لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/29/24 في كل الموقع
-
السلام عليكم عندي مشكلة ملف إكسال عندما اقوم بفتحه يطفأ الجهاز مباشرة ويقوم باعادة التشغيل2 نقاط
-
السلام عليكم اي هي الحوسبه السحابيه وليه مهم في مجال الذكاء الاصطناعي ؟1 نقطة
-
لدي سؤال بخصوص العمل في مواقع العمل الحر اتممت دورة تطوير واجهات المستخدم لكني وجدت بعد الاطلاع ان المواقع العمل الحر تتطلب مهارات اكثر من مهارات التي تعلمتها في الدورة كتعلم اطار react وvue وتعلم الواجهات الخلفية انا حاليا اعمل على تطوير مهاراتي في مجال تطوير الواجهات الامامية واحاول تعلم الواجهات الخلفية واريد نصيحة هل اؤجل موضوع العمل الحر حتى اطور من مهاراتي وماهي المهارات التي يجب ان اتعلمها حتى اقام بانشاء مواقع حقيقة ودبناميكيه تناسب سوق العمل1 نقطة
-
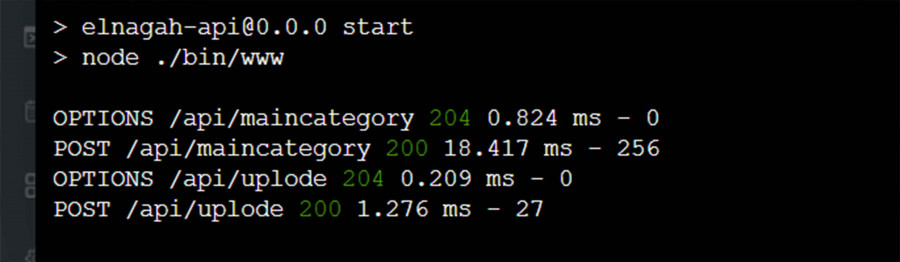
import React, { useEffect, useState } from 'react' import { AppFooter, AppHeader, AppSidebar, DocsExample } from '../../../components' import axios from 'axios' import { CButton, CForm, CFormInput, CFormLabel, CFormTextarea } from '@coreui/react' export default function programs() { const [name, setname] = useState('') const [image, setimage] = useState(null) const [pathname, setpath] = useState('') const [title, settitle] = useState() const handleImageChange = (e) => { const file = e.target.files[0]; setimage(file); console.log(file.type); }; const handleSubmit = async (e) => { e.preventDefault() try { await axios.post('https://api.wesamelnagah.com/api/maincategory', { name, pathname, // title }) await axios.post('https://api.wesamelnagah.com/api/uplode', { image, }) setname('') setimage(null) setpath('') } catch (error) { console.log(error) } } console.log(typeof image); return ( <div className="programs_container"> <AppSidebar /> <div className="wrapper d-flex flex-column min-vh-100"> <AppHeader /> <div className="body flex-grow-1"> <CForm onSubmit={handleSubmit}> <div className="mb-3"> <CFormLabel htmlFor="exampleFormControlInput1"> عنوان الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setname(e.target.value)} /> <CFormLabel htmlFor="exampleFormControlInput1"> مسار الباقة</CFormLabel> <CFormInput type="text" id="exampleFormControlInput1" onChange={(e) => setpath(e.target.value)} /> </div> <div className="mb-3"> <CFormLabel htmlFor="formFile">صورة الباقة</CFormLabel> <CFormInput type="file" id="formFile" onChange={handleImageChange} /> </div> <div className="d-grid gap-2 col-6 mx-auto"> <CButton color="primary" type="submit"> Submit </CButton> </div> </CForm> </div> <AppFooter /> </div> </div> ) } لدي هذا الform وعند ارسال الصور ترجع لي استجابة نجاح ولكن الصورة لا تذهب الى المجلد الخاص بالصور مع العلم انني عندما قمت باختبار api على postman نجحت وذهبت الصور الى المجلد المقصود فاين الخطا في كود react ؟1 نقطة
-
شكرا لك لدي طلب اخر بعد اذنك اريد حفظ اسم الصورة ومسارها مع الكائن الذي سيرسل الى قاعدة البيانات1 نقطة
-
كان يجب ان تقوم بتغير اول معامل فقط هكذا formData.append("image", file); وقم بطباعة ال body فى الخادم وتاكد من ارسال الصورة بشكل صحيح1 نقطة
-
لم تظهر ايضا ... هكذا عدلت اسم الحقل هل هذا صحيح const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("image", image); setimage(formData); console.log(image.type); };1 نقطة
-
