في هذا الشرح التوضيحي سنقوم بتصميم شعار لشمعة باستخدام الأشكال والأدوات الأساسية في برنامج Adobe illustrator. لذلك كن مستعدًا وحضّر كوبًا دافئًا من شرابك المفضل وهيا نبدأ معًا!
- البرنامج: CC 2017– Adobe Illustrator CS6
- المستوى: مبتدئ
- زمن التطبيق: 20 دقيقة
خطوة 1
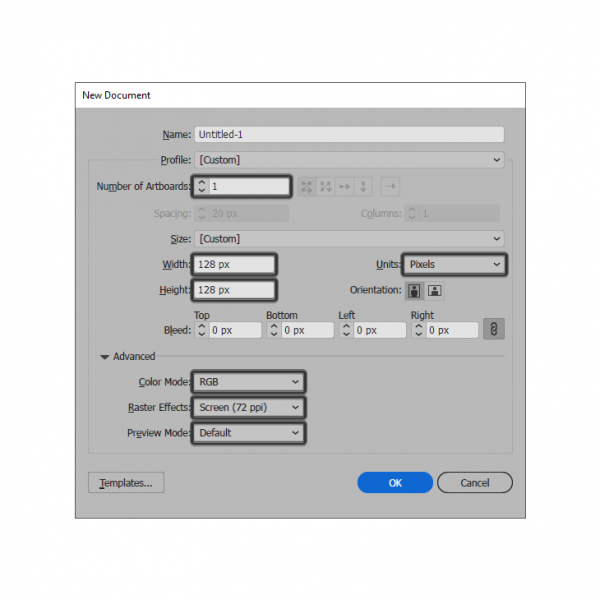
كما نفعل عند بداية أي مشروع سنقوم بإدراج ملف جديد بالذهاب إلى New < File أو بالضغط على Ctrl+N، وأدخل القيم التالية في الحقول الخاصة بها:
- Number of Artboards:1
- Width: 128px
- Height: 128px
- Units: Pixels
- Color Mode: RGB
- Raster Effects: (Screen (72ppi
- Preview Mode: Default
نصيحة سريعة: أغلب الإعدادات المذكورة يمكن تفعيلها تلقائيًا عند ضبط إعدادات الملف على Profile to Web، ويتبقى عليك تحديد أبعاد العمل Width and Height.
خطوة 2
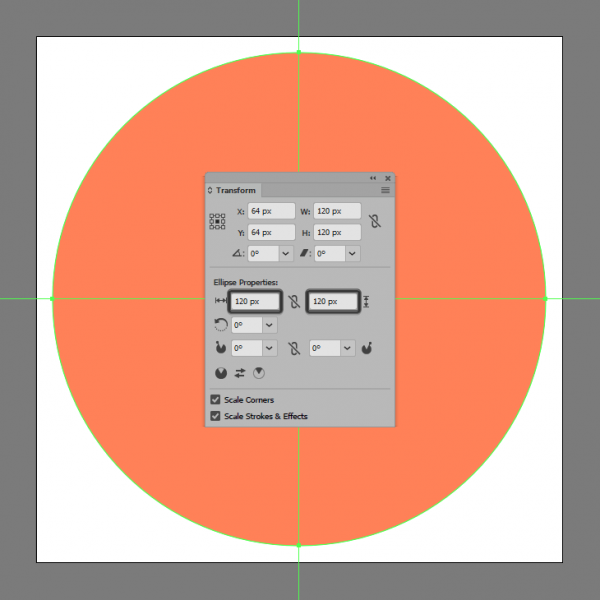
سنبدأ بعمل خلفية لتجميع عناصر العمل عليها وذلك برسم دائرة بأبعاد 120x120 px وتلوينها بدرجة FF8257#، ثم توسيط محاذاتها مع ورقة العمل.
