلى أن يلتقط مركز الدائرة، ونفعل الشيء نفسه مع الشريط الأيسر. نعود للمثلث الذي أنشأناه وسط الدائرة، ونضغط عليه مرتين لتظهر أسهم التدوير، وليظهر لنا مركز الشكل، نسحب مركز الشكل (علامة +) إلى حيث تقاطع الخطين الوهميين. نكرر المثلث، ونقوم بتصغيره من السهم الأوسط الجانبي مع الضغط على Shift أثناء التصغير، ثم نضغط عليه مجددا وندوره مع الضغط على Ctrl أثناء التدوير للمحافظة على مسافة ثابتة. نستمر بتكرار وتدوير الشكلين بالتناوب بينهما مع المحافظة على ثبات المسافة بالضغط على Ctrl أثناء التدوير. نكرر إحدى الدائرتين ونلونها بلون المثلثات السوداء، ثم نصغرها بأسهم التصغير مع الضغط على Ctrl+Shift إلى أن تصير في مركز المثلثات. ملاحظة: لتصغير مساحة العمل يمكننا الضغط على علامة - من لوحة المفاتيح أو الرقم 1 ليعيد المساحة لحجمها الطبيعي. نحدد جميع أجزاء العجلة ونجمعها عن طريقة الزر الأيمن ثم اختيار Group، ثم نكبرها بالضغط على Ctrl+Shift أثناء ذلك -في حال احتجنا لتكبيرها-، ثم نكررها باختيار الأمر Duplicate من قائمة الزر الأيمن ونسحبها للطرف المقابل مع الضغط على Ctrl أثناء التحريك للمحافظة على نفس المحاذاة للعجلة الأولى. نرسم مستطيلا يمر فوق فتحتي العجلتين، ويغطيها من الأعلى ونرفعه قليلا ليظهر طرفًا يسيرا من الفتحتين، ثم نعيده للخلف من الشريط العلوي lower selection to bottom ليرسله إلى الأخير. نكبر المساحة عند حافة فتحة العجلة ونرسم فيها مثلثا بأداة الرسم المنحني Bezier بعد تفعيل snap cusp nodes,.. من شريط الكبس والالتقاط، ليلتقط لنا حافة جسم السيارة عند العجلة. نعطي المثلث لون المستطيل الأسود السابق، ونكرر الخطوات مع العجلة الثانية من جانبها الأيسر. نرسم دائرة أكبر من العجلة ومن الفتحة التي تحتوي العجلة، ونميزها باللون الأزرق ونضعها فوق العجلة مع إزاحتها لجهة اليمين. نكرر هيكل السيارة ونحدد الشكل المكرر مع الدائرة الزرقاء، ثم من قائمة المسار Path نختار Intersection ليظهر لنا التقاطع بين الشكلين. نكرر الشكل المتكون ثم نعكسه أفقيا من الشريط العلوي ونسحبه لليسار مع الضغط على Ctrl باتجاه العجلة الثانية. نحدد جميع أجزاء السيارة ونجعل شفافيتها 100 لنبدأ بتلوينها وإضافة مزيدا من التفاصيل. نلون هيكل السيارة باللون المناسب، واخترنا هنا درجة من درجات اللون الرمادي الفاتح، ونجعل الشكلين أعلى العجلات بدرجة أقتم ليبرزا، بينما سنبقي العجلات كما هي لكون لونها مناسب. نضيف بأداة Bezier في الطرف العلوي للسيارة إطار النوافذ، ثم نقوم بعمل التعديلات المناسبة بسحب الخطوط المستقيمة بأداة Node tool لنعطيها انحناءً. نلون الشكل باللون الأسود ونجعل الحدود سميكة من نافذة Stroke style ونلونه باللون الرمادي. نضيف بأداة Bezier متوازي أضلاع بين النافذتين وبأداة Node tool نجعل حافتيه اليمنى واليسرى منحنية. بنفس الأداتين السابقتين سنضيف خطوطا لتشكل لنا الأبواب، ونعدل عليها لنعطيها انحناءً. سنضيف في الطرف الأيمن للسيارة المرآة الأمامية، ونرسم في حافة النافذة اليمنى شكلا مضلعا لتكتمل النوافذ، ونزيل الحدود ونلونها بالألوان المناسبة، ثم نرسم مقابض الباب وسنضيف للمقبض الأيسر دائرة صغيرة في وسطه كناية عن فتحة التي يدخل فيها المفتاح. نستمر بإضافة التفاصيل للسيارة، فنضيف خطوطا تمثل الباب العلوي الأمامي للسيارة، والإضاءة الأمامية العلوية والسفلية، وسنعود لها لتلوينها لاحقا. سنعود للطرف الخلفي للسيارة وبأداة التحرير Node tool سنضيف عقدة أسفل العقدتين العلويتين ونحركها للداخل تهيئة لإضافة الإضاءة الخلفية، ونضيف أسفلها عقدة أخرى للقيام بالمزيد من التعديلات. نرسم مثلثا بأداة الرسم المنحني تبدأ قاعدته من طرف السيارة ويمتد طرفه الحاد إلى الباب، ونضيف الإضاءة الخلفية أسفله، ثم نلون المثلث بلون رمادي أقتم من لون السيارة ونزيل الحدود من تبويب الحدود Stroke paint في لوحة التعبئة والحدود. نختار شكل الإضاءة السفلية ونزيل حدودها، ونلونها باللون الأحمر ومن تبويب التعبئة Fill نختار التدرج الشعاعي Radial gradient. ستظهر لنا ثلاث نقاط متوزعة على شكل زاوية قائمة، عند اختيار النقطة الوسطى، من لوحة التعبئة سنحرك الأسهم في شريط L لليمين ليعطينا لونا أفتح، ثم نختار إحدى النقطتين الطرفيتين ونتأكد من تحريك السهم في شريط A إلى أقصى اليمين بحيث تكون قيمته 255 ونجعل بقية الإعدادات كما هي أو نختار القيمة التي تناسبنا. نتجه للطرف الأمامي للسيارة، وسنلون الإضاءة بنفس الطريقة إلا أنا سنختار لها اللونين الرمادي والأبيض، وسنفعل الشيء نفسه للإضاءة السفلية حيث سنلون الشكل الأوسط بلون متدرج والشكل الخارجي بلون أقتم من لون السيارة ليعطينا شكل الفتحة الغائرة التي تحتوي على الإضاءة. نرسم الظل برسم مستطيل مستدير الزوايا أسفل السيارة، ومن أسهم التدوير نختار السهم العلوي الأوسط ونحركه يمينا. نجعل الشفافية أقل من النصف، ثم نرسله للخلف إلى الأخير. اكتملت السيارة وهذه هي النتيجة النهائية:
-
في الجزء الأول من الدرس تعرفنا على خطوات رسم عربة طفل. وفي هذا الدرس سنتعرف على خطوات رسم حقيبة طفل. خطوات رسم حقيبة الطفل باستخدام أداة المستطيل سنرسم مستطيلا مستدير الزوايا، ومن أداة Node tool من الشريط العلوي نختار Object to path ، ثم نحدد العقد الأربعة العلوية ومن لوحة المفاتيح نضغط Ctrl+< لتضييق الحقيبة من الأعلى. نكرر الشكل ونلونه بلون أقتم، ومن أسهم التحجيم نسحب السهم السفلي الأوسط للأعلى ليتكون عندنا القطعة التي تغطي الحقيبة من الأعلى. نكرر الشكل مجددا ونلونه بنفس اللون القاتم السابق، ومن أسهم التحجيم نسحب السهم العلوي الأوسط للأسفل ليتكون عندنا جيب الحقيبة. نرسم مستطيلا صغيرا مستدير الزوايا ونضعه بين الغطاء والجيب، ونجعله أقتم منهما، ثم نختاره ونختار الحقيبة ونحاذيه من لوحة المحاذاة والاصطفاف Align and Distribute عاموديا إلى المنتصف. نرسم حزام الكتف للحقيبة ممتدا من جيب الحقيبة، وذلك عن طريق أداة المستطيل، مع جعل المستطيل مستدير الزوايا. نكرر المستطيل ونلونه بلون مخالف، ونسحبه للطرف الأيمن للشكل الأصل على أن يتقاطع مع الطرف لا أن يكون خارجه، بحيث يكون طرف الشكل المكرر الأيسر على طرف الشكل الأصل الأيمن، ثم نحدد الشكلين ونتبع المسار: Path > Difference أصبح لدينا انحناء في كلا الطرفين للحزام. كرّر الشكل المتكون واعكسه أفقيا من الشريط العلوي، ولونه بدرجة أقتم من الشكل الأصل. نفعل الكبس والالتقاط من الشريط العلوي Enable snapping ومنه نفعل Snap nodes, paths , and handles ومنه نفعل الخيار الثالث والرابع، ثم نعيد الشكل المكرر القاتم من الحزام خطوة للخلف عن طريق Page down من الشريط العلوي، ونحركه بحيث ينكبس الشكلين عند حافتيهما من جهة اليمين. نعيد الطرف القاتم لخلف الحقيبة عن طريق Page down عدة مرات أو عن طريق Lower selection to bottom ليرسله للأخير في خطوة واحدة. ثم نعيد الحزام الفاتح إلى خلف الجيب السفلي للحقيبة، ثم نحدد جزئي الحزام معا وندورهما قليلا لجهة اليسار نكرر الشكلين ونعكسهما أفقيا ونسحبهما ليمين الحقيبة، ولا ننس إلغاء تفعيل الكبس والالتقاط. سنزين الحقيبة برسم وردة وسطها، عن طريق رسم دائرة متساوية الأبعاد، ومن ثم نحررها عن طريق تحويلها لمسار من خيار Object to path ثم نسحب العقدة السفلية للدائرة للأسفل. نضغط مرتين على الشكل لتظهر أسهم التدوير، ثم نسحب مركزه لحافة الشكل، مع الضغط على Ctrl أثناء السحب. نكرر الشكل وندوره إلى أن يتكون لنا شكل الوردة. نكرر بتلات الوردة مجددا ونزيل تعبئتها ونجعل لها حدودا أقتم من لون الوردة، ثم نصغرها عن طريق الضغط على Ctrl+Shift أثناء ذلك، ثم نجعل الحد متقطعا من القائمة المنسدلة Dashes من تبويب Stroke style ليعطينا شكل الخياطة. في وسط الوردة سنرسم زرا عن طريق رسم دائرتين وسط بعضهما البعض، وفي وسط الدائرة الصغرى نرسم أربعة دوائر يمتد من هذه الدوائر خيطان متقاطعان نرسمهما بأداة Bezier، ومن الزر يمتد شريطان لخارجه نرسمهما بأداة المستطيل مع جعلهما حادي الزوايا. نجمع أجزاء الوردة جميعها في مجموعة، ثم نحاذيها في منتصف جيب الحقيبة عاموديا. سنرسم جيبا آخر على جانب الحقيبة بأداة المستطيل، وسنجعل الجيب عريضا ليسع لزجاجة إرضاع الطفل التي سنرسمها في الخطوات القادمة، مع تدويره قليلا بما يتناسب مع الحقيبة ونرسله للخلف. خطوات رسم زجاجة إرضاع الطفل سنقوم باستخدام أداة الدائرة لرسم زجاجة الإرضاع وذلك عن طريق رسم شكل بيضاوي، نكرره ونسحبه للأعلى مع الضغط على Ctrl أثناء السحب، ثم نصغر عرض الدائرة المكررة عن طريق سحب أحد السهمين الجانبيين، بشرط الضغط على Shift أثناء ذلك لتصغر المسافة من