ستتعلم في هذا الدرس التعليمي كيفية إنشاء كيس تسوق ورقي باستخدام برنامج Adobe Illustrator. سنستخدم أدوات أساسية، تدرجات الألوان، Blending Mode، Clipping Mask وبعض التأثيرات البسيطة. هذا درس رائع للمبتدئين، لنبدأ!
إنشاء ملف جديد
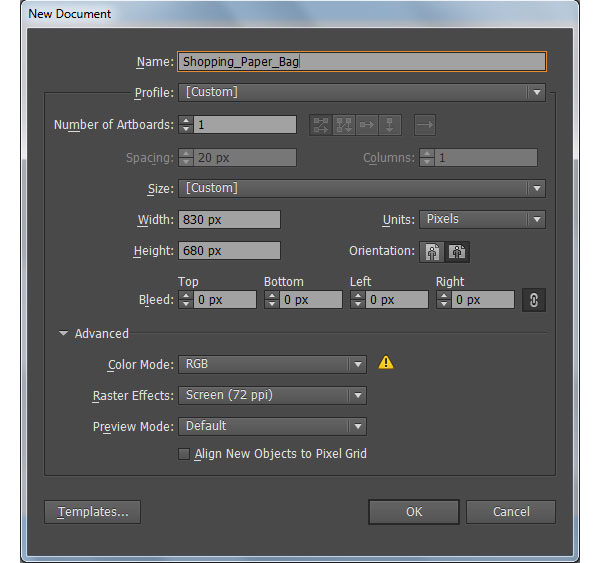
1- شغّل البرنامج واضغط على N + Ctrl لفتح ملف جديد. اختر Pixels من لائحة Unit، أدخل 830 في مربع العرض و 680 في مربع الارتفاع وانقر على زر Advanced. اختر RGB، Screen بدقة وضوح 72ppi وتأكد من عدم تفعيل مربع Align New Objects to Pixel Grid قبل النقر على Ok.
إنشاء جسم الكيس
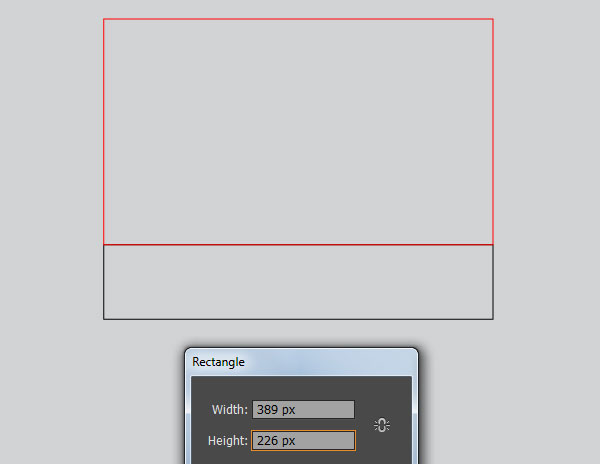
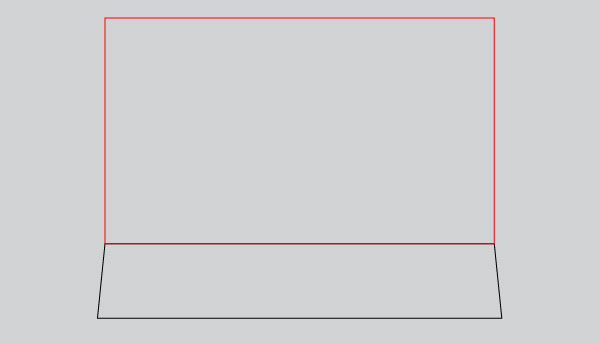
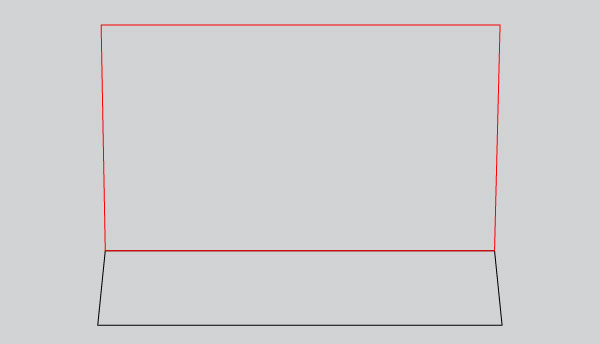
2- اختر أداة Rectangle أو M وأنشئ مستطيلين بالقياسات التالية: 389x75 و 389x226 بكسل. حدد نقطة الربط السفلية اليسرى للمستطيل الأسود باستخدام أداة Direct Selection أو A وحركها 8 بكسل لليسار. ثم حدد نقطة الربط السفلية اليمنى وحركها 8 بكسل لليمين.
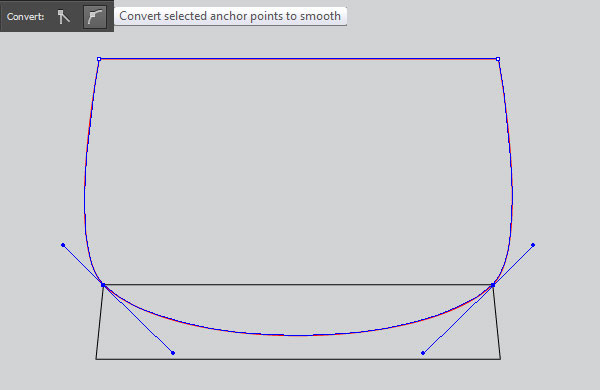
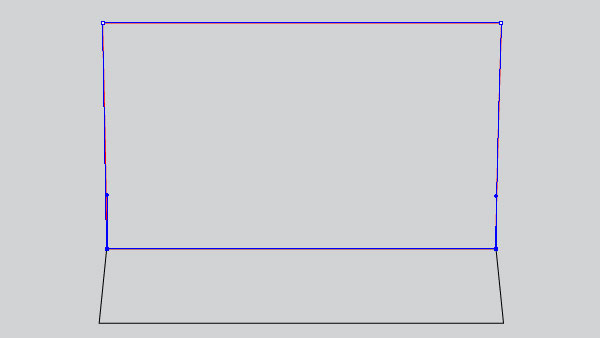
3- اختر أداة Direct Selection أو A وحدد نقطة الربط العليا اليسرى من المستطيل الأحمر وحركها 5 بكسل لليسار. بعدها، حدد نقطة الربط العليا اليمنى وحركها 5 بكسل لليمين. حدد نقاط الربط السفلية من الشكل الأحمر باستخدام أداة Direct Selection أو A ومفتاح Shift. بعدها، انقر على أيقونة Convert Selected Anchor Points to Smooth من شريط الخصائص. يجب أن يبدو الشكل الناتج مثل الصورة الثانية أدناه. الآن، اختر أداة Convert Anchor Point أو C + Shift وانقر على المقابض السفلية من نقاط الربط السفلية للشكل الأحمر. هذا يخفض المقابض للصفر. ركز الآن على الصورة التالية إلى الأخيرة واختر أداة Direct Selection مع مفتاح Shift، وانقر على المقبض المتبقي من نقطة الربط السفلية اليسرى من الشكل الأحمر. اسحبه باستخدام الفأرة لليمين والأعلى. استمر وانقر على المقبض المتبقي من نقطة الربط السفلية اليمنى واسحبها باستخدام الفأرة لليسار والأعلى.
