كل الأنشطة
- الساعة الماضية
-
Ahmed Alaowkly اشترك بالأكاديمية
-
خالد برقي اشترك بالأكاديمية
-
علاء عارف سعيد المقرمي اشترك بالأكاديمية
-
Ramy Rehan اشترك بالأكاديمية
-
طول أو قصر وقت الفيديوهات وعددها شيء غير مؤثر بشكل كبير في مقارنة الدورات. الأهم هو المحتوى الموجود فيها والأهم منه هو استيعاب الطالب لما يدرسه فيها. في الفيديوهات الأولى مثلا قد يكون عدد الفيديوهات كثيرا ووقتها قصير نسبيا، لأنها تتناول مفاهيم بسيطة يمكن دراستها في وقت قصير، كما أنّ عدد هذه المفاهيم يكون كبيرا (كل شيء يبدو هكذا في البداية) لذلك تكون عدد الفيديوهات كثيرة. لكن مع التقدّم في الدروس تصبح عدد الفيديوهات أقل ويزداد طولها (وتعقيدها)، وسوف تصبح الدروس مترابطة فيما بينها بشكل كبير، والطالب عندما يحاول تطبيق كل ما يدرسه فيها (وربّما يزيد إبداعا من عنده، فهذا أحسن) سوف يكلّفه هذا وقتا كثيرا ويقع في مشاكل وسيحتاج إلى طلب المساعدة من المشرفين وغير ذلك. لذلك لا يمكن حساب وقت الدورة بناء على عدد الفيديوهات أو مجموع وقتها، بل إن الأمر يختلف من طالب لآخر، فكلّ طالب له قدراته الخاصّة في الدراسة واهتماماته وأشغاله. يمكنك إيجاد إجابات مشابهة عن كيفية تقدير مدّة الدورة وآلية الامتحان في هذا السؤال:
- اليوم
-
Ramy Botros اشترك بالأكاديمية
-
كتابة الكود غير مرتبطة بالمحرر الذي تختارينه. يمكن أن تختاري أي محرر تريدين. في دورة تطوير التطبيقات باستخدام Python يستخدم المدرّب عادة برنامج PyCharm لأن هذا هو خياره الشخصي، لكن هذا ليس شرطا. إذا كنت متمكّنة أكثر في VS Code أو تشعرين بأنه يريحك أكثر أو متوافق مع جهازك بشكل أحسن فيمكنك استخدامه. وفي حالة لم تستطيعي متابعة المدرّب في جزئية محددة بسبب اختلاف البرامج، فيمكنك طرح سؤال في قسم التعليقات أسفل الدرس وسوف يقوم أعضاء الإشراف الذين يستخدمون VS Code بمساعدتك.
- 1 جواب
-
- 1
-

-
هل يمكنني استخدام برنامج vscode لدراسه الدورة من البداية إلى النهاية
- 1 جواب
-
- 1
-

-
Momen Wael اشترك بالأكاديمية
-
عبدالله الصايغ اشترك بالأكاديمية
-
Mennatollah Ahmed اشترك بالأكاديمية
-
Nada عمير بدأ بمتابعة استفسار حول كيفية الاحتفاظ بالمشاريع
-
بهاء صلاح اشترك بالأكاديمية
-
الاحتفاظ بالمشاريع يعني الإبقاء على الملفات التي تمّ العمل عليها عند متابعة المدرّب. في الدروس المتقدّمة تكون المشاريع مجلّدات تحوي عدّة ملفّات كثيرة وكبيرة، وهذه يجب الاحتفاظ بها. سوف يتم رفع هذه المشاريع على GitHub في وقت لاحق قبل التقدّم للامتحان. في الدروس الابتدائية تكون المشاريع متكوّنة من ملف واحد، فمن الأحسن الاحتفاظ بها هي أيضا. في بعض الدروس الابتدائية لا توجد أصلا ملفّات لحفظها. في هذه الحالة يمكنك نسخ الأوامر التي تم إدخالها في ملف نصّي مثلا. لا أعتقد أن أخذ لقطات الشاشة أمر ضروري لكنها فكرة جيّدة ويمكنك إضافتها.
-
نور الدين ايمن محمد عصمت اشترك بالأكاديمية
- البارحة
-
ماذا يعني الاحتفاظ بالمشاريع العمليه لإرسالها للمراجعة يعني هل يجب أن أخذ لقطة للشاشة لكل كود مع المخرج الخاص به
- 1 جواب
-
- 1
-

