يمكننا تصميم تقويم مكتبي صغير يوضع على المكتب وخصوصًا مع اقتراب عام 2016 حيث سيفكّر معظمنا في شراء واحدة جديدة للعام الجديد، إن بحثنا في الإنترنت سنجد الكثير من ملفات PDF عالية الدقة التي نستطيع تحميلها وبلغات مختلفة.
ولعل تصميم تقويم (رزنامة) بواسطة برنامج Inkscape يبدو مُستبعدًا من قبل كثيرين ولن تجد الكثير من ملفات SVG الجاهزة للتحميل والتعديل على الإنترنت بينما سيفضّل الغالبية العظمى من المصممين برامج أخرى لتصميم أعمالهم (التقويم) ومن أهم هذه البرامج Photoshop، البرنامج المجاني الرائع GIMP، Illustrator، Corel Draw، البرنامج المذهل Scribus، Microsoft Word، Libre Office، ...الخ وبذلك سنجد العديد من هذه البرامج التي يمكنها تولي المهمة، بعضها مجاني والآخر غير مجاني ولكن سيبقى خياري الأول هو إنكسكيب للعمل على الرغم من أن تقنياته ومزاياه أقل من معظم البرامج المذكورة ولكنه يبقى قادرًا على تنفيذ المهمة بنجاح وفي هذا الدرس سنتعلم كيفية استخدام إمكانات هذا البرنامج لتصميم التقويم.
طبعًا برنامج إنكسكيب ليس البرنامج المثالي لتصميم التقويم فهو على سبيل المثال لا يستطيع التعامل مع التصاميم المتعددة ما يعني أننا مضطرون لتصميم 12 ملف على حدة (12 ملف كل ملف لشهر من الشهور وأضف إليهم صفحة الغلاف) ولكننا سنصمم ملف قالب ليصبح من السهل التعديل عليه وتسهيل العملية، وأيضًا هذا البرنامج لا يقوم بقص آلي أو قياس هوامش الطباعة آليًا (سنضطر للقيام بذلك يدويًا) كما أن النتائج لن تكون بألوان CMYK.
جدول التقويم
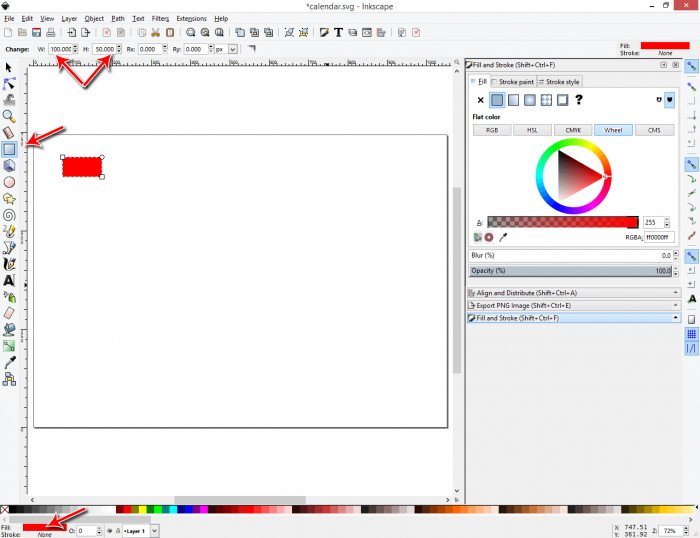
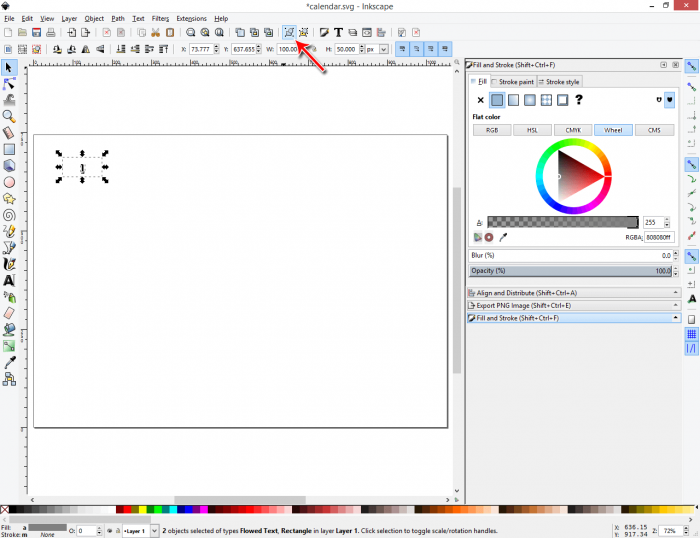
بصورة أو بدون صورة لا يمكن للتقويم أن يكون بدون جدول الأيام، يمكن أن يكون لديك تقويم بدون صور، ولكن لا يمكن أن يكون لديك تقويم بدون الأيام. لذلك سنبدأ بالجزء الأكثر أهمية وهو إنشاء جدول الأيام. سنبدأ برسم مستطيل بواسطة أداة المستطيلات Rectangle ويمكنك طبعًا أن تختار مربعًا مثلًا بحسب التصميم ولتسهيل العمل حاليًا قمتُ بتلوينه.
