كل الأنشطة
- الساعة الماضية
-
باهر مصطفي اشترك بالأكاديمية
-
Mohamed Osama26 اشترك بالأكاديمية
-
Hassanein Fadel اشترك بالأكاديمية
-
ليس المقصود إلتقاط صورة للشاشة وحفظ الكود بتلك الطريقة، بل المقصود هو التطبيق مع الشرح مرة مع المدرب ومرة بمفردك ثم الإحتفاظ بالملف الذي به الكود في مجلد خاص بالدورة. وذلك للتطبيقات العملية البسيطة التي تتكون من ملف واحد أو ملفين مثلاً، أي نقوم بإنشاء مجلد للدورة ثم بداخل المجلد نقوم بتقسيمه إلى مجلدات فرعية بحيث يصبح لكل مسار مجلد ثم نضع داخل مجلد التطبيقات العملية الخاصة بالمسار، ثم نرفع مجلد الدورة بالكامل بالمجلدات التي بداخله على مستودع GitHub. لكن المشاريع الكبيرة الكاملة نقوم بإنشاء مجلد منفصل لها ونرفعها على مستودع GitHub خاص بها بشكل مستقل.
- اليوم
-
تتطلع الشركات في وقتنا الحالي إلى العمل بأسلوب ذي وتيرة إنجاز سريع والتركيز على جعل التحديثات "مملة"، لأنها أصبحت بسيطةً ومتوقعة، وهذه هي الخصائص الأساسية لنشر البرامج بصورة مستمرة وبثقة والتعامل مع التحديثات على أنها نشاط اعتيادي. تحدث كل من (دايفيد فارلي) و(جيز هامبل) في عام 2010 في كتابهما التسليم المستمر (Continuous Delivery) عن التصدير المستمر للبرمجيات، إذ ستجد في كتابهما عدة ممارسات لا تزال صالحة في يومنا هذا. إذًا، فالتسليم المستمر Continuous Delivery ليس مفهومًا جديدًا، لكن العديد من المؤسسات لا تزال لا تجيد تطبيقه. ستجد في هذا المقال مفاهيمًا تساعدك على فهم مبدأ النشر المستمر ونصائح لكيفية تطبيق ممارسات عملية لتحسين تقييمات العملاء التي تحصل عليها بعد كل إصدار. ما هو النشر المستمر CD الغرض من النشر هو استخدامه كطريقة للحصول على آراء العملاء، إذ ستحصد أكبر قدر ممكن من تعليقات العملاء عند كل نشر. لكن، للحصول على تعليقات قيّمة، يجب أن تأخذها من مستخدمي برامجك. ولذلك، تحتاج إلى إصدار التحديثات في بيئة الإنتاج production environment. وهذا هو جوهرالنشر المستمر Continuous Deployment أي نشر التعليمات البرمجية في بيئة الإنتاج بصورة آمنة ومستمرة وآلية ومؤتمتة دون الحاجة لإجراء أي تحقق يدوي. ملاحظة: بيئة الانتاج هي مكان نشر التطبيق وجعله متاحًا للمستخدمين، كمثال عليها Play Store أو الموقع الخاص بشركة ما بحيث ترفع تطبيقها عليه على سبيل المثال. قد يخطر في ذهنك أن هذا المفهوم غير مُستَخدَم على أرض الواقع وأنه مفهوم نظري وحسب، لكن تطبق الشركات الكبرى كشركة نتفليكس Netflix وايتسي Etsy وتسلا Tesla مفهوم النشر المستمر لنشر التحديثات البرمجية لتطبيقاتها المختلفة، فعند نشر التحديثات البرمجية تحصل الشركات على آراء المستخدمين بعد الاستخدام الفعلي، وتترجمها إلى خدمات أو تستخدمها لتطوير منتجاتها. وهذا هو الفرق الأساسي بين التسليم المستمر Continuous Delivery والنشر المستمر Continuous Deployment. ما الفرق بين النشر المستمر والتسليم المستمر إن النشر المستمر والتسليم المستمر هما أساس DevOps لكن الاعتقاد أن النشر المستمر هو نفس التسليم المستمر هو خطأ شائع، إذ إنه ثمة فرق بينهما يتعلق بوقت نشر التحديث. فالتسليم المستمر هو القدرة على تجهيز التحديثات البرمجية بحيث تكون جاهزة للإصدار. أي أن التحديثات مرت في أنابيب تجزئة تنفيذ التعليمات ونجحت في جميع الاختبارات، وليس هناك حاجة للعمل عليها. إذًا، أصبحت التحديثات البرمجية مؤهلة للإصدار. أما النشر المستمر فهو استراتيجية إصدار أو نشر تُستخدم في النشر المستمر Continuous