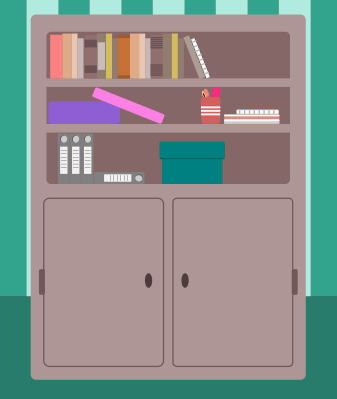
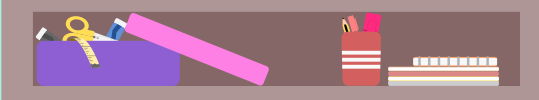
سنواصل في هذا الدّرس رسم الخزانة التي شرعنا في رسمها في الدّرس السّابق، حيث كانت النّتيجة التي انتهينا بها في الدّرس السّابق على الشّكل التّالي:

خطوات رسم أدوات الخياطة
بما أن لدينا صندوقا مفتوحا فسنضع فيه بعض أغراض الخياطة:
طريقة رسم خيط الخياطة
-
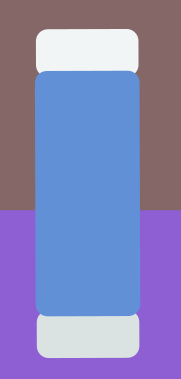
ارسم ثلاثة مستطيلات مستديرة الزوايا ورتبها عاموديا فوق بعضها، المستطيلان الطرفيان بنفس اللون والحجم وهما عبارة عن القطعة التي يُلف حولها الخيط والأوسط أكثر منهما ارتفاعا وهو عبارة عن الخيط الملتف .

-
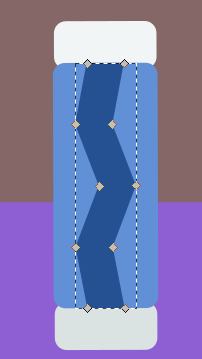
ارسم في وسط مستطيل الخيط مستطيلا آخر حاد الزوايا واجعله بلون أقتم من المستطيل الأصل.

-
حرره عن طريق Node tool وأضف له مجموعة من العقد على جانبيه وحرك كل زوجين على جانبي المستطيل يمينا ويسارا بالتناوب.

-
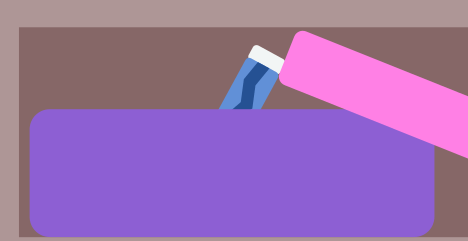
قم بتجميعه وأضفه للصندوق.

طريقة رسم المقص
-
ارسم بأداة الدائرة شكلا بيضاويا ثم كرّره، وصغر حجم الشكل المكرّر مع الضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاده بالنسبة للشكل الأصل.

-
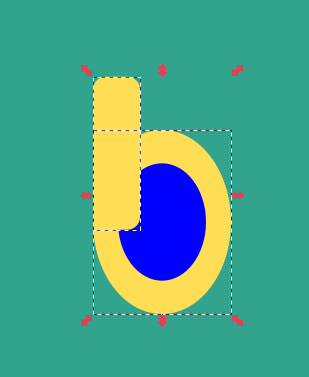
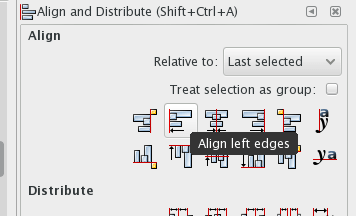
ارسم مستطيلا مستدير الزوايا وحاذه من لوحة المحاذاة عموديا يسار الشكل البيضاوي.


