ZaidEd
الأعضاء-
المساهمات
90 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ZaidEd
-
لطالما كانت عملية تسجيل حساب جديد أمرًا مهمًّا جدًّا. لحظة فاصلة يفترق فيها الطريق، فإذا اتجه المستخدم إلى اليسار ولم يقم بالتسجيل، فسيقود ذلك إلى نهاية محتمة للمستخدم والمُنتَج، وإذا اتجه المستخدم إلى اليمين مختارًا تسجيل حساب جديد، فهذا سيكون يوم سعدك، رحلتك لبناء تجربة استخدام ممتازة تبدأ هنا. إليك إذًا اثنا عشر طريقة لتحسّن باستخدامها عملية تسجيل حساب بما يضمن لك تسجيل أكبر قدر ممكن من زوّار موقعك حسابًا جديدًا في خدمتك أو منتجك. 1. قدم لمحة سريعة عن المنتج بدون تسجيل حساب أتذكر آخر مرة تسوّقت فيها داخل متجر حقيقي؟ هل تتذكر أنك قد احتجت حينها إلى ملء نموذج لتتمكن من دخول المتجر؟ لا؟ أتعني أنك كنت قادرًا على إلقاء لمحة سريعة على منتجاتهم دون الاحتياج إلى "تسجيل حساب" لديهم؟ يجب عليك أن تسمح للمستخدمين بإلقاء نظرة على المنتج دون الحاجة إلى تسجيل حساب، تمامًا كما تسمح المحال التجارية للناس بذلك، أعطِ المستخدمين نظرة خاطفة حول ما سيحصلون عليه إذا قدّموا لك معلوماتهم الشخصيّة المهمة. تعد Balsamiq (أداة على الويب تساعدك في إنشاء مخططات شبكيّة لتطبيقاتك) مثالاً واضحًا على هذا. تسمح Balsamiq لمستخدميها بإطلاق نسخ تجريبيّة لواجهاتهم (خلال ساعة استخدام واحدة فقط) دون الحاجة إلى تسجيل حساب جديد. شبكة LinkedIn توفّر أيضًا نظرة خاطفة حول ما ستحصل عليه عند تسجيل حساب جديد دون الاحتياج إلى فعل ذلك. تسمح لك LinkedIn بالبحث عن الأشخاص في قاعدة بياناتها ثم تطلب منك بدهاء تسجيل حساب جديد لتطلع على معلومات أكثر حول شخص ما. تسمح Balsamiq لمستخدميها بإطلاق نسخة تجريبيّة من رسومات واجهة تطبيقهم الأوليّة دون الاحتياج إلى تسجيل أي حساب جديد. 2. أعط مستخدميك أسبابا مقنعة لتسجيل حساب جديد إنها نصيحة معروفة بالتأكيد، لكنها مع ذلك أفضل النصائح التي ستحصل عليها غالبًا: أعطِ المستخدم سببًا مقنعًا لكي يسجّل حسابًا جديدًا عندك. أجب عن ذلك السؤال الصغير الذي تردّد دائمًا في أذهان المستخدمين: ما الذي سأحصل عليه عبر تسجيل حساب جديد؟ وضّح باختصار فوائد تسجيل حساب من نظر المستخدم. أو بالأحرى، بِع الفوائد، لا المزايا. لا تُجبر مستخدميك أيضًا على تسجيل حساب فور زيارة الموقع، فلا أحد يحب أن يهاجم بمباغتة كهذه. دع المستخدمين ليستكشفوا منتجك أو خدمتك ويتعرّفوا على الفوائد التي سيحصلون عليها من تسجيل حساب قبل أن تعرض عليهم تسجيل الحساب. شركة Evernote تجيد تقديم منتجها (مساحة عمل عبر الويب) ورغم أن نموذج تسجيل الحساب يتوسط واجهة موقعهم، إلا أنّه ليس المُكوّن الوحيد ولا الرّئيسي الذي تُشاهده على الصّفحة. تُبرز Evernote فوائد تسجيل حساب جديد بطريقة ممتازة. 3 . إذا كان تسجيل الحساب مجانيا، فوضح ذلك إذا كان من الممكن للمستخدمين تسجيل حساب جديد مجّانًا في منتج أو خدمة، حتى لو كان هذا لفترة تجربة قصيرة، فمن الواجب حينها إيضاح هذا جيدًا. يقوم موقع Trello (أداة لإدارة المشاريع والمهام عبر الويب) بتوضيح إمكانية تسجيل حساب مجّانًا بطريقة رائعة. لقد استبدلوا زر "سجّل" الذي يُستعمل عادة بزر آخر، يعلمك بكل وضوح بأنّ التسجيل مجاني. يُبرز موقع Trello إمكانية التسجيل المجّاني جيّدًا. 4. اجعل عملية التسجيل من خطوة واحدة فقط تزيد الفائدة كلّما قلّ التعقيد في عملية التسجيل. كلّما قلّت الخطوات التي سيمر بها مستخدمو الموقع زادت فرصة نجاحهم في تخطّي عقبات تسجيل الحساب. حاول دائمًا تصميم عملية تسجيل الحساب بخطوة واحدة بسيطة، كما في موقع tumblr في المثال أدناه. وإن لم يكن ذلك ممكنًا فحاول تخفيض الخطوات إلى أدنى حد ممكن، ولا تنس وضع توقعات المستخدمين نصب عينيك، وكمثال، أوضِح أن هذه هي الخطوة الأولى من خطوتين في عملية التسجيل. يُقدم موقع tumblr تجربة تسجيل سريعة من خطوة واحدة (وإن كنت لا أتفق مع وضع نصّ أبيض على صورة خلفية). 