أحاولُ أن أقرأ كثيرًا، وأخصّص كلّ صباحٍ 30 دقيقة لتصفّح التدوينات والمقالات الجديدة لكتّابي المفضّلين ومدوّناتي المفضّلة.
لا تستطيع قراءة الكثير في 30 دقيقة؛ فبعض التدوينات أقرأها قراءةً سريعة، والبعض الآخر أفتحه وأغلقه في نفس اللحظة، أمّا التي تحوز إعجابي فأقوم بمشاركتها على الشّبكات الاجتماعية.
عادةً، قراري الذي أتّخذه بشأن قراءة التدوينة ومن ثمّ مشاركتها يعتمد بشكلٍ كبيرٍ على التنسيق (formatting): هل المحتوى سهل القراءة؟ هل أستطيع أن أبحث بسهولةٍ عمّا أريده داخل المقال؟

في هذا المقال، سأشارككم سبب كون التنسيق مهمًّا بشكلٍ كبير وسأخبركم عن بعض النصائح والتّوصيات التي تستطيعون تطبيقها على المحتوى الذي تقدّمونه لتزيد احتماليّة أن يحوز على عددٍ أكبر من المشاركات.
لماذا يعد التنسيق الجيد بنفس أهمية جودة المحتوى
عندما يتعلّق الأمر بكتابة محتوى يحصد عددًا كبيرًا من المشاركات على شبكة الإنترنت، هناك بعض الجوانب التي يجب مراعاتها والتي يمكن أن تعتقد أنّها أهمّ من التنسيق.
من الصّعب أن تنال اهتمام القراء بالمحتوى الذي تقدّمه، خصوصًا على الإنترنت. وقد فُسّر هذا بواسطة دراسة أجرتها مايكروسوفت ووجدت أنّ متوسّط فترة اهتمام مستخدم الإنترنت بمحتوىً معيّن قد انخفضت بشكلٍ كبير، فقد كانت 12 ثانية في عام 2000 وانخفضت إلى 8 ثواني في 2015.
إذا كانت تدوينتك لا تظهر بشكلٍ جذّاب على الفور، لن يكمل القارئ قراءة محتواها العظيم.
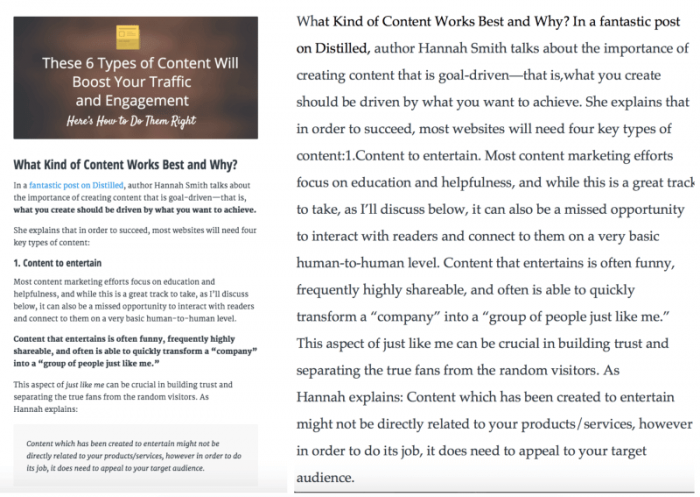
لتدرك أهمّيّة التنسيق، دعنا نستخدم واحدة من التدوينات على مدوّنة Buffer كمثال. في الجانب الأيسر من الصورة أدناه لدينا النسخة المنسّقة من التدوينة (وهي التي تراها في المدوّنة) وفي الجانب الأيمن لدينا نسخة غير منسّقة للتدوينة نفسها.
محتوى الصّورتين متطابق. ومن الواضح أنّ النسخة المنسّقة أسهل بكثير على القارئ وأكثر جاذبيّة للعين.
سيغطّي هذا المقال العديد من النصائح والطرق المتّبعة في التنسيق والتي تسهّل على القارئ قراءة المحتوى وتُسهم في أن يحصد عددًا أكبر من المشاركات.
هيّا نبحر في هذا الأمر بشكلٍ أعمق، ونبدأ ببعض النصائح السريعة التي تستطيع تطبيقها خلال دقائق:
ثلاث نصائح بسيطة لتنسيق المحتوى
1. استخدم عناوين فرعية لافتة للنظر
العناوين الفرعيّة تُستخدم لتقسيم المحتوى والنص إلى أجزاء قابلة للقراءة المسحيّة (الاستطلاعيّة) السريعة التي يفهمها Google والقارئ على حدّ سواء ويجدونها سهلة الاستيعاب.