Delivery، إن كان التحديث جاهزًا للنشر فيُدفع إلى بيئة الإنتاج تلقائيًا، أي يُصدر. فلا يمكن تطبيق النشر المستمر دون تطبيق التسليم المستمر، وبالتالي فإن التسليم المستمر هو الخطوة الأولى لإصدار التحديثات آليًّا وبسرعة وأمان وبطريقة "مملة" تحتاج إلى تنفيذ بعض الآليات المهمة بدءًا من التكامل المستمر. وللتعرف على المزيد من المعلومات حول أبرز الفروقات بين النشر المستمر والتسليم المستمر ننصحك بمشاهدة الفيديو التالي: ما سبب أهمية التكامل المستمر يُعد التكامل المستمر إحدى الممارسات المهمة لبناء خط تجزئة يصَدّر البرمجيات آليًّا مع التركيز على الجودة. توجد ثلاث قواعد أساسية للتكامل المستمر: يبنى البرنامج من فرع واحد من مجلد الشيفرة البرمجية code repository. يستخدم خط التجزئة مجموعة اختبارات مؤتمتة وموثوقة. إذا فشل بناء البرنامج، تتوقف عملية التكامل وتُلغى التعديلات. وبهذه الطريقة، تحرص على أن جميع التعديلات مؤهلة للإصدار، حتى لو أجلت الإصدار إلى وقت آخر أو منصة آخرى. لكن القاعدة الأهم هي إجراء اختبارات مؤتمتة موثوق بها. كما ستحتاج إلى إجراء اختبارات سريعة وتعمل بالتوازي، واختبارات لجميع السيناريوهات المهمة في تطبيقك، مثل اختبار المسار السعيد happy path test، واختبار للبيانات التي عطلت الإنتاج سابقًا، واختبار إدخال بيانات غير صحيحة. لا تحتاج إلى الحصول على درجة تغطية الشيفرة code coverage بنسبة 100%، ولكن يجب عليك زيادة عدد الاختبارات التي تجريها تدريجيًا قبل الإعلان عن جاهزية التعديلات البرمجية. لن تجري الأمور بسلاسة دائمًا كما خططت، وهذا أمر متوقع. ولهذا يجب أن تكون لديك القدرة على حل المشكلات فورًا. لا تترك خط التجزئة معطوبًا أبدًا. فالهدف هو ترك مسار متوفر في حال احتجت إلى إجراء تغيير طارئ، والاستمرار في استخدام خط التجزئة المؤتمت الذي أنشأته. وبطبيعة الحال، لن تصل إلى هذه النقطة بين عشية وضحاها، لذلك يجب أن تتبنى عقلية التحسين المستمر كي تنجح. والآن سنتعمق أكثر في كيفية تطبيق النشر المستمر. كيفية تطبيق النشر المستمر الخطوة الأولى، هي التدرب على أجزاء صغيرة من العمل، لا تنتظر حتى تجمّع تعديلات كافيةً أو مهمةً كي تنشر تحديثًا في بيئة الإنتاج. فكلما كانت التعديلات صغيرة، كان اختبارها ونشرها أسهل وأسرع. وتستطيع بهذه الطريقة التدرب مرارًا حتى تصل إلى نقطة يكون فيها وضع التعديلات مستقرًا. كما أن استخدام الأدوات هو أمر مهم، لذلك يجب أن تستخدم أدوات تساعدك في بناء، واختبار، وتحزيم، ونشر، وإصدار البرامج بصورة آليّة. إن إدارة الميزات Feature Management تُعد مفيدة للغاية، إذ يمكنك أن تفعّل التحديثات البرمجية للعملاء بنقرة واحدة. وبهذه الطريقة، تجعل الشيفرة البرمجية جاهزة للإصدار حتى لو لم تكن مكتملة. إذ يمكنك تفعيل ميزة ما لكي تختبرها، أو تفعيلها في جزء معين من الشيفرة لإجراء اختبارات ألف/باء أو A/B tests وأي اختبار آخر. فكل ذلك متاح بالإضافة إلى الحصول على آراء العملاء القيمة فورًا، وإنتاج برامج أفضل مع كل إصدار. لكن يجب أن تطبق النشر المستمر لغرض واضح مثل الابتكار، أو تحسين جودة البرامج، أو إصدار الميزات في الوقت المناسب. حتى إن وُجِدت قيود لا تسمح لك بتطبيق النشر المستمر، فإن الاستعداد لذلك سيساعدك على تقليل الوقت والجهد اللازمين لكل إصدار. الخاتمة لنلخص ما ورد في مقالنا، النشر المستمر هو القدرة على إصدار التحديثات البرمجية آليًّا دون أي تدخل بشري. تحتاج لتطبيق ذلك إلى الاعتماد على مجموعة