Reda Boukheche2
الأعضاء-
المساهمات
9 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Reda Boukheche2

عضو مبتدئ (1/3)
1
السمعة بالموقع
-
تظهر هاته الرسالة ولا ادري ماذا اضع مكان localhost عندما كنت اعمل على الحاسوب قبل الرفع
- 1 جواب
-
- 1
-

-
من فضلكم مساعدتي لم افهم اخي هل تقصد انشاء ملف ثالث اخر
-
شكرا جزيلا اضن بدأت افهم الامر جيدا شكراا لك حسب فهمي كأنها لعبة تنس تقدف لصفحة والصفحة تعيد ارسال الرقم الى الصفحة الاصلية التي تعرف به البلديات لاكن هناك اطالة كبيرة في ظهورة قائمة البلديات بعد اعادتها حيث في اللوحة يظهر id انه عاد لاكن البلديات لم تظهر
-
نعم بالفعل عند استعمال التبوبيب في الصفحة التي تم ارسال لها البيانات تم ظهور البلديات حسب الولاية المختارة لاكن كبف ارجعها الى الصفحة الاصلية INDEX
-
اهلا اخي شكرا جزيلا لك لكن لم اعرف كيف استخدم الطريقة يتم الارسال الى السرفر لاكن لا يتم الرد هل ممكن محاولة تعديل الكود ب id الدي عملته انا <?php if($conn = mysqli_connect('localhost', 'root', '','bt')) { echo ''; } ELSE{ echo ("Connection failed: " . mysqli_connect_error()); echo mysqli_error($conn); } mysqli_query($conn,"SET NAMES UTF8"); if (isset($_POST['submit']) ){ $prenom=$_POST['fname']; $nom=$_POST['lname']; $email=$_POST['fname']; $prenom=$_POST['fname']; } ?> <!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Document sans titre</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.0.3/css/font-awesome.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.2.0/js/bootstrap-datepicker.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.2.0/css/datepicker.min.css" rel="stylesheet"> <link rel="stylesheet" href="csst/css/bt.css"> <script src="csst/js/bt.js"></script> </head> <body > <!--Carousel Wrapper--> <div class="container-fluid px-1 py-5 mx-auto"> <div class="row d-flex justify-content-center"> <div class="col-xl-7 col-lg-8 col-md-9 col-11 text-center"> <div id="carousel-example-2" class="carousel slide carousel-fade" data-ride="carousel"> <!--Indicators--> <ol class="carousel-indicators"> <li data-target="#carousel-example-2" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-2" data-slide-to="1"></li> <li data-target="#carousel-example-2" data-slide-to="2"></li> </ol> <!--/.Indicators--> <!--Slides--> <div class="carousel-inner" role="listbox"> <div class="carousel-item active"> <div class="view"> <img class="d-block w-100" src="csst/img/anti.jpg" alt="First slide"> <div class="mask rgba-black-light"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive">ANTE ACNE</h3> <p>SERUM</p> </div> </div> <div class="carousel-item"> <!--Mask color--> <div class="view"> <img class="d-block w-100" src="csst/img/img2.jpg" alt="Second slide"> <div class="mask rgba-black-strong"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive"></h3> <p></p> </div> </div> <div class="carousel-item"> <!--Mask color--> <div class="view" style=" position: relative; border: #1a1e21 3px solid; border-radius: 5px;"> <img class="d-block w-100" src="csst/img/img3.jpg" alt="Third slide"> <div class="mask rgba-black-slight"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive"></h3> <p></p> </div> </div> </div> <!--/.Slides--> <!--Controls--> <a class="carousel-control-prev" href="#carousel-example-2" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carousel-example-2" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> <!--/.Controls--> </div> </div> </div> </div> <!