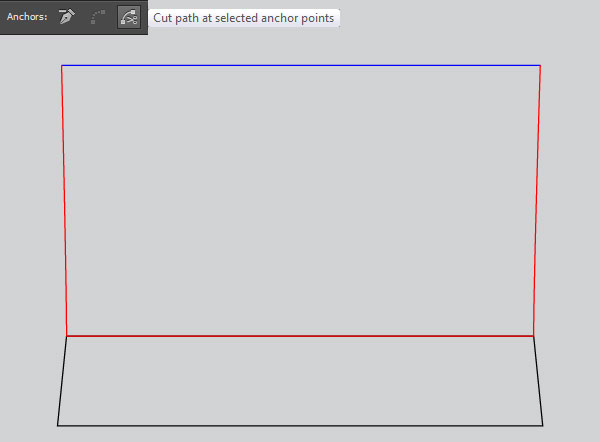
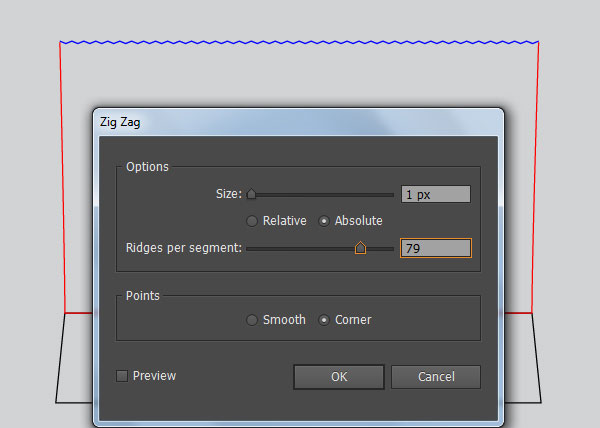
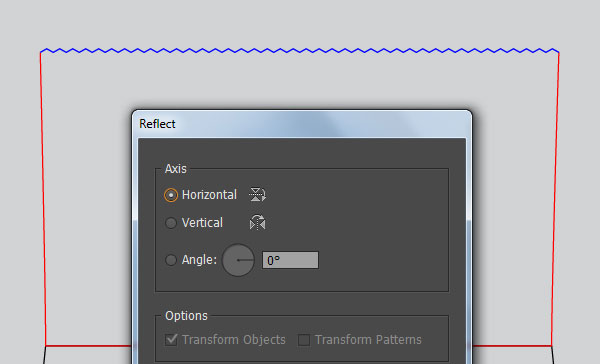
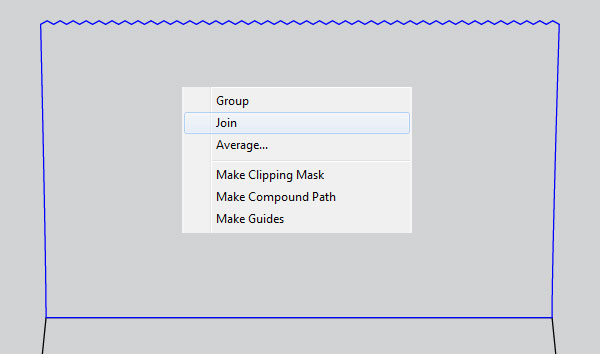
4- حدد نقاط الربط العليا من الشكل الأحمر باستخدام أداة Direct Selection أو A ومفتاح Shift. انقر على أيقونة Cut Path at Selected Anchor Points من شريط الخصائص. وهذا سيجعل الشكل الأحمر ينقسم إلى مسارين. حدد المسار الأعلى وبدل لون الحد باللون الأزرق. أبقِ المسار الأزرق محددًا واذهب إلى Zig Zag ltr < Distort & Transform < Effect.. اتبع البيانات كما ترى في الصورة الثانية وانقر على Ok. أبقِ هذا الشكل محددًا واذهب إلى Expand Appearance < Object. ثم اذهب إلى Reflect < Transform < Object.. حدد Horizontal وانقر على Ok، ثم حرك الشكل 1 بكسل للأعلى. انسخه قبل الاستمرار F + Ctrl ، C + Ctrl. بدل لون الحد للنسخة باللون الأرجواني ثم أخفها بالضغط على 3 +Ctrl. الآن، أعد تحديد المسار المتعرج الأزرق والمسار الأحمر. انقر بزر الفأرة الأيمن على لوحة العمل واختر Join من القائمة. بعدها، انقر بزر الفأرة الأيمن على لوحة العمل واختر Join. يجب أن يبدو الشكل الناتج مثل الصورة الأخيرة أدناه.
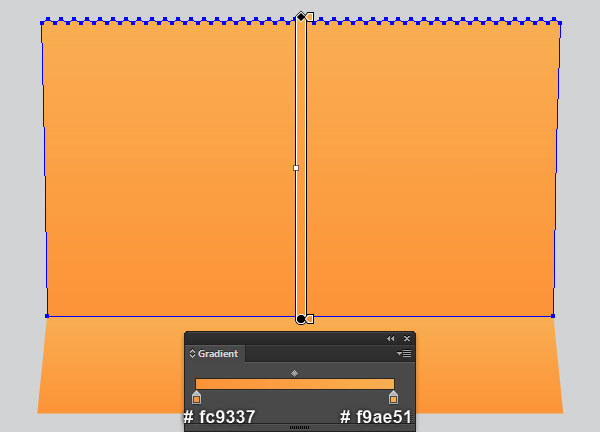
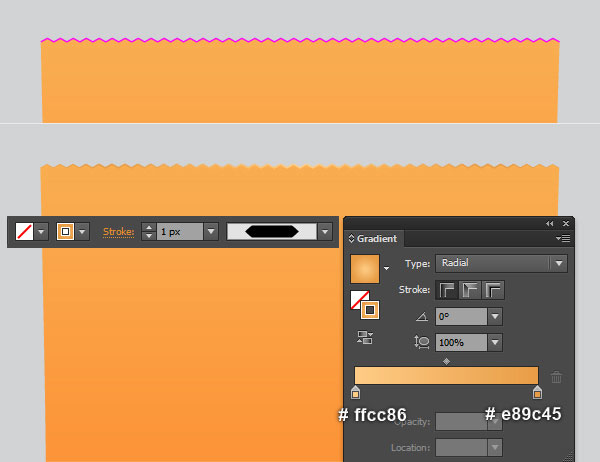
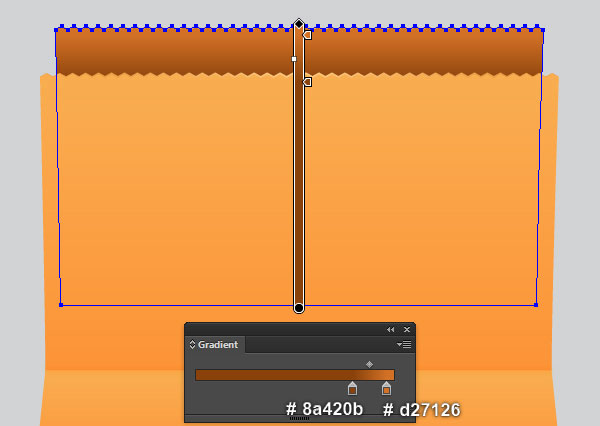
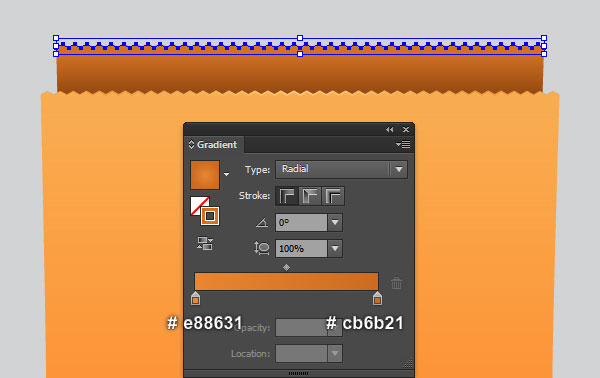
5- حدد الشكل الأسود، أزل حده واملأه بالتدرج الخطي كما ترى في الصورة الأولى. استمر وحدد الشكل الأزرق الذي أنشأته في الخطوة الرابعة، أزل حده واملأه بالتدرج الخطي كما ترى في الصورة الثانية. قبل الاستمرار اضغظ على 3 + Alt + Ctrl لإظهار الشكل الأرجواني المتعرج الذي أخفيته في الخطوة الرابعة. ركز على الصورة الأخيرة، بدل لون حد الشكل الأرجواني المتعرج بالتدرج الدائري. وأخيرًا، طبق Width Profile 3 على الشكل المتعرج الناتج.
