ترجع جذور التصميم التفاعلي إلى التصميم الجرافيكي وتصميم الويب، لكنّه نما وأصبح فرعًا من فروع التصميم قائمًا بحد ذاته. فأصبح المصممون في هذا المجال مسؤولين عن إنشاء كل عناصر الشاشة التي قد يمررها المستخدم، ينقر عليها، أو يكتب عليها، أي باختصار أنّهم أصبحوا مسؤولين عن كل تفاعلات تجربة المستخدم.
يمثّل هذا الدليل نقطة انطلاق مفيدة للأشخاص المهتمين بالتعلّم حول التصميم التفاعلي. من أجل ذلك سنغطي بإيجاز تاريخ التصميم التفاعلي، المبادئ التوجيهية، العوامل المساهمة الجديرة بالذكر، والأدوات المرتبطة بهذا المجال الرائع. حتّى وإن لم تكن مصممًا في مجال التصميم التفاعلي، فهذا لا يمنعك من الاطلاع على الأمور الواردة في هذا المقال ومشاركة أفكارك في التعليقات.
ما هو التصميم التفاعلي؟
حسب جمعية التصميم التفاعلي (IxDA) فإن التصميم التفاعلي Interaction design, IxD هو: “تعريف لبنية وسلوك الأنظمة التفاعلية. حيث يسعى المصممون فيه إلى خلق علاقة بناءة بين الناس والمنتجات والخدمات التي يستخدمونها؛ من أجهزة الحاسوب، وأجهزة الهاتف، إلى الأدوات، وما إلى ذلك؛ وممارسته تتطوّر بتطوّر العالم”.
لقد نشأ التصميم التفاعلي منذ اليوم الذي صممت فيه أول شاشة لعرض أكثر من مجرّد متنٍ ساكن. فكانت كل العناصر، من الأزرار، إلى الروابط، إلى حقول النماذج، جزءًا من التصميم التفاعلي. وعلى مدى العقود القليلة الماضية، نُشرت العديد من الكتب التي تشرح جوانب التصميم التفاعلي وتستكشف الطرق المتعددة التي يتقاطع ويتداخل فيها مع تصميم تجربة المستخدم.
تطور التصميم التفاعلي لتسهيل التفاعلات بين الأشخاص وبيئة الأجهزة التي يستخدمونها. وبخلاف تصميم تجربة المستخدم الذي يكون مسؤولًا عن كل جوانب النظام المواجهة للمستخدم، يهتم المصممون في مجال التصميم التفاعلي بالتفاعلات المحددة بين المستخدم والشاشة. وبالطبع، لا يمكن رسم الحدود بدقة بين التفاعل وتجربة المستخدم في الممارسة العملية.
منهجيات شائعة
بالرغم من أنّ التصميم التفاعلي يتسع ليشمل أنواعًا كثيرة من التطبيقات ومواقع الويب والهاتف، إلّا أنّ هناك منهجيات معيّنة يعتمد عليها جميع المصممين. وسنستكشف هنا بعض من المنهجيات الأكثر شيوعًا: التصميم الموجه بهدف، قابلية الاستخدام، الأبعاد الخمسة، علم النفس المعرفي، وأدلة تصميم واجهة المستخدم.
التصميم الموجّه بهدف
لقد شاع التصميم الموجّه بهدف بعدما وضع المصمم والمبرمج Alan Cooper هذه المنهجية في كتابه The Inmates Are Running the Asylum: Why High-Tech Products Drive Us Crazy and How to Restore the Sanity الذي نُشر عام 1999. يعرّف Alan “التصميم الموجّه بهدف” على أنّه التصميم الذي يعطي الأولوية القصوى لحل المشاكل. أي بعبارة أخرى، يركز “التصميم الموجّه بهدف” أولًا وقبل كل شيء على إرضاء احتياجات ورغبات معيّنة للمستخدم النهائي end-user، على عكس أساليب التصميم القديمة التي ركّزت على الإمكانيات المُتاحة في الجانب التقني للأشياء.