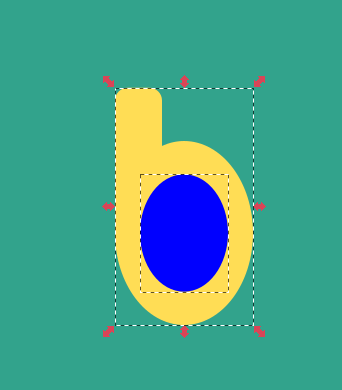
- اختر كلا من الشكل المستطيل والشكل البيضاوي الأصلي الذي لوناه بالأصفر، ومن قائمة Path اختر Union ليصيرا جزء واحدا.
- حدّد الشكل الجديد الموحد مع الشكل البيضاوي الذي لوناه بالأزرق ومن قائمة Path اختر Difference.

-
كرّر الشكل الناتج واعكسه أفقيا وألصقهما ببعضهما البعض.
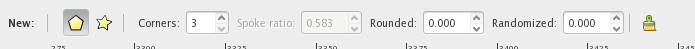
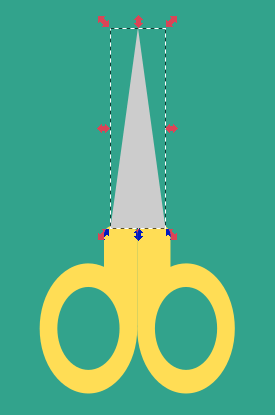
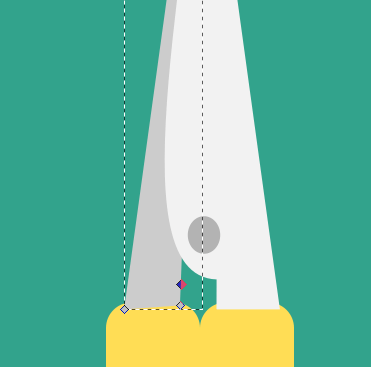
ارسم مثلثا عن طريق أداة النجوم والمضلعات Stars and polygons واختر من الشريط العلوي المضلع، مع الحرص على جعل قيمة الاستدارة rounder = 0 ليكون المثلث حادا، وقيمة العشوائية Randomized كذلك، وبالطبع بما أننا نرسم مثلثا فاجعل عدد الأضلاع corner= 3، وضع المثلث فوق مقبضي المقص الذين قمنا برسمهما توا.


-
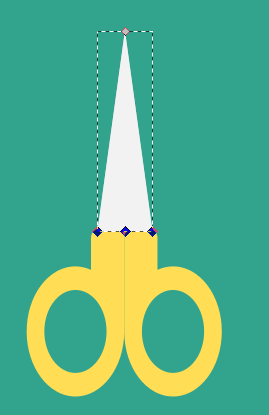
كرّر الشكل المثلث الناتج ولونه بلون أفتح من سابقه، ثم حرره عن طريق Node tool باختيار Object to path وأضف في وسط الضلع السفلي عقدة جديدة.

-
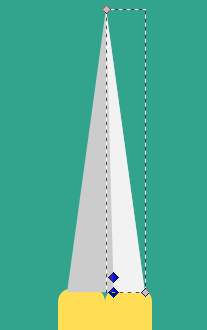
حرك العقدة اليسرى لأعلى العقدة الوسطى التي أنشأناها، ثم حدّد كلتا العقدتين وأزحهما قليلا لليسار.

-
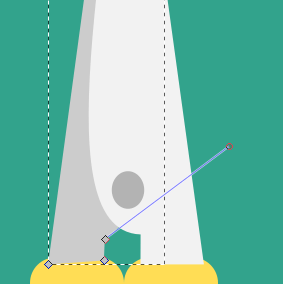
اسحب المسافة التي تقع أعلى العقدتين قليلا لليسار بمؤشر الفأرة لإعطائها بعض الانحناء، وأضف دائرة في مكان التقاء طرفي المقص الحادين.

-
أضف عقدة وسطى للمثلث الأصل الأقتم، وحرك عقدته اليمنى لأعلى العقدة الوسطى وأزحهما قليلا لليسار.

-
وبنفس الطريقة السابقة أضف القليل من الانحناء للمسافة فوقهما، بسحبها بمؤشر الفأرة ويمكنك تعديل الانحناء عن طريق تحريك ذراع العقدة Node handle.

-
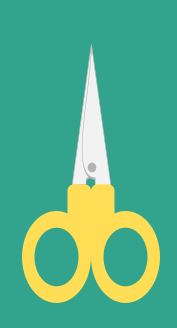
قم بتجميع أجزاء المقص ثم ضعه في الصندوق بعد تدويره بالشكل المناسب.

