اتبع هذا الدرس التعليمي وتعلم كيفية إنشاء مجموعة من إشارات المرور في Adobe Illustrator. في البداية، ستنشئ جسم إشارة المرور باستخدام أداة Rectangle، لوحة Transform وبعض التأثيرات الأساسية. بعد ذلك، ستنشئ الأضواء المُضاءة والمُطفأة باستخدام أداة Ellipse، و Offset Path ومجموعة من التدرجات. يعد هذا الدرس التعليمي مثالًا رائعًا لما يمكنك القيام به باستخدام لوحة Align في Illustrator. لنبدأ!
أنشئ مستندًا جديدًا
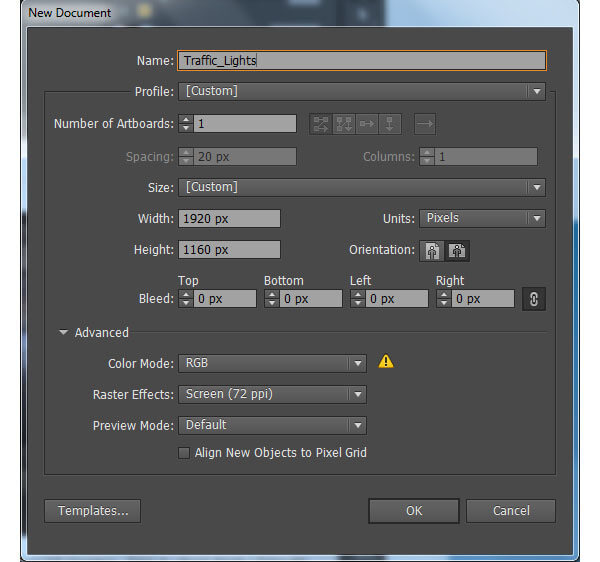
1- شغل Adobe Illustrator واضغط على (N+Ctrl) لإنشاء مستند جديد. اختر Pixels من قائمة Units، وأدخل 1920 بكسل في مربع العرض و 1160 بكسل في مربع الارتفاع، وانقر على Advanced. اختر RGB، و Screen بدرجة وضوح 72ppi، وتأكد من عدم تحديد مربع Align New Objects to Pixel Grid قبل النقر على OK.

إنشاء الجسم الرئيسي لإشارات المرور
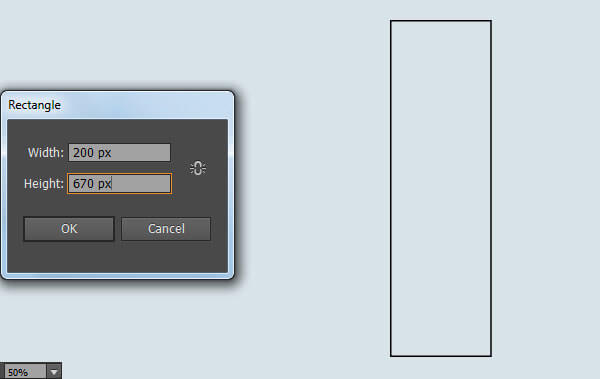
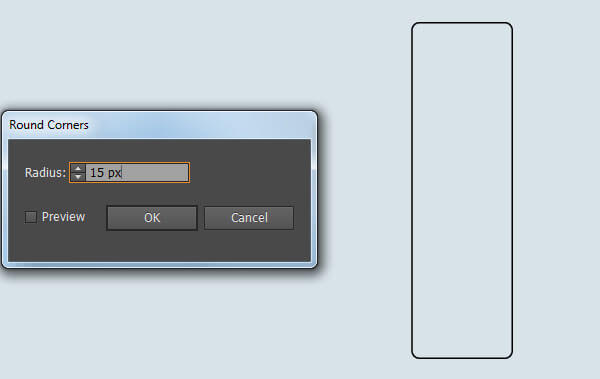
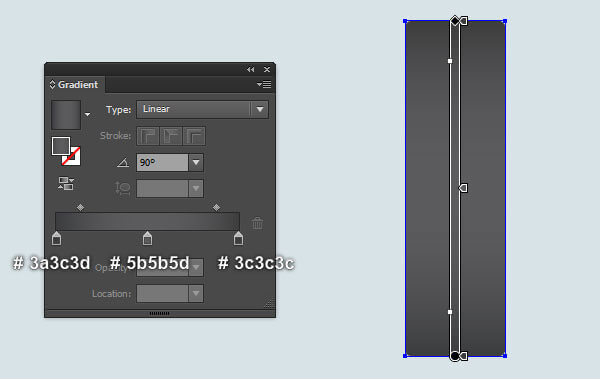
2- اختر أداة M) Rectangle) وأنشئ مستطيلًا أسودًا بقياس: 200 × 670 بكسل. أعد تحديده واذهب إلى Round Corners>Stylize>Effect ... أدخل 15 بكسل في Radius وانقر على OK. أزل لون حد المستطيل الناتج، ثم املأه بتدرج خطي كما ترى في الصورة الأخيرة.



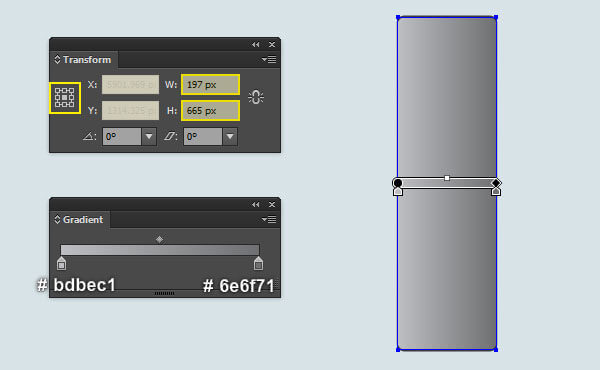
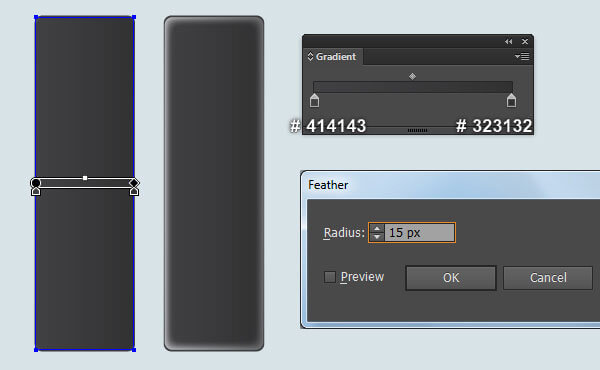
حدد المستطيل الذي تم إنشاؤه في الخطوة 2 وأنشئ نسخةً منه (Ctrl + F ، Ctrl + C). ثم استبدل لون التعبئة الحالي للنسخة بتدرج خطي جديد كما هو موضح في الصورة الأولى. حدد المستطيل الناتج، وافتح لوحة Transform (من Transform>Window) ثم غير W إلى 197 بكسل و H إلى 665 بكسل. أبقِ هذا المستطيل محددًا وانسخه، ثم استبدل لون التعبئة الحالي له بتدرج خطي جديد كما ترى في الصورة الثانية. تأكد من أن المستطيل الناتج لا يزال محددًا واذهب إلى Feather>Styllize>Effect ... أدخل 15 بكسل في Radius وانقر على OK.


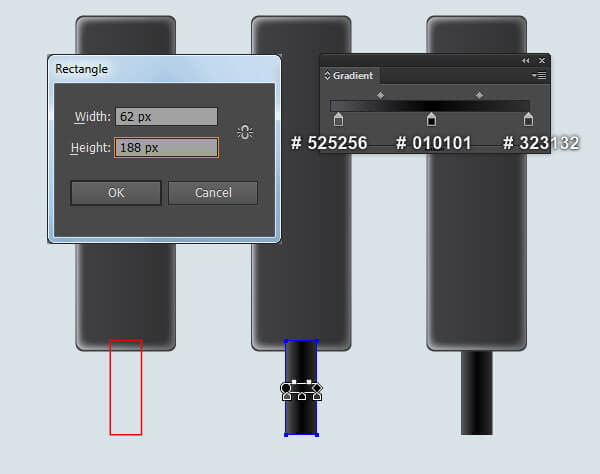
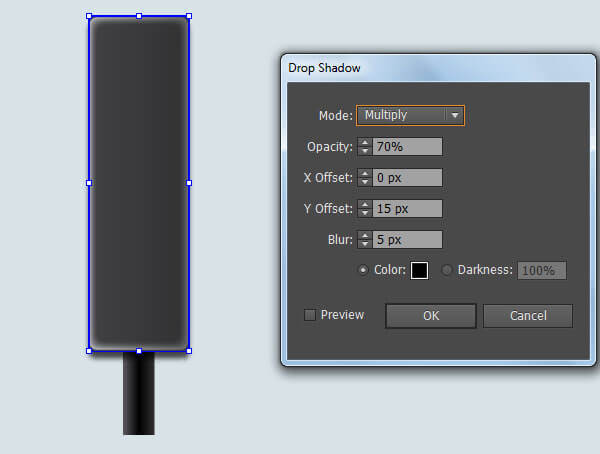
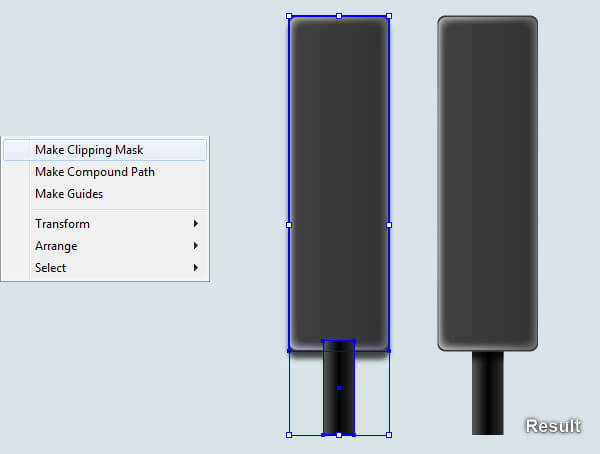
4- بمساعدة أداة M) Rectangle) وأداة G) Gradient)، أنشئ مستطيلًا رماديًا داكنًا بقياس: 62 × 188 بكسل كما هو موضح في الصورة الأولى والثانية. بعد ذلك، أرسل هذا المستطيل للخلف (Left Square Bracket+Ctrl+Shift). حدد المستطيل الذي تم إنشاؤه في الخطوة 2 وانسخه (Ctrl + C ، Ctrl + F). أبقِ النسخة محددة واذهب إلى Drop Shadow>Effect>Stylize... اتبع البيانات كما تراها في الصورة الرابعة وانقر على OK. أعد تحديد المستطيل الأول الذي تم إنشاؤه في هذه الخطوة وانسخه، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). بعد تحديد هذه النسخة، اضغط باستمرار على Shift وانقر على المستطيل الذي طُبق عليه تأثير الظل في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل واختر "Create Clipping Mask" من القائمة. ثم أخفِ مجموعة Clipping خلف المستطيل الذي تم إنشاؤه في الخطوة 2. أخيرًا، حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 2 وضعها في مجموعة (G+Ctrl). الجسم الرئيسي لإشارة المرور جاهز ويبدو مثل الصورة الأخيرة.



