لقد أصبحت مواقع الويب اليوم ضرورةً مُلحّةً في تحديد مكانة العلامة التجارية وهويتها، كما باتت المنافسة بين مواقع الويب هائلة، إذ تُطلَق آلاف مواقع الويب على الشبكة حول العالم كل يوم. لذا فإن أردْت تصدر موقعك لنتائج البحث، فعليك تحسين ظهور الموقع على محركات البحث بهدف تحسين تجربة المستخدِم الذي يزور موقعك أيضًا.
تُعرَّف تجربة المستخدِم بأنها رحلة زائر الموقع لتصفح موقعك، حيث تكون هذه التجربة مسؤولةً عن اختيار المستخدِم التفاعل مع خدمات موقعك، أو الاكتفاء بتصفّحه. تعمل عملية تحسين تجربة المستخدِم وتحسين ظهور موقعك في نتائج محركات البحث على توفير التجربة الأفضل لزوار الموقع، وتحويل هذه الزيارة إلى تفاعل بين الموقع والمستخدِم، وفيما يلي بعض النصائح التي من شأنها تحسين ظهور موقعك في نتائج محركات البحث الشهيرة.
تحسين توافق موقعك مع شاشات الهواتف الذكية
يتصفح معظم مستخدمو الإنترنت اليوم مواقع الويب بواسطة هواتفهم الذكية بمعدل أعلى بكثير من تصفحهم باستخدام الحاسوب، ولذلك يحتاج موقعك إلى التكيف مع شاشات هذه الأجهزة لتوفير تجربة مريحة للمستخدِمين، بغض النظر عن الجهاز الذي يستخدمونه للتصفح، فقد لا يتشابه تصفح المستخدِمين لمواقع الويب من خلال هواتفهم الذكية، مع تصفحهم لها باستخدام الحاسوب، إذ ينظر المستخدِم إلى محتوى الموقع بنظرة سريعة أثناء التصفح، لذلك احرص على أن يكون موقعك متوافقًا مع شاشات الهواتف الذكية، وفوري التحميل.
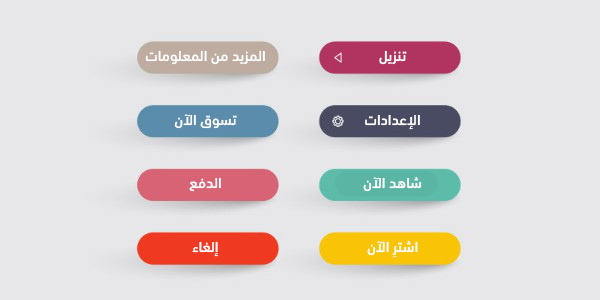
استخدام أزرار الدعوة إلى القيام بإجراء معين
لكي تُبقي الزوّار في موقعك لفترة أطول، فمن الضروري أن تستخدم أزرار الدعوة إلى تنفيذ إجراء معين، حيث تزود هذه الأزرار المستخدِم بفرصة التفاعل ضمن الموقع، مما سيبقي المستخدِم في حالة انتباه وتفاعل لفترة أطول، إذ تعمل هذه الأزرار مثل إشارات تساعد المستخدِم على الانتقال من خطوة إلى أخرى، فعندما تُضمّن صفحات موقعك أزرارًا من نوع "تعلم المزيد"، أو"تسجيل الدخول" مثلًا، فإنك بهذا ستساعد المستخدِم على التفاعل مع موقعك وإبداء اهتمامه بالمحتوى، مما سيحسن ظهور موقعك في نتائج محركات البحث وسيقلل معدلات الارتداد.
تضمين تصاميم تناسب محركات البحث
لكي تحصل على تجربة مستخدِم مثالية لموقعك، وظهور فعّال ومتقدم في محركات البحث، فعليك التركيز على التصميم، ولتحقيق ذلك فلابد من أن يكون موقعك سهل الفهرسة من قِبل محركات البحث، إذ لو فشلت محركات البحث في فهرسة محتوى موقعك، فلن يظهر في نتائج محركات البحث المتعلقة به عندما يبحث المستخدِمون عن الخدمات والمنتجات التي يقدِّمها موقعك.