5. اهتم بتوقعات المستخدم إذا توجهت إلى مدينة الملاهي ذات يوم ووقفت في صف انتظار لتجرّب لعبة ما، ستلاحظ غالبًا وجود لافتة تخبرك بالوقت المتوقع انتظاره، لماذا تقوم المدن الترفيهية بهذا؟ إيضاح أنك ستنتظر ثلاث ساعات قبل أن يتم إصلاح الأفعوانية لن يبدو كفكرة جيدة، لكنه كذلك في الواقع، هنالك أمر ما في أعماق النفس البشرية يثير أعصابك حيال المجهول. إخبار الناس بأنهم سينتظرون ثلاثة ساعات قبل ركوب لعبتهم المفضّلة يكوّن لهم توقعات حول المجهول، بما يضمن لهم على الأقل معرفة ما يفعلونه الآن. كما تفعل لافتات المدن الترفيهية الصغيرة هذه، إعلام المستخدم بما يتوقعه هو أمر جيد، أخبرهم كم سيمضون من الوقت غالبًا كي ينهوا عملية التسجيل، ما المعلومات التي ستطلب، وإذا ظن المستخدمون بأنهم سيضطرون إلى إدخال معلوماتهم البنكية بينما لا تنوي أن تطلبها فإن ذكر هذا أمر جيد. لا توضح شركة MailChimp بأن التسجيل سيتطلب ثلاثين ثانية فحسب، بل تجيب عن توقع الاحتياج إلى المعلومات البنكية بذكر أنك لن تحتاج إلى استخدام بطاقتك البنكية لتسجيل حسابك. تذكر شركة MailChimp أنك لن تحتاج إلى إدخال معلوماتك البنكية وأن التسجيل سيستلزم ثلاثين ثانية من وقتك. 6. أبرز عدد الذين سجلوا بالفعل حتى الآن إظهار عدد الذين قاموا بالتسجيل يعتبر من الطرق الفعّالة للتشجيع على تسجيل حساب جديد، خصوصًا إذا كان ذلك الرقم كبيرًا حقًا. ولأننا مخلوقات تُقاد قلوبها بالسير مع القطيع (بعضنا يفعل ذلك أكثر من الآخر) فإن إظهار عدد الذين سجّلوا مؤخرًا سيكون أمرًا مؤثرًا. على سبيل المثال، أداة التصاميم الأولية والعمل الجماعي InVision تظهر لك عدد المصممين الهائل، والبالغ أكثر من مليون مصمم مّمن قد استعملوا InVision. تشجّع InVision زوّار موقعها على تسجيل حساب جديد عبر إبراز أن أكثر من مليون مصمم قد استعملوا الأداة حتى الآن. 7. اطلب أقل قدر من المعلومات تستطيع دائمًا معرفة إن كانت عملية التسجيل قد تحولت إلى تحقيق من قبل شركة تسويق ما، حيث يُجبر المستخدمون على إدخال حزم من المعلومات تبدو بنظر المسوقيّن بقيمة الذهب فقط بهدف تسجيل حساب جديد، ستُسعد شركة التسويق بهذا الكم من المعلومات، لكن معدل عمليات التسجيل هو من سينخفض كثيرًا. بدلاً من السؤال عن الكثير من المعلومات مباشرة عند التسجيل، من الأفضل أن تطلب أقل قدر ممكن من المعلومات (البريد الإلكتروني وكلمة المرور عادة) ثم السؤال عن بقية المعلومات كجزء من عملية إتمام الحساب، وكمثال حي، يطلب موقع Slack (أداة للتراسل والتواصل بين أعضاء الفرق) البريد الإلكتروني عند التسجيل فحسب، ثم يطلب خلال تفعيل البريد الإلكتروني تحديد كلمة للمرور. يطلب Slack عند تسجيل حساب جديد معرّف البريد الإلكتروني فحسب، ويطلب تحديد كلمة المرور أثناء تفعيل البريد الإلكتروني. 8. لا تطلب نفس المعلومة مرتين هل تطلب أثناء تعرفك على شخص جديد أن يكرر اسمه؟ قد تفعل هذا إذا كان اسمه غريبًا، أو إن لم تسمع الاسم بشكل جيّد، وقد يكون الأمر طبيعيًا حين تعيد السؤال للمرة الأولى، لكن ذلك سيبدو غريبًا إذا أعدته عدة مرات، أليس كذلك؟ مرحبًا، أنا سامر. أهلاً سامر، أنا سعيد بلقائك، ما اسمك يا سامر؟ سامر، اسمي هو سامر، ولقد ذكرتَه بنفسك للتو. قد يبدو هذا غريبًا في المحادثات، لكنه يتكرر كثيرًا في عمليات التسجيل. يُطلب من المستخدمين إدخال بريدهم الإلكتروني أو كلمة مرورهم مرتين، وقد يحدث الأسوأ من ذلك بطلبهما معًا مرتين. من الأفضل أن تطلب المعلومة مرة واحدة، بدلاً من طلبها مرتين، قد تتساءل حينها، أولن يدخل المستخدمون أحيانًا معلومات خاطئة؟ كيف من الممكن أن نفعّل بريدهم الإلكتروني أو نتأكد من كلمة مرورهم؟ وجواب هذا السؤال سهل. بإمكانك تأكيد بريدهم الإلكتروني بإرسال رسالة تحتوي رابط تفعيل (ومن المؤكد أنك ستفعل ذلك لتتأكد من أن البريد المدخل ليس ببريد مزوّر). وتستطيع توفير خيار عرض كلمة المرور باستخدام زرٍ يقوم بذلك (راجع مثال MailChimp أعلاه) أو ببساطة، تقبّل أن المستخدم قادر دائمًا على تغيير كلمة سرّه أثناء تفعيله بريده الإلكتروني إذا أخطأ بكتابته. لا تطلب شبكة التواصل الاجتماعي Twitter من مستخدميها نفس المعلومة إلا مرة واحدة خلال تسجيل حساب جديد. 9. وفر خيار التسجيل باستخدام حساب خارجي تستطيع تسهيل وتسريع عملية التسجيل عبر إتاحة استخدام حساب خارجي للتسجيل، كحساب من Google ،Twitter ،LinkedIn ،PayPal أو Facebook، ولن يجعل هذا تسجيل الدخول أسهل حالما يقوم المستخدمون بتسجيل حسابهم فحسب (بما أنهم يستعملون معلومات يدخلونها يوميًا)، لكن هذا سيجعل عملية تسجيل الحساب أيضًا فائقة السرعة والسهولة متجر Ocado (محل تسوق عبر الويب) يقدّم بذكاء خدمة تسجيل حساب بإدخال المعلومات الشخصيّة أو إدخال معلومات حسابهم الشخصيّ على PayPal أو Facebook. يمكن لزبائن متجر Ocado إذا رغبوا بذلك تسجيل حسابهم مستعملين حساباتهم الأصلية على PayPal أو Facebook. 10. طمئن المستخدمين حول خصوصيتهم أثناء التسجيل الثقة عامل من العوامل الأكثر تأثيرًا في احتمالية تسجيل المستخدم لحساب جديد. هل أستطيع أن أثق بهذه الشركة لأعطيها معلوماتي الشخصيّة؟ هل أستطيع ببساطة أن أأتمن هذه الشركة؟ من المهم أن يضمن المستخدمون أمن وسريّة معلوماتهم مع تزايد استهدافها من المخترقين Hackers وأن يزيحوا القلق والمخاوف عن صدورهم أثناء التسجيل. وقد تتضمن هذه المخاوف: كيفية استعمال المعلومات الشخصيّة المدخلة؟ وهوية من ستشارك معهم هذه المعلومات (لا أحد، كما آمل!) لقد فهم موقع SurveyMonkey (أداة لصنع الاستبيانات عبر الويب) أهمية هذا الأمر، ويقوم الموقع بطمأنة المستخدمين موضّحًا أنهم إن سجّلوا حسابهم باستعمال حساب مسبق من Google أو Facebook فإن معلوماتهم ستبقى سريّة تمامًا. يزيل موقع SurveyMonkey مخاوف مستخدميه المحتملة بإيضاح أن استخدام حسابٍ مسبقٍ من Google أو Facebook يبقي المعلومات المدخلة سريّة تمامًا. 11. لا تجبر مستخدميك على الموافقة (بالنقر على checkbox) على اتفاقية الاستخدام نحب جميعًا اتفاقيات الاستخدام، صحيح؟ بالنسبة لي، لا أجد أمرًا أكثر إمتاعًا لفعله في ليلِ سبتٍ ما سوى إمضاء الوقت بقراءة ستٍّ وأربعين صفحة بمقاس A4 (نعم، 46 صفحة، أكثر من 20 ألف كلمة) من اتفاقية Apple للاستخدام. من الواضح أن هذا أفضل من عد الخراف للتغلب على الأرق. مع الأسف، إن اتفاقية الاستخدام شرِّ لا بد منه، لكن، بدلاً من إجبار المستخدمين على تعليّم مربّع صغير يقول بأنهم قد قرؤوا اتفاقية الاستخدام خاصتك ووافقوا عليها (يا لها من كذبة اعتدنا على قولها، فمن ذا الذي يقرأ اتفاقية الاستخدام فعلاً؟)، من الأفضل أن تجعل هذه الاتفاقية جزءًا من عملية التسجيل. شبكة Pinterest مثلاً توضح أنك بإنشاء حساب جديد تكون قد وافقت بالفعل على اتفاقية الاستخدام، سياسة الخصوصية، واستعمال الكوكيز. تتفادى شبكة Pinterest زر اتفاقية الاستخدام التقليدي بتوضيح أن إنشاء حساب يجعلك موافقًا على اتفاقية استخدامها. 12. لا تطلب المعلومات البنكية مباشرة من المعتاد هذه الأيام أن تحصل على تجربة مجّانية لثلاثين يومًا في أغلب المنتجات على الويب، على الأقل للمنتجات التي لن تكون مجّانية دائمًا. إذا كان منتجك أو خدمتك تقدم هذه التجربة، فإن من المغري بالنسبة إليك أن تطلب المعلومات البنكية مباشرة. من الممكن أن يسهّل هذا تحويل الحساب من حساب تجريبيّ إلى حساب مدفوع، بغضّ النظر عن أن هذا سيساعدك أيضًا بسحب بعض الأموال من هؤلاء المُستخدمين الذين نسوا إلغاء حسابهم في الوقت المناسب. رغم أن هذا التكتيك متّبع من قبل بعض الشركات الكبيرة كـApple Music، إلا أنني أرى الحصول على المعلومات البنكية خلال فترة التجربة أو بعدها أفضل. يسهّل هذا عملية تسجيل الحساب أكثر ويقيك من غضب أي عميل أثناء إخباره أصدقاءه وعائلته عن خداعك إياه بإجباره على الدفع لمنتجك "المجّاني" أو خدمتك. تعرف شركة VWO (أداة لاختبارات A/B Testing) أهمية عدم السؤال عن أي معلومات بنكية مباشرة وتعلن بوضوح أن البطاقة البنكية لن تكون مطلوبة للتجربة المجّانية. تبيّن شركة VWO أن البيانات البنكية لن تُطلب للحصول على تجربة مجّانية. ترجمة -وبتصرف- للمقال: 12Ways to improve sign up conversion لصاحبه Neil Turner.
