نتوقّع أنا وزوجتي أن نُرزَق بفتاة في الأشهر القليلة المقبلة، ولذلك عملنا على تعمير منزلنا بكل ماهو ذو لون وردي ولطيف، حتَّى نرى تلك اللّمسة الرّقيقة في كلّ ما اقتنيناه للحضانة، هذا ما ألهمني لكتابة درس للمبتدئين في برنامج (Illustrator) في هذا الموضوع، الذي أفصل فيه كيف يمكننا إنشاء تصميم خاص بالأطفال، معتمدين على أشكال وأنماط بسيطة.
تابع هذا الدّرس خطوة خطوة لإنشاء مجموعة من التصاميم البسيطة، مع توظيف بعض الطّرق المتقدّمة شيئا ما لتكوين مجموعة قابلة للاستعمال والتصرف في الحوصلة.
سوف يكون درسنا مقسما إلى أربعة أقسام للإحاطة بعمليّة تصميم كل واحد من تلك الألعاب أو الدُمى المتحرّكة، سنبتدئ في هذا بأيسر الطّرق ثمّ بعد ذلك في كلّ مرّةٍ نضيف بعض الطّرق المتقدّمة خلال العمل.
أساسا، سنعمل بأداة (Shape tool)، وكذلك (Pathfinder) ثمّ ننظر كيفيّة عمل (Swatches) والخطوط لتحقيق هذا العمل الفنّيّ.
تشكيل سحابة
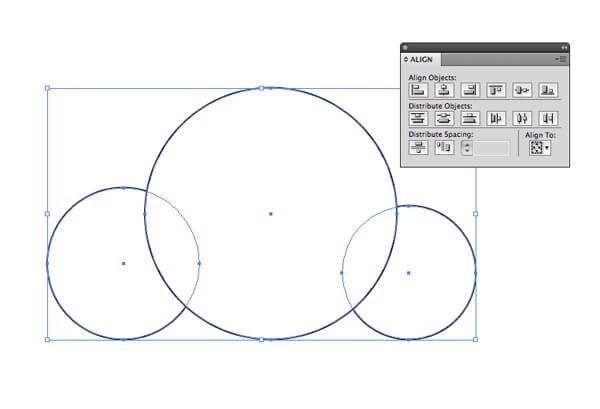
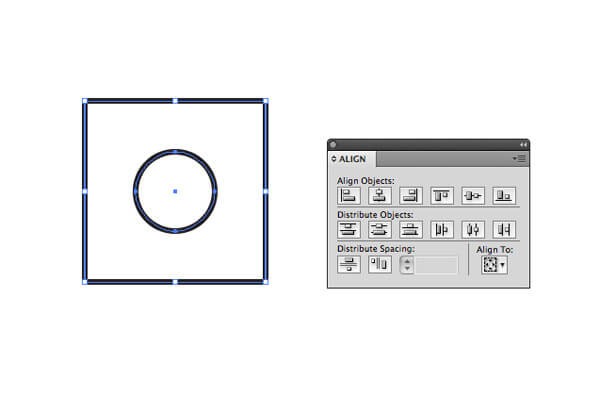
سنبدأ عملنا هذا من أبسط الأشكال مقارنة مع بقيّة التّشكيلات، ألا وهو السّحاب، ابدأ برسم ثلاثة دوائر بأحجام مختلفة على لوحة الرّسم ولا تنس الضّغط على (shift) خلال الرّسم للحفاظ على هيئة الدّائرة الصّحيحة، ثمّ قم بالضّغط على جميعها واحدة واحدة ثمّ قم باستعمال (alignment panel) لترصيف الدّوائر أفقيّا إلى الأسفل.
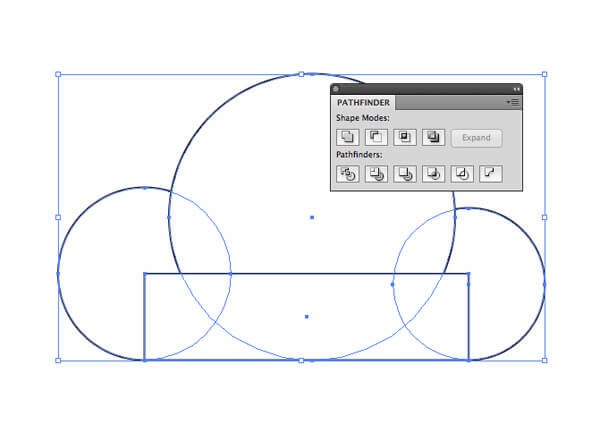
أضف شكل مستطيل لملء الفراغات ولتشكيل قاعدة متّصلة، ولا تجعل المستطيل يتجاوز نهايات الدّوائر وإلّا فإنّك ستجد نقاط حادّة خارج حدود السّحابة.
اضغط على خاصّيّة (Unite) من (Pathfinder) وذلك من أجل لمّ الأجزاء ودمجها كلّيّة.