اختبارات مُحكمَة الإعداد لتلافي حدوث الأخطاء، كما أن تقسيم التغييرات الكبيرة إلى تغييرات أصغر يسمح لك بالتدرب أكثر وتقليل احتمالات ظهور الأخطاء (كما يسهل التراجع عن عن هذه التغييرات الصغيرة). لا يمكنك تطبيق النشر المستمر بين عشية وضحاها، إذ إنه ثمة سلسلة من الخطوات التي عليك اتباعها أولاً. وترتيب هذه الخطوات هو كالتالي: التكامل المستمر، ثم التسليم المستمر، ثم النشر المستمر. كما يمكنك التدرب في بيئة التطوير أو الاختبار، وليس ضروريًا أن تبدأ في بيئة الإنتاج، ولكن عليك أن تحدد ما تريد إنجازه، مثلًا هل تريد تحقيق وقت تسويق قصير Time To Market، أم تريد تحقيق مدة توريد Lead Time قصيرة، أم تريد إجراء المزيد من التجارب. يمكنك اعتماد فحص يدوي أخير إذا كنت تحتاج إلى ذلك (على سبيل المثال، للتحقق من التوافق، أو التحقق من متاجر تطبيقات الأجهزة المحمولة، أو الأجهزة الطبية)، ولكن هذا يُعد تسليمًا مستمرًا، ولا بأس في ذلك. إذ يمكن تطبيق الممارسات والأدوات المذكورة في مقالنا، بغض النظر عن مجال عملك أو كميته. وإذا كان لديك من الاستفسارات حول ما ورد في مقالنا، أو أردت الحصول على الدعم والمساعدة أضف سؤالك في قسم التعليقات أسفل المقال، أو اكتبه في قسم الأسئلة والأجوبة في أكاديمية حسوب. ترجمة -وبتصرف- للمقال What Is Continuous Deployment? A Complete Explanation من موقع Cloudbees. اقرأ أيضًا مدخل إلى التكامل المستمر والنشر المستمر CI/CD أفضل ممارسات منهج التكامل المستمر والتسليم المستمر CI/CD إعداد التكامل المستمر والنشر المستمر باستخدام الخدمتين CircleCI وCoveralls التكامل المستمر: تثبيت Concourse CI على أوبنتو محاكاة عقلية DevOps
-
Haneen Algadri اشترك بالأكاديمية
-
Naglaa Salah اشترك بالأكاديمية
-
Mohammed Ragab6 اشترك بالأكاديمية
-
Mohamed Ahmed188 اشترك بالأكاديمية
-
مرحباً , إن كنت تقصد كيف يمكن كتابة كود لعملية حسابية في SQL Server من خلال حقلين من جدول , فهذا مثال بسيط كيف يمكنك فعل ذلك : SELECT Number1, Number2, (Number1 + Number2) AS Sum FROM TableName; هذا الاستعلام يختار الأعداد من الجدول، ثم يقوم بإجراء الجمع بين العددين ويظهر الناتج في عمود يسمى Sum . مثال أخر أكثر تعقيداً : SELECT Product, SUM(Quantity) AS TotalQuantity, SUM(UnitPrice * Quantity) AS TotalSalesAmount, CASE WHEN SUM(Quantity) > 200 THEN SUM(UnitPrice * Quantity) * 0.9 ELSE SUM(UnitPrice * Quantity) END AS TotalSalesWithDiscount FROM Sales GROUP BY Product HAVING SUM(Quantity) > 100; أفترضت وجود جدول يسمى Sales ويحتوي على الأعمدة التالية: Product و Quantity و UnitPrice , و نريد حساب إجمالي مبلغ المبيعات لكل منتج حيث تكون الكمية المباعة أكبر من 100، ونريد أيضا تضمين خصم بنسبة 10٪ للمنتجات التي تزيد كميتها المباعة عن 200. فلاحظ أنه في البداية قمت باختيار اسم المنتج و إجمالي الكمية المباعة (TotalQuantity) وإجمالي مبلغ المبيعات (TotalSalesAmount) وإجمالي مبلغ المبيعات مع تطبيق الخصم (TotalSalesWithDiscount). أيضاً لاحظ أنني قمت باستخدام دالة SUM لحساب الكمية الإجمالية المباعة وإجمالي مبلغ المبيعات لكل منتج. واستخدمت CASE لتطبيق خصم بنسبة 10٪ على إجمالي مبلغ المبيعات للمنتجات التي يزيد مجموع الكميات المباعة من 200. وأقوم بتجميع النتائج حسب عمود Product. كما استخدمت الشرط HAVING لتصفية المنتجات التي تكون كميتها المباعة أقل من 100.
