كل الأنشطة
- الساعة الماضية
-
Laarabi Elbouhlali اشترك بالأكاديمية
-
يسرى سندي اشترك بالأكاديمية
-
محمد الجبرتي اشترك بالأكاديمية
-
أنس العمودي اشترك بالأكاديمية
-
التركيز في مشروع واحد يعطيك فرصة في التعمق وفهم التفاصيل بصورة أفضل , و هذا الشيء يفيدك في تطوير مهاراتك, لكن إذا بقي تركيزك على مشروع واحد لن تكتسب مهارات جديدة فيمابعد , و لذلك عليك المساهمة في مشاريع أخرى متنوعة لكي تكسب مهارات جديدة, ولكن عليك أن تدير و تنظم طريقة تعلمك لكي لاتضيع وقتك بدون فائدة و لكي تحصل على أفضل نتيجة , ولكن من الخطأ أن تبدأ بالمساهمة بعدة مشاريع معا لأن ذلك سيجعلك تتشتت و لن تستطيع التركيز في أي شيء , لذلك بداية عليك أن تساهم في مشروع واحد و عندما تصبح متمكن فيه و تفهم تفاصيله و تمتلك الخبرات اللازمة لإنجاز هذا المشروع تنتقل للبدء بالمساهمة في مشروع آخر مختلف لكي تكسب مهارات وخبرات جديدة . و عليك أن تختار المشاريع التي تتناسب مع اهتماماتك ومهاراتك الحالية، وتقدم لك الفرصة للتعلم والنمو.
- اليوم
-
Omar Mohamed Ayman اشترك بالأكاديمية
-
Hadi Bader اشترك بالأكاديمية
-
محمد علي الكناوي اشترك بالأكاديمية
-
Mohamed Omar30 اشترك بالأكاديمية
-
Mariam Goerge اشترك بالأكاديمية
-
Rimon Ramzy اشترك بالأكاديمية
-
نعم لا مشكلة . حيث ان ليس كل السيرفيرات تقوم بتشغيل لغات البرمجة المختلفة . فان السيرفيرات التى تخدم js سواء node او react لا تتعامل مع php . لهذا فانكى سيتوجب عليكى استخدام سيرفر يدعم php . فاذا اردتى استخدام سيرفر واحد فقط يمكنكى استعمال الطريقة الثانية التى وضحتها لكى سابقا ورفع المشروع على سيرفر واحد يدعم php
-
هل فكرة العمل على مشروع في سيرفر منفصل فكره جيده؟ لاننا في العاده نقوم بالعمل على سيرفر واحد فقط.
-
نشرنا على أكاديمية حسوب كتابًا جديدًا بعنوان: "البرمجة بلغة Go" والذي يعد مرجعًا شاملًا لهذه اللغة الحديثة بكل تفاصيلها واستخداماتها. تساعدك لغة Go في تطوير كافة أنواع البرامج، وتوفر لك مجموعة مميزة من الأدوات التي تسهل كتابة ونشر البرامج وتحويلها إلى ملفات تنفيذية لكنها مناسبة بصورة خاصة لبرامج الشبكات والأنظمة الموزعة والخدمات المصغرة، كما أن البرامج والتطبيقات المكتوبة بها تتطلب موارد أقل للتشغيل وتناسب بيئة السحابة لذا يطلق عليها لقب"لغة السحابة". هذا الكتاب يناسب المبتدئين في البرمجة، فهو مكتوب بلغة واضحة وأسلوب مبسط ولا يشترط امتلاك أي خبرة مسبقة، ويأخذ بيدهم خطوة بخطوة بداية من شرح المفاهيم الأساسية للغة وطريقة تثبيتها على أجهزتهم، ووصولًا لكتابة تطبيقات متقدمة عالية الكفاءة. نرجو لك قراءة ممتعة!
-
نعم بالفعل يمكن استخدام php واطار عمل laravel مع اى اطار عمل للواجهات الامامية سواء react او vue او حتى angular . ويمكن تحقيق ذلك بعدة طرق : يمكنك استخدام لارافيل لتوفير apis فقط واستدعاء تلك ال apis واستخدامها فى react او اى اطار عمل اخر, ولكن هذه الطريقة ستجعل كود الواجهة الخلفية منفصل عن الواجهة الامامية ويجب رفع كل منهما على سيرفر منفصل . يمكنك استخدام مكتبات مثل vite و laravel/ui لربط react مع laravel فى نفس المشروع و هنا ستعتمد اكثر على لغة php وليس react او javasript . ونصيحتى هى استعمال الطريقة الاولى لان الطريقة الثانية ستاخذ منكى وقت اطول لتعلم مكتبة vite و laravel/ui وايضا من الممكن ان تجدى صعوبة فى بداية الامر فى فهم كيفية سير الامور. لذلك يجب انشاء مشروعين منفصلين مشروع laravel وهو الواجهة الخلفية والثانى هو react للواجهة الامامية وربطهم عن طريق ال APIS.
