في هذا الدرس سنتعلم كيفية رسم شخصية وحش لطيفة برسومات متجهة.
هذا هو ما سنرسمه، أو لنقل، من سنصنعه. ستساعدنا أشكال الـIllustrator البسيطة في إضفاء مظهر نظيف ومشابه للرسومات الكرتونية على وحشنا، مما يضيف أيضًا المزيد من اللطف لشخصيتها.
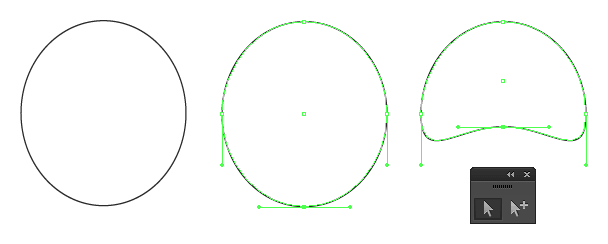
لنبدأ برسم جسم وحشنا، افتح برنامج Illustrator وأنشئ طبقة جديدة، ارسم باستخدام أداة الشكل البيضاوي Ellipse Tool شكلاً بيضاويًا بقياسات 165x185px، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقطة السفلية إلى الأعلى 80px (تستطيع تسريع هذه العملية بالضغط المستمر على SHIFT واستخدام السهم العلوي) وتحصل بهذا على انحناء داخليّ أنيق.
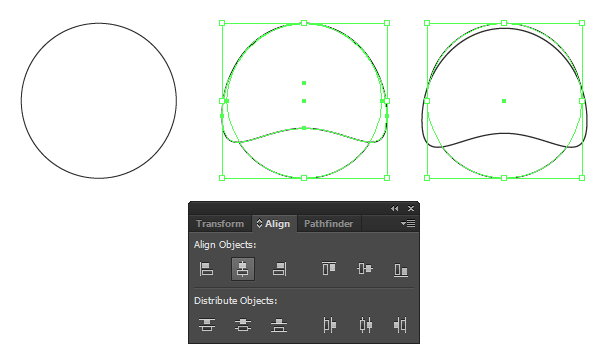
ارسم دائرة بقياسات 155x155px لتشكّل الفك، اجعل ترتيب هذه الدائرة المرئي في آخر الوثيقة (باستخدام SHIFT+CTRL+[ أو SHIFT+CMD+[ إذا كنت تستعمل Mac) وحاذِها أفقيًّا إلى مركز الشكل البيضاوي وعموديًا إلى أعلاه باستخدام قائمة Align. أظن أن الفك السفلي سيبدو أفضل إن رفعناه قليلاً، اسحب الدائرة إلى الأعلى لمسافة تقارب 5px باستخدام أداة التحديد Selection Tool أو حتى تكون راضيًا عن المظهر العام الناتج.
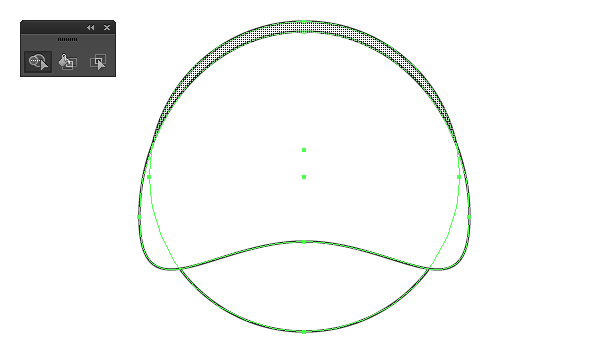
سنحتاج إلى مسح التداخل بين الشكلين، اختر جميع أشكال الجسم واستخدم أداة بناء الأشكال Shape Builder Tool، اضغط دون إفلات زر ALT (يفترض أن تتحول إشارة الجمع الظاهرة أسفل المؤشر إلى إشارة السالب) واضغط على منطقة التداخل أعلى الأشكال التي رسمناها لحذفها.