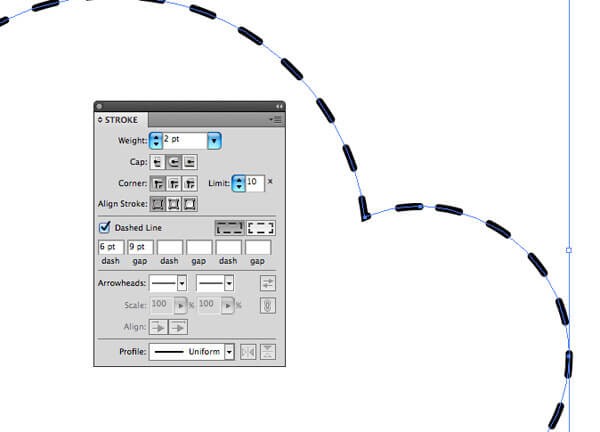
غيّر خطّ السّحابة حتّى يكون مثل غرز الإبر وذلك عن طريق تفعيل (Dash Line) واملأ الفراغين (Dash/Gap) بعددين لتعيين المسافة بين أجزاء الخطّ المقسّم ثمّ اضغط على زرّ (Round Cap) حتَّى تجعل نهاية أجزاء الخطوط انسابيّة وجميلة لا مستطيلة حادّة.
غيّر البياض الطبيعي الذي يملأ الشّكل، واضغط مرّتين على لون الخطّ ثم اختر لونا أرجوانيا فاتحا وللتّسهيل فهذا رمز اللّون الذي عملنا عليه في درسنا هذا (#C093C6).
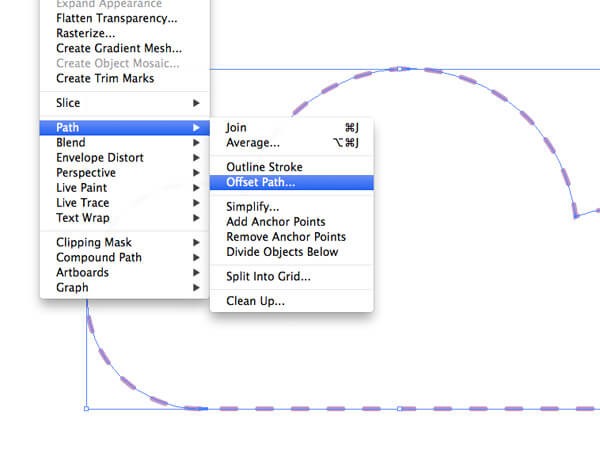
اجعل شكل السّحابة مضغوطا عليه ثم اذهب إلى:
Object > Path > Offset Path
ثمّ اجعله ثلاثة مليمتر (3mm).
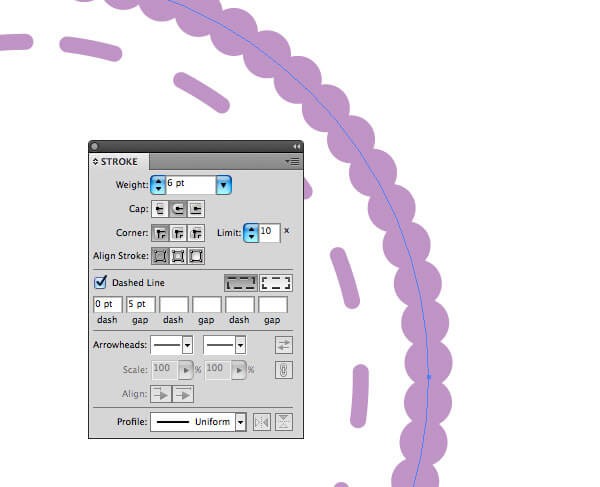
حدّد الأخير المعدّل للتو ثمّ حسّنه عبر زيادة حجمه بستّ نقاط (6pt) وعدّل (Dash/Gap) إلى صفر وخمسة نقاط (0pt , 5pt). هذا سيجعل الخطّ المتقطّع يبدو كدائرات متداخلة ممّا يجعلها تبدو جميلة من جهة أحرف الشّكل الذي نصممّه.
غيّر لون الخطّ المنقّط الخارجيّ للّون الورديّ الطّفوليّ، وفي درسنا هذا اخترنا (#F7B5D3).
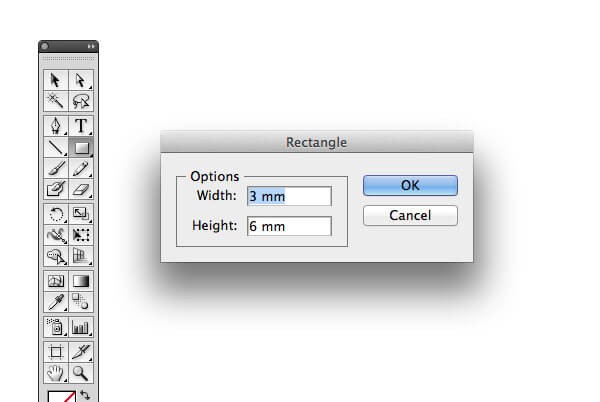
اختر أداة رسم المستطيل (Rectangle tool) ثمّ قم بنقرة واحدة في مكان ما على لوحة الرّسم، ثمّ أدخل بيانات حجم هذا المستطيل ثلاثة على ستة مليمتر (3x6mm) ليكون لديك مستطيل مثل الذي نستعمله في درسنا هذا بالضّبط.