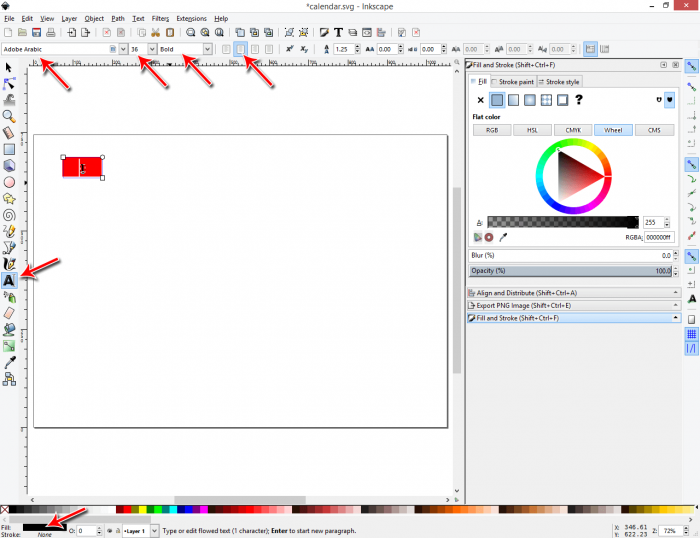
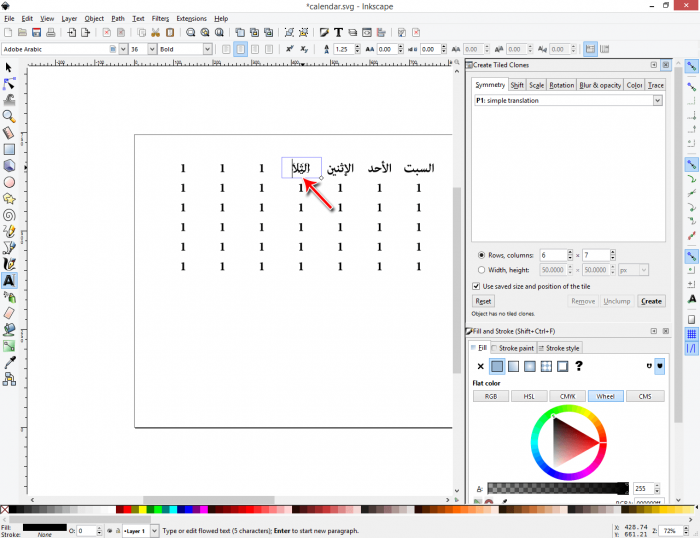
والآن اكتب حرفًا أو رقمًا بواسطة أداة النص Text tool داخل المستطيل ويجب أن يكون الأساس لجدول الأيام لذلك اختر نوعية الخط بعناية وكذلك اللون والحجم بما يتناسب مع المستطيل، أنا اخترت خط Adobe Arabic العريض بحجم 36 مع التوسيط (يمكن أن تختار خطًا آخر إن اخترت التصميم بلغة مختلفة وكذلك من الجميل جعل المحاذاة لليمين على سبيل المثال وهذا يتعلق بتصميمك الخاص). وعندما تختار موضع النص انتبه لمسألة اختلاف عرض النص ما بين 1 و 30 حتى تستمر في العمل بسلاسة وبدون مشاكل لاحقًا.
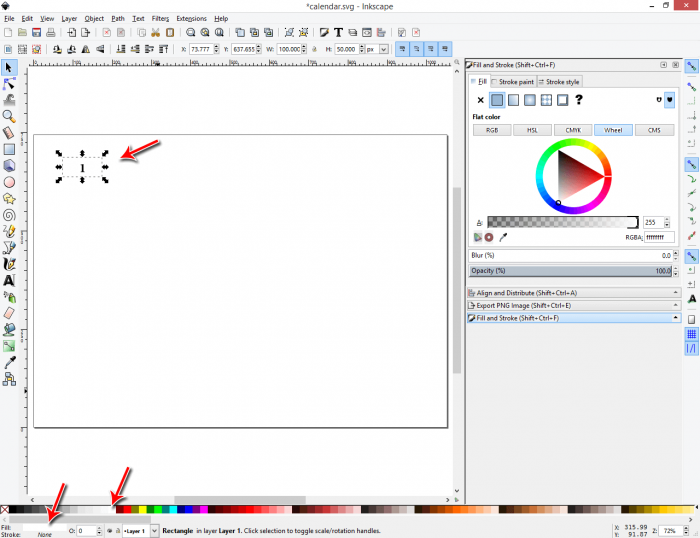
يمكننا الآن أن نجعل المستطيل أبيض (إلا إذا كان لديك رؤية أخرى لتصميم مختلف فعندها يمكنك تلوينه كما تشاء) أو يمكنك جعل شفافًا حيث لن نحتاج لرؤيته بعد الآن ولكننا سنحتاج إلى المساحة التي يشغلُها لتصميم الجدول.
حدد المستطيل والنص واجمعهما Group معًا.
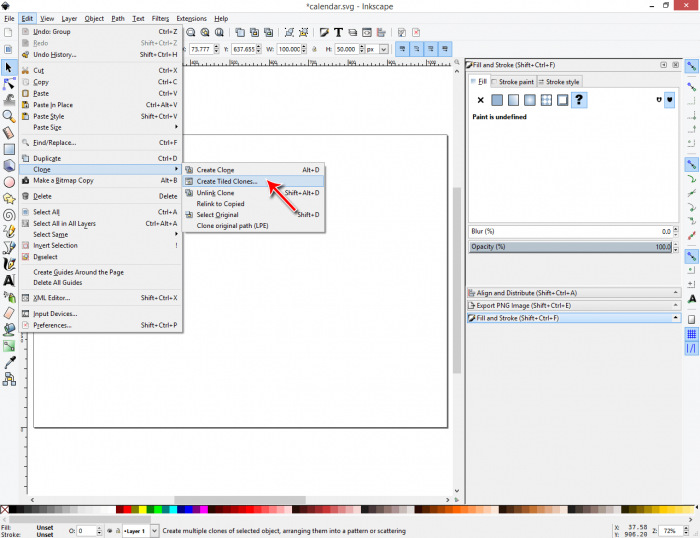
حدد هذه المجموعة وقم بنسخها عبر القائمة
Edit > Clone > Create Tiled Clones
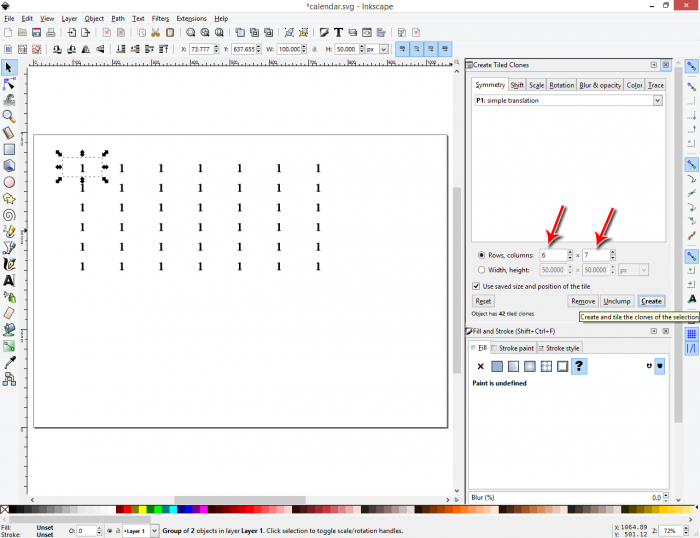
إلى كم نسخةً سنحتاج؟ هذا سهل فلدينا 7 أيام في الأسبوع لذا سنحتاج إلى 7 أعمدة ويوجد في الشهر عادة 4 أسابيع مع بعض الأيام الإضافية لذا سنحتاج إلى 5 صفوف مع إضافة صف آخر لأسماء الأيام وبذلك نحتاج إلى 6 صفوف. من لوحة Tiled Clones قم بوضع عدد الأعمدة والصفوف واترك باقي القيم عند الصفر.