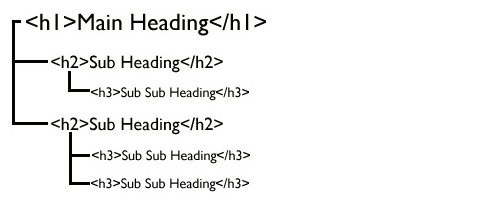
ربما سبق وأن شاهدت أوسمة <H1> أو <H2> عندما تضيف تدوينةً إلى نظام إدارة المحتوى الذي تستعمله (مثل ووردبرس). أوسمة العناوين (Heading Tags) هي الطريقة المتبعة لتنسيق العناوين الرئيسية والفرعيّة للمحتوى على الإنترنت. أوسمة العناوين تتنوّع من H1 إلى H6 (وللعلم H5 و H6 لا يستخدمانٍ بشكلٍ كبير على الإنترنت حاليًّا).
- وسم H1 يستخدم لعنوان التدوينة، وأفضل ممارسة على الإطلاق هو أن يكون هناك وسم H1 واحد فقط في الصفحة (أي في المقال). فمحرك بحث جوجل يستخدم أوسمة H1 لتصنيف محتوى الصفحة، فإذا كان لديك العديد من عناوين الـH1 في المقال فسيكون من الصّعب على جوجل أن يكتشف ما هي الكلمات المفتاحيّة المرتبطة مع المحتوى الخاص بك.
- وسم H2 يكون عادةً للعناوين الفرعيّة لعنوان H1 و ـH3 للعناوين الفرعيّة لعنوان H2.
من الأفضل أن تجعل استخدامك للأوسمة متّسقًا وموحّدًا عبر موقعك بشكلٍ كامل لتسهّل الأمر على القرّاء. على سبيل المثال، هذه هي الطريقة التي نستعملها في الأوسمة لبناء المقالات بشكل عام:

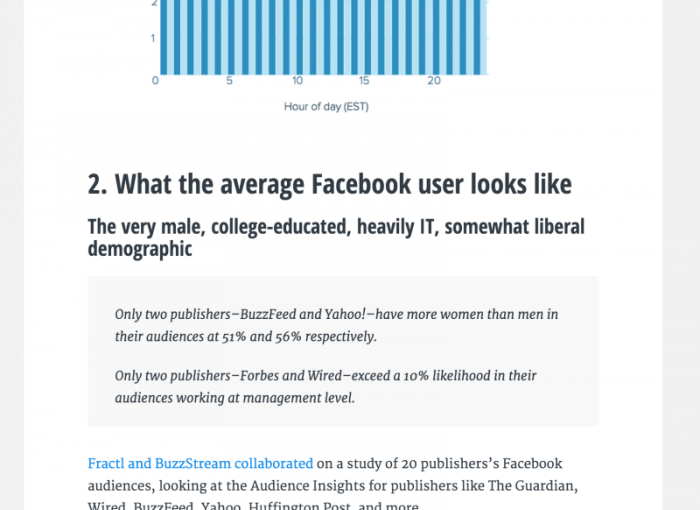
هناك تقنيةٌ أخرى يستعملها موقع Buffer تسمّى بـ Heading Stack (تكدُّس العناوين) وهي تتمثّل بعنوان H2 يتبعه مباشرةً أسفله عنوان H3.
2. اجعله قابلا للقراءة المسحية / الاستطلاعية
معظم القراء على الإنترنت "يتصفّحون" النصوص التي يقرؤونها. في الواقع، حتّى إن أحبّ القارئ التدوينة، فإنّه سيقرأ فقط 20-28% من محتواها في المتوسّط.
تنسيقك للنّص سيضمن حصول القارئ على جميع المعلومات المهمّة في مقالك بدون قراءته كلمةً كلمة.
لتجعل المقال قابلًا للقراءة المسحية، اقرأه قبل نشره وقُم بإبراز الأقسام المهمّة التي تشعر أنّ القارئ يجب أن يحصل عليها من المقال لينال أكبر قيمةٍ منه - قم بإبرازِها باستعمال الخط الغامق، المائل، أو القوائم المنقّطة (bullet point lists) بهذه الطريقة:
- الخط الغامق يستعمل لإبراز الجمل المهمّة وجذب انتباه القارئ.
- الخط المائل يستعمل بشكلٍ أساسيّ للجمل الحواريّة.
- القوائم (كهذه القائمة) تستخدم في عرض المعلومات وتساعد القارئ على معالجة المعلومات بسهولةٍ أكبر ممّا لو كانت في فقرات.
3. الفقرات القصيرة
التقدّم يجعلنا نشعر بالسعادة. لا أحد يحبّ أن يبذل مجهودًا في عملٍ ما وهو يشعر أنّ ذلك المجهود لا يجعله يحرز تقدّمًا.
نفس الأمر ينطبق على القراءة. الفقرات القصيرة تجعلك تشعر أنّك تتقدّم في قراءة النص بشكلٍ أسرع وتمنحك إحساسًا بالإنجاز.
ومن الطّرق المتّبعة لمنح القارئ هذا الإحساس: أن تبني فقراتك باستعمال أسلوب الهرم المقلوب (the inverted pyramid style ). وهو يتمثّل في أن تبدأ كل فقرة من فقراتك بملخّصها، ثم تستعمل الجمل اللاحقة لدعم ذلك الملخّص وتعزيزه. هذا الرسم التوضيحي من CoSchedule يوضّح هذه الطريقة:
أسلوب الهرم المقلوب مفيدٌ لأنّه يمكن القارئ من القفز من نقطةٍ لأخرى بسهولةٍ ويمكّنه من التعمّق في قراءة المحتوى الذي يسترعي انتباهه.