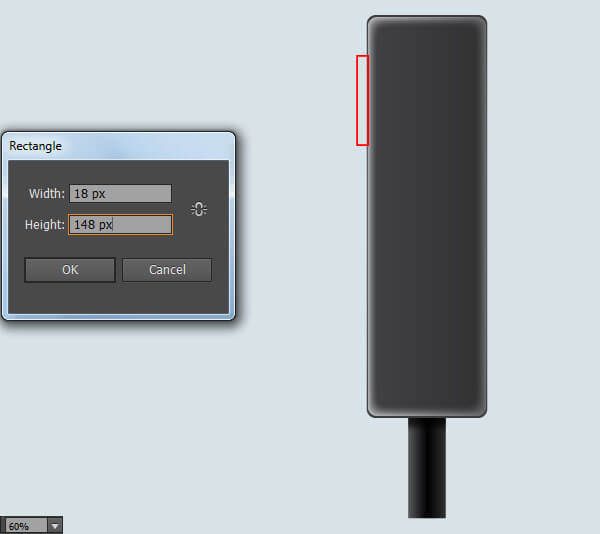
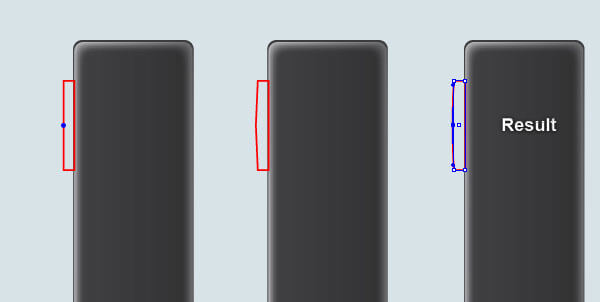
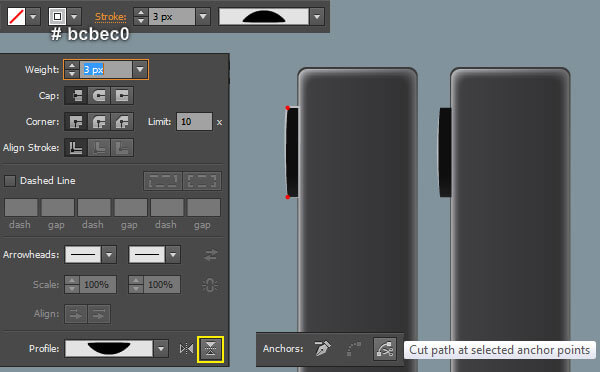
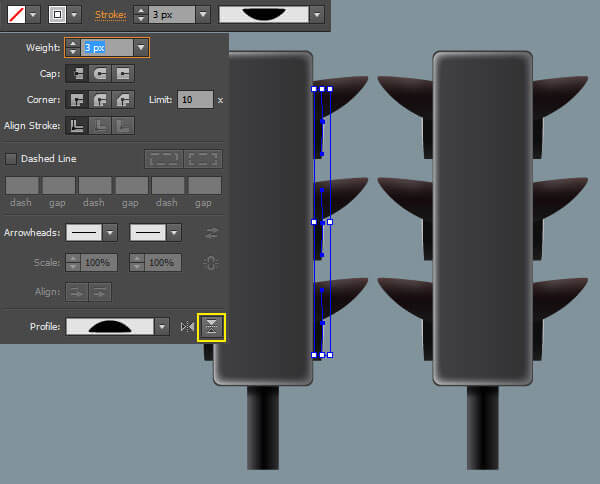
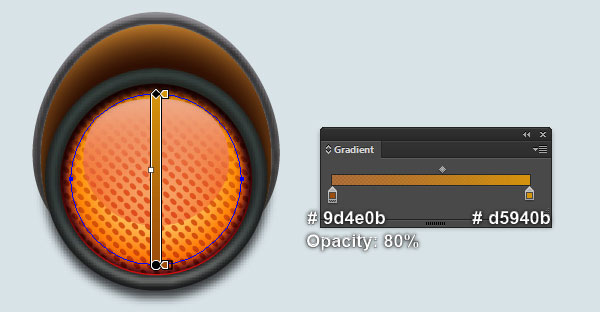
5- اختر أداة M) Rectangle)، وأنشئ مستطيلًا أحمر بقياس: 18 × 148 بكسل ثم ضعه في المكان الموضح في الصورة الأولى. ركّز على الصورة الثانية، واختر أداة Add Anchor Point (+) وأضف نقطة ربط في النقطة المميزة باللون الأزرق. حدد نقطة الربط هذه وحركها 3 بكسل إلى اليسار. بمساعدة أداة Convert Anchor Point أو (C+Shift)، انقر على نقطة الربط التي حركتها للتو، واسحبها لأسفل باستخدام الفأرة مع الضغط على Shift. بعد الانتهاء من ضبط شكل الشكل الأحمر، أزل حده واملأه بالتدرج الخطي كما هو موضح في الصورة الخامسة. أبقِ الشكل الناتج محددًا وانسخه (Ctrl + F ، Ctrl + C). حدد النسخة، وقم بتبديل ألوان التعبئة والحد بنقر مزدوج على السهم ذو الرأسين الموجود بجوار Fill and Stroke Color Swatches في Tools Box. غير حجم الحد للشكل الناتج إلى 3 بكسل واستبدل لونه باللون الأزرق الرمادي (# bcbec0). افتح لوحة Stroke (من Stroke>Window)، ركز على قسم Profile، وافتح القائمة وحدد Width Profile 6، ثم انقر على أيقونة Flip Across. ركز الآن على الصورة التالية إلى الأخيرة، وحدد نقطتي الربط التي تم تمييزها باللون الأحمر وانقر على أيقونة "Cut Paths at Selected Anchor Points" من شريط "Properties". يجعل هذا الأزرق الرمادي يصبح بمسارين. حدد واحذف المسار الأيمن.




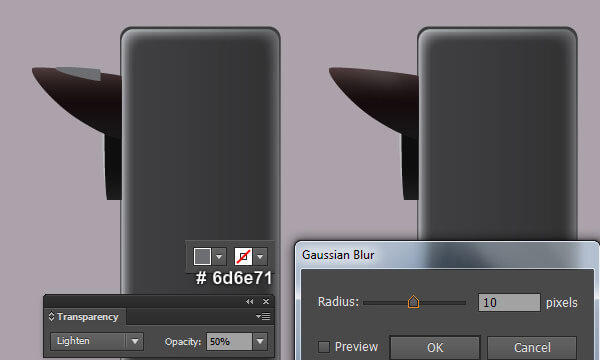
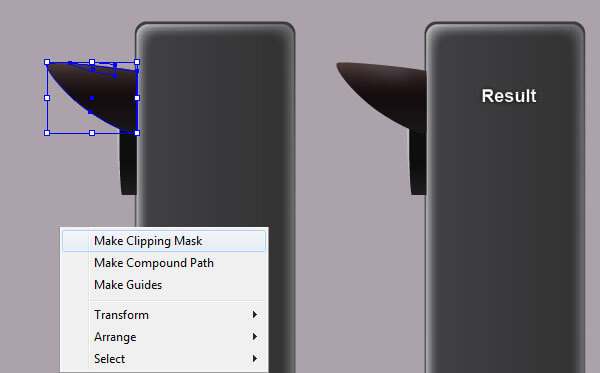
6- بمساعدة أداة P) Pen) وأداة G) Gradient)، أنشئ شكلًا كما ترى في الصورة الأولى والثانية. تابع استخدام أداة P) Pen)، وأنشئ شكلًا بنفسجيًا رماديًا غامقًا (# 6e6d71) كما هو موضح في الصورة الثالثة. طبق عليه تأثير Gaussian Blur بمقدار 10 بكسل، ثم اضبط Blending Mode على Lighten وقلل Opacity إلى 50٪. الآن، أعد تحديد الشكل الأول الذي تم إنشاؤه في هذه الخطوة وانسخه (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة للأمام (Right Square Bracket+Ctrl). أبقِ هذه النسخة محددة واضغط باستمرار على مفتاح Shift وانقر على الشكل الذي طُبّق عليه تأثير Blur في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل ثم اختر Make Clipping Mask" من القائمة.



