لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/11/24 في كل الموقع
-
لو سمحتو عم جرب ساوي route معينة: Route::group(["middleware"=>['auth:sanctum']],function(){ Route::get('/getRole', [UserController::class, 'getRole']); }); لكن كل ما اقوم بطلب الAPI بهالشكل: http://127.0.0.1:8000/api/getRole يرجع لي هالرسالة: { "message": "Unauthenticated." } لكني أريد تغيير هالرسالة الافتراضية التي تظهر في حال الشخص اللي يطلبها غير مسجل دخول. كيف أقوم بذلك؟؟؟2 نقاط
-
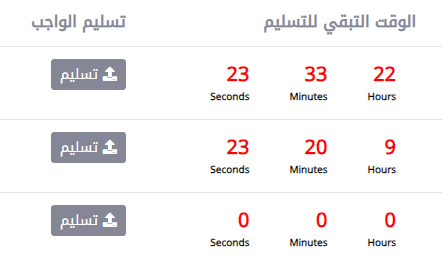
إضافة للسوال السابق https://academy.hsoub.com/questions/28218-إضافة-عداد-تنازلي-لموعد-انتهاء-وقت-التسليم/ كيف يمكن إخفاء زر الرفع عند أنتهاء الفترة <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> في كود الجافاسكربت <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); $(this).countdown({ until: time, format: 'odHMS' }); }) }); </script>2 نقاط
-
لدي عداد تنازلي لموعد انتهاء وقت التسليم كود javascript يحسب تاريخ محدد مسبقا اشتغل Laravel وأريد جلب التاريخ من حقل الداتابيس homework->deadline$ ملف ال show.blade.php <tbody> @foreach ($homeworks as $homework) <tr> <td>{{ $homework->id }}</td> <td>{{ $homework->title }}</td> <td> <div class="counter wow animate__animated animate__fadeInDown"> <div id="defaultCountdown"> </div> </div> </td> </tr> @endforeach </tbody> كود ال javascript <script src="assest/JavaScript/jquery-3.1.1.min.js"></script> <script src="assest/bootstrap/js/bootstrap.min.js"></script> <script src="assest/jquery.countdown/js/jquery.plugin.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown.min.js"></script> <script src="assest/jquery.countdown/js/jquery.countdown-ar.js"></script> <script> $(function() { var austDay = new Date(); austDay = new Date(austDay.getFullYear() + 1, austDay.getMonth() - 12, 13); $('#defaultCountdown').countdown({ until: austDay, format: 'odHMS' }); $('#year').text(austDay.getFullYear()); }); </script> ملف ال HomeworkController.php public function show($id) { $material = Material::find($id); $homeworks = Homework::all(); return view('homeworks.show', compact('material', 'homeworks')); } create date <div class="form-group"> <label for="deadline">آخر موعد للتسليم*</label> <input type="datetime-local" id="deadline" name="deadline" value="{{ old('deadline') }}" class="form-control @error('deadline') is-invalid @enderror"> @error('deadline') <span class="invalid-feedback"> <strong>{{ $message }}</strong> </span> @enderror </div> jquery.countdown.min.js jquery.countdown-ar.js jquery.plugin.min.js2 نقاط
-
حسنا هل هذا يعني انه ايضا تصميم المواقع الالكترونية قد يعتمد علي تصميم الواجهات الامامية فقط ؟ وايضا ما معني ال 3 انواع لتصميم واجهة المستخدم2 نقاط
-
السلام عليكم عندي إضافة كانت شغالة على جوجل كروم وتوقفت عن العمل فجأة، وغالبا بسبب تحديث جوجل كروم، وهي إضافة مفتوحة المصدر ومبرمجة بلغة الجافا سكريبت، وعايز حد يساعدني بإصلاحها وهذه هي الأخطاء التي تظهرها الإضافة: Manifest version 2 is deprecated, and support will be removed in 2024. See https://developer.chrome.... for details. Third-party cookie will be blocked. Learn more in the Issues tab. السياق _generated_background_page.html تتبع التكديس _generated_background_page.html:0 (وظيفة مجهولة) وهذا كود ملف manifest.json : { "name": "AUTO POST MULTIPLE FACEBOOK GROUPS V4 2021 - JERA ", "description": "BY JERA", "version": "4.0.0", "manifest_version": 2, "icons": { "16": "icon.png", "48": "icon.png", "128": "icon.png" }, "browser_action": {}, "permissions": [ "storage", "*://*.facebook.com/*", "*://*.blogspot.com/*", "tabs", "webRequest", "webRequestBlocking", "downloads", "cookies" ], "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'", "background": { "scripts": ["index.js"] } }1 نقطة
