كل الأنشطة
- الساعة الماضية
-
محمد محمود68 اشترك بالأكاديمية
-
Eman Khaled3 اشترك بالأكاديمية
-
Imadeddine Hardjani اشترك بالأكاديمية
- اليوم
-
Abd Almasri اشترك بالأكاديمية
-
Arwa Samwal اشترك بالأكاديمية
-
بيان احمد2 اشترك بالأكاديمية
-
Vsjaqpi Cmdkk اشترك بالأكاديمية
-
باحثة عن عمل باحثة عن عمل اشترك بالأكاديمية
-
Reham Alharbi اشترك بالأكاديمية
-
سعد العتيبي5 اشترك بالأكاديمية
-
دورة javascript هي تبداء من التاسيس وتتناول كل الاساسيات و انا اتوقع بما ان مشروع التخرج هو مشروع تكنلوجي فانتم تدرسون بكلية علوم الحاسب او كليه تخصصيه في هذه المجال وبتاكيد لديكم الخبر و الاساسيات التي تم تدريسها داخل الجامعه لذالك يمكنك تجاوز بعض الاقسام التي تهتم بالاساسيات بدورة javascript والبدي من مستوي متقدم ثانيا لا تبدئي من الصفر تستطيعي البحث عن مشاريع مشابهه بداخل الجيتهاب وعند ايجاد المشروع الماشبه يمكنك تنزيله والتعديل عليه بكل سهوله ثالثا يمكنك التواصل مع احد خبره يستطيع مساعدتكم اذا ظهرت معكم اخطاء في المشروع وايضا يمكنك طرح اي سؤال هنا داخل اكاديمية حسوب تخص الدوره او المشروع الخاص بكي
-
وعليكم السلام الوقت المتوقع عادتاًّ للحصول على عمل يختلف من شخص لاخر علي حسبب عدد ساعات المذكره و التطبيق ومدي استيعاب الطالب من المفترض المهارات التي ذكرتها فا انت تمتلك الان الخبره الكافيه للعمل كا نصيحه لا تتوقف ابدا عن حل المشاكل بالغات البرمجه واجعلها عاده يوميه ثانيا المساهمة في مشاريع مفتوحة المصدر لكسب خبرة امر عظيم جدا متبقي شئ واحد وهو الحصول علي عمل يمكنك اتباع طريقتين الاوله العمل الحر عن طريق تقديم خدماتك علي مواقع العمل الحر مثل خمسات و مستقل او التقديم في شركات يمكنك متابعة مواقع التوظيف مثل بعيد و لينكداين للحصول علي وظيفه بتوفيقك لك https://academy.hsoub.com/questions/12321-كيفة-الحصول-على-وظيفه-أو-زبائن/#comment-33441
-
استخدام Pseudo Elements (before أو after) كما ذكرت وبطبع هناك طرق أخرى متاحة أيضًا مثالًا يمكنك استخدام الـ Pseudo Element وايضا يمكنك استخدام JavaScript لتحقيق ذلك. سنعطي مثال اولا عن طريقة استخدام Pseudo Elements سنستخدم الـ Pseudo Element ::before لإضافة نص داخل العنصر <div>: <div class="my-div"></div> css .my-div::before { content: "النص المراد إضافته"; } ام الطريقه الثانيه هي باستخدام JavaScript <div id="my-div"></div> JavaScript var divElement = document.getElementById("my-div"); var spanElement = document.createElement("span"); spanElement.textContent = "النص المراد إضافته"; divElement.appendChild(spanElement); يمكنك ايضا قرات هذه المقال لللتعمق اكثر https://academy.hsoub.com/programming/css/تحريك-شبه-العناصر-pseudo-elements-في-css-r145/
- البارحة
-
السلام عليكم ورحمة الله وبركاته, أريد إضافة نص أو عنصر بداخل عنصر div فارغ وبحسب علمي يمكنني فعلها باستخدام ال Pseudo Elements (before أو after), فهل توجد طرق أخرى أو طريقة أفضل منهم لفعلها ؟ وشكرًا لكم
- 2 اجابة
-
- 1
-

-
عبدالله السباعى بدأ بمتابعة CSS
-
السلام عليكم ماهو الوقت المتوقع عادتاًّ للحصول على عمل ؟ مع الاخد بعين الاعتبار انني امتلك مشاريع جيدة في معرض اعمالي + معرفة بالويب و مهارة حل المشاكل + شهادتين من حسوب و حاليا اعمل على تطوير معرفتي و مهارتي في حل المشاكل + المساهمة في مشاريع مفتوحة المصدر لكسب خبرة لا ابحت عن اجابة مباشرة فهدا من علم الغيب و امر نسبي و لكن اجابة عامة ! بارك الله فيكم