لوّن المستطيل بنفس اللّون الورديّ ثم انسخه والصقه أمام الأوّل وذلك عبر ضغط الأزرار بالتّوالي (Ctrl+C ثم Ctrl+F).
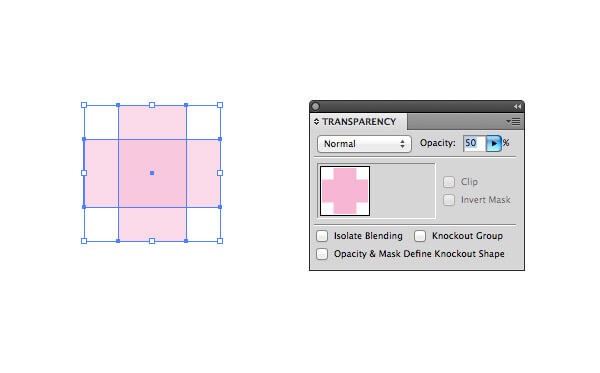
أدر المستطيل المنسوخ لتسعين درجة ليبدو كالقاطع والمقطوع (90°) ثمّ زد في الشّفافيّة عبر تخفيض (Opacity) لكلا الشّكلين بخمسين بالمائة (50%).
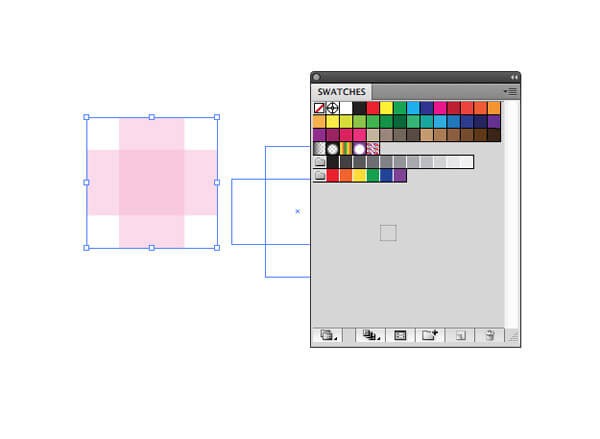
اسحب الشّكلين نحو (Swatches palette)، فإنّ هذا سيولّد (Swatch) تمكنك من صبغِ كلّ الأجزاء بنفس اللّون وهذا ما سيمكّننا من تكوين (Pattern) منقوش.
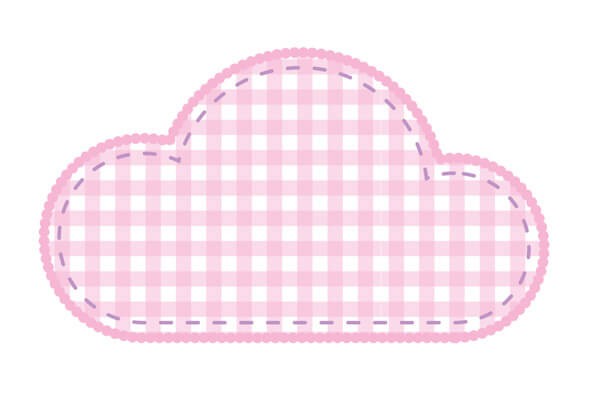
استعمل هذه (Swatch) الجديدة لصبغ حافية شكل السحابة، ثمَّ تأكّد من أنّها قد فعّلت حتى نحافظ على سلامة الخطّ المنقّط.
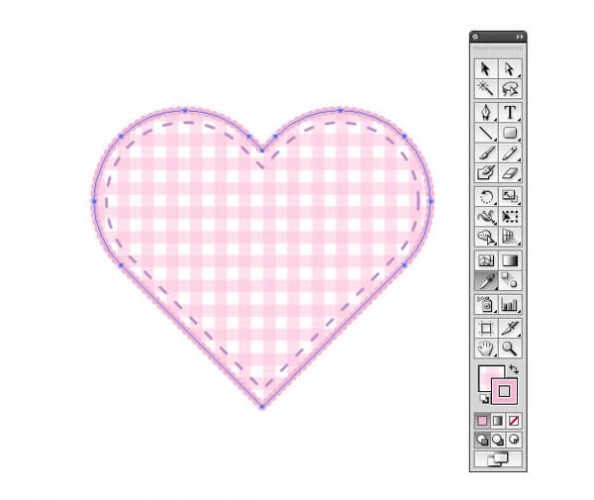
تشكيل القلب
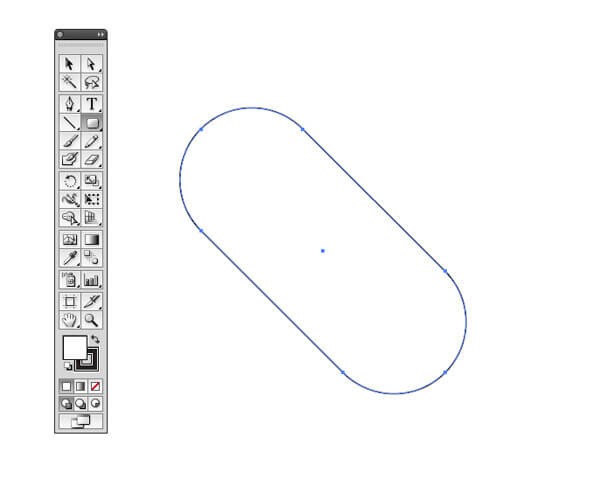
الآن تعالوا بنا ننتقل إلى أمر أكثر تعقيدا. ارسم مستطيلا مدوّرا على لوحة الرّسم ولكن قبل نزع اصبعك من على الفأرة وسّع الزاوية قدر المستطاع بالضغط على الرز الأيمن للفأرة ثمّ حرّك الفأرة خمسا وأربعين درجة (45%).