واليوم، أصبحت بعض النقاط التي أشار إليها Alan واضحة، لأنّ المصممين نادرًا ما يحددون التفاعلات بناءً على قيود التطوير فقط. مع ذلك، تتمحور هذه المنهجية في جوهرها على إرضاء احتياجات ورغبات المستخدمين النهائيين، الأمر الذي يعدّ من الضروريات اليوم، كما كان من قبل.
تتطلّب عملية التصميم الموجّه بهدف، وفقًا لـ Alan، خمس تحوّلات في طريقة تفكيرنا كمصممين في مجال التصميم التفاعلي:
- صمّم ثم برمج: بعبارة أخرى، يبدأ التصميم الموجّه بهدف بدراسة كيفية تفاعل المستخدمين مع الواجهة (وكيف تبدو هذه الواجهة)، بدلًا من دراسة الجانب التقني.
- افصل مسؤولية التصميم عن مسؤولية البرمجة: وهذا يشير إلى ضرورة وجود تصميم تفاعلي يمكنه تلبية احتياجات المستخدم النهائي دون القلق حول القيود التقنية. يجب أن يكون المصمم قادرًا على الوثوق بالمطوّر الذي يعمل معه ليتولّى الجوانب التقنية؛ حتىّ إنّ Alan Cooper يشير إلى أنّ عدم وجود هذا التوافق بين المصمم والمطور يمكن أن يضع المصمم في تضارب للمصالح.
- اجعل المصممين مسؤولين عن جودة المنتج ورضا المستخدم: بالرغم من أنّ الأشخاص المعنيين أو العملاء يملكون أهدافًا مختلفة، إلّا أنّ مصمم التفاعل يجب أن يكون مسؤولًا عن رضا المستخدم على الطرف الثاني من الشاشة.
- عيّن مستخدمًا واحدًا محدّدًا لمنتجك: تطوّرت هذه الفكرة بحد ذاتها إلى شيء مرتبط أكثر بدراسة المستخدم، والذي يُعرف بالشخوص Personas. مع ذلك ينصحنا Alan بأن نربط الشخوص بالمنتج، وأن نسأل دائمًا: “أين سيستخدم هذا الشخص هذا المنتج؟ من هو/هي؟ ما الذي يرغب/ترغب في تحقيقه؟
- اعمل في فريق: وأخيرًا، يجب على مصممي التفاعل ألّا يعملوا لوحدهم. فالتعاون مع الآخرين، الذي يسمّيه Alan “مُحاوِر التصميم Design Communicator” هو من الأمور الجوهرية. وبالرغم من أنّ مُحاوِر التصميم الذي تصوّره Alan عام 1999 كان كاتب نصوص إعلانية (copywriter) الهدف منه هو كتابة نصوص تسويقية للمنتجات، لكن اليوم توسّع مفهوم مُحاوِر التصميم ليشمل مدير المشروع، استراتيجي المحتوى، مهندس المعلومات، وغيرهم الكثير.
قابلية الاستخدام Usability
ربما يبدو المصطلح “قابلية الاستخدام” مصطلحًا مبهمًا، لكن معناه الأساسي هو أن يسأل المصممون ببساطة: “هل يمكن لأحد ما استخدام هذا (المنتج) بسهولة؟”
لقد شُرِحت قابلية الاستخدام في الكتب والمقالات بطرق عدّة، سنراجع هنا تعريفاتٍ مختلفةً لتوضيح الأفكار الشائعة والفروق الدقيقة.