--/.Carousel Wrapper--> <div class="container-fluid px-1 py-5 mx-auto"> <div class="row d-flex justify-content-center"> <div class="col-xl-7 col-lg-8 col-md-9 col-11 text-center"> <div class="card"> <h3 class="text-center mb-4 alert alert-success" role="alert">Formulaire de demande de produit : <b style="color: green">ANTE ACNE</b></h3> <h5 class="text-center mb-4 alert alert-danger" role="alert">Les champs spécifiés par (*) <b style="color: red">sont obligatoires</b></h5> <h5 class="text-center mb-4 alert alert-primary" role="alert">Veuillez écrire les informations d’expédition sans erreur (SVP) </h5> <p class="info"><b style="color: red">Etape 1: </b>Information parsonel</p> <form class="form-card" onsubmit="event.preventDefault() action="" method="post""> <div class="row justify-content-between text-left"> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Prénom<span class="text-danger"> *</span></label> <input type="text" id="fname" name="fname" placeholder="Enter your first name" onblur="validate(1)" required> </div> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Nom<span class="text-danger"> *</span></label> <input type="text" id="lname" name="lname" placeholder="Enter your last name" onblur="validate(2)" required> </div> </div> <div class="row justify-content-between text-left"> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Email<span class="text-danger"> *</span></label> <input type="email" id="email" name="email" placeholder="" onblur="validate(3)" required> </div> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">N°Téléphone<span class="text-danger"> *</span></label> <input type="text" id="mob" name="mob" placeholder="" onblur="validate(4)" required> </div> </div> <div class="row justify-content-between text-left"> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Sexe<span class="text-danger"> *</span></label> <select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true" onblur="validate(5)" required> <option selected="selected">NO ONE</option> <option value="1">femme</option> <option value="2">Homme</option> </select> </div> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Année de aissance<span class="text-danger"> *</span></label> <input type="text" class="form-control" name="datepicker" id="datepicker" onblur="validate(6)" required> </div> </div> <!--wilaya+ commune--> <div class="row justify-content-between text-left"> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Wilaya<span class="text-danger"> *</span></label> <select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true" onblur="validate(7)" required id="wilaya"> <option selected="selected">NO ONE</option> <?php $sql="SELECT * FROM `wilayas`"; $qr=mysqli_query($conn,$sql); while($rows=mysqli_fetch_assoc($qr)){ ?> <option value="<?php echo $rows['code']; ?>"><?php echo $rows['nom'];?></option> <?php } ?> </select> </div> <!--comuuuuuuuuuuuuuuuuuuuune--> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Commune<span class="text-danger"> *</span></label> <select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true" onblur="validate(8)" required id="baladya"> <option selected="selected">NO ONE</option> <?php $state_id = $_POST["state_id"]; $result = mysqli_query($conn, "SELECT * FROM communes where wilaya_id = $state_id"); while ($row = mysqli_fetch_array($result)) { ?> <option value="<?php echo $row["id"]; ?>"><?php echo $row["name"]; ?></option> <?php } ?> </select> </div> <!--comuuuuuuuuuuuuuuuuuuuuuuune--> </div> <!--wilaya+ commune--> <div class="row justify-content-between text-left"> <div class="form-group col-12 flex-column d-flex"> <label class="form-control-label px-3">Combien de produits voulez-vous commander?