طريقة رسم شريط المتر
-
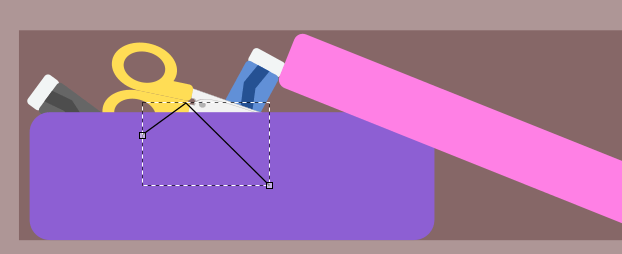
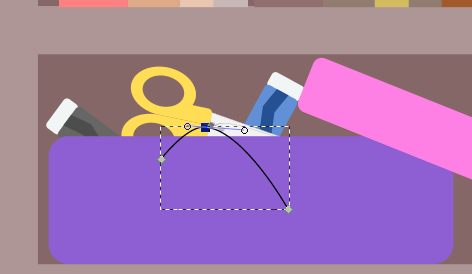
بأداة Bezier ارسم عند حافة الصندوق خطا بضلعين أحدهما يمتد من داخل الصندوق والآخر يمتد إلى خارجه.

-
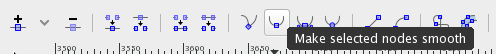
حدّد عقد الشكل ثم اختر أداة Node tool ومن الشريط العلوي اجعل العقد ناعمة عن طريق خيار Make selected nodes smooth.


-
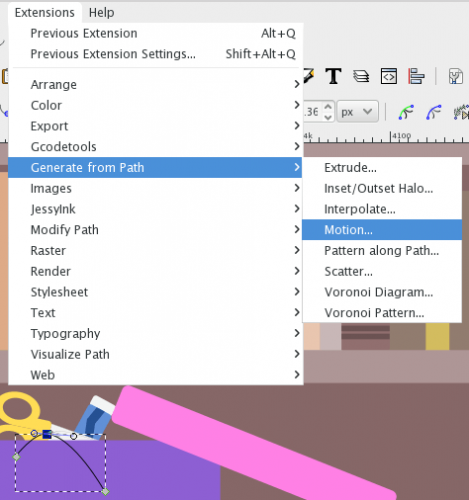
سنعطي المنحنى بعدا ليتكون عندنا الشكل الشريطي، لذا من الشريط العلوي الرئيسي اختر الامتدادات Extensions ثم من القائمة المنسدلة اختر Generate from path والذي يعني توليد شكل من المسار، ثم اختر Motion.
-
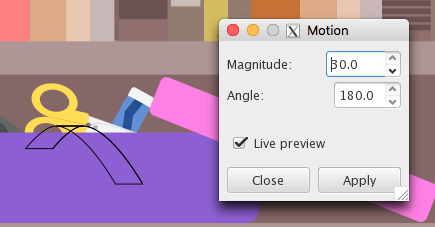
ستنبثق نافذة صغيرة لإدخال القيم، نضع في قيمة المستطيل الأول magnitude= 30 وهي قيمة حجم الشريطة، وسنضع في قيمة الزاوية angel =180، ونضع علامة صح بجانب كلمة live preview وذلك لتظهر لنا النتيجة بشكل مباشر قبل تطبيق القيم في التصميم.

-
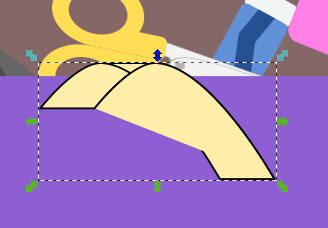
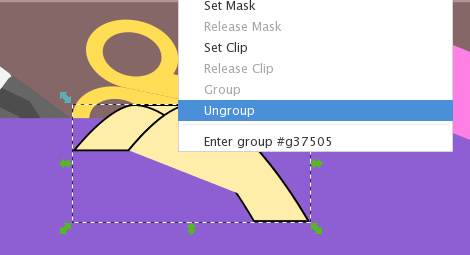
لوّن الشكل باللون الذي ترغب فيه، ستلاحظ شكلا زائدا غير مرغوب مع الشريط، ولإزالته قم بإلغاء التجميع للشريطة بالضغط على الزر الأيمن ثم Ungroup ثم أزل الشكل الزائد.