تُقَسَّم قابلية الاستخدام إلى ثلاثة مبادئ حسب ما ورد في الكتاب Human Computer Interaction للمؤلفين Alan Dix، Janet E. Finlay، Gregory D. Abowd، و Russell Beale:
-
قابلية التعلّم: ما مدى سهولة أن يتعلم المستخدم الجديد تصفّح الواجهة؟
المرونة: كم عدد الطرق التي يمكن للمستخدم من خلالها التفاعل مع النظام؟ -
المتانة: ما مدى جودة دعم المستخدمين عندما يواجهون الأخطاء في النظام؟
وفي الوقت نفسه، يصف كلّ من Nielsen وschneiderman قابلية الاستخدام على أنّها تتألف من خمسة مبادئ: - قابلية التعلّم: ما مدى سهولة أن يتعلم المستخدم الجديد تصفّح الواجهة؟
- الكفاءة: ما مدى سرعة المستخدمين في تنفيذ المهام؟
- قابلية التذكر: إذا لم يستخدم شخص النظام لمدّة من الوقت، هل سيتذكر الواجهة جيدًا؟
- الأخطاء: كم عدد أخطاء المستخدمين، وما مدى سرعة تجاوزهم لتلك الأخطاء؟
-
الرضا: هل يستمتع المستخدم بالواجهة، وهل هو راضٍ بالنتائج؟
وأخيرًا، يقسّم المعيار الدولي (ISO 9241) أيضًا قابلية الاستخدام إلى خمسة مبادئ: - قابلية التعلّم: ما مدى سهولة أن يتعلم المستخدم الجديد تصفّح الواجهة؟
- قابلية الفهم: هل يستطيع المستخدم أن يفهم ما يراه جيدًا؟
- قابلية التشغيل: ما مقدار التحكّم الذي يملكه المستخدم في الواجهة؟
- الجاذبية: ما مدى جاذبية الواجهة من الناحية البصرية؟
-
توافق قابلية الاستخدام: هل تحقق الواجهة المعايير؟
من الواضح أنّ هناك أفكارًا شائعة تشكّل ما يعنيه أن تكون الواجهة “قابلة للاستخدام”. وتعدّ قابلية الاستخدام من الأمور المهمة لأي واجهة يعمل عليها المصمم بغض النظر عن المبادئ التي يتبعها.
الأبعاد الخمسة
في كتاب Bill Moggridge المعنون بـ Designing Interactions، والذي قابل فيه عددًا من المبتكرين والمؤثرين، قدّم Gillian Crampton Smith، أحد الأكاديميين في مجال التصميم التفاعلي، مفهوم الأبعاد الخمسة لـِ “لغة التصميم التفاعلي”. تشكّل هذه الأبعاد التفاعلات نفسها، وتؤدي بالنتيجة إلى تشكيل تواصل بين المستخدم والشاشة. الأبعاد الأربعة الأصلية هي: الكلمات، التمثيل البصري، الأشياء المادية أو المساحة، والوقت. ومؤخرًا؛ أضاف Kevin Silver وهو مصمم أقدم في مجال التصميم التفاعلي في مختبرات IDEXX البعد الخامس الذي هو السلوك.
- البعد الأول: يجب أن تكون الكلمات سهلة الفهم ومكتوبة بطريقة توصل المعلومات إلى المستخدم النهائي بسهولة.
- البعد الثاني: يشمل التمثيل البصري كل العناصر الجرافيكية أو الصور؛ أي أساسًا، كل شيء ما عدا النصوص. ويجب أن يُستخدَم التمثيل البصري باعتدال لكيلا لا يطغى على بقية عناصر الشاشة.
- البعد الثالث: تشير الأشياء المادية أو المساحة إلى الأجهزة أو الأدوات المادية، سواء كانت فأرة، لوحة مفاتيح، أو جهازًا محمولًا يتفاعل معه المستخدم.
- البعد الرابع: الوقت هو المدة التي يقضيها المستخدم بالتفاعل مع الأبعاد الثلاثة الأولى. ويتضمن الطرق التي قد يقيس المستخدم من خلالها التقدم، بالإضافة إلى الصوت والحركة.
- البعد الخامس:أضاف Kevin Silver السلوك في مقاله What Puts the Design in Interaction Design. وهو يمثّل انفعالات المستخدم وردود أفعاله عندما يتفاعل مع النظام.