-
Raghad Jamal بدأ بمتابعة إرشاد على كيفية عمل تطبيق لمشروع تخرج
-
انا وصديقتي نعمل على مشروع تخرج بعنوان تطبيق ادارة صالات المناسبات والافراح ونريد خريطة واضحة للبدء بتعلم الاليات التي تساعدنا ببناء هدا التطبيق واهم النصايح لنجاح هدا المشروع علما باننا اشترينا دورة بناء التطيبقات بلغة javascript وبدأنا بدراسة الدورة لكن وجدنا انا الموضوع يستغرق الكتير من الوقت ونحن محكمون بمدة زمنية معينة لتسليم المشروع وبالتالي نريد ان نعرف ماهي بالتحديد الاجزاء التي ستفيدنا في بناء المشروع من هده الدورة وشكرا لكم
-
مرحبا محمود من الملاحظ أنه فى المكون Education يتم عملية الإرسال dispatch للتابع deleteEducation(id) فقط const handleRemoveEducation = (id) => { dispatch(deleteEducation(id)); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ }; والتابع deleteEducation(id) يقوم بالإتصال بالخادم والإزالة من قاعدة البيانات وهذا يتم بشكل صحيح وتظهر نتيجته بعد عملية التحديث للصفحة. ولكن لابد أن تتم عملية الإرسال dispatch للتابع (id)removeEducation لكى يتم التفعيل بدون الحاجة لتحديث الصفحة كالأتى const handleRemoveEducation = (id) => { dispatch(deleteEducation(id)); dispatch(removeEducation(id)); }; بالتوفيق..
- 1 جواب
-
- 1
-

-
السلام عليكم. أنا بصدد العمل على مشروع MERN وأستعمل redux toolkit لإدارة حالة التطبيق. في المثال التالي: عند الضغط على زر الحذف، لايتم التفعيل إلا بعد تحديث الصفحة. الكود: slice removeEducation(state, action) { state.profile.education = state.profile.education.filter( (el) => el._id !== action.payload ); }, api call export function deleteEducation(educId) { return async (dispatch, getState) => { try { const { data } = await axios.delete( `${PROFILE_URL}/education/${educId}`, { headers: { "x-auth-token": getState().auth.user.token, }, } ); dispatch(profileActions.removeEducation(data)); // dispatch(profileActions.setProfile()) } catch (error) { const errors = error.response.data.errors; errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()); console.log(error); } }; } المكون Education const handleRemoveEducation = (id) => { dispatch(deleteEducation(id)); }; ********************** {profile?.education.map((educ, index) => ( <tr key={index} className="bg-gray-100 border-b"> <td className="px-6 py-4 whitespace-nowrap text-sm font-medium text-gray-900"> {index + 1} </td> <td className="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap"> {educ.school} </td> <td className="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap"> {educ.degree} </td> <td className="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap"> {educ.current ? `${moment(educ.from).format( "DD MMM YYYY" )} - present` : `${moment(educ.from).format( "DD MMM YYYY" )} - ${moment(educ.to).format("DD MMM YYYY")}`} </td> <td className="text-sm text-gray-900 font-light px-6 py-4 whitespace-nowrap"> <Button dangerBtn type={"button"} onClick={() => handleRemoveEducation(educ._id)} > Delete </Button> </td> </tr> ))} شكرا على المساعدة.
