لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/23/24 في كل الموقع
-
في لغة بايثون تتيح التعامل مع جداول بيانات إكسل ومع جداول بيانات جوجل ومع المستندات ورد ومع الملفات CSV , JSON والتعامل مع قواعد البيانات ؟ أنا قد أفهم ما الفائدة من التعامل مع قواعد البيانات في لغة بايثون وجداول بيانات الإكسل في تحليل البيانات ولكن ما الفائدة من التعامل مع جداول بيناتا جوجل ومع المستندات ؟ وهل في الواقع نحتاج إليهم أم هما من إضافات في اللغة وفقط ؟3 نقاط
-
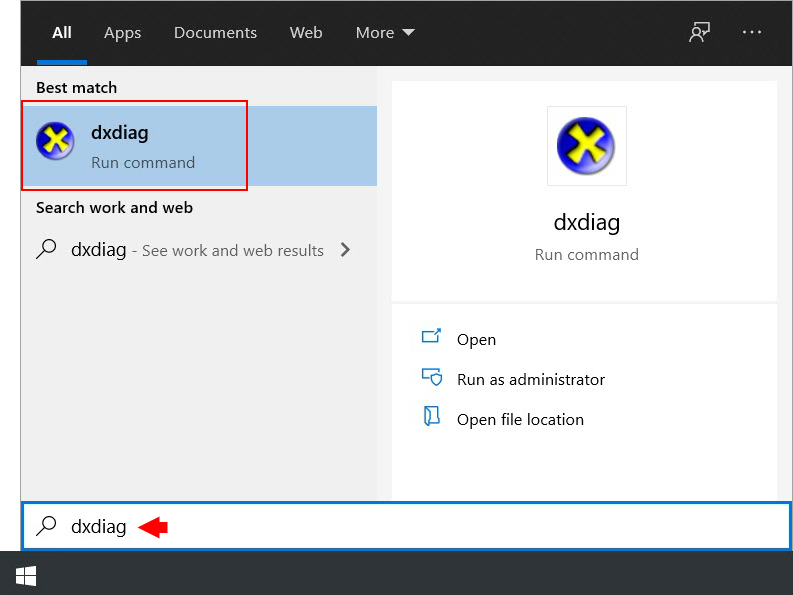
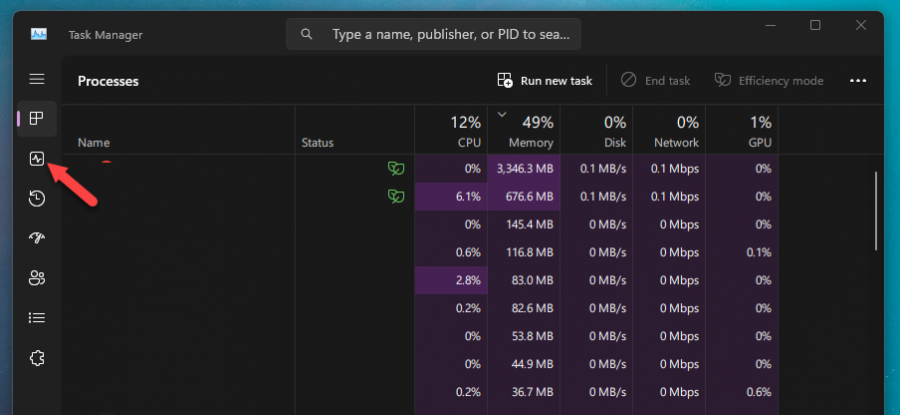
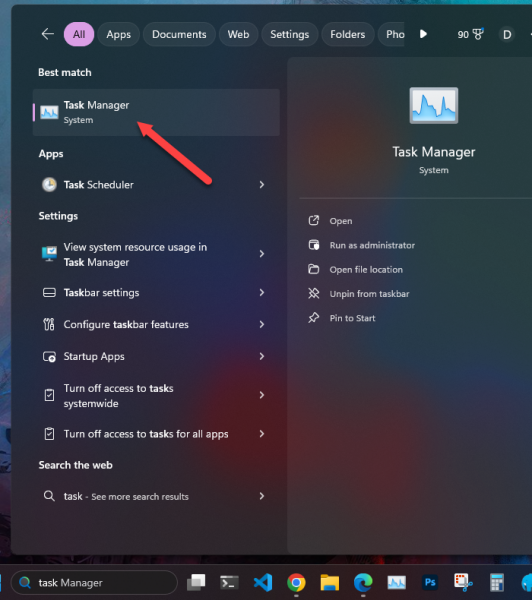
السلام عليكم ازي اقدر اشوف ال CPU او الرمات علي كمبيوتر يعمل بنظام ويندوز2 نقاط
-
كتابه برنامج بايثون لقراءة رقمين من عشوائيين بين ١ و١٠٠ وإيجاد مجموعه الاعداد الزوجيه فقط2 نقاط
-
2 نقاط
-
السلام عليكم ورحمة الله وبركاته انا في حاجة ماسة الى مساعدتكم وبالتفاصيل يرجى ذكرها ، انا صممت موقع وتطبيقات مع شركة وتم تسليمي فقط الداش بورد بيانات التحكم . الشركة بطبيعتها تريد ان اعتمد اعتماد كلي عليهم وانا لا افقه في هذه الامور ، كيف اخذ جميع البيانات والتفاصيل الخاصة بالمشروع من والى ، مثل السورس كود وكل التفاصيل البرمجية والاشتراكات والسيرفرات ونظام الحماية من الى .... وماهي افضل طريقة للتعامل معهم على اساس ذلك ، وشكرا1 نقطة
-
السلام عليكم فى الحقيقه انا عملت مشروع مثل موقع طلبات ان العميل يختار قايمه الطعام ومن ثم يتم ارسال رساله الى المحل لتحضير طلب العميل مع بيانات الطلب وايضا بيانات العميل والحمدلله خلصت كل هذا المتبقى لى ان العميل يرسل موقعه الى المحل ايضا فكيف يمكننى ان ارسل موقع العميل مع العلم ان استخدم telegram فى استقبال الرساله من فضلك وضحلى الموضوع ده لان فيه اكتر من حد شرحه لى ولم اصل لحل وهل يوجد طريقه اخري غير استخدام مفتاح google cloud1 نقطة
-
كيف اربط صفحة استبيان واجوبتها بقاعدة البيانات ثم احول المستخدم لصفحة اخرى بها كوبون خصم مخصص له فقط1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
هل يوجد مواقع تحتوي على تحديات بسيطة لمطوري واجهات المستخدم على سبيل المثال موقع frontend mentor هل يوجد مواقع مشابهة له او مواقع تحتوي على قوالب مع ملف figma كي اتدرب عليها1 نقطة
-
1 نقطة
-
في Python، تتوفر العديد من المكتبات والأدوات التي تسمح بالتعامل مع مصادر مختلفة للبيانات مثل جداول بيانات Excel، جداول بيانات Google، مستندات Word، ملفات CSV و JSON، بالإضافة إلى قواعد البيانات،بشكل عام، فإن استخدام Python للتعامل مع جميع هذه المصادر للبيانات يوفر مرونة وقوة في تطوير التطبيقات، ويسمح بالتفاعل مع مجموعة متنوعة من المصادر بسهولة وفعالية. و الفوائد من التعامل مع جداول بيانات جوجل والمستندات تعتمد على الاحتياجات الخاصة بالمشروع أو التطبيق. قد تحتاج إلى استيراد بيانات من جداول جوجل لتحليلها أو عرضها بطريقة معينة، أو ربما تحتاج إلى إنشاء تقارير تفصيلية في مستندات Word استنادًا إلى بيانات معينة. هذه الأدوات ليست مجرد إضافات في اللغة، بل توفر واجهات للتفاعل