تحدثنا في المقالات السابقة من هذه السلسلة عن مفهوم الإنفوجرافيك عمومًا موضحين أهميته وأنواعه، بعدها انتقلنا للحديث عن أهم البرامج والأدوات المستخدمة في إنشاء الإنفوجرافيك وقدمنا لكم مجموعة متنوعة من الخيارات في هذا المجال. والآن سنكمل معكم هذه السلسلة باستعراض أبرز العوامل المؤثرة في هيكلية الإنفوجرافيك والتي ينبغي على أي مهتم بهذا المجال معرفتها والتعامل معها بالصورة المناسبة.
أهم الأشياء التي يجب أن يتضمنها أي إنفوجرافيك
العنوان
سبق وأشرنا بأن الإنفوجرافيك يُصنف كنوع من أنواع المحتوى وهو يتفوق من ناحية الأهمية التسويقية عن المحتوى النصي، وحين يقوم أي شخص بكتابة مقالات في إحدى المجالات فإنه يهتم باختيار عناوين مفهومة وجذابة، وكذلك الحال عند اختيار عنوان الإنفوجرافيك، فالعنوان المناسب يساعدك في نشر وتسويق الإنفوجرافيك بشكل سهل وسريع، لذا إليك بعض النصائح السريعة في كيفية اختيار العناوين الخاصة بالإنفوجرفيك بصورة فعالة.
- العنوان الفعال يجب أن يُخبر القراء بالمعلومات والبيانات الأساسية التي يتضمنها الإنفوجرافيك، وأن يكشف بوضوح عن الأشياء التي سيكتشفها القراء دون مواربة أو تضليل.
- يجب أن يتم كتابة عنوان الإنفوجرافيك بأقل كلمات ممكنة، وأقل من تلك المستخدمة في كتابة العناوين الخاصة بالمقالات. (5 كلمات على الأكثر)
- يُفضّل إضافة لمحة بسيطة حول الموضوع أسفل العنوان مباشرة، بحيث تٌقدم خلالها مقدمة سريعة حول موضوع الإنفوجرافيك.
- يُفضّل اختيار عدة عناوين مختلفة للاختيار بينها بعد الانتهاء من تصميم الإنفوجرافيك بالكامل، وعدم الاقتصار على عنوان واحد عند الكتابة.
- يجب إدراج عنوان الإنفوجرافيك داخل التصميم نفسه وإبرازه بأقصى صورة ممكنة في أعلى التصميم غالبًا، إذ يُلاحظ في بعض الحالات عدم وجود عنوان الإنفوجرافيك داخل التصميم، وبدلاً من ذلك يتم إدراج العنوان بصورة مكتوبة في الموقع أو المدونة.
المحتوى
ونقصد به المعلومات والبيانات المتعلقة بموضوع الإنفوجرافيك، وينبغي التركيز على النواحي الفنية للمحتوى قدر المستطاع، لأن القارئ يعنيه في الأساس الجزء المتعلق بالمحتوى داخل الإنفوجرافيك، لذا يجب أن يكون هذا الجزء مُصمم بطريقة تلفت نظر القارئ للمعلومات الواردة فيه وعدم تشتيته ببقية الفروع الأخرى التي يتضمنها الإنفوجرافيك.
ولا تنسى أنه بدون وجود بيانات ومعلومات دقيقة وموثقة فإن الإنفوجرافيك يُصبح بلا جدوى، لذلك حاول أن تقوم ببذل المزيد من المجهود في جمع وترتيب البيانات والتحقق من صحتها.
ملاحظة: في الجزء القادم من هذه السلسلة سنتناول كيفية التعامل مع البيانات بصورة فعالة، وذلك ضمن حديثنا حول مراحل إنشاء الإنفوجرافيك، لذا لا تنسى متابعة هذه السلسلة حتى النهاية.
المصادر
يجب أن يتم تخصيص مساحة واضحة لعرض مصادر المعلومات والبيانات التي تم إدراجها في الإنفوجرافيك، خصوصًا في حال الاستعانة ببيانات أو أرقام محددة وهي مسألة شائعة في الإنفوجرافيك.