<span class="text-danger"> *</span></label> <input type="text" id="ans" name="ans" placeholder="" onblur="validate(9)" required> </div> </div> <div class="row justify-content-end"> <div class="form-group col-sm-6"> <button type="submit" class="btn-block btn-success" name="submit">VALIDER (1/3)</button> </div> </div> </form> </div> </div> </div> </div> <script> $(document).ready(function() { $('#wilaya').on('change', function() { var state_id = this.value; $.ajax({ url: "index.php", // هنا نرسل الطلب إلى الخادم type: "POST", data: { state_id: state_id // إرسال قيمة id الذي اختاره المُستخدم }, cache: false, success: function(result) { $("#baladya").html(result); // وضع النتيجة بداخل قائمة البلديات } }); }); }); </script> <script type="text/javascript"> $("#datepicker").datepicker({ format: "yyyy", viewMode: "years", minViewMode: "years", autoclose:true //to close picker once year is selected }); </script> <!--hhhhhhhhhhhhhhhhhhhhh--> <footer style="background: #0D430D; height: 95px; "> <img src="csst/img/Logo-215x83.png" style="text-align: center;padding-top: 5px; float: right"> <p style="padding-left: white; /* text-align: right; */ float: left; height: -100px; padding-top: 37px; padding-left: 10px; color: wheat; font-size: 12px; font-family: system-ui;">copyright @ distribué Laboratoires Algeries 2022 </p> </footer> </body> </html>
-
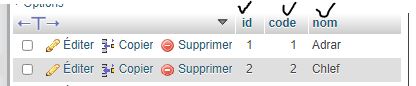
شرح عام: في الجزائر لدينا الدولة مقسمة الى 48 ولاية Wilayas كل ولاية لها تقسيمات خاصة بها تسمى البلديات communes يعني ممكن 1 ولاية تتفرع اوتابعة لها 25 بلدية الولاية 2 تابعة لها 20 بلدية الولاية 3 تابع لها 12 ولاية .,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, وهكدا حتى تكتمل 48 ولاية مع تقسيماتها --------------------------------------------------------- المشكل الدي اود المساعدة فيه: انا رفعت اسماء 48 ولاية في MYSQL جعلت في الجدول اسم الولاية ورقمها التعريفي مسمى Wilaya_id ورفعت اسماء البلديات التي كانت كثيرة لانها تتفرع من الولايات وتم جعل عنصر من الجدول مشترك مع كل بلدية وولاية مثلا الولاية 1 البلديات التابعة لها: بلدية,,,,,,,, رقم 1 بلدية,,,,,, رقم1 بلدية،،،،،،،،،رقم 1 الولاية 2 البلديات التابعة لها: بلدية,,,,,,,, رقم 2 بلدية,,,,,, رقم2 بلدية،،،،،،،،،رقم 2 يعني يوجد مفتاح رابط لما اعمل اختيار select/option لولاية تخرج البلديات التابعة لها فقط وهكدا كل ولاية لما اعمل في سلكشن تظهر اتوماتكيا البلديات التابعة لها اريدها php استعملت الدالة while class="row justify-content-between text-left"> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Wilaya<span class="text-danger"> *</span></label> <select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true" onblur="validate(7)" required> <option selected="selected">NO ONE</option> <?php $sql="SELECT * FROM `wilayas`"; $qr=mysqli_query($conn,$sql); while($rows=mysqli_fetch_assoc($qr)){ ?> <option value="<?php echo $rows['code']; ?>"><?php echo $rows['nom'];?></option> <?php } ?> </select> </div> <!--comuuuuuuuuuuuuuuuuuuuune--> <div class="form-group col-sm-6 flex-column d-flex"> <label class="form-control-label px-3">Commune<span class="text-danger"> *</span></label> <select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true" onblur="validate(8)" required> <option selected="selected">NO ONE</option> <?php $s= $rows['code']; $comune="SELECT * FROM `communes` WHERE wilaya_id= '".$s."'"; $qui=mysqli_query($conn,$comune); while($comm=mysqli_fetch_assoc($qui)){ ?> <option value="<?php echo $comm['code_postal'];?>"><?php echo $comm['nome'];?></option> <?php } ?> </select> </div> <!--comuuuuuuuuuuuuuuuuuuuuuuune--> </div> <!--wilaya+ commune--> الصورة الاخيرة مثال لولاية 1 اسمها Adrar والبلديات التابعة لها 11111111111 ولاية 1 اسمها Chlef والبلديات التابعة لها 22222222
-
مادا عن البطاقة الدهبية هل لديك علم كيف يتم ربطها
-
كيف اوفر هاته الخدمة ifarme خاصة مع جميع الشرائح تقصد انسخ الفورم جاهز من الموقع واضعه في موقعه
-
هل يمكن شحن الانترنت مباشرة من موقعي انطلاقا من الموقع الرسمي الخاص بشحن النت المباشر مثل في الصورة هو الموقع الرسمي للشحن كيف اضيف هاته الخدمة الى موقعي اشحن مباشرة دون الدخول للموقع الرسمي بمجرد كتابة الرقم فقط ام علي ربطه مع الموقع الرسمي وهدا مستحيل لان الموقع الرسمي مراح ياخد هاي الامور بعين الاعتبار هل ممكن ام يجب ربطه مع الموقع api