-
اطلب كود العملية الحسابية في الاسكيوال سيرفر
-
الدروس تعمل بشكل طبيعي، لكنها شكوى متكررة بالفعل، أرجو تحديث الصفحة من خلال الضغط على CTRL + F5 لحذف الملفات المؤقتة، ثم التجربة إن استمرت المشكلة أرجو استخدام متصفح آخر بدون إضافات والتجربة لمعرفة أين المشكلة، وإخبارنا إن تم حل المشكلة. وبخصوص المُلخصات، فلا يوجد تلخيصات نصية للدروس للأسف، يمكنك الإعتماد على موسوعة حسوب كمرجع لك: https://wiki.hsoub.com/الصفحة_الرئيسية
- 1 جواب
-
- 1
-

-
محمد الصاحب بدأ بمتابعة هدى جبور
-
Nada عمير بدأ بمتابعة استفسار حول الدرس السادس من دورة ال html
-
اولاً لماذا الدرس يتوقف عن التشغيل بشكل مفاجىء في كل المتصفحات وهل يوجد خلاصة للدروس او ملخص لكل درس وشكراً.
- 1 جواب
-
- 1
-

-
مرحباً, أنت تقوم ببعض العمليات على profile slice , ولكن ما تواجهه أنه البيانات تزول عندما تقوم بتحديث الصفحة أو إعادة تحميلها بأي شكل , هذا بالطبع سيحدث كون redux toolkit بشكل إفتراضي لا تقوم بحفظ البيانات بشكل دائم في المتصفح ( local storage او اي شكل اخر ) , وإنما تقوم بحفظها بشكل مؤقت في المتصفح وعند إعادة تحميل الصفحة سوف تزول جميع العمليات التي قمت بها . لحل هذه المشكلة ( او ما تبحث عنه ) يمكنك فعلها بطريقتين: إما باستخدام localStorage , وتقوم بحفظ وتعديل البيانات في localStorage كلما قمت بتعديل redux toolkit slice , وفي كل مرة تقوم بتشغيل التطبيق تفحص إذا كان هناك بيانات مخزنة في localStorage فتقوم بإستردادها ل profile slice , يمكنك تعديل الكود لديك كالشكل التالي : أولاً قم بتحديث create profile action لتتضمن تخزين البيانات في local storage : export function createProfile(newProfile) { return async(dispatch, getState) => { try { dispatch(profileActions.setLoading()) const { data } = await axios.post(PROFILE_URL, newProfile, { headers: { 'x-auth-token': getState().auth.user.token } }) dispatch(profileActions.setProfile(data)) dispatch(profileActions.setIsProfileCreated()) localStorage.setItem('profileData', JSON.stringify(data)); setTimeout( () => dispatch(profileActions.clearIsProfileCreated()), 2000 ); } catch (error) { const err = error.response?.data.msg if (err) { dispatch(alertActions.createAlert(err)); dispatch(alertActions.clearAlert(err)); } const errors = error.response.data.errors errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()) } } } ثانياً ، عند بدء التطبيق، يمكنك التحقق مما إذا كانت هناك بيانات مخزنة واستخدامها , يمكنك وضع الكود التالي في layout او component الصفحة الاساسية . useEffect(() => { const storedData = localStorage.getItem('profileData'); if (storedData) { dispatch(profileActions.setProfile(JSON.parse(storedData))); } }, []); الطريقة الثانية , تسمى هذه التقنية redux persist , هي مكتبة تساعد في حفظ حالة التطبيق في تطبيقات React Redux عبر عملية التخزين المحلي. تسمح هذه المكتبة بالاحتفاظ بحالة Redux الحالية حتى بعد إعادة تحميل الصفحة أو إعادة فتح التطبيق عن طريق استخدام localStorage أو AsyncStorage في React Native.
- 2 اجابة
-
- 1
-