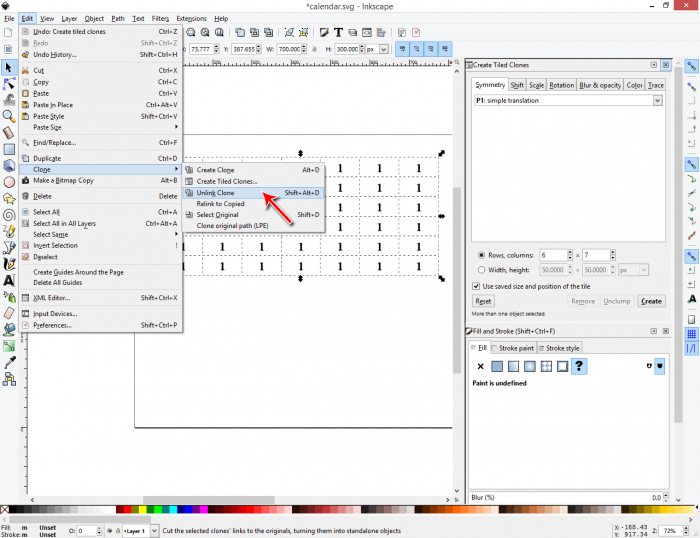
أصبح لدينا جدول أساسي، نحتاج فقط لتعديل القيم. وبما أن Clones أدّت الغرض منها فلم نعد بحاجة إليها لذلك اذهب إلى القائمة:
Edit > Clone > Unlink Clone
استخدم أداة النص لتعديل القيم. الصف الأول هو لأسماء الأيام، يمكنك أن تختار مثلًا أن تكون بلغات أجنبية أو الأحرف الأولى لأسماء الأيام بالإنجليزية فإن اخترت ذلك لربما كان عليك أن تصمم المستطيل الأساسي الذي عملنا عليه في أول خطوة على شكل مربع، لكان ذلك أفضل. قد تختلف طريقة ترتيب الأيام من بلد إلى آخر فبعض الدول يكون الإثنين هو أول أيام الأسبوع ودول أخرى تبدأ الأحد وغير ذلك (أنا وضعت السبت أول الأيام كتصميم أولي ويمكنك أن ترتّب على طريقتك).
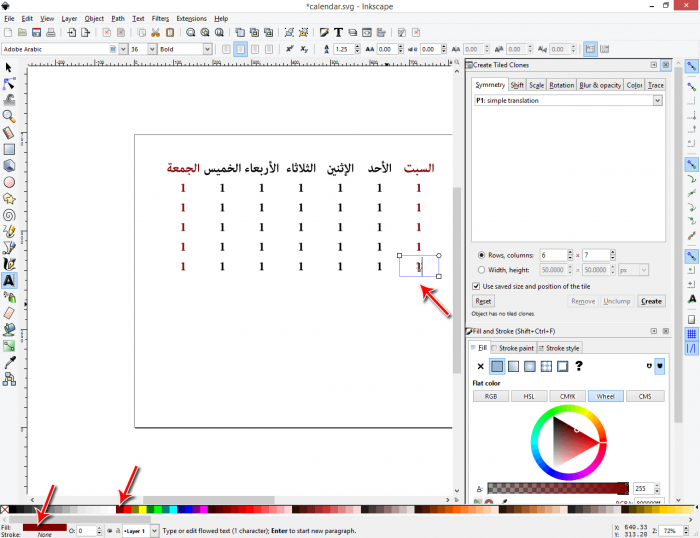
أضف الألوان على الأعمدة التي تمثل عطلًا أسبوعية وذلك يختلف من بلد لآخر (معظم البلدان العربية تتخذ الجمعة والسبت عطلة أسبوعية) وضعها باللون الذي يناسب تصميمك، أنا جعلتها بالأحمر الداكن. كما يمكننا وضع الأيام المفردة بلون مختلف كدلالة على المناسبات الخاصة كاليوم الوطني أو أعياد الفطر والأضحى أو حتى لون مختلف لعيد ميلاد ابنك مثلًا.