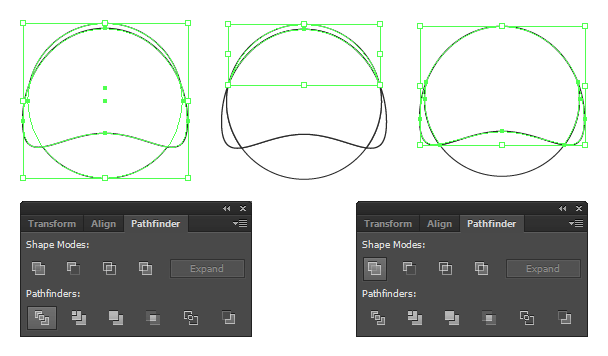
إذا كنت تمتلك إصدار CS4 أو أقدم فإنك ستحتاج إلى استخدام زر التقسيم Divide من قائمة الـPathfinder قبل حذف التداخل. ستحتاج بعدها إلى دمج شكل الجسم العلوّي باستخدام زر الدمج Unite بما أنها قد قُسّمت في الخطوة السابقة.
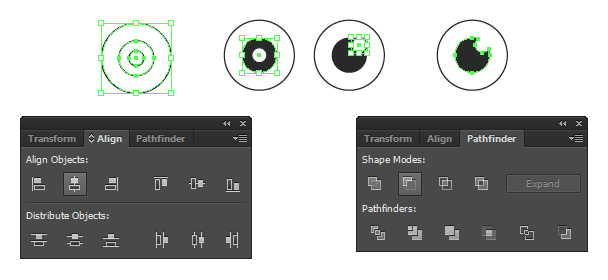
لنبدأ الآن برسم العين، ارسم ثلاث دوائر (بقياسات 70x70px ،35x35px و 15x15px) ثم حاذها أفقيَّا ورأسيَّا إلى الوسط باستخدام قائمة Align. غيّر لون الدوائر ذات الحجم المتوسط إلى الأسود واجعلها بلا حد، سيسهّل هذا علينا معرفة ما نحاول الوصول إليه. اختر أصغر الدوائر الثلاثة وحرّكها إلى الأعلى واليمين حوالي 10px، ثم باستخدام قائمة Pathfinder اطرحها Subtract من الدائرة السوداء عبر الضغط على زر Minus Front.
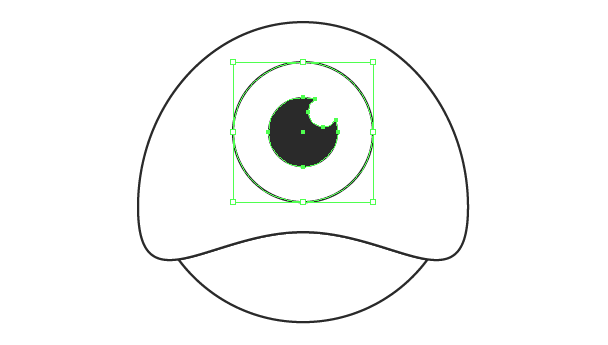
اجمع كل عناصر العين معًا (CTRL+G) ثم حاذها أفقيًّا إلى الوسط ورأسيًّا إلى أعلى جسم وحشنا. اسحب العين إلى الأسفل مسافةَ 20px أو حسب القدر الذي تجده مناسبًا.
