درس اليوم مثالي للمبتدئين في برنامج الإليستريتور. ليس من الضروري أن تكون محترفًا لتصمم عملًا فنيًّا رائعًّا، وباستخدام الأشكال الأساسية ومجموعة محدودة من الألوان يمكن أن تنتج تصاميم وأعمال فنيّة مذهلة. في هذا الدرس سنتعلّم استخدام أشكال الإليستريتور الأساسية وأدواته لتصميم منظر طبيعي رائع ومن ثم ننهي التصميم ببعض الإضافات ببرنامج الفوتوشوب.
سيكون العمل الفني (المنظر الطبيعي) بسيطًا مصممًا باستخدام الأشكال الأساسية وألوان محدودة باللونين الأخضر والأصفر.
عمل الفكتور هذا يميل ليبدو كرسم مسطّح جامد لا حياة فيه لذلك فإن الخطوة الأخيرة ستكون بنقل هذا التصميم إلى الفوتوشوب لحل تلك المشكلة وإضفاء الحيوية على التصميم.
افتح ملفًا جديدًا في برنامج Adobe Illustrator. أبعاد الملف غير مهمة فقط اذهب للقائمة التالية لإخفاء حدود لوح الرسم:
View > Hide Artboards
سنحتاج إلى مخطط ألوان رائع لرسمنا، أنا اخترت سلسلة الألوان التالية. ألصق لقطة من سلسلة الألوان هذه على لوح الرسم ثم أنشئ سلسلة مربعات صغيرة وقم بتعبئة كلٍّ منها بأحد الألوان من السلسلة باستخدام أداة القطّارة Eyedropper. استخدم اللون الأفتح لرسم مستطيل كبير سيكون خلفية الرسم.
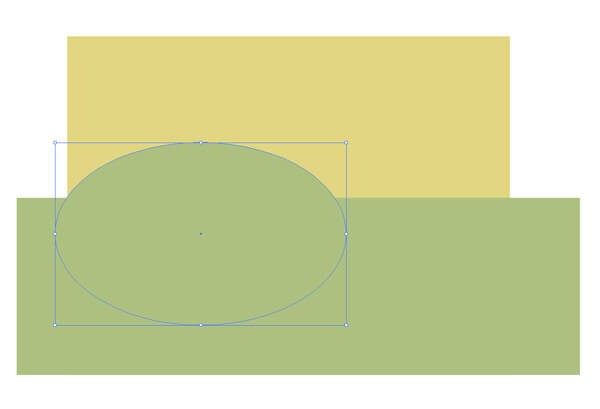
اختر أحد الألوان الخضراء المتوسطة وارسم بها مستطيلًا وشكلًا بيضويًّا لتشكيل الأرضية والتلّة. بما الشكلين بنفس اللون فسيبدو وكأنهما مندمجان معًا ولكنها منفصلان ويمكن تحريكهما فرديًّا.
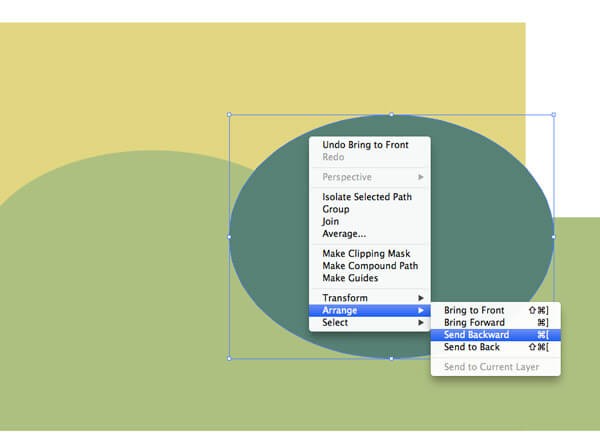
اختر أقتم لون أخضر وارسم شكلًا بيضويًّا آخر ليكون تلّةً أخرى. حدّد الأشكال البيضوية وأرسلها خلف شكل الأرضية بالزر الأيمن ثم اختر Arrange > Send Backward ولكن أبقها فوق شكل الخلفية ذو اللون الأفتح.