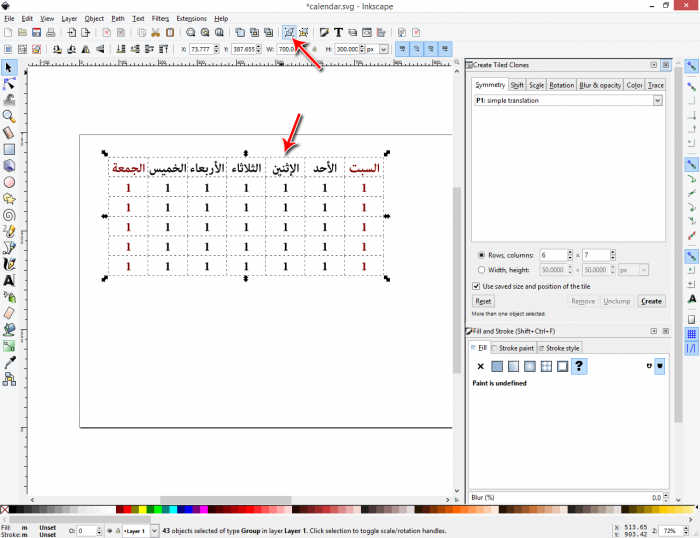
ضع كل شيء في مجموعة واحدة Group.
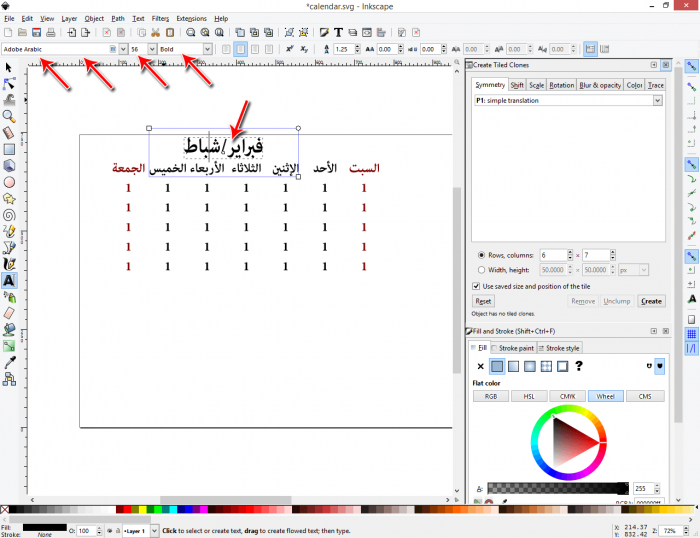
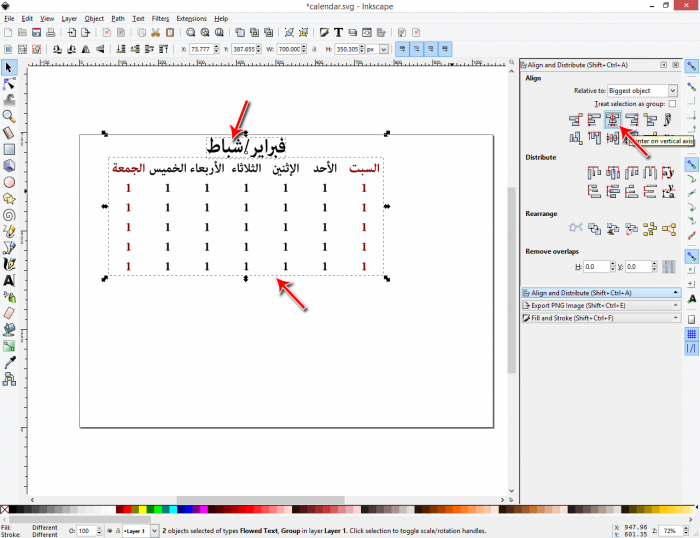
استخدم أداة النص واكتب اسم الشهر فوق الجدول، باستطاعتك البقاء على ذات الخط أو تمييز الشهر بنوعية مختلفة من الخطوط وكذلك مسألة الألوان تتعلق بتصميمك الخاص. وتختلف أسماء الشهور بحسب اللغة والدولة وحتى في بلداننا العربية تختلف أسماء الشهور فلذلك وضعت اسمين مختلفين للشهر لعلها تشمل كل الدول العربية (باستطاعتك وضع أحدهما فقط بحسب البلد الذي تعيش فيه).
حدد اسم الشهر وجدول الأيام معًا ثم اذهب إلى لوحة المحاذاة Align and Distribute وقم بمحاذاته إلى الوسط أفقيًّا مع التأكد من وضع النسبة إلى العنصر الأكبر Biggest object. لستَ مضطرًا للتقيد بهذه المحاذاة حيث يمكنك جعلها لليسار أو اليمين بحسب أسلوبك في التصميم.
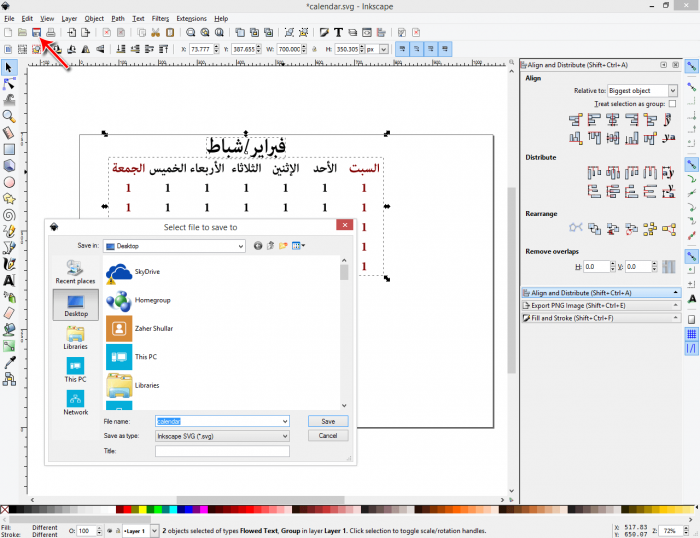
الآن احفظ هذا الملف حيث سيكون القالب الذي سنعتمده لإنشاء جميع الشهور 12 فيما بعد مع حفظ كل شهر في ملف منفرد.