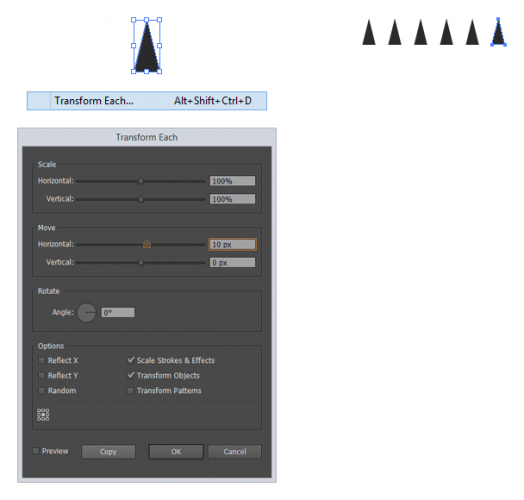
بما أن المفترض هو أن شخصية الوحش التي نرسمها أنثى، فسنحتاج إلى إعطائها بعض الرموش. ارسم مثلثًا (بقياسات 5x10px)، اضغط زر الفأرة اليمين واختر Transform > Transform Each من القائمة المنبثة (ALT+SHIFT+CTRL+D). غيّر قيمة Move الأفقية في صندوق الحوار إلى 10px ثم اضغط Copy. اضغط CTRL+D (CMD+D إذا كنت تستعمل حاسوب Mac) عدة مرات لتعيد عملية الـTransform حتى تحصل على ستة مثلثات متساوية المساحات
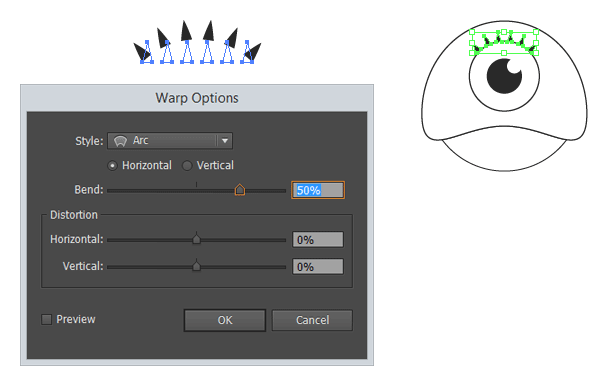
اجمع المثلثات معًا ثم من قائمة Effect اختر Wrap ثم Arc. اضبط قيمة الانحناء الأفقي Horizontal Bend إلى 50% ثم اضغط على زر OK. حدّد الرموش واختر من قائمة Object خيار Expand Appearance. أخيرًا، حاذِ الرموش بحيث يصبح مكانهم فوق العين مباشرة.
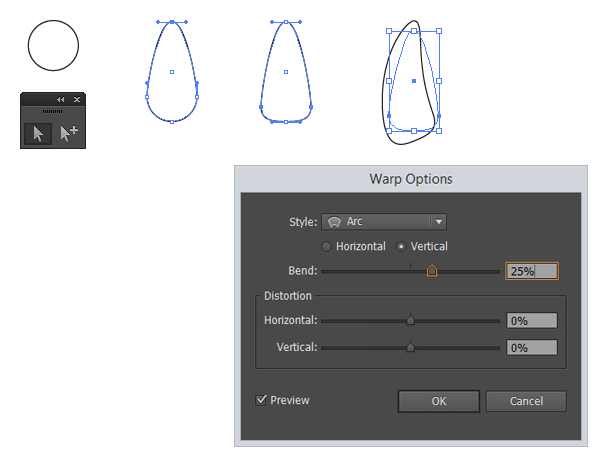
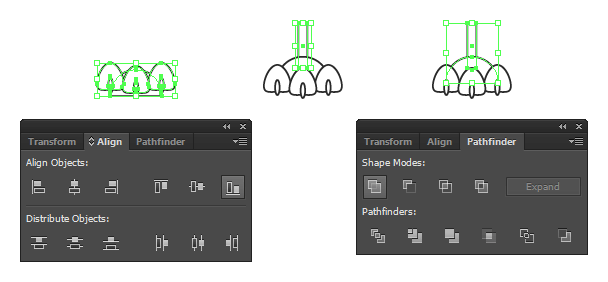
نحن الآن مستعدّون لإعطاء وحشنا قرونًا. ارسم دائرة (بقياسات 50x50px) واستخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة العلوية إلى الأعلى مسافةَ 50px، ثم اسحب النقطة اليمنى واليسرى إلى الأسفل مسافةَ 10px. اختر من قائمة Effect خيار Wrap ثم Arc مرة أخرى، لكننا هذه المرة سنضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل الضغط على OK.
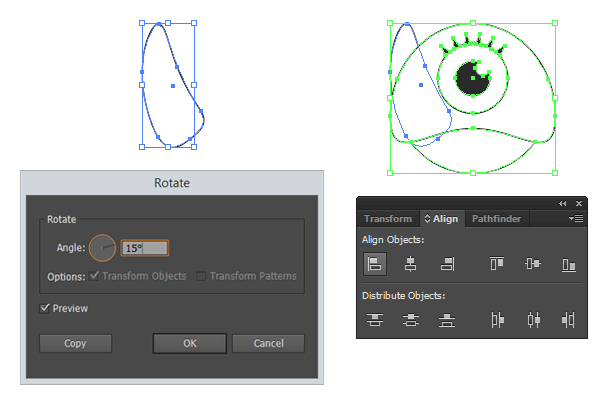
قم بعمل Expand للشكل باستخدام زر Expand Appearance من قائمة Object ثم أدرها بزاوية 15° عبر النقر بزر الفأرة الأيمن واختيار Transform من القائمة المنبثقة. أرسل القرن إلى خلفية الوثيقة قبل اختياره وباقي الوحش ومحاذاتهما إلى الأعلى رأسيَّا واليسار أفقيًّا باستخدام قائمة Align. اسحب القرن إلى اليمين مسافة 5px تقريبًا وإلى الأعلى مسافة 10px، أو حتى تقتنع بالمكان المناسب لها.