الجهتين. سنكرر الدائرة التي صغرناها ونرفعها للأعلى، ونكبرها قليلا بأحد السهمين الجانبيين مع الضغط على زر Shift لتكبر من الجهتين وذلك بغرض الحصول على انحناءات الزجاجة. نعيد تفعيل الكبس من الشريط العلوي Enable snapping ومنه نتأكد من تفعيل Snap nodes, paths , and handles ونتأكد من تفعيل الخيار الثالث والرابع، ثم بأداة Bezier نرسم شكلا مضلعا يصل بين العقد في أطراف الدوائر، يعود للنقطة التي بدأ منها. لجعل الزجاجة بحواف منحنية، سنختار أداة Node tool ونحدد جميع العقد في الشكل بسحب مؤشر الفأرة حولها، ومن الشريط العلوي نختار Make selected nodes smooth لجعل العقد ناعمة. نحدد العقدتين السفليتين الجانبيتين معا، إما باستخدام Shift أثناء التحديد، أو بسحب المؤشر حولهما، ثم بعد ذلك بأسهم لوحة المفاتيح ننزل العقدتين للأسفل، أو نسحبهما بالمؤشر مع الضغط على Ctrl أثناء السحب. في الطرف العلوي من الزجاجة سنرسم مستطيلا بلا تعبئة بنفس حدود الزجاجة، ثم نحاذيه في منتصفها، ونحدد الشكلين معا ثم نتبع المسار: Path > Union لجعل الشكلين شكلا واحدا. سنضيف مستطيلين بزوايا مستديرة أعلى الزجاجة لتمثل رأس زجاجة الإرضاع، وسنجعل المستطيل الأعلى أقل عرضا، ثم نتأكد من محاذاتهما مع منتصف الزجاجة عاموديا. لرسم الماصة التي يستخدمها الطفل للرضاعة، سنرسم شكلا بيضاويا أقل عرضا من رأس الزجاجة الذي رسمناه توًا، يمتد منها مستطيلا رفيعا حاد الزوايا، ينتهي بدائرة صغيرة في طرفه. سنحرر المستطيل بتحويله لمسار عن طريق Object to path ثم نختار العقدتين السفليتين ونوسع المسافة بينهما عن طريق الضغط على Ctrl+< نختار الأشكال الثلاثة، ونتبع المسار: Path > Union لنجعلهما شكلا واحدا. نختار أداة Node tool وسنجد حول الشكل مجموعة من العقد، سنختار العقدتين اللتين هما عبارة عن نقطتي التقاء المستطيل بالشكل البيضاوي السفلي، ومن الشريط العلوي نختار Make selected nodes smooth. نختار العقدتين الجانبيتين أسفل العقدتين السابقتين وننزلهما للأسفل، ليتكون لنا طرف الماصة بشكل صحيح، ثم نعيد الشكل للخلف. نضيف في وسط الزجاجة مجموعة من الخطوط بأداة Bezier وحتى نحافظ على استقامتها سنضغط على Ctrl أثناء الرسم، ومن أداة الكتبة Text object المرموز لها بشكل A في الشريط الأيسر سنقوم بكتابة الأرقام. نكرر شكل الزجاجة ونلونها بلون الحليب، مع إزالة حدود الشكل، ثم نرسم مستطيلا أعلى الشكل المكرر، إلى الحد الذي نرغب أن يصل إليه امتلاء الحليب، ثم نحدد الشكلين ونتبع المسار: Path > Difference نعيد الشكل للخلف لتظهر لنا أرقام الزجاجة، وبذلك تكون اكتملت زجاجة إرضاع الطفل. نقوم بتجميعها ونضعها في جيب الحقيبة الجانبي مع إعطائها ميلانا باتجاه ميلان الجيب. سنعطي الجيب القليل من الشفافية من لوحة التعبئة والحدود وذلك بتقليل قيمة الشفافية Opacity، ثم نكرر الجيب ونعكسه أفقيا ونضع الشكل المكرر في الطرف الثاني من الحقيبة ونعيده للخلف، إلا أننا لن نجعل الطرف بنفس عرض الطرف السابق لكونه فارغا على افتراض أنه سيكون منكمشا. نجمع أجزاء الحقيبة كلها في مجموعة ونضعها في سلة العربة السفلية. النتيجة النهائية بعد إضافة خلفية للرسمة:
-
من منا لا يحب الأطفال؟ ومن منا لا تجذبه أغراضهم وألعابهم ذات الأشكال اللطيفة والألوان البهيجة؟ دعونا نرسم عربة وحقيبة لطفل في برنامج إنكسكيب لنستشعر جزء من تلك البهجة التي نستشعرها مع الأطفال. سنبدأ برسم العربة في هذا الدرس وسنقوم في الدرس القادم برسم حقيبة الطفل. بأداة الدائرة نرسم شكلا بيضاويا، وعند اختيارنا لأداة التحرير Node tool سنلاحظ على يمين الشكل دائرة صغيرة. نحرك الدائرة الصغيرة من يمين الشكل إلى الطرف الذي يقابلها يسارًا لنحصل على قاعدة العربة، والتي سنلونها بدرجة من درجات الأحمر الفاتح. ملاحظة: يمكن معرفة القيم التي اخترناها من لوحة التعبئة والحدود Fill and stroke. من الشريط العلوي لأدوات Node tool سنختار Object to path لتحويل الشكل إلى مسار. نرسم دائرة صغيرة ونضعها في الطرف المستقيم من قاعدة العربة قريبا من المنتصف. نكرر القاعدة ونعطي الشكل المكرر لونا أقتم، ثم نقوم بتدويره مرة واحدة من الشريط العلوي، ونفعل من الشريط العلوي خيار الكبس والالتقاط Enable snapping ومنه نفعل جميع خيارات Snap bounding boxes لينكبس الشكل لمركز الدائرة الصغيرة. اضغط مرة أخرى على الشكل لتظهر أسهم التدوير، وفي وسط الشكل سيظهر لنا مركزه على شكل + . اسحب مركز الشكل إلى الطرف الحاد من الشكل مع الضغط على Ctrl أثناء السحب. كرر الشكل عن طريق اختياره ثم بالزر الأيمن اختر Duplicate ومن لوحة التعبئة والحدود اجعل اللون أفتح ثم قم بتدوير الشكل عكس عقارب الساعة، وكرر الشكل مرتين أخريين وقم بالتدوير مجددا للشكلين. ارسم مستطيلا فوق قاعدة العربة واجعل ضلعه العلوي على الطرف المستقيم من القاعدة تماما. كرر المستطيل على عدد الأشكال التي كررناها في النصف العلوي وذلك ليساعدنا على اقتصاص الزوائد الممتدة فوق قاعدة العربة. اختر أحد الأشكال العلوية مع أحد المستطيلات السفلية ثم من الشريط العلوي اختر: Path > Difference كرر العملية مع بقية الأشكال ليعطينا النتيجة التالية: نكبر قاعدة العربة بسحب السهم الأيسر من أسهم التحجيم ليكون عرضها مناسبا للأشكال التي رسمناها أعلى العربة. نصغر الأشكال التي هي عبارة عن غطاء العربة لتظهر بشكل متدرج مع أهمية إلغاء تفعيل الكبس والالتقاط من الأعلى حتى نتمكن من العمل بحرية. في أسفل قاعدة العربة سنرسم مستطيلا حاد الزوايا بأداة المستطيل. عن طريق Node tool نحرر الشكل ونحوله لمسار عن طريق Object to path ثم نختار العقدتين Nodes أسفل المستطيل ومن لوحة المفاتيح نضغط Ctrl+< لتضييق المسافة بين العقدتين. نرسم مستطيلا بزوايا كاملة الاستدارة ثم نقوم بتدويره ووضعه في أحد حواف المستطيل السابق، ونكرره ونعكسه أفقيا من الشريط العلوي، ثم نسحبه للطرف الآخر مع الضغط على Ctrl أثناء السحب. في الطرف السفلي لأحد أرجل العربة نرسم دائرة متساوية الأبعاد عن طريق الضغط على Ctrl أثناء الرسم، ثم نكرر الدائرة ونصغرها مع الضغط على Ctrl+Shift أثناء التصغير، ثم نحدد الدائرتين ونتبع المسار: Path > Difference نرسم في وسط العجلة التي أنشأناها نجمة بأداة النجمة والمضلعات Stars and polygons. نكرر العجلة ونسحبها للطرف المقابل مع الضغط على Ctrl أثناء السحب. سنرسم سلة أسفل العربة عند العجلات، عن طريق رسم مستطيل مستدير الزوايا بلا تعبئة. ملاحظة: نلغي تعبئة الشكل عن طريق التبويب Fill من لوحة التعبئة والحدود، وذلك بالضغط على علامة x. لإضافة الشبكة للسلة، نختار المستطيل الذي رسمناه، ومن الشريط العلوي نتبع المسار التالي: Extensions > Render > Grids > Grid من النافذة المنبثقة سنضع القيمة 10 لعرض الخط Line width، ولكل من المسافة العامودية والأفقية سنضع القيمة 100، وبقية القيم صفر، ونضع علامة إشارة عند Live preview لتظهر لنا النتيجة بشكل مباشر، ثم نضغط على Apply لتطبيق النتيجة، وبعدها نغلق النافذة. سنلون الشبكة بنفس لون المستطيل، وسنلاحظ أن خطوط الشبكة تزيد عن حواف المستطيل المستديرة. للتخلص من المستطيلات الزائدة، سنختار الشكل الشبكي الذي أنشأناه، ونتبع المسار: Path > Break Apart وذلك لتتجزأ الشبكة وتصير عبارة عن خطوط منفصلة عن بعضها البعض. سنحذف الخطوط الزائدة ونقلل عرض بعضها؛ لتصبح الشبكة متناسقة مع الشكل. بأداة الرسم المنحني Bezier سنرسم ذراعا لسحب العربة، على شكل حرف (L) معكوس طوليا ومائل، وذلك برسم خط منطلق من رجل العربة اليسرى، ومنه نرسم خطا آخر بزاوية قائمة عبارة عن المقبض الذي سنمسك منه العربة لنتمكن من دفعها، مع الضغط على Ctrl أثناء الرسم. نختار أداة Node tool ونسحب بمؤشر الفأرة الخط الثاني الأصغر لنعطيه انحناء. نختار إحدى العقدتين ونسحب منها ذراعها Node handles مع الضغط على Ctrl أثناء السحب لتصبح في نفس امتداد الخط الأول، ونفعل الشيء نفسه مع العقدة الأخرى ليكون ذراعها متوازٍ مع ذراع العقدة الأولى مع المحافظة على نفس الامتداد والارتفاع لذراع العقدتين. من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود نتأكد من جعل أطراف الحدود مستديرة باختيار Round cap ونغير لون الذراع للون رمادي. سنرسم رأس مسمار لولبي عن طريق رسم دائرة صغيرة بأبعاد متساوية مع رسم خط بأداة Bezier في منتصفها، ثم نقوم بتجميعهما عن طريق تحديدهما ثم بالزر الأيمن نختار Group، ونضعه في الأطراف العلوية لرجلي العربة، وعند التقاء الذراع بالرجل اليسرى، وكذلك عند التقاء الرجلين. وبهذا اكتملت عربة الطفل. في الجزء الثاني من الدرس سنتعرف على خطوات رسم حقيبة طفل بإذن الله.