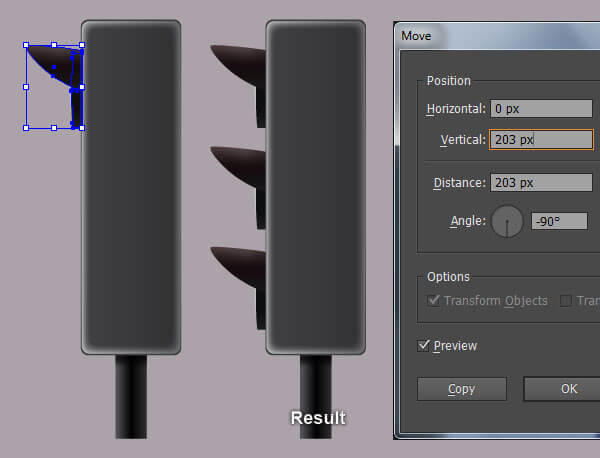
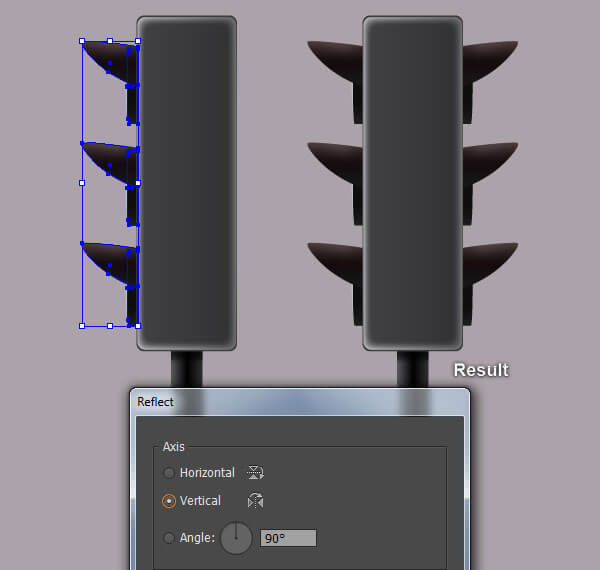
7- حدد كل أشكال الضوء العلوي الأيسر وضعها في مجموعة (G+Ctrl)، ثم اذهب إلى Move>Transform>Object... أدخل 203 بكسل في مربع Vertical وانقر على Copy. ثم اضغط على (D+Ctrl) مرة واحدة لتحصل على النتائج التي تراها في الصورة الثانية. أعد تحديد الأضواء اليسرى الثلاثة واذهب إلى Reflect>Transform>Object ... حدد Vertical وانقر على Copy. اسحب النُسخ التي أنشأناها للتو إلى اليمين وضعها كما هو موضح في الصورة الرابعة. لا تنسَ الاحتفاظ بمفتاح Shift للسحب بشكل مستقيم. اختر الآن أداة A) Direct Selection) وحدد ثلاثة مسارات منحنية كما هو موضح في الصورة التالية إلى الأخيرة. ثم افتح لوحة Stroke (من Stroke>Window) وانقر على أيقونة Flip Across. أخيرًا، حدد كل الأضواء التي تم إنشاؤها من بداية الخطوة 5 إلى الآن ثم أرسلها للخلف (Left Square Bracket+Ctrl+Shift).



إنشاء الأضواء المُضاءة
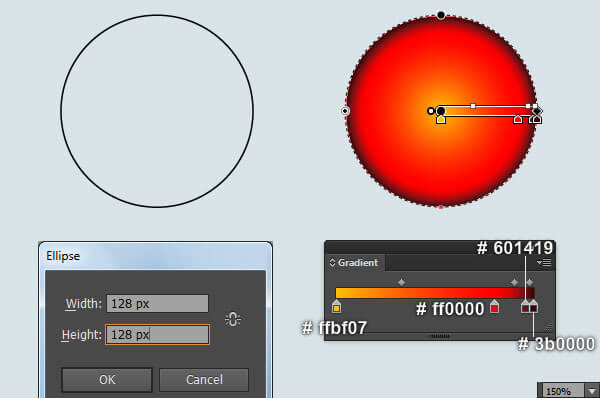
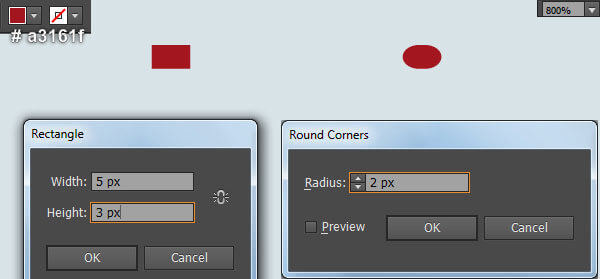
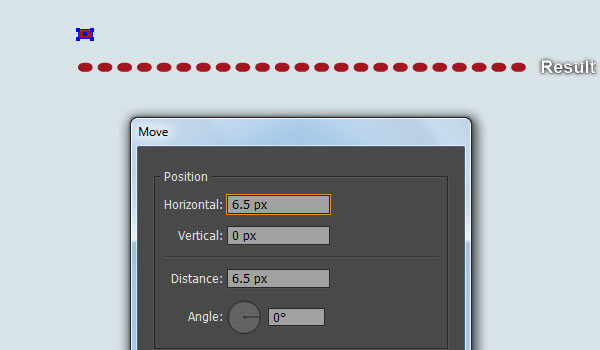
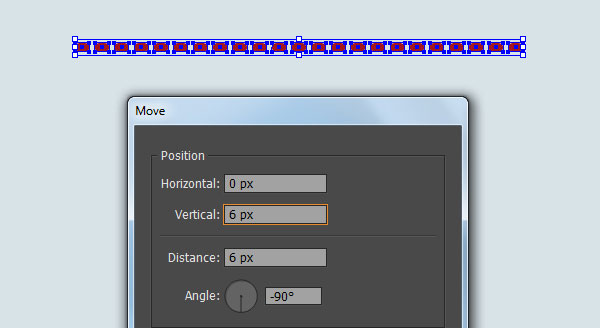
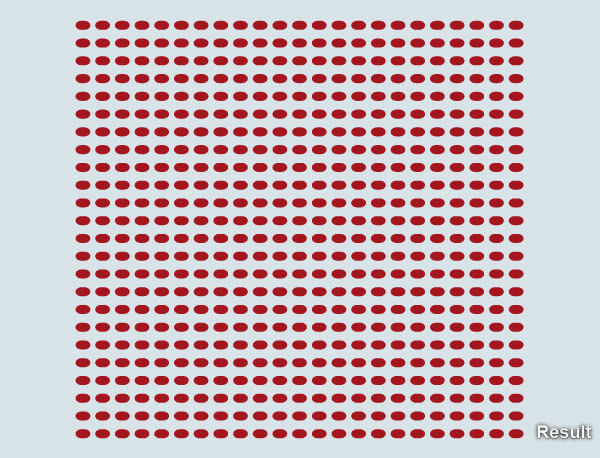
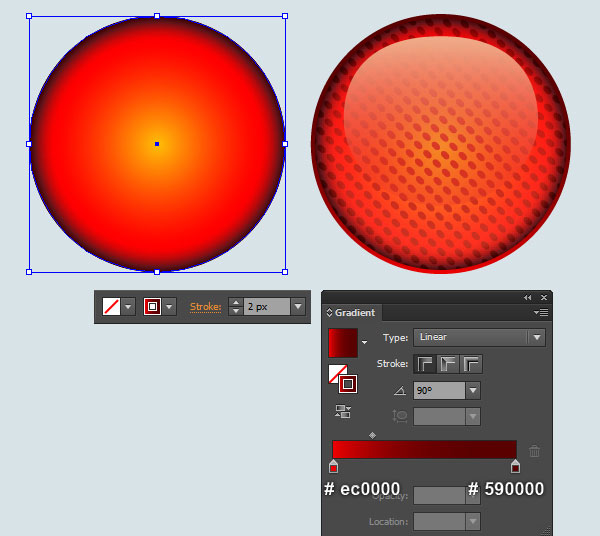
8- أولًا، سننشئ الضوء الأحمر. بمساعدة أداة L) Ellipse) وأداة G) Gradient)، أنشئ دائرة قياسها: 128 × 128 بكسل كما ترى في الصورة الأولى والثانية. بعد ذلك، استخدم أداة M) Rectangle)، وأنشئ مستطيلًا أحمر داكن بقياس: 5 × 3 بكسل (# a3161f). أبقِ هذا المستطيل محددًا واذهب إلى Round Corners>Stylize>Effect ... أدخل Radius بمقدار 2 بكسل وانقر على OK. حدد المستطيل الناتج واذهب إلى Move>Transform>Object... أدخل 6.5 بكسل في Horizontal وانقر على Copy. ثم اضغط على (D+Ctrl) واحد وعشرين مرة للحصول على النتائج كما تراها في الصورة الخامسة. أعد تحديد كل المستطيلات ذات اللون الأحمر الداكن التي تم إنشاؤها في هذه الخطوة وافتح مربع "Move" مرةً أخرى. أدخل 6 بكسل في Vertical وانقر على Copy. ثم اضغط على (D+Ctrl) اثنين وعشرين مرة للحصول على النتائج كما هو موضح في الصورة الأخيرة. أخيرًا، حدد جميع المستطيلات ذات اللون الأحمر الداكن التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl).





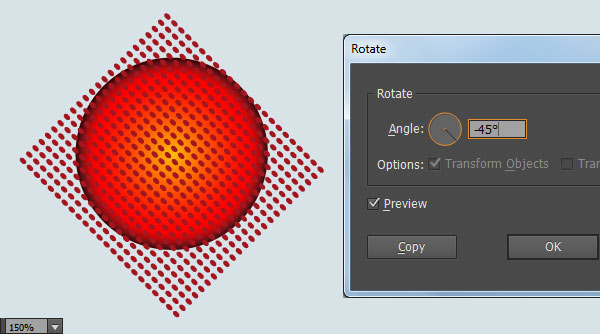
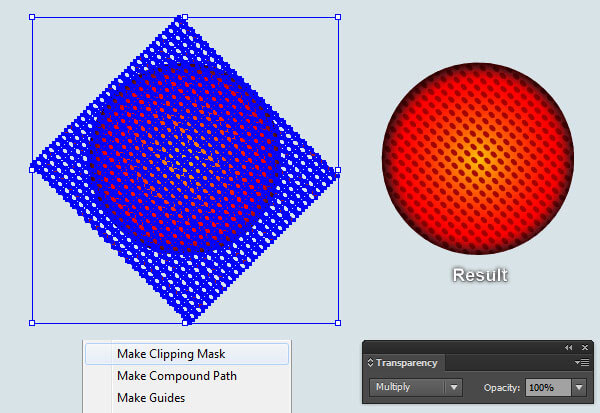
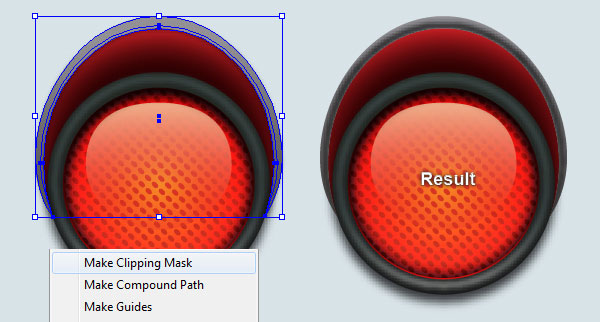
حدد المجموعة التي تم إنشاؤها في الخطوة 8 واذهب إلى Rotate>Transform>Object ... أدخل زاوية -45 درجة وانقر على OK. الآن، حدد الدائرة التي تم إنشاؤها في الخطوة 8 وانسخها (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). حدد هذه النسخة، واضغط على Shift وانقر على المجموعة التي تم تدويرها في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل ثم اختر "Create Clipping Mask". أخيرًا، غير Blending Mode الخاص بمجموعة Clipping إلى Multiply.