-
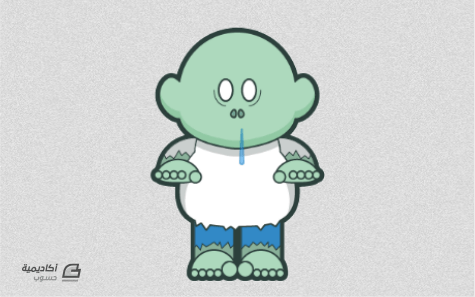
هل تساءلت يومًا عن كيفية رسم شخصية زومبي في برنامج ـIllustrator مستعملاً في الغالب أشكالاً بسيطة؟ حسنًا، في هذا الدرس سأشرح لك الطريقة الصحيحة لفعل ذلك. ستساعد الأشكال البسيطة التي سنستعملها في إضافة حس كرتوني بسيط وعصريّ في نفس الوقت للشخصية. الدوائر البدينة المستعملة لرسم بطنه، جنبًا إلى جنب مع رأسه الضخم وقامته القصيرة تعطيه مظهرًا لطيفًا. (ملاحظة: أنا أستخدم نظام ويندوز، فإذا كنت تستعمل حاسوب Mac ووجدتني أستعمل زر CTRL فاستعمل زر CMD بدلاً منه). افتح برنامج Adobe Illustrator وابدأ بعمل وثيقة جديدة، سنبدأ برسم رأس وحشنا. وبالنسبة للمهتمين منكم بتطبيق الشرح حرفيًّا (لا تقلقوا أنا مثلكم تمامًا)، سأقوم بذكر المقاسات، لكنك حر إذا أردت تغييرها. ارسم دائرة (بمقاسات 150x150px) واضغط SHIFT+C لتتمكن من استعمال أداة Convert Anchor Point Tool، ثم انقر على نقطة الدائرة السفليّة، ستشكّل هذه الزاوية الحادة ذقن الزومبي، لكننا نحتاج إلى تنعيمها أولاً، باستعمال أداة التحديد المباشر Direct Selection Tool، حدد النقطة السفليّة مرة أخرى وأزحها إلى الأعلى مسافة 30px بالضغط على SHIFT والسهم العلويّ من لوحة المفاتيح. ارسم دائرة أخرى بنفس مقاسات الأول، وحاذِ الاثنين أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل مستعملاً قائمة Align. اجمع Combine الشكلين مستعملاً زر Unite من قائمة Pathfinder. لدينا الآن تخطيط بسيط لرأس الزومبي ونحن مستعدون لإضافة أذنيه. ارسم شكلاً بيضاويًّا (بمقاسات 30x50px) وباستعمال أداة التحديد المباشر Direct Selection Tool أزح كل نقاط هذا الشكل إلى اليمين مسافة 5px باستثناء النقطة اليسرى، أدر الأذن بزاوية 15° وحرّكها إلى يسار رأس الزومبي. انسخها وألصقها في نفس المكان (CTRL+C ثم CTRL+F) حالما تكون راضيًا عن مكانها، اعكس النسخة الجديدة رأسيًّا وحرّكها إلى يمين رأس الزومبي. اجمع Combine كل الأشكال مستعملاً قائمة Pathfinder. بما أن الرأس قد اكتمل، نحن مستعدّون الآن لرسم وجه شخصية الزومبي. ارسم شكلين بيضاويين (بمقاسات 20x30px) بجانب بعضهما البعض مع ترك مساحة 10px فيما بينهم، سيكوّن هذان الشكلان عينا الزومبي. بما أن شخصية الزومبي تجول الشوارع ليلاً بدل النوم فإن مظهرها سيدو متعبًا قليلاً، لنضفي على شخصيتنا هذا المظهر بتحديد الأشكال البيضاوية، ومن قائمة Object اختر Path ثم Offset Path. غيّر قيمة Offset إلى 5px واضغط OK. باستخدام أداة التحديد المباشر Direct Selection Tool احذف النقطتين العليا واليمنى من الشكل البيضاوي الأيسر والنقطتين العليا واليسرى من الشكل البيضاوي الأيمن. اجمع Group الأشكال بتحديدهم والضغط على CTRL+G. سننهي وجه الشخصية بصناعة فتحات الأنف. ارسم شكلين بيضاوين (بمقاسات 5x10px) مع ترك مساحة 3px فيما بينهم. أزح النقطة اليسرى من فتحة الأنف اليسرى إلى اليسار مسافة 2px وإلى الأسفل مسافة 1px، والآن، أزح النقطة اليمنى من فتحة الأنف اليمنى مسافة 2px إلى اليمين و 1px إلى الأسفل. اجمع Group الشكلين. حدّد العينين وفتحات الأنف وحاذهم أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل مستعملاً قائمة Align. ستحتاج الآن إلى تحريك فتحتيّ الأنف مسافة 15px إلى الأسفل وجمعهم Group مع العينين. بما أن الوجه قد اكتمل تمامًا الآن، يمكنك محاذاته أفقيًّا ورأسيًّا إلى وسط الرأس. تبدو شخصيتنا محدقة إلى النجوم نوعًا ما حاليًّا، أزح الوجه إلى الأسفل مسافة 10px لجعل الوجه متجهًا إلى الأسفل واجمعه Group مع الرأس. حان الوقت الآن لإعطاء شخصيتنا جسمها البدين. ارسم دائرة (بمقاسات 110x110px) لتشكّل الجزء العلويّ من الجسم ودائرة أخرى (بمقاسات 150x150px) لتشكّل الجزء السفليّ. حاذِ الدائرتين أفقيًّا إلى الأعلى ورأسيًّا إلى الأسفل، واسحب بعد ذلك باستخدام أداة التحديد Selection Tool الدائرة الكبرى إلى الأسفل مسافة 30px. اجمع Unite الأشكال، حدّد النقطة السفليّة من الجسم واسحبها إلى الأعلى مسافة 30px لتسطيح الجزء السفليّ من الجسم مستعملاً أداة التحديد المباشر Direct Selection Tool. حاذِ الجسم الذي رسمته أفقيًّا إلى الأعلى ورأسيًّا إلى الوسط مع الرأس. ثم اسحب الجسم إلى الأسفل مسافة 100px وأرسله إلى خلف الوثيقة (SHIFT+CTRL+[). ستكون وضعية ذراع شخصيتنا كلاسيكية للغاية، مجرد ذراع ممتدة إلى الأمام، لنبدأ بصناعة اليد اليسرى، ارسم شكلاً بيضاويًّا (بمقاسات 55x30px) واسحب النقطتين العليا والسفلى باستعمال أداة التحديد المباشر Direct Selection Tool مسافة 5px إلى الأعلى، ثم ارسم أربع دوائر (بمقاسات 10x10px) متجاورة لتشكّل الأصابع الأربعة ودائرة أكبر قليلاً (بمقاسات 15x15px) لتشكّل الإبهام، باعد بين الدوائر