خطوة 3
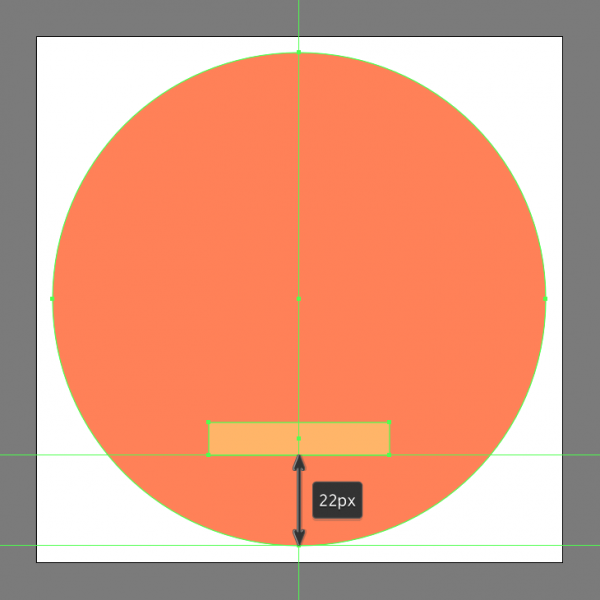
سنبدأ برسم حامل الشمعة وذلك برسم مستطيل بأبعاد 44x8 px وتلوينه بدرجة FFB769#، ثم محاذاته على مسافة (22px) أعلى حافة الدائرة السفلية.
خطوة 4
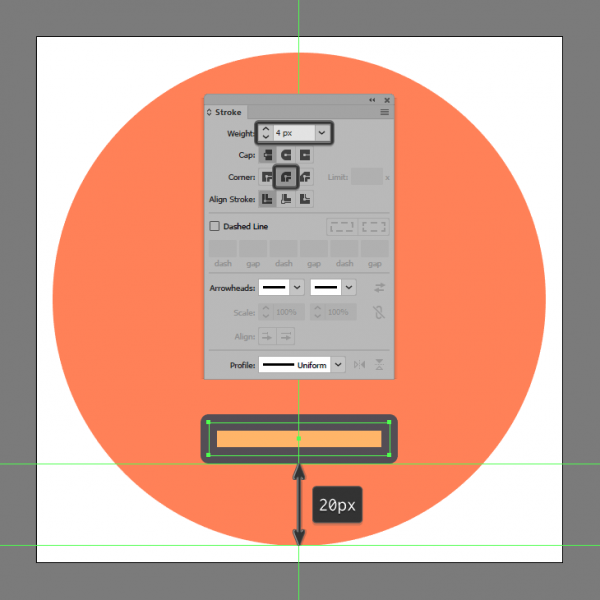
ميّز حدود الشكل بعمل stroke، وذلك بعمل نسخة من الشكل Ctrl+C ولصقها في المقدمة Ctrl+F. غيّر لون التعبئة إلى #534D54 ثم اعكس نمط تعبئتها Shift+X وتأكد من ضبط سماكتها على 4 px وزاوية الدوران على Round Join. عند الانتهاء من هذه الخطوات حدد الأشكال وجمّعها معًا بالضغط على Ctrl+G.
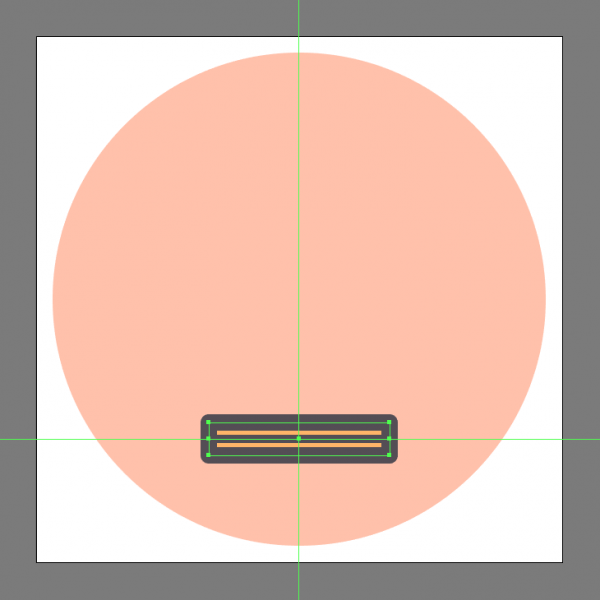
خطوة 5
أضف خطًا أفقيًا بالمواصفات التالية thick Stroke px2 ,wide px44 وبدرجة لونية #534D54، ووسّط محاذاته مع الأشكال التي تم تجميعها سابقًا.