باستخدام هذه الأبعاد الخمسة، يمكن لمصمم التفاعل أن يولي الاهتمام بتجربة المستخدم عندما يتواصل أو يتصل بنظام ما.
علم النفس المعرفي
علم النفس المعرفي هو دراسة كيفية عمل العقل، وما هي العمليات العقلية التي تحدث هناك. والتي تتضمّن، وفقًا لجمعية علم النفس الأمريكية، “الانتباه، استخدام اللغة، الذاكرة، الإدراك، حل المشكلات، الإبداع، والتفكير “.
علم النفس من المجالات الواسعة جدًا، لكن هناك عناصر أساسية لعلم النفس المعرفي التي تعدّ قيّمة في مجال التصميم التفاعلي، والتي قد ساعدت في الواقع على تشكيل هذا المجال. تطرّق Don Norman إلى العديد من تلك العناصر في كتابه The Design of Everyday Things، وإليك بعضًا منها:
- النماذج العقلية: هي الصور في عقل المستخدم التي تزوّده بالتوقعات حول تفاعل أو نظام معين. ويمكن لمصممي التفاعل خلق أنظمة تبدو بديهية بالنسبة للمستخدم عن طريق دراسة النموذج العقلي الخاص به.
- استعارات الواجهة: ويعني استخدام الإجراءات المعروفة لإرشاد المستخدمين إلى إجراءات جديدة. على سبيل المثال، تكون أيقونة مجلد المحذوفات في معظم الحواسيب مشابهة لشكل سلّة المهملات الواقعية لتنبيه المستخدم إلى الإجراء المتوقع.
- مؤشرات كيفية الاستخدام affordances: ويعني أن الأشياء لا تُصمّم للقيام بإجراء ما فحسب، وإنّما تُصمّم بحيث تعطي مؤشرًا حول كيفية وأغراض استخدامها. على سبيل المثال، تُصمّم الأزرار بحيث تبدو وكأنها شيء مادّي يمكن الضغط عليه لكي يفهم المستخدم الذي لا يألف الأزرار على الشاشة كيفية التعامل معها.
أدلة تصميم واجهة المستخدم Human Interface Guidelines
قد لا تكون هذه التسمية صحيحة، ففي الحقيقة لا توجد مجموعة واحدة من أدلة تصميم واجهات المستخدم. لكن، الفكرة وراء إنشاء أدلة تصميم واجهات المستخدم هي منهجية بحد ذاتها. وقد أنشأت شركات تصميم التقنية الرئيسية أدلة تصميم واجهات المستخدم، كما هو فعلت Apple، Microsoft وGoogle. هدف هذه الشركات واحد؛ وهو تنبيه المصممين والمطورين المحتملين إلى التوجيهات والتوصيات التي ستساعدهم في إنشاء واجهات وبرامج بديهية للمستخدم.
مهام وأنشطة مصمم التفاعل
يساهم مصمم التفاعل بشكل أساسي في عملية التطوير برمّتها. فيقوم بمجموعة من الأنشطة المهّمة لفريق المشروع، والتي تتضمن عادة وضع استراتيجية تصميم، التخطيط الهيكلي Wireframing للتفاعلات الأساسية، وعمل نماذج أولية Prototyping لها.
إستراتيجية التصميم
بالرغم من أنّ الأمور قد تكون غير واضحة في هذه المرحلة، إلّا أنّه يجب على مصمم التفاعل بالتأكيد أن يعرف لمن سيوجّه هذا التصميم وما هي أهداف المستخدم. وعادة ما تتوفّر له هذه المعلومات من خلال الشخص الذي يدرس المستخدمين. بعد ذلك يقيّم مصمم التفاعل الأهداف ويطوّر إستراتيجية تصميم، إمّا على نحو مستقل، أو بمساعدة الآخرين في الفريق. ستساعد إستراتيجية التصميم أعضاء الفريق في تكوين فهم مشترك حول التفاعلات التي يجب أن تحدث لتحقيق أهداف المستخدم.