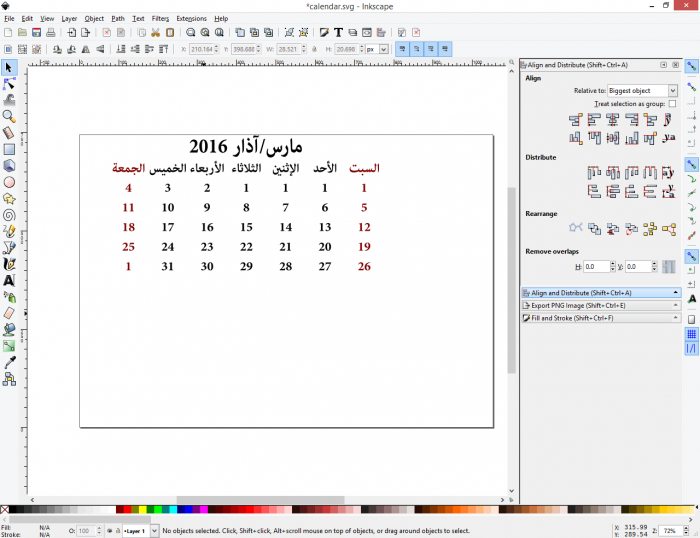
التعديل سهل فكل ما عليك القيام به هو تبديل اسم الشهر مع وضع رقم السنة (ميلادية أو هجرية مع مراعاة الأشهر الميلادية والهجرية) ومن ثم تعديل الأيام لن يكون صعبًا (يمكنك إيجاد الترتيب الصحيح من تقويم الحاسوب الموجود بجانب الساعة عادة).
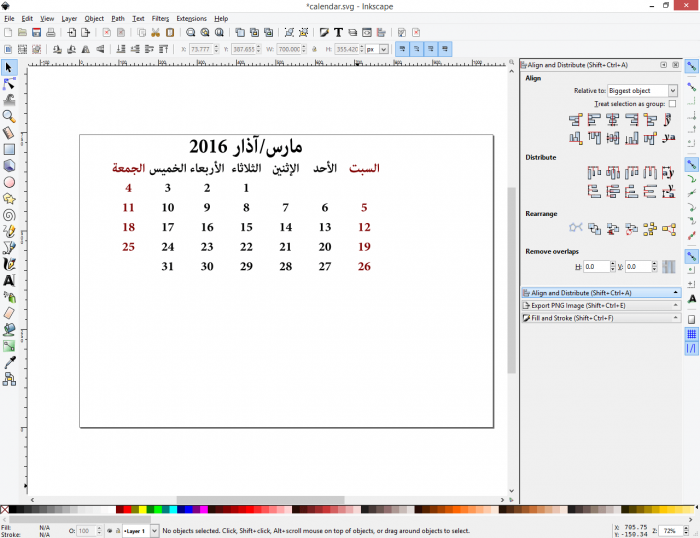
يوجد أيام غير مطلوبة في تقويم كل شهر في الصف الأول والأخير عادة حيث من الممكن أن يبدأ الشهر في منتصف الأسبوع وبذلك تصبح الأيام قبل تلك البداية غير مطلوبة والأمر ذاته ينطبق على نهاية الشهر والأرقام التي تليه لذلك سنقوم بحذفها أو تلوينها بالأبيض (إن لم يؤثر ذلك على تصميمك بحسب الخلفية التي قد تضعها) أو نجعلها شفافة.
تصميم الصفحة
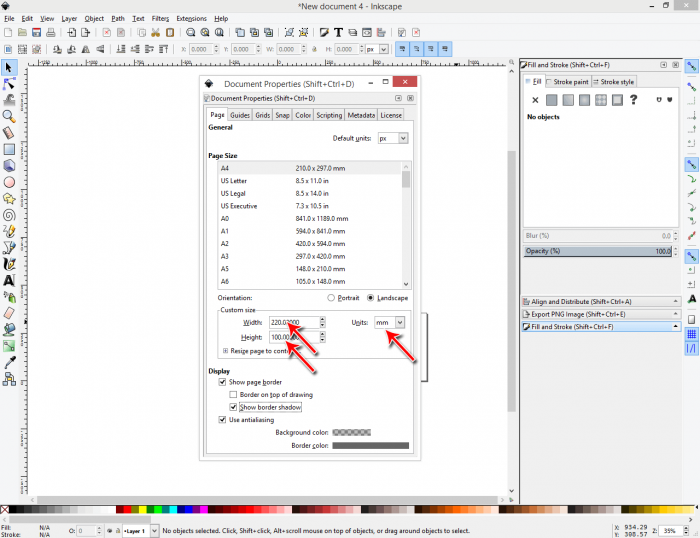
سنصمم تقويم للطباعة لذلك يجب أن تأخذ مقاسات الصفحة أهمية كبيرة حيث يمكنك أن تراجع المطبعة أو مركز الطباعة وتستشيره عن أحجام الطباعة التي سينفذها لك، في حالتنا هذه اخترنا الحجم 220 × 100 مم. اذهب إلى خصائص المستند من القائمة
File > Document Properties
عدّل وحدة القياس إلى mm ثم أدخل القيم. يمكنك أن تتخذ وحدة القياس px (بكسل) في حال كان تصميمك رقميًّا فقط أي أنه ليس للطباعة.