-
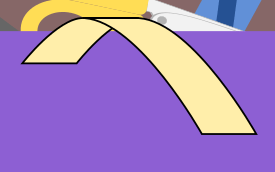
سيتبقى لنا الشريطة التي أردنا الوصول لها، وحتى تبدو متدلية أو ممتدة من الصندوق سنقوم بإعادة فك التجميع عنها.


-
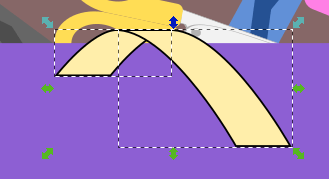
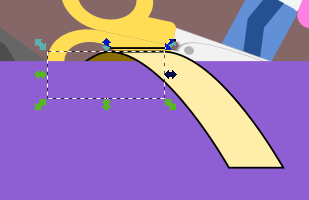
لون الجزء الذي ستعيده لخلف الصندوق بلون أقتم وأعده خطوة للخلف عن طريق تحديده ثم من الشريط العلوي اختر Page down.

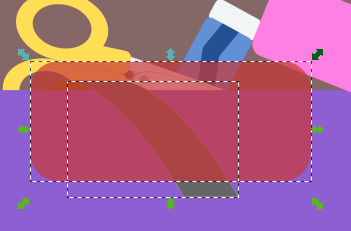
- أزل حدود الشريطة، ثم كرّر الشريطة الممتدة للخارج، ولونها بلون رصاصي، ثم ارسم فوقها مستطيلا ضعه حيث ترغب أن يبدو عليه ارتفاع الشكل المعدني في طرف الشريط.
- حدّد كلا الشكلين ومن قائمة Path اختر Difference.

-
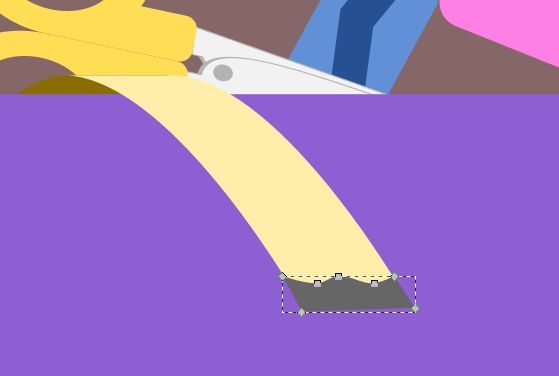
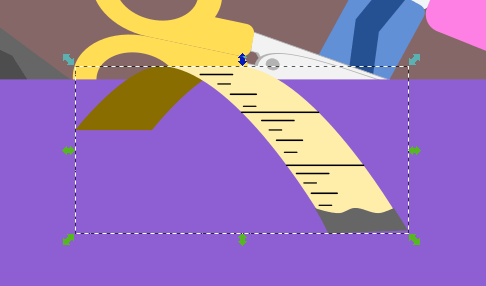
من أداة Node أضف مجموعة من العقد وحركها بالشكل الذي ترغب أن تبدو عليه القطعة المعدنية، واسحب عقدتيه السفليتين للأسفل قليلا لئلا يظهر طرف الشريطة الصفراء.

-
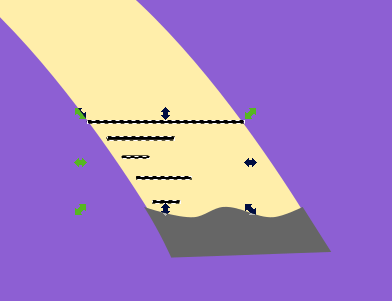
أضف بأداة الرسم Bezier مجموعة من الخطوط لشريط المتر، واضغط أثناء الرسم على Ctrl للمحافظة على استقامة الخط أفقيا.