الصغيرة والدائرة الكبيرة بمسافة 5px، حاذِ الإبهام إلى أعلى الأصابع واجمع Group العناصر قبل محاذاتهم أفقيًّا إلى وسط اليد ورأسيًّا إلى أسفلها. بما أن اليد قد اكتملت، سنكون جاهزين الآن لرسم الذراع اليسرى. ارسم دائرة (بمقاسات 90x90px) واحذف النقطة السفليّة لها، حدّد النقطتين اليسرى واليمنى، انقر بزر الفأرة اليمين واختر Join لتغلق مسار نصف الدائرة. أرسل نصف الدائرة إلى خلفية الوثيقة وحاذها إلى يسار جسم الشخصية، بحيث يختفي نصفها وراء الجسم ويلامس أعلاها ذقن الشخصية. انسخ جسم الشخصية (CTRL+C) واستخدم أداة التحديد Selection Tool لتحدّده (الجسم) مع الذراع. إذا كان لديك نسخة CS5 أو أحدث فاستعمل أداة Shape Builder Tool واضغط دون إفلات زر ALT ثم انقر على المنطقة الواقعة خلف الجسم من الذراع. احذف ما تبقى من الجسم ثم اضغط (CTRL+F) لتلصق الشكل في مكانه، ستحتاج بعد ذلك إلى إعادة ترتيب طبقات الأشكال. إذا كنت تستخدم نسخة لا تحتوي أداة Shape Builder Tool من الـIllustrator فحدّد الجسم والذراع، ثم اضغط على زر Exclude من قائمة Pathfinder، ألصق الجسم في مكانه وأعد ترتيب الطبقات. حدّد الذراع واليد ثم انسخهما وألصقهما في مكانهما، انقر بزر الفأرة اليمين ثم اختر Transform > Reflect واعكس الأشكال رأسيًّا. حاذِ الذراع اليمنى مع الجزء الأيمن من جسم الزومبي، ستحتاج إلى إعادة ترتيب مكان الذراع بحيث تصبح خلف الجسم، واجمع أخيرًا كل العناصر التي رسمتها حتى الآن (CTRL+G). نكون قد انتهينا بهذا من نصف الزومبي العلوّي، ونصبح جاهزين لصناعة نصفه السفلي، لرسم ساقيه ارسم مستطيلين (بمقاسات 50x60px) متجاورين مع مساحة 10px من الفراغ بينهما واجمعهم Group. أرسل المستطيلات إلى خلفية الوثيقة قبل محاذاتهم أفقيًّا إلى وسط الزومبي ورأسيًّا إلى أسفله. حدّد الساقين وأزحهم إلى الأسفل مسافة 50px. لرسم القدم اليسرى ارسم دائرة (بمقاسات 60x60px) واستعمل أداة التحديد المباشر Direct Selection Tool لتحذف النقطة السفليّة. وحّد Join النقطتين اليسرى واليمنى لتغلق مسار الدائرة (انقر بزر الفأرة اليمين واختر Join من الخيارات المنسدلة في القائمة) رسم الأصابع مشابه جدًا للخطوات التي اتبعناها سابقًا لصناعة أصابع اليد. ارسم أربع دوائر متجاورات (بمقاسات 10x10px) ثم ارسم الإصبع الأكبر برسم دائرة (بمقاسات 20x20px) ووضعها يمين الدوائر الأربعة الأخرى. حاذِ كل الأصابع رأسيًّا إلى الأسفل واجمعهم Group. والآن، حدّد الأصابع والقدم وحاذهم أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل. لنجعل مظهر القدم دائريًّا أكثر، أزح الأصابع إلى الأسفل مسافة 5px. ستلاحظ زاوية صغيرة لنصف دائرة تظهر بجانب الإصبع الأكبر، لنقم بحذفها. حدّد كل الدوائر. كما شرحنا مسبقًا، إذا كانت أداة Shape Builder Tool متاحة لديك فاضغط زر ALT دون إفلات وانقر على الزاوية لحذفها، وإذا لم تكن كذلك، فانسخ الأصابع (CTRL+C)، اضغط زر Minus Front من قائمة Pathfinder، احذف الزاوية ثم ألصق الأصابع في مكانها (CTRL+F) انسخ القدم المكتملة ثم ألصقها في مكانها قبل النقر بزر الفأرة اليمين واختيار Transform > Reflect، ستحتاج إلى تحديد الخيار Vertical قبل ضغط OK ضع القدم اليمنى التي رسمناها للتوّ بجانب اليسرى بحيث يتلامسان في نقطة واحدة ثم اجمعهم Group معًا. حاذِ القدم إلى أسفل ساقيّ الزومبي. لقد بدأت شخصية الزومبي بأخذ شكلها الآن، كل ما تبقى لنا هو إضافة الألوان، إعطاؤه ملابس رثة، ضبط الحدود الخارجية لإضفاء العمق وبعض التظليل. اختر درجة خافتة من اللوّن الأخضر لجلده، لأن وحوش الزومبي تكون في حالة تعفن دائمة، واختر درجة أخفت من اللوّن الأخضر لكي نستعملها كحد خارجي لاحقًا، لقد استعملت درجة أخفت من اللوّن الأخضر لفتحات الأنف لإضفاء مظهر الثغرة الغائرة عليهم. اختر جسم الزومبي (قد تحتاج إلى الضغط مرتين بما أن العناصر مجمّعة Grouped حاليًّا)، ثم أضف تشققات حادة -خشنة- لأسفل قميص الشخصية باستعمال أداة Pen Tool، أغلق المسار بالضغط على النقطة التي بدأت منها حالما تكون راضيًا عن التشققات التي رسمتها. حدّد الجزء المشقّق من القميص الذي رسمته لتوّك واجمعه Combine مع الجسم مستعملاً زر Unite من قائمة Pathfinder. نحن الآن جاهزون لإعطاء شخصيتنا أكمامها المتشققة. حدّد ذراع الزومبي اليسرى، إذا كنت تستعمل نسخة CS5 منIllustrator أو أحدث فاضغط على أداة Draw Inside واستعمل أداة ـPen Tool لترسم كمًّا متشقّقًا، تذكّر إغلاق المسار حين تكون راضيًا عمّا رسمت. إذا كنت تستعمل نسخة أقدم من Illustrator، فانسخ الذراع اليسرى واستعمل أداة Pen Tool لترسم كمًّا متشقّقًا. حدّد الكمّ والذراع واضغط على زر Intersect من قائمة Pathfinder. ألصق الذراع في مكانها وأعد ترتيب الطبقات. أعد هذه