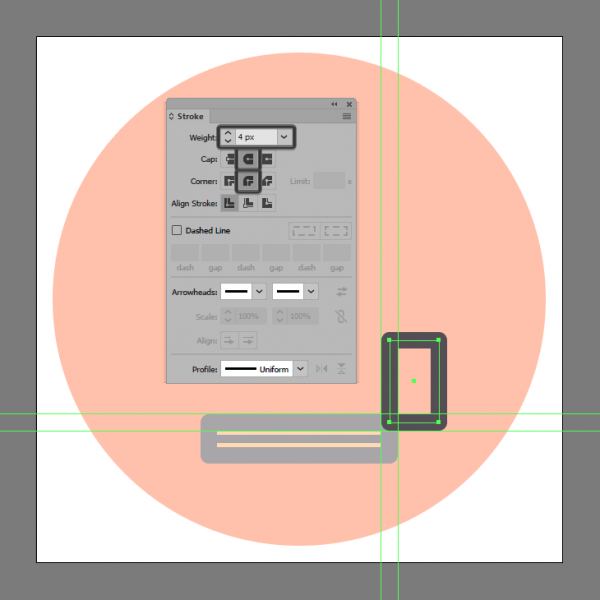
خطوة 6
ارسم الشكل الأساسي لحامل الشمع على يمين الشكل وذلك برسم مستطيل 12x20 px سماكة 4px Stroke ودرجة لونية #534D54 ثم Round Cap وJoin، وضعه كما هو موضح في الصورة المرفقة.
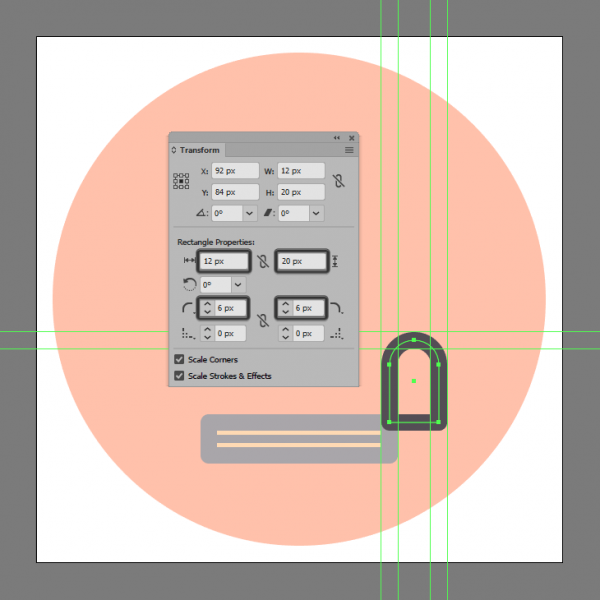
خطوة 7
عدّل الضلع العلوي من الشكل واضبط دورانه على 6 px من خلال نافذة (Rectangle Properties < Transform).
خطوة 8
افتح مسار الشكل الناتج عن طريق تحديد الجزء السفلي والأيمن باستخدام أمر (Direct Selection Tool (A واحذفه (Delete). اجمع كافة الأشكال معًا بالضغط على Ctrl+G.
