كل الأنشطة
- الساعة الماضية
-
نعم بالفعل يمكن استخدام php واطار عمل laravel مع اى اطار عمل للواجهات الامامية سواء react او vue او حتى angular . ويمكن تحقيق ذلك بعدة طرق : يمكنك استخدام لارافيل لتوفير apis فقط واستدعاء تلك ال apis واستخدامها فى react او اى اطار عمل اخر, ولكن هذه الطريقة ستجعل كود الواجهة الخلفية منفصل عن الواجهة الامامية ويجب رفع كل منهما على سيرفر منفصل . يمكنك استخدام مكتبات مثل vite و laravel/ui لربط react مع laravel فى نفس المشروع و هنا ستعتمد اكثر على لغة php وليس react او javasript . ونصيحتى هى استعمال الطريقة الاولى لان الطريقة الثانية ستاخذ منكى وقت اطول لتعلم مكتبة vite و laravel/ui وايضا من الممكن ان تجدى صعوبة فى بداية الامر فى فهم كيفية سير الامور. لذلك يجب انشاء مشروعين منفصلين مشروع laravel وهو الواجهة الخلفية والثانى هو react للواجهة الامامية وربطهم عن طريق ال APIS.
-
Kerollose Mikhael اشترك بالأكاديمية
-
مريم جمال3 اشترك بالأكاديمية
-
ابو شوق القرني اشترك بالأكاديمية
-
ساره ابوشعاله بدأ بمتابعة استعمال javascript مع php
-
نحن نعمل على مشروع تخرج و لدينا مدة محدوده لتنفيذ موقع website و لن يسعفنا الوقت في استخدام تقنيات معقده و تاخذ المزيد من الجهد كاستخدام node.js لهذا نريد ان نعرف هل يمكن استخدام javascript مع اطار عمل react ك frontend و استخدام php مع اطار عمل laravel ك backend ؟
- 1 جواب
-
- 1
-

- اليوم
-
Maya Bagader اشترك بالأكاديمية
-
Ahmed Reda33 اشترك بالأكاديمية
-
Kadija Alqarni اشترك بالأكاديمية
-
اسماء ال فائع اشترك بالأكاديمية
-
همس الزهراني اشترك بالأكاديمية
-
Mohamed Samer6 اشترك بالأكاديمية
-
Deena Galal اشترك بالأكاديمية
- البارحة
-
اختيار الافضل بين Flask و Django و Object-Oriented Programming (OOP) في Python يعتمد على الاحتياجات الخاصة بنا كمبرمجين، فلا توجد لغة أفضل من الأخرى فلكلّ لغة ونقاط القوة خاصتها في مجال استعمالها ونفس الأمر بالنسبة لأطر العمل، بالنسبة لمسارات التعلم: فمسار البرمجة كائنية التوجه يركز على تعلم كيفية استخدام مفاهيم البرمجة الموجهة للكائنات في بايثون كما يمكن استخدام OOP في تطوير تطبيقات الويب باستخدام إطارات عمل مثل Django أو Flask. Django هو عبارة عن إطار عمل قوي وشامل لتطوير تطبيقات الويب أين يقدم العديد من الميزات المدمجة مثل إدارة قاعدة البيانات، نظام التحكم في الإصدارات، ونظام الإدارة في العادة يكون مناسبا لبناء تطبيقات الويب ذات الحجم الكبير والمتوسط. بينما يعتبر Flask إطار عمل هو الآخر لكنه