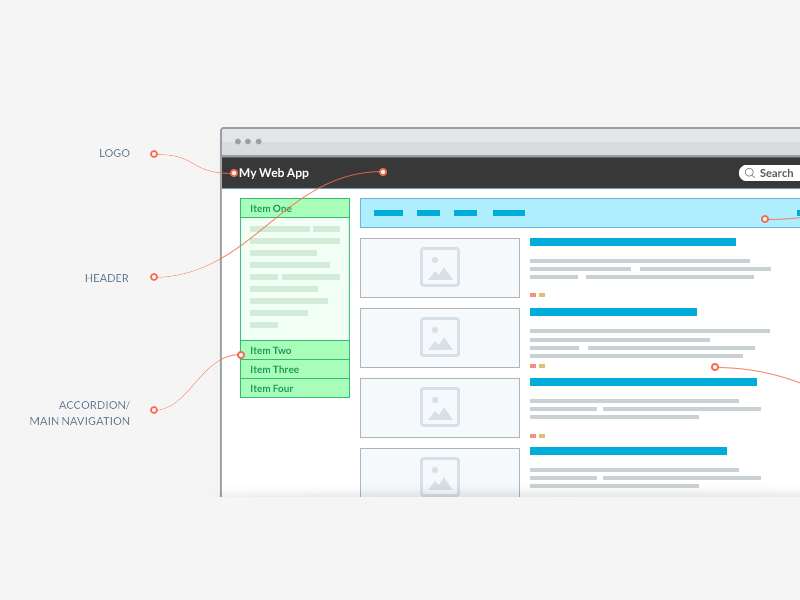
التخطيط الهيكلي للتفاعلات الأساسية
بعد أن تتكون لدى مصمم التفاعل فكرة جيّدة حول الإستراتيجية التي تدفعه إلى التصميم، يمكنه أن يبدأ بتخطيط الواجهات التي ستسهّل التفاعلات الأساسية. وتختلف طريقة القيام بذلك حسب المصمم. فمنهم من سيرسم هذه التفاعلات فعليًا على لوحة بيضاء اعتيادية، ومنهم من سيستخدم التطبيقات لمساعدته في هذه العملية، بينما سيجمع بعضهم بين الوسيلتين. وكذلك، سينشئ بعض المصممين الواجهات بالتعاون من الفريق، بينما يفضّل البعض الآخر إنشاءها لوحدهم. الأمر كلّه يعتمد على مصمم التفاعل وسيْر العمل الخاص به.
النماذج الأولية
الخطوة المنطقية التالية لمصمم التفاعل هي إنشاء النماذج الأولية، إن لم يتطلب المشروع خلاف ذلك. وهناك عدد من الطرق التي يمكن للفريق من خلالها عمل نموذج أولي للتفاعل. لن نغطيها بالتفصيل في هذا المقال، لكن من أمثلتها نماذج CSS /HTML، أو النماذج الورقية.
كن مواكبًا للتطور
يتصف مجال التصميم التفاعلي بكونه سريع التغير، وهذا من أصعب الأمور التي تصاحب كونك مصممًا في هذا المجال. ففي كل يوم يسلك المصممون الجدد اتجاهات مختلفة، وبالتالي يتوقع المستخدمون ظهور أنواع جديدة من التفاعلات على موقعك. ومصمم التفاعل الحصيف هو الذي يستجيب لهذا التطور من خلال استكشاف الويب باستمرار للعثور على تفاعلات جديدة والاستفادة من التقنيات الحديثة. وفي الوقت نفسه يُبقي في اعتباره أنّ التفاعلات أو التقنيات المناسبة هي التي تلبي احتياجات الشخوص بشكل أفضل، وليس مجرّد أن تكون الأحدث أو الأكثر جاذبية. ويمكن أيضًا لمصممي التفاعل أن يواكبوا التغيّر في هذا المجال بمتابعة قادة الفكر على تويتر (مثل المصممين المعروفين الذين سنأتي إلى ذكرهم في الفقرة أدناه)، وأن يطوّروا هذا المجال بأنفسهم.