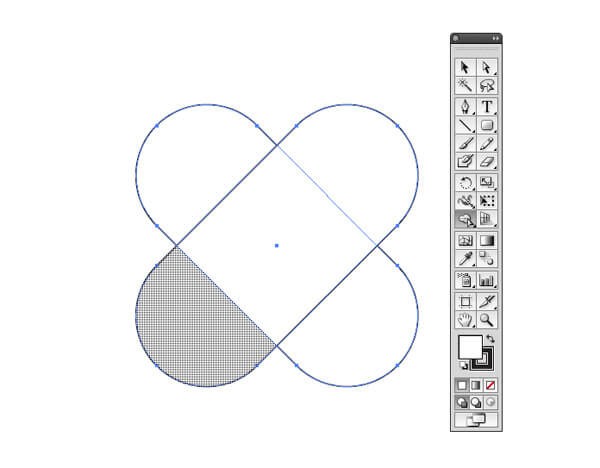
انسخ هذا الشّكل ثمّ أدره حتى يصبح على شكل قاطع ومقطوع، (Shape builder) بديل جيّد لـ (Pathfinder) استعمله لقطع الزائدين في الأسفل ضاغطا على (Alt).
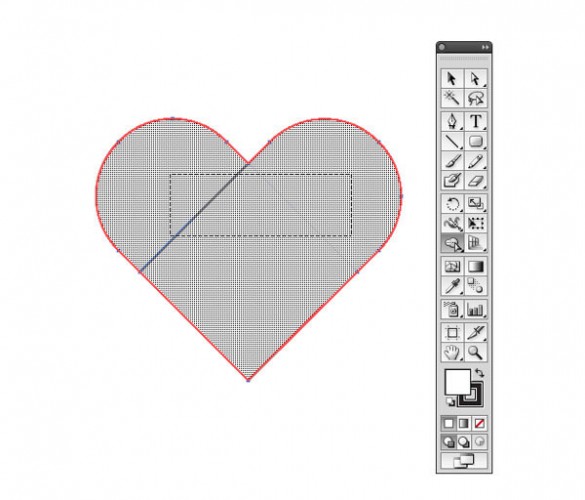
(Shape builder) يمكنه أيضا مزجها معا مثل (Pathfinder)، قم برسم خطّ يقطع الأجزاء الثلاثة لجعلهما شيئا واحدا.
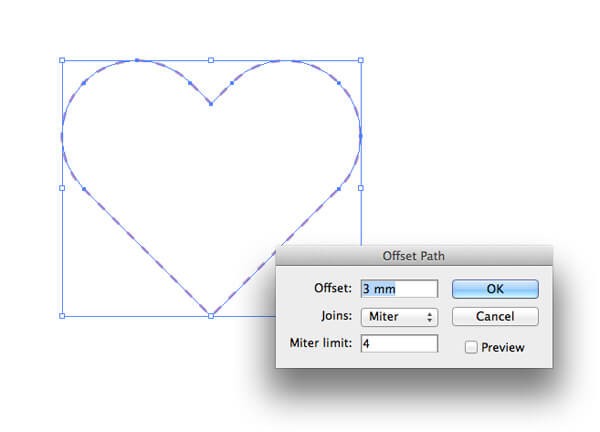
يمكننا الآن اتّباع نفس الطريقة لعمل النموذج الورديّ مبتدئين مع الخط الخارجيّ بثلاثة مليمتر (3mm) .
بدلا من إعادة كلّ الخطوات السابقة بالإمكان استعمال (eyedroppper) وهي ستنسخ لك النموذج على الشّكل الجديد بلا عناء.