أخف وزنا وأكثر مرونة من دجانغو ومثاليًا لتطوير تطبيقات الويب الصغيرة والمتوسطة والتي تتطلب حلا بسيطًا وخفيف الوزن، ولكن ما يعيب عليه أنه يمكن أن يتطلب منك بناء العديد من الأشياء من الصفر. فيما يتعلق بمتطلبات سوق العمل، يمكن أن يكون Django أكثر شيوعًا في الوقت الحالي نظرًا لشيوعه في صناعة تطوير الويب، خاصة لتطبيقات الويب ذات الحجم الكبير لكن قد يكون هناك طلب متزايد على المطورين الذين يتقنون Flask أيضا، خاصة في الشركات التي تبحث عن حلول مخصصة ومرونة أكبر. إذا كنت ترغب في العمل في مجال تطوير الويب، فإن إتقان أيا من Django أو Flask سيكون له قيمة كبيرة في سوق العمل. أقترح عليك هذه المقالات والمصادر التي ستوفر عليك السؤال والاستفسار لما لها من معلومات قيمة تمت مشاركتها في الأكاديمية:
-
سلام عليكم أستاذ ممكن حسابك الشخصي لتواصل انا عندي بحث تخرج بعنوان انشاء برنامج لإيجاد معدل طالب بعد التخرج بلغة VBA excel وماجاي اعرف اسوي ضروري ترد لان مناقشتي قريبة
- 5 تعليقات
-
- إكسل vba
- مايكروسوفت إكسل
-
(و 1 أكثر)
موسوم في:
-
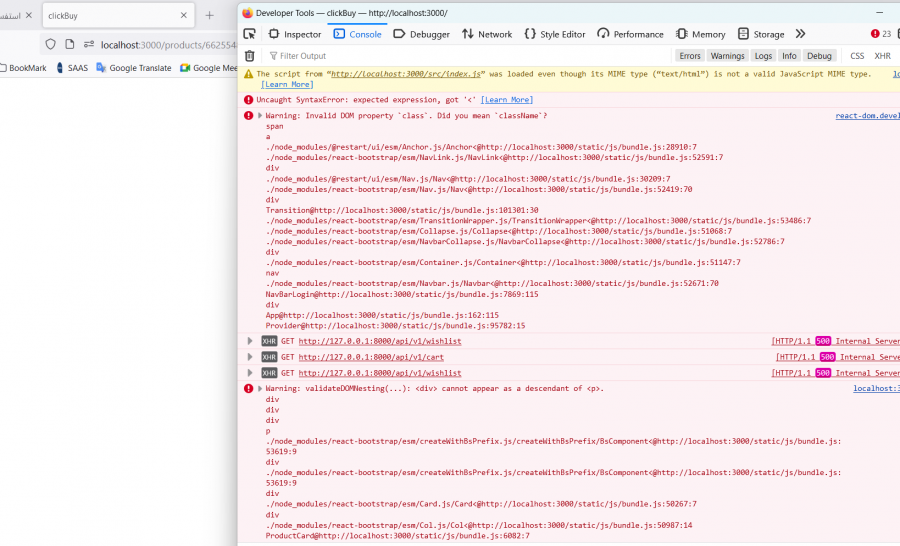
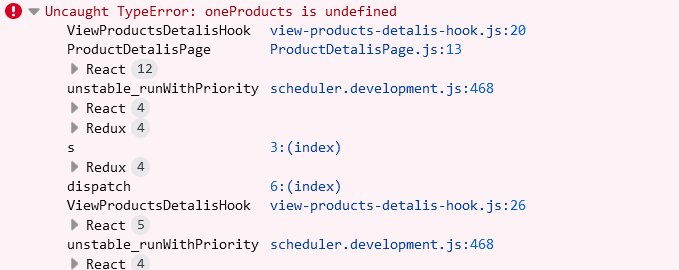
مرحباً أحمد , من الجيد أنك تقوم ببناء موقع متجر إلكتروني والمتابعة في البحث عن الاخطاء والحلول , لكن نحن نريد نقوم بكسبك الخبرة اللازمة للدخول في سوق العمل إن كان في الشركات أو من خلال العمل freelancer , لذلك من الأفضل أن تجد الأخطاء وتقوم بطرحها واحد تلو الأخر ( أو كل مجموعة أخطاء ) بعد محاولتك في حلها , وسوف يقوم فريق المدربين أو أحد الأعضاء بالإجابة عليك والمساعدة قدر الإمكان لكسبك الخبرة اللازمة . قمت بالإطلاع على الكود لديك , وواجهة أول مشكلة في الدخول الى صفحة المنتج , ما لاحظته أنك تقوم ببناء الموقع وفق بنية جيدة جداً وبتقسيم الكود إلى عدة أجزاء و Components وهذا مرغوب جداً لدى الشركات وأصحاب العمل وفي عالم البرمجة ككل , لكن يوجد بعض الأخطاء يجب عليك معرفة كيف تقوم باكتشافها وحلها , فمعرفة كيف كشف هذه الأخطاء مهم جداً لدى شركات البرمجة وأصحاب المشاريع , سوف أقوم بتوضيح أول ما واجهته في صفحة المنتجات : أولاً , يمكنك فتح inspect في المتصفح ورؤية ما يسمى ب console , وفيها يتم عرض جميع الأخطاء التي تحصل في الموقع , ويمكنك أيضاً طباعة متغيرات في الكود لديك ورؤيتها قبل حدوث أي خطأ . عندما نقوم بفتح inspect , يوجد عدة أخطاء , بعضها في التصميم وبعضها في backend , سوف نبدأ بأخطاء خاصة ب frontend . إذا قمنا بعمل scroll في inspect سوف نشاهد الخطاً التالي Uncaught TypeError: oneProducts is