أداوت الصنعة
يستخدم مصممو التفاعل عددًا من الأدوات المختلفة لإنجاز أعمالهم. وهدفهم المشترك هو التواصل عبر المحادثة، سواء كانوا يخططون التفاعل على ورقة، أو يعرضون نموذجًا أوليًا للعميل، لأنّ مصممي التفاعل يحتاجون إلى التواصل الجيّد قبل كل شيء.
ألقِ نظرة على القائمة التالية التي تضم مجموعة من الأدوات لتسهيل المحادثات. وضع في اعتبارك أنّ إنشاء واجهات الويب عادة ما يتم بتقنيات تصميم الواجهات الأمامية، مثل CSS/HTML.
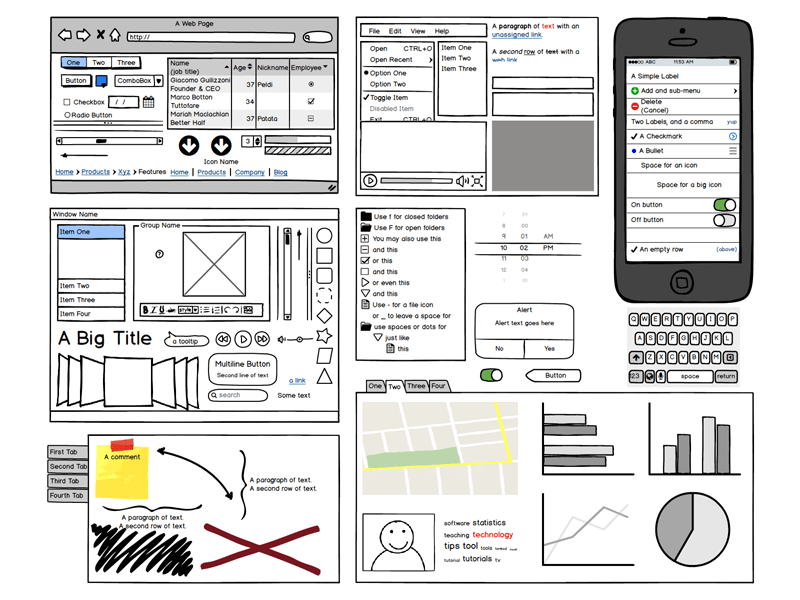
Balsamiq Mockups

Balsamiq Mockups هو أحد تطبيقات Adobe Air الذي يسهل التخطيط الهيكلي للتفاعلات. أحسن فريق Balsamiq العمل من خلال تزويد المستخدمين بعدد من أنماط التصميم التفاعلي الشائعة جدًا في تصميم التطبيقات الحديثة. بالإضافة إلى ذلك، تتسم واجهة Balsamiq بالبساطة، ويُستخدم فيه نمط الرسم اليدوي للعناصر، ونوع الخط Comic sans لنصوص الواجهة. الأمر الذي يمكّن المصمم والمستخدمين المعنيين بتركيز جهودهم (والتغذية الراجعة من عملائهم) على تصميم التفاعل، من خلال التخلص من عناصر التصميم غير المرغوبة. تصوَّر هذا التطبيق وكأنه نسخة إلكترونية من النمذجة الورقية.