-
Abdallh Salman اشترك بالأكاديمية
-
محمد بسطاوي اشترك بالأكاديمية
-
كنصيحة لا تحكمي على أي دورة في أي مكان بعدد الساعات الخاصة بها، فالأهم هو محتوى، فالساعات الطويلة لا تعني محتوى جيد والعكس صحيح لا تعني الساعات القصيرة محتوى سيء، لذا الأهم هو ثراء المحتوى ودسامته مع عدم الإخلال بالأساسيات. وعدد ساعات دورة بايثون هي 67 ساعة، وعدد ساعات دورة تطوير واجهات المستخدم هي 72 ساعة، لذا الفرق 5 ساعات فقط. وأول مسارين هما الأساسيات في دورة بايثون يستحوذان على نسبة كبيرة حيث يحتوي مسار أساسيات لغة بايثو على 11 ساعة من المحتوى، ومسار تطبيقات عملية باستخدام بايثون على 15 ساعة. والمطلوب للتقدم للإمتحان هو إنهاء 4 مسارات على الأقل، ولا يشترط مسارات معينة، لكن من الأفضل إنهاء كامل مسارات الدورة لتحقيق استفادة.
-
Hdeel Taha اشترك بالأكاديمية
-
ستجدd أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس. بالنسبة لسؤالك، بالطبع يكفي وحتى ما بعد الأساسيات لا مشكلة به، وبإختصار إذا كنتي تفضل بيئة تطوير بسيطة ومخصصة لتطوير Python وترغبين في التوسع في استخدام الإضافات وتخصيص البيئة الخاصة بك فاستخدمي VSCode لكونه code editor. ، أما إن كنتي بحاجة إلى ميزات متقدمة مدمجة مثل محلل ومصحح Python قوي ودعم كبير لإطارات العمل الخاصة ببايثون، فبيئة التطوير PyCharm هي الخيار الأفضل بالنسبة لك وذلك لكونه IDE أي بيئة تطوير ومتكاملة مخصصة للغة برمجية معينة. بمعنى أن VSCode بحاجة إلى تخصيصه فيما بعد مثل تثبيت إضافة خاصة بإطار بجانغو وفلاسك من أجل إظهار الكود بشكل جيد ومثل تلك الأمور ستتكرر لذلك ذكرت أن عليك تخصيصه بما يتناسب مع استخدامك، أما PyCharm فيدعم ذلك بشكل إفتراضي. لكن في البداية من الأفضل استخدام vscode لكونه بسيط وسهل الاستخدام.
-
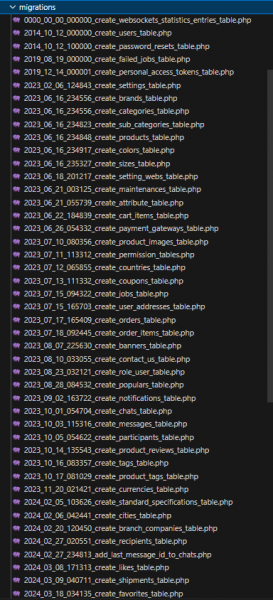
بالإضافة إلى التعليق السابق، من المهم جداً التأكد من ترتيب الجداول، لأن في كثير من الأحيان، إذا كانت هناك مشكلة تتعلق بقاعدة البيانات ولا يبدو أن السبب مرتبط بالكود، فقد يكون السبب هو ترتيب الجداول. يتم ترتيب الجداول في لارافيل تنازليًا حسب الوقت الذي تم إنشاؤها به، بمعنى أنه إذا تم إنشاء جدول جديد، فسيكون ترتيب الجداول في آخر الجداول التي تم إنشاؤها. ستلاحظ في الصورة أن الجداول يتم ترتيبها من الأقدم إلى الأحدث. كيف يسبب هذه خطا عند استخدام مفهوم Foreign Key في Laravel، يجب أن يكون الجدول الذي تشير إليه Foreign Key موجودًا قبل الجدول الذي يحتوي على Foreign Key. وإذا كان Laravel يحاول إنشاء الجدول الذي يحتوي على Foreign Key قبل الجدول الذي يشير إليه، فقد يتسبب ذلك في الخطأ الذي واجهته
- 2 اجابة
-
- 1
-

-
االمشكله اللي بتواجهها دي غلطة شائعة بتحصل لما بتكون فيه مشكلة في تكوين قيود الـ Foreign Key في قواعد بيانات MySQL مع Laravel. النوع ده من الاخطاء بيظهر لما خصائص العمود اللي عايز تربطه بـ Foreign Key مش متطابقة مع خصائص العمود المرجعي في الجدول التاني. فيه أسباب محتملة كتير للغلطة دي اولهم ان نوع البيانات مش متطابق لازم نوع البيانات للعمود id_client في جدول evaluers يكون نفس نوع البيانات للعمود id في جدول clients. وبعد كدا لازم ان تتأكد من خصائص العمود لو العمود id