undefined هذا الخطأ يشير إلى أن المتغير oneProducts غير معرف , أي أنك تقوم باستخدامه وهو غير معرف بعد أو قيمته undefined , وهذه الحالة تحصل عندما يقوم المبرمج باستخدام متغير ولم يقم بتعريفه , أو أنه يتوقع أن متغيراً ما سوف يكون به قيمة ( مثلاً سوف ترجع هذه القيمة من api من قاعدة البيانات ) ولكنه لم يعالج في حال لم يوجد به قيمة , وهذا ما حصل معك بالفعل لنفترض أنك لا تعلم أين هذا المتغير قمت بتعريفه وأين يحصل وتريد معرفة مكان تعريف هذا المتغير , سوف تجد أسفل الخطأ رقم السطر واسم الملف الذي حدث به الخطأ ( أو إن لم تظهر هذه المعلومات مباشرةً , قم بالضغط على السهم في بداية الخطأ وسوف يفتح مجموعة أسطر في اسفل الخطأ , يمكنك الوصول إلي الخطأ من خلال أول سطر , وهذا يتم في أغلب الأخطاء وليس جميعها ) , وفي مثالنا سوف تجد هذه السطر كما الصورة المرفقة لاحظ أن الخطأ يحصل في ملف view-products-details-hook.js , ضمن component يسمى ViewProductsDetailsHook , في السطر رقم 26 ( رقم السطر مرتبط في نسخة تشغيل المشروع وليس كود المشروع , أي ربما ستجد بعض الاختلاف في رقم السطر , ويمكنك مشاهدته في inspect من خلال الضغط عليه , لكن لن تتمكن من تعديله هنا , سوف يتوجب عليك تعديله في الكود ) . عند الذهاب إلى هذا الملف , سوف نجد الكود التالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts.data) لاحظ أنك تقوم باستخدام حقل data من oneProducts مباشرةً من غير أن قوم بالفحص من وجود oneProducts ( أي أن قيمتها موجودة ولا ومعرفة ) , لذلك سوف نقوم بإضافة هذا التحقق لكي تعمل الصفحة حتى ولو كان لم يرجع api بيانات لأي سبب كان , ويمكنك تعديل الكود ليصبح كالتالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts?.data) item = oneProducts.data; else item = [] useEffect(() => { if (item?.category) dispatch(getOneCategory(item.category)) if (item?.brand) dispatch(getOneBrand(item.brand)) if (item?.category) dispatch(getProductLike(item.category)) }, [item]) لاحظ أنني قمت بإضافة بإضافة إشارة الاستفهام بعد oneProducts و item , والتي تعني : أنه في حال كان المتغير oneProducts معرف , فقم بالوصول إلى الحقل data , وفي حال كان oneProducts.data موجود , فقم بالتالية : item = oneProducts.data; ويتم التحقق من item بنفس الطريقة. بعد تطبيق هذا التحقق لن يظهر الخطاً الخاص ب oneProducts , لكن سوف تجد أخطاء أخرى تتعلق ب oneCategory وغيرها , أغلبها نفس الخطأ , قم بإصلاح الأخطاء وتابع inspect , وعندما تواجهك أي سؤال يمكنك طرحه هنا .