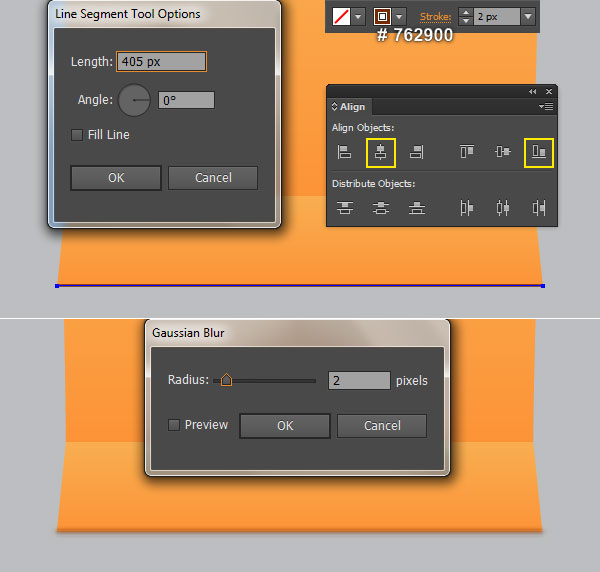
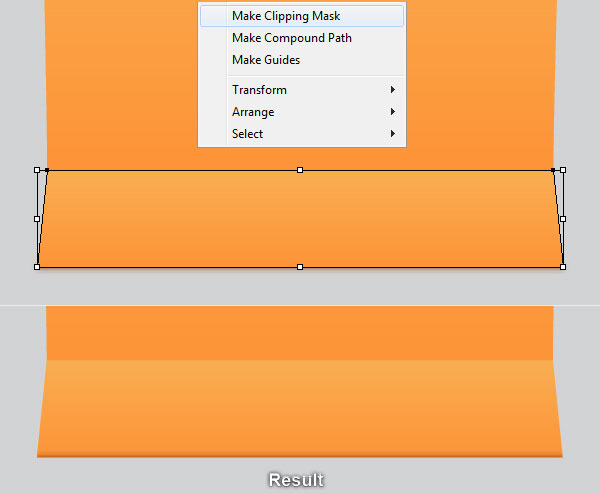
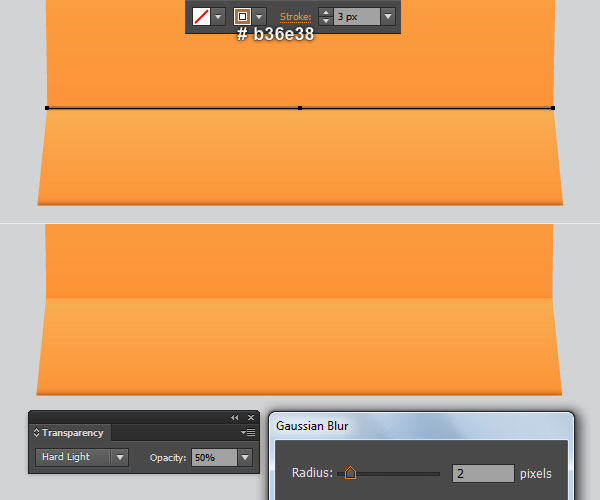
6- استخدم أداة Line Segment أو \ وارسم خطًا أفقيًا بطول 405 بكسل وحد برتقالي اللون (762900) بحجم 2 بكسل وبدون تعبئة. أبقِ هذا الخط محددًا، اضغط على مفتاح Shift وانقر على الشكل السفلي الذي أنشأته في الخطوة رقم 5. افتح لوحة Align من Align < Window وانقر على زر Horizontal Align Center ثم على زر Vertical Align. أعد تحديد الخط الأفقي واذهب إلى Gaussian Blur < Blur < Effect… أدخل 2 بكسل في Radius وانقر على Ok. الآن، حدد الشكل السفلي الذي أنشأته في الخطوة رقم 5 مرة أخرى وانسخه F + Ctrl ، C + Ctrl وأحضر النسخة للمقدمة Right Square Bracket + Shift + Ctrl. أبقِ هذه النسخة محددة واضغط على مفتاح Shift وانقر على الخط الذي طبق عليه تأثير Blur في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل واختر Make Clipping Mask من القائمة. يجب أن يبدو مثل الصورة الرابعة أدناه. استمر وأنشئ خطًا أفقيًا بطول 389 بكسل باستخدام أداة Line Segment أو \ بحد حجمه 3 بكسل برتقالي اللون (b36e38) وبدون تعبئة. ثم ضع هذا الخط في المكان الذي تراه في الصورة التالية إلى الأخيرة. طبق عليه تأثير Gaussian Blur بمقدار 2 بكسل، ثم غير Blending Mode إلى Light وخفف Opacity إلى 50٪.
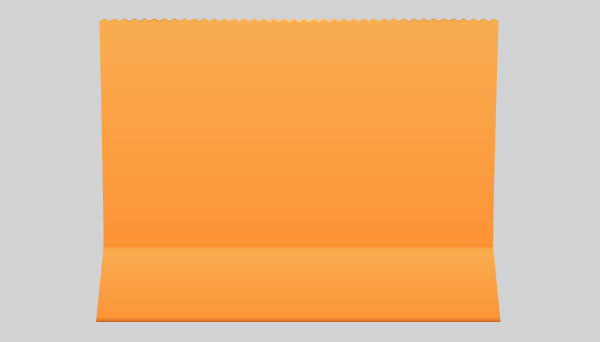
7- يجب أن يبدو الشكل الناتج مثل الصورة التالية أدناه:
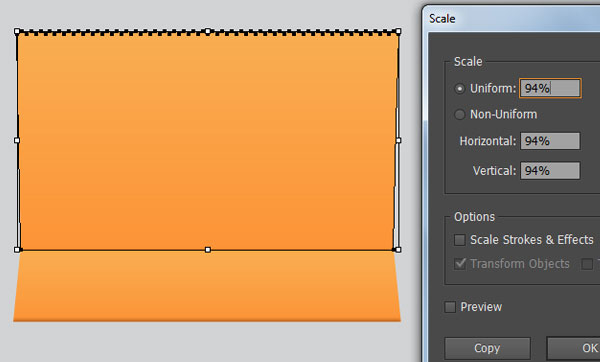
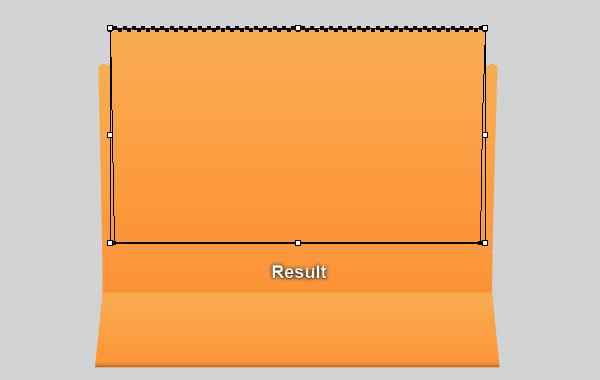
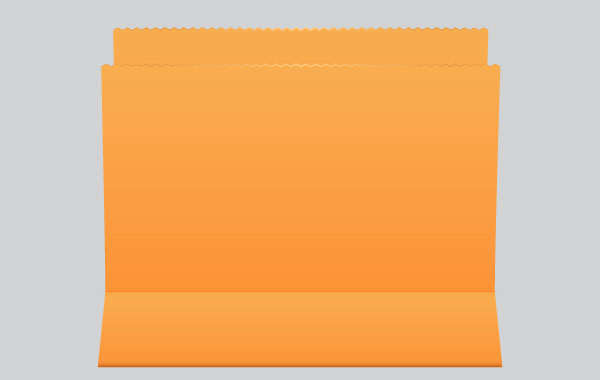
8- حدد الشكل المتعرج العلوي الذي أنشأته في الخطوة رقم 5 واذهب إلى Scale < Transform < Object… حدد Uniform وأدخل 94٪ في مربع Scale وانقر على Copy. حرك النُسخ 43 بكسل للأعلى وأرسلها للخلف Left Square Bracket + Shift + Ctrl. بعدها، بدل ألوان الشكلين المنشأين حديثًا كما ترى في الصور التالية.