- 1 جواب
-
- 1
-

-
هل من الممكن ان توفر أكاديمية حسوب في المستقبل دورة الامن السبراني او لا واذا نعم اعطني توقع متى او احتمال
- 1 جواب
-
- 1
-

-
بعد أن اطلعنا في مقال سابق على أبسط أساسيات النصوص في جافا سكريبت، سننتقل في هذا المقال إلى مناقشة العمليات المهمة التي يمكن تنفيذها على النصوص والتوابع الأصلية التي توفرها جافا سكريبت لتحقيق ذلك مثل إيجاد طول سلسلة نصية وضم أو فصل سلسلة نصية وتبديل محرف بآخر وغيرها. ننصحك قبل المتابعة في قراءة هذا المقال بالاطلاع على بعض المقالات السابقة مثل: أساسيات علوم الحاسب. أساسيات HTML. أساسيات عمل CSS السلاسل النصية والكائنات إن معظم اﻷشياء في جافا سكربت هي كائنات objects، فعندما ننشئ سلسلة نصية كما في المثال التالي: const string = "This is my string"; يصبح المتغير قالبًا لكائن نصي وكنتيجة يمكن تطبيق عدد كبير من الخاصيات والتوابع عليه. وللاطلاع على هذه الخاصيات والتوابع يمكنك مراجعة توثيق موسوعة حسوب للكائن String. لا حاجة طبعًا أن تربك نفسك بهذه التوابع في بداية رحلتك في تعلم البرمجة، لكنك ستستخدم بعضها مرارًا لهذا من الجيد أن تلقي نظرة عليها. إيجاد طول سلسلة نصية بإمكانك إنجاز اﻷمر باستخدام الخاصية length، إليك مثالًا: const browserType = "mozilla"; browserType.length; يُفترض أن يعيد المتصفح القيمة 7 لأن عدد محارف السلسلة "mozilla" هو 7. ولهذا اﻷمر فائدته، وكمثال على ذلك، تصوّر أنك ترد ترتيب سلسلة من اﻷسماء وفقًا لطول هذه اﻷسماء، أو أنك تريد إعلام المستخدم أن النص الذي أدخله في الحقل أطول مما هو مسموح. استخلاص محرف محدد من سلسلة نصية بإمكانك عمومًا إعادة محرف محدد من سلسلة نصية باستدعاء المتغير الذي يضمها وبعده قوسان مربعان []يحويان رقم المحرف الذي تريده، فلو أردت مثلًا إعادة المحرف الأول من سلسلة نصية يمكنك كتابة التالي: browserType[0]; وتذكر أن الفهرسة تبدأ من الصفر وليس من 1. ولكي تعيد آخر محرف من أي سلسلة نصية يمكن استخدام الخاصية length وفق التقنية التالية: browserType[browserType.length - 1]; وبما أن طول السلسة "mozilla" هو 7، سيكون رقم المحرف اﻷخير منها هو 6 لأن العد يبدأ من 0. لهذا استخدمنا في الكود أعلاه الأمر length-1. التحقق من وجود سلسلة نصية ضمن أخرى قد ترغب أحيانًا في إيجاد سلسلة نصية ضمن أخرى أطول، لهذا يمكن أن تستخدم التابع ()includes الذي يأخذ معاملًا واحدًا وهو السلسلة النصية التي تبحث عنها. ويعيد التابع القيمة true إن وجد هذه السلسلة و false إن لم يجدها. const browserType = "mozilla"; if (browserType.includes("zilla")) { console.log("Found zilla!"); } else { console.log("No zilla here!"); } وقد ترغب أيضًا بمعرفة إذا ما بدأت سلسلة نصية أو انتهت بسلسلة محددة، لهذا ستحتاج إلى التابعين ()startsWith و ()endsWith ويأخذ كلا التابعين معاملًا واحدًا هو السلسلة التي تبحث عنها في بداية او نهاية سلسلة أطول: const browserType = "mozilla"; if (browserType.startsWith("zilla")) { console.log("Found zilla!"); } else { console.log("No zilla here!"); } const browserType = "mozilla"; if (browserType.endsWith("zilla")) { console.log("Found zilla!"); } else { console.log("No zilla here!"); } إيجاد موقع سلسلة فرعية ضمن سلسلة أطول نستخدم لهذا الغرض التابع ()indexOf الذي يأخذ معاملين اﻷول هو السلسلة التي تبحث عنها والثاني اختياري ويشير إلى موقع بداية البحث. يعيد التابع موقع أول ظهور للسلسلة النصية، لكن إن لم يجدها يعيد القيمة 1-. const tagline = "MDN - Resources for developers, by developers"; console.log(tagline.indexOf("developers")); // 20 في مثالنا السابق يبدأ البحث من الموقع 0، ولو عددت المحارف بما فيها المسافات الفارغة من البداية فسيكون أول ظهور للسلسلة النصية "developers" في الموقع 20. console.log(tagline.indexOf("x")); // -1 يعيد البحث السابق القيمة 1- لأن المحرف x غير موجود ضمن السلسلة. طالما أنك تعلمت كيفية إيجاد الظهور اﻷول لسلسلة فرعية ضمن سلسلة أطول، فكيف ستجد ظهورات أخرى؟ يمكنك ذلك بتمرير قيمة أعلى من قيمة الظهور السابق للوسيط الثاني للتابع. const firstOccurrence = tagline.indexOf("developers"); const secondOccurrence = tagline.indexOf("developers", firstOccurrence + 1); console.log(firstOccurrence); // 20 console.log(secondOccurrence); // 35 نبلغ التابع في هذه الحالة أن يبدأ البحث عن النص بدءًا من الموقع 21 (firstOccurrence + 1) وأعاد القيمة 35 وهو موقع الظهور الثاني. استخلاص سلسلة نصية فرعية من سلسلة أطول وذلك باستخدام التابع ()slice الذي يُمرر له معاملان هما: موقع بداية الاستخلاص. موقع نهاية الاستخلاص ولا يؤخذ المحرف في آخر موقع للاستخلاص. إليك مثالًا: const browserType = "mozilla"; console.log(browserType.slice(1, 4)); // "ozi" إن المحرف الموجود في الموقع 1 هو "o" وفي الموقع 4 هو "l" لهذا يكون النتيجة هي السلسلة "ozi" التي تبدأ بالمحرف "o" وتنتهي قبل المحرف "l". أما إذا أردت استخلاص جميع المحارف التي تأتي بعد محرف معين، فلا تحدد قيمة للمعامل الثاني، بل مرر فقط موقع المحرف الذي تريد أن تبدأ الاستخلاص عنده. جرّب اﻵن ما يلي: browserType.slice(2); // "zilla" تُعيد الشيفرة السابقة النص "zilla" لأن المحرف في الموقع 2 هو "z" ولم نحدد قيمة للمعامل الثاني فستكون النتيجة جميع المحارف من نقطة بداية الاستخلاص حتى نهاية السلسلة. **ملاحظة للتابع ()slice خيارات أخرى يمكنك الاطلاع عليها في توثيق التابع ضمن موسوعة حسوب. تغيير حالة الحروف يغيّر التابع ()toLowerCase جميع حروف السلسلة إلى حروف صغيرة والتابع ()toUpperCase إلى حروف كبيرة، وهذا مفيد مثلًا إن أردت تسوية حالة جميع الحروف التي يدخلها مستخدم قبل تخزينها في قاعدة بيانات. جرّب أن تدخل اﻷسطر التالية لترى ما يحدث: const radData = "My NaMe Is MuD"; console.log(radData.toLowerCase()); console.log(radData.toUpperCase()); تحديث أجزاء من النص يمكن استبدال سلسلة فرعية من نص بسلسلة أخرى باستخدام التابع ()replace. ولتجريب الأمر نحاول أن نستبدل في المثال التالي السلسلة التي مررناها كمعامل أول للتابع بالسلسلة التي تمثل المعامل الثاني: const browserType = "mozilla"; const updated = browserType.replace("moz", "van"); console.log(updated); // "vanilla" console.log(browserType); // "mozilla" وتجدر الملاحظة أن التابع ()replace مثل العديد من توابع الكائن النصي لا يغير الكائن الذي استدعاه بل يعيد سلسلة نصية جديدة، لكن إن أردت تحديث المتغير اﻷصلي browserType، فعليك تنفيذ الشيفرة التالية مثلًا: let browserType = "mozilla"; browserType = browserType.replace("moz", "van"); console.log(browserType); // "vanilla" كما عليك أن تصرح عن browserType في هذه الحالة باستخدام letوليس const ﻷن الثابت لا يمكن تحديث قيمته. وانتبه إلى أن التابع ()replace يستبدل السلسلة عند أول ظهور فقط، لكن إن أردت استبدال كل حالات الظهور، عليك استخدام التابع ()replaceAll let quote = "To be or not to be"; quote = quote.replaceAll("be", "code"); console.log(quote); // "To code or not to code" تطبيقات عملية سندفعك في هذا القسم إلى بذل جهدك في العمل مع السلاسل