في كل مرة أسمع فيها كلمة "بيان" (manifesto) تسري رعدة في جسدي، إذ أنها متصلة في ذهني دومًا بالسياسة، ألا ترى أن الساسة الذين لا يستحقون الثقة يستخدمونها قبل الخوض في سيل وعود ما قبل الانتخابات، والتي سيتناسونها مباشرة بعد خداع الناس كي يعطوهم أصواتهم؟
لكن البيان الذي أسعد بالقول أني لا تصيبني نفس الرعدة حين أسمع به هو بيان Agile (التطوير المرن) لتطوير البرامج، ذلك الذي يضع مبادئ عامة لتطوير البرمجيات. وقد ظهر هذا البيان نتيجة حيرة سببها أسلوب الشلال التقليدي "Waterfall process" الذي كانت تُجهَّز فيه كل المتطلبات دفعة واحدة مقدَّمًا، وترسم التصاميم وتُعتَمد ثم تُختَبر، وكل ذلك بأسلوب خطي (Linear). وقد كان ذلك أسلوبًا عقيمًا ومرهقًا وغير فعّال لتطوير البرامج.
ثم اجتمع بعض المطورين في فبراير من 2001 بعد أن سئموا هذا الأسلوب وخرجوا بشيء أفضل، وهو أسلوب Agile لتطوير البرمجيات -حيث agile تعني مرن-، وكتبوا بيانًا يضعون فيه المبادئ العامة لهذا المنظور الجديد من أجل نشره في وسط المبرمجين:
اقتباسنحن نكشف عن طرق أفضل لتطوير البرامج عن طريق تطويرها بأنفسنا ومساعدة غيرنا على تطويرها، وقد خرجنا من هذا العمل بأن نقدّر ما يلي:
• الأفراد والتفاعلات عوضًا عن العمليات والأدوات.
• البرمجيات التي تعمل عوضًا عن التوثيقات المفصّلة.
• تعاون المستهلكين عوضًا عن التفاوض على العقود.
• التجاوب مع التغيير عوضًا عن الالتزام بالخطط الأولية.
ونعلم أن هناك قيمة في العناصر على اليمين، لكننا نقدر العناصر على اليسار أكثر.
وقد ألهمني بيان Agile فوضعت بياني الخاص حول تجربة المستخدم كي أنشر ما أظنها بعض المبادئ المهمة في تجربة الاستخدام، وأنا أسوقها إليك فيما يلي.
التعاون عوضًا عن العمل في صوامع
كتبت فيما مضى عن كيف أن تجربة المستخدم تشبه الرياضة الجماعية، ويجب أن يُنظر إليها هكذا، ذلك أن التعاون مفتاح لتصميم تجربة مستخدم رائعة، سواء كان تعاونًا مع مصممين آخرين أو مطورين أو خبراء في النطاقات (domains) أو المستخدمين أنفسهم أو حاملي الأسهم في الشركة، …إلخ.
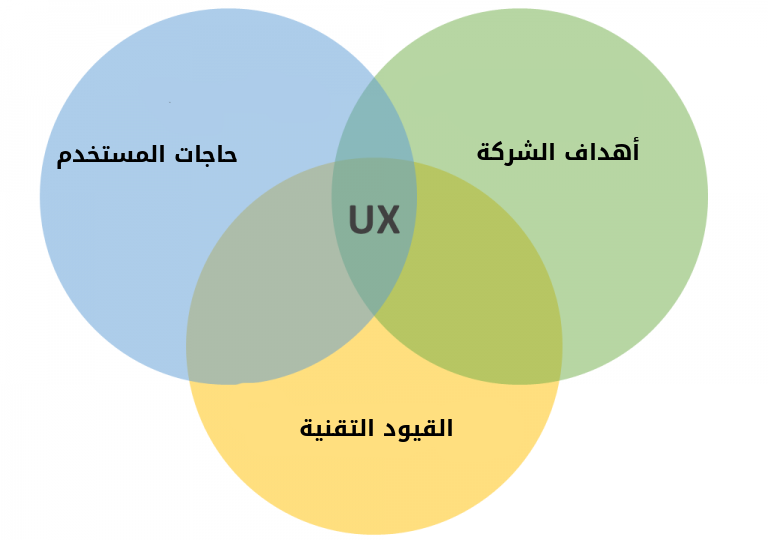
ولأن تجربة المستخدم هي المساحة المشتركة بين كل من حاجة المستخدم وقيود التقنية وأهداف الشركة، فلا يمكن أن تكون أي شيء غير مجهود جماعي، أما البديل فيشبه أسلوب "اقذفها من فوق السور" الذي لا زالت بعض شركات التصميم تستخدمه للأسف.