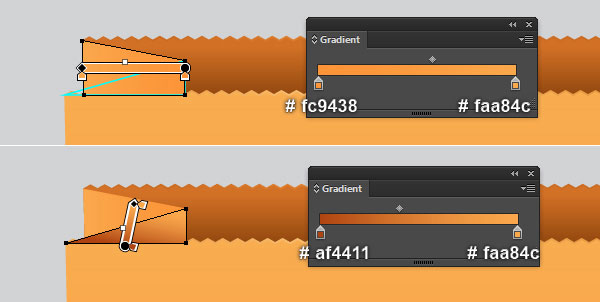
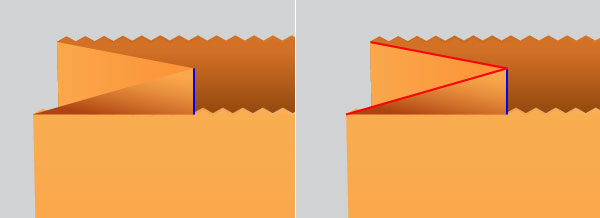
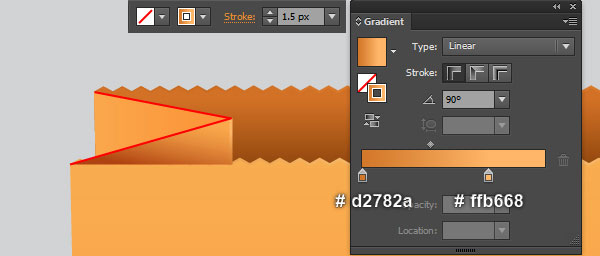
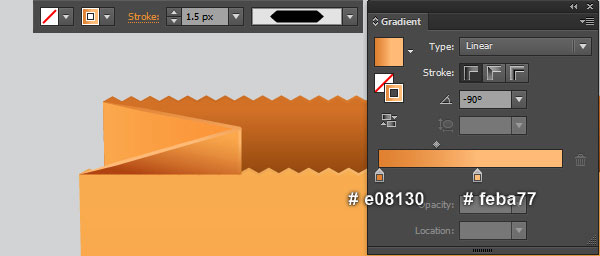
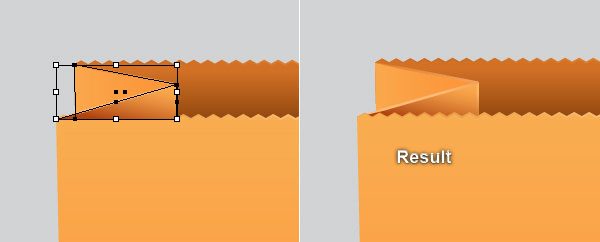
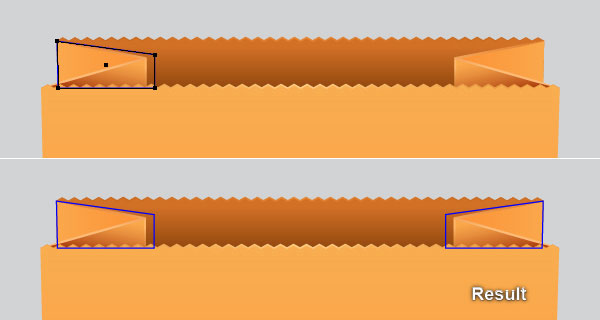
9- ارسم شكلين باستخدام أداة Pen أو P وأداة Gradient أو G كما ترى في الصور أدناه. استمر واستخدم أداة Pen لرسم مسارين كما هو واضح في الصوتين الخامسة والسادسة. بعد الانتهاء، أعد تحديد المسار الأزرق وغير حجم الحد إلى 1.5 بكسل وغير لونه إلى التدرج الخطي. ركز على الصورة الأخيرة، حدد المسار الأحمر وغير حجم الحد إلى 1.5 بكسل وغير لونه إلى التدرج الخطي. بعدها، طبق Width Profile بمقدار 3 بكسل للشكل الناتج.
10- حدد كل الأشكال التي أنشأتها في الخطوة رقم 9 وضعها في مجموعة G + Ctrl، ثم أخفها خلف مقدمة الكيس. أبقِ هذه المجموعة محددة واذهب إلى Reflect < Transform < Object… حدد Vertical وانقر على Copy. اسحب النسخة لليمين مع الضغط على مفتاح Shift للسحب المستقيم وضعها كما ترى في الصورة الثالثة.
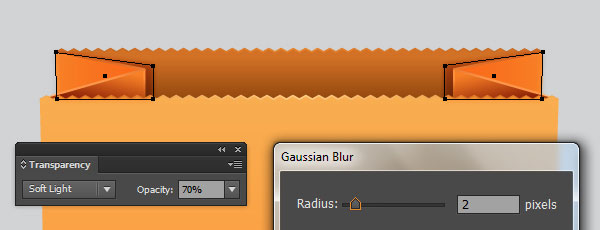
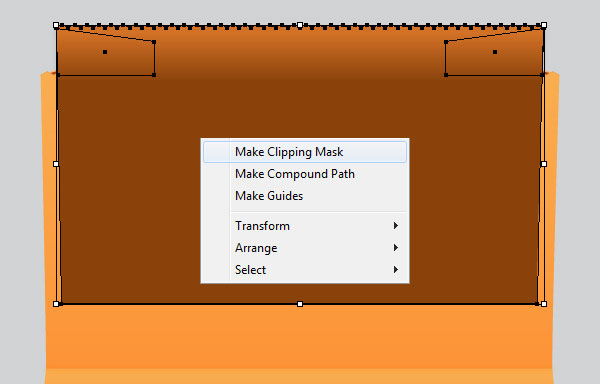
11- اختر أداة Pen وأنشئ شكلًا كما ترى في الصورة الأولى. حدد الشكل واذهب إلى Reflect < Transform < Object … حدد Vertical وانقر على Copy. اسحب النسخة لليمين وضعها كما ترى في الصورة الثانية. أعد تحديد الأشكال التي أنشأتها في هذه الخطوة، أزل حدها واملأها باللون الأسود (000000). طبق عليها تأثير Gaussian Blur بمقدار 2 بكسل وغير Blending Mode إلى Soft Light وخفف Opacity إلى 70٪. حدد الشكل الذي أنشأته في الخطوة رقم 8 وانسخه F + Ctrl ، C + Ctrl وأحضرها للمقدمة Right Square Bracket + Shift + Ctrl. أبقِ هذه النسخة محددة واضغط على مفتاح Shift وانقر على الشكلين اللذين طبق عليهما تأثير Blur في هذه الخطوة. انقر بزر الفأرة الأيمن على لوحة العمل واختر Make Clipping Mask من اللائحة. وأخيرًا، أخفِ هذا الشكل خلف المجموعتين المنشأتين في الخطوة رقم 10.