في جدول clients بيستخدم خصائص زي UNSIGNED، لازم العمود id_client في جدول evaluers يكون معرف بنفس الطريقة. و لازم الترميز والترتيب للجداول المرتبطة يكون متطابق. علشان تحل الغلطة دي، ممكن تتأكد من النقط دي يجب ان تتأكد من تطابق نوع البيانات وخصائصه: Schema::create('clients', function (Blueprint $table) { $table->increments('id'); // لو كان بيستخدم increments مثلًا }); Schema::create('evaluers', function (Blueprint $table) { $table->unsignedInteger('id_client'); $table->foreign('id_client')->references('id')->on('clients'); }); لو الجدول بيستخدم ترميز معين، تأكد ان الجدول التاني بيستخدم نفس الترميز والترتيب. شغل عملية التهجير من جديد بعد ما تتأكد من صحة التعريفات: php artisan migrate:fresh دي هتحذف كل الجداول وتعيد إنشائها من جديد. تأكد من أنك لا تفقد بيانات مهمة قبل تنفيذ هذا الأمر. ما ينفعش خالص تتجاهل النوع ده من الغلطات، لأنه هيأثر على سلامة البيانات والعلاقات في قاعدة البيانات، واللي ممكن يسبب مشاكل في استرجاع البيانات أو تكامل البيانات في المستقبل. الأفضل دايمًا تصلح الغلطات دي على طول.
-
عند العمل على تهجير جداول في laravel ظهر لي هذا الخطأ مع انه تم انشاء الجدول في قاعدة البيانات اي ان عملية تهجير تمت بنجاح الخطأ : SQLSTATE[HY000]: General error: 1005 Can't create table `cosultation`.`evaluers` (errno: 150 "Foreign key constraint is incorrectly formed") (SQL: alter table `evaluers` add constraint `evaluers_id_client_foreign` foreign key (`id_client`) references `clients` (`id`)) at D:\PROJET\exemple\vendor\laravel\framework\src\Illuminate\Database\Connection.php:760 756▕ // If an exception occurs when attempting to run a query, we'll format the error 757▕ // message to include the bindings with SQL, which will make this exception a 758▕ // lot more helpful to the developer instead of just the database's errors. 759▕ catch (Exception $e) { ➜ 760▕ throw new QueryException( 761▕ $query, $this->prepareBindings($bindings), $e 762▕ ); 763▕ } 764▕ } 1 D:\PROJET\exemple\vendor\laravel\framework\src\Illuminate\Database\Connection.php:545 PDOException::("SQLSTATE[HY000]: General error: 1005 Can't create table `cosultation`.`evaluers` (errno: 150 "Foreign key constraint is incorrectly formed")") ماهو سبب ظهور هذا الخطا وهل تجاهله يؤثر على عملي مرة اخرى ، وشكرا
- 2 اجابة
-
- 2
-

-
يرجي التوضيح اكثر ما هي العمليه الحسابيه التي تريد تنفيذها اذا كنت تريد كود لانشاء جدول للعمليات الحسابيه وهذه قصدك فا ببساطه هذه مثال لكليفية انشاء هذه الجدول CREATE TABLE Operations ( OperationID INT PRIMARY KEY, Operand1 DECIMAL(10,2), Operand2 DECIMAL(10,2), Operator CHAR(1), Result DECIMAL(10,2) ); OperationID: يمثل معرف العملية الحسابية. Operand1: يمثل العدد الأول في العملية الحسابية. Operand2: يمثل العدد الثاني في العملية الحسابية. Operator: يمثل العملية الحسابية المستخدمة (+، -، *، /). Result: يمثل النتيجة النهائية للعملية الحسابية.