-
سنواصل في هذا الدّرس رسم الخزانة التي شرعنا في رسمها في الدّرس السّابق، حيث كانت النّتيجة التي انتهينا بها في الدّرس السّابق على الشّكل التّالي: خطوات رسم أدوات الخياطة بما أن لدينا صندوقا مفتوحا فسنضع فيه بعض أغراض الخياطة: طريقة رسم خيط الخياطة ارسم ثلاثة مستطيلات مستديرة الزوايا ورتبها عاموديا فوق بعضها، المستطيلان الطرفيان بنفس اللون والحجم وهما عبارة عن القطعة التي يُلف حولها الخيط والأوسط أكثر منهما ارتفاعا وهو عبارة عن الخيط الملتف . ارسم في وسط مستطيل الخيط مستطيلا آخر حاد الزوايا واجعله بلون أقتم من المستطيل الأصل. حرره عن طريق Node tool وأضف له مجموعة من العقد على جانبيه وحرك كل زوجين على جانبي المستطيل يمينا ويسارا بالتناوب. قم بتجميعه وأضفه للصندوق. طريقة رسم المقص ارسم بأداة الدائرة شكلا بيضاويا ثم كرّره، وصغر حجم الشكل المكرّر مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاده بالنسبة للشكل الأصل. ارسم مستطيلا مستدير الزوايا وحاذه من لوحة المحاذاة عموديا يسار الشكل البيضاوي. اختر كلا من الشكل المستطيل والشكل البيضاوي الأصلي الذي لوناه بالأصفر، ومن قائمة Path اختر Union ليصيرا جزء واحدا. حدّد الشكل الجديد الموحد مع الشكل البيضاوي الذي لوناه بالأزرق ومن قائمة Path اختر Difference. كرّر الشكل الناتج واعكسه أفقيا وألصقهما ببعضهما البعض. ارسم مثلثا عن طريق أداة النجوم والمضلعات Stars and polygons واختر من الشريط العلوي المضلع، مع الحرص على جعل قيمة الاستدارة rounder = 0 ليكون المثلث حادا، وقيمة العشوائية Randomized كذلك، وبالطبع بما أننا نرسم مثلثا فاجعل عدد الأضلاع corner= 3، وضع المثلث فوق مقبضي المقص الذين قمنا برسمهما توا. كرّر الشكل المثلث الناتج ولونه بلون أفتح من سابقه، ثم حرره عن طريق Node tool باختيار Object to path وأضف في وسط الضلع السفلي عقدة جديدة. حرك العقدة اليسرى لأعلى العقدة الوسطى التي أنشأناها، ثم حدّد كلتا العقدتين وأزحهما قليلا لليسار. اسحب المسافة التي تقع أعلى العقدتين قليلا لليسار بمؤشر الفأرة لإعطائها بعض الانحناء، وأضف دائرة في مكان التقاء طرفي المقص الحادين. أضف عقدة وسطى للمثلث الأصل الأقتم، وحرك عقدته اليمنى لأعلى العقدة الوسطى وأزحهما قليلا لليسار. وبنفس الطريقة السابقة أضف القليل من الانحناء للمسافة فوقهما، بسحبها بمؤشر الفأرة ويمكنك تعديل الانحناء عن طريق تحريك ذراع العقدة Node handle. قم بتجميع أجزاء المقص ثم ضعه في الصندوق بعد تدويره بالشكل المناسب. طريقة رسم شريط المتر بأداة Bezier ارسم عند حافة الصندوق خطا بضلعين أحدهما يمتد من داخل الصندوق والآخر يمتد إلى خارجه. حدّد عقد الشكل ثم اختر أداة Node tool ومن الشريط العلوي اجعل العقد ناعمة عن طريق خيار Make selected nodes smooth. سنعطي المنحنى بعدا ليتكون عندنا الشكل الشريطي، لذا من الشريط العلوي الرئيسي اختر الامتدادات Extensions ثم من القائمة المنسدلة اختر Generate from path والذي يعني توليد شكل من المسار، ثم اختر Motion. ستنبثق نافذة صغيرة لإدخال القيم، نضع في قيمة المستطيل الأول magnitude= 30 وهي قيمة حجم الشريطة، وسنضع في قيمة الزاوية angel =180، ونضع علامة صح بجانب كلمة live preview وذلك لتظهر لنا النتيجة بشكل مباشر قبل تطبيق القيم في التصميم. لوّن الشكل باللون الذي ترغب فيه، ستلاحظ شكلا زائدا غير مرغوب مع الشريط، ولإزالته قم بإلغاء التجميع للشريطة بالضغط على الزر الأيمن ثم Ungroup ثم أزل الشكل الزائد. سيتبقى لنا الشريطة التي أردنا الوصول لها، وحتى تبدو متدلية أو ممتدة من الصندوق سنقوم بإعادة فك التجميع عنها. لون الجزء الذي ستعيده لخلف الصندوق بلون أقتم وأعده خطوة للخلف عن طريق تحديده ثم من الشريط العلوي اختر Page down. أزل حدود الشريطة، ثم كرّر الشريطة الممتدة للخارج، ولونها بلون رصاصي، ثم ارسم فوقها مستطيلا ضعه حيث ترغب أن يبدو عليه ارتفاع الشكل المعدني في طرف الشريط. حدّد كلا الشكلين ومن قائمة Path اختر Difference. من أداة Node أضف مجموعة من العقد وحركها بالشكل الذي ترغب أن تبدو عليه القطعة المعدنية، واسحب عقدتيه السفليتين للأسفل قليلا لئلا يظهر طرف الشريطة الصفراء. أضف بأداة الرسم Bezier مجموعة من الخطوط لشريط المتر، واضغط أثناء الرسم على Ctrl للمحافظة على استقامة الخط أفقيا. من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود، اختر عرض الخط والشكل الذي تريد أن تبدو عليه خطوط المتر. كرّر الخطوط التي رسمتها وصفها بشكل مرتب على طرف المتر. ملاحظة: إذا احتجت لتعديل عرض المتر أو حجمه قم بتجميع أجزائه كلها، بما فيها الطرف الذي أرسلنا لخلف الصندوق والخطوط التي رسمناها، ومن أسهم التحجيم صغره بما يتناسب. ولا تنس أن تعيد فكه لترسل طرفه للخلف. كرّر خيط الخياطة وغير لونه وأضفه في جهة أخرى من الصندوق. وبهذا نكون انتهينا من تفاصيل الرّفّ الثاني من الخزانة. خطوات رسم الساعة المنبهة سنعود للرّفّ العلوي لرسم الساعة، والتي لم نؤخرها تقليلا من شأن الوقت بالطبع، ولفعل ذلك: ارسم دائرة رمادية قاتمة أو لونها اللون الذي ترغب أن تكون عليه الساعة مع الضغط على Ctrl أثناء الرسم. كرّرها وصغر الشكل المكرّر مع المحافظة على أبعاده بالضغط على Ctrl+Shift أثناء التصغير بالنسبة للدائرة الأصل. ارسم خطا أعلى الدائرة، وحاذه عموديا مع الدائرة المكرّرة من لوحة المحاذاة. من الشريط العلوي فعّل خيار الكبس أو الجذب Enable snapping ومن ثم نفعل خيار كبس الصناديق الوثابة Snap bounding boxes ومنه نفعل خيار التقاط منتصف الصناديق الوثابة Snapping center of bounding boxes وكذلك خيار كبس منتصف حواف الصندوق Snap midpoints box edges. ارسم مستطيلا واسحبه لمنتصف الدائرة إلى أن ينجذب لمركزها. اضغط مرتين على الخط الذي رسمناه في الدائرة ليظهر لنا مركزة والذي هو عبارة عن علامة + وسط الشكل. فعّل من الشريط العلوي من شريط الكبس خيار الكبس التقاط النقاط الأخرى Snap other point بخياريه. اسحب مركز الخط إلى أعلى المربع الذي رسمناه واضغط على Ctrl أثناء السحب للمحافظة على الاتجاه الصحيح أثناء سحبه إلى أن ينجذب لمركز الدائرة. ألغ خيار الكبس عن طريق الضغط على Enable snapping مجددا ليلغى تفعيله. كرّر الخط وقم بتدوير الأشكال المكرّرة حول الدائرة مع الضغط على Ctrl أثناء التدوير وسنلاحظ أن الخطوط ستدور حول مركز الدائرة. بأداة المستطيل ارسم ثلاثة خطوط لعقارب الساعة. ارسم شكلين بيضاويين أسفل الساعة كقوائم لها. ثم ارسم أعلاها مستطيلين منحنيين حيث سنضع عليها القطع نصف المستديرة التي تصدر صوتا عند ضربها بقطعة المعدن لإصدار الصوت المنبه. ارسم وسطها مستطيلا مائلا، ثم ارسم فوقه مستطيلا آخر بنفس الميلان بزوايا كاملة الاستدارة ليمثل قطعة المعدن التي ستضرب في الدائرتين. ارسم دائرة وحررها عن طريق Node tool ثم أزل نصفها السفلي عن طريق تحديد الربع الذي لا نرغب به ومن الشريط العلوي نختار حذف المساحة ما بين العقدتين Delete segment وافعل هذا مع ربعي الدائرة السفليين. بهذا تكون الساعة قد اكتملت. خطوات رسم علبة الحلوى بما أن هذه الرّفوف وسط البيت، وغالبا لدينا أطفال في بيوتنا فسنرسم علبة