-
السلام عليكم بعد إنتهائي لدورة قررت البدء في المساهمة في مشاريع مفتوحة المصدر لكسب الخبرة . هل اركز على المساهمة في مشروع واحد مفتوح المصدر (freecodecamp مثلا) او عدة مشاريع ؟ هل من نصائح اخرى ؟
- 1 جواب
-
- 1
-

-
ساره ابوشعاله بدأ بمتابعة استعمال javascript مع php
-
نحن نعمل على مشروع تخرج و لدينا مدة محدوده لتنفيذ موقع website و لن يسعفنا الوقت في استخدام تقنيات معقده و تاخذ المزيد من الجهد كاستخدام node.js لهذا نريد ان نعرف هل يمكن استخدام javascript مع اطار عمل react ك frontend و استخدام php مع اطار عمل laravel ك backend ؟
- 3 اجابة
-
- 1
-

- البارحة
-
اختيار الافضل بين Flask و Django و Object-Oriented Programming (OOP) في Python يعتمد على الاحتياجات الخاصة بنا كمبرمجين، فلا توجد لغة أفضل من الأخرى فلكلّ لغة ونقاط القوة خاصتها في مجال استعمالها ونفس الأمر بالنسبة لأطر العمل، بالنسبة لمسارات التعلم: فمسار البرمجة كائنية التوجه يركز على تعلم كيفية استخدام مفاهيم البرمجة الموجهة للكائنات في بايثون كما يمكن استخدام OOP في تطوير تطبيقات الويب باستخدام إطارات عمل مثل Django أو Flask. Django هو عبارة عن إطار عمل قوي وشامل لتطوير تطبيقات الويب أين يقدم العديد من الميزات المدمجة مثل إدارة قاعدة البيانات، نظام التحكم في الإصدارات، ونظام الإدارة في العادة يكون مناسبا لبناء تطبيقات الويب ذات الحجم الكبير والمتوسط. بينما يعتبر Flask إطار عمل هو الآخر لكنه أخف وزنا وأكثر مرونة من دجانغو ومثاليًا لتطوير تطبيقات الويب الصغيرة والمتوسطة والتي تتطلب حلا بسيطًا وخفيف الوزن، ولكن ما يعيب عليه أنه يمكن أن يتطلب منك بناء العديد من الأشياء من الصفر. فيما يتعلق بمتطلبات سوق العمل، يمكن أن يكون Django أكثر شيوعًا في الوقت الحالي نظرًا لشيوعه في صناعة تطوير الويب، خاصة لتطبيقات الويب ذات الحجم الكبير لكن قد يكون هناك طلب متزايد على المطورين الذين يتقنون Flask أيضا، خاصة في الشركات التي تبحث عن حلول مخصصة ومرونة أكبر. إذا كنت ترغب في العمل في مجال تطوير الويب، فإن إتقان أيا من Django أو Flask سيكون له قيمة كبيرة في سوق العمل. أقترح عليك هذه المقالات والمصادر التي ستوفر عليك السؤال والاستفسار لما لها من معلومات قيمة تمت مشاركتها في الأكاديمية:
-
للإشارة انا موظف حكومي و مهتم بمجال الذكاء،الاصطناعي وتوظيفه في مجال عملي و عليه فهل تعلم أساسيات بايثون اولا تؤهلنا لدخول دورة الذكاء الاصطناعي
- 5 اجابة
-
- 1
-

-
سلام عليكم أستاذ ممكن حسابك الشخصي لتواصل انا عندي بحث تخرج بعنوان انشاء برنامج لإيجاد معدل طالب بعد التخرج بلغة VBA excel وماجاي اعرف اسوي ضروري ترد لان مناقشتي قريبة
- 5 تعليقات
-
- إكسل vba
- مايكروسوفت إكسل
-
(و 1 أكثر)
موسوم في:
-
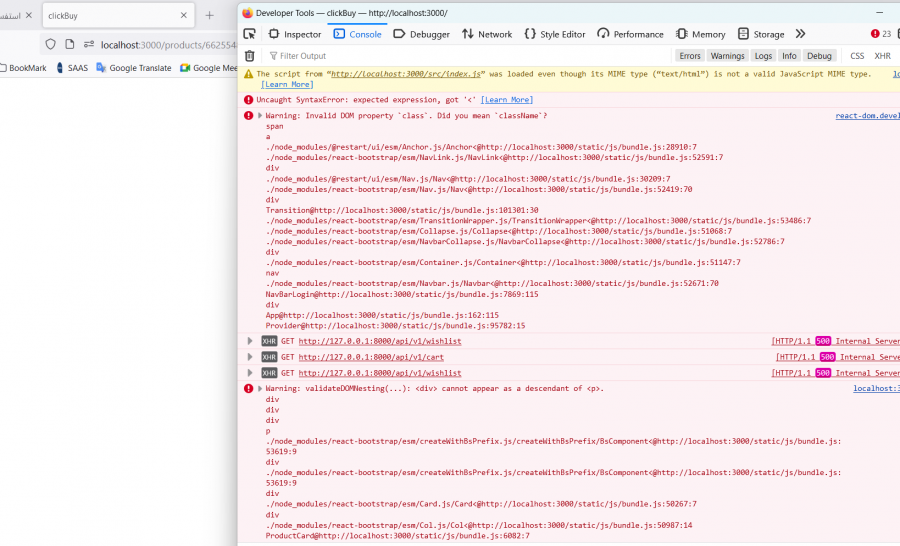
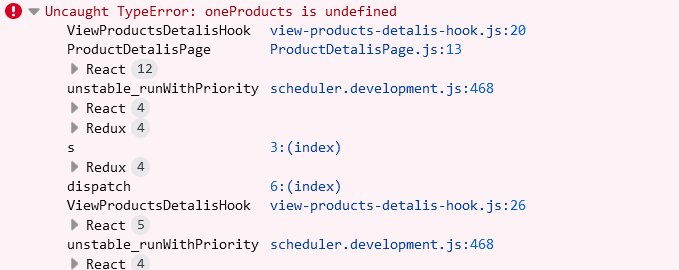
مرحباً أحمد , من الجيد أنك تقوم ببناء موقع متجر إلكتروني والمتابعة في البحث عن الاخطاء والحلول , لكن نحن نريد نقوم بكسبك الخبرة اللازمة للدخول في سوق العمل إن كان في الشركات أو من خلال العمل freelancer , لذلك من الأفضل أن تجد الأخطاء وتقوم بطرحها واحد تلو الأخر ( أو كل مجموعة أخطاء ) بعد محاولتك في حلها , وسوف يقوم فريق المدربين أو أحد الأعضاء بالإجابة عليك والمساعدة قدر الإمكان لكسبك الخبرة اللازمة . قمت بالإطلاع على الكود لديك , وواجهة أول مشكلة في الدخول الى صفحة المنتج , ما