-
أعمل على مشروع متجر الكترونى ولكن به بعض الأخطاء التى لا افهمها. على سبيل المثال العربة لا تعرض المنتجات التى بداخلها عدما اضغط عليها تأتى صفحة بيضاء خانة التقييمات اسفل المنتج لا تعمل ولا تستجيب عند وضع تقييم من احد العملاء مثلا أريد فضلا منكم أرجوكم فحص كامل للكود والاشارة الى الاخطاء الاخرى التى وقعت بها Back-end.rarFront-end.rar
- 1 جواب
-
- 1
-

-
أخى العزيز شكرا لاهتمامك ولكن طلب اخير ممكن توضيح اماكن الاخطاء بالضبط برقم السطر والحل الصحيح؟ لقد اصلحت الخاصية className ولكن المشكله مازلت قائمة ولم تحل + انى لم افهم حل المشكله الاولى التى اشرت لها + مشكلة التقيمات فى الموقع ما زالت لا تستجيب ... أشكر مجهودك لمساعدتى جدااا
-
أرجو إرفاق سؤالك تحت خانة الدرس في قسم التعليقات أسفل فيديو كل دورة أين واجهت المشكلة. بالنسبة للمشروع الخاص بك والأخطاء التي واجهتك فأول خطأ كان بعد تشغيل المشروع هو: Uncaught SyntaxError: Unexpected token '<' في ملف index.js في مجلد public وكان السبب وراء المشكلة هو أن عنصر النص الذي تم وضعه في العلامة <script>: <script crossorigin src="../src/index.js"></script> لهذا يجب أن يتم تضمين ملف JavaScript المجمع (مثل bundle.js) في ملف HTML بدلا من محاولة تضمين ملف index.js مباشرة. يمكن أن نستخدم عنصر script لتضمين الملف المجمع بدلا من ذلك، والتأكد من توجيه المسار بشكل صحيح إلى الملف المجمّع. بالنسبة للخطأ الثاني المشكلة تكمن في استخدام الخاصية class بدلا من className في العنصر <span> الذي يحمل العدد الموجود في العربة: <span class="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> يجب أن يكون بهذا الشكل: <span className="position-absolute top-10 start-0 translate-middle badge rounded-pill bg-danger"> {itemsNum || 0} </span> حيث يتم استخدام className بدلا من class لتجنب الأخطاء المحتملة وتحقيق التوافق مع قواعد React. في حالة كان سؤالك متعلقا بأحد الفيديوهات في الدورة، أتمنى التعليق بالمشكلة التي واجهتك أسفل الفيديو كي يتمكن المدربون من مساعدتك بشكل أفضل.
-
مرحباً , يمكنك استخدام extension خاصة بكل لغة ( حسب اللغة التي تريدها ) , مثلاً اكستنشن خاصة ب Bootstrap , او في react , او python . و يمكنك أيضاً استخدام ذكاء اصطناعي داخل VS Code , أحدهم يسمى BITO , هو يقدم عدة ميزات , منها المساعدة في الإكمال التلقائي للكتابة . ويمكنك أيضاً استخدام هذه extension لمساعدتك في توليد الأكواد أو فهم أي كود من خلال المحادثة كما في الصورة المرفقة
-
اعمل على مشروع متجر الكترونى ب node.js واوجه اخطاءا كثيره منها انه عندما اعرض محتويات عربة التسوق لا تظهر وتظهر بدلا عن ذلك صفحة بيضاء وخطأ اخر عند اضافة تقييم لمنتج ما لا يضاف ولا يستجيب اشعر بالتشتت والاحباط هل من الممكن حل ونظره عامه على المشروع من المدرب ويقول لى الاخطاء الاخرى التى وقعت بها ؟ ارجوكم Back-end.rar Front-end.rar
- 2 اجابة
-
- 1
-

-
تم الحل ولكن ظهرت مشكله اخرى والان احس بالتشتت عندما افتح عربة التسوق تظهر صفحة بيضاء ولا تظهر تفاصيلها
-
😏🤷
-
ما هي لغة البرمجة المستخدمة لأنشاء أنظمة تشغيل مثل ويندوز أو لينوكس؟
- 36 تعليقات
-
- تطوير البرمجيات
- لغات البرمجة
-
(و 1 أكثر)
موسوم في:
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
من فضلك قم بالتعليق اسفل الدرس الذى توجد به مشكلة حيث هذا القسم الخاص بالاسئلة العامة ولا نقوم بطرح اسئلة الدورات فيه. وذلك لمساعدتك بشكل افضل . شكرا لتفهمك وبالتوفيق لك .
