من الممتع في بعض الأحيان تصميم شعار لزبون خيالي. فقط اختر أسلوب التصميم وابدأ العمل عليه من خلال أفكارك الخاصة بدون التجادل مع الزبون. هذا يعطيك فرصة مناسبة لتختبر أساليب تصميم عدة ورؤى خاصة بك لم تتح لك الفرصة سابقاً لتجربتها. في هذا الدرس سوف نتعلم كيف نصمم شعاراً لمحل حلاقة كلاسيكي مستخدماً الأسلوب القديم المعروف. اتبع التعليمات خطوة خطوة لتشاهد كيفية صنع ووضع العناصر في الإليستريتور.
هذا هو الشعار الذي سنقوم بتصميمه "Virgil’s Classic Barber Shop". لقد استعملت الأسلوب القديم الشائع وقتها مع أيقونات صغيرة تعبّر عن طبيعة العمل. سوف نقوم ببناء كل العناصر ونؤلف تنسيق الشعار ثم نضيف تأثير الخشونة عليهم لإضفاء الشعور بالزمن الذي مرّ عليها.
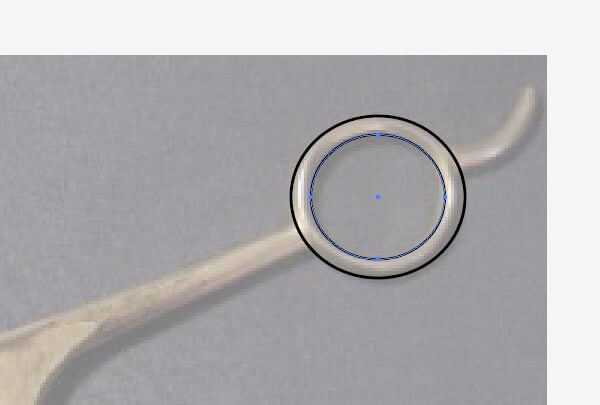
سنبدأ بتصميم رسومات الأيقونات الصغيرة. انسخ صورة مقص حلاق قديم من موقع البحث عن الصور في جوجل ثم ابدأ برسم المسارات عليه. استخدم أداة Ellipse لتشكيل كامل المقبض.
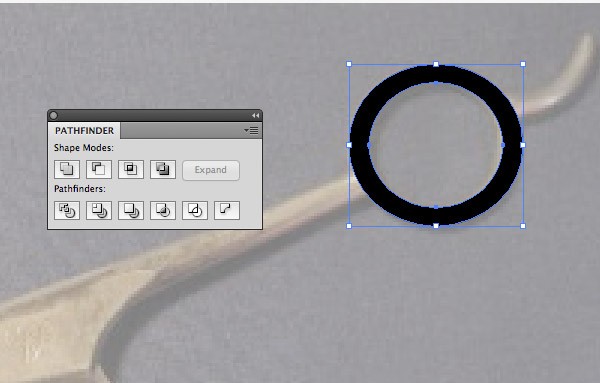
حدد الدائرتين المرسومتين وانقر على Subtract من لوحة Pathfinder لإنشاء الشكل المحصور بين الدائرتين مع إهمال قلب الدائرة الداخلية. واستبدل الحدود السوداء بتعبئة سوداء.
تابع رسم المسار على شفرة المقص بأداة القلم Pen. قم بمداخلة المقبض الدائري مع الشكل الأخير لمنع ظهور فجوات.
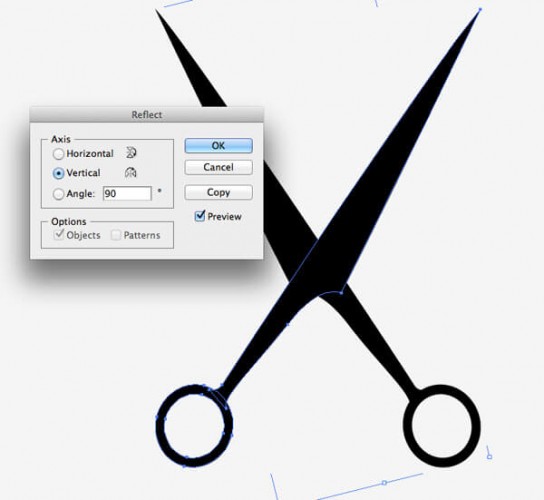
أزِل صورة المقص القديم ثم اذهب إلى القائمة:
Object > Transform > Reflect
انقر على Copy لإنشاء نسخة ثم قم بتدويره لتُشَكّل أيقونة مقصّ كامل.