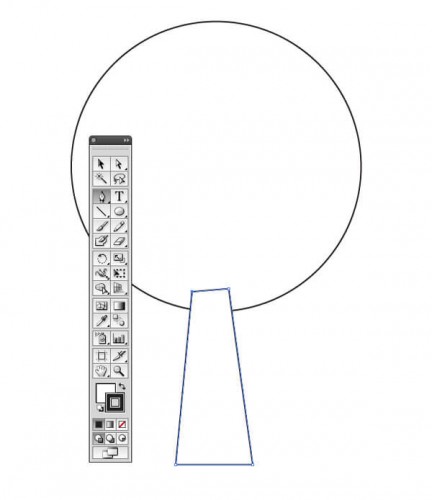
تشكيل الشجرة
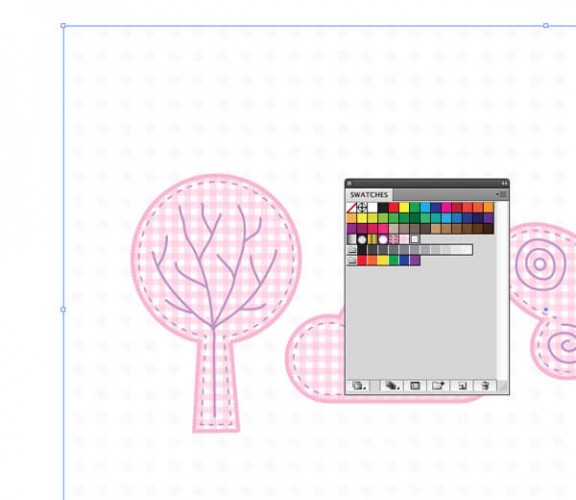
ارسم دائرة على لوحة الرّسم ثمّ استعمل القلم لرسم شكل قريب ممّا تراه في الصّورة ليكون جذع الشّجرة.
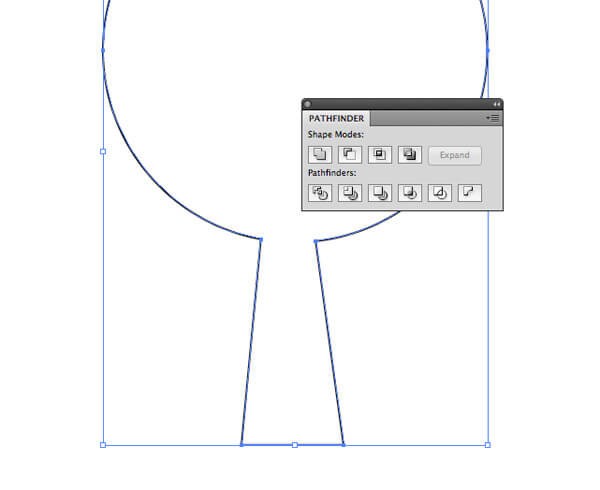
استعمل (Pathfinder) أو (Shape builder) لدمج الشّكليْن معا.
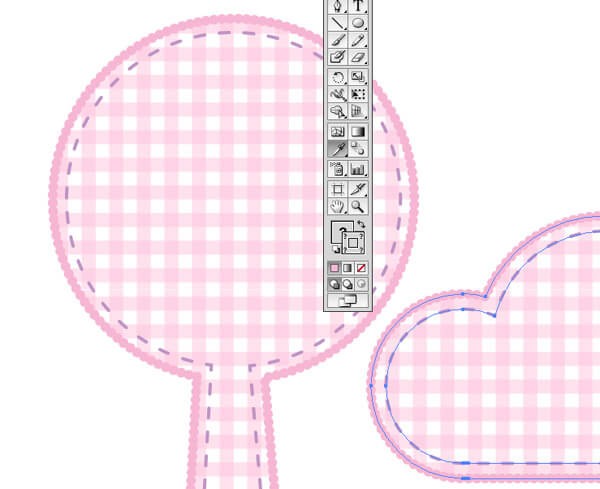
اجعل الخطّ مقطّعا متّبعا نفس الخطوات المشروحة سابقا باستخدام (Eyedroppper) من أجل تزيين الشّكل بالنّموذج الورديّ.
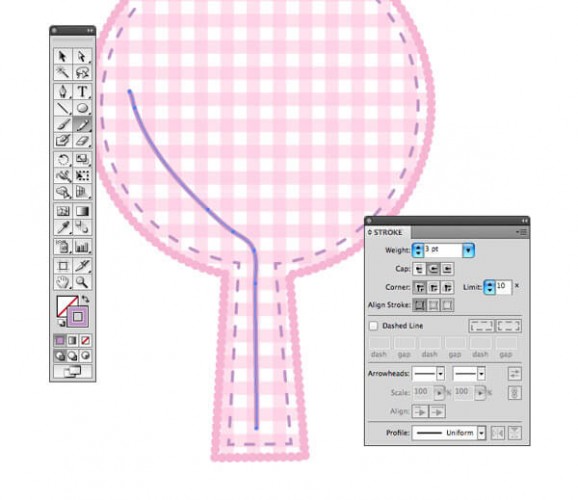
هذه المرّة سنستعمل القلم لإضافة بعض الميزات لرسومنا، اجعل الخطّ بحجم ثلاثة نقاط (3pt)، ثمّ اضغط على (Shift) واللّون الأرجوانيّ فقط وليس كلّ النموذج كما هو الحال بالضّغط بزرّ الفأرة الأيسر مباشرة، ثمّ ارسم خطّا لرسم فرع الشجرة.