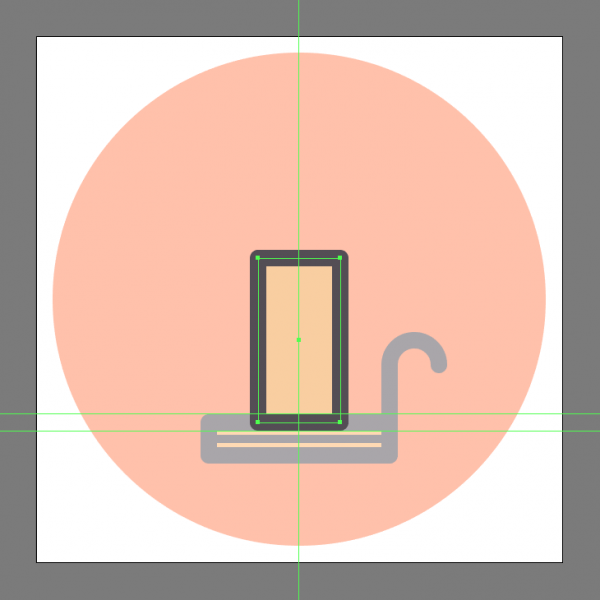
خطوة 9
سنبدأ بالعمل على عنصر الشمعة برسم مستطيل بالأبعاد 20x40 px وتعبئته بدرجة لونية F9CFA2# ومن ثم تحديد الأطراف بسماكة 4 px وتلوينها #534D54، ثم تجميع الشكل بالضغط على Ctrl+G وضعه أعلى الحامل الذي رسمناه سابقًا.
خطوة 10
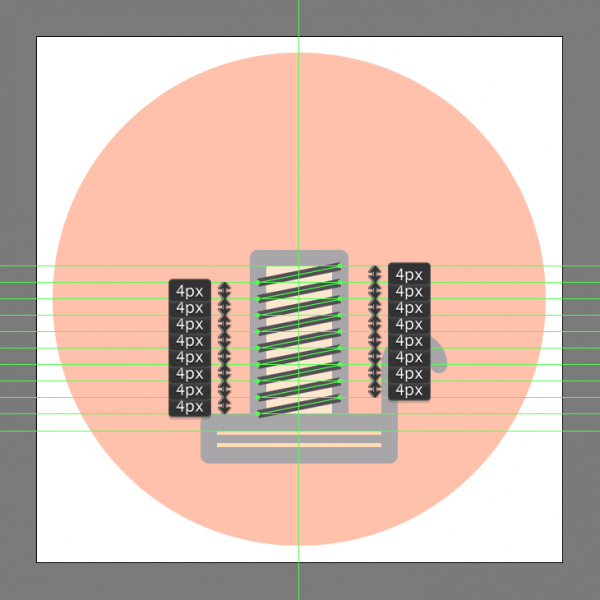
ارسم تفاصيل الشمعة وأضف 9 خطوط مائلة بأبعاد 20 px حدودها بسماكة 1 px وبدرجة لونية #534D54، ورصّها على مسافة رأسية 2 px، اضبطها على شكل الشمعة بتحديدها وسحب نقطة ارتكازها لأعلى مسافة 4 px وذلك باستخدام أداة Move واتبع الأوامر التالية: -4px < Vertical < Move < Transform < right click. ثم اجمع خطوط العمل معًا بالضغط على Ctrl+G.
خطوة 11
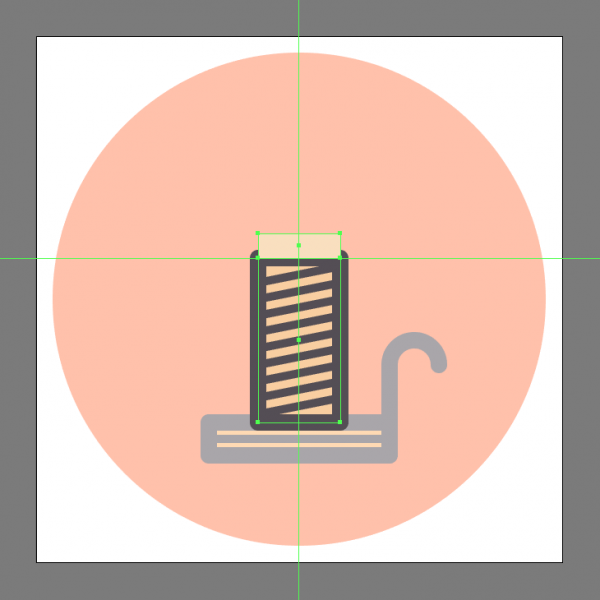
سنبدأ العمل على المقطع العلوي لجسم الشمعة برسم مستطيل بأبعاد 20x6 px وتلوينه بدرجة لونية F9E0C0# ووضعه أعلى الأشكال التي تم تجميعها في الخطوات السابقة.