مع مصادر بيانات محددة. وهذه بعض الأمثلة التى من الممكن ان تيجب عن سؤالك: التعامل مع جداول بيانات جوجل والمستندات: يمكن للتطبيقات والسكربتات المكتوبة بلغة Python الوصول إلى جداول بيانات Google والمستندات وتعديلها باستخدام Google APIs. يعتبر هذا مفيدًا للتفاعل مع بيانات Google Drive ومشاركتها مع الآخرين بشكل مباشر من التطبيقات التي تم إنشاؤها بواسطة Python. التعامل مع المستندات ورد: في بعض الحالات، قد تحتاج تطبيقات Python إلى إنشاء أو تحرير مستندات Word بشكل ديناميكي، مثل إنشاء تقارير أو وثائق مخصصة تستند إلى البيانات المتاحة. بالتالي، فإن التعامل مع مستندات Word يمكن أن يكون مفيدًا للتطبيقات القائمة على Python.1 نقطة
-
1 نقطة
-
1 نقطة
-
لاحظ أنك لم تم برفع النسخة التي تم تحزيمها من المشروع هنا في المستودع: https://github.com/Ahmed-ALfadaly/travel.github.io بل قمت برفع الكود المصدري، يجب تحزيم المشروع من خلال npm run build، ثم رفع مجلد build أو dist أو public أيًا كان اسمه في مستودع منفصل أو في فرع branch منفصل في نفس المستودع بجانب الكود االمصدري الذي يوجد في فرع main. والأسهل رفع مشاريعك على netlify حيث تستطيع رفع مجلد المشروع الذي تم تحزيمه مباشرًة إلى الاستضافة وسيتم توفير رابط لك، أو تستطيع رفع المشروع من خلال إختيار مستودع github.1 نقطة
-
لم أجد مستودعا بالاسم Travel_Agency.github.io على حسابك. عندما بحثت وجدت واحدا يسمى travel.github.io إذن لعرض هذا المستودع نحتاج إلى كتابة عنوان كهذا: https://ahmed-alfadaly.github.io/travel.github.io/ ومع ذلك فهذا لن يعمل، لأن GitHub يحتاج إلى نشر مجلّد يكون فيه ملف يسمى index.html لكي يستطيع عرضه، لذلك لن يستطيع عرض هذا المستودع بهذه الطريقة. بينما لو حاولت عرض مجلّد src فيه فسوف يعثر على index.html وسوف يعرض موقعا مكسورا (بدون CSS ولا صور ولا أي شيء آخر): https://ahmed-alfadaly.github.io/travel.github.io/src/ لذلك يجب أوّلا أن تضيف إلى Git مجلّدا فيه index.html جاهز (أعتقد يسمى مجلّد build عندك) وتقوم برفعه. ثم بعد ذلك تقوم بتغيير إعدادات GitHub Pages حتى ينشر الموقع من ذلك المجلّد بدل أن يحاول نشره من المجلّد الجذر. يمكنك إيجاد خطوات فعل ذلك من توثيق GitHub Pages الرسمي: https://docs.github.com/en/pages/getting-started-with-github-pages/configuring-a-publishing-source-for-your-github-pages-site#publishing-from-a-branch يمكنك اتباع هذا الدليل وعندما تصل إلى النقطة رقم 7 اختر المجلّد build (أو أيا كان اسمه، المهم ذاك الذي يوجد فيه الملفات الجاهزة).1 نقطة
-
1 نقطة
-
المشكلة ناتجة من وجود قيمة padding غير صحيحة لقسم history حيث كتبت: padding: 50px auto; وقيمة auto غير صحيحة، حيث نستخدمها مع الـ margin لكي يتم وضع إزاحة في المساحة الفارغة بشكل تلقائي. بينما الـ padding يجب تحديد قيمة، كالتالي: padding: 50px1 نقطة
-