-
الخطأ لديك فى هذا الملف src\hook\cart\add-to-cart-hook.js فى مشروع الواجهة الامامية . فى سطر رقم 25 . if (item.availableColors.length >= 1) هنا انت تقوم بالتحقق من طول ال availableColors و هى ليست موجودة فى المتغير item لذلك يحدت الخطأ حيث لا يمكن استدعاء الخاصية length على undifined . والحل هو التحقق اولا من وجود ال availableColors هكذا . if (item.availableColors?.length >= 1) حيث ان علامة ال ? تتحقق اولا من ان القيمة ليست null او undefined قبل تنفيذ ما بعدها وهكذا تكون قد حلت المشكلة . و قد لاحظت ان معظم الاخطاء من هذا النوع حيث لا يقوم السيرفر الخلفى بارجاع البيانات التى تستخدمها فى الواجهة الامامية لذلك يجب عليك اولا التحقق من البيانات التى تعود لك من السيرفر قبل العمل عليها.
-
مشكلة ب php artisan migrate حاولت اكثر من مرة باستخدام برنامج لارغون او xampp او بال ترمنال بداخل vs كل الفات اطبق معاي 100 100 مشكلتي بهذا الدرس فقط
- 2 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل
-
في العادة يتمّ إرسال هذا النوع من التنبيهات للمستقلين من قبل إدارة المنصة لتنبيه وتحذير المستقلين، وفي حالة لم يتمّ رفع هذه الملفات سيتمّ التجميد، لكن حتى لو حذث ذلك فلاداعي للخوف لأن أرباحك سيتمّ نزع التجميد عنها بمجرد رفعك لتلك الملفات المصدرية وأي محادثات كانت بينك وبين العميل خارج المنصة. في حالتك وقد قمت بحذف المحادثات، فأدعوك للتواصل مباشرة مع دعم مستقل من خلال هذا الرابط: مركز مساعدة مستقل. يمكنك إرفاق الملفات المصدرية للمشروع الذي عملت عليه، وأي محادثة بينك وبين العميل (أي محادثة بينكما)، في حالة عدم وجود ذلك يمكنك الطلب من العميل نفسه أن يقوم بإرفاق رسالة في نقاش المشروع كي يثبت بأن العمل قد استلمه من المستقل ووصلته ملفات المشروع دون أي مشكلة. هذا يمكن أن يحلّ المشكلة، وأكيد أن فريق مركز المساعدة سيساعدك في تخطّي هذا الأمر عبر خطوات معينة لمعالجة مشكلتك. وأنصحك مستقبلا بعدم الوقوع في نفس الخطأ يمكنك تصفح هذه المقالة ستساعدك على فهم شروط العمل على منصة مستقل والتواصل مع العميل خارج المنصة:
-
السلام عليكم تم إرسال تحذير لي في مستقل بأنه سيتم تجميد حسابي ويجب علي رفع ملفات التواصل خارج مستقل والملفات ذات المصادر النهائية علما انني سلمت جميع الملفات ، وصاحب المشروع تم التعامل معه قبل شهر خارج موقع مستقل ، وبعدها أعاد طلب مني تقريبا نفس المطلوب وقلت له أنه سيتم التعامل في مستقل لكن المحادثات لا توجد عندي فقد حذفتها ماذا افعل رجاء لا اريد خسارة حقي فقط تعبت في العمل كثيرا
- 1 جواب
-
- 1
-

- آخر أسبوع
-
عند الضغط على اضف المنتج للسله لا يضاف ولا يستجيب Back-end.rar Front-end.rar
- 3 اجابة
-
- 1
-