لاحظته أنك تقوم ببناء الموقع وفق بنية جيدة جداً وبتقسيم الكود إلى عدة أجزاء و Components وهذا مرغوب جداً لدى الشركات وأصحاب العمل وفي عالم البرمجة ككل , لكن يوجد بعض الأخطاء يجب عليك معرفة كيف تقوم باكتشافها وحلها , فمعرفة كيف كشف هذه الأخطاء مهم جداً لدى شركات البرمجة وأصحاب المشاريع , سوف أقوم بتوضيح أول ما واجهته في صفحة المنتجات : أولاً , يمكنك فتح inspect في المتصفح ورؤية ما يسمى ب console , وفيها يتم عرض جميع الأخطاء التي تحصل في الموقع , ويمكنك أيضاً طباعة متغيرات في الكود لديك ورؤيتها قبل حدوث أي خطأ . عندما نقوم بفتح inspect , يوجد عدة أخطاء , بعضها في التصميم وبعضها في backend , سوف نبدأ بأخطاء خاصة ب frontend . إذا قمنا بعمل scroll في inspect سوف نشاهد الخطاً التالي Uncaught TypeError: oneProducts is undefined هذا الخطأ يشير إلى أن المتغير oneProducts غير معرف , أي أنك تقوم باستخدامه وهو غير معرف بعد أو قيمته undefined , وهذه الحالة تحصل عندما يقوم المبرمج باستخدام متغير ولم يقم بتعريفه , أو أنه يتوقع أن متغيراً ما سوف يكون به قيمة ( مثلاً سوف ترجع هذه القيمة من api من قاعدة البيانات ) ولكنه لم يعالج في حال لم يوجد به قيمة , وهذا ما حصل معك بالفعل لنفترض أنك لا تعلم أين هذا المتغير قمت بتعريفه وأين يحصل وتريد معرفة مكان تعريف هذا المتغير , سوف تجد أسفل الخطأ رقم السطر واسم الملف الذي حدث به الخطأ ( أو إن لم تظهر هذه المعلومات مباشرةً , قم بالضغط على السهم في بداية الخطأ وسوف يفتح مجموعة أسطر في اسفل الخطأ , يمكنك الوصول إلي الخطأ من خلال أول سطر , وهذا يتم في أغلب الأخطاء وليس جميعها ) , وفي مثالنا سوف تجد هذه السطر كما الصورة المرفقة لاحظ أن الخطأ يحصل في ملف view-products-details-hook.js , ضمن component يسمى ViewProductsDetailsHook , في السطر رقم 26 ( رقم السطر مرتبط في نسخة تشغيل المشروع وليس كود المشروع , أي ربما ستجد بعض الاختلاف في رقم السطر , ويمكنك مشاهدته في inspect من خلال الضغط عليه , لكن لن تتمكن من تعديله هنا , سوف يتوجب عليك تعديله في الكود ) . عند الذهاب إلى هذا الملف , سوف نجد الكود التالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts.data) لاحظ أنك تقوم باستخدام حقل data من oneProducts مباشرةً من غير أن قوم بالفحص من وجود oneProducts ( أي أن قيمتها موجودة ولا ومعرفة ) , لذلك سوف نقوم بإضافة هذا التحقق لكي تعمل الصفحة حتى ولو كان لم يرجع api بيانات لأي سبب كان , ويمكنك تعديل الكود ليصبح كالتالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts?.data) item = oneProducts.data; else item = [] useEffect(() => { if (item?.category) dispatch(getOneCategory(item.category)) if (item?.brand) dispatch(getOneBrand(item.brand)) if (item?.category) dispatch(getProductLike(item.category)) }, [item]) لاحظ أنني قمت بإضافة بإضافة إشارة الاستفهام بعد oneProducts و item , والتي تعني : أنه في حال كان المتغير oneProducts معرف , فقم بالوصول إلى الحقل data , وفي حال كان oneProducts.data موجود , فقم بالتالية : item = oneProducts.data; ويتم التحقق من item بنفس الطريقة. بعد تطبيق هذا التحقق لن يظهر الخطاً الخاص ب oneProducts , لكن سوف تجد أخطاء أخرى تتعلق ب oneCategory وغيرها , أغلبها نفس الخطأ , قم بإصلاح الأخطاء وتابع inspect , وعندما تواجهك أي سؤال يمكنك طرحه هنا .