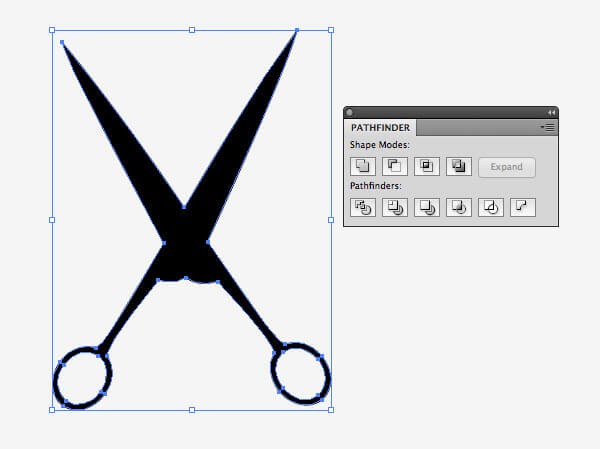
ارسم تحديداً حول الأشكال الأربعة ثم اختر Merge من لوحة Pathfinder لتدمجهم في شكل واحد.
كرر عملية رسم المسارات ولكن هذه المرة لرسم موس الحلاقة. استخدم أداة القلم للنقر والسحب حول حدود صورة الموس.
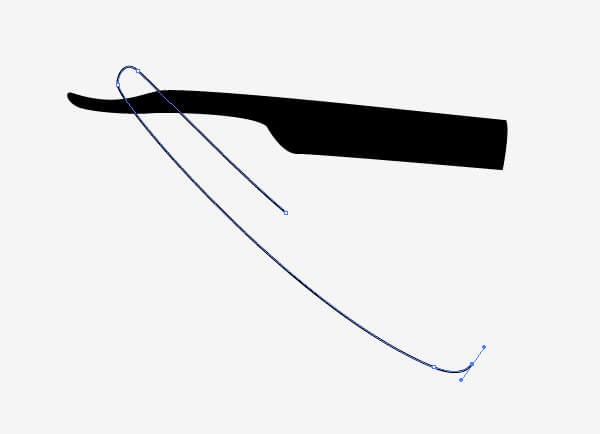
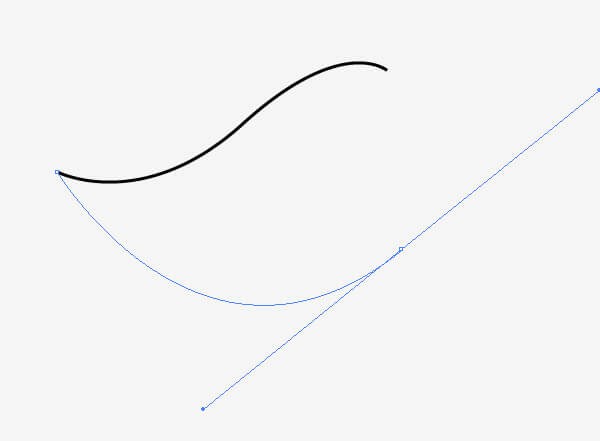
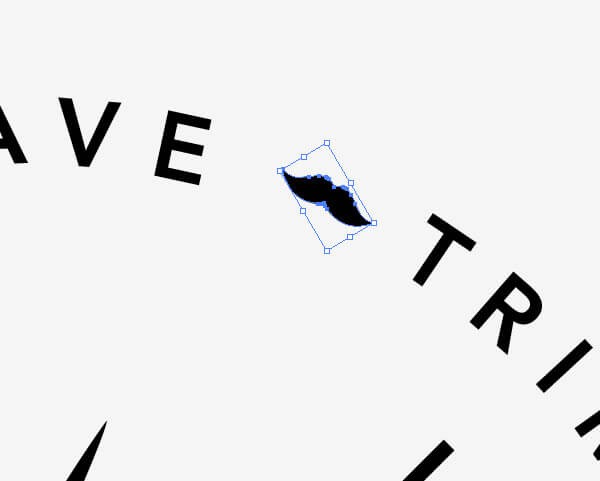
بإمكاننا رسم أيقونة الشاربين يدوياً. انقر واسحب أربع نقاط بأداة القلم Pen لتشكيل منحني ناعم أشبه بشكل دمعة.