العملية لترسم الكمّ الأيمن، واستخدم هذه التقنيات لترسم تشقّقات السروال. تفاصيل الزومبي قد اكتملت الآن، لنقم إذًا بتنويع مقاسات العرض الخاصة بالحدود لإضفاء عنصر العمق. حدّد كل ما رسمته من الزومبي ثم انسخه وألصقه في مكان مختلف داخل الوثيقة، احذف تشققات الأكمام والبنطال إذا كنت تستعمل أداة ـShape Builder Tool، تبدو هذه العملية قديمة نوعًا ما لكنك ستحصل على نتائج غير مرجوّة إذا لم تتبع الخطوات القادمة، والآن، حدّد الزومبي واضغط زر Unite من قائمة Pathfinder. استعمل للزومبي نفس لون الحد الأخضر الغامق الذي اخترناه سابقًا، يفترض أن تحصل الآن على شكل ظلّي للزومبي. حدّد هذا الظل ثم اختر من قائمة: Object > Path > Offset Path وفي القائمة المنبثقة اضبط قيمة Offset إلى 5px واضغط OK، احذف شكل الزومبي الداخليّ وحاذِ الظل مع شكل الزومبي الأصلي. لنضف الآن المزيد من العمق بزيادة سمك حدّ عناصر الزومبي إلى 2px باستثناء تشققات الأكمام، البنطال، والشحوب أسفل عينيّ الزومبي، اجعل حد هذه العناصر 1px فقط. لنقم الآن بإضافة شيء من التظليل لشخصيّتنا. انسخ شكل رأس الزومبي وألصقه في مكانه. أزحه إلى الأعلى مسافة 10px وحدّد النسخة والشكل الأصلي معًا قبل الضغط على زر Minus Front من قائمة Pathfinder. حدّد الشكل الناتج، احذف الحد واختر Multiply لنمط الدمج Blending Mode من قائمة Transparency مع تعديل الشفافية إلى قيمة 50%. اضغط CTRL+F من لوحة المفاتيح لتلصق الرأس الأصلي ثم أعد ترتيب الطبقات. لتضيف تظليلاً أسفل ذقن الزومبي انسخ الظل الذي رسمته للتوّ وحدّد الجسم. ألصق الظل في مكانه وأزحه إلى الأسفل مسافة 10px. انسخ الجسم وألصقه في مكانه، حدد الظل مع الإبقاء على تحديد الجسم وقاطع الأشكال-اضغط زر Intersect- مستعملاً قائمة Pathfinder. لوّن الظل بنفس اللوّن الذي استعملناه سابقًا للحد واضبط خيار الدمج Blending Mode إلى Multiply وقيمة الشفافية Transparency إلى 25%. لإضافة التظليل إلى الأطراف، انسخ وألصق الذراعين والساقين مستعملاً نفس الإعدادات التي اخترناها لتظليل الذقن. استعمل أداة ـPen Tool لتضيف تظليلاً إلى الجسم أسفل ذراع الزومبي اليسرى، حالما تكون راضيًا عن شكل التظليل قاطعه Intersect مع شكل الجسم مستعملاً قائمة Pathfinder (تذكر نسخ ولصق شكل الجسم في مكانه قبل الضغط على زر Intersect) انسخ واعكس Reflect التظليل إلى الجزء الأيمن من جسم الزومبي. لننتهي من هذه الشخصية بإضافة القليل من اللعاب. ارسم دائرة (بمقاسات 5x5px) واضغط SHIFT+C من لوحة المفاتيح لتفعّل أداة Anchor Point Tool قبل الضغط على نقطة الدائرة العلويّة، والآن، مستعملاً أداة التحديد المباشر اسحب أعلى نقطة من الدائرة مسافة 40px إلى الأعلى. أعطِ هذا الشكل درجة فاتحة من اللون الأزرق ودرجة أغمق لحده قبل ضبط درجة شفافيته Transparency إلى 60%. ضع اللعاب السائل حيثما يفترض بالفم أن يكون. لقد اكتملت شخصية الزومبي! لقد أحيت قياسات العرض المختلفة للحدود والظلال وحش الزومبي هذا، حسنًا، بهذا نكون قد انتهينا، أتمنى أن تكون قد استمتعت باتباع هذا الشرح كما استمتعت أنا بصناعته. ترجمة -وبتصرّف- للمقال Create a zombie character in Illustrator لصاحبته Liz Canning.
-
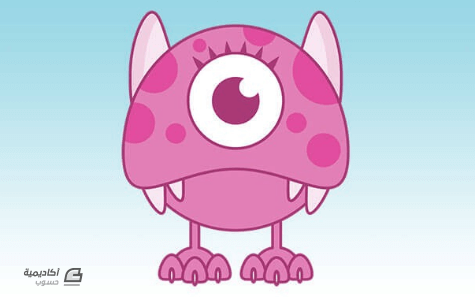
في هذا الدرس سنتعلم كيفية رسم شخصية وحش لطيفة برسومات متجهة. هذا هو ما سنرسمه، أو لنقل، من سنصنعه. ستساعدنا أشكال الـIllustrator البسيطة في إضفاء مظهر نظيف ومشابه للرسومات الكرتونية على وحشنا، مما يضيف أيضًا المزيد من اللطف لشخصيتها. لنبدأ برسم جسم وحشنا، افتح برنامج Illustrator وأنشئ طبقة جديدة، ارسم باستخدام أداة الشكل البيضاوي Ellipse Tool شكلاً بيضاويًا بقياسات 165x185px، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقطة السفلية إلى الأعلى 80px (تستطيع تسريع هذه العملية بالضغط المستمر على SHIFT واستخدام السهم العلوي) وتحصل بهذا على انحناء داخليّ أنيق. ارسم دائرة بقياسات 155x155px لتشكّل الفك، اجعل ترتيب هذه الدائرة المرئي في آخر الوثيقة (باستخدام SHIFT+CTRL+[ أو SHIFT+CMD+[ إذا كنت تستعمل Mac) وحاذِها أفقيًّا إلى مركز الشكل البيضاوي وعموديًا إلى أعلاه باستخدام قائمة Align. أظن أن الفك السفلي سيبدو أفضل إن رفعناه قليلاً، اسحب الدائرة إلى الأعلى لمسافة تقارب 5px باستخدام أداة التحديد Selection Tool أو حتى تكون راضيًا عن المظهر العام الناتج. سنحتاج إلى مسح التداخل بين الشكلين، اختر جميع أشكال الجسم واستخدم أداة بناء الأشكال Shape Builder Tool، اضغط دون إفلات زر ALT (يفترض أن تتحول إشارة الجمع الظاهرة أسفل المؤشر إلى إشارة السالب) واضغط على منطقة التداخل أعلى الأشكال التي رسمناها لحذفها. إذا كنت تمتلك إصدار CS4 