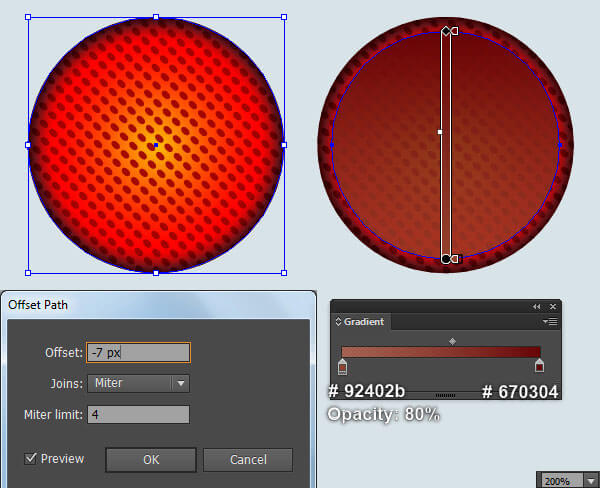
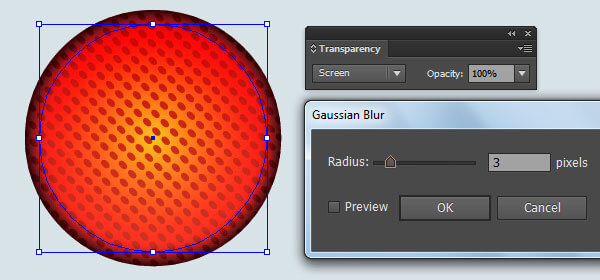
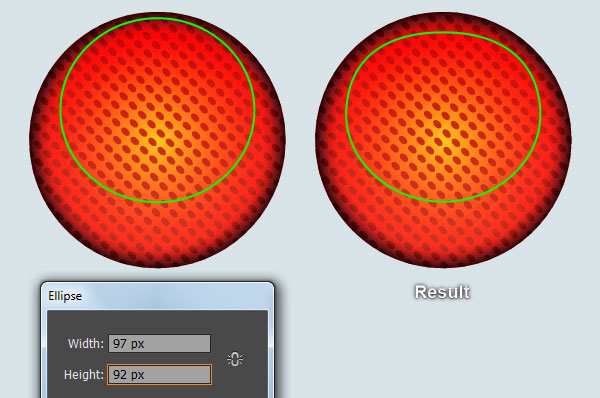
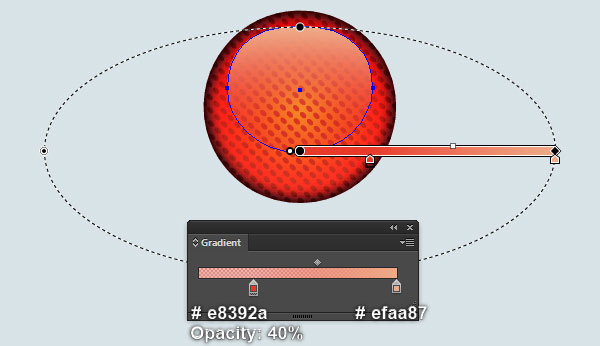
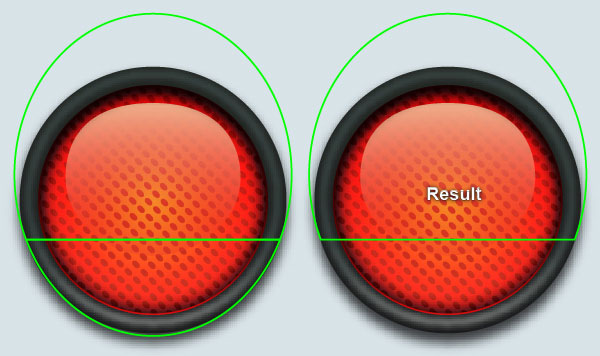
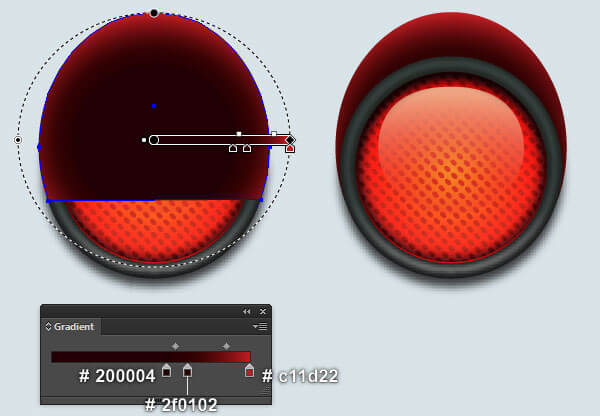
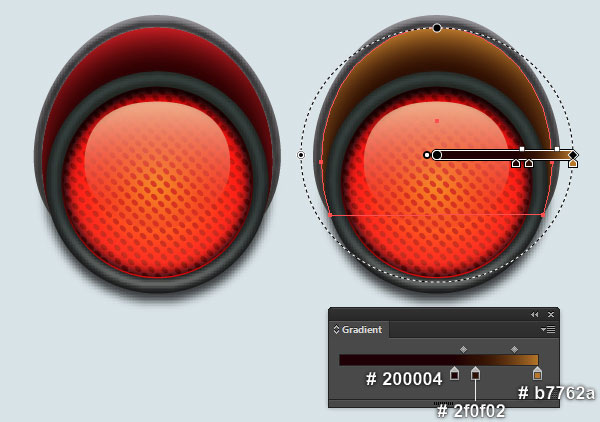
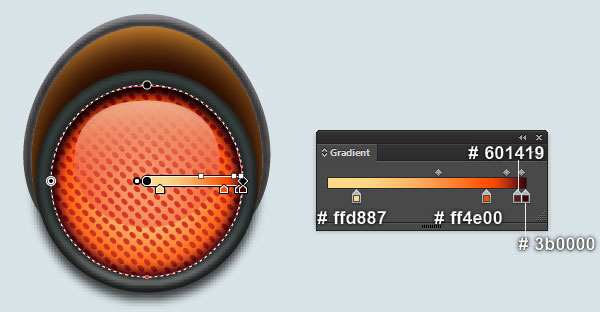
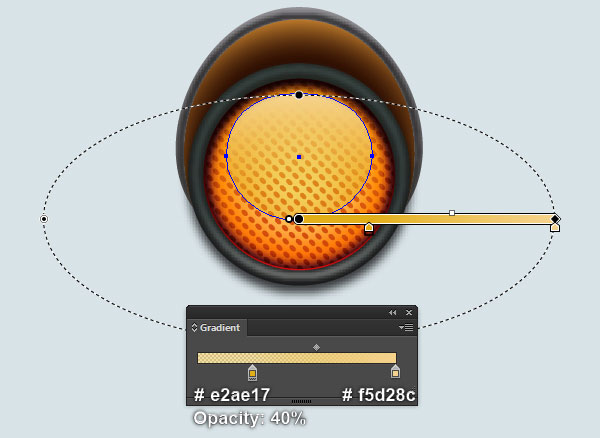
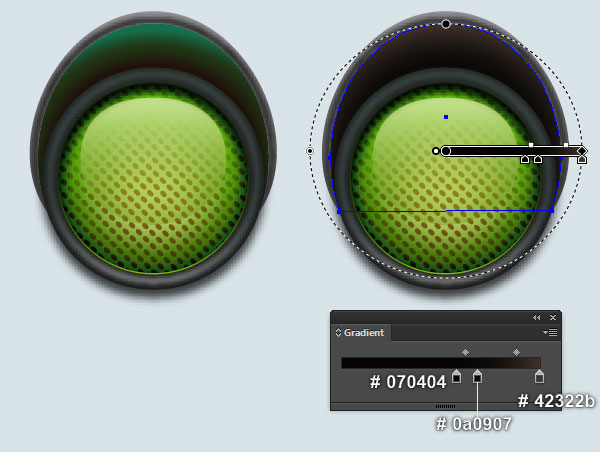
10- حدد الدائرة التي تم إنشاؤها في الخطوة 8 واذهب إلى Offset Path>Path>Object ... أدخل Radius بمقدار -7 بكسل ثم انقر على "OK". ثم استبدل لون التعبئة الحالي للدائرة التي تم إنشاؤها حديثًا بالتدرج الخطي كما هو موضح في الصورة الثانية. طبّق عليها تأثير Gaussian Blur بمقدار 3 بكسل ثم قم بتغيير Blending Mode إلى Screen. باستخدام أداة L) Ellipse)، أنشئ شكلًا بيضاويًا أخضر بحجم 97 × 92 بكسل وضعه في المكان الذي تراه في الصورة الرابعة. حدد بعد ذلك أعلى نقطة ربط لهذا الشكل الأخضر وحركها بمقدار 7 بكسل إلى أسفل. أخيرًا، أزل حد هذا الشكل، ثم املأه بالتدرج الدائري كما هو موضح في الصورة الأخيرة.