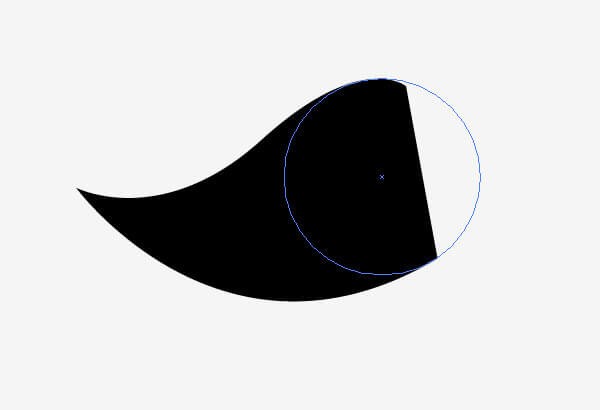
أغلق المسار بخط مستقيم مباشر ثم قم بمحاذاة دائرة مثالية لتتطابق مع حواف المنحني الناعم.
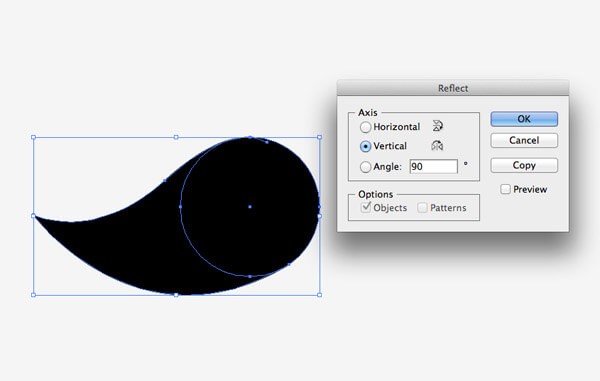
حدد العنصرين واصنع نسخة معكوسة أفقياً.
حرك النسخة نحو اليمين تاركاً مداخلة طفيفة بين النسختين ثم ادمجهما Merge من لوحة Pathfinder.
في مكان آخر على لوح الرسم استخدم أداة المستطيل لرسم خط طويل رفيع. دوّره بزاوية 45° مع الضغط على Shift ثم انسخ CMD+C وألصق في المقدمة CMD+F لتصنع نسخة أخرى ثم دوّرها بزاوية معاكسة تماماً.
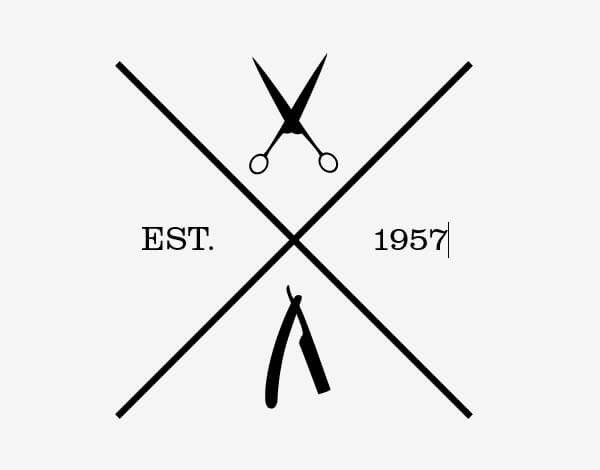
عدّل حجم ومواضع الرسومات الصغيرة داخل العنصرين الأخيرين ثم أضف التاريخ لتعبئة الفراغات.
لقد اخترت خط Clarendon الكلاسيكي لعنوان الشعار الرئيسي. اكتب اسم المحل وعدّله لإضافة مسافات صغيرة بين الحروف.
