
Mahmoud Plus
-
المساهمات
15 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mahmoud Plus
-
-
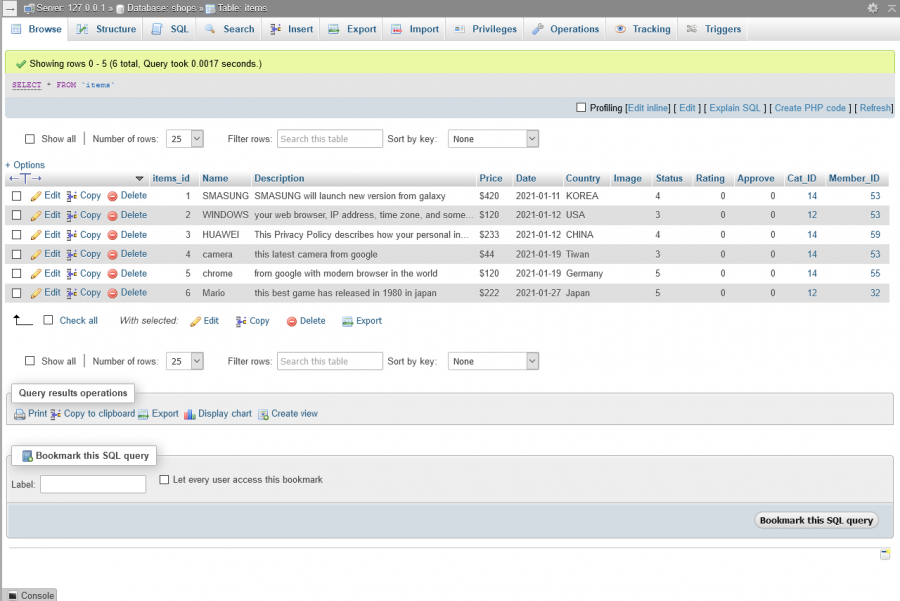
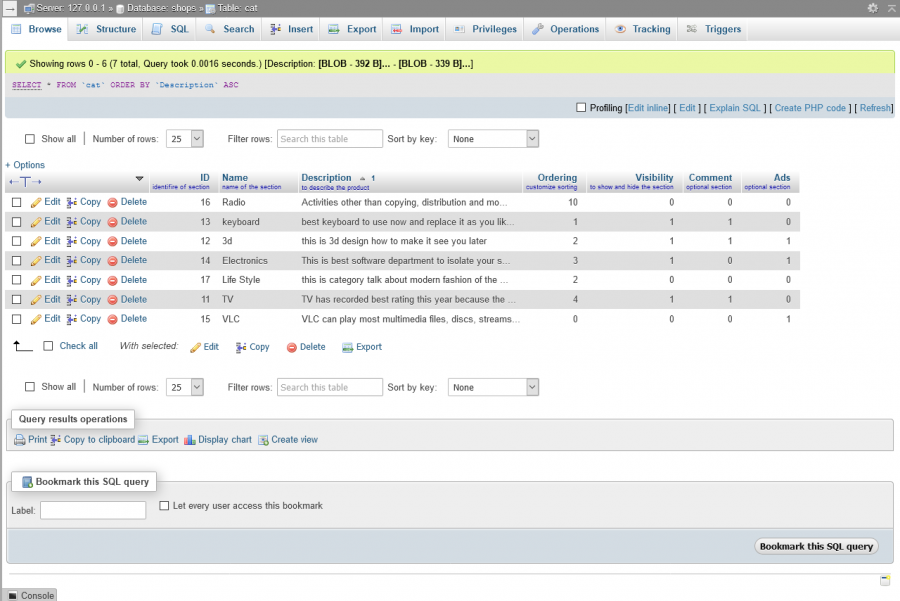
ما قلته طبقته بالفعل في صحفة حاصة بالاقسام تدعى (cat.php)
لكن في هذ الحالة الامر يختلف لانني لا اريد طباعة قسم واحد فقط بل اريد طباعة جميع الاقسام
وكل قسم يتم طباعة جميع المنتجات الخاصة به في ان واحد كما تفعل مواقع التجارة الالكترونية عند طباعة الاقسام في الصفحة الرئيسية
بتاريخ 2 ساعات قال بلال زيادة:مرحبا مجددا، لم أرى أنك قمت بتعديل السؤال والإجابة هي للسؤال قبل تعديله
بحيث أنه بعد تعديل السؤال الطريقة التي تريد إرجاع اسم القسم مرة واحدة بنفس كودك لا يمكن بالطريقة الحالية ولكن ممكن أن تتم عن طريق أخفاء باقي الاسماء للقسم في كل تكرار عن طريق وضع
class=“id-ثم رقم id” ومن ثم عن طريق css تقوم بإخفاء أي class لا تريد إظهاره باستخدام خاصية diaplay
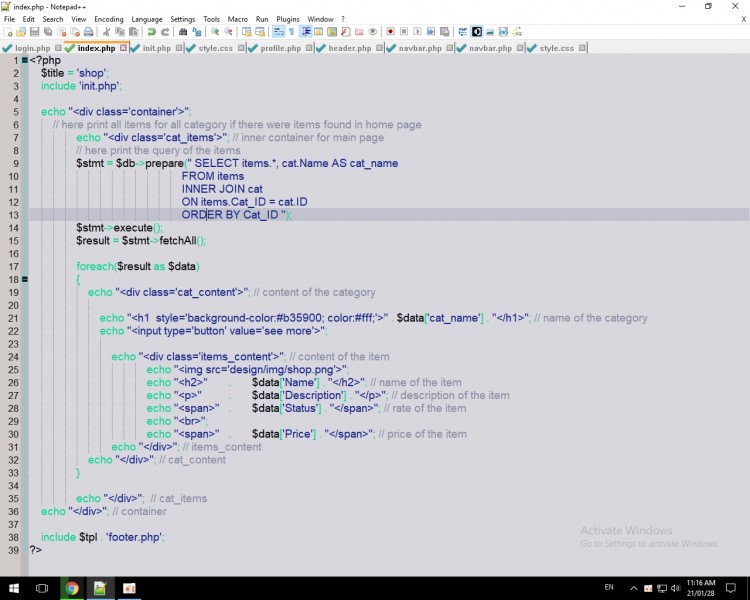