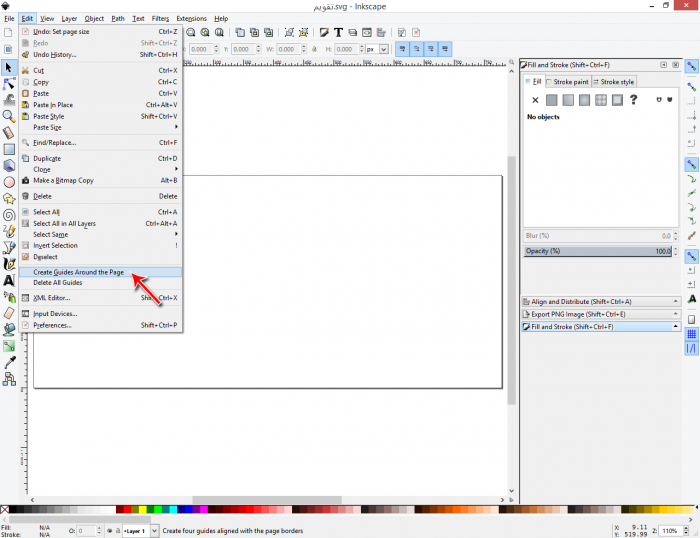
نعلم أن الطابعة لا يمكنها طباعة الحواف الرقيقة للصفحة لذلك سنحتاج إلى هوامش القطع الخاصة بالطباعة. برنامج إنكسكيب ليس مخصصًّا للطباعة لذلك لا تتوفر هذه الميزة فيه، سنقوم بهذه العملية يدويًّا، اذهب إلى القائمة
Edit > Guides Around Page
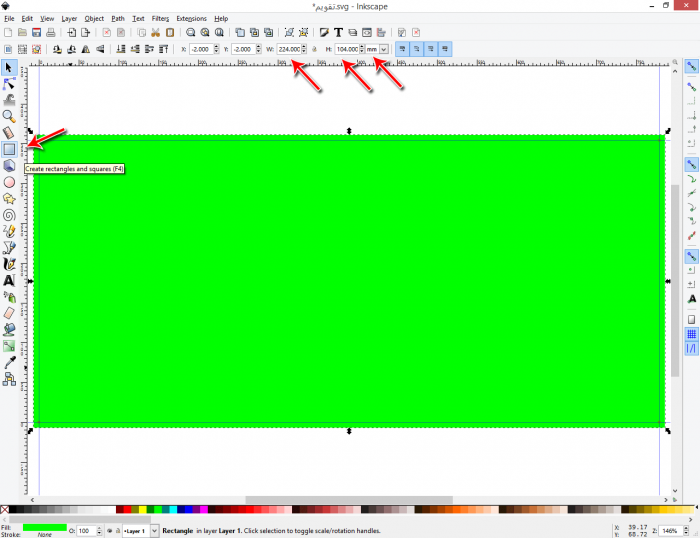
ارسم مستطيلًا بحجم الصفحة التي نصممها مع زيادة 2 مم لكل طرف من أطراف الصفحة وبذلك يصبح حجم المستطيل 224 × 104 (لا تنسَ أن تضع وحدة القياس على mm) ثم حاذِهِ إلى مركز الصفحة (استخدم لوحة المحاذاة لتوسيطه أفقيًّا وعموديًّا إلى الصفحة).
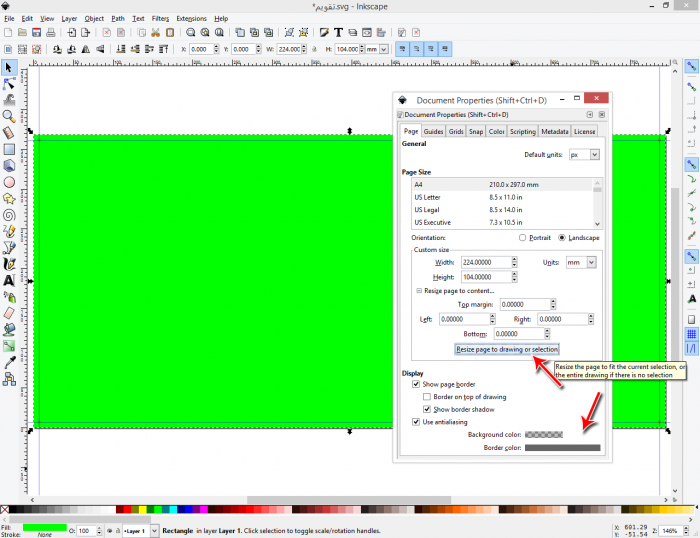
ثم عد إلى خصائص المستند Document properties وانقر على Resize page to drawing وبذلك ستتحرك الأدلة 2 مم إلى داخل العمل. يمكنك حذف المستطيل الأخضر الآن (إلا إذا كنت تريد للتصميم خلفية ملونة أو حتى بصورة خلفية).
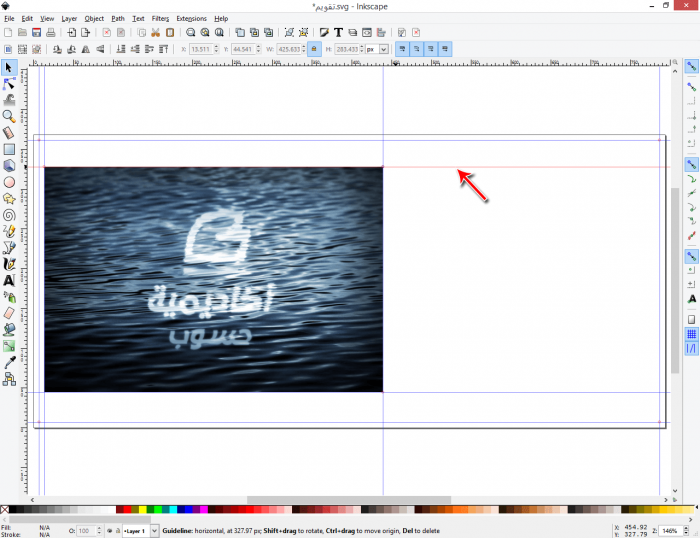
إذًا أصبح لدينا التصميم الأولي الأساسي للتقويم. يمكنك أن تُظهر فَنَّك وإبداعاتك الآن بوضع خلفية ملونة بلون واحد أو بتدرج لوني أو حتى بوضع صورة جميلة ويمكنك أن تضيف صورة بداخل التصميم بغض النظر عن الخلفية التي اخترتها، كل هذا يعود إلى أسلوبك الخاص بالتصميم، أنا اخترت الأسلوب البسيط بدون أية خلفيات مع وضع صورة صغيرة داخل الصفحة إلى جانب جدول التقويم طبعًا.