كل من الكود الأول والثاني يجب أن يعملا بنفس الطريقة، الفرق الوحيد هو أن الكود الثاني يخزن القيمة المشفرة لكلمة المرور في متغير مؤقت قبل تعيينها إلى this.password. في الكود الأول، يتم تعيين القيمة المشفرة مباشرة إلى this.password دون تخزينها في متغير مؤقت. إذا كان الكود الأول لا يعمل، فقد يكون هناك خطأ في مكان آخر في البرنامج كما قلت لك، يمكنك استخدام أدوات التصحيح في Visual Studio Code لتحديد المشكلة، أما بالنسبة للفرق فلا يمكن معرفة ذلك مباشرة دون اطلاع على مشروعك وفحصه. قم بوضع نقطة توقف في الكود الأول. شغل البرنامج في وضع التصحيح. عندما يتوقف البرنامج عند نقطة التوقف، قم بفحص قيمة this.password والقيم الأخرى المتعلقة. استمر في تنفيذ البرنامج خطوة بخطوة لرؤية ما يحدث. إذا لم تتمكن من تحديد المشكل أرفق لي ملفات المشروع كي أطلع عليها.1 نقطة
-
لكن الكود الأول لم يعمل علما وأني لم أقم بتغيير الشيفرة غير التي أرفقتها تفضل هذا الكود الخاص بتسجيل الدخول وتعديل المستخدم /** * desc Register user * route POST /api/users * access Public */ const registerUser = asyncHandler(async (req, res) => { const { name, email, password } = req.body; const userExist = await User.findOne({ email }); if (userExist) { res.status(400).json({ message: "User Already Exist" }); } const user = await User.create({ name, email, password, }); if (user) { generateToken(res, user._id); res.status(201).json({ _id: user._id, name: user.name, email: user.email, isAdmin: user.isAdmin, }); } else { res.status(400).json({ message: "Invalid User Data" }); } }); /** * desc Update User profile * route PUT /api/users/profile * access Private */ const updateUserProfile = asyncHandler(async (req, res) => { const user = await User.findById(req.user._id); if (user) { user.name = req.body.name || user.name; user.email = req.body.email || user.email; if (req.body.password) { user.password = req.body.password; } const updatedUser = await user.save(); res.json({ _id: updatedUser._id, name: updatedUser.name, email: updatedUser.email, isAdmin: updatedUser.isAdmin, }); } else { res.status(404); throw new Error('User not found'); } });1 نقطة
-
الكود الأول والثاني متشابهان تماما في الوظائف التي يقومان بها، الفرق الوحيد هو في الكود الثاني، حيث يتم تخزين القيمة المشفرة لكلمة المرور في متغير مؤقت (hashedPassword) قبل تعيينها إلى this.password. أما في الكود الأول، فيتم تعيين القيمة المشفرة مباشرة إلى this.password دون تخزينها في متغير مؤقت. هذا الفرق لا يؤثر على النتيجة النهائية أو وظيفة الكود. فكلاهما سيقومان بتشفير كلمة المرور بنفس الطريقة. إذا كان الكود الأول لا يقوم بتشفير كلمة المرور، فقد يكون هناك خطأ في مكان آخر في البرنامج، ربما لو تقوم بإرفاق صور توضح المشكلة كي أجيبك بشكل أفضل.1 نقطة
-