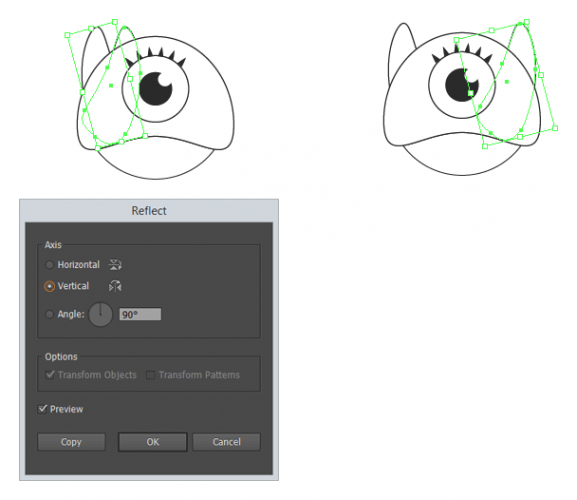
لا نستطيع ترك مظهر أنثى الوحش التي رسمناها هكذا، إنها مائلة نوعًا ما، انسخ وألصق القرن في نفس المكان (CTRL+C ثم CTRL+F)، انقر بزر الفأرة اليمين على النسخة ثم اختر Transform وقم بالعكس من القائمة المنبثقة. تأكد أن محور العكس رأسي ثم اضغط OK. اجعل موضع القرن الجديد متناظرًا مع القرن الأول.
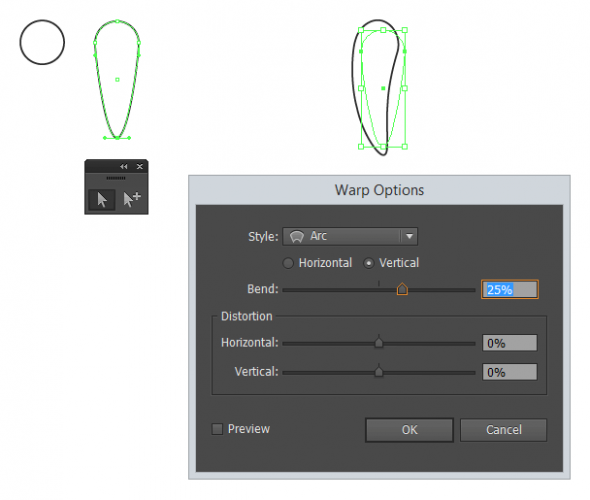
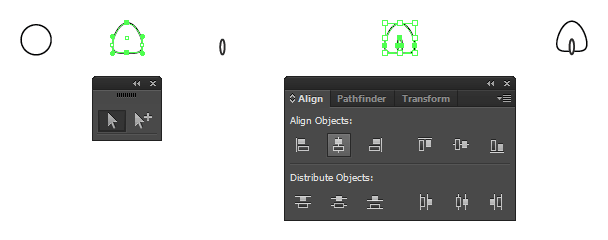
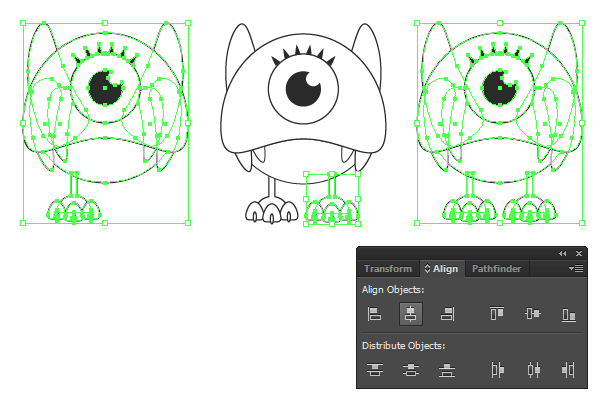
ما رأيك بإعطاء الوحش الذي نرسمه أسنانًا؟ لن تكون مرعبة بدون أسنان، الوحوش الجميلة أيضًا ستحتاج إلى المقدرة على الخروج وإخافة البعض. هذه العمليّة ستكون مشابهة جدًا لعمليّة رسم القرون. ارسم دائرة (بقياسات 30x30px) واسحب النقطة السفلية هذه المرة إلى الأسفل مسافةَ 50px. قم بلوي السن باستخدام خيار Wrap من قائمة Effect، مع ضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل إجراء عملية Expand Appearance.