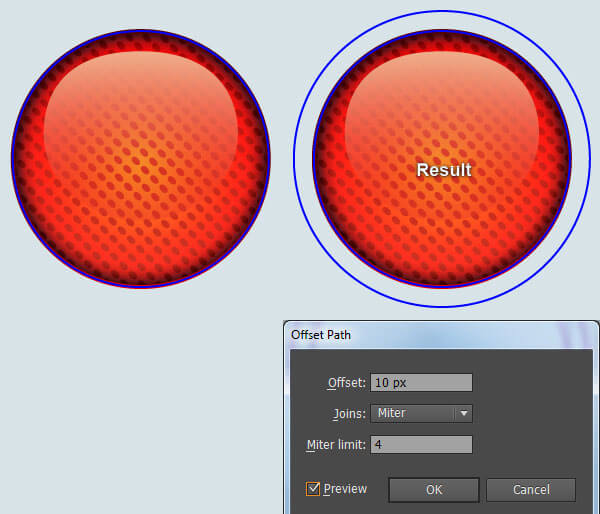
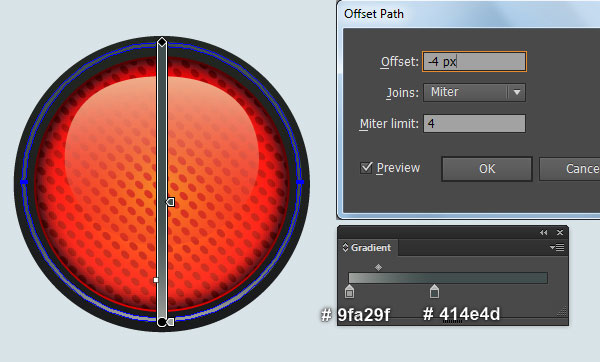
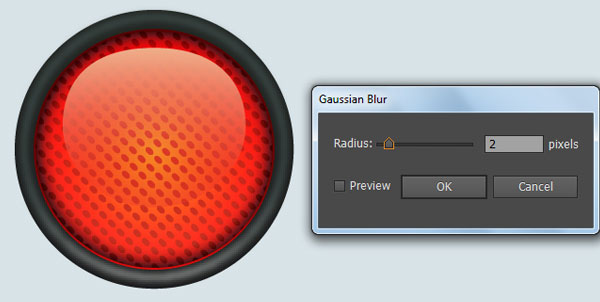
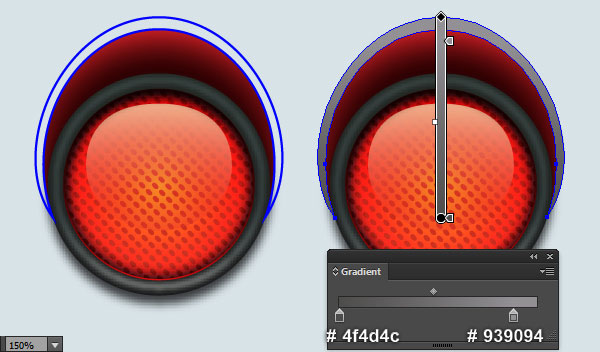
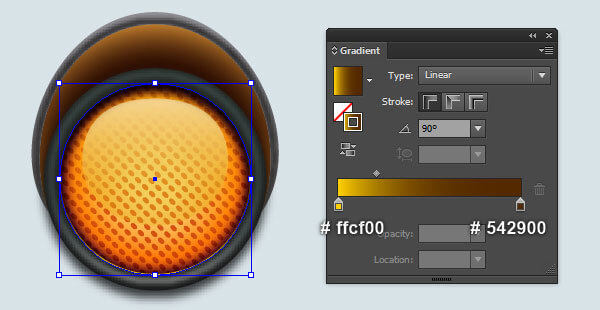
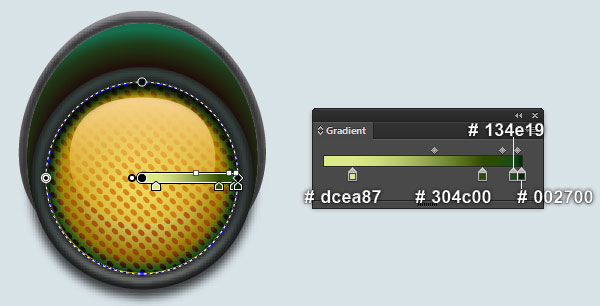
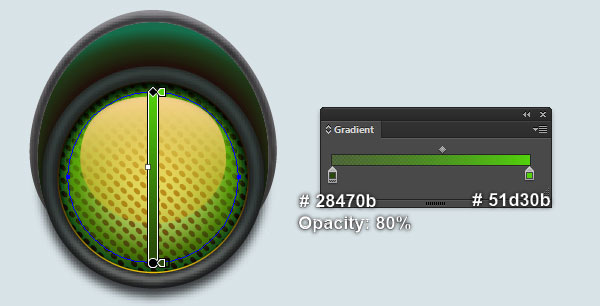
11- حدد الدائرة التي تم إنشاؤها في الخطوة 8 وانسخها (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). بدّل ألوان التعبئة والحد للدائرة التي تم إنشاؤها حديثًا من خلال النقر على السهم ذي الرأسين المنحني الموجود بجوار Fill and Stroke Color Swatches في مربع الأدوات. ثم غيّر حجم الحد الناتج لها إلى 2 بكسل واستبدل لون الحد الحالي بتدرج خطي داخل الحد. انسخ هذه الدائرة ثم استبدل لون الحد الحالي للنسخة باللون الأزرق. واذهب إلى Offset Path>Path>Object ... أدخل 10 بكسل في Offset وانقر على OK. أعد تحديد الشكلان ذوي اللون الأزرق اللذان تم إنشاؤهما في هذه الخطوة، ثم افتح Pathfinder (من Pathfinder>Window) وانقر على زر Minus Front. أزل حد المسار المركب الناتج، ثم املأه بالتدرج الخطي كما هو موضح في الصورة الخامسة. أبقِ هذا المسار المركب محددًا واذهب إلى Offset Path>Path>Object... وأدخل -4 بكسل في Offset ثم انقر على "OK". استبدل لون التعبئة الحالي للمسار المركب الذي تم إنشاؤه حديثًا بتدرج خطي جديد كما هو موضح في الصورة التالية إلى الأخيرة. أخيرًا طبق تأثير Gaussian Blur بمقدار 2 بكسل للمسار المركب الناتج.





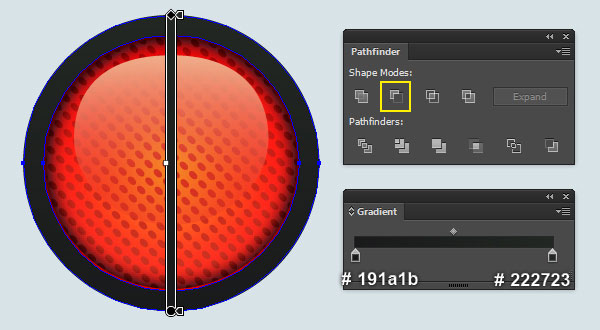
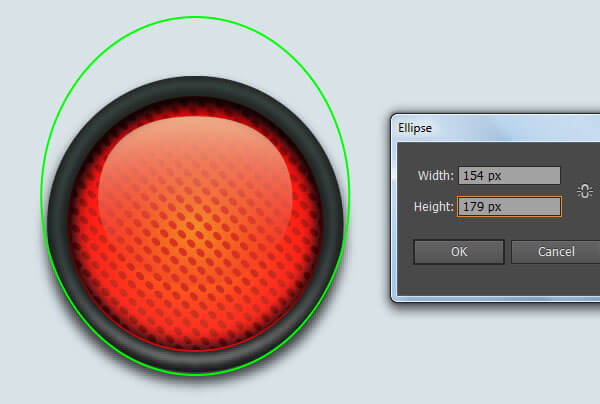
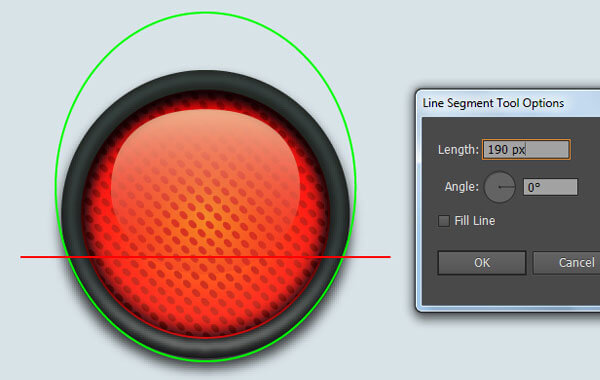
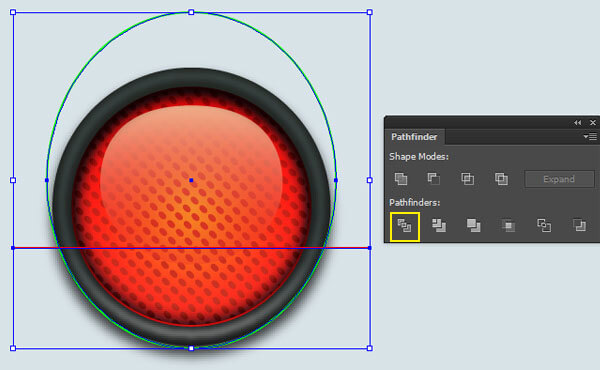
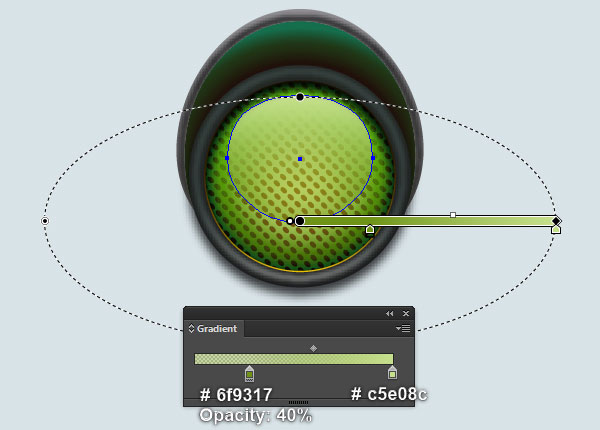
12- اختر أداة L) Ellipse)، وأنشئ شكلًا بيضاويُا أخضر بقياس: 154 × 179 بكسل ثم ضعه في المكان الذي تراه في الصورة الأولى. باستخدام أداة Line Segment ()، أنشئ خطًا أفقيًا بطول 190 بكسل، بحد أحمر وبدون تعبئة. ثم ضع هذا الخط على المكان الموضح في الصورة الثانية. الآن، أعد تحديد الشكلين اللذين تم إنشاؤهما في هذه الخطوة، ثم افتح لوحة Pathfinder (من Pathfinder>Window) وانقر على زر Divide. أبقِ المجموعة الناتجة محددة، واضغط على (Ctrl + Shift + G) لفك تجميعها. ثم حدد واحذف الشكل الأخضر السفلي. أزل حد الشكل الأخضر المتبقي، ثم املأه بالتدرج الدائري كما هو موضح في الصورة التالية إلى الأخيرة. أخيرًا، أرسل الشكل الناتج للخلف (Left Square Bracket+Ctrl+shift).