-
طول أو قصر وقت الفيديوهات وعددها شيء غير مؤثر بشكل كبير في مقارنة الدورات. الأهم هو المحتوى الموجود فيها والأهم منه هو استيعاب الطالب لما يدرسه فيها. في الفيديوهات الأولى مثلا قد يكون عدد الفيديوهات كثيرا ووقتها قصير نسبيا، لأنها تتناول مفاهيم بسيطة يمكن دراستها في وقت قصير، كما أنّ عدد هذه المفاهيم يكون كبيرا (كل شيء يبدو هكذا في البداية) لذلك تكون عدد الفيديوهات كثيرة. لكن مع التقدّم في الدروس تصبح عدد الفيديوهات أقل ويزداد طولها (وتعقيدها)، وسوف تصبح الدروس مترابطة فيما بينها بشكل كبير، والطالب عندما يحاول تطبيق كل ما يدرسه فيها (وربّما يزيد إبداعا من عنده، فهذا أحسن) سوف يكلّفه هذا وقتا كثيرا ويقع في مشاكل وسيحتاج إلى طلب المساعدة من المشرفين وغير ذلك. لذلك لا يمكن حساب وقت الدورة بناء على عدد الفيديوهات أو مجموع وقتها، بل إن الأمر يختلف من طالب لآخر، فكلّ طالب له قدراته الخاصّة في الدراسة واهتماماته وأشغاله. يمكنك إيجاد إجابات مشابهة عن كيفية تقدير مدّة الدورة وآلية الامتحان في هذا السؤال:
-
كتابة الكود غير مرتبطة بالمحرر الذي تختارينه. يمكن أن تختاري أي محرر تريدين. في دورة تطوير التطبيقات باستخدام Python يستخدم المدرّب عادة برنامج PyCharm لأن هذا هو خياره الشخصي، لكن هذا ليس شرطا. إذا كنت متمكّنة أكثر في VS Code أو تشعرين بأنه يريحك أكثر أو متوافق مع جهازك بشكل أحسن فيمكنك استخدامه. وفي حالة لم تستطيعي متابعة المدرّب في جزئية محددة بسبب اختلاف البرامج، فيمكنك طرح سؤال في قسم التعليقات أسفل الدرس وسوف يقوم أعضاء الإشراف الذين يستخدمون VS Code بمساعدتك.
- 2 اجابة
-
- 1
-

-
هل يمكنني استخدام برنامج vscode لدراسه الدورة من البداية إلى النهاية
- 2 اجابة
-
- 1
-

-
الاحتفاظ بالمشاريع يعني الإبقاء على الملفات التي تمّ العمل عليها عند متابعة المدرّب. في الدروس المتقدّمة تكون المشاريع مجلّدات تحوي عدّة ملفّات كثيرة وكبيرة، وهذه يجب الاحتفاظ بها. سوف يتم رفع هذه المشاريع على GitHub في وقت لاحق قبل التقدّم للامتحان. في الدروس الابتدائية تكون المشاريع متكوّنة من ملف واحد، فمن الأحسن الاحتفاظ بها هي أيضا. في بعض الدروس الابتدائية لا توجد أصلا ملفّات لحفظها. في هذه الحالة يمكنك نسخ الأوامر التي تم إدخالها في ملف نصّي مثلا. لا أعتقد أن أخذ لقطات الشاشة أمر ضروري لكنها فكرة جيّدة ويمكنك إضافتها.
- البارحة
-
ماذا يعني الاحتفاظ بالمشاريع العمليه لإرسالها للمراجعة يعني هل يجب أن أخذ لقطة للشاشة لكل كود مع المخرج الخاص به
- 2 اجابة
-
- 1
-

-
اطلب كود العملية الحسابية في الاسكيوال سيرفر
- 2 اجابة
-
- 1
-

-
الدروس تعمل بشكل طبيعي، لكنها شكوى متكررة بالفعل، أرجو تحديث الصفحة من خلال الضغط على CTRL + F5 لحذف الملفات المؤقتة، ثم التجربة إن استمرت المشكلة أرجو استخدام متصفح آخر بدون إضافات والتجربة لمعرفة أين المشكلة، وإخبارنا إن تم حل المشكلة. وبخصوص المُلخصات، فلا يوجد تلخيصات نصية للدروس للأسف، يمكنك الإعتماد على موسوعة حسوب كمرجع لك: https://wiki.hsoub.com/الصفحة_الرئيسية
- 1 جواب
-
- 1
-

-
اولاً لماذا الدرس يتوقف عن التشغيل بشكل مفاجىء في كل المتصفحات وهل يوجد خلاصة للدروس او ملخص لكل درس وشكراً.