اجعل محتواك سهل المشاركة
إذا كنت تريد من القرّاء أن يقوموا بمشاركة المحتوى الذي تقدّمه لهم، يجب عليك أن تُسهّل ذلك عليهم قدرَ الإمكان.
خلال تجربةٍ أُجريت مؤخّرًا، قامت مدوّنة Crew باختبار وضع أزرار المشاركة في أعلى / أسفل المقال وقام رئيس التحرير Jory MacKay بمشاركة النتائج التي حصلوا عليها في أحد مقالات الإحصائيّات الشهريّة للمدوّنة.
من الأشياء التي وجدوها من خلال هذه التجربة هو أنّ القراء يميلون لمشاركة المقالات باستخدام أزرار المشاركة الموجودة في أسفل المقال مقارنةً بالتي توضع في أعلاه. ويؤمن MacKay أن هذا بسبب أنّ أزرار المشاركة تكون واضحةً وظاهرة أكثر عندما توضع في الأسفل، وأنّ القراء يميلون لمشاركة المقالات التي قرؤوها/تصفّحوها بالفعل.
أشار MacKay أيضًا إلى أهميّة العناصر النّمطية prototypical elements:
اقتباس"في معظم الحالات، هذا يعبّر عن حبّنا لأن تسير الأمور على حسب توقّعاتنا.عندما نتوقّع أن نجد شيئًا ما في مكانٍ معيّنٍ وبشكلٍ محدّد ( كأزرار المشاركة في أعلى أو أسفل أو على يسار المقال) نشعر بالرضا عندما نجده فعلًا وعدم الثقة والاستغراب عندما لا نفعل."
عندما يتعلّق الأمر بأزرار المشاركة هناك أربع عناصر أساسيّة يجب أن تأخذها بعين الاعتبار:
- الموقع: عندما تزور مدوّنة ما، فأنت تتوقع أن ترى أزرار المشاركة في مواقع محددة: على اليسار (أو على اليمين إن كان المقال بالعربية)، في الأعلى، أو في أسفل المقال. عندما تراعي هذه المعايير المتوقّعة، لن يكون على القراء أن يذهبوا للبحث عن طرقٍ لمشاركة محتواك.
- اللون: الألوان مهمّة بشكلٍ كبير في التسويق. إذا استخدمت الألوان الصحيحة للعلامة التجارية (Brand) في أزرار المشاركة سيربط القراء بشكلٍ مباشر الأزرار بالمنصّة المعنيّة ( على سبيل المثال: الزر الذي له لون تويتر الأزرق يعني مشاركة المقال على تويتر).
- العلامة التجارية (brand): الشعار(logo) من العناصر الأساسيّة في تصميم زر المشاركة. عندما نرى أيقونة عصفورٍ مغرّدٍ صغيرٍ في أسفل المقال، نعرف أنّه يُمَكّننا من مشاركة المقال على تويتر بدون أن نفكّر في الأمر. ليس من الضروري استخدام الشعار واللون معًا ، لكن يجب عليك أن تستخدم أحدهم.
- عدد المشاركات: عندما تتملّكنا الحيرة بشأن اتّخاذ قرارٍ ما، ننظر إلى الآخرين بغير وعيٍ منّا لنطلب منهم المساعدة. عندما نرى تدوينةً شاركها قراءٌ آخرون آلاف أو مئات المرّات قبل ذلك، تزيد احتماليّة أن نشاركها أيضًا بسبب ما يسمى في علم النفس بالتأكيد الاجتماعي (Social validation).
خذ الأنواع المختلفة للأجهزة بعين الاعتبار
أجرينا على مدوّنة Buffer إحصائيّة وجدت فيها أنّ معظم زوّار المدوّنة من مستخدمي نظام iOS وأجهزة أندرويد :

عندما اكتشفنا أن أزرار المشاركة لم تكن تظهر على الهواتف الذّكيّة استعملنا إضافة SumoMe ولاحظنا فورًا ارتفاعًا في عدد المشاركات.
الآن نحصل على 500 مشاركة اجتماعية في الأسبوع و 7000 مشاركة تقريبًا ككل بعد هذه الإضافة، وما كنّا لنحصل على هذا العدد من المشاركات إذا لم نأخذ بعين الاعتبار التصميم المُتجاوب الذي يناسب الأنواع المختلفة من الأجهزة التي يستعملها الزوّار.
إليك أفضل الإضافات المتعلّقة بالمشاركة في ووردبرس:
تابعونا في الجزء القادم من المقال لمعرفة المزيد من النصائح حول تنسيق محتويات موقعك.
ترجمة -وبتصرف- للمقال Formatting Secrets of Content That Gets Shared لصاحبه Ash Read.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.