النصية. ففي كل تمرين مصفوفة من السلاسل النصية وحلقة تعالج قيم كل سلسلة ومن ثم تعرضها على شكل قائمة نقطية. لا حاجة لفهم المصفوفات والحلقات حاليًا لأننا سنفصلها لاحقًا، وكل ما عليك فعله هو كتابة شيفرة برمجية تعرض السلاسل النصية بالشكل الذي نريده. لكل تطبيق زر إعادة ضبط "Reset" يمكنك استخدامه إن ارتكبت خطأً ليعيد كل شيء إلى ما كان عليه، وزر "Show solution" للاطلاع على الحل إن لم تتمكن من إيجاده. فلترة رسائل المعايدة عليك في هذا التمرين وضع رسائل المعايدة بعيد الميلاد على شكل قائمة، لها ضع الاختبار المناسب في البنية الشرطية ()if واختبر كل سلسلة نصية واطبعها ضمن القائمة إن كانت رسالة عيد ميلاد. See the Pen string -methods1 by Hsoub Academy (@HsoubAcademy) on CodePen. تصحيح حالة بداية الكلمات نقدم في هذا التمرين أسماء مدن في المملكة المتحدة لكن حالة بداية حروف بدايات الكلمات غير صحيحة في بعضها. لهذا عليك تغيير حالة الحروف في كل كلمة إلى حروف صغيرة ما عدا الحروف اﻷولى. إليك أحد الطرق لتنفيذ اﻷمر: حول حالة جميع الحروف في السلسلة النصية الموجودة في المتغير إلى حروف صغيرة وخزنها في متغير جديد. استخلص الحرف اﻷول من السلسلة وخزّنه في متغير آخر. استبدل الحرف اﻷول من المتغير الذي أنشأته في الخطوة 2 بقيمة المتحول الذي أنشأته في الخطوة 2 بعد تحويل قيمته إلى حروف كبيرة. غيّر قيمة المتغير result كي تساوي نتيجة الخطوة 3. ملاحظة وتلميح: ليس من الضروري أن يكون معامل توابع السلاسل النصية نصًا بل قد يكون عددًا أو متغيرًا أو تابعًا آخر. See the Pen string-methods2 by Hsoub Academy (@HsoubAcademy) on CodePen. إنشاء نص جديد من أجزاء قديمة تتكون المصفوفة في هذا التمرين من عدة سلاسل نصية تتضمن معلومات عن محطات القطار شمال إنجلترا. وتمثل السلاسل النصية بيانات تضم رمز المحطة المكوّن من ثلاثة حروف متبوعًا بمجموعة بيانات تفهمها اﻵلة يليها فاصلة منقوطة يليها اسم المحطة المقروء بالنسبة للبشر مثلMAN675847583748sjt567654;Manchester Piccadilly لهذا نريد استخلاص رمز المحطة واسمها ووضعهما في سلسلة جديدة لها الشكل التالي: MAN: Manchester Piccadilly. ننصحك بتجريب الخطوات التالية: استخلص رمز المحطة المكون من ثلاثة حروف وخزنه في متغير جديد. جد موقع الفاصلة المنقوطة. استخدم موقع الفاصلة المنقوطة في استخلاص اسم المحطة المقروء بالنسبة للبشر وخزّنه في متغير آخر. ضم قيمتي آخر متغيرين مع سلسلة من حروف مناسبة لتحصل على الصيغة النهائية. غيّر قيمة المتغير result كي تساوي النتيجة النهائية. See the Pen Untitled by Hsoub Academy (@HsoubAcademy) on CodePen. الخلاصة لا يمكن أن نتغاضى عن أهمية التعامل مع النصوص في البرمجة بشكل عام وفي جافا سكريبت بشكل خاص لأن النصوص تتعامل مع الويب المبني على التخاطب مع البشر. وقد قدمنا في هذا المقال أهم توابع التعامل مع النصوص التي تلزمك حاليًا، والتي ستكون ركيزة تساعدك على فهم المواضيع اﻷكثر تعقيدًا في المستقبل. ترجمة -وبتصرف- للمقال Useful string methods اقرأ أيضًا المقال السابق: أساسيات التعامل مع النصوص في جافا سكريبت الدليل الشامل لتعلم جافا سكريبت السلاسل النصية (strings) في جافاسكربت تصميم النّصوص البرمجيّة: تنظيم JavaScript توابع الأنواع الأولية (primitives methods) في جافاسكربت
-
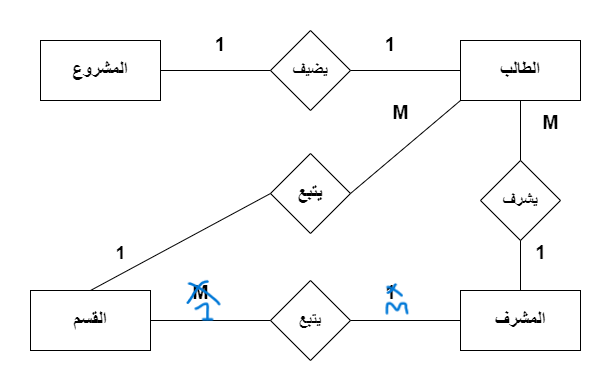
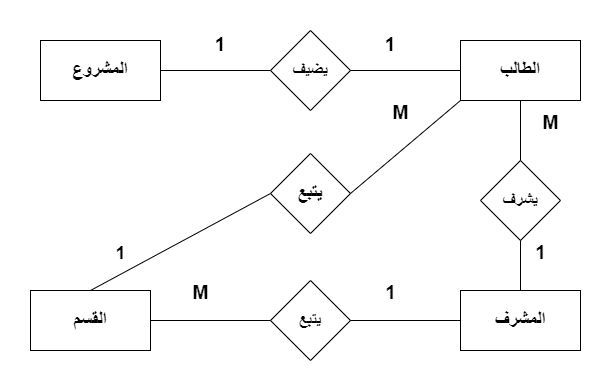
نعم هكذا ستصبح العلاقات ولكن يوجد تعديل صغير في العلاقه بين القسم والمشرف يجب عكس العلاقه حتي تصبح هكذا
- 9 اجابة
-
- 1
-

-