- 1 جواب
-
- 1
-

-
مرحباً, أنت تقوم ببعض العمليات على profile slice , ولكن ما تواجهه أنه البيانات تزول عندما تقوم بتحديث الصفحة أو إعادة تحميلها بأي شكل , هذا بالطبع سيحدث كون redux toolkit بشكل إفتراضي لا تقوم بحفظ البيانات بشكل دائم في المتصفح ( local storage او اي شكل اخر ) , وإنما تقوم بحفظها بشكل مؤقت في المتصفح وعند إعادة تحميل الصفحة سوف تزول جميع العمليات التي قمت بها . لحل هذه المشكلة ( او ما تبحث عنه ) يمكنك فعلها بطريقتين: إما باستخدام localStorage , وتقوم بحفظ وتعديل البيانات في localStorage كلما قمت بتعديل redux toolkit slice , وفي كل مرة تقوم بتشغيل التطبيق تفحص إذا كان هناك بيانات مخزنة في localStorage فتقوم بإستردادها ل profile slice , يمكنك تعديل الكود لديك كالشكل التالي : أولاً قم بتحديث create profile action لتتضمن تخزين البيانات في local storage : export function createProfile(newProfile) { return async(dispatch, getState) => { try { dispatch(profileActions.setLoading()) const { data } = await axios.post(PROFILE_URL, newProfile, { headers: { 'x-auth-token': getState().auth.user.token } }) dispatch(profileActions.setProfile(data)) dispatch(profileActions.setIsProfileCreated()) localStorage.setItem('profileData', JSON.stringify(data)); setTimeout( () => dispatch(profileActions.clearIsProfileCreated()), 2000 ); } catch (error) { const err = error.response?.data.msg if (err) { dispatch(alertActions.createAlert(err)); dispatch(alertActions.clearAlert(err)); } const errors = error.response.data.errors errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()) } } } ثانياً ، عند بدء التطبيق، يمكنك التحقق مما إذا كانت هناك بيانات مخزنة واستخدامها , يمكنك وضع الكود التالي في layout او component الصفحة الاساسية . useEffect(() => { const storedData = localStorage.getItem('profileData'); if (storedData) { dispatch(profileActions.setProfile(JSON.parse(storedData))); } }, []); الطريقة الثانية , تسمى هذه التقنية redux persist , هي مكتبة تساعد في حفظ حالة التطبيق في تطبيقات React Redux عبر عملية التخزين المحلي. تسمح هذه المكتبة بالاحتفاظ بحالة Redux الحالية حتى بعد إعادة تحميل الصفحة أو إعادة فتح التطبيق عن طريق استخدام localStorage أو AsyncStorage في React Native.
- 2 اجابة
-
- 1
-

-
لا مشكلة في ذلك و بالتوفيق لك..
- 4 اجابة
-
- 1
-

-
تمام عفوا ما انتبهت على الرغم بس خلص الفيديو فكرت علقت تحته. عفوا ... شكرا
- 4 اجابة
-
- 1
-

-
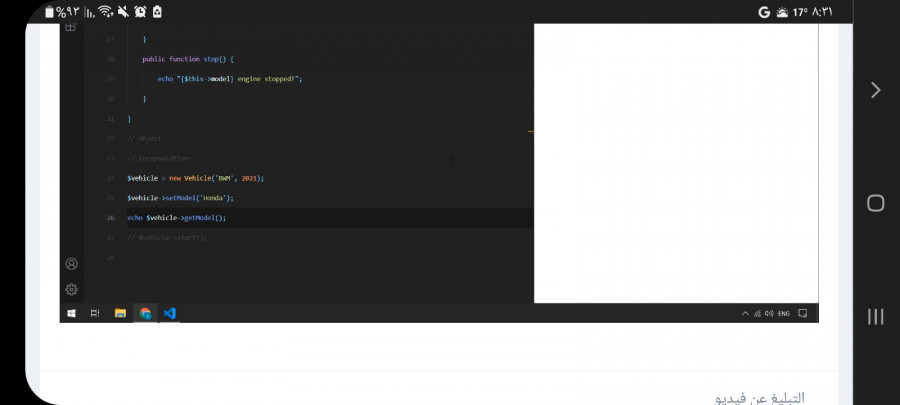
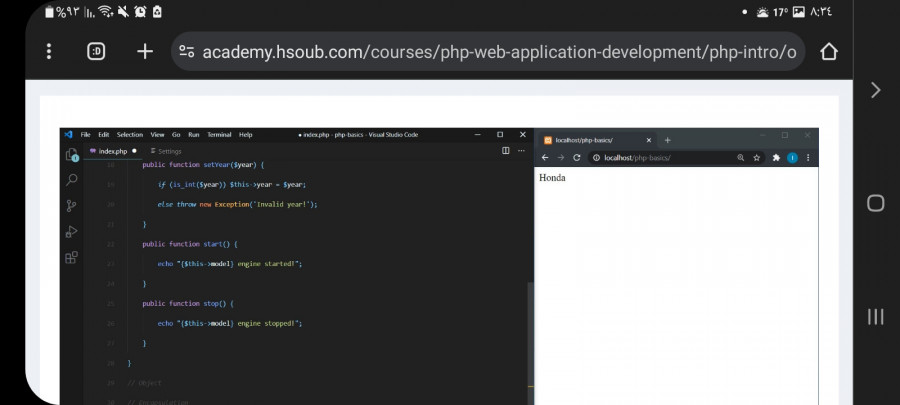
وعليكم السلام , أرجو طرح الأسئلة الخاصة بالدورات ضمن التعليقات تحت فيديو الدورة , وطرح الأسئلة العامة هنا , بالنسبة لسؤالك , عندما قمت بطباعة getModel بدلاً من setModel ، فقد قمت بطباعة قيمة النموذج المخزنة في الكائن $vehicle. هذا يعني أنك تحصل على قيمة النموذج المحددة للسيارة، وليس قيمة مختلفة تم تعيينها. ودوال set تستخدم لتعيين قيمة جديدة لخاصية في الكائن، بينما تستخدم دوال get لاسترجاع القيمة الموجودة. بالنسبة لماذا قام المدرب باستخدام الشرط if في دالة setYear , فهنا قمنا باستخدامها للتحقق مما إذا كان العام