توزيع سيرفرات CCCAM أو الشيرنج يعتمد على نظام التشفير الشائع في عالم البث التلفزيوني عبر الأقمار الصناعية، حيث يتم تشفير القنوات ويتم فك تشفيرها عبر الاشتراك في خدمات مثل الشيرنج، بحيث تعتمد هذه اللوحات على استخدام لغات البرمجة مثل PHP و MySQL لإدارة وتوزيع المفاتيح وإدارة الاشتراكات كما أسلفت الذكر. عمل هذه اللوحات يتباين من خلال أولا تخزين المشتركين والباقات، بحيث يتم تخزين معلومات المشتركين في قاعدة البيانات مثل اسم المستخدم وكلمة المرور وتاريخ انتهاء الاشتراك والباقة التي يشتركون فيها. ثم تتم إدارة المفاتيح والقنوات المشفرة من خلال تخزين معلومات حولها وحول مفاتيح التشفير الخاصة بها في قاعدة البيانات. فعندما يشترك المستخدم في باقة معينة، يتم توليد مفتاح تشفير جديد ويتم توزيعه له ليتمكن من فتح القنوات ضمن تلك الباقة. ثم يتم إرسال المفتاح إلى رسيفر المشترك عبر الإنترنت. هذا كله لا بد أن يتم التحقق من صحة الاتصال بين رسيفر المشترك وسيرفر التوزيع لضمان أن الاتصال آمن ومشفر. وصحيح يتم استضافة سيرفر التوزيع على خوادم افتراضية (VPS) لضمان توافره على مدار الساعة واستقراره، كما أن الاستضافة على VPS توفر قدرة أكبر على التوسع وإدارة الموارد.1 نقطة
-
بالطبع، فمثلاً تستخدم محركات البحث مثل Google و Bing خوارزميات البحث لمطابقة استفسارات المستخدم مع صفحات الويب ذات الصلة، وتتضمن خوارزميات البحث خوارزميات البحث الخطي و Binary Search وخوارزميات أكثر تعقيدًا مثل PageRank. أيضًا تعتمد مواقع التجارة الإلكترونية مثل Amazon و eBay خوارزميات البحث لمساعدة العملاء في العثور على المنتجات التي يبحثون عنها، حيث تتضمن خوارزميات البحث الخطي و Binary Search وخوارزميات تصفية البيانات. وتستخدم تطبيقات الوسائط الاجتماعية مثل Facebook و Twitter خوارزميات البحث للعثور على الأشخاص والمحتوى ذي الصلة. أيضًا تطبيقات الخرائط مثل Google Maps و Apple Maps تعتمد على خوارزميات البحث للعثور على المواقع والشركات.1 نقطة
-
ليس المقصود من تعلم الجبر الخطي Linear Algebra أن تكون عالمًا متخصصًا فيه. ولكن باختصار، لابد من وجود أساسيات الجبر الخطي مثل المصفوفات والعمليات على المصفوفات ولابد أن تعرف قواعد كل عملية، لأنه بالتأكيد لا يمكن الحصول على قيمة المتغير c في المثال الذي أعطيته دون أن تعرف كيف يتم حسابها، كذلك معرفة بالمعادلات الرياضية من الدرجات المختلفة وكذلك التمثيل البياني وفهم المصطلحات الخاصة به، والمتجهات والانحدار يجب دراسة هذه المواضيع حتى تفهم ما يدور خلف الكواليس وتستطيع تحسين النتائج فيما بعد. إضافة إلى الجبر الخطي: التفاضل والتكامل حساب المثلثات الإحصاء الوصفية1 نقطة
-
بداية هذه الشيفرات تعمل بشكل صحيح. ولكن ربما تحتاج لتصحيح بسيط وهو استبدال علامات == بعلامة =< حتى يعطينا True في حالة أرسلت قيمة أقل من 10 def fillable(stcok , merch , n): print(stcok[merch]) # if stcok[merch] == n: if stcok[merch] >= n: return True else: return False dic = { "iphone": 10, "mac": 5, "Apple Vision": 10, } print(fillable(dic , "iphone" , 9)) # True print(fillable(dic , "iphone" , 10)) # True print(fillable(dic , "iphone" , 11)) # False لاحظ أن القيمة 9 كانت ستعطي False أي غير ممتليء لو استخدمت الشيفرات القديمة، وهذا يعتبر خطأ.1 نقطة
-