-
أعمل على مشروع متجر الكترونى ولكن به بعض الأخطاء التى لا افهمها. على سبيل المثال العربة لا تعرض المنتجات التى بداخلها عدما اضغط عليها تأتى صفحة بيضاء خانة التقييمات اسفل المنتج لا تعمل ولا تستجيب عند وضع تقييم من احد العملاء مثلا أريد فضلا منكم أرجوكم فحص كامل للكود والاشارة الى الاخطاء الاخرى التى وقعت بها Back-end.rarFront-end.rar
- 1 جواب
-
- 1
-

-
أخى العزيز شكرا لاهتمامك ولكن طلب اخير ممكن توضيح اماكن الاخطاء بالضبط برقم السطر والحل الصحيح؟ لقد اصلحت الخاصية className ولكن المشكله مازلت قائمة ولم تحل + انى لم افهم حل المشكله الاولى التى اشرت لها + مشكلة التقيمات فى الموقع ما زالت لا تستجيب ... أشكر مجهودك لمساعدتى جدااا
-
أرجو إرفاق سؤالك تحت خانة الدرس في قسم التعليقات أسفل فيديو كل دورة أين واجهت المشكلة. بالنسبة للمشروع الخاص بك والأخطاء التي واجهتك فأول خطأ كان بعد تشغيل المشروع هو: Uncaught SyntaxError: Unexpected token '<' في ملف index.js في مجلد public وكان السبب وراء المشكلة هو أن عنصر النص الذي تم وضعه في العلامة <script>: <script crossorigin src="../src/index.js"></script> لهذا يجب أن يتم تضمين ملف JavaScript المجمع (مثل bundle.js) في ملف HTML بدلا من محاولة تضمين ملف index.js مباشرة. يمكن أن نستخدم عنصر script لتضمين الملف المجمع بدلا من ذلك، والتأكد من توجيه المسار بشكل صحيح إلى الملف المجمّع. بالنسبة للخطأ الثاني المشكلة تكمن في استخدام الخاصية class بدلا من className في العنصر <span> الذي يحمل العدد الموجود في العربة: <span class="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> يجب أن يكون بهذا الشكل: <span className="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> حيث يتم استخدام className بدلا من class لتجنب الأخطاء المحتملة وتحقيق التوافق مع قواعد React. في حالة كان سؤالك متعلقا بأحد الفيديوهات في الدورة، أتمنى التعليق بالمشكلة التي واجهتك أسفل الفيديو كي يتمكن المدربون من مساعدتك بشكل أفضل.
-
مرحباً , يمكنك استخدام extension خاصة بكل لغة ( حسب اللغة التي تريدها ) , مثلاً اكستنشن خاصة ب Bootstrap , او في react , او python . و يمكنك أيضاً استخدام ذكاء اصطناعي داخل VS Code , أحدهم يسمى BITO , هو يقدم عدة ميزات , منها المساعدة في الإكمال التلقائي للكتابة . ويمكنك أيضاً استخدام هذه extension لمساعدتك في توليد الأكواد أو فهم أي كود من خلال المحادثة كما في الصورة المرفقة
-
اعمل على مشروع متجر الكترونى ب node.js واوجه اخطاءا كثيره منها انه عندما اعرض محتويات عربة التسوق لا تظهر وتظهر بدلا عن ذلك صفحة بيضاء وخطأ اخر عند اضافة تقييم لمنتج ما لا يضاف ولا يستجيب اشعر بالتشتت والاحباط هل من الممكن حل ونظره عامه على المشروع من المدرب ويقول لى الاخطاء الاخرى التى وقعت بها ؟ ارجوكم Back-end.rar Front-end.rar
- 2 اجابة
-
- 1
-

-
تم الحل ولكن ظهرت مشكله اخرى والان احس بالتشتت عندما افتح عربة التسوق تظهر صفحة بيضاء ولا تظهر تفاصيلها
-
سنوضح في مقال اليوم طريقة التعامل مع استعلام الوسائط Media Query في CSS والتي توفر طريقة لتطبيق تنسيقات معينة على عناصر HTML عندما تحقق بيئة العرض في جهاز أو متصفح معايير أوشروط محددة، كأن يكون اتساع نافذة العرض أكبر من 480 بكسل. إن هذا النمط من الاستعلام هو المفتاح لتصميم الويب المتجاوب Responsive web design، إذ يساعد فى بناء تخطيطات مختلفة للصفحات وفقًا لاتساع نافذة العرض. كما يمكن استخدام هذه الاستعلامات في معرفة بعض ميزات البيئة التي يعمل ضمنها موقعك كأن تعرف إن كان المستخدم يستعمل شاشة لمس بدلًا من الفأرة. لهذا سنتعلم أولًا طريقة صياغة استعلامات الوسائط، ثم سنتعلم استخدامها عمليًا من خلال مثال تفاعلي يشرح كيفية تحويل تخطيط بسيط إلى تخطيط متجاوب. عليك قبل البدء في قراءة هذا المقال أن: تطلع على أساسيات HTML كما شرحناها في سلسلة المقالات مدخل إلى HTML. تفهم أساسيات عمل CSS. أساسيات استعلامات الوسائط تبدو شيفرة استعلام الوسائط بشكلها الأبسط كالتالي: @media media-type and (media-feature-rule) { /* CSS rules go here */ } وهي تتكون من الأجزاء التالية: نوع واسطة العرض media type والذي يخبر المتصفح بطبيعة واسطة العرض التي كُتبت هذه الشيفرة من أجلها (طابعة، شاشة، ...