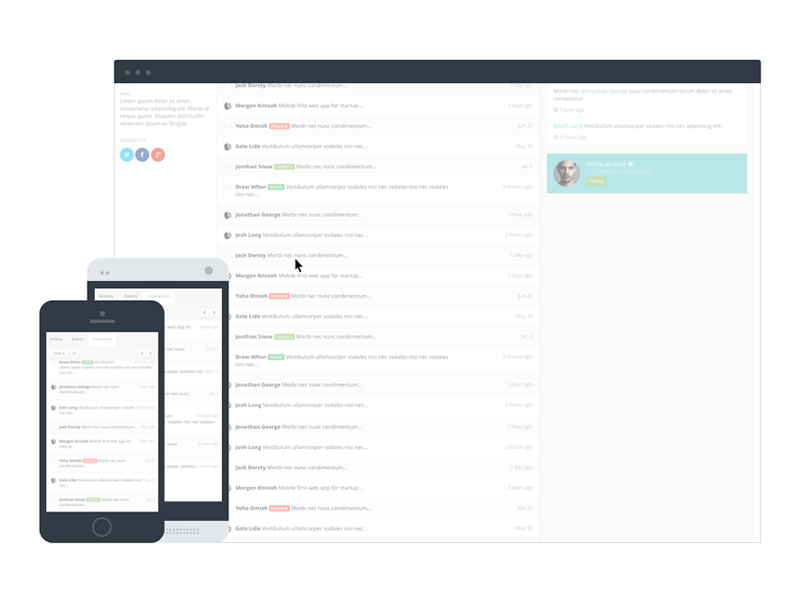
InVision

InVision من أدوات النمذجة المجانية. يعمل على الويب والهاتف وعلى نظامي التشغيل Mac وWindows. صُمّم InVision لتسهيل التواصل من خلال التكامل مع الكثير من التطبيقات، مثل فوتوشوب، Sketch، Slack، Jira، وغيرها. يمكن للمصممين رفع المخططات الهيكلية وربطها عبر النقاط الساخنة Hotspots. ويمكن للعملاء، الزملاء، والأطراف المعنية إضافة التعليقات على التصميم مباشرة. كما يتيح التطبيق إمكانية التعاون في عملية التصميم مباشرةً من خلال أداة العرض الآني LiveShare.
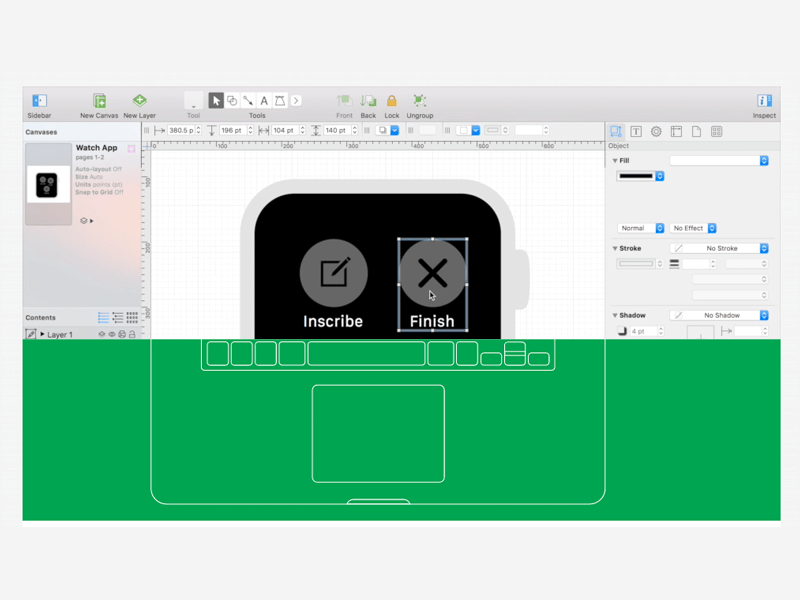
Omnigraffle

Omnigraffle هو برنامج التخطيط الرئيسي للنظام Mac OS X. يمكن لمصممي التفاعل الاستفادة من الجماليات التي ينشئها برنامج Omnigraffle لتركيز جهد الفريق على التفاعلات وراء تصاميمهم بدلًا من التركيز على التصميم نفسه. يوفر Omnigraffle مجموعة من الخصائص المميزة مثل خاصية النقر للإظهار click-to-reveal (يمكنك مثلًا عرض كيفية عمل النافذة المنبثقة Modal box)، رسم منحنيات Bezier، وغيرها.