حلوى، هذا إذا افترضنا أن الحلوى ستؤكل من قبل الأطفال فقط! ارسم مستطيلا أعلاه مجموعة من الدوائر الملتصقة بعضها ببعض. فعّل من الشريط العلوي Enable snapping ثم فعّل جميع خيارات Snap bounding boxes ليسهل التصاق الدوائر ببعضها أثناء التكرار، ولا تنس الضغط على Ctrl أثناء تكرار الدوائر لتمتد في خط مستقيم. حدّد المستطيل مع الدوائر ومن قائمة Path اختر Union لتصبح جميعها شكلا واحدا. من أداة Node tool حدّد جميع العقد العلوية، ومن لوحة المفاتيح اضغط Ctrl+> لتوسيع طرف العلبة العلوي دون قاعدتها. ارسم شكلا بيضاويا وارسم مثلثا عن يمينه وشماله وقم بتجميعهما عن طريق Union من قائمة Path وبأداة Node tool أضف انحناءات لطرفي المثلثين. كرّر الشكل ولونه بلون مختلف واجعل مجموعة من الخطوط المائلة بنفس المحاذاة تقطع الشكل، ثم جمعها واختر من قائمة Path تحويل الحدود لمسارات Stroke to path ثم بتحديد الشكل المكرّر مع الخطوط المجمعة اختر من قائمة Path difference، حتى تصل إلى الشكل التالي، أو قم بتزيينها بالطريقة التي ترغب. كرّر قطعة الحلوى وغير لونها كما تحب ثم ضعها خلف العلبة وقم بتجميعها معا. وبهذا نكون أكملنا الرّفّ الأخير. النتيجة النهائية:
-
إن بيوتنا غالبا تكاد لا تخلو من رفوف وخزانات تمتلئ بالأغراض المختلفة والتي قد تتشابه في بعض أجزائها، لذا سنستمتع برسم خزانة نصفها العلوي عبارة عن رفوف تحتوي على أغراض مختلفة والتي ستبدو في النهاية كما في الصورة: وبما أن درسنا يحتوي على الكثير من التفاصيل فسنقوم بتجزئته إلى جزأين. خطوات رسم الخلفية ارسم مستطيلا عبارة عن جدار الغرفة واجعله بالعرض والارتفاع المناسب، ثم ارسم أسفله مستطيلا آخر بنفس العرض إلا أنه أقل ارتفاعا ليمثل أرضية الغرفة. ارسم فوق الجدار مجموعة من المستطيلات الأخرى بلون أقتم من المستطيل الأصلي. ملاحظة: لتكرار المستطيلات استخدم الزر الأيمن للشكل المراد تكراره ثم اختر Duplicate. قم بتسوية المساحة بين المستطيلات بتحديدها مع الضغط على Shift أثناء التحديد لتتمكن من تحديدها جميعا، ثم اجعل اصطفافها متساويا عموديا من لوحة المحاذاة والاصطفاف Align and distribute. ارسم وسط الجدار مستطيلا مستدير الزوايا بالعرض والطول الذي ترغب أن تكون عليها الخزانة، واختر لها اللون المناسب وأزل عنها الحدود من لوحة التعبئة والحدود Fill and stroke. ارسم في النصف السفلي من الخزانة بابين بأداة المستطيل مع إبقاء حدودهما، ولون الحدود بلون أقتم من لون الخزانة. أضف في النصف العلوي للخزانة مستطيلا ثالثا ولونه بلون أقتم من الخزانة، وأضف للبابين على جانبيهما مستطيلا صغيرا بلون قاتم. ولإعطائه لونًا أقتم من الخزانة، قم بتلوينه بنفس لون الخزانة ثم من لوحة التعبئة Fill and stroke مع التأكد من اختيار نمط الألوان HSL اختر الشريط الذي عند الحرف L وحركه لجهة اليسار. أضف المقبض لبابي الخزانة برسم شكل بيضاوي بأداة الدائرة، ثم أضف رفّين بأداة المستطيل وسط المستطيل القاتم ولونهما بنفس لون الخزانة. قم بتسوية المسافة بين المستطيلين بتحديد خيار اصطفافهما أفقيا من لوحة المحاذاة والاصطفاف. قم بإقفال الطبقة الحالية من لوحة Layers وذلك باختيار layer من الشريط العلوي الرئيسي ثم اختر layers من القائمة المنسدلة لتظهر لنا لوحة الطبقات، ثم من اللوحة اضغط على رمز القفل، حتى لا تقوم بتحريك أحد أجزائها خطأ أثناء رسم بقية التفاصيل. من علامة الزائد في لوحة الطبقات اختر العلامة + لإضافة طبقة جديدة ثم من النافذة المنبثقة اختر إضافة Add لإضافة الطبقة الجديدة التي سنرسم فيها بقية التفاصيل. خطوات رسم الكتب والدفاتر سنبدأ بالرّفّ العلوي ونصف فيه مجموعة من الكتب بأداة المستطيل سندور آخرها من جهة اليمين ليبدو مائلا، وبنفس الأداة يمكننا إضافة بعض التفاصيل والخطوط للكتب. ارسم في الطرف الأيمن من الرّفّ الثاني مجموعة من الدفاتر عن طريق أداة المستطيل، وليظهر شكل الأوراق في بعضها، قم بتكرار الشكل وتلوينه باللون الأبيض، ثم اختر الشكل المكرر وعن طريق أسهم التحجيم قم بسحب السهم العلوي المتوسط للأسفل مع الضغط على Shift أثناء ذلك وذلك لتصغير الشكل من الجهتين بشكل متساوي. أضف دفترا أعرض فوق الدفاتر السابقة في الأعلى وكرر الخطوات التي عملتها مع الدفتر الماضي لتظهر الأوراق، وارسم مستطيلات رفيعة وسط المساحة البيضاء، ومن لوحة المحاذاة والاصطفاف رتب اصطفافها عاموديا. ملاحظة: إذا أردت تحديد مجموعة متماثلة من الأشكال لها سمة مشتركة في (اللون، الحدود، أوكلاهما،..) دون الاضطرار لتحديدها شكلًا شكلًا، اختر الشكل المطلوب تحديد نظائره وعن طريق الزر الأيمن اختر التحديد المماثل Select same. ستظهر لك مجموعة من الخيارات، اختر أحدها، وهنا اخترنا Fill color ليحدد لنا جميع المستطيلات المعبئة باللون الرمادي. ارسم على الدفتر العريض مجموعة من الحلقات، عن طريق أداة المستطيل مع جعل المستطيل بزوايا كاملة الاستدارة، ورتب المسافة بينها عن طريق تبويب المحاذاة والاصطفاف. حدد أجزاء الدفتر وقم بتجميعها Group عن طريق Ctrl+G ثم كرّره وغير لونه وضع نسخة منه في الرّفّ العلوي مع تدويره بمحاذات الكتاب المائل. خطوات رسم علبة الأقلام بما أننا رسمنا الدفاتر والكتب، فلا شك أننا بحاجة للأقلام، والأقلام بحاجة لعلبة لحفظها، لذا بأداة المستطيل سنرسم مستطيلا مستدير الزوايا، وسنحرره عن طريق أداة التحرير Node tool ثم من الشريط العلوي نختار Object to path لتحويل الشكل لمسار حيث ستظهر لنا أربع عقد nodes حول الشكل. نختار الأربع عقد السفلية للشكل ثم من لوحة المفاتيح نضغط Ctrl+> لنحرك العقد الأربع للداخل. ارسم ثلاث مستطيلات وسط علبة الأقلام وحددها معا. من الشريط العلوي الرئيسية اختر المسار Path ومن القائمة المنسدلة اختر توحيد Union وذلك حتى تصبح هذه المستطيلات شكلا واحدا. كرّر شكل العلبة مجددا ثم اختر الشكل المُكرّر مع المستطيلات التي أصبحت جزء واحدا، ومن نفس قائمة Path اختر Intersection ليظهر عرض المستطيلات ملائما مع حواف العلبة دون زوائد. سنرسم القلم الملون الذي يستخدم مع الكتب لتحديد سطورها بالألوان، وذلك عن طريق رسم مستطيلين بزوايا مستديرة، وبأداة الرسم Bezier سنرسم خطا أفقيا ليفصل الغطاء عن قلمه، ولجعل الخط في اتجاه مستقيم دون ميلان اضغط على Ctrl أثناء رسم الخط، ثم أعد الخط خطوة واحدة للخلف عن طريق تحديده ثم اختيار Page down من الشريط العلوي. سنرسم قلم الحبر بنفس الطريقة السابقة إلا أنا سنرسم حامل الغطاء على أحد جانبي القلم. قلم الرصاص سيحتاج لتفاصيل أكثر لذا لرسمه اتبع الخطوات التالية: ارسم الممحاة عن طريق أداة المستطيل مع جعله كامل الاستدارة ثم ارسم فوقه مستطيلين بزوايا حادة، أحدهما يمثل المعدن الذي يحيط بالممحاة واجعله أعرض منها بقليل والآخر يمثل ارتفاع القلم واجعله طويلا بطول القلم. كرر المستطيل الأصفر الذي هو عبارة عن ارتفاع القلم ولونه باللون الأسود ثم بتحديده، واختيار أحد السهمين الجانبيين المتوسطين قم بتصغيره مع الضغط على زر Shift أثناء ذلك ليصغر من الجهتين اليمنى واليسرى. ارسم مستطيلا في طرف القلم ليمثل رأس القلم، وتأكد من أن زواياه حادة وأن عرضه كعرض القلم تماما. ملاحظة: لجعل عرض رأس القلم كعرض القلم، يمكنك