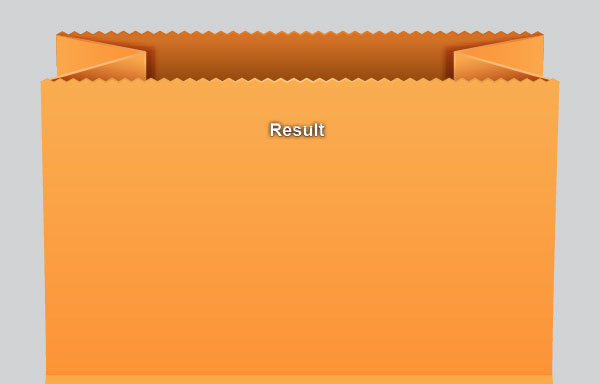
12- في هذه المرحلة، يجب أن يبدو الشكل الناتج كما هو في الصورة التالية:

أضف النمط
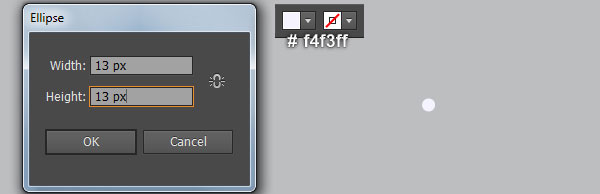
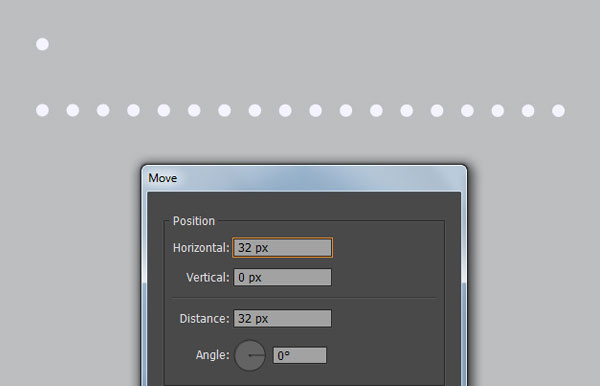
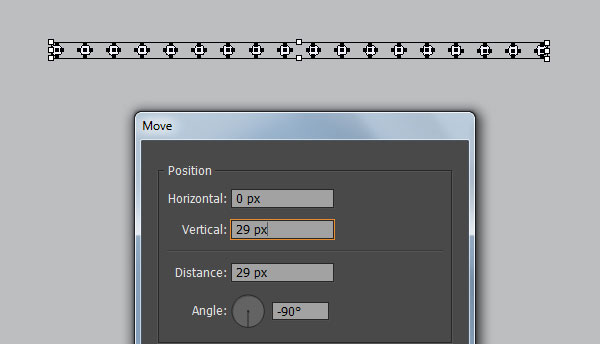
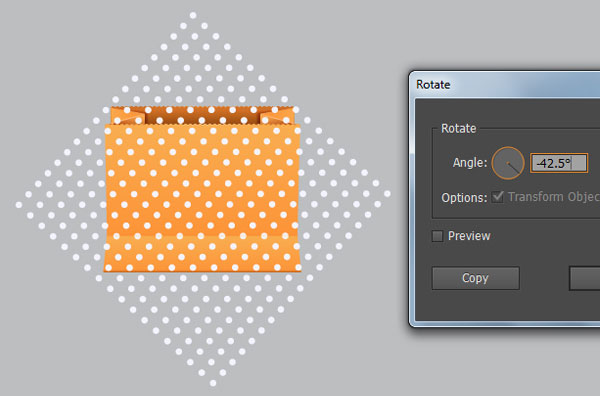
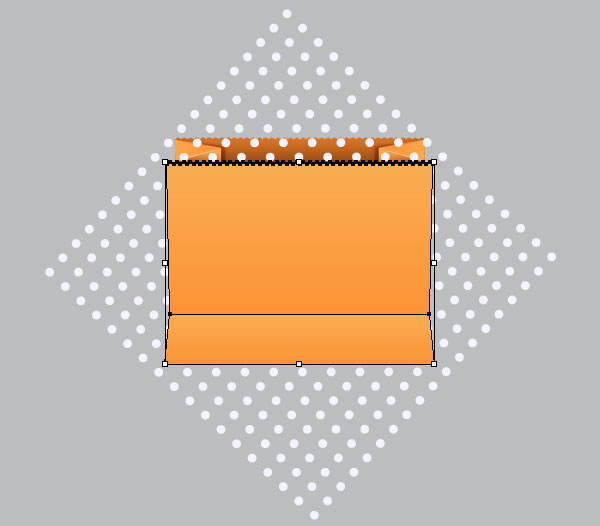
13- اختر أداة Ellipse أو L وارسم شكلًا دائريًا بقياس 13x13 بكسل باللون الأزرق (f4f3ff). تأكد من تحديد الشكل واذهب إلى Move < Transform < Object… وأدخل 32 بكسل في مربع Horizontal وانقر على Copy. بعدها، اضغط على D + Ctrl ست عشرة مرة للحصول على النتيجة التي تراها في الصورة الثانية. أعد تحديد كل الأشكال التي أنشأتها في هذه الخطوة وضعها في مجموعة G + Ctrl. أبقها محددة واذهب إلى صندوق Move مرة أخرى وأدخل 29 بكسل في مربع Vertical وانقر على Copy. ثم اضغط على D + Ctrl ست عشرة مرة لتحصل على النتيجة التي تراها في الصورة الرابعة. بعدها، حدد كل المجموعات التي أنشأتها في هذه الخطوة وضعها في مجموعة G + Ctrl. أبقها محددة واذهب إلى Rotate < Transform < Object… أدخل - 42.5 في Angle وانقر على Ok. وأخيرًا، ضع المجموعة الناتجة كما ترى في الصورة الأخيرة.
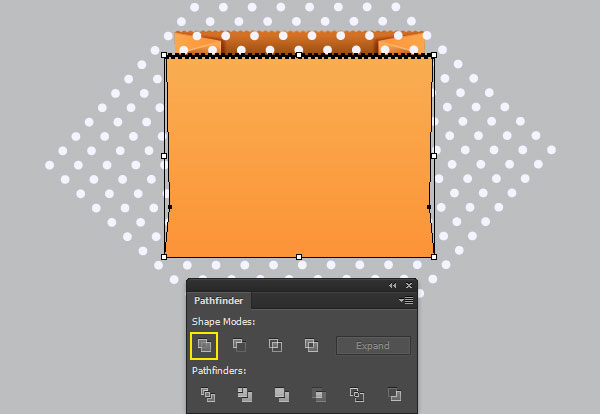
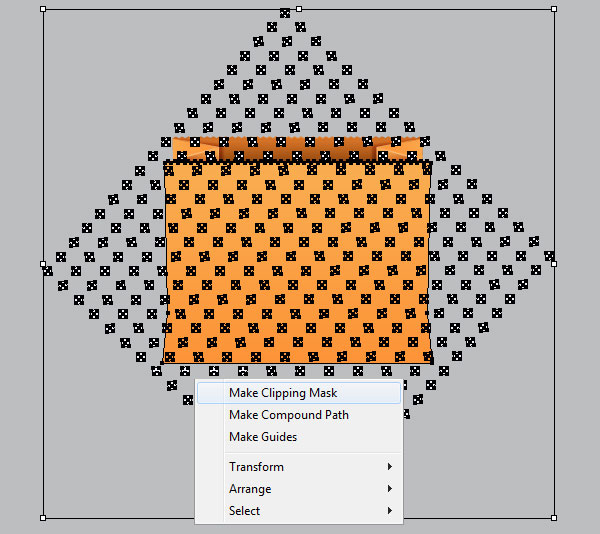
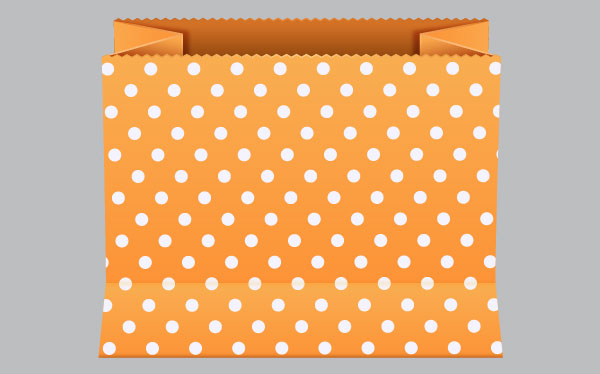
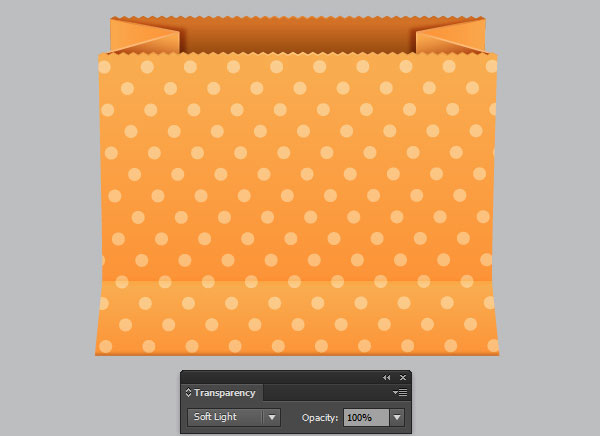
14- حدد الشكلين المنشأين في الخطوة رقم 5 وانسخهما F + Ctrl ، C + Ctrl وأحضرهما للمقدمة Right Square Bracket + Shift + Ctrl. أبقِ هذه النسخ محددة وافتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Unite. أبقِ الشكل الناتج محددًا وانقر مع الضغط على مفتاح Shift على المجموعة التي أنشأتها في الخطوة رقم 13. انقر بزر الفأرة الأيمن على لوحة العمل واختر Make Clipping Mask من اللائحة. وأخيرًا، غير Blending Mode للشكل الناتج إلى Soft Light.