-
لا مشكلة في ذلك و بالتوفيق لك..
- 4 اجابة
-
- 1
-

-
تمام عفوا ما انتبهت على الرغم بس خلص الفيديو فكرت علقت تحته. عفوا ... شكرا
- 4 اجابة
-
- 1
-

-
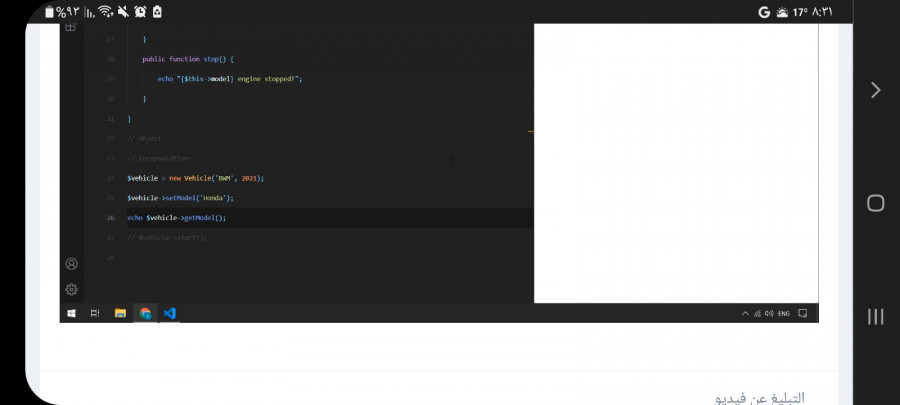
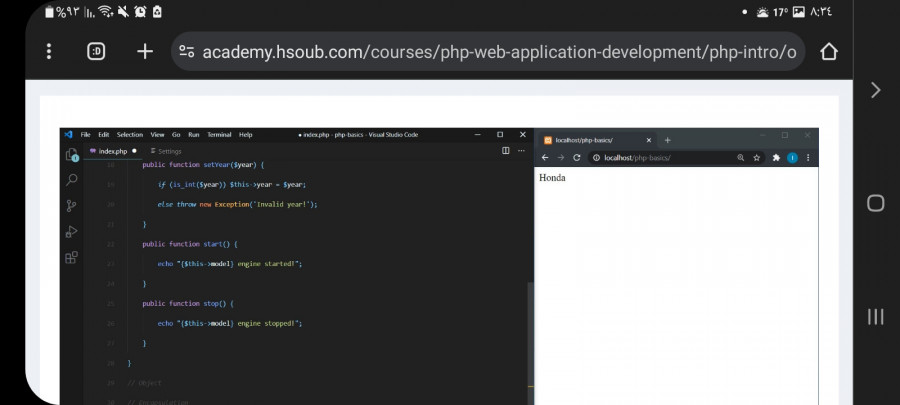
وعليكم السلام , أرجو طرح الأسئلة الخاصة بالدورات ضمن التعليقات تحت فيديو الدورة , وطرح الأسئلة العامة هنا , بالنسبة لسؤالك , عندما قمت بطباعة getModel بدلاً من setModel ، فقد قمت بطباعة قيمة النموذج المخزنة في الكائن $vehicle. هذا يعني أنك تحصل على قيمة النموذج المحددة للسيارة، وليس قيمة مختلفة تم تعيينها. ودوال set تستخدم لتعيين قيمة جديدة لخاصية في الكائن، بينما تستخدم دوال get لاسترجاع القيمة الموجودة. بالنسبة لماذا قام المدرب باستخدام الشرط if في دالة setYear , فهنا قمنا باستخدامها للتحقق مما إذا كان العام المراد تعيينه هو قيمة صحيحة (integer) أم لا , وفي حال إذا كان العام ليس صحيحًا، سيتم توليد (Exception) يشير إلى أن العام غير صالح. بالنسبة لسؤالك حول تعقيد التعامل مع التطبيقات, يعتمد تعقيد التعامل مع التطبيقات على العديد من العوامل، بما في ذلك حجم التطبيق وتعقيده . ففي التطبيقات الكبيرة والمعقدة، قد تتطلب عمليات الإدخال والإخراج والتحقق من البيانات والتعامل مع الأخطاء والاستثناءات الكثير من الشفافية والتحكم الدقيق. ويمكن أن تكون التطبيقات المعقدة أكثر تعقيدًا في تصميمها وتطويرها، ولكن يمكن التعامل مع هذا الأمر من خلال تنظيم الشيفرة واستخدام مفاهيم البرمجة المناسبة مثل الإنكابسوليشن والتحقق من الأخطاء والاستثناءات. لا تقلق , مع التقدم في التعلم سوف تجدي هذه الخطوات سهلة جداً بالتوفيق
-
وعليكم السلام الرجاء التعليق اسفل الفيديو الخاص بشرح الدرس ستجدين هذا المستطيل في نهاية الصفحة تضيفين التعليق من خلاله
-
السلام عليكم يعطيكن العافية لو سمحتوا ممكن حدا يشرحلي لماذا طبعت get model بدل set... والدالة if لماذا استخدمتها؟ وهل عند التعامل مع التطبيقات رح يكون نفس المبدأ معقد؟🤔
- 4 اجابة
-
- 2
-