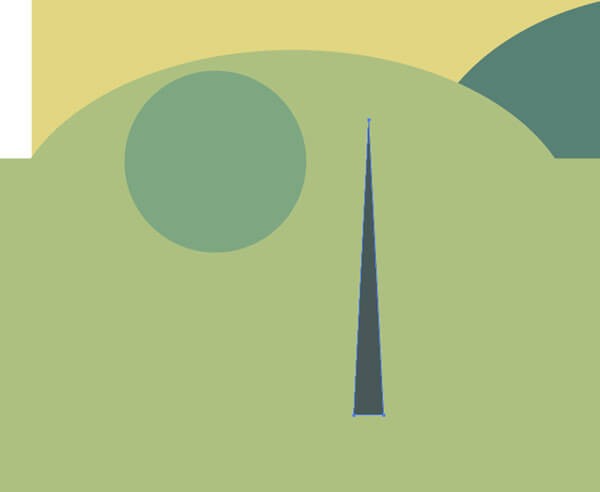
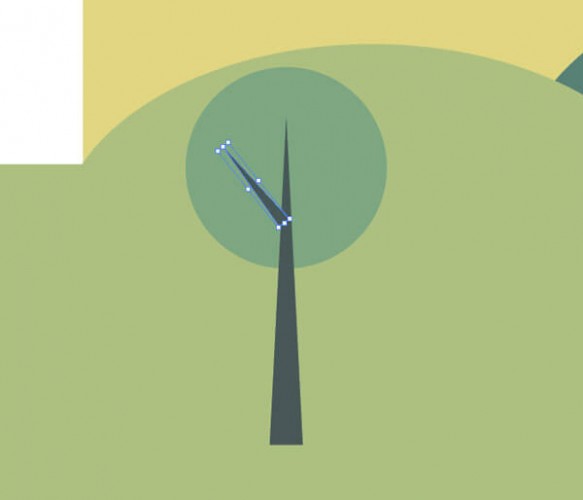
استمر بالضغط على Shift أثناء الرسم بأداة Ellipse لتثبيت الأبعاد ورسم دائرة مثالية. وفي مكان آخر على لوح الرسم استخدم أداة القلم Pen لرسم مثلث بأربع نقرات بسيطة. لضبط الشكل استخدم أداة التحديد المباشر Direct Selection لتحديد وتحريك أي من التقاط الثلاث. استخدم أداة القطّارة Eyedropper لإعطاء هذا الشكل اللون الأخضر القاتم من مربعات الألوان المعدّة مسبقًا.
حرّك شكل المثلث إلى فوق الدائرة ليكون جذع الشجرة ثم انسخه وألصق النسخة بعد تصغير حجمه وتدويره لتشكيل غصن الشجرة. قم بمداخلة الشكلين حتى يبدو أنهما مندمجان بسلاسة.
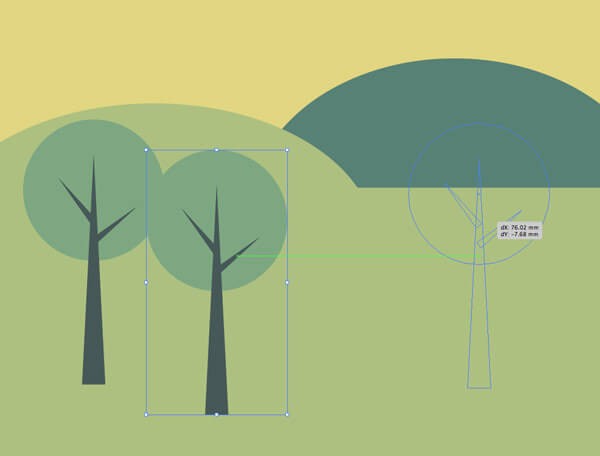
حدّد كل شكل من الأشكال التي تكوّن الشجرة مع الاستمرار بالضغط على Shift وبعد ذلك اضغط على Alt أثناء سحبها إلى إحدى الجهات لصنع نسخة عنها.