خطوة 12
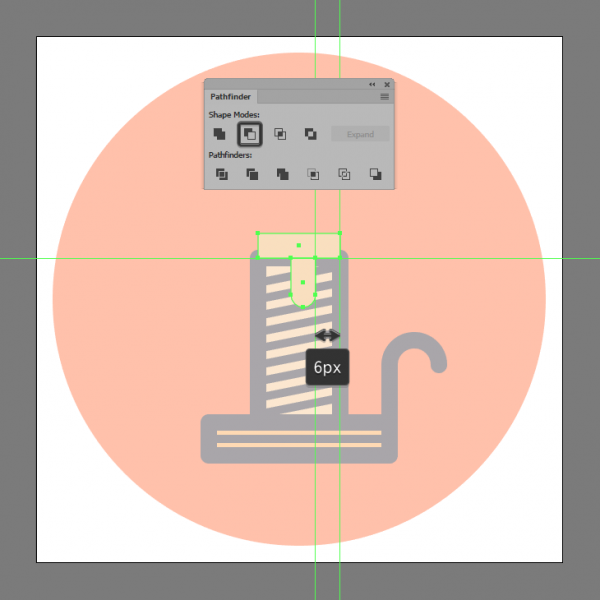
أضف المقطع الرأسي للشمعة برسم مستطيل 6x12 px وتلوينه بدرجة F9E0C0# ونصف قطر للجزء السفلي 3 px، وضعه على الرسم كما هو موضح في الصورة، ووحّد الشكلين معًا عن طريق Pathfinder’s Unite Shape Mode.
خطوة 13
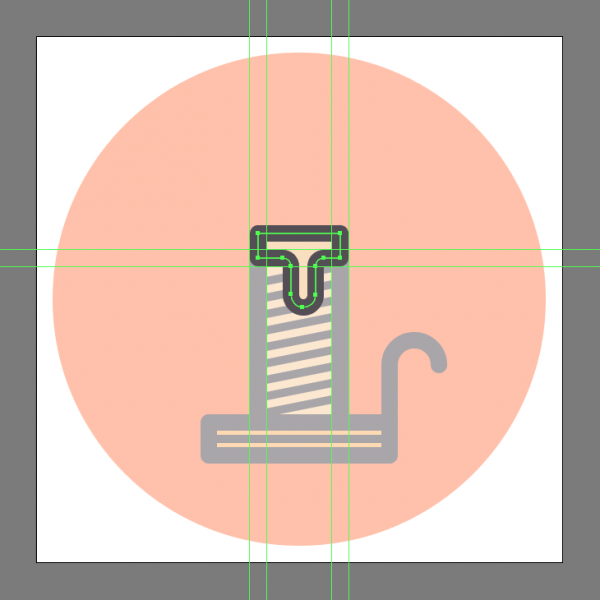
باستخدام Live Corners Tool اضبط انحناءات الشكل الداخلية على 2px، وأعط الحدود سماكة 4px بلون #534D54. واجمع الأشكال معًا.