إذ يجلس بعض المصممين في برجهم العاجي ليخرجوا ببعض التصاميم التي "تبدو" رائعة ثم يلقونها من برجهم ذاك إلى فريق التطوير كي يعتمدها، وقد ركّزت على كلمة "تبدو” لأن تلك التصاميم لا تجتاز قنطرة الفحص والمراجعة لأنها بُنيَت على افتراضات فقط.
ثم يأتي حملة الأسهم ليشتكوا أن أحدًا لم يستشرهم في تلك التصميمات، ويشتكي فريق التطوير أن التصميمات يستحيل تطبيقها واعتمادها، ويجد المستخدمون أنفسهم في النهاية أمام تصميم لا يحل مشكلتهم أو يلبي حاجاتهم.

النماذج الأولية التفاعلية، عوضًا عن التوثيق الثابت
إنني أكره كتابة التوثيق لأنه نشاط ممل يدمّر نفسيتي في كل مرة، ولا أحد يقرؤها في النهاية، ويجب أن تُحدَّث كلما تغير التصميمات أو المتطلبات، ومن الصعب أن تكتب التوثيق بدرجة تفصيل مناسبة، فالإسهاب أكثر من اللازم يجعل المطورين يهربون من قراءته، وكذلك الإيجاز أكثر من اللازم يجعلهم يكثرون من الأسئلة حتى لَتَعجَبَ من جدوى التوثيق أصلًا.
من أجل ذلك فإني أفضّل النماذج الأولية التفاعلية، فهي أفضل طريقة لعرض التصاميم ومتطلباتها لأنها تظهر كيف ستعمل التصميمات في سياقها، أو على الأقل في سياق افتراضي، فبدلًا من توثيق مرهق عن ماذا سيحدث حين ينقر المستخدم على هذا أو ذاك، يمكنك ببساطة أن تعرض ذلك الحدث كتفاعل في النموذج الأولي.
ويحب المطورون النماذج الأولية لأنها تريهم كيف سيعمل التصميم، ويحبها حملة الأسهم لأنها تريهم التصميم حيًا يتحرك أمامهم، وكذلك فإن من يختبر التصميمات يحبونها أيضًا لأنها تريهم كيف يعمل التصميم وكيف سيبدو في النهاية.
والأهم من هذا كله أن النماذج الأولية مهمة لجمع الملاحظات من المستخدمين من خلال جعلهم يتفاعلون مباشرة مع التصميم. وقد صار من السهل جدًا هذه الأيام أن تنشئ تصميمات تفاعلية بسرعة بسبب كثرة الأدوات التي تقوم بهذا والتي زادت في السوق مؤخرًا.

يمكنك إنشاء نموذجًا أوليًا بسرعة وبسهولة باستخدام برنامج مثل Axure.
التصميم للمستخدمين عوضًا عن التصميم لحملة الأسهم
إن مصطلح UX يختصر كلمتي User eXperience واللتان تترجمان إلى "تجربة المستخدم"، لطالما تساءلت لماذا كانت X وليس E من الكلمة الثانية، لعلها تبدو أجمل هكذا، المهم أني أريدك أن تذكّر نفسك بمعنى هذا الاختصار في كل مرة يأتيك أحد حملة الأسهم ليحاول التحكم في مسار أو شكل تصميم ما.
ذلك أنك تصمم للمستخدم بالنهاية، وليس لحملة الأسهم، ولو كان حملة الأسهم هم من يدفعون المال لهذا التصميم كي يخرج إلى النور فإن المستخدمين هم في النهاية من يحكمون على نجاح أو فشل التصميم وليس حملة الأسهم.
فالتصميم الرائع لتجربة المستخدم يدور حول العثور على نقطة وسط بين حاجات المستخدم وقيود التقنية وأهداف الشركة. فلا شك أن حملة الأسهم لن يفكروا في أي شيء سوى المال، وكذلك الفِرَق التقنية لن تفكر في أي شيء سوى قيود التقنيات التي يستخدمونها، فيؤول الأمر في النهاية إلى تجربة الاستخدام ومن يختبرها كي يعتنوا بالمستخدمين من خلال التفكير في حاجاتهم وتلبيتها.