تحديد المستطيل الأصفر ثم من الشريط العلوي عند الحرف w الذي يمثل عرض المستطيل رقميا، انسخ الرقم ثم ألصقه في عرض المستطيل الجديد بعد تحديده، أو يمكننا نسخ المستطيل الأصفر وتقليل عرضه وتغيير لونه بدلا من رسم مستطيل جديد. نحرر المربع الجديد عن طريق Node tool ثم من الشريط العلوي نختار Object to path ثم نحدد بنفس الأداة الضلع العلوي للمستطيل، ومن الشريط العلوي نختار Insert new node لإضافة عقدة جديدة. اختر العقدتين العلويتين الجانبيتين دون الوسطى التي أنشأناها توًا، ثم من لوحة التحكم حركهما للأسفل عن طريق الأسهم، أو اسحبهما بمؤشر الفأرة مع الضغط على Ctrl للمحافظة على اتجاههما. حدد الضلع السفلي وأضف ثلاث عقد جديدة وذلك بالضغط مرتين على علامة زائد من الشريط العلوي. قم بتحديد العقدتين الداخليتين دون الوسطى – أي حدد العقدة الثانية والرابعة من جهة اليمين - واسحبهما بالفأرة للأسفل مع الضغط على Ctrl أثناء السحب للمحافظة على ثبات مكانها عاموديا، أو حركهما عن طريق سهم لوحة المفاتيح السفلي. لرسم السمرة في طرف القلم، كرّر رأس القلم ولونه باللون الأسود، ثم ارسم مستطيلا وأنزله حيث الموضع الذي ترغب أن يكون عليه ارتفاع السمرة. حدد الشكلين ومن قائمة Path اختر Difference. وبذلك يكتمل القلم: قم بصف الأقلام الثلاثة في علبة الأقلام مع ملاحظة أنه بإمكانك جعل علبة الأقلام شفافة لتظهر التفاصيل التي قمت برسمها إن رغبت بذلك عن طريق لوحة التعبئة وذلك بتغيير قيمة شفافية العلبة Opacity. خطوات رسم الصناديق والسجلات ارسم صندوقا بنفسجيًا في الرف الثاني بأداة المستطيل مع تدوير غطائه بجانبه. انتقل للرّفّ الأخير وارسم فيه صندوقا آخر مع غطاء أعرض منه بقليل، واجعل الغطاء قاتما عن طريق لوحة التعبئة والحدود، ثم كرر الغطاء ولونه بنفس لون الصندوق وارفعه قليلا للأعلى. نأتي الآن لرسم السجلات عن طريق اتباع الخطوات التالية: ارسم مستطيلا بزوايا مستديرة، وفي وسطه ارسم ورقة بيضاء حادة الزوايا. ارسم في الورقة عن طريق Bezier خطا مستقيما، مع الضغط على Ctrl أثناء رسمه، ثم قم بتكراره على طول الورقة. ارسم في الطرف العلوي من السجل دائرة، وحتى تصبح بأبعاد متساوية اضغط Ctrl أثناء رسمها، ثم لونها بلون أقتم، وكررها ولون الدائرة المكررة بلون فاتح. كرر الدائرة الفاتحة ولونها بلون مغاير وحركها لليمين وللأسفل قليلا بالنسبة للدائرة الرمادية. حددها هي والدائرة الرمادية ثم من قائمة Path اختر Intersection. قم بتجميع أجزاء السجل، ثم كرره بالعدد الذي ترغب. هذا ما وضعنا من أغراض حتى الآن:
-
سنتعلم في هذا الدرس طريقة رسم الكعك في برنامج inkscape بخطوات واضحة وسهلة بإذن الله. هذا هو شكل الكعكة التي سنرسمها. سنرسم في البداية قوام الكعكة حسب رغبتنا عن طريق أداة المستطيل والمربع Rectangles and Squares مع مراعاة جعل الحواف مستديرة واختيار لون الكعكة المناسب، كعكتنا ستكون بيضاء، لكن من أجل تمييزها عن خلفية الرسم جعلنا لونها في الوقت الحالي رماديًا باهتًا وليكن 5% Gray. سنرسم مستطيلات وسط الكعكة لتشكل طبقات الكعكة وسنجعلها بلون أقتم من الكعكة ولتكن 7.5% Gray. نرتب المستطيلات التي أنشأناها عن طريق تبويب المحاذاة والاصطفاف Align and Distribute؛ ليكون التباعد بينها متساويا، وذلك عن طريق تحديد المستطيلات واختيار أحد خيارات الاصطفاف عموديا وليكن Distribute center equidistantly vertically. بعد أن انتهينا من رسم قوام الكعكة سنزينها بالقشدة الكريمة لتكون كعكتنا أجمل وألذ، وذلك عن طريق الخطوات التالية: نُكرّر شكل الكعكة عن طريق تحديدها ثم الضغط على Ctrl+D أو الضغط على الشكل بالزر الأيمن ثم اختيار Duplicate وسنلونه باللون البني. وضعت خيارات اللون المستخدم في الصورة، ويمكنك اختيار اللون الذي يناسبك. سننشئ مستطيلا آخر أكبر من حجم الكعكة ونميزه بأي لون، وذلك لتحديد ارتفاع القشدة الكريمة. نُحدّد الشكلين المستطيل البني والزهري ثم عن طريق مسار: Path > Difference أو بالضغط على الاختصار Ctrl+- نحصل على الارتفاع المطلوب. عن طريق أداة الرسم المنحني Bezier سنرسم بعض المنحنيات التي هي عبارة عن انصباب "الكريمة" وسيلانها على الكعكة، حيث نضغط السهم من حيث سيبدأ الشكل لتنشأ عندنا نقطة البداية ثم نتجه بالسهم للأسفل ونضغط السهم مجددا في الموضع الذي نرغب أن ينتهي عنده المنحنى مع الاستمرار بسحب السهم للأسفل ليتكون عندنا المنحنى ثم نقوم بإفلاته. نتجه بالسهم قليلا للأعلى ونضغط في الموضع الذي سننشئ فيه الانحناءة السفلية لنضيف عقدة جديدة ونستمر بالسحب للأعلى قبل إفلات السهم. نتجه بالسهم إلى الموضع الذي سينتهي عنده ارتفاع الشكل ككل ونضغط السهم مجددا ونسحبه للأسفل مع عدم إفلات السهم إلى أن يتشكل الانحناء الذي نريده، ثم نغلق الشكل بتوصيل النقطة الأخيرة التي أنشأنها بالنقطة الأولى. ملاحظة: إن لم يظهر المنحنى بالشكل المطلوب فلا حاجة للقلق، يمكننا أن نعدل عليه عن طريق أداة تحرير الشكل node tool. نقوم بتدوير الشكل عن طريق أسهم التدوير والتحجيم Select and Transform، ثم سنقوم بتلوينه بلون الكريمة وسنزيل الحواف عنه. ثم عن طريق أداة الرسم المنحني Bezier سنرسم شكلا آخر مشابه للأول، ونقوم بتلوينه كما فعلنا مع الشكل السابق، وبما أن الشكل الذي رسمناه هذه المرة يحتاج لبعض التحرير، فسنستخدم أداة تحرير الشكل Node tool. يمكننا عن طريق الأداة استخدام العقدة node التي نحتاج أن نعدلها ونرفع ونحرك في ذراع العقدة node handles حسب ما نراه مناسبا. سنرسم بنفس الطريقة السابقة المزيد من المنحنيات، مع ملاحظة أنه يمكننا عن طريق الشريط العلوي التحكم بالعقد، إما بحذفها أو إضافتها أو تغيير نوعها حسب ما نراه، جرب استكشافها! لتسهيل إنشاء بقية المنحنيات سنقوم بتكرار المستطيل البني الأول الذي أنشأناها من أجل الكريمة ونعكس اتجاهه عموديا عن طريق Flip vertically من الشريط العلوي ثم نقوم بتصغير حجمه وتحريكه للأسفل عن طريق الأسهم Select and Transform. سنضيف عقد node في الأماكن التي سننشئ فيها مزيدا من الانحناءات وذلك عن طريق اختيار node tool ثم من الشريط العلوي نختار علامة "+" insert new nodes. نحرك العقد التي أنشأناها للأعلى مع ملاحظة أننا أنشأنا مزيدا من العقد عند مراكز المنحنيات التي أنشأناها سابقا. نعدل على العقد التي أنشأناها عن طريق اختيارها وتحريك أذرع العقد node handles لتتكون عندنا المنحنيات بالشكل المناسب، ونستمر في التعديل على العقد إلى أن نصل لنتيجة مرضية. انتهينا من عمل القشدة الكريمة البنية، وأصبحت الكعكة جاهزة للأكل، ولكن ما زال ينقصها شيء من الزينة لتصبح جاهزة للتقديم. لذا سنضيف لها بعض من "الكريمة" البيضاء، بأداة الدائرة نرسم شكل بيضاوي ونختار له اللون 2.5% Gray. نختار أداة node tool ثم من الشريط العلوي نختار Convert selected object to path. نسحب العقدة العلوية إلى اليسار ونحركها للأعلى، ثم نحرك ذراع العقدة الأيسر وندوره للأسفل لتشكيل الانحناء العلوي الحاد في الشكل. من خيار التعبئة والحدود الخارجية Fill and Stroke نضع حدودا للشكل ونغير لون الحدود للون أقتم. نكرر الشكل ثم نحذف العقدة السفلية للشكل المكرر، ثم نحرك العقدة اليمنى لليسار لتتكون طبقة جديدة