-
1 نقطة
-
السلام عليكم ، لقد أنهيت دروة علوم الحاسوب و أجريت مقابلة الشهادة و أنجزت مشروع التخرج و قبل و الحمد لله وماهي إلا مسألة وقت و سوف أحصل على الشهادة لكن لا أشعر بأنني قادر على تقديم خدمات أونلاين بالذات أنني غير متخصص أنا فقط متأسس في البرمجة هل الأمر ممكن بحكم أنكم خبراء في مجال الفريلانس هل أستطيع الحصول على مبلغ 290 دولار خلال ستة أشهر1 نقطة
-
السلام عليكم ماذا تنصحوني عند البدء في تعلم الذكاء الاصطناعي ؟ ونا هنا بتكلم بعد مراحله الاساسيات زي الرياضيه وكده , عند البداء في تعلم الذكاء الاصطناعي ؟ وازي اوزن بين تعلم الذكاء الاصطناعي وبين حل مسائل برمجيه ؟1 نقطة
-
1 نقطة
-
مساء الخير هل ممكن احد يوضحلي الفرق بين الطريقتين للتعامل مع الداتابيز وشو الأفضل اتعلمو واستخدمو بشغلي؟ وجزاكم الله كل خير1 نقطة
-
الحل بسيط بالذهاب الى المسار التالي app/Exceptions/Handler.php وقومي بوضع الاستدعاء التالي في اعلى الملف use Illuminate\Auth\AuthenticationException; وبعدها ضعي التابع التالي داخل كلاس ال Handler : protected function unauthenticated($request, AuthenticationException $exception) { if ($request->expectsJson()){ return response()->json(['message' => "Token is expired"], 401); } return parent::render($request, $exception); } يمكن نغير الرسالة بتغير الرسالة التالي كما تريد او ارجاع اي رسالة او رد ترغب به Token is expired سوف يظهر الرد كالتي { "message": "Token is expired" } حيث قمنا بعمل Overriding للدالة unauthenticated باعادة تعريفها مرة اخرة وتغير الجسم الخاص بها وتعبر رسالة unauthenticated نوع من الException لذلك الموقع المناسب لها في ملف Handler الخاص بال Exception1 نقطة
-
نعم يمكن ذلك حيث إن auth:sanctum إذا لم يكن الشخص قيد تسجيل الدخول فانه يقوم بارسال خطأ AuthenticationException , ويمكننا اضافة رسائل معينه او تخصيص الرد على هذا النوع من الاخطاء كالتالي. لنقم بالذهاب الى ملف app\Exceptions\Handler.php ونقم بكتابة هذا الكود . use Illuminate\Auth\AuthenticationException; public function register() { $this->renderable(function (AuthenticationException $e, $request) { if ($request->is('api/*')) { return response()->json([ 'status_code' => 401, 'success' => false, 'message' => 'هنا الرسالة التى نريدها.' ], 401); } }); } حيث نقوم بكتابة اول سطر بعد اسطر ال use فى الملف ونقوم باستبدال دالة register بالكود السابق , أما إذا كانت دالة register ليست فارغة فلنقم فقط باضافة السطر الذى بداخل الدالة إلى الدالة الموجودة فى الملف لديك . ويمكنك تخصيص اى رسالة او بيانات إضافيه تريدين إضافتها .1 نقطة
-
السلام عليكم عند تثبيت احدث اصدر من بابيثون هل المكتبات واطار العمل هثبيتها من اول وجديد ؟ وهل في فرق بين لو انا عمل بيئه افترضيه وبين تثبيت المكتبات واطار العمل علي النظام في التقطه ده ؟1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته ممكن شرح لمحتويات دورة الويب php أكاديمية حاسوب علي ماذا تحتوي منهج يشرح ماذا بالضبط هل يمكن اتحصل علي اشتراك مجاني1 نقطة
-