-
مرحبا محمود أنت بالفعل تقوم بالإضافة إلى قاعدة البيانات وفى نفس الوقت تضيف فى المصفوفة ولكن عند تحديث الصفحة فى البداية لابد من جلب البيانات و إضافتها إلى المصفوفة ومن ثم إجراء العمليات على المصفوفة للقيام بهذه الإجراء اقترح عليك استخدام createAsyncThunk وهذه الدالة موجوده داخل الredux Toolkit لمعالجة العمليات الغير متزامنة في الأكشنز (actions) في Redux و تستطيع عن طريقها مشاركة البيانات التى تحصل عليها منAPI SERVER فى كل المكونات والوصول لها من أى مكون. وهذا مثال بسيط لاستخدامها import { createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // تعريف ال async thunk export const fetchData = createAsyncThunk( 'data/fetchData', // نوع الأكشن async (arg, thunkAPI) => { try { const response = await axios.get('https://api.example.com/data'); return response.data; } catch (error) { // التعامل مع الأخطاء، يمكنك إرسال أكشن آخر أو إلقاء الخطأ return thunkAPI.rejectWithValue(error.message); } } ); // استخدام ال async thunk في الـ slice import { createSlice } from '@reduxjs/toolkit'; const dataSlice = createSlice({ name: 'data', initialState: { loading: false, data: null, error: null, }, reducers: {}, extraReducers: { [fetchData.pending]: (state) => { state.loading = true; state.error = null; }, [fetchData.fulfilled]: (state, action) => { state.loading = false; state.data = action.payload; }, [fetchData.rejected]: (state, action) => { state.loading = false; state.error = action.payload; }, }, }); export default dataSlice.reducer; حيث في هذا المثال: createAsyncThunk تنشئ async thunk action creator بإسم fetchData. يأخذ هذا المنشئ نوع الأكشن ('data/fetchData') ودالة غير مزامنة تقوم بأداء عملية مزامنة (هنا، طلب بيانات من API). createSlice تنشئ slice لتخزين الحالة (state) والأكشنز والريدوسيرز (reducers). extraReducers تعرف كيفية التعامل مع نتائج ال async thunk مثل (التعليق)pending, (الإكتمال)fulfilled, و(الرفض ) rejected. بالتوفيق..
- 2 اجابة
-
- 1
-