الصور والأشكال
دعونا نتذكر دائمًا قبل إنشاء أي إنفوجرافيك، أننا نلجأ لهذا النوع من المحتوى لأنه يتميز بقيمة فنية وبصرية مقارنة بأنواع المحتوى النصي، بمعنى كلما استطعت خفض كمية المحتوى النصي داخل الإنفوجرافيك وزيادة الصور والأشكال الدالة على المفاهيم المختلفة، كلما حقق الإنفوجرافيك نتائجًا أفضل، وذلك من حيث زيادة نسبة الانتشار وضمان الاطلاع على نسبة أكبر من المعلومات الواردة داخل الإنفوجرافيك.
اسم الجهة المنفذة وشعارها
نظرًا لأن الإنفوجرافيك يمتلك شعبية واسعة ونسبة مشاركة كبيرة بين المستخدمين عبر الشبكات الاجتماعية، فمن الجيد الاستفادة من هذه النقطة في الترويج لمنتجك أو العلامة التجارية الخاصة بك. فمثلاً لو كنت تمتلك موقعًا أو مدونة، فيُفضل إدراج الشعار، الاسم، عنوان الموقع، وذلك أسفل الإنفوجرافيك وبصورة واضحة، كما يُمكنك إضافة حساباتك على الشبكات الاجتماعية. نفس الشيء ينطبق على بقية المنتجات، بمعنى إدراج أي معلومات ترى أهميتها للمستخدمين أو الزبائن المحتملين، بشرط عدم خلطها مع الجزء المتعلق بالمحتوى.
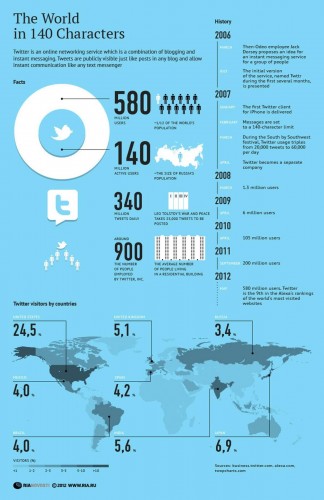
نموذج لإنفوجرافيك فعال ويحقق الملاحظات السابقة:
والآن دعونا ننتقل للحديث حول بعض المعايير المؤثرة في هيكلية الإنفوجرافيك
التعامل مع الأبعاد
في أي تصميم، تلعب الأبعاد دورًا هامًا في تحديد الشكل العام للإنفوجرافيك وإكسابه مرونة في النشر عبر الشبكات الاجتماعية والمدونات بصورة مناسبة.
لذلك قد تتساءل الآن حول الأبعاد المناسبة المتعلقة بالإنفوجرافيك، لكن يؤسفني أن أخبرك بعدم وجود أي أبعاد ثابتة أو محددة عند إنشاء وتصميم الإنفوجرافيك، فنحن لا نتحدث هنا عن تصميم غلاف فيس بوك أو تويتر أو يوتيوب بأبعاد معروفة ومحددة سلفًا، فالأمر مختلف تمامًا عند تصميم الإنفوجرافيك وهو يعتمد بصورة أساسية على رغبة المصمم وتصوره لكيفية إدراج المعلومات والبيانات ضمن التصميم.
لكن من الجيد معرفة بعض المعايير الأساسية الهامة المتعلقة بالأبعاد الخاصة بالإنفوجرافيك والتي سألخصها لكم ضمن النقاط التالية:
التوجه العام
لو قمنا بإلقاء نظرة سريعة على مجموعة من الإنفوجرافيكس التي حققت رواجًا واسعًا على الشبكة العنكبوتية لوجدنا أن أغلبها تم تصميمه بصورة عمودية (رأسية)، ويُمكن القول بأن تصميم الإنفوجرافيكس بصورة رأسية يعتبر من ضمن التوجهات العامة لدى المتخصصين في فن الإنفوجرافيك، وهي تشكل النسبة الأكثر كمًا والأكثر انتشارًا.
وبنظري فإن التصميم بالطريقة الرأسية يوفر مرونة أكبر في عرض البيانات والمعلومات وإدراج الأشكال والصور والمخططات مقارنة بالتصميم بصورة أفقية، حيث يحتاج الأخير لرؤية أكثر إبداعية عند عرض المحتوى وهي مسألة تتطلب بذل المزيد من الجهد وخلق الأفكار الملائمة، وبالتالي سنجد عددًا أقل من النماذج.