-
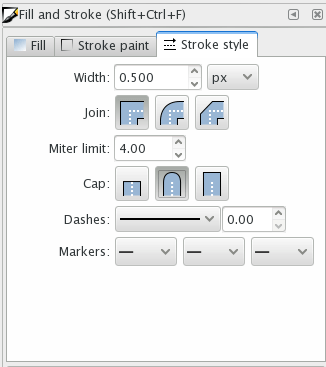
من تبويب سمة الحد Stroke style في لوحة التعبئة والحدود، اختر عرض الخط والشكل الذي تريد أن تبدو عليه خطوط المتر.

-
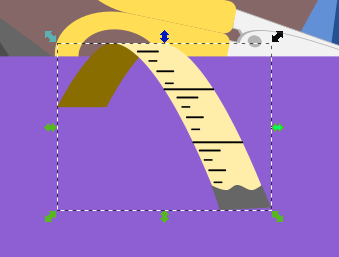
كرّر الخطوط التي رسمتها وصفها بشكل مرتب على طرف المتر.
ملاحظة: إذا احتجت لتعديل عرض المتر أو حجمه قم بتجميع أجزائه كلها، بما فيها الطرف الذي أرسلنا لخلف الصندوق والخطوط التي رسمناها، ومن أسهم التحجيم صغره بما يتناسب.


ولا تنس أن تعيد فكه لترسل طرفه للخلف.
كرّر خيط الخياطة وغير لونه وأضفه في جهة أخرى من الصندوق.
وبهذا نكون انتهينا من تفاصيل الرّفّ الثاني من الخزانة.

خطوات رسم الساعة المنبهة
سنعود للرّفّ العلوي لرسم الساعة، والتي لم نؤخرها تقليلا من شأن الوقت بالطبع، ولفعل ذلك:
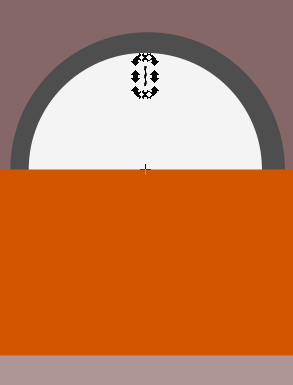
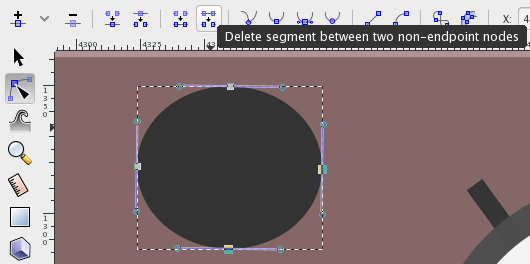
- ارسم دائرة رمادية قاتمة أو لونها اللون الذي ترغب أن تكون عليه الساعة مع الضغط على Ctrl أثناء الرسم.
- كرّرها وصغر الشكل المكرّر مع المحافظة على أبعاده بالضغط على Ctrl+Shift أثناء التصغير بالنسبة للدائرة الأصل.

-
ارسم خطا أعلى الدائرة، وحاذه عموديا مع الدائرة المكرّرة من لوحة المحاذاة.

-
من الشريط العلوي فعّل خيار الكبس أو الجذب Enable snapping ومن ثم نفعل خيار كبس الصناديق الوثابة Snap bounding boxes ومنه نفعل خيار التقاط منتصف الصناديق الوثابة Snapping center of bounding boxes وكذلك خيار كبس منتصف حواف الصندوق Snap midpoints box edges.

-
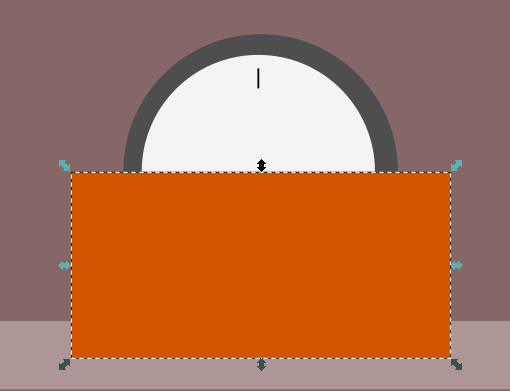
ارسم مستطيلا واسحبه لمنتصف الدائرة إلى أن ينجذب لمركزها.