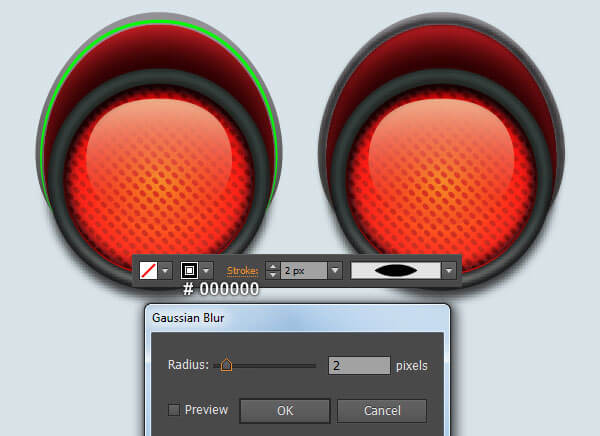
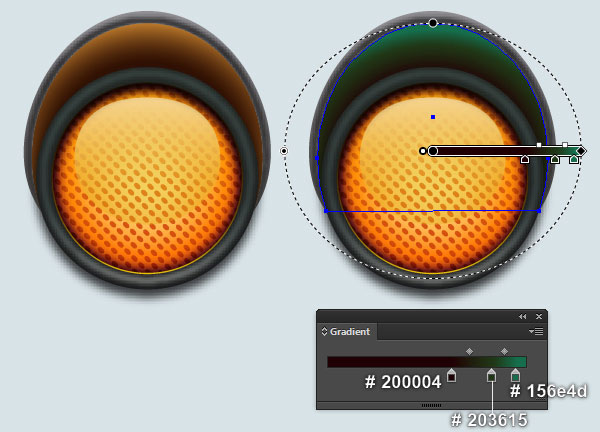
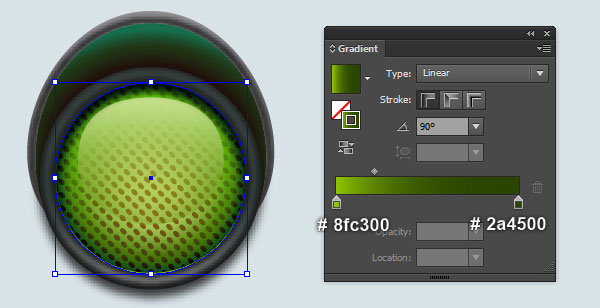
13- بمساعدة أداة P) Pen) وأداة G) Gradient) أنشئ شكلًا بنفسجيًا غامقًا كما ترى في الصورة الأولى والثانية. تابع باستخدام أداة P) Pen)، وأنشئ مسارًا منحنيًا أخضر كما هو موضح في الصورة الثالثة. بمجرد رسم هذا المسار، غير حجم الحد إلى 2 بكسل واستبدل لونه باللون الأسود (# 000000). ثم طبّق عليه Width Profile 1 و Gaussian Blur بمقدار 2 بكسل. الآن، حدد الشكل الأول الذي تم إنشاؤه في هذه الخطوة وانسخه (Ctrl + F ، Ctrl + C)، ثم أحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). أبقِ هذه النسخة محددة، واضغط مع الاستمرار على Shift وانقر على المسار المنحني الذي طُبق عليه تأثير Blur في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل ثم اختر "Create Clipping Mask" من القائمة.



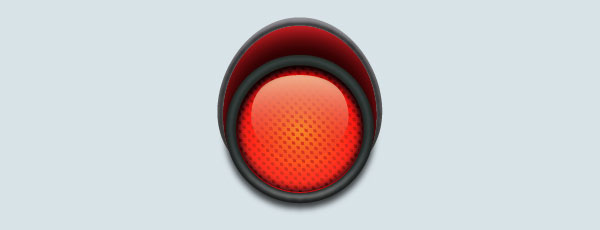
14- حدد كل الأشكال التي تم إنشاؤها من بداية الخطوة 8 إلى هذا الوقت وضعها في مجموعة (G+Ctrl). الضوء الأحمر المُضاء جاهز ويبدو كما يلي:

15- حان الوقت لإعادة التلوين وإنشاء الضوء البرتقالي والأخضر. حدد الضوء الأحمر وانسخه (Ctrl + F ، Ctrl + C)، ثم ضع النسخة في مكان جديد. سوف نعمل على هذه النسخة لإنشاء الضوء البرتقالي. قبل المتابعة، حدد الضوء الذي تم إنشاؤه حديثًا واضغط على (Ctrl + Shift +3) لفك تجميعه. الآن، حدد الشكل كما ترى في الصورة الثانية وافتح لوحة Gradient (من Gradient>Window). بعد ذلك، استبدل الألوان الحالية المتدرجة كما هو موضح في الصورة الثانية. وبالمثل، اتبع تسلسل الصور وغير ألوان الأشكال البيضاوية لتكون مماثلة لتلك الموجودة في الأسفل. أخيرًا، أعد تحديد كل أشكال الضوء التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl). وانتهى الضوء البرتقالي!





16- حدد المصباح البرتقالي الذي تم إنشاؤه في الخطوة 15 وانسخه (Ctrl + F ، Ctrl + C)، ثم ضع النسخة في مكان جديد. سوف نعمل على هذه النسخة لإنشاء الضوء الأخضر. قبل المتابعة، حدد الضوء الذي تم إنشاؤه حديثًا واضغط على (Ctrl + Shift +3) لفك تجميعه. اتبع الآن تسلسل الصور وكرر التقنية المذكورة في الخطوة 15 لتغيير ألوان الضوء الذي تم إنشاؤه حديثًا. أخيرًا، أعد تحديد أشكال الضوء التي تم إنشاؤها في هذه الخطوة وضعها في مجموعة (G+Ctrl)*. لقد انتهينا من الضوء الأخضر في الوقت الحالي.





17- الأضواء المُضاءة جاهزة وتبدو هكذا:

إنشاء الأضواء المُطفأة
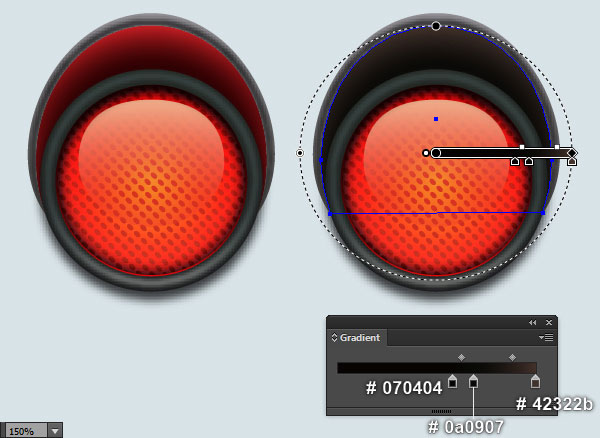
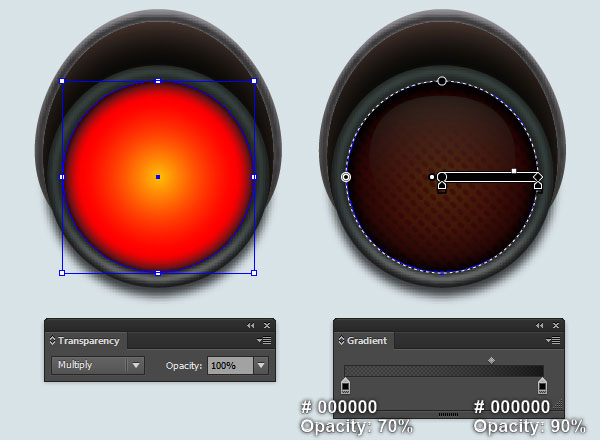
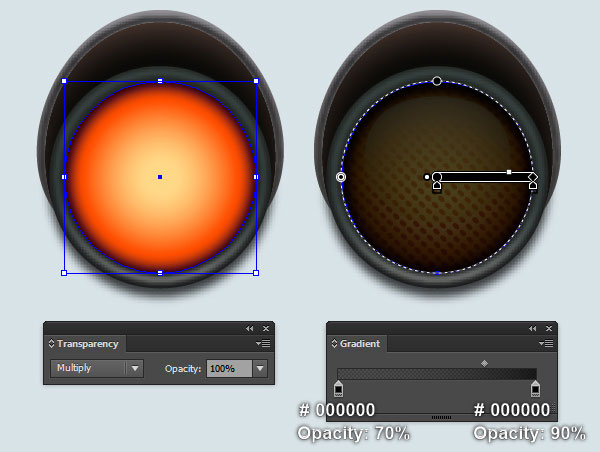
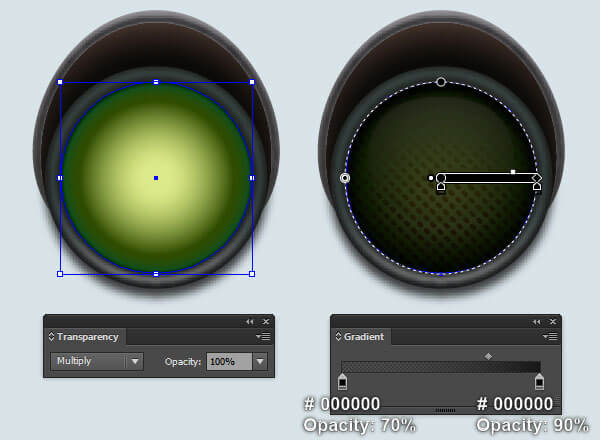
18- بعد ذلك يأتي دور الأضواء المطفأة. أولًا، حدد الضوء الأحمر المضاء وانسخه (Ctrl + C ، Ctrl + F)، ثم ضع النسخة في مكانٍ جديد. سوف نعمل على هذه النسخة لإنشاء ضوء أحمر مطفأ. قبل المتابعة، حدد الضوء الذي تم إنشاؤه حديثًا واضغط على (Ctrl + Shift +3) لفك تجميعه. الآن، حدد الشكل كما ترى في الصورة الثانية وافتح لوحة Gradient (من Gradient>Window). بعد ذلك، استبدل الألوان الحالية للتدرج كما هو موضح في الصورة الثانية. ركز على الصورة الثالثة، وحدد أكبر شكل بيضاوي للضوء الذي تم إنشاؤه حديثًا، وقم بعمل نسخة منه وأحضر النسخة إلى المقدمة (Right Square Bracket+Ctrl+Shift). ثم استبدل لون التعبئة الحالي لهذا الشكل بتدرج دائري جديد كما هو موضح في الصورة الأخيرة. أبقِ هذا الشكل محددًا وغيّر Blending Mode إلى Multiply. أخيرًا، أعد تحديد كل أشكال الضوء التي تم إنشاؤها في هذه الخطوة. وانتهينا من الضوء الأحمر المطفأ!