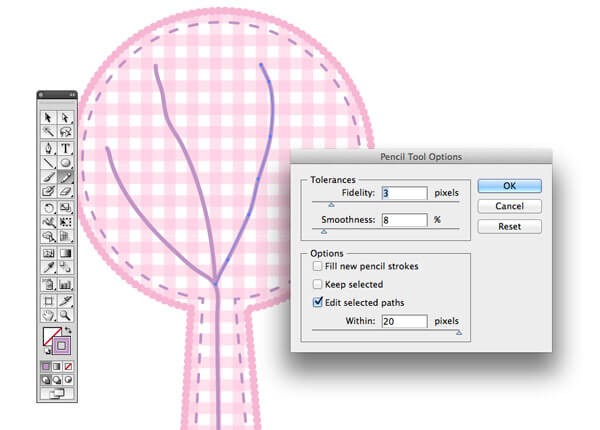
سيقوم القلم بإعادة رسم ذلك الخطّ، ولذلك قم بالضغط مرّتين على القلم ثمّ عطّل خاصّيّة (keep selected) ثمّ أكمل رسم فروع الشّجرة.
تذكّر أنّه يمكنك دائما تعيين الخطّ وإعادة رسمه بالقلم إذا لم يكن رسمك الأوّل سليما أو إذا أردت تعديل بعض النّقاط في رسمك فإنّه يمكنك تحريكها بـ (Direct selection tool).
إضافة بعض الخطوط والرسّوم يدويّا تزيد من جمال الرّسم، والآن فتعالوا نتقدّم خطوة أخرى إلى الأمام.
تشكيل الفراشة
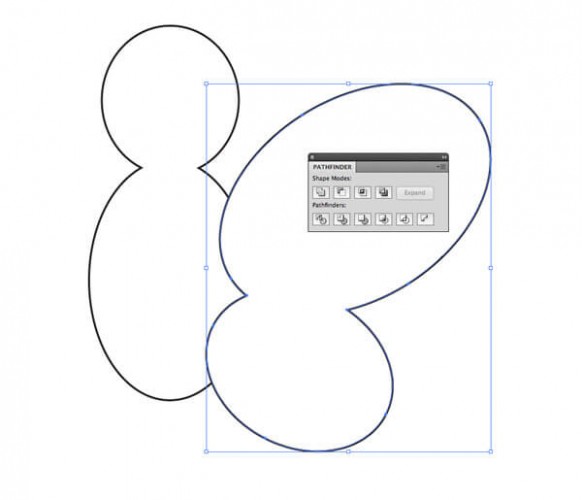
الآن باستخدام أداة (Ellipse tool) و(Pathfinder) فقط، سنرسم ثمّ ندمج مجموعة من الرّسومات حتى نكوّن الجسم الأساسيّ للفراشة الطّائرة.
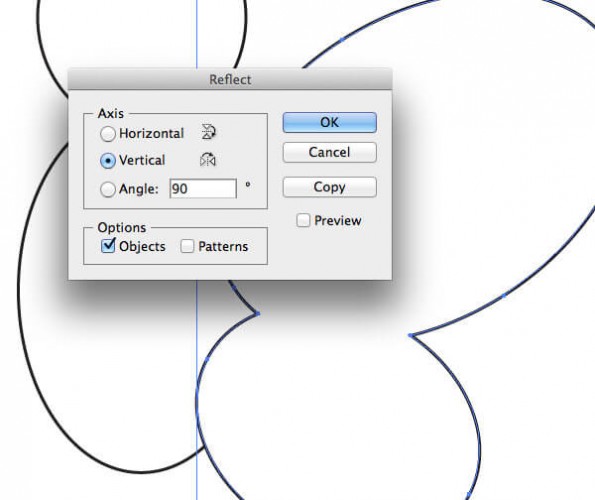
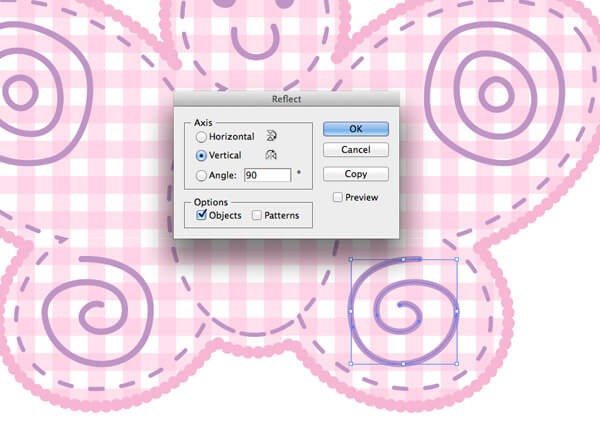
لتحقيق التطابق بين الطّرف الأيمن و الأيسر اذهب إلى:
Object > Transform > Reflect
ثمّ اختر (Vertical) ثمّ اضغط على (Copy)، ثمّ ضع الجناح الجديد في مكانه.