-
اضغط مرتين على الخط الذي رسمناه في الدائرة ليظهر لنا مركزة والذي هو عبارة عن علامة + وسط الشكل.

-
فعّل من الشريط العلوي من شريط الكبس خيار الكبس التقاط النقاط الأخرى Snap other point بخياريه.

-
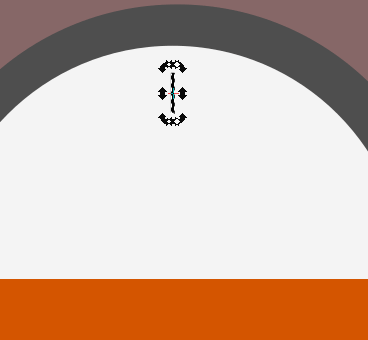
اسحب مركز الخط إلى أعلى المربع الذي رسمناه واضغط على Ctrl أثناء السحب للمحافظة على الاتجاه الصحيح أثناء سحبه إلى أن ينجذب لمركز الدائرة.

- ألغ خيار الكبس عن طريق الضغط على Enable snapping مجددا ليلغى تفعيله.
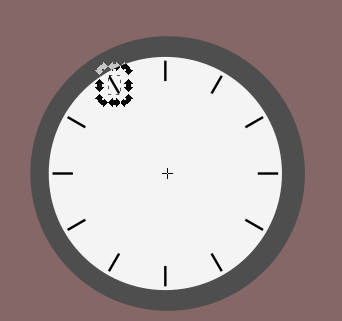
- كرّر الخط وقم بتدوير الأشكال المكرّرة حول الدائرة مع الضغط على Ctrl أثناء التدوير وسنلاحظ أن الخطوط ستدور حول مركز الدائرة.

-
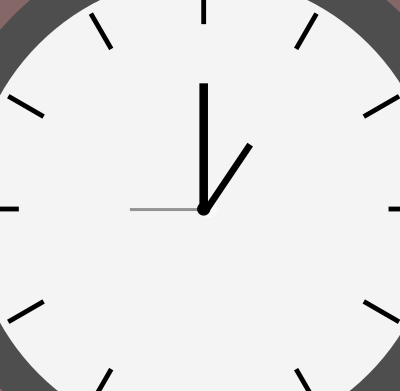
بأداة المستطيل ارسم ثلاثة خطوط لعقارب الساعة.

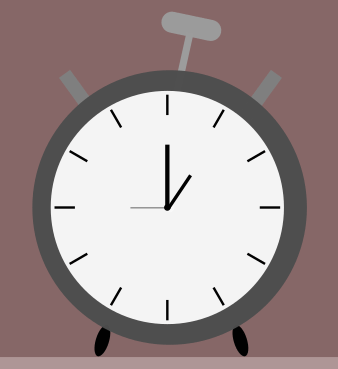
- ارسم شكلين بيضاويين أسفل الساعة كقوائم لها.
- ثم ارسم أعلاها مستطيلين منحنيين حيث سنضع عليها القطع نصف المستديرة التي تصدر صوتا عند ضربها بقطعة المعدن لإصدار الصوت المنبه.
- ارسم وسطها مستطيلا مائلا، ثم ارسم فوقه مستطيلا آخر بنفس الميلان بزوايا كاملة الاستدارة ليمثل قطعة المعدن التي ستضرب في الدائرتين.

-
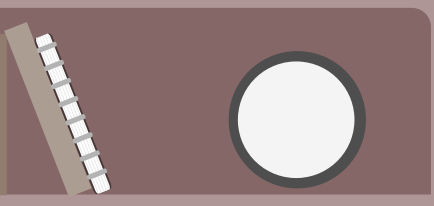
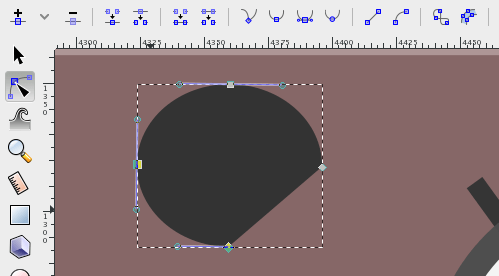
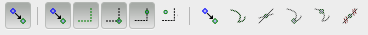
ارسم دائرة وحررها عن طريق Node tool ثم أزل نصفها السفلي عن طريق تحديد الربع الذي لا نرغب به ومن الشريط العلوي نختار حذف المساحة ما بين العقدتين Delete segment وافعل هذا مع ربعي الدائرة السفليين.