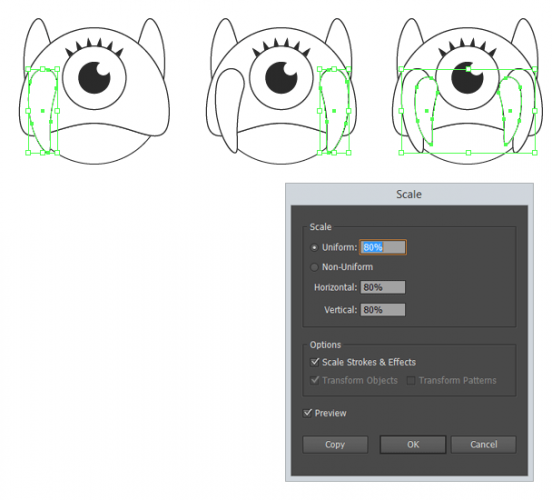
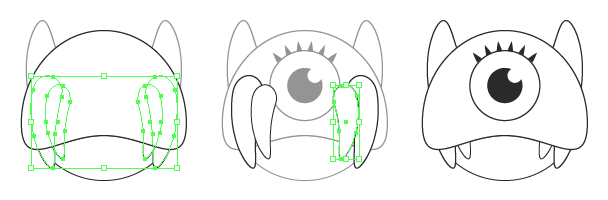
حاذِ السن رأسيَّا إلى الأعلى وأفقيًّا إلى يسار الوحش باستخدام قائمة Align. بعدها، اسحب السن إلى الأسفل حوالي 55px وإلى اليسار ما يقارب 10px. انسخ وألصق السن في مكانه قبل عكسه رأسيَّا ووضعه في الجانب المقابل لفم الوحش. بعد تحديد الأسنان التي رسمناها انسخ الأسنان وألصقها في أماكنها قبل النقر بزر الفأرة اليمين واختيار إجراء Transform ثم Scale من النافذة المنبثقة. اضبط قيمة Uniform إلى 80% ثم اضغط OK.
اجمع الأسنان معًا واجعلها أسفل فم الوحش وأعلى الفك السفلي (ستحتاج لعمل هذا إلى فك تجميع عناصر الجسم Ungroup أو النقر بالفأرة عدة مرات حتى يصبح شكل الرأس منعزلاً Isolated). أخلِ بعض المساحة بحيث لا تتلامس الأسنان (سيكون سحب السن الداخلي 5px كافيًا) ثم التأكد من أنهم متحاذون وسطيًّا مع جسم الوحش.
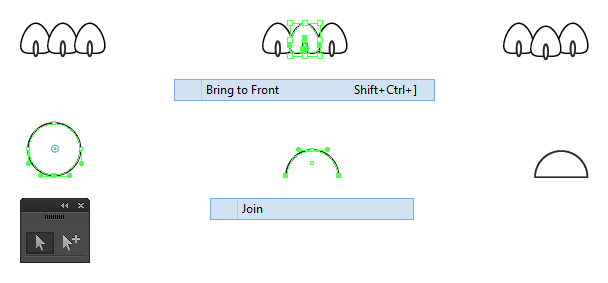
نحن الآن مستعدون لرسم القدم. سنبدأ بالأصابع، ارسم دائرة (بمقاسات 20x20px) ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقاط العلوية والسفلية إلى الأعلى مسافة 5px، بعدها، ارسم شكلاً بيضاويًا (بمقاسات 3x10px) ليكوّن ظفرًا وحاذه إلى الوسط أفقيًّا وأسفل الإصبع رأسيَّا قبل سحبه إلى الأسفل قليلاً (يفترض أن تفي مسافة 2px بالغرض).