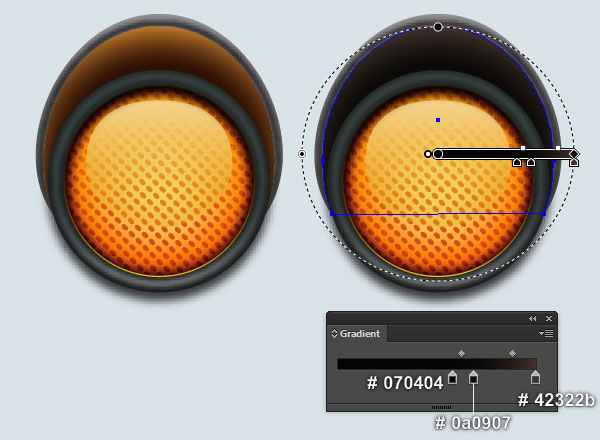
19- الآن، اتبع تسلسل الصور وكرر نفس العملية الموجودة في الخطوة 18 لإنشاء اثنين من الأضواء المطفأة المتبقية.




20- وانتهينا من الأضواء المطفأة في الوقت الحالي.

ضع الأضواء المُطفأة والمُضاءة على الإشارة الضوئية
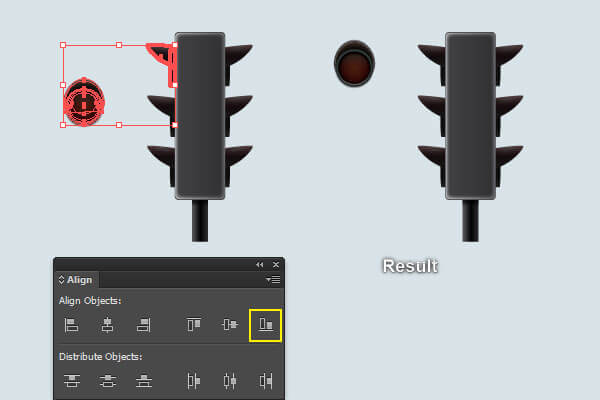
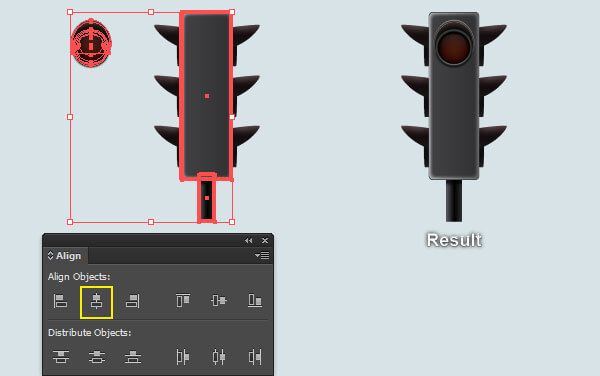
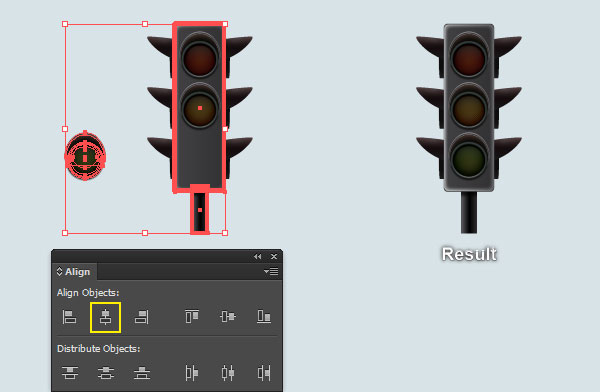
21- حدد الضوء الأحمر المُطفأ، واضغط على Shift وانقر على الضوء العلوي الأيسر. ثم حرر Shift وانقر على الضوء العلوي الأيسر مرة أخرى (لضبط مكانه). بعد ذلك افتح لوحة Align (من Align>Window) وانقر على زر Vertical Align Bottom. أبقِ الضوء الأحمر محددًا، واضغط مع الاستمرار على مفتاح Shift وانقر على جسم إشارة المرور. حرر Shift وانقر على جسم إشارة المرور مرة أخرى. ثم انقر على Horizontal Align Center من لوحة Align.


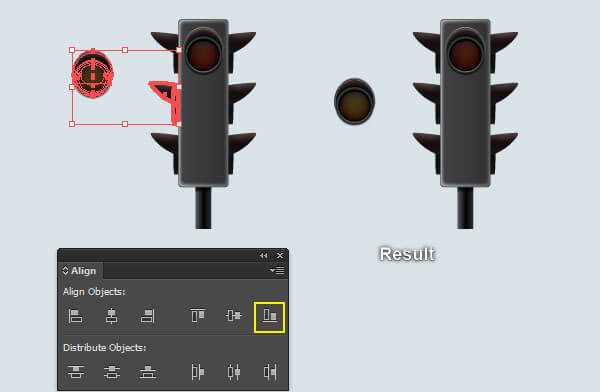
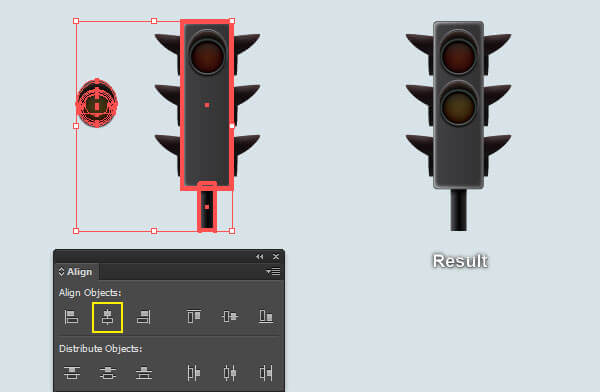
22- حدد الضوء المُطفأ البرتقالي، واضغط على (Shift) وانقر على الضوء الأوسط الأيسر. ثم حرر Shift وانقر على الضوء الأوسط الأيسر مرة أخرى (لضبط مكانه). بعد ذلك، افتح لوحة Align (من Align>Window) وانقر على Vertical Align Bottom. أبقِ هذا الضوء محددًا واستمر في الضغط على Shift وانقر على جسم إشارة المرور. اترك Shift وانقر على جسم إشارة المرور مرة أخرى. ثم انقر على Horizontal Align Center من لوحة Align. ركز على الصورة الخامسة، وحدد الضوء الأخضر المُطفأ واضغط على Shift وانقر على الضوء السفلي الأيسر. ثم اترك Shift وانقر على الإضاءة السفلية اليسرى مرةً أخرى. ثم انقر على Vertical Align Bottom من لوحة Align. أبقِ هذا الضوء الأخضر محددًا، واضغط باستمرار على Shift وانقر على جسم إشارة المرور. حرر Shift وانقر على الجسم مرة أخرى. ثم انقر على Horizontal Align Center من لوحة Align. الآن إشارة المرور مع الأضواء المُطفأة جاهزة.




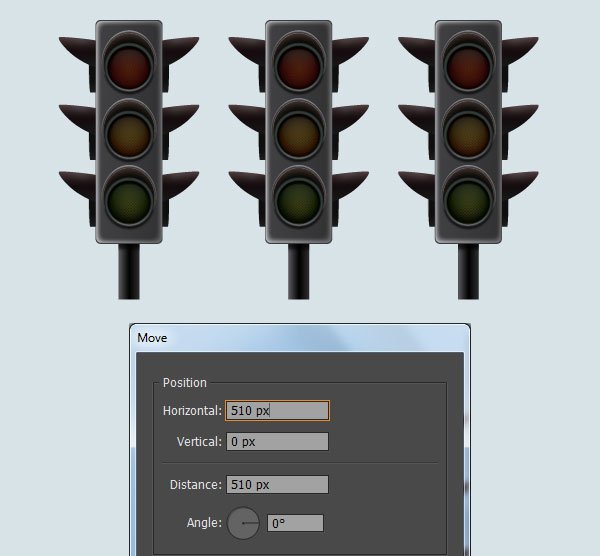
23- حدد جميع أشكال إشارة المرور واذهب إلى Move>Transform>Object... أدخل 510 بكسل في Horizontal وانقر على Copy. ثم اضغط على (Ctrl + D) مرة واحدة للحصول على النتائج كما تراها في الصورة أدناه.