Patternry

مكتبة التصميم التفاعلي الجيدة هي التي تساعد في توفير وقت وطاقة تصميم أو برمجة التفاعلات الشائعة، وضمان الاتساق عبر جميع التصاميم. فما من أحد يرغب في إضاعة الوقت على إعادة تصميم نفس التفاعلات. Patterny من الأدوات التي تتيح لفرق التصميم التفاعلي مشاركة مواد التصميم والبرمجة وحفظها في مكان مركزي واحد (المكتبة). وما يميّز Patterny هو أنّه ليس مجرّد مستودع للتخزين؛ فهو أيضًا يوفّر نقطة انطلاق مع العشرات من أنماط التفاعلات والوحدات الشائعة.
Sketch

Sketch أداة تصميم مناسبة لتصميم الأيقونات والنماذج ذات الدقة المتوسطة إلى العالية. وتعتبر بديلًا خفيفًا لبرنامج فوتوشوب، حيث توفر خصائص مثل الطبقات، الشبكات، ولوحات الرسم؛ باختصار، كل ما يحتاجه مصمم التفاعل لإنشاء المخططات الهيكلية والنماذج مع بعض الإضافات البصرية. وإذا رغبت في الحصول على فائدة أكبر من Sketch، يمكنك استخدام ملحقه Zeplin (متوفر حاليًا ضمن إصدار Beta) الذي يتيح التعاون بين الفريق.
Axure

يمكن القول إنّ Axure RP هو أفضل أداة للتصميم التفاعلي في السوق. حيث يتوفّر بخصائص أقوى بكثير من Balsamiq، من ضمنها خاصية التعاون والمشاركة المدمجة في التطبيق، والقدرة على تحويل المخطط الهيكلي إلى نموذج أولي بسهولة، أي أنّه يوفر كل شيء يحتاجه المصمم. الجانب السلبي الوحيد في التطبيق هو توفّر الكثير من الخصائص، الأمر الذي يؤدي إلى بطء تعّلمه.
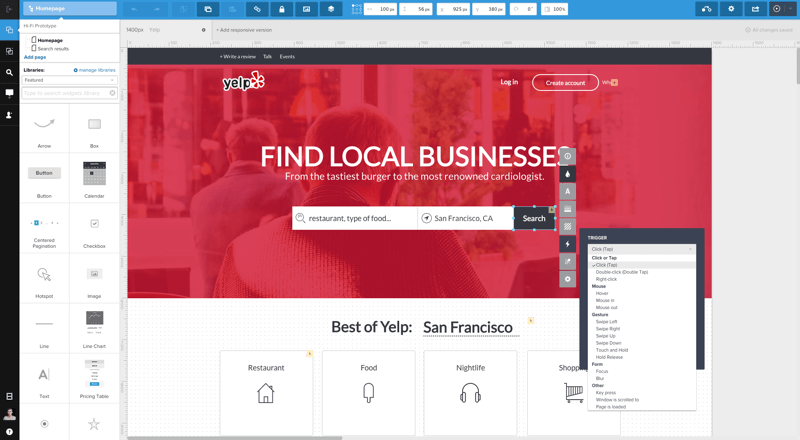
UXPin

UXPin منصة تصميم تعاوني تدعم تصميم المخططات الهيكلية منخفضة الدقة كما تدعم النماذج المتحركة عالية الدقة. ويمكن للمصممين الذين يستخدمون فوتوشوب أو Sketch أن يستوردوا أعمالهم إذا كانوا يريدون العمل على النماذج بشكل طبقات layers. ويمكنهم أيضًا الحصول على التغذية الراجعة من الفريق أو الأطراف المعنية. تسهّل UXPin التصميم التفاعلي من خلال توفير العشرات من التفاعلات الجاهزة بالإضافة إلى محرّر الحركات المخصص. كما تتضمن هذه الأداة خاصيتي اختبار قابلية الاستخدام والعرض المباشر.
ترجمة - بتصرّف - للمقال Complete Beginner’s Guide to Interaction Design.
حقوق الصورة البارزة محفوظة لـ Freepik













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.