تتمثل إحدى الطرق التي تساعد محركات البحث على فهرسة موقعك في إضافة علامات العنوان لموقعك، مما سيساعد برمجيات زواحف الويب على الوصول إلى صفحات موقعك وفهرسته، كما تُعَدّ إضافة إمكانية التنقل بين صفحات موقعك أمرًا مهمًا جدًا، حيث تمنح الزوار القدرة على استكشاف موقعك، مما سيُسهّل على محركات البحث عملية الفهرسة.
ركز على جودة المحتوى
الهدف الأساسي لموقعك هو المحتوى؛ إذ يساعد محتوى الموقع على إيصال خدمات علامتك التجارية إلى المستخدِمين، وبإمكانك استخدام أيّ نوع من المحتوى لإيصال أفكارك للزوار، سواءً كان إنشاء مدونة، أو مقاطع فيديو، أو كتبًا إلكترونية، أو حتى رسوم توضيحية؛ فعندما يبحث المستخدِمون مثلًا عن معلومات حول موضوع معين يثير اهتمامهم، وتظهر مدونتك في الصفحة الأولى من نتائج بحث المحرك، فسيتفاعل الزوّار مع هذا المحتوى، وسيصبح موقعك محطّ اهتمام وذو مصداقية بالنسبة للزوار، وسيصبّ ذلك كله في تحسين تجربة المستخدِم ونتائج محركات البحث أيضًا.
استخدام العبارات البديلة في حال عدم ظهور الصور
عندما يكون اتصال المستخدِم بالإنترنت ضعيفًا نوعًا ما أثناء تصفح موقع ويب معين، فسيكون تحميل محتوى الموقع بطيئًا، وستحتاج الصور وقتًا أطول لتظهر على الشاشة، لذا ستُعطى أولوية العرض للمحتوى المكتوب، بحيث يحصل الزائر على بعض المعلومات ريثما يكتمل تحميل محتوى صفحة الويب. في هذه الحالة، ستظهر مساحة بيضاء خالية مكان الصور، مما قد يربك المستخدِم أو يتسبّب بنفاذ صبره على الانتظار حتى اكتمال العرض، وهنا ستساعد العبارات البديلة على تزويد المستخدِم بوصف للصورة ريثما تظهر أمامه من جهة، وستساعد محركات البحث على معرفة علاقة هذه الصور بموقعك من جهة أخرى.
تحسين سرعة عرض صفحة الموقع
حتى وإن تفوّق ترتيب موقعك في نتائج محركات البحث، فقد بقي أمامك تحدٍّ أخير قبل عرض محتوى موقعك كاملًا أمام المستخدِم. تُعَدّ سرعة تحميل صفحة الويب عاملًا أساسيًّا يجب أخذه بالحسبان، فقد يواجه موقعك مستخدمًا لا يطيق انتظار استجابة المخدّم لتحميل الصفحة، فيعود مباشرةً إلى صفحة نتائج محرك البحث ليزور موقعًا آخر ويحصل على ما يريد. لذلك يجب أن تركّز على سرعة تحميل وعرض موقعك، خصوصًا لشاشات الهواتف المحمولة، إذ أنّ لها تأثيرًا بالغًا في رفع ترتيب موقعك في نتائج محركات البحث.
عرض رموز الأمان
يلعب عامل الأمان في الموقع الإلكتروني دورًا أساسيًّا في تحسين تجربة المستخدِ، حيث تتجلّى أهمية عامل الأمان بطريقة أوضح في مواقع التجارة الإلكترونية، أين يحتاج المستخدِمون لإدخال تفاصيل بطاقاتهم المصرفية ومعلوماتهم الشخصية، فإذا زودْت موقعك بالحماية المطلوبة، فستضمن ثقة المستخدِمين، كما ستساعد محركات البحث على تعريف موقعك بوصفه موقعًا إلكترونيًا محميًا وآمنًا. إذ لما يرى المستخدِمون رموز الأمان معروضةً على موقعك، فسيشعرهم ذلك بالأمان لتصفح موقعك والتفاعل معه بثقة.