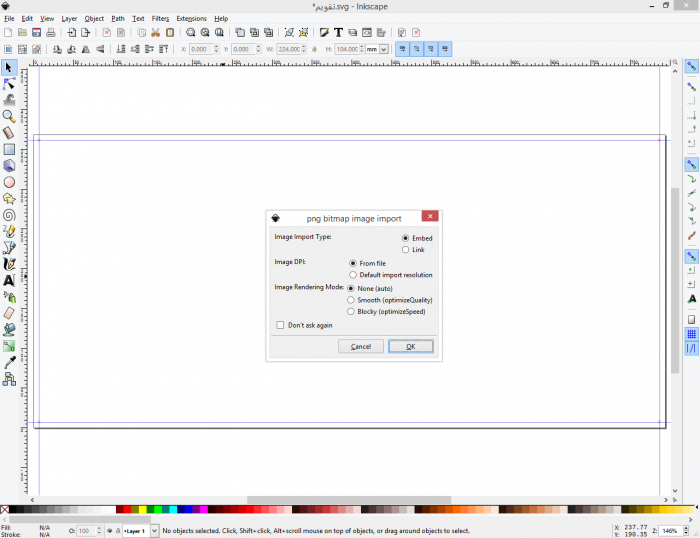
قم بإدراج الصورة وبما أننا نصمم صفحات كاملة ستكون جاهزة للطباعة فعلينا أن نجعل هذه الصورة embed مُتَضَمّنَة داخل الملف وليس link وصلة إليها حيث أن حجم الملف سيزيد بالتأكيد.
اختر صورة بدقة عالية ويجب أن تكون أكبر من حجم الصفحة لتقوم بتصغيرها بما يتناسب مع التصميم العام وذلك حتى تظهر الصورة بدقة جيدة في الطباعة ولا تنسَ أن تضغط على Ctrl أثناء تصغير الصورة للمحافظة على النسبة بين الطول والعرض ونتجنب تشويه معالم الصورة أو بإمكانك النقر على زر القفل بين الطول والعرض في شريط الأدوات العلوي.
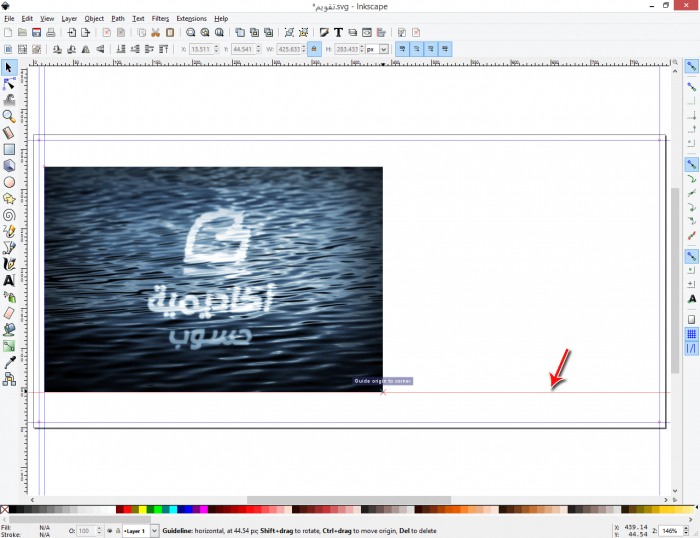
سنضيف مجموعة من الأدلة الآن (الأفقية والعمودية) حيث ستسهل علينا توزيع العناصر بشكل منتظم ومتراصف وكذلك ستسهل عملية محاذاة العناصر. فلا يجب أن يكون جدول التقويم أعلى أو خارج مستوى الصورة مثلًا. وللقيام بذلك قم بالنقر على المسطرة والسحب لتسحب دليلًا وأفلته في المكان المناسب، ينطبق هذا الأمر على المسطرتين الأفقية والعمودية (العملية ذاتها موجودة في الفوتوشوب).
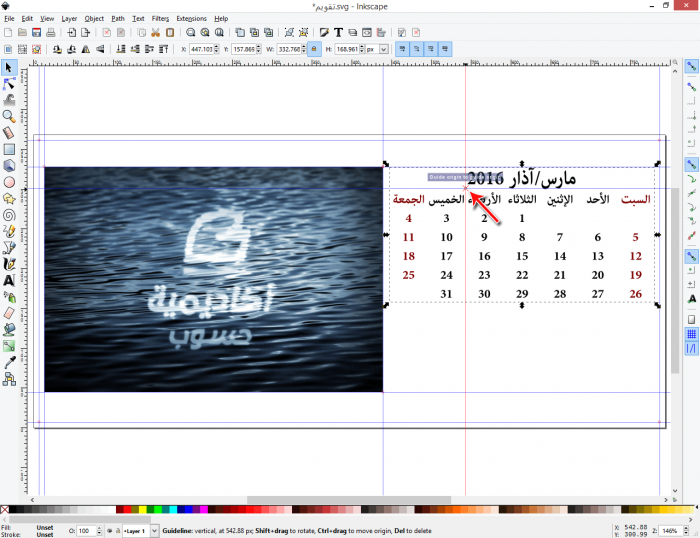
ويجب علينا أن نراعي المسافات العلوية والسفلية ويمكننا الاستعانة بلوحة المحاذاة لتطبيق محاذاة أفضل مع الانتباه إلى وضع الأدلة والاستعانة بها لتسهيل تغيير حجم العناصر ووضعها في أماكنها.
أدرج الآن ملف الشهر الذي صممته سابقًا مع الأخذ بالحسبان مسألة المحاذاة والأدلة، يمكنك تغيير حجم التقويم ليتناسب مع الموقع المطلوب، قد تضطر إلى استخدام المهارة اليدوية لوضع العناصر في أماكنها بشكل أجمل.