إنشاء مقابض الكيس
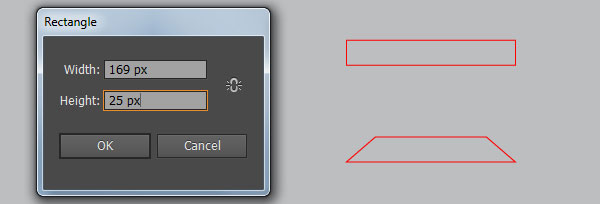
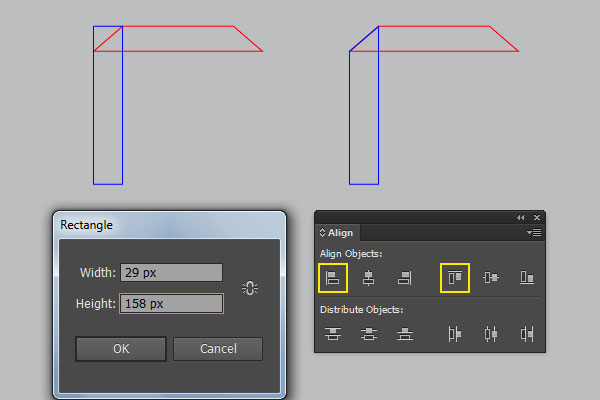
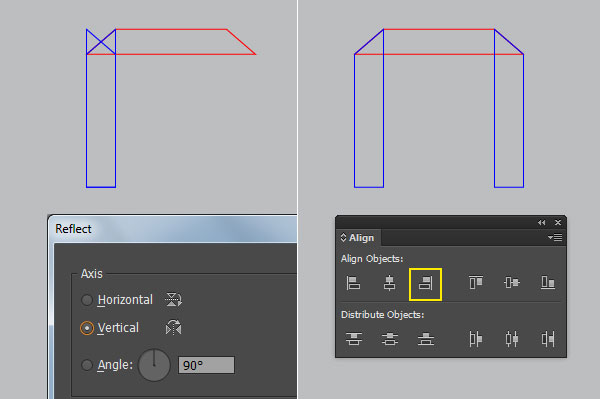
15- اختر أداة Rectangle أو M وارسم مستطيلًا أحمر اللون بقياس 169x25 بكسل. حدد نقطة الربط العلوية اليسرى باستخدام أداة Direct Selection أو A وحركها 29 بكسل لليمين. الآن، حدد نقطة الربط العلوية اليمنى وحركها 29 بكسل لليسار. ارسم مستطيلًا باللون الأزرق قياسه 29x158 باستخدام أداة Rectangle. حدد هذا المستطيل، اضغط على مفتاح Shift وانقر على الشكل الأحمر. افتح لوحة Align من Align < Window وانقر على زر Horizontal Align Left، ثم انقر على زر Vertical Align Top. حدد نقطة الربط العليا اليسرى من المستطيل الأزرق باستخدام أداة Direct Selection وحركها 25 بكسل للأسفل. الآن، أعد تحديد الشكل الأزرق واذهب إلى Reflect < Transform < Object… حدد Vertical وانقر على Copy. أبقِ هذه النسخة محددة واضغط على مفتاح Shift، ثم انقر على الشكل الأحمر. اترك مفتاح Shift وانقر على الشكل الأحمر مرة أخرى (لتعديل موقعه). بعدها، انقر على زر Horizontal Align Right من لوحة Align.
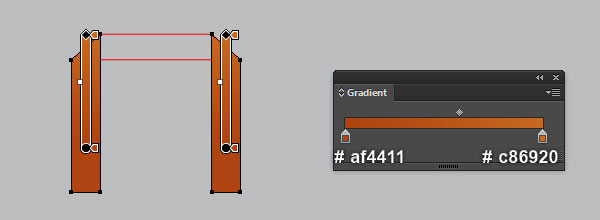
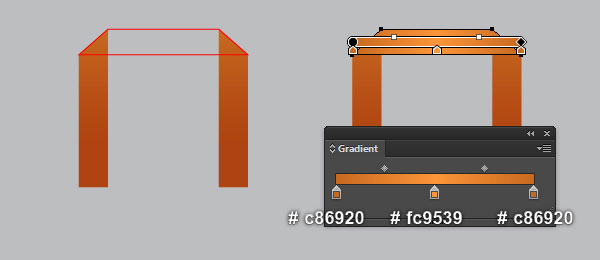
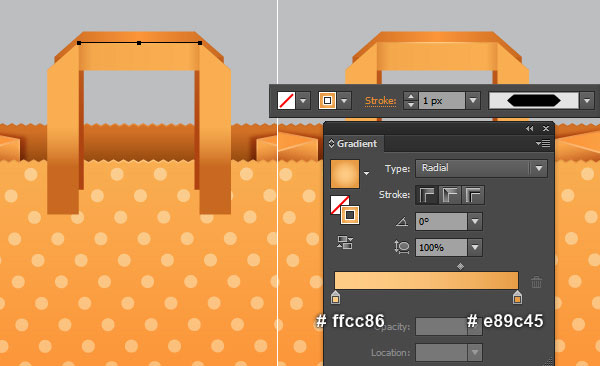
16- حدد الشكلين الأزرقين المنشأين في الخطوة رقم 15، أزل حدهما واملأهما بالتدرج الخطي كما ترى في الصورة الأولى. بعدها، حدد الشكل الأحمر الذي أنشأته في الخطوة رقم 15 وأحضره للمقدمة Right Square Bracket + Shift + Ctrl. أبقِ هذا الشكل محددًا، أزل حده واملأه بالتدرج الخطي كما ترى في الصورة الثالثة. أخيرًا، أعد تحديد الأشكال الثلاثة الجديدة وضعها كما ترى في الصورة الأخيرة.
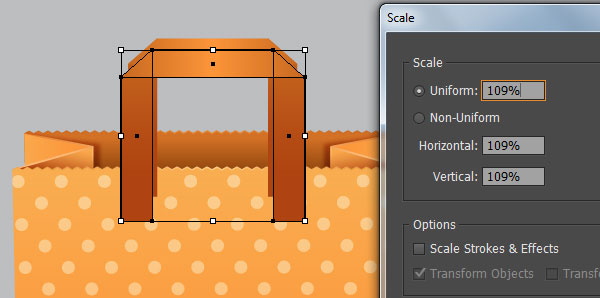
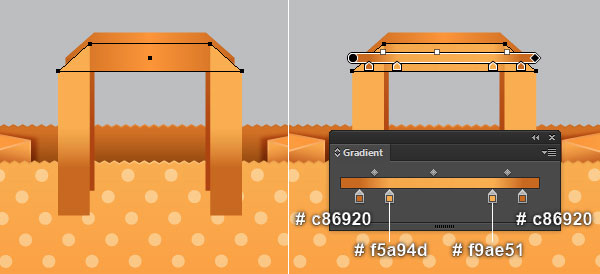
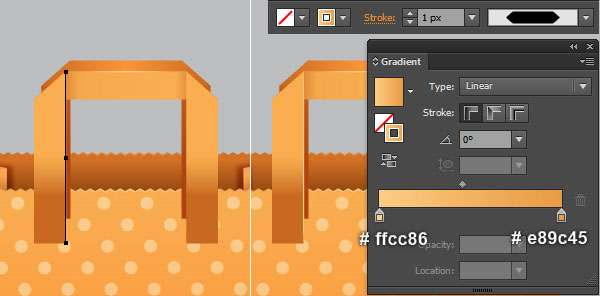
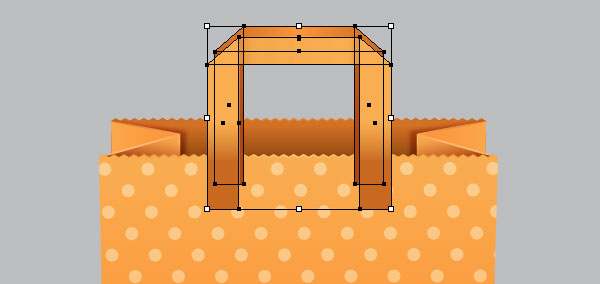
17- حدد الأشكال الثلاثة التي أنشأتها في الخطوة رقم 16 واذهب إلى Scale < Transform < Object… حدد Uniform وأدخل 109٪ في مربع Scale وانقر على Copy. بعدها، حرّك النُسخ 18 بكسل للأسفل. ركز على الصورة الثانية، حدد الشكلين العاموديين الجديدين وبدل لونهما بالتدرج الخطي. بعدها، حدد الشكل الأفقي وأخفه خلف الشكلين العاموديين. أبقِ هذا الشكل محددًا وبدل لونه بالتدرج الخطي كما ترى في الصورة الأخيرة.
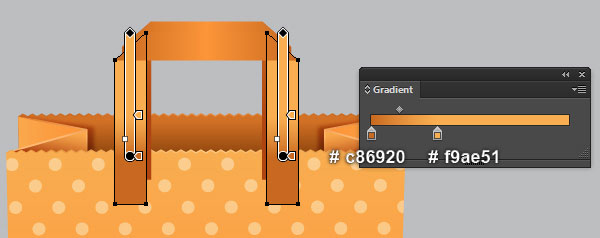
18- استخدم أداة Line Segment أو \ وارسم خطًا أفقيًا بحد حجمه 1 بكسل وبدون تعبئة. بدّل لون الحد بالتدرج الدائري، ثم طبّق Width Profile 3 للخط الناتج. أكمل باستخدام أداة Line Segment أو \، وارسم خطًا أفقيًا بحد حجمه 1 بكسل وبدون تعبئة. بدل لون الحد الحالي بالتدرج الخطي، ثم طبّق Width Profile 3 للخط الناتج. الآن، حدد كل أشكال المقابض وأخفها خلف مقدمة الكيس.