إلخ.). شرط تطبيق الاستعلام media expression وهي قاعدة أو اختبار لا بد من تحققه حتى تُطبق شيفرة CSS المطلوبة. مجموعة قواعد تنسيق CSS التي تُطبق عند تحقق شرط تطبيق الاستعلام. أنواع وسائط العرض هناك ثلاث قيم لواسطة العرض: all print screen يضبط الاستعلام التالي مثلًا حجم الخط في جسم الصفحة على 12pt عند طباعة الصفحة، لكن هذه القاعدة لن تطبق عند عرض هذه الصفحة ضمن المتصفح: @media print { body { font-size: 12pt; } } ملاحظة1: إن نوع الوسائط في الاستعلامات مفهوم مختلف عن ما يُدعى نوع الوسائط المتعددة أو نوع المحتوى MIME-type وهو سلسلة نصية تُرسل مع الملف المرسل عبر الانترنت لتحديد نوعه أو وصف تنسيقه، على سبيل المثال، يمكن تسمية ملف صوتي audio/ogg، أو ملف صورة image/png). ملاحظة2: توجد أنواع أخرى من وسائط العرض أصّيفت في مواصفات المستوى الثالث من استعلامات الوسائط، لكنها أهملت ويجب تحاشيها. ملاحظة3: نوع الوسائط media type قيمة اختيارية، فإن لم ترغب بتحديد نوع واسطة العرض فلا تفعل وستكون القيمة الافتراضية all أي جميع الوسائط. قواعد تطبيق ميزات استعلام الوسائط بعد تخصيص نوع واسطة العرض يمكنك استهداف إحدى ميزات هذه الواسطة كي تحقق شرطًا أو اختبارًا ما: الاتساع والارتفاع أكثر الميزات استهدافًا للحصول على تصميم متجاوب وأكثرها دعمًا من قبل مختلف المتصفحات هي اتساع نافذة العرض viewport width. وهكذا يمكننا تطبيق مجموعة من قواعد التنسيق إن كان اتساع نافذة العرض أعلى أو أدنى أو يعادل قيمة محددة باستخدام ميزات استعلام الوسائط التالية: min-width و max-width و width. تُستخدم الميزات السابقة في إنشاء تخطيطات تتجاوب مع مختلف أبعاد الشاشات. فلو أردنا مثلًا تغيير لون خط الكتابة في جسم المستند إلى اللون الأحمر عندما يكون اتساع نافذة العرض 600 بكسل تمامًا، سنستخدم الاستعلام التالي: @media screen and (width: 600px) { body { color: red; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. يمكن استخدام ميزتي الاتساع والارتفاع كمجالات وعندها تسبقان بالبادئة -min أو -max للإشارة إلى أن القيمة المعطاة هي أدنى أو أعلى قيمة. فإن أردنا في مثالنا السابق أن يكون لون الخط أحمر إن كان اتساع نافذة العرض 600 بكسل أو أضيق فنستخدم الميزة max-width: @media screen and (max-width: 600px) { body { color: blue; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. إن استخدام القيم العظمى والصغرى أكثر فائدة عمليًا في التصميم المتجاوب، لهذا قلما تُستخدم الميزتان width أو height وحدهما. ستجد العديد من ميزات وسائط الاستعلام التي يمكن استهدافها على الرغم من محدودية دعم المتصفحات للميزات الأحدث الموضوعة في مواصفات المستويين 4 و 5 من استعلامات الوسائط. ويمكنك الاطلاع على كل ميزة ومدى دعم المتصفحات لها من خلال شبكة مطوري موزيللا. جهة انسياب المحتوى من الميزات المدعومة جيدًا لاستعلامات الوساط نجد الميزة orientation التي تسمح باختيار نمط عرض الصورة إما كصورة عمودية portrait أو أفقية landscape. ولكي نغير لون خط كتابة جسم الصفحة إن كان نمط عرض الجهاز أفقيًا، نستخدم الاستعلام التالي: @media (orientation: landscape) { body { color: rebeccapurple; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. تعتمد شاشات حواسيب سطح المكتب نمط العرض الأفقي، وما يعمل جيدًا وفق نمط العرض هذا قد لا يعمل جيدًا على الهاتف المحمول أو الجهاز اللوحي الذي يعمل على النمط العمودي. وبالتالي سيساعدك الاستعلام عن نمط العرض في تبني تخطيط محسّن يخدم نمط العرض في الجهاز المستهدف. استخدام جهاز تأشير pointing device قدّمت مواصفات المستوى 4 لاستعلامات الوسائط الميزة hover التي تساعدك على اختبار قدرة المستخدم على إحداث أثر عند المرور فوق عنصر مما يدل على استخدامه نمطًا من أجهزة التأشير كالفأرة، فلا يمكن إحداث أثر عند المرور فوق عنصر في شاشات اللمس أو عند استخدام لوحة المفاتيح في التنقل بين العناصر. @media (hover: hover) { body { color: rebeccapurple; } } ملاحظة: الق نظرة على هذا المثال على جت-هاب. فإن عرفت أن المستخدم لا يعتمد على جهاز تأشير، بإمكانك عندها تقديم بعض الميزات التفاعلية للصفحة افتراضيًا، بينما يمكن تقديم هذه الميزات لمستخدمي أجهزة التأشير عند مرور المؤشر فوق العنصر. كما تضم