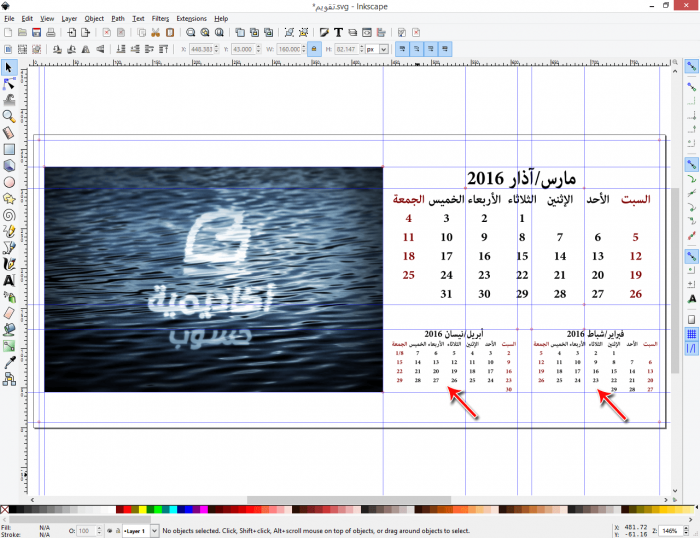
رؤيتك الفنية هي ما ستعطي التصميم نمطًا معينًا خاصًا بك. يمكننا أن نصغّر حجم جدول التقويم ونضيف شهرين (الشهر السابق واللاحق) بشكل أصغر تحت الشهر الأساسي كنوع من التغيير والإضافة إلى التصميم.
التصميم أصبح جاهزًا، قم بحفظ هذا الملف باسم الشهر الذي عملنا عليه ثم أبقِ على الأدلة واحذف العناصر فقط واستبدلها بالعناصر الجديدة لإنشاء ملف الشهر التالي وهكذا حتى يصبح لديك 12 ملف من أجل 12 شهر.
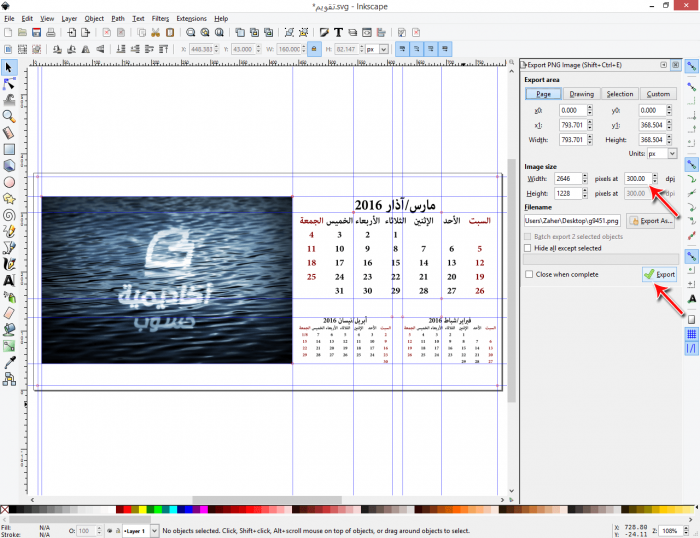
لا يمكنك أخذ الملف بصيغة SVG إلى مركز الطباعة أو المطبعة ببساطة فهم غالبًا لن يقبلوا به ولعل بعضهم سيحاول تحويله أو فتحه بأحد البرامج مثل Illustrator أو Corel Draw ولكن الملف على الأغلب سيفقد شيئًا من عناصره أو تأثيراته لذلك سيتوجب علينا تصدير الملف بصيغة مختلفة. برنامج إنكسكيب يصدّر الملفات بصيغة PNG من قائمة File حيث ستفتح لوحة خاصة بذلك وعليك اختيار تصدير الصفحة كاملة والمهم أن تكون الدقة 300 DPI أو أكثر لتكون الطباعة جيدة. يمكن تحويل هذا الملف PNG إلى صيغ أخرى يتعامل معها العاملون في الطباعة بشكل أفضل مثل TIFF أو JPEG.
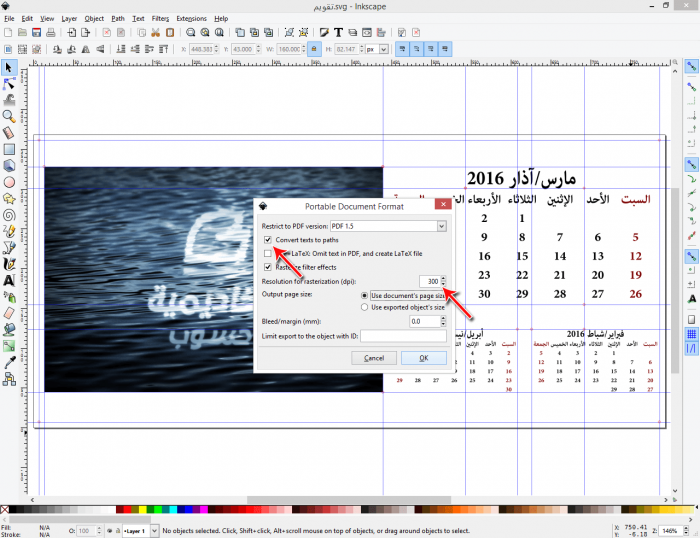
أو يمكن أن تحفظ الملف بصيغة PDF من قائمة File > Save As وعند اختيار هذه الصيغة تأكد من تفعيل خيّار Convert text to paths حتى لا تختلف أشكال النصوص عند الطباعة.
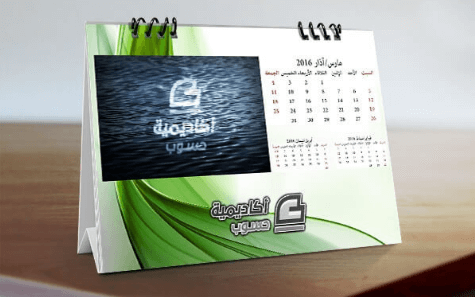
وبهذا ننتهي من تصميم التقويم وهذا مثال عن التقويم الذي قمنا بتصميمه.
ترجمة -وبتصرّف- للمقال: Inkscape calendar layout لصاحبه Nicu Buculei.











































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.