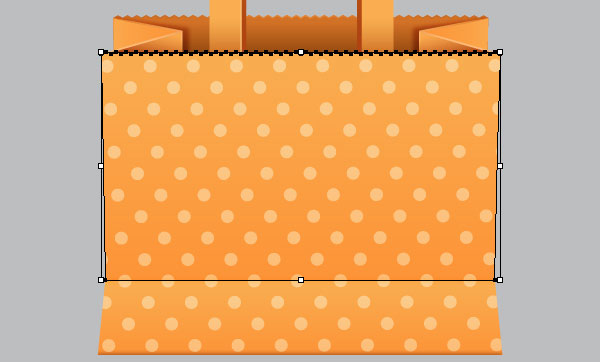
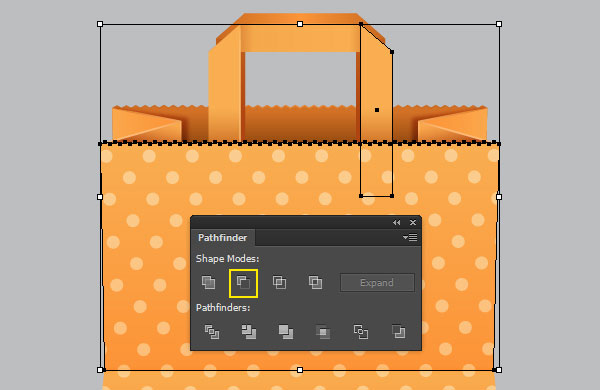
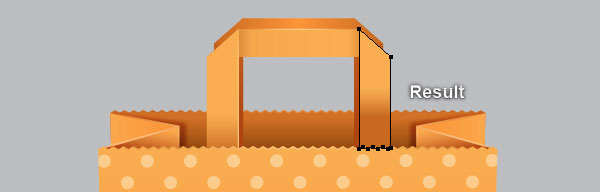
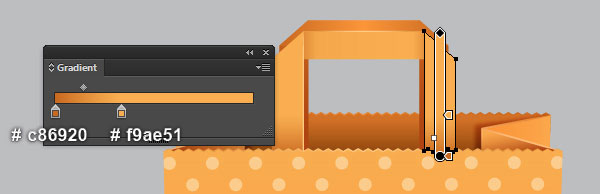
19- حدد الشكل العلوي الذي رسمته في الخطوة رقم 5 وانسخه F + Ctrl ، C + Ctrl. أبقِ هذه النسخة محددة، واضغط على مفتاح Shift وانقر على الشكل العامودي الأيمن من المقبض. افتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Minus Front. بعدها، بدّل لون التعبئة للشكل الناتج بالتدرج الخطي كما ترى في الصورة الأخيرة.
إنشاء علامة التخفيضات
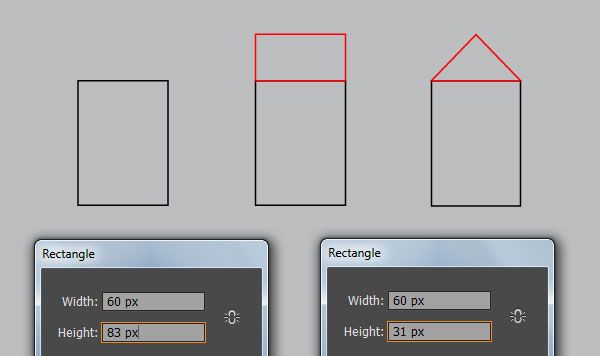
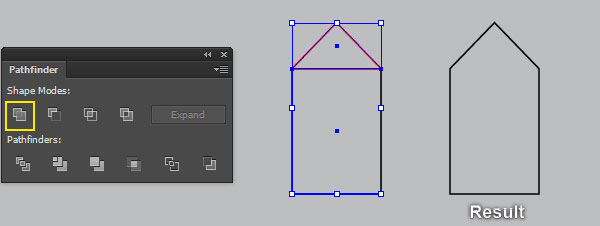
20- حان الوقت لرسم علامة التخفيضات. اختر أداة Rectangle أو M وارسم مستطيلين بالقياسات التالية: 60x83 و 60x31 بكسل. ضعهما في المواقع الصحيحة الموضحة في الصورة الثانية. حدد نقطة الربط العليا اليمنى من المستطيل الأحمر باستخدام أداة Direct Selection أو A، وامسحها. بعدها، حدد نقطة الربط العليا اليسرى وحركها 30 بكسل لليمين. الآن، أعد تحديد الشكلين المنشأين في هذه الخطوة وافتح لوحة Pathfinder من Pathfinder < Window وانقر على زر Unite. أبقِ الشكل الناتج محددًا واذهب إلى Round Corners < Stylize < Effect… أدخل 5 بكسل في Radius وانقر على Ok. أبقِ الشكل الناتج محددًا واذهب إلى Expand Appearance < Object.
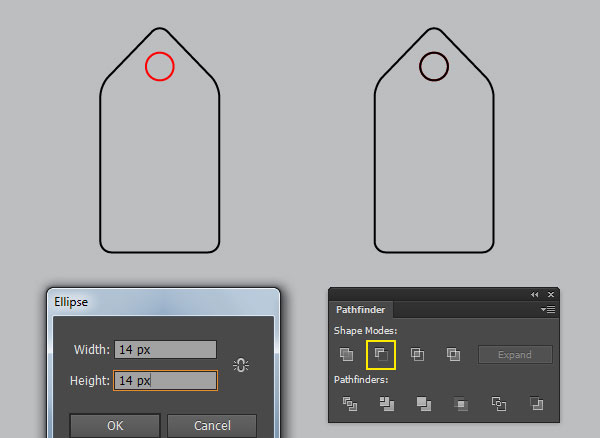
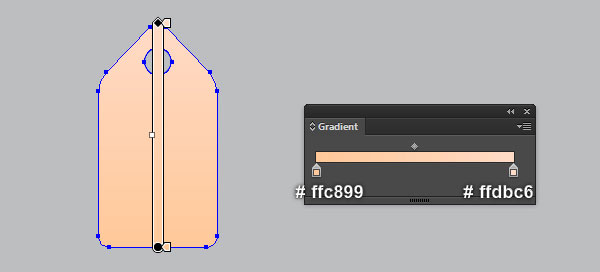
21- اختر أداة Ellipse أو L وارسم دائرة حمراء بقياس 14x14 بكسل وضعها في المكان الصحيح الذي تراه في الصورة الأولى، ثم انسخها F + Ctrl، C + Ctrl. أبقِ النسخة محددة واضغط على مفتاح Shift ثم انقر على الشكل الأسود الذي رسمته في الخطوة رقم 20. انقر على زر Minus Front من لوحة Pathfinder. أزل حد الشكل الناتج واملأه بالتدرج الخطي كما ترى في الصورة الثالثة. حدد المسار المركب واضغط على Left Square Bracket + Ctrl لإخفاءه خلف الشكل الأحمر المنشأ في هذه الخطوة. الآن، حدد الشكل الأحمر وغير حجم الحد إلى 2 بكسل وبدل لونه بالتدرج الخطي.
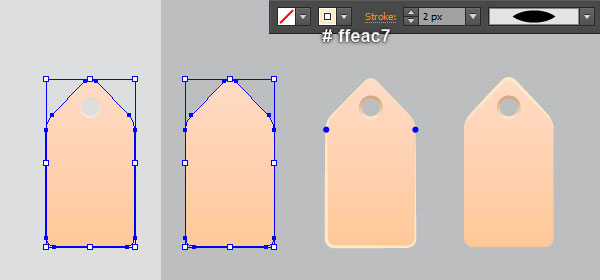
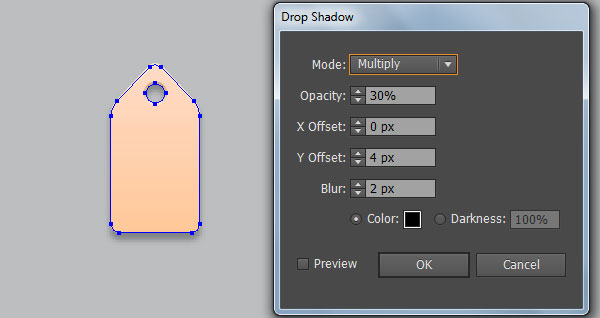
22- اختر أداة Selection أو V وانقر نقرًا مزدوجًا على المسار المركب المنشأ في الخطوة رقم 21. حدد الشكل البرتقالي وانسخه C + Ctrl، ثم انقر على أي مكان خارج المسار والصق الشكل F + Ctrl. أزل لون تعبئة هذا الشكل، وأضف حدًا برتقالي اللون (ffeac7) وحجمه 2 بكسل. طبّق Width Profile 1 للشكل الناتج. حدد نقطتا الربط المميزتان باللون الأزرق باستخدام أداة Direct Selection أو A. انقر على أيقونة Cut Paths at Selected Anchor Points من شريط الخصائص. هذا يجعل الشكل البرتقالي ينقسم إلى مسارين. حدد المسار السفلي وامسحه. حدد الآن المسار المركب المنشأ في الخطوة رقم 21 واذهب إلى Drop Shadow < Stylize < Effect… اتبع البيانات كما ترى في الصورة الأخيرة وانقر على Ok.