وعليكم السلام، كل نسخة من نسخ بايثون تأتي ومعها بيئة نظام افتراضية خاصة بها. لذلك، إذا ثبتت Python 3.11 مثلا و كذلك Python 3.12، فأنت لديك الآن مكانان مختلفان في كل مكان هناك نسخة محددة من Python (لا أنصح بتثبيت نسختين مختلفتين على نفس النظام، هذا قد يتسبب في مشاكل مزعجة أثناء الاستخدام). هذا يعني أن لديك برنامجين يسميان python، وكذلك برنامجين من pip التي تستخدمها لتثبيت المكتبات الأخرى. لذلك، عند ترقية نسخة Python (يعني حذف النسخة السابقة وتثبيت الجديدة) فسوف تفقد كل المكتبات التي كانت تستخدمه، وسوف تحتاج إلى تثبيتها مرة أخرى مجددا. ونفس الشيء ينطبق على البيئات الافتراضية التي تنشؤها باستخدام venv. لأن ما يقوم به هذا الأمر هو مجرد إنشاء نسخة من مفسر Python مع كل الملفات الضرورية ووضعها في المكان الذي تحدده أنت. لذلك فعندما تقوم بالترقية فإن هذه النسخة ليست معنية بهذا الأمر وسوف تبقى تستخدم نسخة Python قديمة. في الواقع، في الأنظمة التي تدعم الروابط الرمزية (Symbolic links) (يعني أشباه Unix، كل الأنظمة تقريبا ما عدا Windows) لا تتم عملية النسخ بالشكل المبسط بل يتم -بشكل افتراضي- القيام بربط رمزي بين الملفات التنفيذية الخاصة بالمفسر في البيئة الافتراضية التي تنشؤها بحيث تصير تشير إلى النسخة المثبتى على النظام. وهذا يعني أن البيئات الافتراضية تتأثر بالترقية، وقد يتسبب هذا في مشاكل إذا كانت الاعتماديات التي مشروعك لا تدعم النسخة الجديدة من المفسر. حسنا بعد كل هذا الكلام الطويل خذ نصيحة واحدة من أجل أن نختصر: لا تقم بالترقية إلى نسخة جديدة من بايثون في كل مرة تظهر نسخة. هذا شيء متعب بدون فائدة. يجب أن يكون لديك سبب مقنع للترقية. وفي حالة ما قمت بالترقية، احذف البيئات الافتراضية السابقة وأعد إنشائها من البداية. إعادة إنشاء البيئة الافتراضية ليس شيئا مزعجا (باستثناء ما يتعلق باستهلاك الأنترنت والوقت) إذا كنت تحفظ اعتماديات مشروعك باستخدام ملف requirements.txt أو كنت تستخدم أداة أكثر فعالية مثل Pipenv أو Poetry. بالمناسبة، إذا كنت لا تحفظ اعتماديات مشروعك، فيجب البدأ فورا بفعل ذلك، لأن هذا هو التصرف الصحيح الذي يجب أن يقوم به كل مبرمجي Python.1 نقطة
-
هل تمكنني دورة تطوير التطبيقات بلغة جافا يكربت من ان اكون مطور واجهات خلفية ؟1 نقطة
-
نعم بالتأكيد تعلمك هذه الدورة استخدام لغة جافا سكربت في تطوير واجهات خلفية لتطبيقات الويب لتصبح مطور واجهات خلفية . حيث تبدأ بتعلم Node.js لبناء وتطوير واجهات خلفية قوية ومتطورة لتطبيقات الويب.كما انه يتم تدرسي إطار العمل إطار العمل Express.js والعديد من التقنيات الأخرى وقبل ذلك كله يتم شرح مفاهيم وأدوات مثل إنشاء خوادم وإدارة قواعد البيانات والتعامل مع طلبات العملاء والاستجابة لها. لذلك ستقوم دورة تطوير التطبيقات باستخدام جافاسكريبت بتعليمك تطوير الواجهات الخلفية تعلم إطار العمل react ومكتبات أخرى تطوير تطبيقات سطح المكتب وتطيبقات الهاتف والعديد من التقنيات الأخرى لذلك يفضل الإطلاع على الصفحة الخاصة بالدورة التعليمية لمعرفة محتوى الدورة وجميع التفاصيل من خلال هذا الرابط1 نقطة
-
يجب توفير مسار الواجهة الخلفية قبل اسم الصورة حتى يتم استرجاعها من الواجهة الخلفية حيث اذا لم تقم بوضع المسار كما فعلت انت فسيتم ارجاعه من الواجهة الامامية وحيث ان الصورة ليست موجودة فى سيرفر الواجهة الامامية فلن تظهر . قم باستبدال سطر رقم 62 بهذا السطر src={`${API_URL}/public/images/${nav.image}`} وقم باستبدال API_URL بعنوان الواجهة الخلفية . والافضل هو انشاء ثابت لديك فى ملفات البيئة "env" فى الواجهة الامامية يحتوى على مسار الصور فى الواجهة الخلفية مباشرة . هكذا مثلا IMAGE_PATH="localhost:8000/public/images" واستخدام هذا الثابت ووضعه فى خاصية src مباشرة فى الصورة قبل اسم الصورة هكذا src={`${IMAGE_PATH}/${nav.image}`}1 نقطة
-
مرحبا Ran Om فى المرات القادمة يرجى وضع التعليق أسفل الفيديو الخاص بالدرس فى خانة التعليقات فى نهاية صفحة الفيديو إذا كان يوجد تعليقات سابقة خاصة بهذا الدرس فى المكان المخصص للتعليقات ليتم مساعدتك بشكل أفضل. حيث أن هذا القسم متعلق بالأسئلة العامة التى لاتخص أى فيديو داخل الدورات. فى ملف index.html سطر 445 يتم تعديل اسم الصنف cartTob <div class="cartTob"> ^^^^^^^^^ </div> إلى cartTab <div class="cartTab"> </div> ليكون نفس اسم الصنف عند استخدامه فى ملف الstyle.css حيث أنه تستخدميه باسم cartTab. سطر 100 وليسcartTob. .cartTab .listaCart .item img بالتوفيق..1 نقطة