لو تلاحظ في صورة محرر الاكواد قمت بطباعة الاستعلام في صفحة index.php وهي الصفحة الرئيسية الخاصة بالموقع
-
بتاريخ 6 دقائق مضت قال عبدالباسط ابراهيم:
بالطبع ان الاستضافة المدفوعة هي الاختيار الأول لجميع مالكي المواقع على شبكة الانترنيت ولكن قد تضطر الى استخدام الاستضافة المجانية في الحالات الاتية:
1-عدم توفر الإمكانيات المادية : بالطبع إذا كنت لا تملك أي إمكانيات مادية فلن تستطيع الحصول على استضافة مدفوعة وسوف تضطر الى استخدام الاستضافة المجانية.
2-إذا كنت مبتدئ في مواقع الانترنت : الاستضافة المجانية دائما تكون الخيار الأول للكثير من المبتدأين في انشاء المواقع على الانترنت وذلك لأنهم يستخدموها في التعلم ولذلك لن يكونوا في حاجة الى استضافة مدفوعة.
3-المواقع الشخصية : فأصحاب المواقع الشخصية في الغالب لا يكونوا في حاجة الى مساحات او إمكانيات كبيرة لذلك فهم يفضلون استخدام الاستضافة المجانية والتي تحقق لهم جميع رغباتهم وفي نفس الوقت لا تكلفهم أي أعباء مالية.