-
السلام عليكم. بعد تسجيل الدخول، يتوجه المستخدم ملفه الشخصي للقيام بإضافة ما يتوجب من معطيات. في هذه الحالة تكون المصفوفة profile فارغة لأنه لاتوجد بداخلها بيانات تتعلق بالملف الشخصي للمستخدم. يقوم المستخدم إذن بإنشاء ملفه الشخصي بواسطة الكود التالي: const profileSlice = createSlice({ name: "profile", initialState: { profile: [], loading: false, isProfileCreated: false, }, reducers: { setProfile(state, action) { state.profile = action.payload }, setLoading(state) { state.loading = true }, clearLoading(state) { state.loading = false }, setIsProfileCreated(state) { state.isProfileCreated = true; state.loading = false }, clearIsProfileCreated(state) { state.isProfileCreated = false; }, }, }); *** export function createProfile(newProfile) { return async(dispatch, getState) => { try { dispatch(profileActions.setLoading()) const { data } = await axios.post(PROFILE_URL, newProfile, { headers: { 'x-auth-token': getState().auth.user.token } }) dispatch(profileActions.setProfile(data)) dispatch(profileActions.setIsProfileCreated()) setTimeout( () => dispatch(profileActions.clearIsProfileCreated()), 2000 ); } catch (error) { const err = error.response?.data.msg if (err) { dispatch(alertActions.createAlert(err)); dispatch(alertActions.clearAlert(err)); } const errors = error.response.data.errors errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()) } } } **** const navigate = useNavigate(); const dispatch = useDispatch(); const { loading, isProfileCreated } = useSelector((state) => state.profile); const { alerts } = useSelector((state) => state.alert); const addNewProfile = (e) => { e.preventDefault(); dispatch( createProfile({ status, company, website, location, skills, githubusername, bio, twitter, facebook, instagram, linkedin, youtube, }) ); alerts.map((alert) => dispatch(alertActions.clearAlert(alert.id))); }; useEffect(() => { if (alerts.length > 0) { setShow(true); setTimeout(() => { setShow(false); }, 3000); } }, [alerts]); useEffect(() => { if (isProfileCreated) { navigate("/dashboard"); } }, [navigate, isProfileCreated]); هنا يتم إنشاء الملف الشخصي، ويتم تسجيل كافة المعطيات بقاعدة البيانات. المشكل الذي أواجهه. في الكود التالي const { profile } = useSelector((state) => state.profile); console.log(profile) عندما أقوم بتحديث الصفحة تصبح profile مصفوفة فارغة. أرجو المساعدة.
- 2 اجابة
-
- 2
-

-
السبب حسب ماهو موضح في الخطأ فيبدو أن ملف react.gradle مفقود من مسار node_modules\react-native وبما أن المشروع قديم نوعا ما فيمكنك إعادة تثبيت React Native من خلال إزالته من مشروعك من خلال هذا الأمر: npm uninstall react-native react-native-cli يمكنك تجربة الحلول التالية لحل هذه المشكلة: ثم إعادة تثبيته باستخدام الأمر: npm install react-native react-native-cli لكن تأكد من استخدام إصدار Gradle متوافق مع React Native. يمكنك التحقق من إصدار Gradle المطلوب من خلال هذا الرابط هنا: في وثائق React Native ومن أن إصدار Gradle المحدد في ملف build.gradle (app) يتطابق مع الإصدار المثبت على جهازك. هذا الأمر سيساعد أيضا من خلال تنظيف Cache npm فقد تكون المشكلة منه في بعض الحالات، باستخدام الأمر: npm cache clean --force ثم قم بإعادة تثبيت React Native مرة أخرى ولا تنسى من التثبت من أن ملفات Gradle موجودة في المسار الصحيح. عادة ما تكون موجودة في android/app/build.gradle و node_modules/react-native/react/build.gradle. إذا كانت الملفات مفقودة، يمكنك محاولة تنزيلها من مستودع React Native على غيتهاب من هنا: مستودع React Native على Github
- 1 جواب
-
- 1
-