السلام عليكم لدي كود تالي ممكن تعديل عليه ليتم اضافة صورة للطالب علم بان حقل اسمه std_img الذي يتم تخزين صورة به من نوع text $img_name=$_FILES['file']['name']; $img_type = $_FILES['file']['type']; $img_tmp = $_FILES['file']['tmp_name']; $img_dir = '../uploads/'; if(in_array($img_type,array("image/jpeg","image/jpg","image/png","image/gif"))){ move_uploaded_file($img_tmp,$img_dir); <?php include('header.php'); ?> <!--------------------------------------------------------------------------------> <!------------------------------------header--------------------------------------> <!--------------------------------------------------------------------------------> <head> <!-- مكتبة SweetAlert2 --> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script> <style> .rak { width: 400px; height: 300px; font-size: 14px !important; } </style> </head> <div class="col-md-9 pan1"> <ol class="breadcrumb" style="background-color: #fff;padding-top:8px;padding-bottom:8px;color:#000;font-size:16px;"> <li><a href="student.php">الطلبة</a></li> <li class="active">اضافة طالب جديد</li> </ol> </div> </div> <div class="row"> <?php // mysql_query("set character_set_server='utf8'"); // mysql_query("SET NAMES 'utf8'"); //get subjects data // $sql3 = mysqli_query($con, "select * from teachers"); // $sql1 = mysqli_query($con, "select * from departments"); //get student data $sql2 = mysqli_query($con, "select * from group_names"); //get class data // $sql3 = mysqli_query($con,"select * from class WHERE `stat`=1"); ?> <div class="col-md-9 pan1"> <div class="panel" style="color:#000;"> <div class="panel-body" style="font-size:14px; padding-left:40px;padding-right:40px;padding-bottom:25px;padding-top:25px;"> <form method="POST"> <div class="form-group" style="margin-top:10px;"> <label> رقم القيد </label> <input name="num_std" type="text" class="form-control" placeholder="قم بكتابة رقم القيد هنا "> </div> <div class="form-group" style="margin-top:10px;"> <label> أسم الطالب </label> <input name="name_std" type="text" class="form-control" placeholder=" الرجاء كتابة الاسم كامل "> </div> <div class="form-group"> <label>صورة للطالب</label> <input type="file" name="file" /> </div> <div class="form-group" style="margin-top:10px;"> <label> البريد الالكتروني </label> <input name="email_STD" type="email" class="form-control" placeholder=" الرجاء كتابة بريد الالكتروني "> </div> <div class="form-group" style="margin-top:10px;"> <label> كلمة السر </label> <input name="Pass" type="Password" class="form-control" placeholder=" الرجاء كتابة كلمة السر "> </div> <!-------------------------------------------------------------------------------------------------------------------------------> <!-------------------------------------------------------------------------------------------------------------------------------> <div class="form-group" style="margin-top:10px;margin-bottom:25px;"> <label> القسم </label> <select name="dept" class="form-control" style="height: auto;"> <?php while ($row_sub = mysqli_fetch_array($sql1)) { echo '<option value="' . $row_sub['id_dept'] . '">' . $row_sub['Name_dept'] . '</option>'; } ?