4-التدوين : في الغالب لا يحتاج المدونين الى استخدام الاستضافة المحدودة خاصة انه هناك الكثير من الشركات التي توفر لك البيئة والامكانيات المناسبة لعمل مدونات ناجحة مثل بلوجر Blogger و ووردبريس WordPress التي تقدم لك لوحة تحكم كاملة وبسيطة تساعدك على استخدامها بكل سهولة ودون ان تكلفك أي أعباء مالية.
اهم استخدامات الاستضافة المدفوعة :
1-المواقع او المدونات التعليمية الكبرى.
2-الأغراض التجارية المتنوعة.
3-المواقع الشخصية للشخصيات السياسية والاجتماعية المرموقة.
4-مواقع تقديم الخدمات.
5-المنظمات الكبرى الحكومية والغير حكومية.
بعض المميزات التي تميز الاستضافة المدفوعة عن المجانية :
1-المساحات الغير محدودة
2-لوحة تحكم كاملة: والتي تضم الكثير من الأدوات والخيارات المتنوعة والتي لن تجدها بالاستضافة المجانية.
3-الحماية: توفر الاستضافة المدفوعة الكثير من اجراءات الحماية المتنوعة مثل جدران حماية للاستضافة الخاصة بك وهذا الامر لا توفره الاستضافة المجانية.
4-نطاقات فرعية غير محدودة.
5-نطاق ترددي غير محدود.
6-نطاق مجاني: ولكن هذا الامر يتوفر في بعض شركات الاستضافة المدفوعة وليست جميعها.
7-السرعة والأداء المتميز.
8-توفير ايميلات غير محدودة لموقعك.
9-عدم عرض إعلانات على موقعك.
هل هناك تاثير على ترتيب موقعي في محركات البحث خلال كلتا الاستضافتين ؟
بتاريخ 7 دقائق مضت قال عبدالباسط ابراهيم:بالطبع ان الاستضافة المدفوعة هي الاختيار الأول لجميع مالكي المواقع على شبكة الانترنيت ولكن قد تضطر الى استخدام الاستضافة المجانية في الحالات الاتية:
1-عدم توفر الإمكانيات المادية : بالطبع إذا كنت لا تملك أي إمكانيات مادية فلن تستطيع الحصول على استضافة مدفوعة وسوف تضطر الى استخدام الاستضافة المجانية.
2-إذا كنت مبتدئ في مواقع الانترنت : الاستضافة المجانية دائما تكون الخيار الأول للكثير من المبتدأين في انشاء المواقع على الانترنت وذلك لأنهم يستخدموها في التعلم ولذلك لن يكونوا في حاجة الى استضافة مدفوعة.
3-المواقع الشخصية : فأصحاب المواقع الشخصية في الغالب لا يكونوا في حاجة الى مساحات او إمكانيات كبيرة لذلك فهم يفضلون استخدام الاستضافة المجانية والتي تحقق لهم جميع رغباتهم وفي نفس الوقت لا تكلفهم أي أعباء مالية.
4-التدوين : في الغالب لا يحتاج المدونين الى استخدام الاستضافة المحدودة خاصة انه هناك الكثير من الشركات التي توفر لك البيئة والامكانيات المناسبة لعمل مدونات ناجحة مثل بلوجر Blogger و ووردبريس WordPress التي تقدم لك لوحة تحكم كاملة وبسيطة تساعدك على استخدامها بكل سهولة ودون ان تكلفك أي أعباء مالية.
اهم استخدامات الاستضافة المدفوعة :
1-المواقع او المدونات التعليمية الكبرى.
2-الأغراض التجارية المتنوعة.
3-المواقع الشخصية للشخصيات السياسية والاجتماعية المرموقة.
4-مواقع تقديم الخدمات.
5-المنظمات الكبرى الحكومية والغير حكومية.
بعض المميزات التي تميز الاستضافة المدفوعة عن المجانية :
1-المساحات الغير محدودة
2-لوحة تحكم كاملة: والتي تضم الكثير من الأدوات والخيارات المتنوعة والتي لن تجدها بالاستضافة المجانية.