-
السلام عليكم هناك تطبيق سابق اعمل عليه انا حاليا، عند القيام ب npm install ثم npx react-native run-android اتلقى هذا الخطأ 1/ node_modules\react-native\react.gradle' as it does not exist 2/ A problem occurred configuring project ':app'. > compileSdkVersion is not specified. Please add it to build.gradle لم اجد الحل الانسب في النت على الرغم من قيامي بكل شيء. هل احدكم صادف هذا الخطأ او احدكم يمكنه المساعدة. شكرا.
- 1 جواب
-
- 1
-

-
هذه هي profileSlice const profileSlice = createSlice({ name: "profile", initialState: { profile: [], loading: false, isProfileCreated: false, }, reducers: { setProfile(state, action) { state.profile = action.payload }, setLoading(state) { state.loading = true }, clearLoading(state) { state.loading = false }, setIsProfileCreated(state) { state.isProfileCreated = true; state.loading = false }, clearIsProfileCreated(state) { state.isProfileCreated = false; }, addExperience(state, action) { state.profile.experience = action.payload } }, }); profileApiCall export function createProfile(newProfile) { return async(dispatch, getState) => { try { dispatch(profileActions.setLoading()) const { data } = await axios.post(PROFILE_URL, newProfile, { headers: { 'x-auth-token': getState().auth.user.token } }) dispatch(profileActions.setProfile(data)) dispatch(profileActions.setIsProfileCreated()) setTimeout( () => dispatch(profileActions.clearIsProfileCreated()), 2000 ); } catch (error) { const err = error.response?.data.msg if (err) { dispatch(alertActions.createAlert(err)); dispatch(alertActions.clearAlert(err)); } const errors = error.response.data.errors errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()) } } }
- 3 اجابة
-
- 1
-

-
إذا كنت تستخدم Redux Toolkit لإدارة الحالة الخاصة بالتطبيق الخاص بك وتقوم بإضافة البيانات محليًا دون الرجوع إلى واجهة برمجة التطبيقات (API) أو التخزين المحلي، فسيتم فقدان البيانات عند تحديث الصفحة أو إعادة تحميلها. لحل هذه المشكلة، يجب عليك البحث عن طرق للحفاظ على البيانات المضافة محليًا بين جلسات التصفح. يمكن القيام بذلك عن طريق استخدام التخزين المحلي مثل LocalStorage أو IndexedDB للحفاظ على البيانات على مستوى المتصفح. في Redux Toolkit، يمكنك استخدام middleware مثل redux-persist لتحقيق هذا الغرض. يقوم redux-persist بتخزين حالة Redux في التخزين المحلي بطريقة تلقائية، مما يسمح باستعادة حالة التطبيق عند إعادة تحميل الصفحة. في النهاية، يمكنك استخدام المصفوفة المحلية كحالة افتراضية في Redux، ثم استخدام redux-persist للحفاظ على هذه البيانات بين جلسات التصفح. هذا يسمح لك بالاستفادة من قوة Redux في إدارة الحالة مع الحفاظ على البيانات المهمة عبر عمليات إعادة التحميل وإغلاق المتصفح. يمكنك تصفح هذه المصادر:
- 3 اجابة
-
- 1
-