خطوة 14
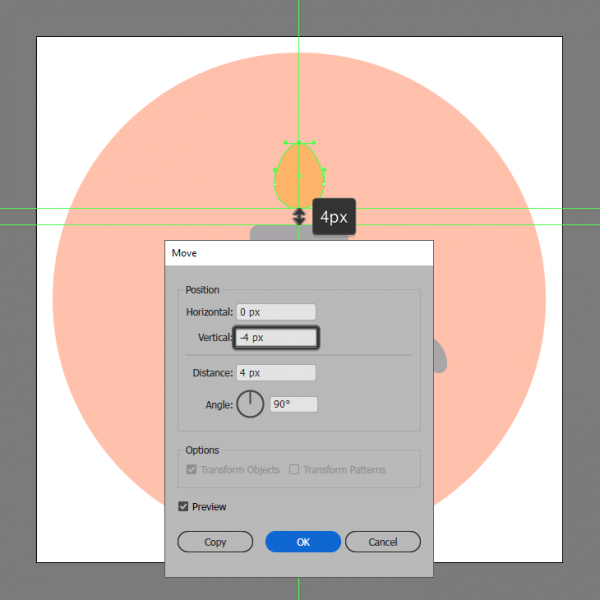
لرسم الشعلة ارسم دائرة بأبعاد 12x12px ولون FFB769# ثم تحكم بنقاط الارتكاز للوصول إلى الشكل المطلوب، قم بمحاذاتها أعلى الشكل على ارتفاع 4px باستخدام أداة Move عن طريق 4px < Vertical < Move < Transform < right click-.
خطوة 15
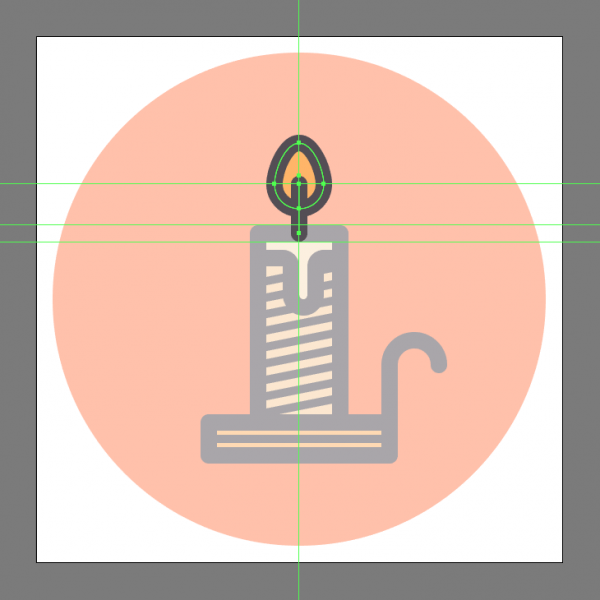
أعط الشكل الناتج سماكة 4px ولون #534D54، وارسم خطًا بالخصائص 12px tall, 4px thick stroke, #534D54، واجمع العناصر معًا بالضغط على Ctrl+G.
خطوة 16
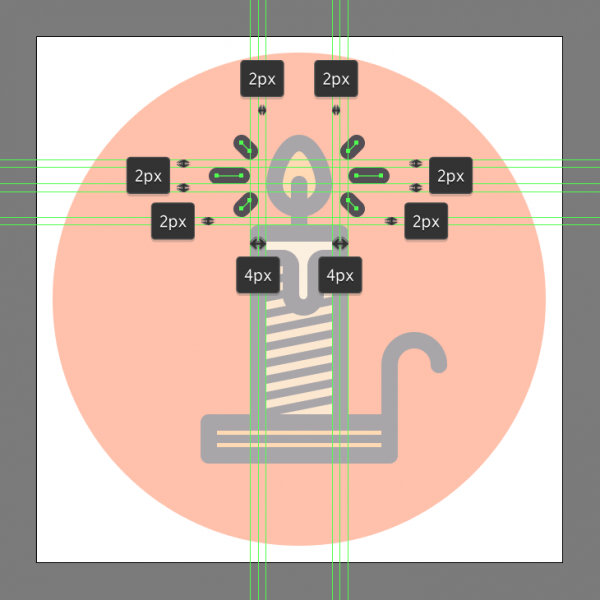
ارسم خطوط للأشعة المتوهجة وجمّعها في مجموعتين من ثلاثة خطوط بسماكة 4px stroke ولون #534D54 بانحناء Round Cap، وضعهم على جوانب شكل الشعلة كما يظهر في الصورة.