السبب غالبا هو في الخطأ في طريقة تصفحك الموقع، تأكد من زيارة الرابط الصحيح. يبدوا أن موقعك متوفر بشكل عادي على: https://ahmed-alfadaly.github.io/ ان شئت نشر الموقع على رابط فرعي مثل: https://ahmed-alfadaly.github.io/Travel_Agency.github.io/ فتأكد من اعتماد الاعدادات اللازمة من صفحة اعدادات صفحة غيتهب الموافقة لموقعك.1 نقطة
-
- الفرق بين الParameters والArguments هو أن الParameters هي المتغيرات التي تحدد في تعريف الFunction، بينما الArguments هي القيم التي تمرر إلى الFunction عند استدعائها. مثلا، في الFunction التالية: function add(x, y) { return x + y; } x و y هما Parameters، وعندما نستدعي الFunction بهذه الطريقة: add(3, 5); 3 و 5 هما Arguments. - الفرق بين الDeclaration والInitialization هو أن الDeclaration هو إعلان اسم ونوع المتغير أو الFunction دون تحديد قيمته، بينما الInitialization هو تعيين قيمة مبدئية للمتغير أو الFunction. مثلا، في هذا المثال: var x; // declaration x = 10; // initialization function square(n) { // declaration and initialization return n * n; } - الExecution Context هو بيئة تشغيل للكود في لغة برمجة معينة. يحدد ما هي المتغيرات والFunctions والObjects المتاحة للكود في ذلك الوقت. عادة، يوجد Execution Context عام للبرنامج ككل، وExecution Contexts محلية لكل Function تستدعى. مثلا، في هذا المثال: var x = 10; // global variable function add(y) { // global function var z = 5; // local variable return x + y + z; } console.log(add(7)); // 22 console.log(z); // error: z is not defined الExecution Context العام يحتوي على المتغير x والFunction add، بينما Execution Context للFunction add يحتوي على المتغير y (الذي يأخذ قيمة Argument) والمتغير z (الذي يعرف داخل الFunction). عندما نستدعي add(7)، يتم إنشاء Execution Context جديد للFunction add ويتم تشغيل كودها داخله. عندما نحاول طباعة قيمة z خارج الFunction، نحصل على خطأ لأن z غير معرف في Execution Context العام. - الLexical Environment هو مفهوم مرتبط بالExecution Context، وهو يشير إلى كيفية تحديد مجال (Scope) المتغيرات والFunctions في لغة برمجة معينة. يعتمد الLexical Environment على كيفية كتابة الكود (Lexical Structure)، وليس على كيفية تشغيله (Dynamic Structure). مثلا، في هذا المثال: var x = 10; // global variable function foo() { // global function var y = 20; // local variable in foo function bar() { // local function in foo var z = 30; // local variable in bar console.log(x + y + z); // 60 } bar(); // call bar } foo(); // call foo الLexical Environment يحدد أن المتغير x متاح للFunctions foo و bar، وأن المتغير y متاح فقط للFunction foo و bar (ولكن ليس للبرنامج الرئيسي)، وأن المتغير z متاح فقط للFunction bar (ولكن ليس للFunction foo أو للبرنامج الرئيسي). هذه التراتبية في المجالات تسمى Lexical Scoping أو Static Scoping.1 نقطة


















.thumb.png.6d3069ac4fa2eb6043ce503cc7c47c79.png)

.thumb.png.d6449b0ee9e6d777e80a9442b293b9c2.png)