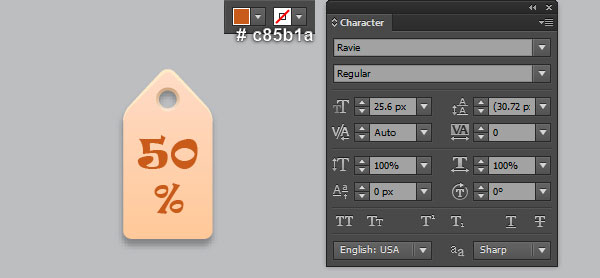
23- اختر الآن أداة Type أو T. افتح لوحة Character من Character < Type < Window واضبط البيانات كما ترى أدناه. بعدها، انقر ببساطة على لوحة العمل وأضف كلمتين (50 و ٪) وضع هذه الكلمات في المواقع التي تراها في الصورة أدناه.
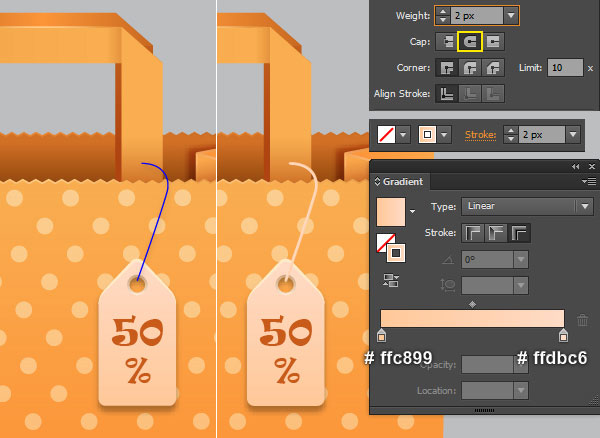
24- حدد كل الأشكال التي رسمتها من بداية الخطوة رقم 20 إلى الآن وضعها في مجموعة G + Ctrl. ضع هذه المجموعة في المكان الذي تراه في الصورة أدناه. اختر أداة Pen أو P وارسم خطًا منحنيًا كما ترى في الصورة الثانية. عند الانتهاء، أعد تحديده وغير حجم الحد إلى 2 بكسل وبدّل لونه بالتدرج الخطي. أبقِ الشكل محددًا وافتح لوحة Stroke من Stroke < Window وانقر على زر Round Cap. اذهب إلى Drop Shadow < Stylize < Effect… اتبع البيانات كما ترى في الصورة الرابعة وانقر على Ok.
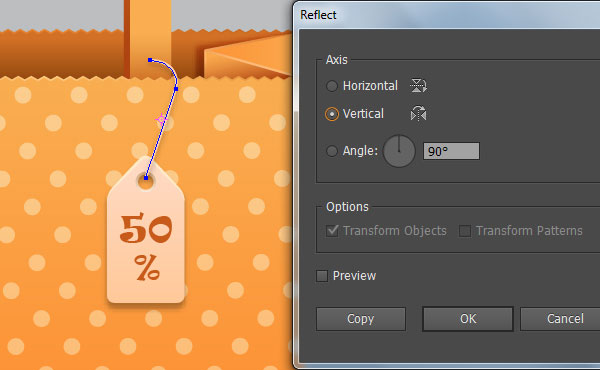
25- حدد المسار المنحني المنشأ في الخطوة رقم 24 واذهب إلى Reflect < Transform < Object… حدد Vertical وانقر على Copy. حدد النسخة، اسحبها لليسار وضعها كما ترى في الصورة الثانية. ثم أخفِ المسار الجديد خلف العلامة. أخيرًا، اختر الشكل العامودي الأيمن للمقبض وأحضره للمقدمة Right Square Bracket + Shift + Ctrl.
26- حدد كل الأشكال التي أنشأتها من بداية الخطوة رقم 2 إلى الآن وضعها في مجموعة G + Ctrl. كيس التسوق الورقي جاهز ويبدو كالآتي:

أنشئ الخلفية
27- ارسم مستطيلًا برتقالي اللون باستخدام أداة Rectangle أو M وأداة Gradient أو G، بقياس 828x677 بكسل. ثم ضع الكيس على الخلفية.
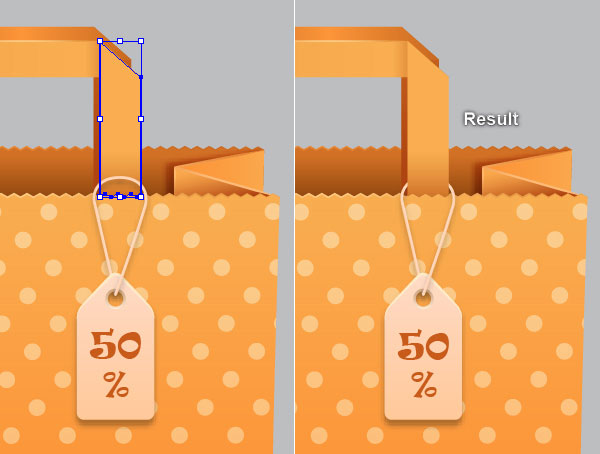
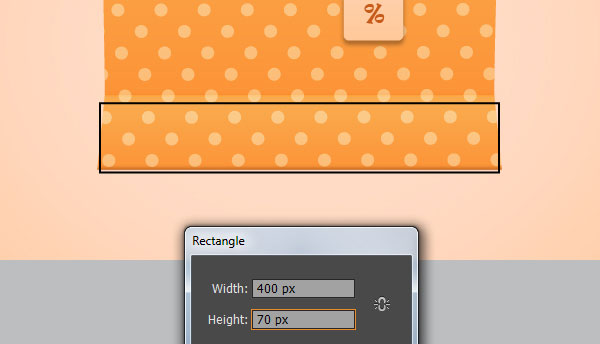
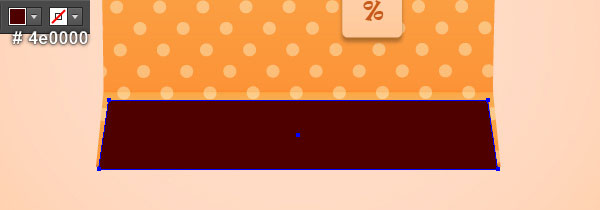
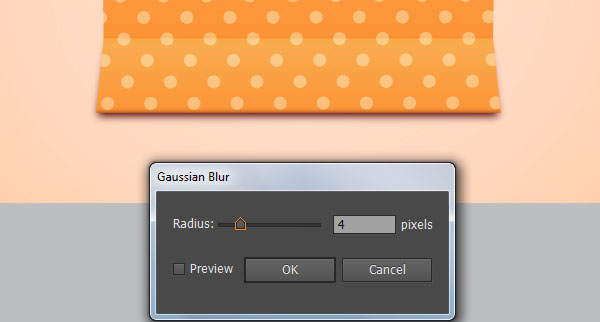
28- لإعطاء مظهر أكثر واقعية، سأضيف للكيس ظلًا. اختر أداة Rectangle وارسم مستطيلًا أسود بقياس 400x70 بكسل وضعه كما ترى في الصورة الأولى. حدد نقطة الربط العليا اليسرى باستخدم أداة Direct Selection، وحركها 10 بكسل لليمين. بعدها، حدد نقطة الربط العليا اليمنى وحركها 10 بكسل لليسار. حدد الآن الشكل الأسود وأزل حده، ثم املأه باللون الأحمر القاتم (4e0000). أخيرًا، طبق تأثير Gaussian Blur بمقدار 4 بكسل على هذت الشكل وأخفه خلف الكيس.
وانتهينا! أرجو أن يكون هذا الدرس ممتعًا، وأصبحت الآن تعرف المزيد عن برنامج Adobe Illustrator.
ترجمة -وبتصرف- للمقال Create a Shopping Paper Bag Tutorial in Adobe Illustrator

































































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.