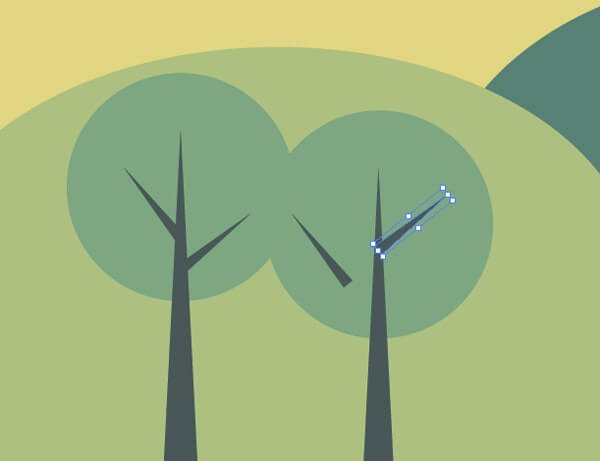
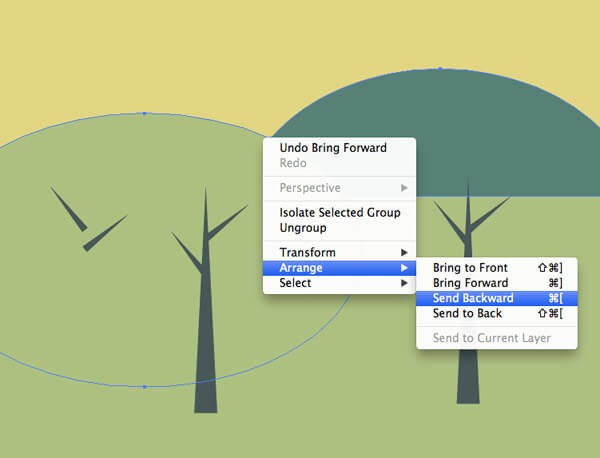
عد للخلف واضبط اتجاهات الأغصان لإعطاء كل شجرة شكلًا فريدًا.
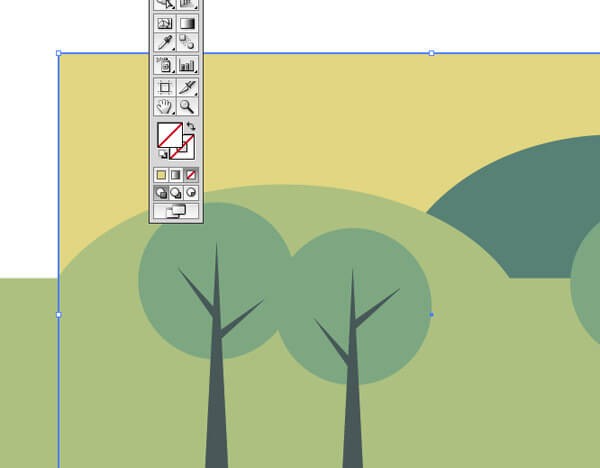
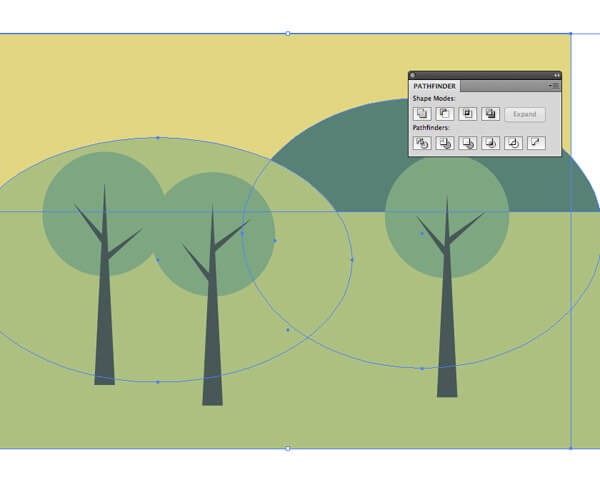
حدّد الخلفية الصفراء المستطيلة ثم انسخ CMD+C وألصق في المقدمة CMD+F. امسح لون التعبئة في شريط الأدوات toolbar.
حدد الأرضية الخضراء المستطيلة مع التلال بالضغط على Shift باستمرار لتحديدها جميعًا. انقر على زر القص Crop من لوحة Pathfinder لقص هذه الأشكال بحسب حجمها.
عملية القص الأخيرة سوف تعبث بطبقات العناصر. استخدم اختصار ]+CMD لإرسال العناصر للخلف حتى تظهر عناصر الأرضية مجددًا.
مرحلة الرسم الأساسية في درسنا قد انتهت. استخدمنا الأدوات الأساسية لتصميم فكتور منظر طبيعي صغير بسيط ولكننا سنضفي بعض الحياة على هذا المنظر الطبيعي بنسخ كامل التصميم ولصقه داخل برنامج الفوتوشوب Photoshop.