اصنع نسختين من الإصبع وضعها بجانب بعضهما البعض مع شيء من التداخل. اجعل ترتيب الإصبع الوسطى في مقدمة الوثيقة (بالضغط على SHIFT+CTRL+]) واسحبه إلى الأسفل مسافة 2px قبل تجميع Group الأصابع. لرسم القدم ارسم دائرة (بمقاسات 35x35px) واحذف نقطتها السفلية مستعملاً أداة التحديد المباشر Direct Selection Tool، لدمج Join النقطتين اليسرى واليمنى، حدد النقطتين وانقر بزر الفأرة اليمين ثم اضغط على الخيار Join من القائمة.
قم بمحاذاة الأصابع إلى الوسط أفقيًّا وإلى أسفل القدم رأسيَّا قبل سحبها إلى الأسفل حوالي 10px. لرسم الساق ارسم مستطيلاً (بمقاسات 6x30px) وحاذه أفقيًّا إلى الوسط ورأسيَّا إلى أسفل القدم، اسحب الساق إلى الأعلى ما يقارب 20px ثم ادمجها مع القدم مستعملاً زر Unite من قائمة الـPathfinder واجمعها Group مع الأصابع.
اجعل الساق في الجزء الخلفي من الوثيقة قبل محاذاتها إلى أسفل ويسار وحشنا، ثم اسحبها إلى الأسفل 40px وإلى اليمين 25px. انسخ وألصق الساق في مكانها واسحبها إلى اليمين مسافة 60px. اجمع الساقين معًا (Group) وتأكد من توسطهما جسم الوحش.
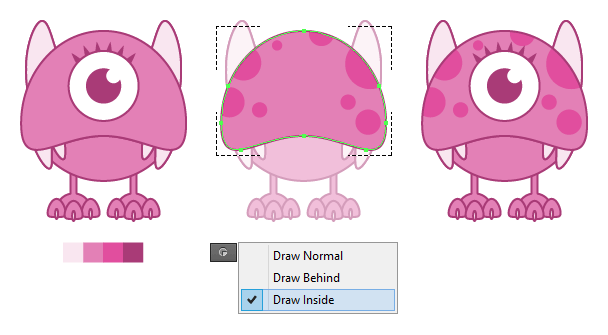
كل ما تبقى لنا هو إضافة بعض الألوان والقليل من التفاصيل لوحشنا اللطيف الصغير. حالما تضيف الألوان زد من ثخانة الحد Stroke إلى 2px حتى تُظهر الحد الخارجي أكثر. وبالنسبة للتفاصيل، حدّد رأس الوحش واستعمل أداة الرسم الداخلي Draw Inside Tool لتضيف بعض الدوائر المنوّعة في في أطوال أقطارها واجعل لونها أغمق من لون الجسم.
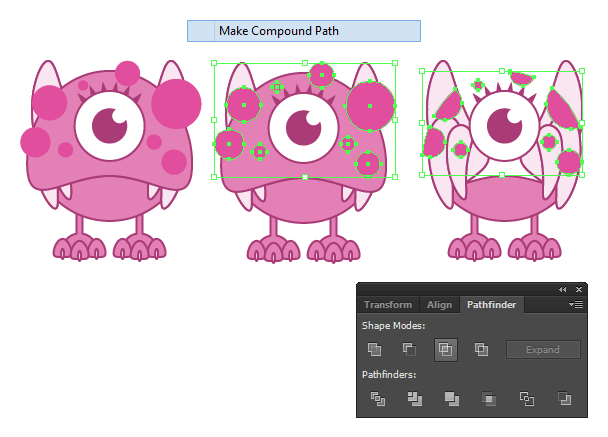
إذا كنت تستخدم برنامجًا من نسخ الـCS التي لا تحتوي أداة الرسم الداخلي (نسخة CS4 وما قبلها)، حدّد الدوائر وانقر بزر الفأرة اليمين ثم اختر Make Compound Path من القائمة المنبثقة. انسخ الرأس (CTRL+C) وألصقه، مستمرًا في تحديدها حدد الدوائر واضغط على زر القطع Intersect من قائمة الـPathfinder. ألصق الرأس خلف مكانه الأصلي (CTRL+F) وأعد ترتيبه بحيث يتموضع خلف العين. قد تحتاج إلى استخدام قائمة Stroke لتحاذي الحد خارجيًا كيلا تتداخل حواف الدوائر.