ولا يعني هذا تجنب تصميم وإنشاء الإنفوجرافيك بالصورة الأفقية أو المربعة، فكما ذكرت هي مسألة تعتمد على المصمم والفكرة المراد طرحها بواسطة الإنفوجرافيك، وأحيانًا قد يكون التصميم بهذه الطريقة أكثر فاعلية من التصميم بصورة رأسية، فمثلاً إنفوجرافيك الصورة الذي ذكرناه عند حديثنا عن أنواع الإنفوجرافيك في الجزء الأول من السلسلة يتم تصميمه بصورة مربعة أو أفقية في الكثير من الأحيان.
نسبة الأبعاد
قد يقول قائل "ذكرت أن التصميم بالصورة الرأسية هو الأفضل والأكثر انتشارًا؟ لكن أين الأبعاد الخاصة بالتصميم الرأسي؟"، حسنًا سأجيبك الآن.
بداية، فمن المهم معرفة نسبة الأبعاد الخاصة بالإنفوجرافيك (أي نسبة الطول إلى العرض) وهي تعتبر من ضمن المعايير الهامة عند التصميم، فمثلاً لو اخترت تصميم الإنفوجرافيك بعرض 700 بيكسل فكم يجب أن يكون الطول؟
في الغالب فإن الإنفوجرافيكس المصممة بطريقة رأسية تأتي بنسبة عرض إلى طول (4: 1)، فلو كان عرض التصميم 700 بيكسل يكون الطول 2800 بيكسل، كما تراوح نسبة عرض الإنفوجرافيك الرأسية من 600 – 1200 بيكسل.
نصيحة: العرض المفضل عند تصميم الإنفوجرافيك (600 – 700 بيكسل)، وبالتالي يُمكن استخدام الطول من 2000 إلى 3000 بيكسل.
أما الإنفوجرافيك الأفقي فمن الأفضل استخدام الأبعاد: عرض (1000-1200) بيكسل، طول (800-900) بيكسل، وللإنفوجرافيك المربع فالأمر سيان بشرط أن يكون الطول مساوي للعرض، ومن ثم يُمكنك ضبطه كما تشاء.
مثال على إنفوجرافيك مصمم بطريقة أفقية (مربعة):
مثال على إنفوجرافيك مصمم بصورة رأسية:
التعامل مع الألوان
في البداية دعونا نتفق على أهمية اختيار الألوان المناسبة عند التعامل مع أي تصاميم باختلاف أنواعها، وأعتقد أننا لسنا بحاجة لدعم هذا الادعاء بمجموعة من الدراسات والبحوث النفسية التي تشرح أثر الألوان على الحالة المزاجية للمستخدم وقدرتها على تعزيز المحتوى وإيصال الرسالة بصورة أكثر فاعلية.
ونظرًا لأن الإنفوجرافيك يُقدم في طياته مجموعة من البيانات والمعلومات، فينبغي الاهتمام بالألوان بعناية فائقة وإعطائها أولوية قصوى عند التصميم.
ربما يقول قائل بأن مسألة التعامل مع الألوان تقع على عاتق المصمم فقط، وبالتالي هذه المسألة لن تهمني كمسوق أو صاحب منتج، لكن في الحقيقة فإن ترك هذه المسألة بيد المصمم ليست الخيار الأمثل، فتوجيهك للمصمم بطريقة تتوافق مع متطلباتك يساعد المصمم بتنفيذ الإنفوجرافيك بصورة فعالة أكثر ويُسهل عليه المهمة في اختيار وتحدد الألوان.
أحد أصدقائي الذين يعملون في هذا المجال منذ سنوات، ذكر لي ذات مرة أن معظم التعديلات التي يطلبها العملاء بعد انتهاء التصميم تتعلق بالألوان، إذ أنهم في البداية يتركون الخيار له بصورة كاملة فيختار أفضل الألوان الملائمة للتصميم لكنه يتفاجأ برغبتهم بتغيير بعض الألوان، وبحسب ما رأيت فدائمًا ما تكون اختياراتهم نحو الأسوأ، على الأقل النماذج التي اطلعت عليها، وهذا في أغلب الأحيان ينتج من عدم معرفتهم ببعض المعايير الهامة عند اختيار الألوان ويعتقدون أن المسألة تعتمد على الأذواق، فأنت هنا لست في مطعم فخم لتناول وجبة غذاء وفقًا لذوقك الخاص، أنت هنا بحاجة لاتباع معايير وأسس ثابتة حتى وإن كانت غير متوافقة مع ذوقك الخاص.