من الكريمة. نكرر الشكل الجديد ونحرك العقدة اليمنى بنفس الطريقة السابقة لليسار مع رفعها للأعلى قليلا. يمكن أن نحدد العقد اليمنى من الأشكال التي اخترناها ونختار من الشريط العلوي أداة جعل العقد المختارة ناعمة Make selected nodes smooth لجعل المنحنى أكثر نعومة واستدارة. نحدد جميع الأشكال التي أنشأناها ومن الشريط العلوي نختار Group لتجميعها وجعلها شكلا واحدا. نكرر الشكل بعد أن نتأكد من جعل حجمه مناسب، ونصف النسخ المكررة أسفل الكعكة. سنرسم الآن الفراولة اللذيذة لتعطي كعكتنا مزيدا من البهاء. نرسم دائرة ونلونها باللون الأحمر، ومن أداة Node tool ثم باختيار Object to path نحرك العقدة العلوية للأعلى وكذلك نفعل مع العقدة السفلية. نحرك أذرع العقدة العلوية إلى الداخل لتكون حافة الفراولة أكثر دقة. عن طريق أداة الرسم المنحني Bezier سنرسم منحنى صغير الشكل، وبأداة Node tool يمكننا إجراء مزيدا من التعديلات في حال رغبنا بذلك. نوزع المنحنى الذي أنشأناه على الفراولة، وتسهيلا لعملية التكرار يمكن تحريك الشكل والضغط على زر المسافة Space في نفس الوقت الذي نحرك فيه الشكل ضغطة واحدة، وهكذا نكرر الأمر مع كل موضع جديد إلى أن نوزع الحبيبات على الفراولة كاملة. يأتي الآن دور إنشاء أوراق الفراولة الخضراء. يمكننا إنشاؤها عن طريق أداة Bezier إلا أننا سننشئها من نفس شكل الفراولة، حيث سنقوم بتكرار الشكل وتلوينه باللون الأخضر. وبأداة Node tool سنسحب العقدة العلوية للأسفل جهة اليسار، سننشئ أربع عقد جديدة ونحرك العقدة الثانية والرابع للأعلى. ومن الشريط العلوي نختار Make selected node corner مرتين لجعل العقد زوايا حادة ونفعل ذلك مع العقد جميعها ما عدا العقدة الأولى. ثم بتحريكها والتعديل عليها يمكننا إكسابها انحناء عن طريق أذرع العقد node handles. اكتمل شكل الفراولة وحان وقت تزيين الكعكة بها مع بعض الكريمة البيضاء التي أنشأناها سابقا. سنكبر إحدى قطع الكريمة البيضاء ونكبر حجمها، وعن طريق Page down من الشريط العلوي سنعيد الأشكال إلى الخلف. لمحاذاة الزينة أعلى الكعكة إلى وسط الكعكة سنقوم بتجميعها في مجموعة واحدة، ثم المجموعة ونختار الكريمة البنية أو الكعكة، ثم من Align and Distribute نحدد خيار التمركز على المحور العمودي Center on vertical axis. بأداة المستطيل نرسم مستطيلين، أحدهما نلونه بالرمادي وهو عبارة عن الطبق أو الصينية التي تحمل الكعكة، والآخر والذي سيكون أطول وأعرض بقليل نلونه باللون البني وهو عبارة عن الطاولة التي تحمل الكعكة نرسم قوائم الطاولة بالخطوات التالية : نرسم مستطيلا ثم دائرة كاملة الاستدارة وذلك بالضغط على زر Ctrl أثناء الرسم للمحافظة على استدارتها. عن طريق التبويب Fill نزيل التعبئة باختيار الرمز x الموجود في التبويب.نضع للشكلين حدودا من تبويب Stroke paint.نختار عرض الحدود 16 من تبويب Stroke style. من الشريط العلوي نفعل خيار الكبس أو الجذب من Enable snapping ثم نفعل خيار Snap bounding boxes ومنه نفعل خيار Snap bounding box corner و Snap midpoints box edges. نقرب الدائرة من الزاوية السفلية اليسرى من المستطيل ونجد أنها تنجذب إليها وتلتصق بها تلقائيا. نحدد الشكلين ثم نختار أداة Node tool ثم نختار من الشريط العلوي Object to path لتحريرهما. نحدد الأجزاء (الأضلاع) التي لا نحتاجها من المستطيل ومن الشريط العلوي نختار خيار حذف الجزء بين العقدتين Delete segment between two non-endpoint nodes . نفعل الشيء نفسه مع الدائرة ونحذف الأجزاء التي لا نحتاجها، حيث نقوم بحذف النصف العلوي للدائرة. لجعل حواف كل من المستطيل والمنحنى حادة، نعود للتبويب Stroke style وعند كلمة Cap نختار خيار Butt cap. لجعل الشكلين شكلا واحدا سنحددهما معا ثم نتبع المسار: Path > Stroke to path ثم مع بقاء الشكلين محددين نتبع المسار: Path > union نقوم بتدويره إلى الزاوية المناسبة.نكرره ونعكسه أفقيا.نرسم مستطيلا صغيرا نضيفه بين القائمين للوصل بينهما. نجمع الأجزاء الثلاثة المكونة لقوائم الطاولة في مجموعة Group ونضعها أسفل الطاولة، ونحاذيها لوسط الطاولة عن طريق تبويب Align and Distribute.نرسم شكلا بيضاويا صغيرا تحت القوائم مباشرة نلونه بالأسود.نجعل قيمة الضبابية Blur= 7، والشفافية Opacity= 70. نرسم مستطيلا ونلونه بلون زاهٍ مناسب ونجعله خلفية لرسمتنا ونعيده للخلف. يمكننا الآن أن نجعل الكعكة بيضاء اللون ونخفف لون طبقات الكعكة. وبذلك نكون وصلنا إلى نهاية الدرس. يمكننا أن نبدع من نفس الكعكة التي رسمناها أفكارا أخرى بتغيير ألوانها أو بالتعديل والإضافة إليها.
-
سنتعلم طريقة رسم شاطئ بحر بما يحتويه من قواقع وأدوات، وهذه النتيجة النهائية لما سنتعلمه. سنرسم مستطيلا بالحجم الذي نرغب أن يبدو عليه الشاطئ ونلونه بلون الرمال. ثم بأداة الرسم المنحني (Bezier) نرسم خطا متموجا، ولنفعل ذلك سننشئ بالأداة نقطة البداية للمنحنى الأول في الخط ثم ننشى نقطة أخرى ينتهي عندها المنحنى مع أهمية سحب السهم للأعلى أو للأسفل قبل إفلاته من النقطة الثانية عكس الاتجاه الذي نود أن يظهر عليه الانحناء، ونكرر العملية إلى أن ينتهي الخط ثم نضغط من لوحة المفاتيح على (Enter) لإنهاء الخط. يمكننا التعديل على الخط المتموج الذي رسمناه حسب رغبتنا عن طريق أداة (Node tool) التي تمكننا من تحريك العقد والتحكم بمقدار انحناء الخط أو عن طريق أسهم التدوير والتحجيم (Select and Transform). نحدد الخط المتموج الذي رسمناه مع المستطيل الرملي ونتبع المسار: Path > Division وغرضنا من ذلك تقسم المستطيل الذي أنشأناه إلى قسمين، قسم لرمل الشاطئ والقسم الآخر لمياه البحر. نلون الجزء العلوي بلون البحر، ثم نكرر الجزء البحري عن طريق الضغط عليه بالزر الأيمن ثم (Duplicate) أو عن طريق الاختصار (Ctrl+D) ونلونه بلون الطين ونحركه قليلا للأسفل مع الضغط على (Ctrl) أثناء تحريكه للمحافظة على محاذاته للبحر ثم نعيده للخلف خطوة واحدة عن طريق (Page down). نعيد رسم خط آخر متموج مع جعل تموجاته أقل انحناء من الخط السابق، ثم نحدد الخط الذي أنشأناه مع الجزء البحري ونتبع المسار الذي اتبعناه سابقا: Path > Division ثم نلون الجزء العلوي بلون السماء. نرسم الغيوم بأداة الدائرة حيث نشكلها عن طريق مجموعة من الدوائر بالحجم والشكل الذي نريد للغيمة أن تبدو عليه ثم ندمجها معا عن طريق المسار: Path > Union ثم نكرر العملية لإنشاء باقي الغيوم ونغير قيمة الشفافية (Opacity) قليلا ولتكن قيمتها (80). نضيف بعض الدوائر البنية بلون الطين حول الشاطئ، وبعض الخطوط المنحنية من أجل أمواج الشاطئ. سنضيف الآن بعض التفاصيل للشاطئ، وقبل البدء بهذه التفاصيل، يفضل قفل الطبقة التي رسمنا فيها الشاطئ وإنشاء طبقة جديدة (Layer) عن طريق الخطوات التالية: من الشريط العلوي، سنختار (View layers) أو بالضغط على (Shift+Ctrl+L).سنختار الطبقة الأولى التي عملنا عليها وسنضغط على رمز القفل حتى نمنع تحريك إحدى أجزاءها.من نفس النافذة سنختار الرمز (+) لإضافة طبقة جديدة، لنرسم فيها بحرية دون تحريك أجزاء الشاطئ الرئيسية عن طريق الخطأ.