> </select> </div> <div class="form-group" style="margin-top:10px;margin-bottom:25px;"> <label> المشرف </label> <select name="teah" class="form-control" style="height: auto;"> <?php while ($row_std = mysqli_fetch_array($sql3)) { echo '<option value="' . $row_std['id_teah'] . '">' . $row_std['Name_teah'] . '</option>'; } ?> </select> </div> <div class="form-group" style="margin-top:10px;margin-bottom:25px;"> <label> المجموعة </label> <select name="group_ID" class="form-control" style="height: auto;"> <?php while ($row_std = mysqli_fetch_array($sql2)) { echo '<option value="' . $row_std['id_group'] . '">' . $row_std['Name_group'] . '</option>'; } ?> </select> </div> <!-------------------------------------------------------------------------------------------------------------------------------> <!-------------------------------------------------------------------------------------------------------------------------------> <button name="submit" type="submit" class="btn-blue"> إضافة <span class="ion-android-add"></span></button> <button type="reset" class="btn-def"> إلغاء <span class="ion-android-delete"></span></button> </form> <?php // mysql_query("set character_set_server='utf8'"); // mysql_query("SET NAMES 'utf8'"); if (isset($_POST['submit'])) { $id_std = $_POST['num_std']; $full_name = $_POST['name_std']; $dept_std = $_POST['dept']; $email_STD = $_POST['email_STD']; $pass = $_POST['Pass']; $group = $_POST['group_ID']; // $id_teah = $_POST['teah']; // if (empty($id_std) or empty($full_name)) { echo "<div style='margin-top:10px;' class='text-center alert alert-danger' role='alert'><h3> الرجاء كتابة بيانات صحيحة </h3></div>"; echo '<meta http-equiv="refresh" content="4;url=student.php" />'; } else { if (filter_var($id_std, FILTER_VALIDATE_INT)) { $sql_std = "SELECT * FROM `student` where `Num_std`='$id_std' AND Name_std='$full_name'"; $query_std = mysqli_query($con, $sql_std); $count_std = mysqli_num_rows($query_std); if ($count_std == 0) { $sql = "INSERT INTO `student`(`Name_std`, `Num_std`, `Email_STD` , `Password`, `dept_ID`, `group_ID`,`id_teah`) VALUES ( '$full_name' , $id_std , '$email_STD' , '$pass' , $dept_std , $group,$id_teah )"; // mysql_query("set character_set_server='utf8'"); // mysql_query("set names 'utf8'"); mysqli_query($con, $sql); echo "<script> Swal.fire({ title: 'رسالة تأكيد', text: 'تم إضافة بيانات الطالب بنجاح!', icon: 'success', customClass: 'rak', }); </script>"; // echo "<div style='margin-top:10px;' class='text-center alert alert-success' role='alert'><h3> تم اضافة الطالب بنجاح </h3></div>"; echo '<meta http-equiv="refresh" content="2;url=student.php" />'; } else { echo "<div style='margin-top:10px;' class='text-center alert alert-danger' role='alert'><h3> هذا الطالب موجود مسبقا </h3></div>"; } //echo $pass; } else { echo "<div style='margin-top:10px;' class='text-center alert alert-danger' role='alert'><h3> يجب ان يكون رقم القيد ارقام وليس حروف </h3></div>"; echo '<meta http-equiv="refresh" content="50;url=student.php" />'; } } } ?> </div> </div> </div> </div> <!--------------------------------------------------------------------------------> <!------------------------------------Footer--------------------------------------> <!--------------------------------------------------------------------------------> <?php include('footer.php'); ?>