بهذا تكون الساعة قد اكتملت.
خطوات رسم علبة الحلوى
بما أن هذه الرّفوف وسط البيت، وغالبا لدينا أطفال في بيوتنا فسنرسم علبة حلوى، هذا إذا افترضنا أن الحلوى ستؤكل من قبل الأطفال فقط!
-
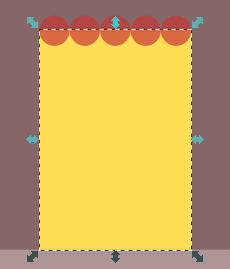
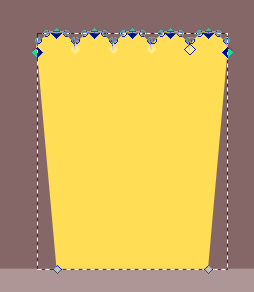
ارسم مستطيلا أعلاه مجموعة من الدوائر الملتصقة بعضها ببعض.

-
فعّل من الشريط العلوي Enable snapping ثم فعّل جميع خيارات Snap bounding boxes ليسهل التصاق الدوائر ببعضها أثناء التكرار، ولا تنس الضغط على Ctrl أثناء تكرار الدوائر لتمتد في خط مستقيم.

- حدّد المستطيل مع الدوائر ومن قائمة Path اختر Union لتصبح جميعها شكلا واحدا.
- من أداة Node tool حدّد جميع العقد العلوية، ومن لوحة المفاتيح اضغط Ctrl+> لتوسيع طرف العلبة العلوي دون قاعدتها.

-
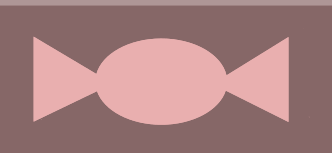
ارسم شكلا بيضاويا وارسم مثلثا عن يمينه وشماله وقم بتجميعهما عن طريق Union من قائمة Path وبأداة Node tool أضف انحناءات لطرفي المثلثين.

-
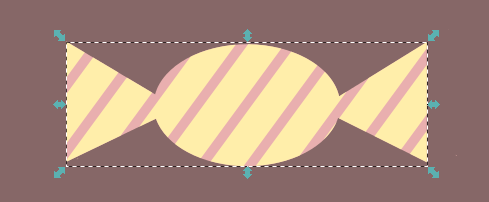
كرّر الشكل ولونه بلون مختلف واجعل مجموعة من الخطوط المائلة بنفس المحاذاة تقطع الشكل، ثم جمعها واختر من قائمة Path تحويل الحدود لمسارات Stroke to path ثم بتحديد الشكل المكرّر مع الخطوط المجمعة اختر من قائمة Path difference، حتى تصل إلى الشكل التالي، أو قم بتزيينها بالطريقة التي ترغب.

-
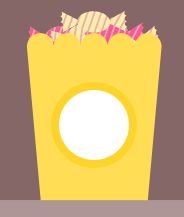
كرّر قطعة الحلوى وغير لونها كما تحب ثم ضعها خلف العلبة وقم بتجميعها معا.

وبهذا نكون أكملنا الرّفّ الأخير.

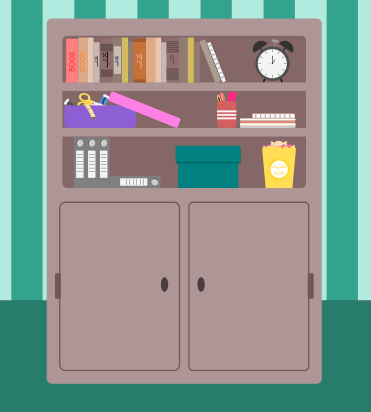
النتيجة النهائية:

تم التعديل في بواسطة وليد زيوش












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.