نعود للرسم، وسنبدأ بنجم البحر، وذلك عن طريق أداة النجمة والمضلعات (Stars and Polygons) ثم نختار النجمة ونجعل الإعدادات كالتالي: Corners = 5Spoke ratio = 0.417Rounded = 0.200 نرسم في أطراف النجمة دوائر صغيرة جدا ونلونها بلون أقتم. وبما أن الشاطئ لا يخلو عادة من الأصداف فسنرسم إحداها، عن طريق أداة المستطيل سنرسم مستطيلا بزاوية كاملة الاستدارة عن طريق تحريك الدائرة في زاوية المربع للأسفل. نلونه بلون بني، وعن طريق الأداة (Node tool) نختار من الشريط العلوي (Object to Path) لتحرير العقد المكون للشكل. سنقوم بتحديد العقدتين السفليتين للمستطيل وبالضغط على (Ctrl) نحركها قليلا للأسفل. ملاحظة: لتحديد العقدتين معا، إما أن نختارها عقدة عقدة مع الضغط على (Shift)، وإما أن نستعين بمؤشر الفأرة فنضغط على الشاشة ونسحب على المنطقة التي نرغب بتحديدها، سيظهر لنا مربعا وهميا أثناء السحب، وسيتحدد لنا ما احتواه المربع الوهمي. نرسم مستطيلا آخر أصغر حجما من الأول وأقل استدارة ونضعه أسفل المستطيل الأول. نحرر العقد المكونة للشكل بنفس الطريقة السابقة، ونحدد العقد الأربعة العلوية الموجودة في أعلى المستطيل وعلي جانبيه العلويين، ثم نضغط من لوحة المفاتيح على (Ctrl+<) لتتحرك هذه العقد للداخل. نحدد الشكلين المكونين لأساس الصدفة، ونجعلهما شكلا واحدا نتبع المسار التالي: Path > Union باستخدام الأداة (Bezier) نرسم خطوطا منحنية على الصدفة، نقوم بتجميع أجزاء الصدفة في مجموعة (Group) عن طريق الاختصار (Ctrl+G). عن طريق أسهم التدوير سنحرك السهم العلوي الأوسط لجهة اليسار، ثم نحرك السهم الأيمن المتوسط للأعلى. ولأن وجود الكرة سيجعل رحلتنا للشاطئ أكثر متعة؛ سنرسم دائرة خضراء اللون، مع المحافظة على استدارتها عن طريق الضغط على (Ctrl) أثناء الرسم. سنزين الكرة بمجموعة من الدوائر البيضاء التي سنوزعها على مساحة الكرة، ثم نحدد الدوائر البيضاء معا بالاستعانة بالزر (Shift) أثناء التحديد، ثم طريق المسار: Path > Union ستصير الدوائر شكلا واحدا. نكرر الكرة الخضراء مرة أخرى، ثم نختارها هي والدوائر البيضاء، ونتبع المسار: Path > Intersection ثم نحدد الشكلين ونجعلهما في مجموعة واحدة عن طريق (Ctrl+G). ولأن الرمال غالبا ما تغرينا باللعب بها؛ سنرسم مجرفة للرمل، وذلك عن طريق رسم مستطيل بزوايا مستديرة، نحرر عقده كما فعلنا مع المستطيلات قبله، ونحرك العقد الأربع السفلية للداخل كما فعلنا مسبقا. نكرر الشكل ونلونه بلون مخالف، وعن طريق الضغط على (Ctrl+Shift) نصغر الشكل قليلا للداخل، ثم نحدد الشكلين ونتبع المسار: Path > Difference بذلك تكونت لنا عروة المجرفة. نرسم يد المجرفة عن طريق رسم مستطيل طويل، ومربعًا بزوايا مستديرة أسفل المستطيل يشكل رأس المجرفة إن صح التعبير، وعن طريق خيارات المحاذاة والاصطفاف (Align and Distribute) نحاذي الأشكال الثلاثة عموديا. نكرر المربع مجددا ونجعله أقتم من الأول وعن طريق أسهم التحجيم نسحب السهم العلوي المتوسط للأسفل. وعن طريق أحد السهمين الجانبين المتوسطين، نضغط على (Shift) ونصغر للداخل، ليصغر الشكل من الجانبين بنفس المقدار، ونكبر الشكل من السهم السفلي المتوسط بسحبه للأسفل. نكرر المربع ونلونه بلون المجرفة، نصغره من الجانب العلوي والجانب الأيمن، ونفعل ذلك مع الجانب الأيسر على أن يكون أقل من سابقيه. نكرر المربع الأول الذي أنشأناه ونلونه بلون مخالف، ثم بعد تحديد المربع الثاني القاتم مع المربع الجديد نتبع المسار: Path > Intersection نعيد ما فعلناه بتكرار المربع الأصل وتغيير لونه، ثم بعد تحديد المربع الأصغر حجما المتبقي مع المربع الجديد نتبع نفس المسار السابق، ثم نقوم بتجميع أجزاء المجرفة (Ctrl+G). من أسهم التدوير نحرك السهم العلوي المتوسط لليمين، ونحرك السهم الأيمن المتوسط للأسفل. ثم نرسم شكلا بيضاويا بطرف المجرفة ونلونه بلون الرمل. نرسم مستطيلين أحدهما قليل الارتفاع، والآخر أكثر ارتفاعا ليتشكل عندنا الدلو، نلونهما باللون الأصفر ونجعل المستطيل العلوي أقتم من السفلي. نحرر المستطيل السفلي كما فعلنا مع المستطيلات السابقة عن طريق (Node tool) ونحرك العقد الأربعة السفلية للداخل عن طريق (<+Ctrl). سنرسم يد الدلو عن طريق أداة (Bezier)، وندور الدلو بعد تجميع أجزائه. نرسم النعل عن طريق رسم مستطيل بزوايا كاملة الاستدارة، ثم نحرر الشكل عن طريق (Object to Path). نحدد العقد الثلاث السفلية ثم بالضغط على (>+Ctrl) سنباعد بين العقدتين. نُكرّر الشكل ونلونه بلون أفتح وبالضغط على (Ctrl+9) سيتقلص الشكل الجديد للداخل، وبأسهم التحجيم نحرك السهم السفلي المتوسط للأعلى قليلا. نرسم شكلا بيضاويا صغيرا في الطرف السفلي من الشكل المكرر، ثم نلونه بلون قاتم. بأداة (Bezier) سنرسم خطين منحنيين يبدآن من الشكل البيضاوي الذي رسمناه وينتهيان على جانبي النعل إلى الأعلى. سيحتاج الأطفال لطوق سباحة ليتمكنوا من الاستمتاع بمياه البحر، لذا سنرسم دائرة كاملة الاستدارة، نكررها ونغير لون الدائرة المكررة للون مغاير، ثم نصغرها للداخل مع الضغط على (Ctrl+Shift)، ثم نحدد الدائرتين ونتبع المسار: Path > Difference نسحب السهم العلوي أو السفلي من أسهم التحجيم للداخل لنغير بعد الدائرة، ثم نكرر الشكل ونغير لونه ونعيده لخلف الحلقة الأولى ونحركه قليلا للأسفل. من الشريط العلوي نُفعّل خيار الكبس أو الجذب (Enable Snapping). ثم نفعل خيار (Snap nodes, Paths, and handles) لنتمكن من كبس العقد في الحلقتين، ومنه نفعل خيار (snap smooth nodes) لتساعدنا على تحديد عقد الشكل الناعمة أو المنحنية. نصل بين نقاط الدائرتين الجانبيتين مع النقطة السفلية الوسطى في شكل واحد، لنحصل على ارتفاع الطوق. نختار الدائرة السفلية مع الشكل الذي أنشأناه ثم نتبع المسار: Path > Union ثم نرسم مجموعة من الدوائر نزين بها طوق السباحة. وبما أننا جلبنا معنا أدوات اللعب بالرمل، فسننشئ جبلا أو بركانا رمليا عن طريق الخطوات التالية: نرسم شكلا بيضاويا ثم نلونه بلون أقتم قليلا من الرمل. نكرر الشكل ونكبره عن طريق أحد السهمين الجانبيين مع الضغط على (Shift) لتكبيرها من الجانبين ثم نحرك للأسفل. نكرر الشكل الثاني مجددا ونكبر حجمه بنفس ما فعلنا مع الشكل السابق ثم نحركه للأسفل. نفعل الخيارات السابقة من الشريط العلوي (Enable snapping)، ثم عن طريق الأداة (Bezier) نرسم شكلا يصل بين العقد الجانبية للأشكال البيضاوية الثلاثة. نحذف الشكل البيضاوي الأوسط لعدم حاجتنا له، ونعطل خيار الجذب (Enable snapping). نختار الأداة (Node tool) ونحدد العقد (Nodes) الجانبية الوسطى للشكل، من الشريط العلوي نختار (Make selected nodes smooth) لجعل العقد منحنية وناعمة. نكرر الشكل البيضاوي السفلي ونحركه للأسفل ونتركه جانبا لحين العودة إليه. نحدد الشكل الجبلي الذي أنشأناه مع الشكل البيضاوي السفلي ثم نتبع المسار (Path > Union). نلون الشكل الناتج لنا بلون الرمل مع جعل حدوده قاتمة، ثم نعيد الشكل خطوة للخلف. نكرر الشكل البيضاوي العلوي ونلونه بلون الطين ثم نقلصه بالضغط على (Ctrl+9). نسحب الشكل البيضاوي الذي تركناه سابقا أسفل الجبل، ونضعه تحت الشكل مباشرة فوق حدوده السفلية، ونلونه بلون الرمل. نزيد من سمك الحد ليكون شكلنا أكثر بروزا، نجمع أجزاء الشكل الرملي، ونقوم بتدويره قليلا. وبهذا تكون رسمتنا قد اكتملت بحمد الله.