المراد تعيينه هو قيمة صحيحة (integer) أم لا , وفي حال إذا كان العام ليس صحيحًا، سيتم توليد (Exception) يشير إلى أن العام غير صالح. بالنسبة لسؤالك حول تعقيد التعامل مع التطبيقات, يعتمد تعقيد التعامل مع التطبيقات على العديد من العوامل، بما في ذلك حجم التطبيق وتعقيده . ففي التطبيقات الكبيرة والمعقدة، قد تتطلب عمليات الإدخال والإخراج والتحقق من البيانات والتعامل مع الأخطاء والاستثناءات الكثير من الشفافية والتحكم الدقيق. ويمكن أن تكون التطبيقات المعقدة أكثر تعقيدًا في تصميمها وتطويرها، ولكن يمكن التعامل مع هذا الأمر من خلال تنظيم الشيفرة واستخدام مفاهيم البرمجة المناسبة مثل الإنكابسوليشن والتحقق من الأخطاء والاستثناءات. لا تقلق , مع التقدم في التعلم سوف تجدي هذه الخطوات سهلة جداً بالتوفيق
-
وعليكم السلام الرجاء التعليق اسفل الفيديو الخاص بشرح الدرس ستجدين هذا المستطيل في نهاية الصفحة تضيفين التعليق من خلاله
-
السلام عليكم يعطيكن العافية لو سمحتوا ممكن حدا يشرحلي لماذا طبعت get model بدل set... والدالة if لماذا استخدمتها؟ وهل عند التعامل مع التطبيقات رح يكون نفس المبدأ معقد؟🤔
- 4 اجابة
-
- 2
-

-
مرحبا محمود أنت بالفعل تقوم بالإضافة إلى قاعدة البيانات وفى نفس الوقت تضيف فى المصفوفة ولكن عند تحديث الصفحة فى البداية لابد من جلب البيانات و إضافتها إلى المصفوفة ومن ثم إجراء العمليات على المصفوفة للقيام بهذه الإجراء اقترح عليك استخدام createAsyncThunk وهذه الدالة موجوده داخل الredux Toolkit لمعالجة العمليات الغير متزامنة في الأكشنز (actions) في Redux و تستطيع عن طريقها مشاركة البيانات التى تحصل عليها منAPI SERVER فى كل المكونات والوصول لها من أى مكون. وهذا مثال بسيط لاستخدامها import { createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // تعريف ال async thunk export const fetchData = createAsyncThunk( 'data/fetchData', // نوع الأكشن async (arg, thunkAPI) => { try { const response = await axios.get('https://api.example.com/data'); return response.data; } catch (error) { // التعامل مع الأخطاء، يمكنك إرسال أكشن آخر أو إلقاء الخطأ return thunkAPI.rejectWithValue(error.message); } } ); // استخدام ال async thunk في الـ slice import { createSlice } from '@reduxjs/toolkit'; const dataSlice = createSlice({ name: 'data', initialState: { loading: false, data: null, error: null, }, reducers: {}, extraReducers: { [fetchData.pending]: (state) => { state.loading = true; state.error = null; }, [fetchData.fulfilled]: (state, action) => { state.loading = false; state.data = action.payload; }, [fetchData.rejected]: (state, action) => { state.loading = false; state.error = action.payload; }, }, }); export default dataSlice.reducer; حيث في هذا المثال: createAsyncThunk تنشئ async thunk action creator بإسم fetchData. يأخذ هذا المنشئ نوع الأكشن ('data/fetchData') ودالة غير مزامنة تقوم بأداء عملية مزامنة (هنا، طلب بيانات من API). createSlice تنشئ slice لتخزين الحالة (state) والأكشنز والريدوسيرز (reducers). extraReducers تعرف كيفية التعامل مع نتائج ال async thunk مثل (التعليق)pending, (الإكتمال)fulfilled, و(الرفض ) rejected. بالتوفيق..
- 2 اجابة
-
- 1
-