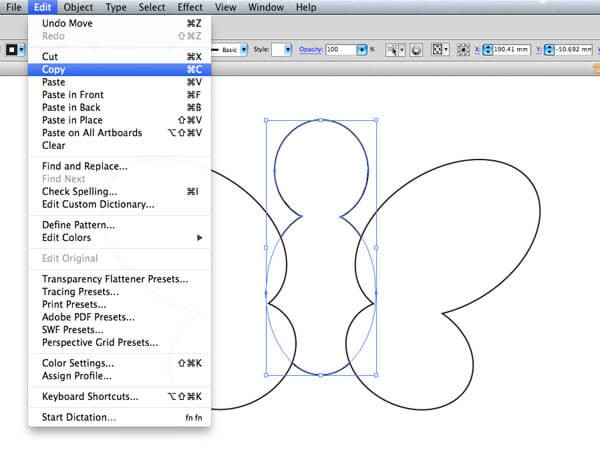
انسخ الجسم الأساسيّ إلى ذاكرة الحاسوب (Ctrl+c) لأنّنا سنلصقه فيما بعد.
ادمج كلّ الأشكال مستعملا (Pathfinder) أو (Shape Builder) ثمّ انجز النموذج الورديّ الذي أعددناه.
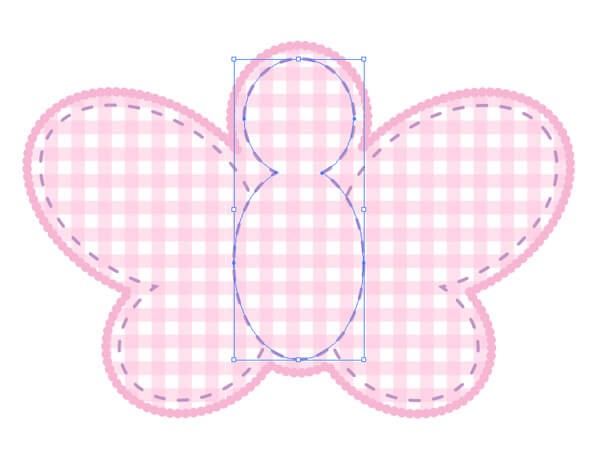
ليس من اللّائق ترك فراشتنا مكوّنة فقط من هذا النموذج البسيط معدومة من المزيد من التفاصيل، من أجل ذلك سنقوم بلصق ما نسخناه في ذاكرة الحاسوب (Ctrl+v) داخل جسم الفراشة ثمّ غيّر التصميم إلى نموذج الخطّ المتقطع باستخدام (Eyedroppper).
الآن سنرسم ابتسامة جميلة على وجه فراشتنا.
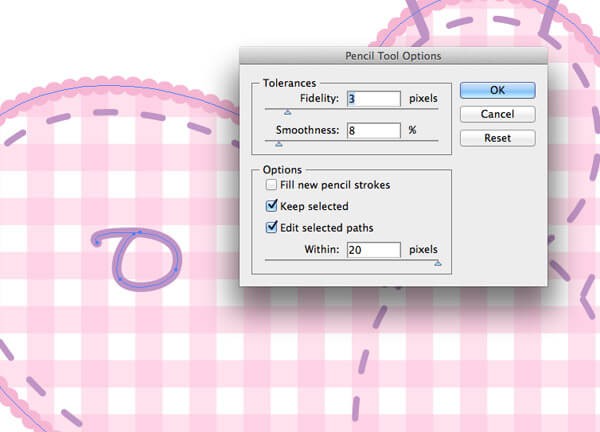
يمكننا تزيين الأجنحة أيضا باستعمال القلم نستخدمه في ذلك مع خاصّيّة (Keep selected option) لأنّه من الصّعب أن نرسم دائرة أو دوائر بالقلم دون أن نعدّل آخر جزء منها والخاصّيّة (Keep selected) معطّلة في حين أنّ تفعيلها يجمع أواخر الرّسم بالقلم معا فيكون حينئذ الشّكل أفضل بكثير.
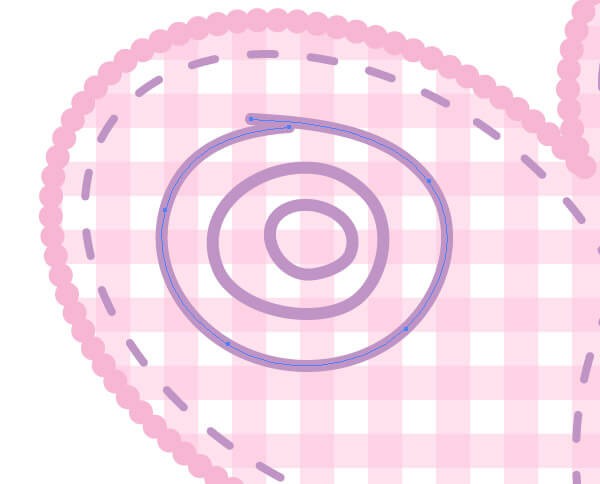
الآن ارسم دوائر مركزيّة بالقلم ولا تكترث للزّلات لأنّه يمكنك بسهولة إعادة رسم الأجزاء لتنظيف الرّسم أكثر.