3-الحماية: توفر الاستضافة المدفوعة الكثير من اجراءات الحماية المتنوعة مثل جدران حماية للاستضافة الخاصة بك وهذا الامر لا توفره الاستضافة المجانية.
4-نطاقات فرعية غير محدودة.
5-نطاق ترددي غير محدود.
6-نطاق مجاني: ولكن هذا الامر يتوفر في بعض شركات الاستضافة المدفوعة وليست جميعها.
7-السرعة والأداء المتميز.
8-توفير ايميلات غير محدودة لموقعك.
9-عدم عرض إعلانات على موقعك.
ما اهمية النطاق للموقع ؟
-
شكرا جزيلا استاذ احمد على مجهودك الرائع
-
هل هناك تاثير على ترتيب موقعي في محركات البحث خلال كلتا الاستضافتين ؟
-
 1
1
-
-
-
متى يتم استخدامهما بالشكل الصحيح
-
 1
1
-
-
بتاريخ 58 دقائق مضت قال بلال زيادة:
هل يمكنك إرفاق الكود هنا؟
يمكنك إضافة الأمر DISTINCT إلى استعلام mysql الخاص بك حتى يقوم بعدم تكرار السجلات المتشابهة, فمثلا عند استخدام هذا الأمر DISTINCT في هذا الكود لا يقوم بتكرار السجلات المتشابهة إطلاقاً
SELECT DISTINCT columns FROM tbl;يجب إضافة الأمر DISTINCT بعد كلمة SELECT في الاستعلام.
يمكنك أيضا قراءة المزيد عن هذا الأمر المستخدم من خلال توثيق SQL في موسوعة حسوب هنا.
إما اذا كنت تقصد غير ذلك الرجاء توضيح السؤال.
لا اريد اضافة هذا الامر بل اريد عرض الاقسام ومن ثم عرض كل المنتجات تحت كل قسم
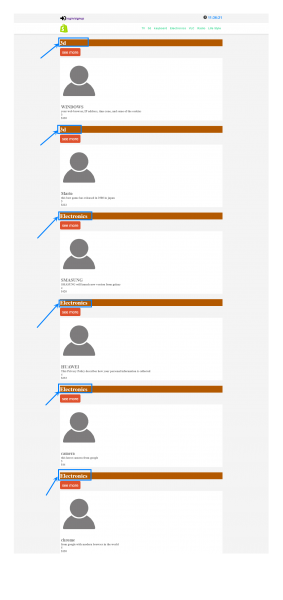
بشكل جماعي وليس بشكل فردي كما في الصورة
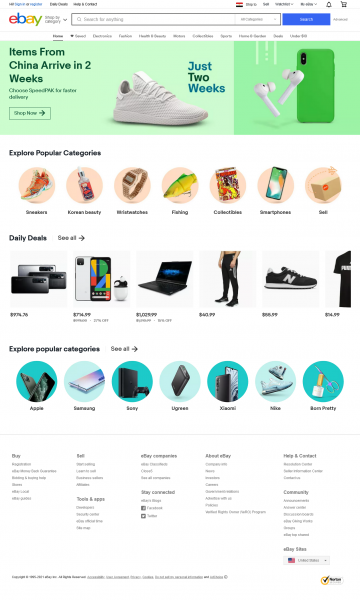
بتاريخ الآن قال Mahmoud Plus:عايزها تكون بالشكل ده في الصفحة الرئسية
بتاريخ منذ ساعة مضت قال بلال زيادة:هل يمكنك إرفاق الكود هنا؟
يمكنك إضافة الأمر DISTINCT إلى استعلام mysql الخاص بك حتى يقوم بعدم تكرار السجلات المتشابهة, فمثلا عند استخدام هذا الأمر DISTINCT في هذا الكود لا يقوم بتكرار السجلات المتشابهة إطلاقاً
SELECT DISTINCT columns FROM tbl;يجب إضافة الأمر DISTINCT بعد كلمة SELECT في الاستعلام.