أو أقدم فإنك ستحتاج إلى استخدام زر التقسيم Divide من قائمة الـPathfinder قبل حذف التداخل. ستحتاج بعدها إلى دمج شكل الجسم العلوّي باستخدام زر الدمج Unite بما أنها قد قُسّمت في الخطوة السابقة. لنبدأ الآن برسم العين، ارسم ثلاث دوائر (بقياسات 70x70px ،35x35px و 15x15px) ثم حاذها أفقيَّا ورأسيَّا إلى الوسط باستخدام قائمة Align. غيّر لون الدوائر ذات الحجم المتوسط إلى الأسود واجعلها بلا حد، سيسهّل هذا علينا معرفة ما نحاول الوصول إليه. اختر أصغر الدوائر الثلاثة وحرّكها إلى الأعلى واليمين حوالي 10px، ثم باستخدام قائمة Pathfinder اطرحها Subtract من الدائرة السوداء عبر الضغط على زر Minus Front. اجمع كل عناصر العين معًا (CTRL+G) ثم حاذها أفقيًّا إلى الوسط ورأسيًّا إلى أعلى جسم وحشنا. اسحب العين إلى الأسفل مسافةَ 20px أو حسب القدر الذي تجده مناسبًا. بما أن المفترض هو أن شخصية الوحش التي نرسمها أنثى، فسنحتاج إلى إعطائها بعض الرموش. ارسم مثلثًا (بقياسات 5x10px)، اضغط زر الفأرة اليمين واختر Transform > Transform Each من القائمة المنبثة (ALT+SHIFT+CTRL+D). غيّر قيمة Move الأفقية في صندوق الحوار إلى 10px ثم اضغط Copy. اضغط CTRL+D (CMD+D إذا كنت تستعمل حاسوب Mac) عدة مرات لتعيد عملية الـTransform حتى تحصل على ستة مثلثات متساوية المساحات اجمع المثلثات معًا ثم من قائمة Effect اختر Wrap ثم Arc. اضبط قيمة الانحناء الأفقي Horizontal Bend إلى 50% ثم اضغط على زر OK. حدّد الرموش واختر من قائمة Object خيار Expand Appearance. أخيرًا، حاذِ الرموش بحيث يصبح مكانهم فوق العين مباشرة. نحن الآن مستعدّون لإعطاء وحشنا قرونًا. ارسم دائرة (بقياسات 50x50px) واستخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة العلوية إلى الأعلى مسافةَ 50px، ثم اسحب النقطة اليمنى واليسرى إلى الأسفل مسافةَ 10px. اختر من قائمة Effect خيار Wrap ثم Arc مرة أخرى، لكننا هذه المرة سنضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل الضغط على OK. قم بعمل Expand للشكل باستخدام زر Expand Appearance من قائمة Object ثم أدرها بزاوية 15° عبر النقر بزر الفأرة الأيمن واختيار Transform من القائمة المنبثقة. أرسل القرن إلى خلفية الوثيقة قبل اختياره وباقي الوحش ومحاذاتهما إلى الأعلى رأسيَّا واليسار أفقيًّا باستخدام قائمة Align. اسحب القرن إلى اليمين مسافة 5px تقريبًا وإلى الأعلى مسافة 10px، أو حتى تقتنع بالمكان المناسب لها. لا نستطيع ترك مظهر أنثى الوحش التي رسمناها هكذا، إنها مائلة نوعًا ما، انسخ وألصق القرن في نفس المكان (CTRL+C ثم CTRL+F)، انقر بزر الفأرة اليمين على النسخة ثم اختر Transform وقم بالعكس من القائمة المنبثقة. تأكد أن محور العكس رأسي ثم اضغط OK. اجعل موضع القرن الجديد متناظرًا مع القرن الأول. ما رأيك بإعطاء الوحش الذي نرسمه أسنانًا؟ لن تكون مرعبة بدون أسنان، الوحوش الجميلة أيضًا ستحتاج إلى المقدرة على الخروج وإخافة البعض. هذه العمليّة ستكون مشابهة جدًا لعمليّة رسم القرون. ارسم دائرة (بقياسات 30x30px) واسحب النقطة السفلية هذه المرة إلى الأسفل مسافةَ 50px. قم بلوي السن باستخدام خيار Wrap من قائمة Effect، مع ضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل إجراء عملية Expand Appearance. حاذِ السن رأسيَّا إلى الأعلى وأفقيًّا إلى يسار الوحش باستخدام قائمة Align. بعدها، اسحب السن إلى الأسفل حوالي 55px وإلى اليسار ما يقارب 10px. انسخ وألصق السن في مكانه قبل عكسه رأسيَّا ووضعه في الجانب المقابل لفم الوحش. بعد تحديد الأسنان التي رسمناها انسخ الأسنان وألصقها في أماكنها قبل النقر بزر الفأرة اليمين واختيار إجراء Transform ثم Scale من النافذة المنبثقة. اضبط قيمة Uniform إلى 80% ثم اضغط OK. اجمع الأسنان معًا واجعلها أسفل فم الوحش وأعلى الفك السفلي (ستحتاج لعمل هذا إلى فك تجميع عناصر الجسم Ungroup أو النقر بالفأرة عدة مرات حتى يصبح شكل الرأس منعزلاً Isolated). أخلِ بعض المساحة بحيث لا تتلامس الأسنان (سيكون سحب السن الداخلي 5px كافيًا) ثم التأكد من أنهم متحاذون وسطيًّا مع جسم الوحش. نحن الآن مستعدون لرسم القدم. سنبدأ بالأصابع، ارسم دائرة (بمقاسات 20x20px) ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقاط العلوية والسفلية إلى الأعلى مسافة 5px، بعدها، ارسم شكلاً بيضاويًا (بمقاسات 3x10px) ليكوّن ظفرًا وحاذه إلى الوسط أفقيًّا وأسفل الإصبع رأسيَّا قبل سحبه إلى الأسفل قليلاً (يفترض أن تفي مسافة 2px بالغرض). اصنع نسختين من الإصبع وضعها بجانب بعضهما البعض مع شيء من التداخل. اجعل ترتيب الإصبع الوسطى في مقدمة الوثيقة (بالضغط على SHIFT+CTRL+]) واسحبه إلى الأسفل مسافة 2px قبل تجميع