-
سنتعلم في هذا الدرس كيفية استخدام أدوات برنامج إنكسكيب الأساسية لرسم صندوق هدية ثلاثي الأبعاد عن طريق برنامج inkscape والذي سيكون بالشكل التالي: افتح ملفا جديدا ثم اختر المسار: File > Document properties وألغ علامة الصح عند عبارة إظهار إطار الصفحة (Show page border) من تبويب Page. ملاحظة: لتصغير وتكبير مساحة العمل، نختار من لوحة المفاتيح علامة الزائد (+) للتكبير وعلامة الناقص (-) للتصغير أو عن طريق المسار: View > Zoom نبدأ الآن برسم الصندوق ثلاثي الأبعاد. نرسم مربعا مع الضغط على زر ctrl أثناء الرسم لنحافظ على أبعاد المربع، ثم نضغط على زر التحديد والتحويل (select and transform) ثم بالضغط عليه مجددا تظهر أسهم التدوير. نختار سهم التدوير في الزاوية اليمنى أو اليسرى العلوية كما هو موضع في الصورة مع الضغط على ctrl أثناء التدوير إلى أن يصبح الشكل كما في الصورة التالية: ثم بالضغط مجددا تظهر أسهم التصغير والتكبير فنقوم بالضغط المستمر على السهم العلوي ونسحب إلى الأسفل إلى أن يصل للبعد المناسب الذي نرغب أن تكون عليه قاعدة الصندوق. نكرر الشكل الناتج عن طريق تحديد الشكل ثم الضغط على ctrl+d أو عن طريق اختيار الزر الأيمن ثم Duplicate. بعد ذلك نحرك النسخة الجديدة من الشكل للأسفل مع الضغط على ctrl ليبقى بموازاة الشكل الأصلي ونضعه حيث نرغب أن يكون ارتفاع الصندوق. نختار أداة الرسم (Bezier) ومن الشريط العلوي نحدد خيار (snap cusp nodes) ليساعدنا على اختيار نقاط التقاطع (العقد) (nodes) في زوايا الشكل بدقة. وبالأداة نرسم شكلا كالتالي: ثم نكرر الشكل (Duplicate) وبالضغط على خيار الانعكاس الأفقي (Flip horizontal) من الشريط العلوي في الصورة المحدد أو اختصاره (H): حصلنا على شكل الصندوق سنزيل الحدود عن الطريق تحديد جميع الأشكال ثم نختار خيار التعبئة والحدود الخارجية (fill and stroke) وذلك عن طريق المسار: Object > fill and stroke أو بالضغط على shift+ctrl+f. ثم نختار تبويب رسم الحدود (stroke paint) ونضغط على الخيار (x). نلون الصندوق بالألوان التالية التي اخترناها من قائمة الألوان بالأسفل: نحدد الأجزاء الثلاثة الظاهرة لنا عن طريق تحديدها قطعةً قطعة مع الضغط على زر shift أثناد التحديد، ثم بالضغط على زر ctrl نرفعها قليلا للأعلى؛ ليظهر لنا الجزء المختفي وسنتركه في مكانه إلى حين الحاجة إليه. بعد أن أتممنا عمل الصندوق سنعمل على إنشاء غطاء الصندوق وذلك بتحديد أجزائه التي لوناها بتدرجات الرمادي، ثم تكرار هذه الأجزاء عن طريق ctrl+d ورفعها لمساحة كافية أعلى الصندوق. نقوم بتحديد ارتفاع الغطاء (الشكلين المتقابلين) على جهة اليمين واليسار وتكرارهما مجددا عن طريق ctrl+d وتغيير لونهما لتمييزهما عن الشكل الأصلي ثم بالضغط على ctrl ننزلهما أسفل إلى القدر الذي نرغب أن يتوقف فيه ارتفاع الغطاء كما في الصورة: ثم بتحديد الارتفاع الأيمن مع نسخته المكررة منه نختار المسار التالي: Path > Difference أو بالضغط على ctrl+-: ونفعل الشيء نفسه مع الارتفاع جهة اليسار، ليظهر لنا الغطاء بهذا الشكل: نلغي خيار (snap cusp nodes) الذي سبق أن فعلناه ثم نكرر الارتفاع الذي كوناه لغطاء الصندوق (الشكلين المتقابلين) ونلونه باللون الأسود لنعمل ظلا للغطاء. وعن طريق خيار الإرسال للخلف (page down) المحدد في الصورة نرسل المستطيلين الأسودين للخلف لثلاثة مرات. ومن تبويب (fill and stroke) سنختار الشفافية (opacity) من 70-90 والضبابية blur 2.5 تقريبا. ملاحظة: حتى لا يظهر الظل على الحواف جهة اليمين واليسار نقوم بإزاحة الظل (المستطيل) الأيمن إلى اليسار خطوتين والظل (المستطيل) الأيسر إلى اليمين خطوتين . بالتحديد على جميع الأشكال المكونة لغطاء الصندوق نحركه لمكانه المناسب على الصندوق مع الضغط على زر ctrl لنحافظ على المحاذاة ليعطينا هذا الشكل: أنهينا عمل الصندوق وغطاءه وبقي أن نزينه بالشريطة لتكتمل هديتنا. نحدد الأجزاء اليمنى الظاهرة لنا من الصندوق مع سقف الصندوق العلوي ونقوم بتكرارها وسحبها بعيدا عن الصندوق ونلونه كما في الصورة: نكرر المربع العلوي المحدد في الصورة ونغير لونه لنميزه عن الأصل ونكبر حجمه ونحركه حيث يتكون عندها عرض الشريطة التي نرغب أن نزين الصندوق بها كما في الصورة: ثم نقوم بالضغط على: Path > difference أو بالضغط على ctrl+-. نفعل الشيء نفسه مع بقية الأشكال كما في الصور: نحدد القطع الثلاثة التي أنشأناها ثم نكررها ونضغط على خيار الانعكاس الأفقي (Flip horizontal): لتكون الشريطة في منتصف الصندوق نحاذيها عن طريق استخدام تبويب المحاذاة (Align and Distribute) وذلك عن طريق اتباع على المسار التالي: Object > Align and Distribute أو بالضغط على shift+ctrl+A. من القائمة الموجودة في التبويب نحدد (آخر تحديد) (last selected) ثم نختار قطعة الشريطة التي نرغب بمحاذاتها أولا ثم الشكل الذي سنجعلها في منتصفه ثم نضغط على الخيارات: التمركز على المحور العمودي (center on vertical axis)التمركز على المحور الأفقي (center on horizontal axis)المحددة في الصورة: ونكرر ذلك مع جميع قطع الشريطة التي أنشأناها لتظهر بهذه الطريقة: ملاحظة: نرسل قطع الشريطة الظاهرة على ارتفاع الصندوق مرتين إلى الخلف عن طريق page down المحدد في الصورة: بقي أن نرسم عقدة الشريطة لتكتمل شريطتنا. نختار أداة الرسم (Bezier) ثم نرسم شكل مثلث ثم نتبع الخطوات التالية: نختار أداة تحرير الشكل (node tool) المحددة في الصورة، ونحدد العقدة (node) في الطرف العلوي للمثلث. نختار من الشريط العلوي خيار جعل العقدة المختارة متساوية (make selected nodes symmetric) لنحصل على انحناءة مكان العقدة. نفعل الشيء نفسه مع العقدة السفلية ثم نحدد الطرف المنحني للعقدة. لنضيف لها (node) من علامة (+) في الشريط العلوي. نحدد النقطة الجديد التي أنشأناها ونختار من الشريط العلوي (object to path). نحرك النقطة لداخل الشكل يمينا. نلون الشكل ونزيل التحديد ونكرره ونعكسه أفقيا ونحركها كالتالي: نرسم شكلا مربعا ونجعل حوافه مستديرة وذلك عن طريق تحريك الدائرة في الزاوية العلوية للمربع إلى الأسفل: ثم نحركه لوسط العقدة ونزيد من قتامة لونه عن طريق ملف حوار التعبئة: بقيت الزوائد التي تمتد من عقدة الشريطة. نرسم مستطيلا ثم بالضغط على أداة (node tool) ثم (object to bath) نحدد ضلع المربع الأقل ارتفاعا ثم نضيف (node) كما فعلنا مسبقا مع العقدة وذلك بالضغط على خيار (insert new nodes) ثم نضغط على نقطة التقاطع الجديدة التي أنشأناها (node) ونحركها للداخل. نكرر الشكل مجددا، بعد ذلك باستخدام أسهم التدوير والتحجيم نصل للشكل التالي: نحدد أجزاء العقدة التي أنشأناها وبالضغط على ctrl+G نجعلها في مجموعة (group). لتكون العقدة متناسقة مع بعد الصندوق سنقوم بعمل الخطوات التالية: نختار سهام التدوير ونحدد السهم المتوسط الأيسر ونحركه للأعلى. نختار السهم العلوي المتوسط من أسهم التدوير ونحركه يمينا. نقوم بتصغير الشكل ليتناسب مع حجم الصندوق. يمكن التعديل على العقدة لنعطيها بعدا وبروزا حيث نغير اللون للون أفتح، ثم نقوم بتكرار العقدتين ونجعلها أكثر قتامة ثم بأداة (node tool) نعدل على الشكل لنصل لهذه الصورة عن طريق حذف العقد (nodes) الزائدة وتصغير الزوائد الممتدة من عقدة الشريطة إلى أن نصل لما يلي: نضيف ثنيتين صغيرتين في أطراف عقدة الشريطة بأداة (node tool). نقوم بتلوين الثنيتين بلون أقتم ونزيل الحدود، لتظهر بالشكل التالي: اكتملت الهدية ولله الحمد ولم يتبق لنا إلا أن نتلاعب بألوانها ونضيف بعض الظلال ليكون صندوقنا أكثر جمالا وأقرب للواقعية. نكرر كل جزء من شكل الشريطة مجددا بما فيها العقدة ونحوله للأسود أو الرمادي القاتم مع جعل الضبابية (blur) بمقدار 1.9 تقريبا والشفافية opacity 50 نرسل الأشكال المكررة من الشريطة للخلف بعد تحديدها. ولا ننس المربع الذي تركناه في البداية حيث نكبر حجمه بالضغط على ctrl+shift ثم نسحبه إلى أسفل الصندوق مع تحديد الخيارات كما في الصورة: هذه هي النتيجة النهائية لهذا الدرس: مع إمكانية إضافة أفكار جديدة وتغيير الألوان والأحجام:
- 6 تعليقات
-
- 3
-

-
- ظلال
- ثلاثي أبعاد
-
(و 3 أكثر)
موسوم في:




.png.923f9a07337c5807f67cf0aed5da36ab.png)