مواصفات المستوى الرابع الميزة pointer التي تأخذ واحدة من ثلاث قيم هي none و fine و coarse. تُستخدم القيمة fine لأجهزة تأشير مثل الفأرة أو لوحة التتبع، وتساعد المستخدم على استهداف مساحة ضيقة من الصفحة. أما القيمة coarse فتدل على أن المستخدم يستعمل أصابعه أو يستعمل شاشة لمس. وأخيرًا تشير القيمة none إلى عدم استخدام أجهزة تأشير كحالة استخدام لوحة مفاتيح أو استخدام الأوامر الصوتية. يساعدك استخدام الميزة السابقة في تصميم واجهات مستخدم متجاوبة مع طريقة تفاعل المستخدم مع الشاشة. فبإمكانك مثلًا إنشاء مساحة لمس أوسع لمستخدم يستعمل شاشة لمس. استعلامات وسائط أكثر تعقيدًا قد ترغب أحيانًا بضم أكثر من استعلام أو إنشاء قائمة استعلامات قد يتحقق أيًا منها استخدام عامل الربط المنطقي and يُستخدم العامل and بنفس الطريقة التي استخدمناها سابقًا لربط نوع واسطة العرض مع الميزة. فقد نرغب مثلًا أن نختبر الميزتين min-width و orientation معًا. إذ نريد مثلًا أن يكون لون خط الكتابة أزرق إن كان اتساع نافذة العرض اكبر من 600 بكسل وكان الجهاز يعتمد طريقة العرض الأفقية: @media screen and (min-width: 600px) and (orientation: landscape) { body { color: blue; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. استخدام عامل الربط المنطقي "or" ويُستخدم لتطبيق تنسيق معين عند تحقق واحدة من عدة استعلامات على الأقل وعندها نستخدم الفاصلة , للفصل بين هذه الاستعلامات. إذ يعرض المثال التالي خط الكتابة باللون الأزرق إن كانت اتساع نافذة العرض 600 بكسل على الأقل واعتمد الجهاز المستهدف طريقة العرض الأفقية. @media screen and (min-width: 600px), screen and (orientation: landscape) { body { color: blue; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. استخدام عامل النفي المنطقي not بإمكانك نفي الاستعلام بالكامل باستخدام العامل not، إذ يعكس هذا العامل معنى الاستعلام تمامًا. لاحظ كيف يكون النص في مثالنا التالي أزرق اللون إن كان نمط العرض عموديًا: @media not all and (orientation: landscape) { body { color: blue; } } ملاحظة: الق نظرة على هذا المثال على جيت-هاب أو اطلع على الشيفرة المصدرية. كيفية اختيار النقاط الحدِّية breakpoints حاول المصممون في بدايات التصميم المتجاوب استهداف شاشات بقياسات محددة، بالاستفادة من قوائم تضم أبعاد شاشات أكثر الهواتف المحمولة والأجهزة اللوحية شعبية، وبالتالي سيكون التصميم ملائمًا تمامًا لنافذة العرض المستهدفة. أما الآن، وبوجود كم هائل من الأجهزة مختلفة الأبعاد، فلا جدوى من هذا النهج. وبدلًا من استهداف قياسات بعينها، ظهرت مقاربة تعتمد على تغيير التصميم أو التخطيط عندما لا يعود هذا التصميم ملائمًا لأبعاد الشاشة التي تعرضه. فقد يغدو السطر في نص ما طويلًا جدًا أو أن يضغط وتظهر أشرطة تمرير تصعب معها القراءة. في هذه الحالات، تساعدك استعلامات الوسائط في تغيير التصميم إلى آخر أفضل يلائم المساحة المتاحة للعرض. وهذا يعني أنك لن تحتاج إلى معرفة القياسات الدقيقة لأبعاد الشاشة المستخدمة، بل يتغير التصميم ضمن مجالات محددة لأبعاد نافذة العرض. تُدعى النقاط التي تُعرّف عندها استعلام الوسائط بنقاط الانتقال أو النقاط الحدية Breakpoints التي تسمح بالانتقال من تخطيط لآخر أو من تنسيق لآخر). يُساعدك نمط التصميم المتجاوب في أدوات مطوري ويب لمتصفح فايرفوكس في تفقد عمل نقاط الانتقال. إذ يمكنك بسهولة تصغير نافشة العرض أو تكبيرها لتتفحص كيفية تحسين التصميم إن أضفت استعلامات وسائط. تطبيق عملي: التصميم المتجاوب وقاعدة "الهاتف المحمول أولًا" يمكنك عمومًا اختيار أحد نهجين في التصميم المتجاوب. فإما أن تبدأ التصميم للحواسيب المكتبية أو الشاشات العريضة ثم تضيف نقاط انتقال يتغير عندها التصميم عند الانتقال إلى شاشات أضيق. أو أن تبدأ تصميمك لأصغر نوافذ العرض ثم تغير التخطيط مع ازدياد اتساع نافذة العرض. يُدعى النهج الأخير بنهج الهاتف المحمول أولًا وهو غالبًا ما يكون النهج الأفضل عمليًا. يُعرض المحتوى في الشاشات الصغيرة عادة ضمن تخطيط عمود واحد بسيط، كما هو الحال في تخطيط الانسياب الاعتيادي normal flow. أي أنك لن تحتاج غالبًا إلى تخطيطات معقدة للأجهزة الصغيرة، وكل ما عليك فعله هو ترتيب الشيفرة المصدرية جيدًا لتحصل على تخطيط واضح مقروء افتراضيًا. سنعمل في التطبيق التالي