خطوة 17
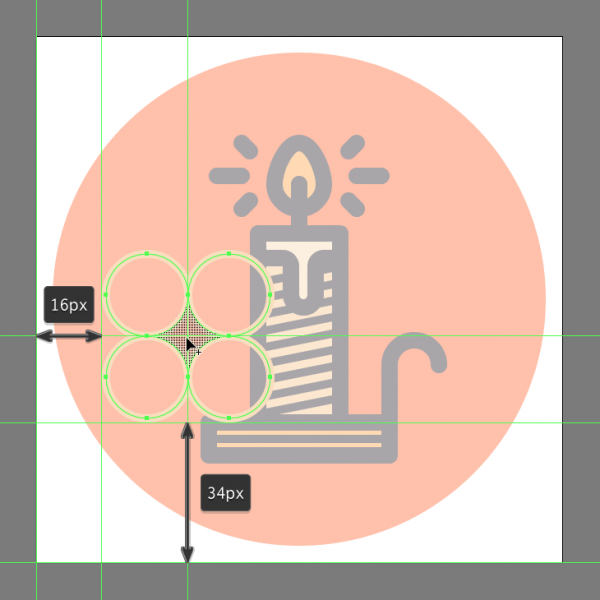
لرسم شكل النجمة ارسم 4 دوائر بالخصائص 20x20 px, 2px thick stroke ,F9E0C0 #، وعدل التقاطع فيما بينها كما يظهر في الصورة. حدد الشكل الناتج عن التقاطع باستخدام ShapeBuilder Tool أو الضغط على Shift+M ثم احذف الدوائر المتبقية.
خطوة 18
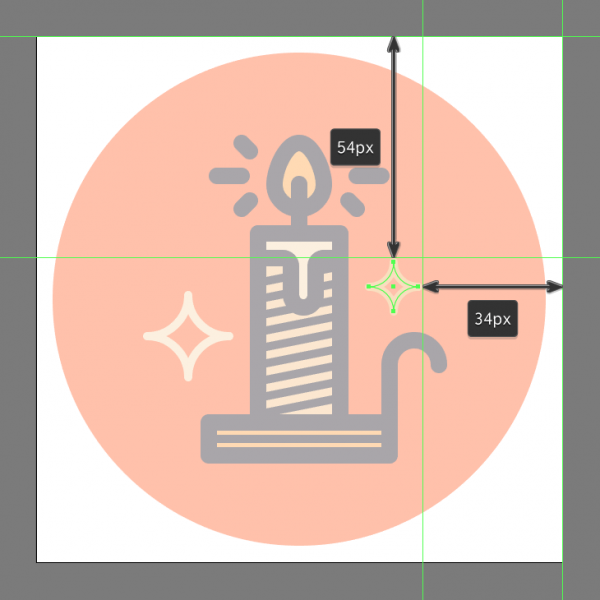
كرر الخطوة السابقة لرسم نجمة أخرى على الجزء الأيمن من الشكل وارسم الدوائر بالخصائص 12x12 px, 2px stroke, #F9E0C0، وجمّع العناصر مجددًا بالضغط علىCtrl+G ولا تنس حفظ الملف (Save).
انتهى!
لقد أنجزتها أخيرًا، كان هذا شرحًا مبسطًا لرسم شمعة باستخدام عناصر وأوامر أساسية في البرنامج.
وكما العادة، أتمنى أنك قد اتبعت الخطوات بشكل سلس والأهم أنك قد تعلمت شيئًا جديدًا!
ترجمة -وبتصرف- للمقال Adobe Illustrator Tutorial: Create a Christmas Candle Icon لصاحبه Andrei Stefan






























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.