-
بما أنك تستخدم Redux Toolki لإدارة الحالة الخاصة بالموقع وفى بادئ الأمر لم تحصل على بيانات المصفوفة من الواجهة البرمجية API SERVER أو من خلال التخزين المحلى localstorage مثلا وتقوم بالإضافة بنفسك إلى المصفوفة وهذا كله يتم على المتصفح ولا تضيف إلى المصفوفة فى قاعده البيانات أو التخزين المحلى فبالتأكيد عند عمل تحديث للصفحة تكون المصفوفة فارغة.
- 3 اجابة
-
- 1
-

-
الحدود بالصور border-image-slice في CSS تستخدم لتحديد كيفية تقسيم وتوزيع صورة الحدود حول العنصر. الفكرة إن خاصية border-image-slice دي بتقسم الصورة الخاصه بك اللي انت محددها كحدود للعنصر، إلى شبكة 3 في 3، يعني 9 أجزاء. 4 زوايا، و4 أطراف، وواحد في النص. المهم لما تحدد قيمة border-image-slice ، إنت بتقول للبراوزر يقطع الصورة من حوافها بالمسافات اللي انت محددها. يعني لو قلت border-image-slice: 1 ، معناها هيقطع من كل ناحية وحدة واحدة من الصورة. طيب لو الصورة بتاعتك مثلا تدرج لوني زي المثال، يبقى لما تقول border-image-slice: 1 ، ده معناه إنه هياخد وحدة واحدة من طرف الصورة ويطبقها كحدود للعنصر. فلو العنصر عندك input، وانت عاملها border-bottom بقيمة 5 بكسل، وبعدين حددت صورة التدرج ده في border-image-source ، فسيظهر الحد السفلي للinput فيه نفس ألوان التدرج اللوني ده بناء على القيمة اللي انت حددتها في border-image-slice. ده بيديلك شكل حلو خالص وبيخلي الواجهة بتاعتك أكتر جمال وجاذبية، خصوصا في النماذج والمدخلات اللي انت عايز تلفت النظر ليها شوية. فعشان كده المهندسين بيلجأوا لاستخدام الصور في الحدود علشان يضيفوا لمسات أنيقة وفنية على التصميم، بدل ما يستخدموا حدود عادية سوليد لونها واحد. كل ده بفضل الخاصايا الرهيبة دي في CSS. يمكنك معرفه المزيد من هنا
-
تستخدم الخاصية border-image-slice للتحكم في كيفية تقسيم صورة محددة بواسطة border-image-source إلى أقسام لإنشاء حدود عنصر بحيث يسمح ذلك بإنشاء حدود مزخرفة باستخدام صور مخصصة. أما عن كيفية عملها فتنقسم الصورة مفهوميا إلى تسعة مناطق: أربع زوايا، وأربعة حواف (أضلاع)، ومنطقة مركزية أين تأخذ border-image-slice من واحد إلى أربعة قيم تحدد الإزاحة من حواف الصورة، وتحدد مكان إنشاء الشرائح وتستخدم هذه الشرائح لتشكيل الحدود العلوية والسفلية واليمنى واليسرى للعنصر. لكن عادة ما يتم التعامل مع المنطقة المركزية على أنها شفافة، إلا إذا تم تضمين الكلمة الرئيسية fill. يمكنك الاطلاع على هذه المقالة لمزيد من التفاصيل المفيدة عبر موسوعة حسوب: الخاصية border-image-slice
-
السلام عليكم. في الكود التالي: function DashboardScreen() { const { profile } = useSelector((state) => state.profile); return ( <div className="mt-16"> {profile.length === 0 ? ( <> <Title>Dashboard</Title> <div className="mx-4 mb-4 lg:mx-8"> <p className="text-lg text-zinc-800 my-4"> You have not yet setup a profile, please add some info. </p> <Button> <Link to="/dashboard/create-profile">Create Profile</Link> </Button> </div> </> ) : ( <> <MyComponent/> </> )} </div> ); } export default DashboardScreen; في البداية كل شيء تمام. لكن عندما أقوم بتحديث الصفحة يكون طول المصفوفة صفر. الرجاء المساعدة.
- 3 اجابة
-
- 2
-