ما يحتاجه المستخدمون، عوضًا عما يريدونه
إنني والد لطفلين صغيرين، وأنا أعلم -كأي أب- أن ما يريده الأطفال يختلف تمامًا عما يحتاجونه حقًا، فلو أني تركتهم لما يريدون لقضوا أغلب النهار في مشاهدة التلفاز وهم يأكلون الشوكولاتة والكعك والمثلجات.
وكذلك فإن مهمة معرفة حاجات المستخدم تقع على عاتق المصممين وليس المستخدمين أنفسهم، ويدعم ستيف جوبز -أحد مؤسسي Apple- هذا الكلام بقولته المشهورة "ليست مهمة المستخدمين أن يعرفوا ما يريدون".
وقد كتبت من قبل عن كيف أن المستخدم ليس دائمًا على حق، فلا يمكنك أن تعرف ما يحتاجونه بمجرد سؤالهم، بل عليك أن تفهمهم وتفهم مشاكلهم وأهدافهم، وسبب حيرتهم، ودوافعهم، والمهام التي يريدون تنفيذها. صحيح أن بإمكانك سؤالهم وإشراكهم في كل خطوة من عملية التصميم، لكن لا تتوقع أن يقوموا بعملك بدلًا عنك.
.jpg.41131d1eac6b7a63fd64dcd1448122ac.jpg.3b33ab63b46d6c97b6324a353e82f41b.jpg)
ما يفعله المستخدمون عوضًا عما يقولونه
لقد راقبت عن كثب مئاتٍ من جلسات اختبار سهولة الاستخدام عبر السنوات الماضية، قضيت فيها ساعات تلو ساعات أشاهد فيها الناس تستخدم تقنيات من هنا وهناك، وقد وجدت نمطًا يتكرر في كل تلك الجلسات، وهو أن ما يقوله المستخدمون يختلف تمامًا عما فعلوه. إليك مثالًا لتوضيح قصدي:
أنا: كيف وجدت هذا المنتج من حيث سهولة استخدامه؟
المشارِك: أوه، لقد كان سهلًا، لم أعاني أية مشكلة في استخدامه.
أنا: حقًا؟ لم تختبر أية مشكلة؟
المشارِك: لا.
أنا: فماذا عن المهام الثلاثة التي لم تستطع إتمامها، أو تلك النافذة التي قلتَ أنَّ من صممها غبي؟
المشارِك: آه صحيح! .. لكن بخلاف ذلك، لقد وجدته سهل الاستخدام.
قد يستحي المشاركون من الاعتراف أن منتجًا ما صعب الاستخدام، أو أنهم يرفضون الاعتراف أن هم اضطروا لتنفيذ الأمر بطريقة ملتوية، بل إنهم حتى قد لا يتذكروا أنهم واجهوا مشاكل أصلًا، إذ تخبرنا قاعدة peak-end أننا نميل إلى تذكّر لقطات سريعة من أي تجربة، فحين يخبرك أحدهم أنه وجد س أو ص سهل الاستخدام رغم أنك راقبته ووجدت الأمر خلاف ذلك، فاعلم أنَّه لا يحاول خداعك، بل في الغالب يعني ما يقول.
فما أريد قوله هو أن المهم هو ما يفعله المستخدمون حقًا، وليس ما يقولونه، سواء كان ذلك في تجربة استخدام أو مراقبة مستخدمين أو جمع بيانات استخدام أو حتى سؤال أحدهم أن يصف مهمة أو وظيفة يقوم بها.
ملاحظات المستخدمين، عوضًا عن الافتراضات
لقد كتبت من قبل "لماذا يجب أن يقوم المصممون بدراسات، ولماذا يجب أن يصمم الباحثون"، فدراسة المستخدم (User Research) وملاحظات المستخدم (User Insights) التي تخرج من دراسة جيدة للمستخدمين هي حجر الزاوية في تصميم تجربة استخدام ناجحة.
أما بدون هذه الملاحظات التي تجمعها من المستخدمين فإنك تصمم بناءً على افتراضات، وتخيل معي أنك تصمم منزلًا مثلًا على أساسات هشّة ثم لا يلبث أن ينهار ويخرّ متهدّمًا، فكذلك التصميم بناءً على افتراضات غير واقعية.
لكن لا أريدك أن تسيء فهمي، فالافتراضات ليست سيئة في ذاتها، فوضع افتراضات والعمل عليها ثم تقييمها وتعديلها خلال سير العمل فيما بعد قد يسرّع عملية التصميم -طالما أنك تقيّمها فعلًا--. لكن يجب أن تكون ملاحظات المستخدمين هي ما تقود تصميماتك، وليس الافتراضات، فكما قال جوبز "كلما زاد فهمك للتجارب البشرية، كانت تصميماتك أفضل".