Group الأصابع. لرسم القدم ارسم دائرة (بمقاسات 35x35px) واحذف نقطتها السفلية مستعملاً أداة التحديد المباشر Direct Selection Tool، لدمج Join النقطتين اليسرى واليمنى، حدد النقطتين وانقر بزر الفأرة اليمين ثم اضغط على الخيار Join من القائمة. قم بمحاذاة الأصابع إلى الوسط أفقيًّا وإلى أسفل القدم رأسيَّا قبل سحبها إلى الأسفل حوالي 10px. لرسم الساق ارسم مستطيلاً (بمقاسات 6x30px) وحاذه أفقيًّا إلى الوسط ورأسيَّا إلى أسفل القدم، اسحب الساق إلى الأعلى ما يقارب 20px ثم ادمجها مع القدم مستعملاً زر Unite من قائمة الـPathfinder واجمعها Group مع الأصابع. اجعل الساق في الجزء الخلفي من الوثيقة قبل محاذاتها إلى أسفل ويسار وحشنا، ثم اسحبها إلى الأسفل 40px وإلى اليمين 25px. انسخ وألصق الساق في مكانها واسحبها إلى اليمين مسافة 60px. اجمع الساقين معًا (Group) وتأكد من توسطهما جسم الوحش. كل ما تبقى لنا هو إضافة بعض الألوان والقليل من التفاصيل لوحشنا اللطيف الصغير. حالما تضيف الألوان زد من ثخانة الحد Stroke إلى 2px حتى تُظهر الحد الخارجي أكثر. وبالنسبة للتفاصيل، حدّد رأس الوحش واستعمل أداة الرسم الداخلي Draw Inside Tool لتضيف بعض الدوائر المنوّعة في في أطوال أقطارها واجعل لونها أغمق من لون الجسم. إذا كنت تستخدم برنامجًا من نسخ الـCS التي لا تحتوي أداة الرسم الداخلي (نسخة CS4 وما قبلها)، حدّد الدوائر وانقر بزر الفأرة اليمين ثم اختر Make Compound Path من القائمة المنبثقة. انسخ الرأس (CTRL+C) وألصقه، مستمرًا في تحديدها حدد الدوائر واضغط على زر القطع Intersect من قائمة الـPathfinder. ألصق الرأس خلف مكانه الأصلي (CTRL+F) وأعد ترتيبه بحيث يتموضع خلف العين. قد تحتاج إلى استخدام قائمة Stroke لتحاذي الحد خارجيًا كيلا تتداخل حواف الدوائر. لا بأس بهذا، إذا أردت اتباع القسم الإضافي في نهاية الدّرس فاستخدم هذه الطريقة عوضًا عن أداة الرسم الداخلي Draw Inside Tool. أخيرًا، أضف بعض التظليل للقرون، حدّد القرن الذي يقع على يسارك واضغط على زر Unite من قائمة Pathfinder (وهذا ضروري لأننا فصلنا تعبئة وحدّ القرن سابقًا أثناء إزاحة مظهر Expand appearance القرن). انسخ وألصق القرن في مكانه قبل تحريك النسخة إلى اليسار مسافة 10px. حدّد الشكلين معًا واختر من قائمة Pathfinder زر Minus Front. اضغط من لوحة المفاتيح على زرّي CTRL+F لتلصق القرن الأصلي في مكانه واضبط تموضع الطبقات حدّد تظليل القرن، احذف الحد وحول خيار دمجه Blending mode إلى Multiply مستعملاً قائمة Transparency. كرّر هذه العملية للقرن الآخر مع عكس الإجراءات التي اتخذتها بحيث تجعل النسخة الأخرى متجهة إلى اليسار لا اليمين. ألا يبدو وحشنا رائعًا؟ كل ما تبقى لك لتفعله هو إعطاؤها اسمًا وقصة شخصيّة. القسم الإضافي تود إضافة مظهر الزومبي إلى وحشنا اللطيف الصغير؟ حسنًا، أنت محق، سيكون هذا ممتعًا. أول ما يجب أن تقوم به هو تغيير ألوان الوحش، فاللون الزهري لا يناسب وحوش الزومبي عمومًا. والآن، دعنا نعمل على العين، فهي محببة زيادة عن اللزوم حاليًا، احذف بؤبؤ العين وارسم مستطيلاً دائريّ الزوايا (بمقاسات 35x5px) مع التفاف للزوايا مقداره يساوي 5px. انسخ وألصق المستطيل دائريّ الزوايا في مكانه قبل تدويره بزاوية 45° ودمج الأشكال باستعمال زر Unite من القائمة Pathfinder. أدِر الشكل المدموج بزاوية 45° وضعه في مركز عين الوحش. لنضف القليل من اللعاب. لا تشتهر وحوش الزومبي عادة بأدب تعاملهم الرفيع، ولا حرج ببعض قطرات اللعاب لذلك. استعمل أداة PenTool لترسم حد اللعاب الخارجي، مع تلطيف الزوايا الحادة مستعملاً ـSmooth Tool. حالما تكون راضيًا عن الشكل الذي رسمته، أعد ترتيب اللعاب إلى الوراء بحيث تصبح خلف الرأس والأسنان وأمام الفك السفلي. أزِل الحد الخارجي ولوّن اللعاب بلون يتناسق مع الجسم قبل تغيير خيار دمجه Blending mode إلى Multiply مع درجة 75% للعتامة مستعملاً قائمة Transparency. يبدو مظهر وحشنا مصقولاً بعض الشيء، لنعطه مظهرًا أكثر حدة. ارسم ثلاث دوائر (مقاساتها 25x25px) وضعها بجانب بعضها البعض مع شيء من التداخل قبل دمجهم مستعملاً زر Unite من القائمة Pathfinder. أدِر الأشكال المدمجة بزاوية -25° وحاذها أفقيًّا إلى اليسار ورأسيَّا إلى أسفل الوحش. اسحب الدوائر إلى اليسار بما يقارب 20px وإلى الأعلى حوالي 55px ثم احذفها من رأس الوحش مستعملاً زر Minus Front (كما ذكرنا سابقًا، ستحتاج إلى اتباع وسيلة الـPathfinder لرسم بقع الوحش، عوضًا عن استخدام أداة الرسم الداخلي Draw Inside Tool لتحصل على النتائج المرجوة). وبهذا نكون قد انتهينا، لقد أضفينا مظهر الزومبي إلى وحشنا. ترجمة -وبتصرّف- للمقال Create a cute vector monster in Illustrator لصاحبته Liz Canning.