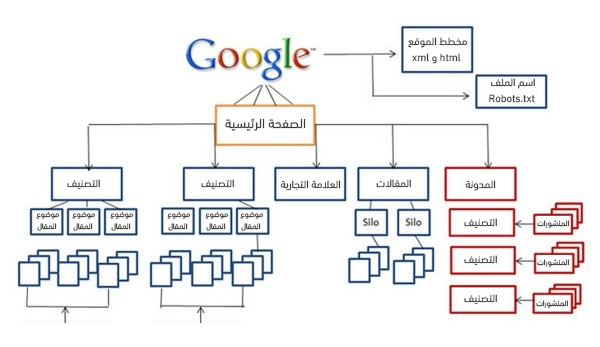
بسّط بنيان موقعك قدر الإمكان
يُقصد ببنيان الموقع، طريقة ترتيب صفحاته، إذ سيُسهّل البنيان البسيط والمريح إيجاد وفهرسة موقعك من قِبل محرّكات البحث، ومن الضروري ألا تبعد صفحات الموقع عن الصفحة الرئيسية أكثر من أربع نقرات مما سيساعد المستخدِمين على تصفح موقعك بأريحية ودون ارتباك.
الأولوية لمحتوى الموقع
يجب أن يدرك مصمم الويب مدى أهمية وضوح محتوى الموقع بذاته، وألّا تؤثر المبالغة في استخدام الجماليات على جودة عرض المحتوى، إذ يحتاج الزائر إلى فهم محتوى صفحات موقعك للتفاعل معه والتنقل بين صفحاته، ومن المهم الانتباه إلى أنّ الصفحات المختلفة تحتاج إلى كميات مختلفة من المحتوى ضمنها. فعلى سبيل المثال، يجب أن يكون محتوى صفحة مبيعات ما مُختصرًا، ومُكثّفًا، ومعروضًا بطريقة مثيرة للاهتمام.
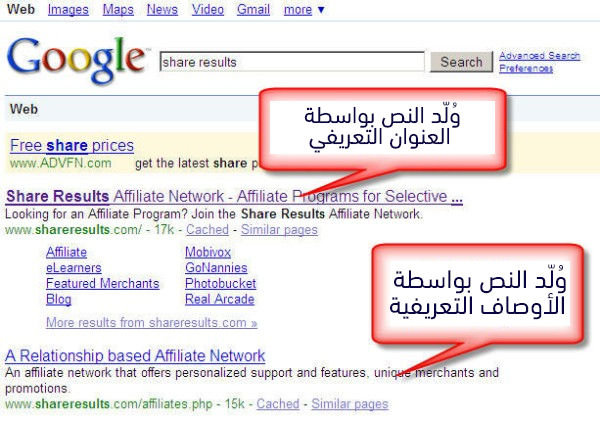
كتابة الكلمات المفتاحية المناسبة وأوصاف تعريفية أفضل Meta
تساعد الكلمات المفتاحية والأوصاف التعريفية على فهم موقعك والهدف من محتواه من قِبل محركات البحث، كما تساعد الكلمات المفتاحية الناس على فهم محتوى الموقع وخدماته، إذ عندما يقتنع المستخدِم بأن موقعك يضم الإجابة المثالية التي يبحث عنها، فسينقر على رابط موقعك لزيارته بغض النظر عن ظهوره في المرتبة الثالثة أو الرابعة في صفحة نتائج محرك البحث، لذلك فمن المفيد التركيز على تضمين كلمة ذات صلة بمحتوى موقعك في الوصف التعريفي.