اذهب إلى:
Object > Transform > Reflect
لقلب الرّسم مع التطابق للجهة الأخرى.
تتمة الرسم
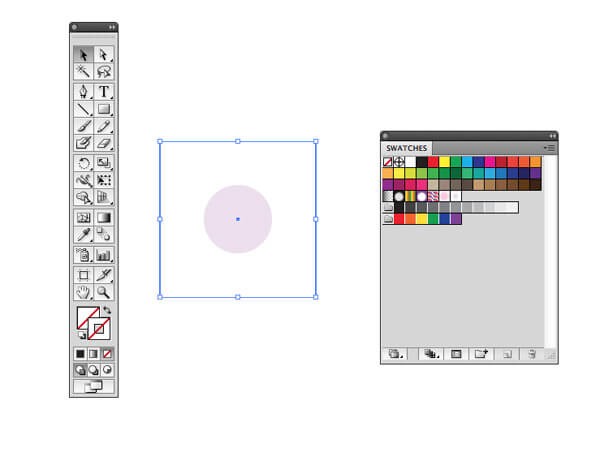
ارسم دائرة صغيرة ومستطيلا في لوحة الرّسم ثمّ قم باستعمال (Align panel) لتصفيفهما من الجهتين كما يظهر في الصّورة:
أعط الدّائرة لونا أرجوانيّا وشفافيّة بـعشرين بالمائة (20% Opacity) ثمّ أزل اللّون الذي يملأ المستطيل وكذلك لون المحيط حتّى يكون غير مرئيّ، ثمّ اسحب الشكليْن نحو (Swatches panel) لصناعة نموذج جديد منهما.
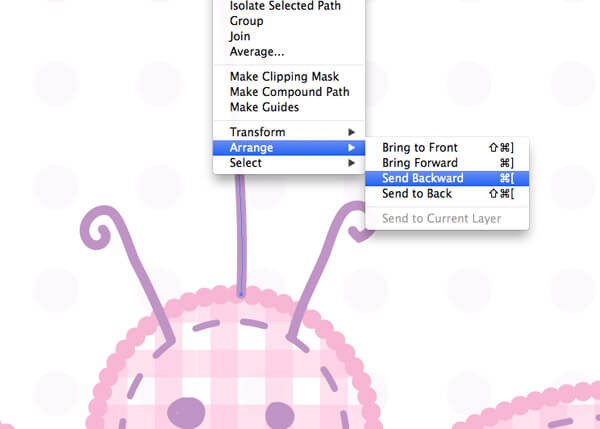
طبّق نموذج الّنقاط على مستطيل كبير حتى يستوعب الرّسوم التي هي أصغر منه، واضغط على (Crtl+Shit) ورمز "]" أو اضغط الزّر الأيمن للفأرة واختر:
select Arrange > Send to Back
استعمل القلم لرسم خطوط على الخلفيّة.
أخف هذه الخطوط خلف الرسوم عن طريق إرجاعها للخلف مرّات عديدة بالضّغط على(Crtl+Shit) ورمز "]" أوبالضّغط على الزّر الأيمن للفأرة واختر:
select Arrange > Send to Back
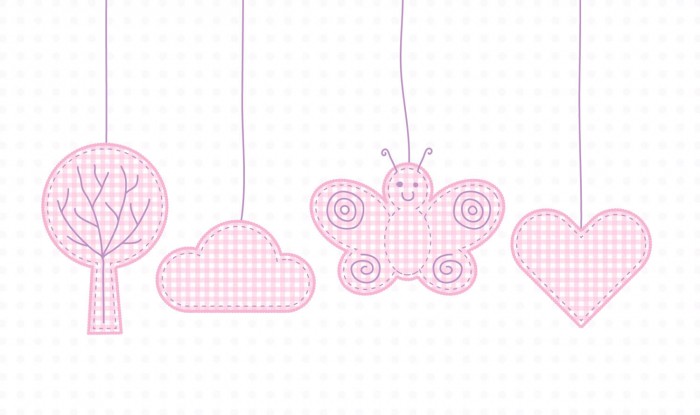
الصّورة النهائيّة تمتاز بمجموعة من الأشكال التي رسمناها في هذا الدّرس، قمنا بذلك باستعمال (Pathfinder) و(Shape Builder) وكذلك عن طريق العمل على الخطوط وخصائصها و(Swatch palette) وأخيرا استعمال القلم من أجل إضافة بعض الإمتيازات لرسومنا.
ترجمة -وبتصرف- للدرس Beginner Illustrator Tutorial: Cute Baby Style Artwork.




















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.