عدّل المسافات بين الحروف بالطريقة التي تريدها وذلك لكل حرف على حدة عبر تحريك مؤشر الكتابة إلى الموقع المطلوب واستخدام مفتاح Alt مع مفاتيح الأسهم. لقد ألغيت الفراغ حول الفاصلة لمحاذاتها مع ساق حرف L.
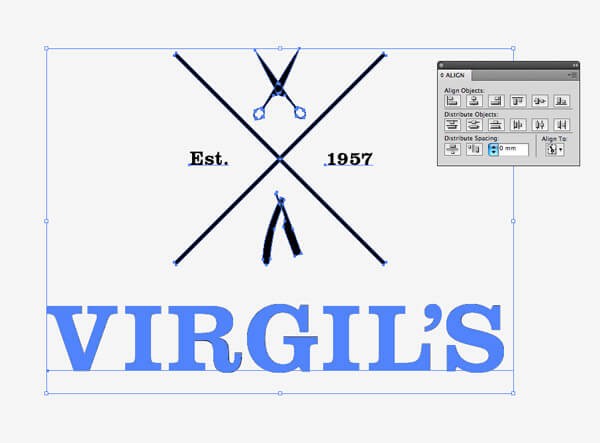
أدمج الكتابة مع عناصر التصميم وقم بمحاذاة كلاهما مع محور Y باستخدام لوحة Align.
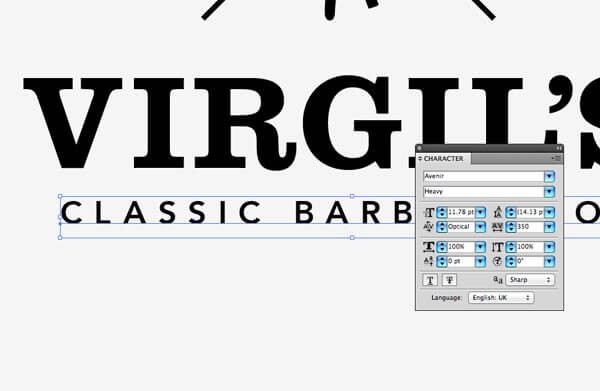
سنكتب السطر الثاني في تصميمنا والذي سنستخدم خط sans-serif Avenir لكتابته. قم بزيادة دقة Tracking بشكل دراماتيكي إلى 350 وعدّل حجم النص الجديد تحت الشعار بشكل متناسب وملائم.
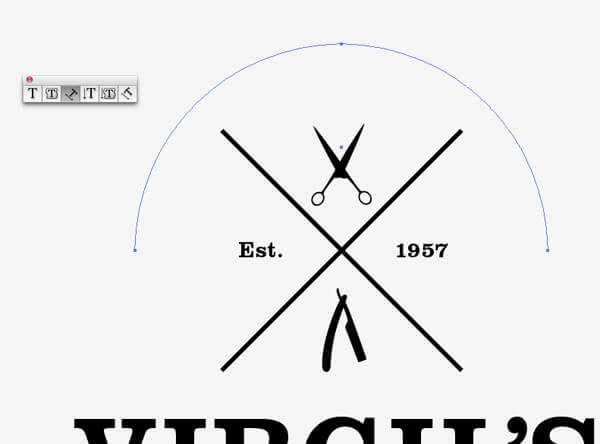
اضغط على Alt وShift واسحب دائرة من مركز الخطين المتقاطعين بأداة Ellipse. احذف النقطة السفلية بأداة التحديد المباشر Direct Selection ثم انقر على مسار نصف الدائرة المتبقي باستخدام خَيَار النص من أداة
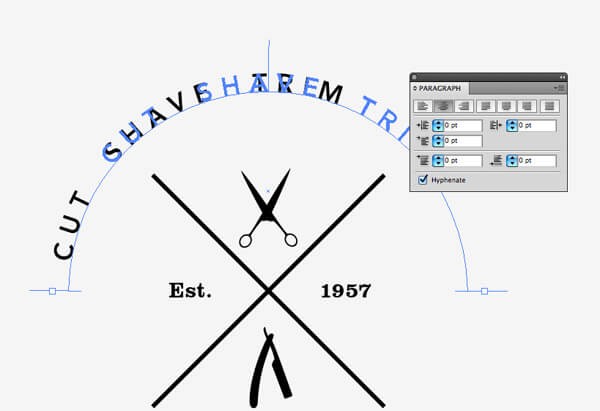
استخدم نوعية الخط الأخيرة نفسها لإدخال قائمة خدمات المحل ثم حرّك مقابض النص على أداة المسار Path tool إلى حواف المسار باستخدام Direct Selection. غيّر محاذاة النص إلى المنتصف لتحقيق محاذاة مثالية مع منتصف المنحني.