-
1- لو كل طالب ليه مشروع واحد بس: هنا هتكون علاقة "واحد لواحد" بين الطالب والمشروع. في الـ ERD هنرسمها كده: الطالب (1) --- يملك --- (1) المشروع 2- كل مشرف بيتبع قسم واحد بس: دي علاقة "واحد لعديد" من ناحية القسم للمشرفين، يعني كل مشرف ليه قسم واحد بس، بس القسم الواحد ممكن يكون فيه مشرفين كتير. هنرسمها: المشرف (M) --- يتبع --- (1) القسم 3,4- مشرف واحد بيشرف على طلاب كتير: دي علاقة "واحد لعديد" من المشرف للطلاب، يعني مشرف واحد ممكن يشرف على عدة طلاب. هنرسمها: المشرف (1) --- يشرف --- (M) الطلاب كده بقينا واضحين على شكل العلاقات: - الطالب والمشروع: (1 -> 1) - المشرف والقسم: (1 <- M) - المشرف والطلاب: (1 -> M)
- 9 اجابة
-
- 1
-

-
لا لا اخي نظام متبع هو انه طالب يضيف مشروع تخرج واحد فقط مشرف يتبع لقسم واحد فقط انا اريد رسمه حسب كلام هدا علاقات هيا يضيف وي يتبع
-
نعم بتاكيد العلاقه صحيحه كمثال في الصوره الاولي علاقة الطالب بالمشاريع فهناك طالب واحد يمكن ان يكون لديه اكثر من مشروع ايضا المشرف فايمكن ان يكون المشرف لديه قسم واحد او اكثر لذال العلاقات صحيحه تمام
-
نظام متبع اخي خالد هو طالب لديه مشروع فقط مشرف يتبع لقسم فقط مشرف يشرف علي أكثر من طالب طالب يشرف عليه مشرف فقط ممكن توضيح كيف تكون علاقة من جهة ومن جهة اخري يعني اين اضع واحد واين اضع m
- 9 اجابة
-
- 1
-

-
1- العلاقة بين الطالب والمشاريع هنا قلت "الطالب M --- يضيف --- 1 المشاريع"، يعني كل طالب ممكن يضيف مشروع واحد أو أكتر، بس كل مشروع بيتم إضافته من طالب واحد بس. لو مشروع واحد ممكن أكتر من طالب يشارك فيه، يبقى هنا لازم نغير العلاقة لتبقى M -> M (عديد لعديد). 2- العلاقة بين المشرف والقسم "المشرف M --- يتبع --- 1 القسم"، يعني ان قسم واحد ممكن يكون فيه مشرفين كتير، بس كل مشرف بيتبع قسم واحد بس. وده منطقي لو الأقسام فيها مشرفين أكتر من واحد. 3- العلاقة بين الطالب والقسم هنا لازم يكون فيه علاقة "يتبع" بين الطالب والقسم، لأن كل طالب لازم يكون متبع لقسم واحد. فلو كل قسم فيه طلاب كتير، يبقى العلاقة هتكون "الطالب M --- يتبع --- 1 القسم". عشان نحقق العلاقات الصح بين الكيانات دي، لازم نعمل بعض التعديلات على تخطيط الـ ERD عشان يعكس الحالة بشكل مظبوط: العلاقة بين الطالب والقسم دي هتكون علاقة "واحد لعديد" (1->M)، لأن كل طالب بيتبع قسم واحد بس، بس القسم الواحد ممكن يكون فيه طلاب كتير. يعني هنرسمها: الطالب (M) --- يتبع --- (1) القسم
-
انا اخي طه اريد رسم مخطط علاقات كيانات نظام وليس عمل صلاحيات اريد فقط هل علاقات صحيحة التي في صورة اول لا توصيل سهم بينهم او واحد او m علي سبيل مثال هدا اريد رسمه
- 9 اجابة
-
- 1
-

-
يوجد نهج اخر يمكنك ان تتبعه يمكنك إنشاء جدول واحد يحتوي على جميع أنواع المستخدمين، وسنسميه "users" على سبيل المثال. سيتم تضمين جميع انواع المستخدمين مثل المشرف او الطالب مع تحديد الصلاحيات الخاصة بكل مستخدم داخل هذا الجدول، هذه سيجعل النظام أكثر تنظيمًا وسهولة في الإدارة. ثما سنقوم بربط جدول الأقسام بجدول المستخدمين بعلاقة واحد إلى متعدد، حيث يمكن لكل قسم أن يحتوي على العديد من المستخدمين. وبنفس الطريقة، سنقوم بربط جدول المستخدمين بجدول المشاريع أيضًا بعلاقة واحد إلى متعدد، مما يسمح لكل مستخدم ان يمتلك العديد من المشاريع. والاهم هو تنظيم الصلاحيات بحيث يمكن فقط للطلاب رفع المشاريع، وهذا يمكن تحقيقه من خلال تعيين الصلاحيات بشكل دقيق داخل جدول المستخدمين.