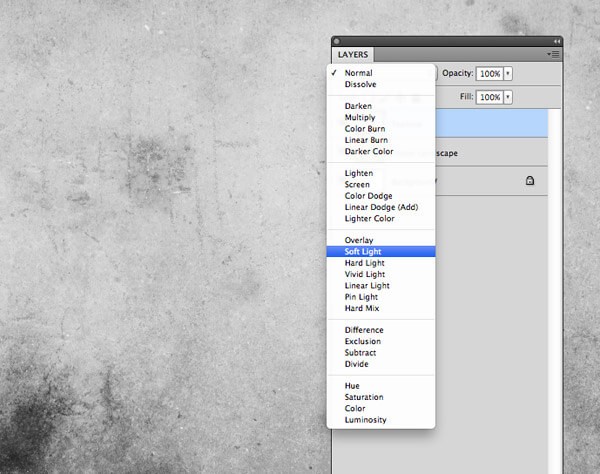
افتح صورة Subtle Grunge Texture من موقع LostAndTaken وألصقها فوق العمل الفني في الفوتوشوب.
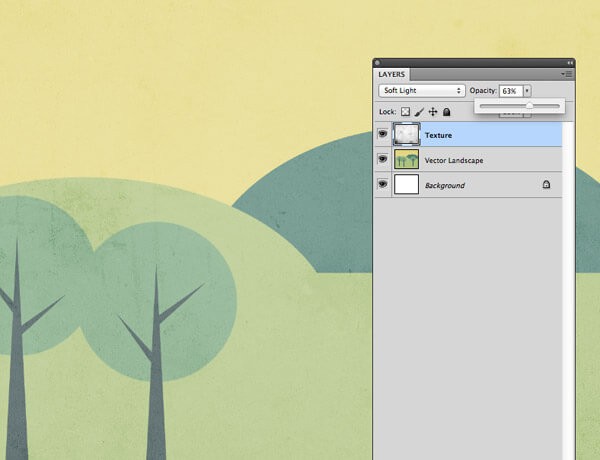
استخدم الاختصار CMD+Shift+U لإشباع الصورة بشكل سريع ثم غيّر خصائص المزج لهذه الطبقة إلى Soft Light. هذا سيجعل الصورة تتفاعل مع ألوان التصميم الذي رسمناه.
اذهب إلى القائمة:
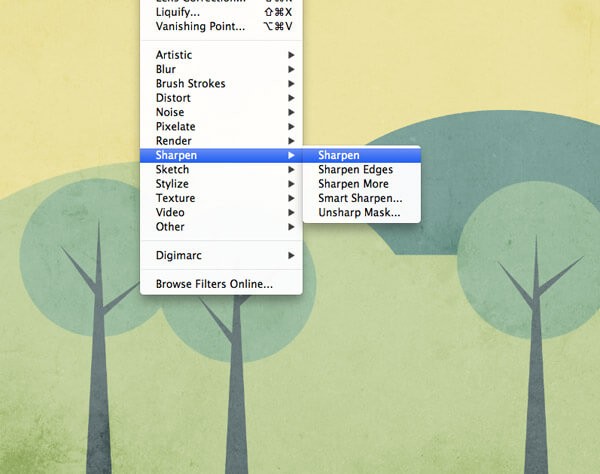
Filter > Sharpen > Sharpen
هذا سيظهر ملامح الصورة الفوقية أكثر. اضغط CMD+F مرة أو مرتين لتكرار التأثير الأخير وإظهار علامات الاهتراء لتتطابق مع شدة الحدة sharp المطبّقة على التصميم.
إن كان تأثير الصورة الفوقية يبدو قاسيًا، خفف من opacity لتلك الطبقة لتخفيف التأثير قليلًا.
هذا ينهي تصميمنا بشكل كامل. إن استخدام الأشكال الأساسية يمكن أن ينتج بعض الأعمال الفنية المذهلة وبإضافة بعض التأثيرات في الفوتوشوب سيرفع من مستوى التصميم فعليًّا ويمنحه تأثير مرور الزمن عليه خصوصًا أننا استخدمنا سلسلة ألوان محدودة.
ترجمة -وبتصرّف- للمقال: How To Create a Simple Landscape Scene in Illustrator لصاحبه Chris Spooner.






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.