على توضيح هذا النهج من خلال تخطيط بسيط جدًا، وتذكّر أنه في المواقع الفعلية قد تواجه أشياء أكثر تعقيدًا تحتاج إلى ضبطها من خلال استعلامات الوسائط، لكن النهج سيبقى ذاته. تخطيط بسيط على نهج "الهاتف المحمول أولًا" سننطلق من مستند HTML مع بعض تنسيقات CSS التي تضيف ألونًا لخلفيات الأقسام المختلفة للتخطيط كما يلي. * { box-sizing: border-box; } body { width: 90%; margin: 2em auto; font: 1em/1.3 Arial, Helvetica, sans-serif; } a:link, a:visited { color: #333; } nav ul, aside ul { list-style: none; padding: 0; } nav a:link, nav a:visited { background-color: rgba(207, 232, 220, 0.2); border: 2px solid rgb(79, 185, 227); text-decoration: none; display: block; padding: 10px; color: #333; font-weight: bold; } nav a:hover { background-color: rgba(207, 232, 220, 0.7); } .related { background-color: rgba(79, 185, 227, 0.3); border: 1px solid rgb(79, 185, 227); padding: 10px; } .sidebar { background-color: rgba(207, 232, 220, 0.5); padding: 10px; } article { margin-bottom: 1em; } لم ندخل أية تغييرات على التخطيط من خلال شيفرة التنسيق السابقة، لكننا رتبنا الشيفرة المصدرية بطريقة تجعل المحتوى واضحًا. هذه الخطوة أساسية ومهمة من جهة، وتضمن سهولة قراءة المحتوى من قبل قارئات الشاشة من ناحية أخرى. <body> <div class="wrapper"> <header> <nav> <ul> <li><a href="">About</a></li> <li><a href="">Contact</a></li> <li><a href="">Meet the team</a></li> <li><a href="">Blog</a></li> </ul> </nav> </header> <main> <article> <div class="content"> <h1>Veggies!</h1> <p>…</p> </div> <aside class="related"> <p>…</p> </aside> </article> <aside class="sidebar"> <h2>External vegetable-based links</h2> <ul> <li>…</li> </ul> </aside> </main> <footer><p>©2019</p></footer> </div> </body> يعمل هذا التخطيط البسيط جيدًا على الهاتف المحمول. وبإمكانك استخدام نمط التصميم المتجاوب في أدوات مطوري الويب لترى كيف يعمل بشكل واضح ومرضٍ على شاشة الهاتف المحمول. ملاحظة: اطلع على الخطوة الأولى ضمن متصفحك أو الق نظرة على الشيفرة المصدرية. وإن أردت أن تتابع العمل معنا، نزّل نسخة من الملف step1.html على حاسوبك. ابتداءً من هذه الخطوة، اسحب نافذة العرض في وضع التصميم المتجاوب لتصبح أوسع حتى اللحظة التي ترى فيها أن طول سطر الكتابة أصبح طويلًا، ولدينا متسع من المساحة لعرض المحتوى أفقيًا، هنا سنضع أول استعلام وسائط. سنستخدم واحدة em وتعني أنه إذا زاد المستخدم حجم الخط فإن نقطة الانتقال ستحدث عند طول السطر ذاته لكن ضمن نافذة عرض أوسع. أضف الشيفرة التالية إلى آخر الملف step1.html: @media screen and (min-width: 40em) { article { display: grid; grid-template-columns: 3fr 1fr; column-gap: 20px; } nav ul { display: flex; } nav li { flex: 1; } } يعطينا تنسيق CSS تخطيطًا من عمودين ضمن العنصر <article> الأول يضم محتوى المقال الأساسي والآخر لمعلومات متعلقة بالمحتوى إلى الجانب. كما استخدمنا الصندوق المرن لوضع قائمة التنقل ضمن صف واحد. ملاحظة: اطلع على الخطوة الثانية ضمن متصفحك أو الق نظرة على الشيفرة المصدرية. نتابع الآن العمل ونزيد الاتساع بالمقدار الذي نرى أنه مناسب كي يشكل الشريط الجانبي عمودًا جديدًا. وسنضع ضمن استعلام الوسائط شيفرة تحوّل العنصر الأساسي إلى شبكة من عمودين، وعلينا عندها إزالة margin-bottom من العنصر كي يتحاذى العمودان، كما سنضيف حدًا border أعلى التذييل. إن ما فعلناه عمليًا هو الشيء الذي نحتاجه ليبدو التصميم جيدًا عند كل نقطة انتقال. @media screen and (min-width: 70em) { main { display: grid; grid-template-columns: 3fr 1fr; column-gap: 20px; } article { margin-bottom: 0; } footer { border-top: 1px solid #ccc; margin-top: 2em; } } ملاحظة: اطلع على الخطوة الثالثة ضمن متصفحك أو الق نظرة على الشيفرة المصدرية. لو نظرت إلى المثال الأخير سترى كيف يتجاوب التصميم مع الاتساعات المختلفة للشاشة ابتداءًا من عمود واحد ثم عمودين وثلاثة أعمدة وفقًا للاتساع المتاح. وهذا بالطبع مثال بسيط عن التصميم وفق مبدأ "الهاتف المحمول أولًا". الوسم <meta> الخاص بنافذة العرض إن ألقيت نظرة على الشيفرة المصدرية لصفحة متجاوبة سترى عادة الوسم <meta> ضمن الترويسة كالتالي: <meta name="viewport" content="width=device-width,initial-scale=1" /> وهي طريقة للتحكم بكيفية تصيير متصفحات الهاتف المحمول للمحتوى، لأن متصفحات الهواتف المحمولة لا تكون صادقة تمامًا فيما يخص اتساع نافذة العرض.