عند ارسال ملف عن طريق axios يجب وضع الملف فى formData حتى يتم رفعه الى الخادم بشكل صحيح ووضع "Content-Type": "multipart/form-data" فى ال headers . لذلك قم بتغير الدالة handleImageChange هكذا حتى يتم وضع formData . const handleImageChange = (e) => { const file = e.target.files[0]; const formData = new FormData(); formData.append("file", file); setimage(formData); console.log(file.type); }; ولكن قم باستبدال كلمة file باسم الحقل الذى تقوم باستقباله فى الخادم. وقم بتغير هذا السطر ايضا. الى الكود التالى . await axios.post('https://api.wesamelnagah.com/api/uplode',image, { headers: { "Content-Type": "multipart/form-data", }, }) والان من المفترض ان يتم تحميل الصورة جيدا على الخادم.1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم بعد ان تخرجت و بدأت البحث عن عميل في مستقل وجدت اغلب المشاريع php & laravel لهدا قررت البدأ في upwork و لدي بعض الاسئله: هل خدمة Freelancer Plus تستحق الشراء و ستساعدني كمبتدأ ؟ هل البورتفوليو الخاص بي جيد خاصة ان المشاريع بالعربية ؟ هل من نصاءح للبدأ1 نقطة
-
معرض أعمالك أنصحك بتحديثه باستمرار، لأن معرض الأعمال الجيد هو مؤشر مهم على تفاني المستقل في عمله، التحديث مهم لأن مهارات الفرد تتغير وتتطور بشكل مستمر، ولا تدري أي الفرص التي ستأتي إليك في المستقبل، لهذا لا يجب أن تغفل عن تحديثه بأحدث المهارات والمشاريع التي أنجزتها وتحذف أو تخفي تلك المشاريع التي عملتها وأنت مبتدئ وفي أيامك الأولى.1 نقطة
-
صراحة أنصحك بأن تبدأ بمستقل أو ربما خمسات في البداية، لأن الحصول على عملاء عليهما أسهل بكثير من Upwork (أتحدث عن تجربة شخصية، قد يخالفني البعض الرأي) وهذا بسبب أن المنافسة في السوق العربي أكثر رحمة منها في السوق العالمي، فعلى الرغم من أن الأعمال على Upwork أكثر، لكن فرصة أن ينظر إليك صاحب المشروع (فضلا عن أن يتكلم معك!) ضعيفة بسبب كثرة المتقدّمين. من الطبيعي أن تكون معظم المشاريع في غير تخصصك، لكن مع الوقت سوف تجد مشاريعا في تخصصك ويمكنك إرسال عروضك إليها. هذا الأمر لن يتم بين ليلة وضحاها بالطبع. سوف تحتاج إلى المحاولة عدّة أسابيع قبل أن يقبلك أحد أصحاب المشاريع. في البداية لا تتوجه نحو المشاريع الكبيرة والمرتفعة الثمن، بل نحو المشاريع البسيطة قدر الإمكان، حتى تزيد فرصة قبولك وحتى لا تتسبب بمشاكل كبيرة مع صاحب المشروع بسبب نقص خبرتك في البداية. عند إرسال عرضك، تجنّب مدح نفسك بل اعرض ما قمت بعمله سابقا مما يشبه ما يطلبه صاحب المشروع، أو على الأقل إشرح لصاحب المشروع ما فهمته من طلبه واعرض له خطتك بشكل مختصر لكيفية العمل على مشروعه. هذا سيزيد فرصة قبولك كثيرا.1 نقطة
-
1 نقطة
-
Freelancer Plus يعتمد أكثر على احتياجاتك وميزانيتك، فمن مميزاتها أنها تزيد في فرص الحصول على المشاريع و تساعدك عبر توفير أدوات و تطبيقات ذكية لتحسين كفاءتك في الموقع، وكمبتدئ لا أنصحك به حاليا. كنصيحة قم بالتركيز على بناء محفظة أعمال قوية والتي من خلالها يمكنك جذب عملاء، ثم لا تتردد في التقدم لعدد كبير من المشاريع حتى يرى العملاء محفظتك و عملك السابق، يمكنك البدء على مستقل وخمسات لأنهما أسهل ومناسبين للمبتدئين في هذا المجال. و بالتأكيد لا يجب أن تنسى أن تتفاعل مع العملاء بشكل جيد و منظم مع احترام الاوقات و المواعيد كي تكسب العملاء وتستمرّ في تقديم خدماتك لهم.1 نقطة
-
أولاً بالنسبة لدورة تطوير التطبيقات بلغة JavaScript فهي تقوم بتعليمك الكثير من تقنيات بجانب الأساسيات مثل أساسيات لغة JavaScript أساسيات مكتبة React.js وإطار العمل Next.js أساسيات بيئة Node.js تطوير تطبيقات الجوال باستخدام React Native تطوير تطبيقات سطح المكتب باستخدام Electron.js وبالتالي تحتاج للتعمق في هذه التقنيات لاحقاً من خلال مصادر مثل التوثيقات وموسوعة حسوب والمقالات الموجودة بالأكاديمية بجانب المساعدة من قبل فريق من المدربين كما تم التوضيح في التعليق السابق ولكن ما يميز هذه الدورة انه يتم التطبيق في مشاريع على جميع التقنيات الموجودة بالدورة لذلك في نهاية الدورة ستكون لديك الأساسيات المطلوبة للعمل ك full stack developer ومعرفة الجوانب التي تحتاج للتعمق بها بدون أي مشكلة1 نقطة
-
1 نقطة