لا بأس بهذا، إذا أردت اتباع القسم الإضافي في نهاية الدّرس فاستخدم هذه الطريقة عوضًا عن أداة الرسم الداخلي Draw Inside Tool.
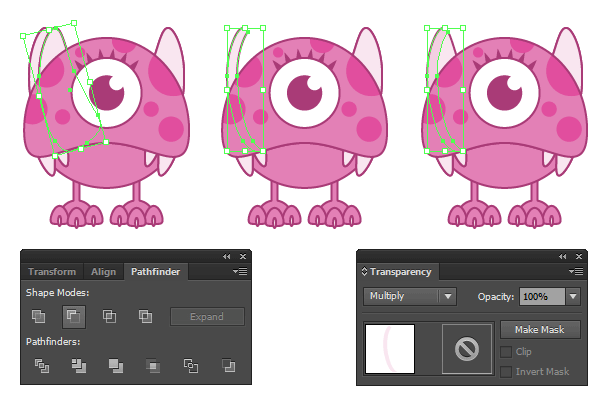
أخيرًا، أضف بعض التظليل للقرون، حدّد القرن الذي يقع على يسارك واضغط على زر Unite من قائمة Pathfinder (وهذا ضروري لأننا فصلنا تعبئة وحدّ القرن سابقًا أثناء إزاحة مظهر Expand appearance القرن). انسخ وألصق القرن في مكانه قبل تحريك النسخة إلى اليسار مسافة 10px. حدّد الشكلين معًا واختر من قائمة Pathfinder زر Minus Front. اضغط من لوحة المفاتيح على زرّي CTRL+F لتلصق القرن الأصلي في مكانه واضبط تموضع الطبقات حدّد تظليل القرن، احذف الحد وحول خيار دمجه Blending mode إلى Multiply مستعملاً قائمة Transparency. كرّر هذه العملية للقرن الآخر مع عكس الإجراءات التي اتخذتها بحيث تجعل النسخة الأخرى متجهة إلى اليسار لا اليمين.
ألا يبدو وحشنا رائعًا؟ كل ما تبقى لك لتفعله هو إعطاؤها اسمًا وقصة شخصيّة.
القسم الإضافي
تود إضافة مظهر الزومبي إلى وحشنا اللطيف الصغير؟ حسنًا، أنت محق، سيكون هذا ممتعًا.
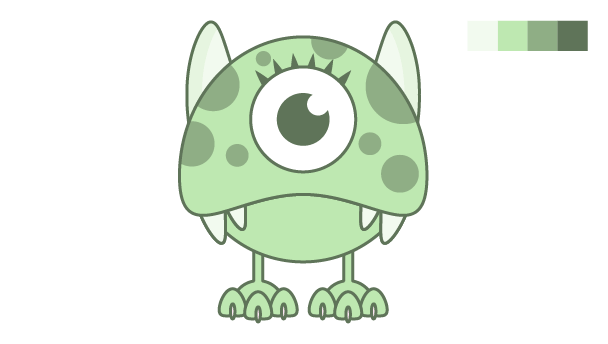
أول ما يجب أن تقوم به هو تغيير ألوان الوحش، فاللون الزهري لا يناسب وحوش الزومبي عمومًا.