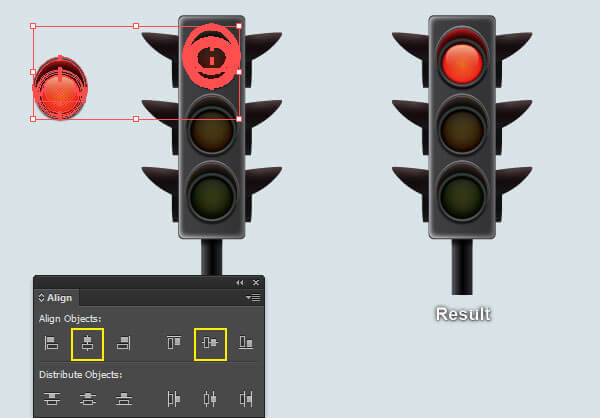
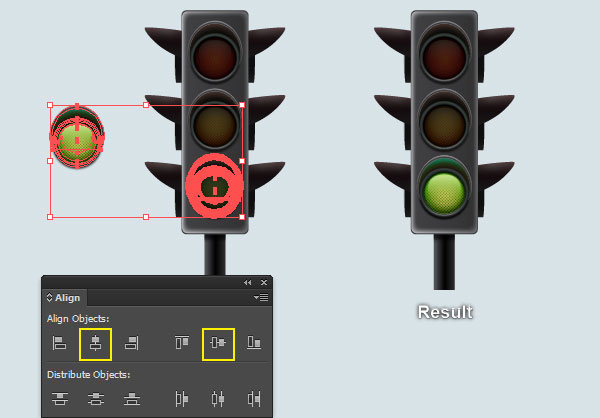
24- قبل المتابعة، حدد المصابيح الثلاثة المُضاءة وانقلها إلى المقدمة (Right Square Bracket+Ctrl+Shift). أعد تحديد الضوء الأحمر المُضاء واستمر في الضغط على مفتاح (Shift) وانقر على الضوء الأحمر المُطفأ لإشارة المرور اليسرى. ثم اترك Shift وانقر على الضوء الأحمر المطفأ لإضاءة إشارة المرور اليسرى مرةً أخرى (لضبط Opacity). افتح لوحة Align (من Align>Window) وانقر على Horizontal Align Center، ثم انقر على Vertical Align Center. أخيرًا، أعد تحديد الضوء الأحمر المطفأ لإشارة المرور اليسرى وأزله.

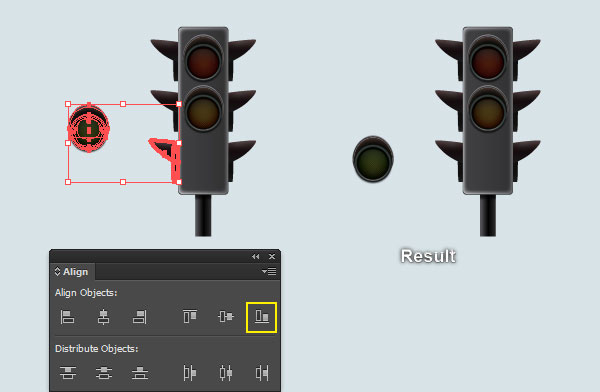
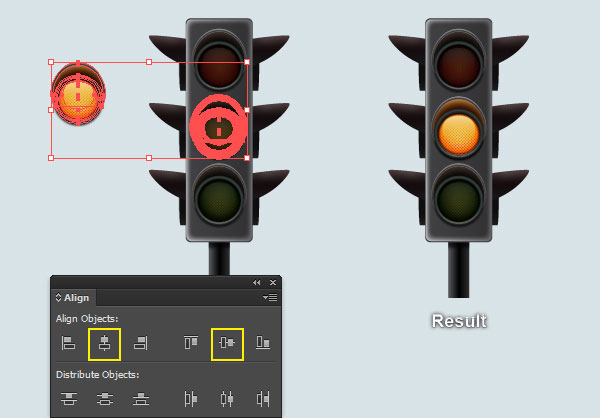
25- حدد الضوء البرتقالي المضاء، واستمر في الضغط على مفتاح (Shift) وانقر على مفتاح الضوء البرتقالي المطفأ الموجود في إشارة المرور الوسطى. حرر Shift وانقر على الضوء البرتقالي المطفأ لإشارة المرور الوسطى (لضبط Opacity). افتح لوحة Align (من Window>Align) وانقر على Horizontal Align Center، ثم انقر على Vertical Align Center. بعد ذلك، أعد تحديد الضوء البرتقالي المطفأ في إشارة المرور الوسطى. تابع وحدد الضوء الأخضر المُضاء، استمر في الضغط على Shift وانقر على الضوء الأخضر المُطفأ في إشارة المرور اليمنى. حرر Shift وانقر على الضوء الأخضر المطفأ لإشارة المرور اليمنى. ثم انقر على Horizontal Align Center وانقر على Vertical Align Center. أخيرًا، أعد تحديد الضوء الأخضر المطفأ وأزله.


26- في هذه المرحلة ، يجب أن يظهر الشكل كما هو في الصورة التالية:

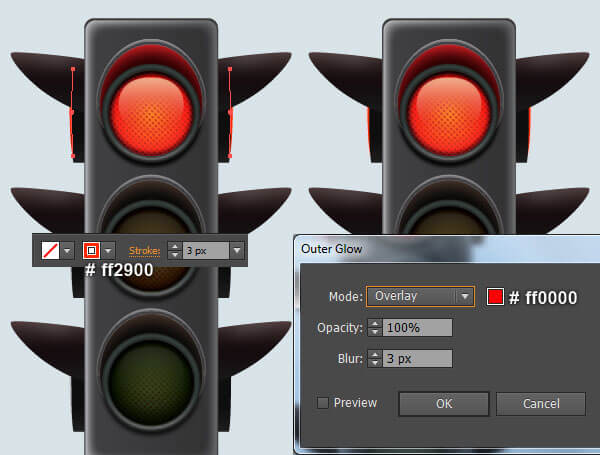
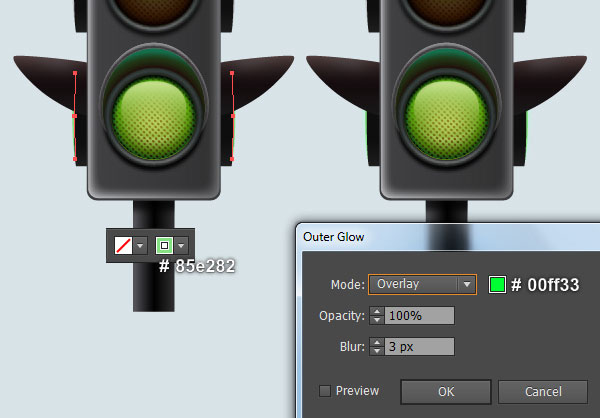
27- ركز على إشارة المرور بالضوء الأحمر المضاء، وحدد مسارين كما ترى في الصورة الأولى واستبدل لون الحد الحالي باللون الأحمر النقي (# ff2900). استمر في تحديد المسارات الناتجة واذهب إلى Outer Glow>Stylize>Effect ... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK. بعد ذلك، وبمساعدة أداة A) Direct Selection) و Shift، حدد الشكلين كما هو موضح في الصورة الأخيرة واستبدل لون التعبئة الموجود بلون أحمر نقي (# ff0000).


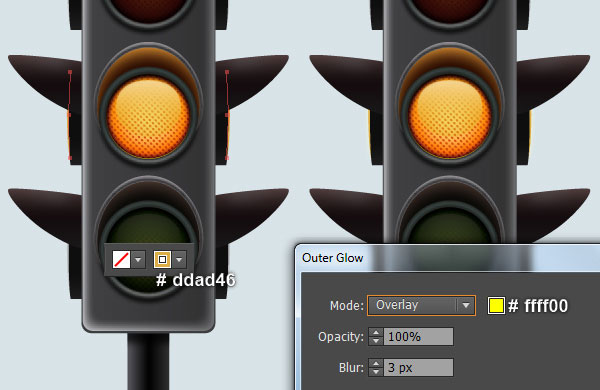
28- ركز على إشارة المرور بالضوء البرتقالي المضاء. حدد مسارين كما ترى في الصورة الأولى واستبدل لون الحد الحالي باللون البرتقالي الناعم (# ddad46). استمر في تحديد المسارات الناتجة واذهب إلى Outer Glow>Stylize>Effect... اتبع البيانات كما هو موضح في الصورة الثانية وانقر على OK. بعد ذلك، وبمساعدة أداة A) Direct Selection) و Shift، حدد الشكلين كما هو موضح في الصورة الثالثة واستبدل لون التعبئة الموجود بلون برتقالي نقي (# ffaa00). ركز الآن على إشارة المرور بالضوء الأخضر المضاء، وحدد مسارين كما ترى في الصورة التالية إلى الأخيرة واستبدل لون الحد الحالي باللون الأخضر الليموني الناعم (# 85e282). أبقِ المسارات الناتجة محددة، واذهب إلى Outer Glow>Stylize>Effect... اتبع البيانات كما هو موضح في الصورة الأخيرة وانقر على OK.



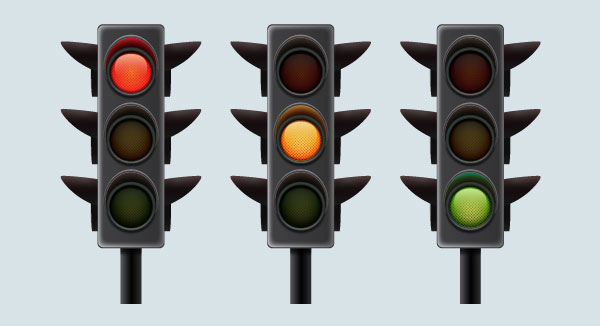
29- إشارات المرور جاهزة وتبدو كالتالي:

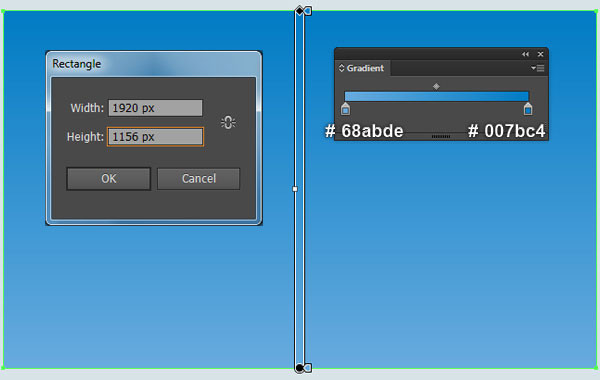
30- لقد انتهينا من إشارات المرور، وحان الوقت للخلفية الآن. بمساعدة أداة M) Rectangle) و G) Gradient) ، أنشئ مستطيلًا أزرق بقياس: 1920 × 1156 بكسل كما هو موضح في الصورة أدناه. آخر ما عليك فعله هو وضع إشارات المرور الثلاث في هذه الخلفية.

وانتهينا!

ترجمة - وبتصرف - للمقال Create a Set of Traffic Lights in Adobe Illustrator لصاحبه Bao Nguyen












أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.