تحسين العناصر المرئية بأنواعها
تلعب الأنواع المختلفة من العناصر المرئية دورًا مهمًّا في تحسين ترتيب مواقع الويب، ويتضمن ذلك وجود صور ومقاطع فيديو عالية الجودة على صفحات موقعك، كما أنّ من الضروري تحقيق التوازن بين جودة ملفات العناصر المرئية وأحجامها، لأنّ الملفات ذات الأحجام الكبيرة تؤثر سلبًا على المساحة التخزينية للموقع وسرعة تحميل محتواه. إذ يُفضَّل وجود صفحة تحمل اسم "سيكون الموقع متاحًا قريبًا" مثلًا، بدلاً من انتظار إضافة كافة صفحات الموقع، كما يجب أن تعكس ملفات الوسائط المختلفة الهدف من موقعك، وأن تنسجم مع بعضها لتحقيق ذلك.
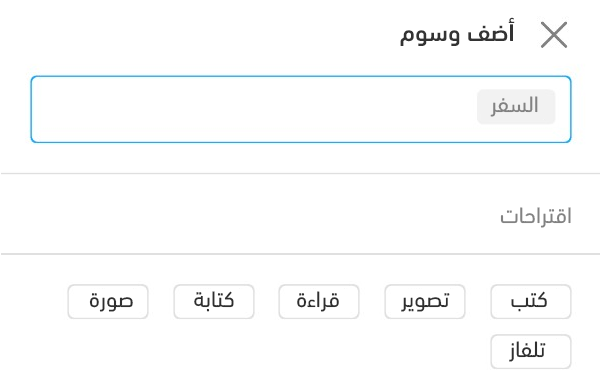
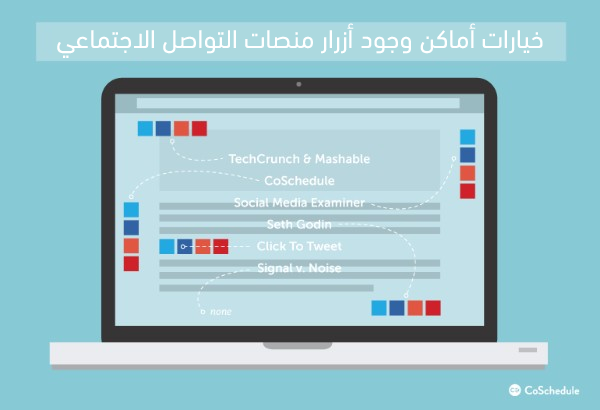
أضِف أيقونات منصات التواصل الاجتماعي إلى موقعك
تُعَدّ أزرار المشاركة مع منصات التواصل الاجتماعي أساسيةً في صفحات الويب. فإذا سهّلْت على مستخدمي موقعك مشاركة المحتوى عبر منصات التواصل الاجتماعي، فسيشجعهم ذلك على تصفح موقعك والتفاعل مع محتواه. ومن المهم أن تنسجم طريقة عرض هذه الأزرار مع تصميم صفحات الموقع.
التخفيف من العبء البرمجي لاستخدام لغة الجافاسكريبت

تؤثر المبالغة في استخدام شيفرات الجافاسكريبت في برمجة كافة صفحات موقعك على تصنيفه في نتائج محركات البحث، فعندما تُطلق موقعك على الشبكة، فستذهب برمجيات زواحف الويب إلى محتوى موقعك وتمسحه بعمق لفهرسته في قائمة نتائج محركات البحث التي تظهر في صفحة الويب، لذا فإن استخدمت شيفرات الجافاسكريبت بإفراط، فقد تفشل عمليات الفهرسة تلك، لذلك احرص على إنشاء صفحات بسيطة ومنظمة برمجيًّا قدر الإمكان.
ستساهم هذه النصائح في تحسين تجربة زوار موقعك مما سيحّسن ظهوره في نتائج محركات البحث.
ترجمة وبتصرّف للمقال 13 UX Tips That Will Improve Your Website’s SEO لصاحبه Harsh Raval.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.