وسواءً كنت مصمم إنفوجرافيك، أو أنك تنوي الاستعانة بإحدى الأدوات السابقة في حال عدم اختصاصك، أو ترغب بالاعتماد على مصمم مختص فمن الضروري أن تعرف هذه الإرشادات الهامة للتعامل مع الألوان عند تصميم الإنفوجرافيك:
ألوان أقل
إضافة العديد من الألوان إلى الإنفوجرافيك يعتبر من ضمن أكثر الأخطاء شيوعًا، فكلما كانت الألوان المستخدمة في الإنفوجرافيك أقل، كلما حسّن ذلك تجربة القراءة، لذلك يُنصح باستخدام 2-3 لون فقط عند تصميم الإنفوجرافيك، لكن يُمكن عند الضرورة استخدام 4 ألوان ويُفضل ألا تزيد عن ذلك.
وبالطبع أقصد هنا الألوان الرئيسية البارزة المستخدمة في التصميم، وليست الألوان الخفية أو المكملة لعناصر الإنفوجرافيك الأخرى، فيمكن استخدام ألون أخرى للخط أو لبعض الملاحظات الهامشية، بينما حاول أن تحافظ على نسق موحد للخلفية وأن تستعين بصور ومخططات متوافقة مع اللون الأساسي المستخدم في تصميم الإنفوجرافيك.
العلامة التجارية
من الضروري استخدام الألوان داخل الإنفوجرافيك بصورة متناسقة مع المنتج أو العلامة التجارية التي ترغب بإنشاء إنفوجرافيك حولها، وهذا الأمر ينطبق بنفس الكيفية في حال رغبتك بإنشاء إنفوجرافيك لمنتجك الخاص.
من غير المنطقي أن يقوم أحد الأشخاص بإنشاء إنفوجرافيك يتضمن بعض الإحصائيات عن موقع تويتر ويستخدم بعض الألوان البعيدة عن العلامة التجارية للموقع مثل اللون الأحمر.
نموذج فعال في استخدام الألوان بالتوافق مع العلامة التجارية:
المحتوى
للمعلومات والبيانات الموجودة بالإنفوجرافيك أهمية بالغة في تحديد الألوان وتناغمها مع الموضوع الأساسي للإنفوجرافيك، فمثلاً لو افترضنا أنك ترغب بإنشاء إنفوجرافيك حول فوائد الفراولة، وبنفس الوقت قمت باستخدام اللون الأصفر كلون أساسي داخل التصميم، صدقني ستشعر حينها أنك تقرأ إنفوجرافيك حول فوائد الموز. أرجوك لا تفعل هذا.
وتذكر دائمًا أن اختيار الألوان بصورة متناسبة مع المحتوى يُعطي للإنفوجرافيك قيمة أكبر ويسهل على القارئ استعراضه من خلال الإدراك البصري.
لكن ماذا لو كانت المعلومات الواردة في الإنفوجرافيك لا تشير إلى لون محدد أو إلى موضوع له دلالة واضحة؟ حسنًا، حينها لا مشكلة في اختيار أي ألوان أخرى بشرط تناغم درجاتها ويُمكنك أيضًا الاستعانة في تحديد الألوان من خلال التوافق اللوني الذي تراه في الأشياء من حولك، فيُمكن مثلاً للمناظر الطبيعية أو الصور التي تستعرضها على الإنترنت أن تشكل مصدرًا لانتقاء الألوان بصورة فعالة، كما بوسعك الاستعانة ببعض الأدوات الخاصة باختيار الألوان بصورة متناغمة مثل coolors.co.
بعض الأمثلة على استخدام الألوان بالطريقة الصحيحة:
كانت هذه بعض النقاط الهامة المتعلقة بهيكلية الإنفوجرافيك العامة، وفي الموضوع القادم سنتحدث معكم بالتفصيل حول مراحل إنشاء الإنفوجرافيك والتعامل مع المحتوى والبيانات.
حقوق الصورة البارزة: Designed by Freepik.





















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.