يمكنك أيضا قراءة المزيد عن هذا الأمر المستخدم من خلال توثيق SQL في موسوعة حسوب هنا.
إما اذا كنت تقصد غير ذلك الرجاء توضيح السؤال.
بتاريخ 1 ساعة قال بلال زيادة:هل يمكنك إرفاق الكود هنا؟
يمكنك إضافة الأمر DISTINCT إلى استعلام mysql الخاص بك حتى يقوم بعدم تكرار السجلات المتشابهة, فمثلا عند استخدام هذا الأمر DISTINCT في هذا الكود لا يقوم بتكرار السجلات المتشابهة إطلاقاً
SELECT DISTINCT columns FROM tbl;يجب إضافة الأمر DISTINCT بعد كلمة SELECT في الاستعلام.
يمكنك أيضا قراءة المزيد عن هذا الأمر المستخدم من خلال توثيق SQL في موسوعة حسوب هنا.
إما اذا كنت تقصد غير ذلك الرجاء توضيح السؤال.
لم تنجح طريقة الامر DISTENCT
-
-
<?php $title = 'shop'; include 'init.php'; echo "<div class='container'>"; // here print all items for all category if there were items found in home page echo "<div class='cat_items'>"; // inner container for main page // here print the query of the items $stmt = $db->prepare(" SELECT items.*, cat.Name AS cat_name FROM items INNER JOIN cat ON items.Cat_ID = cat.ID ORDER BY Cat_ID "); $stmt->execute(); $result = $stmt->fetchAll(); foreach($result as $data) { echo "<div class='cat_content'>"; // content of the category echo "<h1 style='background-color:#b35900; color:#fff;'>" . $data['cat_name'] . "</h1>"; // name of the category echo "<input type='button' value='see more'>"; echo "<div class='items_content'>"; // content of the item echo "<img src='design/img/shop.png'>"; echo "<h2>" . $data['Name'] . "</h2>"; // name of the item echo "<p>" . $data['Description'] . "</p>"; // description of the item echo "<span>" . $data['Status'] . "</span>"; // rate of the item echo "<br>"; echo "<span>" . $data['Price'] . "</span>"; // price of the item echo "</div>"; // items_content echo "</div>"; // cat_content } echo "</div>"; // cat_items echo "</div>"; // container include $tpl . 'footer.php'; ?>
لتوضيح الصورة اكتر على حضراتكم ببساطة مش عايز اكرر اسم القسم مع كل منتج بشكل فردي زي ما هو مجود في الصورة بالاعلي اللي في المتصفح
زي ما انتو عارفين ان دالة fetchAll() بتعمل جلب لجميع البيانات اللي في الجدول وبالتالي لازم استخدم loop عشان يطبع كل البيانات اللي انا محتاجها
والاشكالية انه كرر اسم القسم (Categray Name) مع كل منتج مرتبط بيه في جدول (items)
المطلوب عايز العميل يشوف اسماء المنتجات تحت كل قسم بشكل جماعي طالما هناك علاقة بين جدول الاقسام وجدول المنتجات
-
 1
1
-





.thumb.png.bf00225b8818abd28fb46be682106ae0.png)

.thumb.png.37ae7de9982e635358885abb88912908.png)


دورة تطوير الواجهات الأمامية ( جافاسكربت ؟ )
في جافا سكريبت
نشر
نصيحتي لك هي التوجه لموقع MDN االتابع لشركة Mozilla والتي تعتبر احد المطورين للغة الجافاسكربت وهذا الرابط سيرشدك الى المسار الصحيح في تعلم اللغة باحتراف ان شاء الله
الرابط :https://developer.mozilla.org/en-US/docs/Web/JavaScript