ولا تُعرض معظم المواقع غير المتجاوية بالشكل الأفضل ضمن نوافذ العرض الضيقة. لهذا تصيير الهواتف الذكية المحتوى وفق نافذة العرض أوسع من نافذة العرض الفعلية للجهاز (عادة 980 بكسل) ومن ثم تقلّص الصفحة بعد تصييرها لتلائم شاشة الجهاز. ويعني هذا أن المواقع المتجاوبة لن تعمل كما هو متوقع إن كان اتساع نافذة العرض التي يتعامل معها الجهاز هي 980 بكسل. فالتخطيط الذي تريده عند النقطة الحدِّية{}media screen and (max-width: 600px)@ مثلًا لن يُصيّر كما هو متوقع. يأتي الحل لهذه المشكلة باستخدام الوسم <meta> الذي يعرف نافذة العرض كما في الشيفرة السابقة والذي يمنع متصفح الهاتف من تصيير المحتوى على أساس اتساع 980 بكسل، بل وفقًا لنافذة العرض الفعلية للجهاز، ويضبط المقياس افتراضيًا ليكون كمقياس الصفحة الأصلي. عندها ستعمل استعلامات الوسائط كما هو متوقع. هل نحتاج فعلًا استعلامات الوسائط؟ تقدم لك تقنيات مثل الصندوق المرنflexbox وتخطيط الشبكة grid والتخطيط متعدد الأعمدة multicol وسيلة لإنشاء صفحات ويب مرنة ومتجاوبة دون الحاجة إلى استعلامات الوسائط. ومن الأفضل التفكير في تصميمك إن كان يحتاج فعلًا إلى هذه الاستعلامات أو لا، فقد ترغب مثلًا بعرض مجموعة من البطاقات اتساعها على الأقل 200 بكسل بقدر ما تتسع له الحاوية، هذا الأمر سهل الإنجاز باستخدام تخطيط الشبكة دون استعلامات وسائط كما يلي: <ul class="grid"> <li> <h2>Card 1</h2> <p>…</p> </li> <li> <h2>Card 2</h2> <p>…</p> </li> <li> <h2>Card 3</h2> <p>…</p> </li> <li> <h2>Card 4</h2> <p>…</p> </li> <li> <h2>Card 5</h2> <p>…</p> </li> </ul> .grid { list-style: none; margin: 0; padding: 0; display: grid; gap: 20px; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); } .grid li { border: 1px solid #666; padding: 10px; } ملاحظة: افتح هذا المثال باستخدام المتصفح أو اطلع على الشيفرة المصدرية. إن فتحت المثال في متصفحك، حاول أن تغيير اتساع نافذة المتصفح لترى كيف يتغير عدد الأعمدة في الصفحة. والمثير في هذه الطريقة عدم اعتماد الشبكة على اتساع نافذة العرض بل على مقدار المساحة المتاحة للعنصر أو الحاوية. قد تجد كتابة مقال عن استعلامات الوسائط ثم التوصية باستخدام تقنيات أخرى أمرًا غريبًا، لكن ما ستراه في الواقع التطبيقي هو تخطيطات ويب حديثة مدعومة باستعلامات وسائط للحصول على أفضل النتائج. الخلاصة تعلمنا في هذا المقال مبادئ استعلامات الوسائط وكيفية استخدامها عمليًا في إنشاء تصميمات تعتمد على قاعدة "الهاتف المحمول أولًا". بإمكانك استخدام الأمثلة والشيفرات المصدرية التي عرضناها كنقطة انطلاق وتتمرن بعدها على تطبيق استعلامات الوسائط المختلفة كأن تغير مثلًا حجم قائمة التنقل إن اكتشفت أن الزائر يستخدم جهاز تأشير خشن (غير دقيق) بالاستفادة من الميزة pointer. يمكنك اختبار الاستعلامات أيضًا بإضافة مكونات مختلفة وتحري إن كان إضافة استعلامات وسائط أو استخدام أساليب التخطيط المختلفة كالصندوق المرن أو الشبكات هو الأفضل في جعل تلك المكونات متجاوبة. إذًا لا توجدغالبًا طريقة صحيحة وأخرى خاطئة، وما عليك فعله هو التجريب لتعرف ما هو الأنسب لتصميمك. ترجمة -وبتصرف- للمقال: Beginners guide to media queries اقرأ أيضًا المقال السابق: التصميم المتجاوب لصفحات الويب Responsive Web Design استعلامات الوسائط (Media Queries) في CSS مدخل إلى التصميم المتجاوب والتصميم المتكيف عرض محتوى صفحات الويب بتجاوب على الأجهزة المتعددة
-
😏🤷
-
ما هي لغة البرمجة المستخدمة لأنشاء أنظمة تشغيل مثل ويندوز أو لينوكس؟
- 36 تعليقات
-
- تطوير البرمجيات
- لغات البرمجة
-
(و 1 أكثر)
موسوم في:
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
من فضلك قم بالتعليق اسفل الدرس الذى توجد به مشكلة حيث هذا القسم الخاص بالاسئلة العامة ولا نقوم بطرح اسئلة الدورات فيه. وذلك لمساعدتك بشكل افضل . شكرا لتفهمك وبالتوفيق لك .



























.png.2ec52827e4517445e7ee877ff73228ea.png)