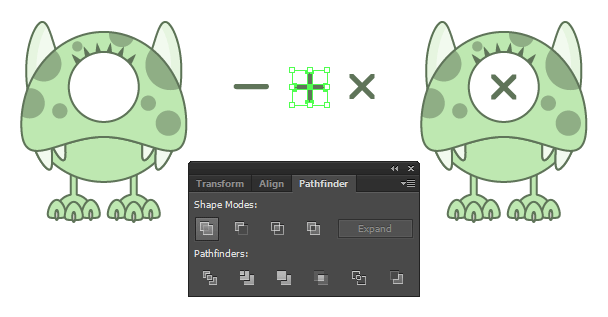
والآن، دعنا نعمل على العين، فهي محببة زيادة عن اللزوم حاليًا، احذف بؤبؤ العين وارسم مستطيلاً دائريّ الزوايا (بمقاسات 35x5px) مع التفاف للزوايا مقداره يساوي 5px. انسخ وألصق المستطيل دائريّ الزوايا في مكانه قبل تدويره بزاوية 45° ودمج الأشكال باستعمال زر Unite من القائمة Pathfinder. أدِر الشكل المدموج بزاوية 45° وضعه في مركز عين الوحش.
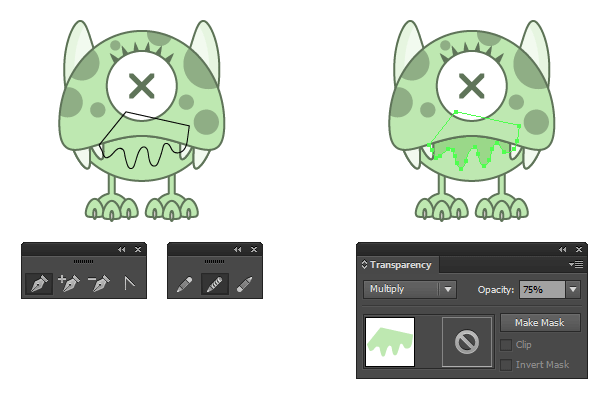
لنضف القليل من اللعاب. لا تشتهر وحوش الزومبي عادة بأدب تعاملهم الرفيع، ولا حرج ببعض قطرات اللعاب لذلك. استعمل أداة PenTool لترسم حد اللعاب الخارجي، مع تلطيف الزوايا الحادة مستعملاً ـSmooth Tool. حالما تكون راضيًا عن الشكل الذي رسمته، أعد ترتيب اللعاب إلى الوراء بحيث تصبح خلف الرأس والأسنان وأمام الفك السفلي. أزِل الحد الخارجي ولوّن اللعاب بلون يتناسق مع الجسم قبل تغيير خيار دمجه Blending mode إلى Multiply مع درجة 75% للعتامة مستعملاً قائمة Transparency.
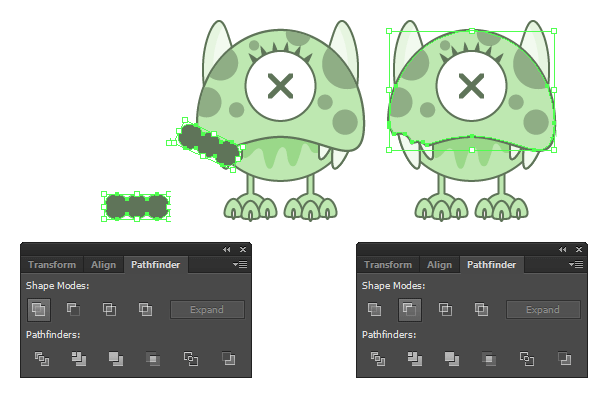
يبدو مظهر وحشنا مصقولاً بعض الشيء، لنعطه مظهرًا أكثر حدة. ارسم ثلاث دوائر (مقاساتها 25x25px) وضعها بجانب بعضها البعض مع شيء من التداخل قبل دمجهم مستعملاً زر Unite من القائمة Pathfinder. أدِر الأشكال المدمجة بزاوية -25° وحاذها أفقيًّا إلى اليسار ورأسيَّا إلى أسفل الوحش. اسحب الدوائر إلى اليسار بما يقارب 20px وإلى الأعلى حوالي 55px ثم احذفها من رأس الوحش مستعملاً زر Minus Front (كما ذكرنا سابقًا، ستحتاج إلى اتباع وسيلة الـPathfinder لرسم بقع الوحش، عوضًا عن استخدام أداة الرسم الداخلي Draw Inside Tool لتحصل على النتائج المرجوة).
وبهذا نكون قد انتهينا، لقد أضفينا مظهر الزومبي إلى وحشنا.
ترجمة -وبتصرّف- للمقال Create a cute vector monster in Illustrator لصاحبته Liz Canning.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.