زِد المسافة بين الكلمات ثم عدّل حجم ودوران وموضع الشاربين لجعله يفصل بين الكلمات.
الشكل العام للتصميم أصبح مكتملاً. ارسم تحديداً حول جميع العناصر واذهب إلى القائمة:
Object > Expand
حدد فقط خَيَار Object لجعل كافة التعديلات دائمة.
لإعطاء الشعار ذلك المظهر القديم المهترئ باستطاعتنا تخشين الحواف الحادة لإضفاء انطباع دمغة أو علامة مطبوعة. كبّر الشعار بشكل هائل لتملأ الشاشة.
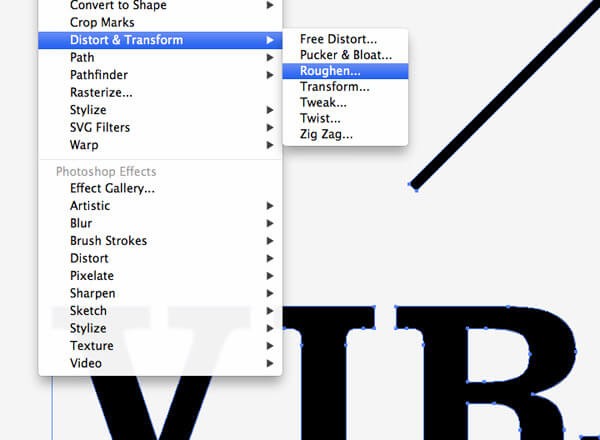
اذهب إلى القائمة:
Effect > Distort & Transform > Roughen
بتكبير حجم الشعار نستطيع تطبيق التأثير بتفاصيل أكثر والتي ستبدو تأثير اهتراء عادي عند تصغيره مجدداً.
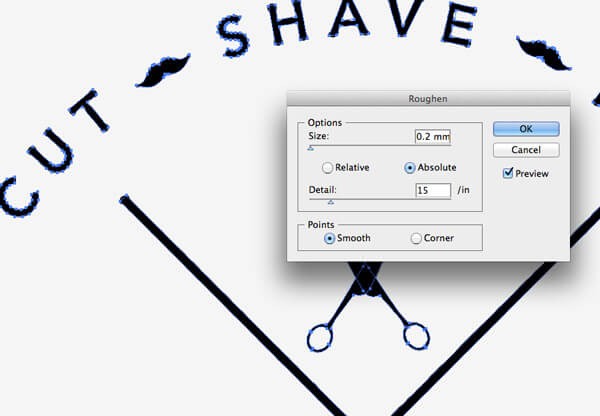
ضع الإعدادات التالية:
- Options = 0.2mm
- Absolute Detail = 15/in Smooth
ستشاهد بعض التشوهات ولكن تأكد من أن الحروف الصغيرة لم تخرج عن الشكل.
إنّ تأثير الخشونة سيضيف حواف غير منتظمة لجميع العناصر لتتناسب مع مظهر مجعّد لتأثير الحبر السائل المستخدم في أساليب الطباعة القديمة.
حتى نمنح الشعار نموذجاً للمظهر القديم المهترئ انسخه إلى الفوتوشوب وسلّط عليه تأثير فرشاة grunge الدقيقة.
قد يكون الشعار النهائي من أجل زبون خيالي ولكننا حصلنا على فرصة التصميم والعمل بأسلوب الحقبة القديمة الشعبية. من يعلم، إنّ إضافة مثل هذا الأسلوب إلى معرض صوركم قد يثير اهتمام زبائن حقيقيين ويقودكم إلى أعمال مشابهة.
ترجمة -وبتصرّف- للمقال: Create a Trendy Vintage Style Barber Logo in Illustrator لصاحبه Chris Spooner.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.