الواقعية عوضًا عن مثالية التصميم المرتكز حول المستخدم
لقد قدّمت عرضًا قبل بضع سنين بعنوان يقول "كيف تخلصت من عادة التصميم حول المستخدم وتعلمت أن أحب التصميم الرشيق لتجربة الاستخدام" في UX Cambridge. وقد تحدثت حول تجربتي مع التصميم المرتكز حول المستخدم (User-Centered Design) وكيف بدأت في اعتماد عقيدة جديدة هي التصميم الرشيق لتجربة المستخدم.
فكما ترى فإن لي علاقة حب وكراهية معًا مع هذا التصميم، فأنا أحب فكرة وضع المستخدمين في قلب عملية التصميم، لكني أكره حقيقة أن مشاريع ذلك النوع من التصميم لا تبتعد عادة عن مؤشر الصفر، أو تكون بطيئة ومكلّفة، ولا تقدّم ما وعدت به في البداية.
فأظن أن بعض ذلك سببه أننا -مصممي تجربة المستخدم- نميل عادة إلى المثالية حين نعمل في مثل هذه المشاريع، فربما يقول أحدنا "نحن نحتاج على الأقل إلى 12 مستخدمًا قبل أن نفكر في اعتماد التصميم" أو "نحن نحتاج إلى ميزانية كذا وكذا لأعمال دراسات المستخدمين وحدها!".
وصحيح أني معجب بالتصميم الرشيق لتجربة المستخدم لكني أريده أن يكون عمليًا فهذا أهم عندي، وقد ذكرت في كلمتي التي ألقيْتها مثلًا عن صيغة mp3، فالشخص المثالي هنا سيكون ذلك الذي لن يتردد في شراء نظام Hi-Fi رغم ثمنه الباهظ، وستجده يتحدث عن مساوئ مشغلات mp3، وكيف أن جودة الصوت منها رديئة وباهتة وصناعية.
لكن بالنسبة لنا -باقي المستخدمين لهذه التقنية- فإن الاستماع إلى ملفات بهذه الصيغة عبر سماعات الأذن العادية التي يكون صوتها غير نقي غالبًا، أو حتى عبر مكبرات صوت عادية، أكثر من كافٍ طالما أنه يؤدي الغرض، ناهيك أننا نستمع إلى تلك الملفات في أماكن مزدحمة غالبًا وبها ضجيج أو ضوضاء، فهذه جودة أكثر من جيدة في الواقع.
ألن يكون أفضل أن يكون لديك صيغة تعطيك صوتًا أفضل وأغنى بالتفاصيل والطبقات؟ بالتأكيد! لكن من المنظور العملي (pragmatic)، فإن الجودة التي تعطيها صيغة mp3 ممتازة في 99% من الحالات.
والشاهد من مثالي الطويل هذا أنك يجب أن تطبّق نفس المبدأ في التصميم المرتكز حول المستخدم، فلا تبذل أكثر من الجهد الذي يخرج معك نتائج مشابهة للتي كان التصميم المرتكز حول المستخدم ليُخرجها، فقط، ولا تزد على ذلك. فلا تخشى تعديل دراسات أسلوبك في دراسات تجربة الاستخدام وأعمال التصميم، فذلك خيرٌ من أن تكون مثاليًا.
خاتمة
ها قد انتهيت من بياني لتجربة المستخدم، ألخصه لك فيما يلي:
- التعاون عوضًا عن العمل في صوامع.
- النماذج الأولية التفاعلية، عوضًا عن التوثيق الثابت.
- التصميم للمستخدمين عوضًا عن التصميم لحملة الأسهم.
- ما يحتاجه المستخدمون، عوضًا عما يريدونه.
- ما يفعله المستخدمون عوضًا عما يقولونه. ملاحظات المستخدمين، عوضًا عن الافتراضات.
- الواقعية عوضًا عن مثالية التصميم المرتكز حول المستخدم.
وأنا أريد الآن أن أسمع منك، فماذا ترى؟ وما هي القواعد التي تريدها في "بيانك" الخاص بك؟
ملاحظة: “ … وأعلم أن هناك قيمة في العناصر على اليمين، لكني أقدّر العناصر على اليسار أكثر".
ترجمة -بتصرف- لمقال A UX manifesto لصاحبه Neil Turner














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.