يهدف هذا المقال المكوَّن من جزأين إلى تعريفك على بعض الأوامر البسيطة، وبعض المفاهيم من أجل إنشاء شعار يبدو وكأنه عائم فوق الخلفية، كالمبيّن أدناه:

يُقصد بالمفاهيم تلك الإجراءات التي قد تصادفها عدّة مرات أثناء عملك في معالجة الصور، مثل أقنعة الطبقات masks التي تُستخدم لعزل جزء من الصورة ممّا يسمح بوضعه على خلفية عشوائية، أو تأثير الظل drop-shadow الذي يُطبّق لجعل العنصر يظهر وكأنه عائم فوق الخلفية.
إنشاء ملف جديد
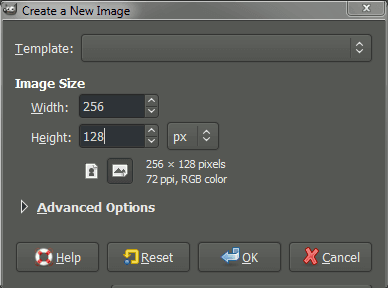
ابدأ بإنشاء صورة جديدة بالأبعاد المناسبة لشعارك عبر المسار File > New. سيُفتَح مربّع الحوار Create a New Image الذي يحتوي على خيارات قابلة للتخصيص:

يمكنك إنشاء الصورة الجديدة بالأبعاد المرغوبة، لكننا في هذا الدرس سنحدد العرض Width 256 بكسل، والطول Height 128 بكسل، ولن نغيّر أيًّا من الخيارات الأخرى. بعد الانتهاء انقر على OK لإنشاء الصورة الجديدة.
ستُعرض الصورة الجديدة على لوحة التصميم. وستكون على الأرجح بلون أبيض في هذه المرحلة (قد يختلف اللون حسب كيفية إعدادك للبرنامج لمعالجة الصور الجديدة، فلا تقلق إن كانت بلون مغاير).
ملء الصورة الجديدة باللون الأسود
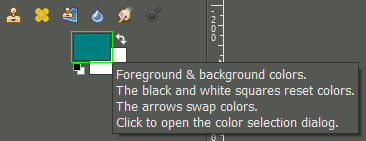
سنبدأ بملء الصورة الجديدة باللون الأسود، والخطوة الأولى للقيام بذلك هي التأكد من تعيين اللون الأمامي Foreground Color بما يُناسب. انقر على اللون الأمامي في منطقة اللون Color area لفتح مربع الحوار Change Foreground Color (إذا كان اللون الأمامي أسود بالفعل يمكنك تجاوز هذه الخطوة، لكن لا ضير من تعلّمها).

النقر على اللون الأمامي لتغييره
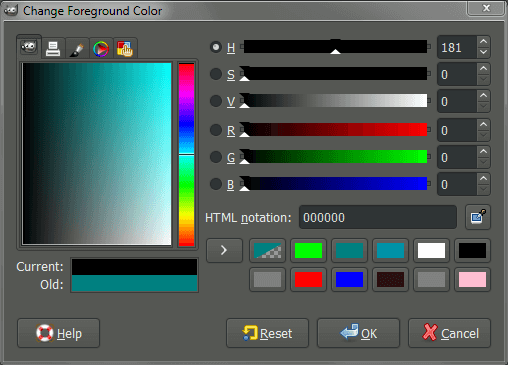
يتيح لك مربّع الحوار Change Foreground Color تعيين لون الخلفية، وسنحدّد هنا اللون الأسود (0،0،0):

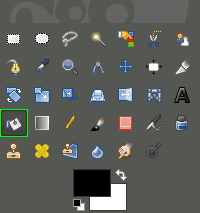
بعد تعيين اللون الأمامي، نستخدم أداة الدلو Bucket Fill Tool لتعبئة الصورة عن طريق المسار Tools> Paint Tools> Bucket Fill:

بمجرّد تفعيل أداة الدلو، سيُصبح شكل المؤشر هكذا  . ولتعبئة الطبقة، كل ما عليك فعله هو النقر على منطقة الصورة لتصبح صورتك باللون الأسود.
. ولتعبئة الطبقة، كل ما عليك فعله هو النقر على منطقة الصورة لتصبح صورتك باللون الأسود.
إضافة النص
سنضيف الآن نص الشعار على الصورة. ولرؤية الإجراءات التي نطبقها، سيتطلّب الأمر منا تغيير اللون الأمامي إلى لون آخر غير الأسود (لأننا بالطبع لن نستطيع تمييز النص الأسود جيدًا فوق الخلفية السوداء).
بإمكانك الآن اتباع الخطوات المذكورة أعلاه مجددًا لتعيين اللون الأمامي. لكن إذا كان اللون الخلفي أبيض بالفعل، بإمكانك اختصار الأمر واستخدام الأسهم لمبادلة اللون الأمامي باللون الخلفي (أو بالعكس) بسرعة:

مبادلة اللون الأمامي/الخلفي بسرعة
بإمكانك أيضًا استخدام مفتاح الاختصار X لمبادلة الألوان.
بعد تغيير اللون الأمامي إلى الأبيض، نستطيع الآن استخدام أداة الكتابة Text Tool لإضافة النص المرغوب على الصورة (Tools> Text):

تفعيل أداة الكتابة
بإمكاننا الآن أن نرسم مربعًا على لوحة التصميم (الصورة) لاحتواء النص. بإمكانك النقر على اللوحة في المكان الذي تريد أن تبدأ منه الزاوية العلوية اليسرى للمربع، ومن ثم سحب الفأرة إلى الأسفل باتجاه المكان الذي تريد أن تكون فيه الزاوية السفلية اليمنى. ولا يهم هنا أن تكون دقيقًا جدًا في تحديد حجم المربع، لأنّه سيكون بإمكانك تعديل حدوده لاحقًا.
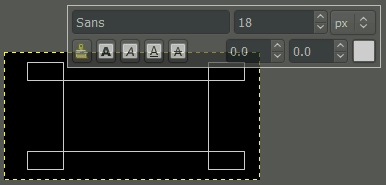
الصورة التالية تبيّن ما يجب أن تراه على لوحة التصميم بعد النقر والسحب من أعلى اليسار إلى أسفل اليمين لإنشاء مربّع النص:

إنشاء مربع نص
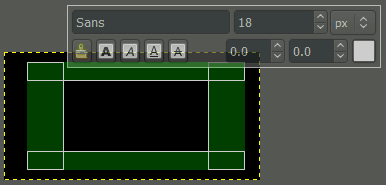
إذا كنت ترغب في إعادة تحجيم المربّع لسبب ما، بإمكانك أن تنقر على أيّ من المناطق الخضراء الموضّحة أدناه ثم تسحب بالاتجاه المرغوب:

مقابض إعادة التحجيم لتعديل حدود مربع النص
سيُوضع النص في المربّع الأسود داخل المناطق الخضراء الموضّحة أعلاه.
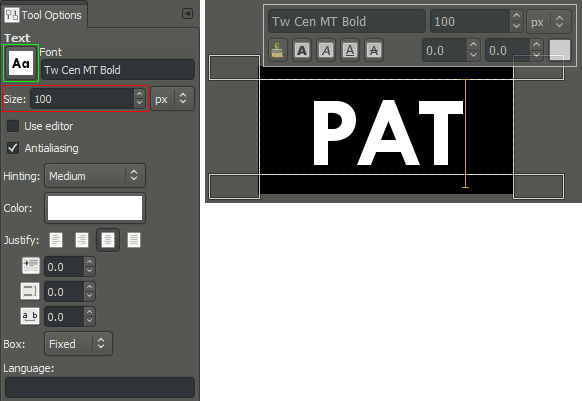
بعد تجديد الحجم المناسب لحدود مربّع النص، بإمكانك البدء بكتابة النص الخاص بك. في هذا المثال سنكتب “PAT”:

على اليمين شكل لوحة التصميم بعد إدخال النص، وعلى اليسار خيارات أداة الكتابة
من المحتمل أن يكون حجم النص صغيرًا عندما تبدأ بإدخاله على لوحة التصميم. لذا دعنا نلقي نظرة على بعض الخيارات في لوحة خيارات أداة الكتابة Text Tool Options (على يسار الصورة أعلاه).
إذا رغبت في زيادة حجم النص، بإمكانك تغيير الحجم وإدخال القيمة المطلوبة في حقل Size. اخترنا في هذا المثال الحجم 100 بكسل.
قد لا يروقك أيضًا نوع الخط المبدئي. في هذه الحالة بإمكانك اختيار الخط المرغوب بالنقر على أيقونة Font. ستُفتَح قائمة منسدلة تحتوي على جميع الخطوط المثبتة على نظامك والتي تعرّف عليها GIMP؛ مرّر واختر الخط المناسب لك. قمنا باختيار الخط ” Tw Cen MT Bold” في هذا المثال.

إنشاء طبقة جديدة من كافة الطبقات المرئية
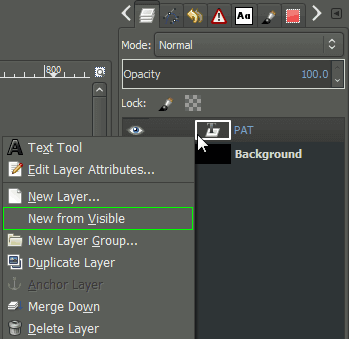
بعد إدخال النص وتعديله، أنشئ طبقة layer جديدة من كافة الطبقات المرئية التي قمنا بإنشائها لحد الآن (طبقة النص، وطبقة الخلفية السوداء). من تبويب الطبقات Layers، انقر بزر الفأرة الأيمن على طبقة النص التيأنشأتها للتو ثم اختر New from Visible. أو بطريقة أخرى اتبع المسار Layer> New from Visible.
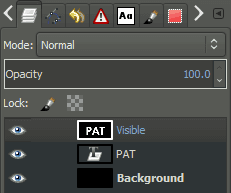
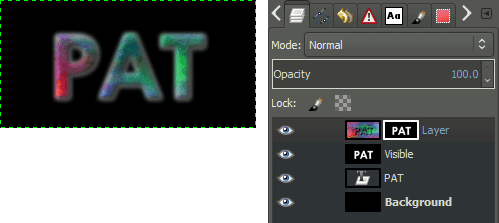
سيصبح لدينا في هذه المرحلة ثلاث طبقات على لوحة الطبقات: الخلفية، النص (“PAT”)، والطبقة الجديدة (“Visible”):

لاحظ وجود حدّ أبيض يحيط بالطبقة “Visible”. وهذا يشير إلى أنّ هذه الطبقة نشِطة حاليًا، لذا فإن أيّة عمليات ننفذها ستُطبّق على هذه الطبقة. وهذا ما نريده، لأننا سنقوم بإضافة تأثير تمويه Blur على الطبقة الجديدة.
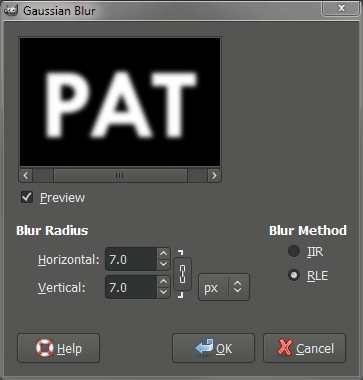
لإضافة تمويه ضبابيّ طفيف على هذه الطبقة، اذهب إلى Filters> Blur> Gaussian Blur. من مربّع الحوار Gaussian Blur، حدّد قيمة التمويه الذي تريد تطبيقه:

القيمة المبدئية مناسبة جدًا، لكننا أردنا إضافة المزيد من التمويه، لذا زدنا قيمة Blur Radius إلى 7. انقر على OK بعد الانتهاء.
إضافة لون
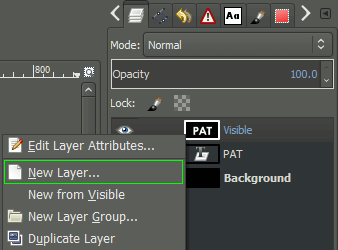
سنضيف أولًا طبقة جديدة للصورة عبر المسار Layer> New Layer، أو بالنقر بزر الفأرة الأيمن على الطبقة “Visible” واختيار New Layer من القائمة التي ستظهر:

سيظهر مربّع الحوار Create a New Layer، ولا يهمنا هنا تحديد نوع التعبئة، لذا سنُبقي على النوع المبدئي المحدّد في قسم Layer Fill Type أيًّا كان. انقر على OK لإنشاء الطبقة الجديدة.
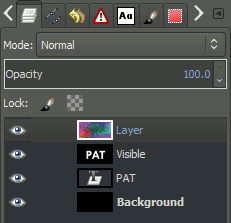
سنعبّئ الآن الطبقة الجديدة بلون معين لإضافة بعض الجاذبية، وسنستخدم الملحق بلازما Plasma للقيام بذلك. نذهب إلى Filters> Render> Clouds> Plasma، نترك القيم المبدئية كما هي، ثم ننقر علىOK. علمًا أنّه بإمكانك التلاعب بالقيم للحصول على التأثير المناسب لك. بعد هذه الخطوة ستكون الطبقات على النحو التالي:

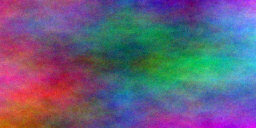
أمّا الصورة فيجب أن تكون على النحو التالي (طبقة البلازما مرئية وفوق كلّ الطبقات):

عمل خريطة Bump
سنستخدم الآن النص الذي أنشأناه سابقًا لعمل شكل وهمي ثلاثي الأبعاد على طبقة البلازما. تُعرف هذه العملية باسم “Bump Mapping”. لن ندخل في التفاصيل التقنية حول كيفية عملها، فمن الأفضل رؤية التأثير بدلًا من شرحه. افتح مربع الحوار Bump Map عبر المسار Filters> Map> Bump Map.
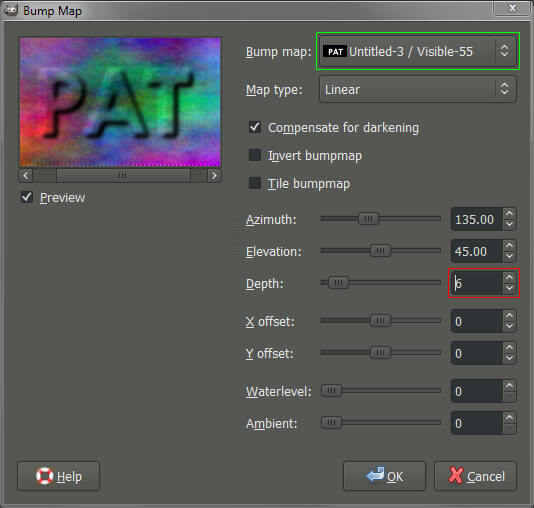
يعطي مربع الحوار Bump Map فكرة واضحة عن عمل هذا الملحق:

لكي يعمل هذا الملحق بطريقة صحيحة، يجب أن تحدّد المصدر الذي سنهيّئ خريطة bump له بطريقة صحيحة. في مثالنا هذا، المصدر هو طبقة النص التي قمنا بإنشائها سابقًا (التي تحمل اسم “Visible). لذا سننقر على الخيار Bump map ونختار الطبقة “Visible” من القائمة.
وكما في الخطوات السابقة، بإمكانك التلاعب بالخيارات كيفما تريد. القيمة الوحيدة التي غيّرناها هنا هي العمق لزيادة تأثير العمق الوهمي وذلك بتعيين القيمة 6 في الحقل Depth. بعد الحصول على الشكل المناسب، ننقر على OK لتطبيق التأثير على الطبقة.
إضافة قناع طبقة
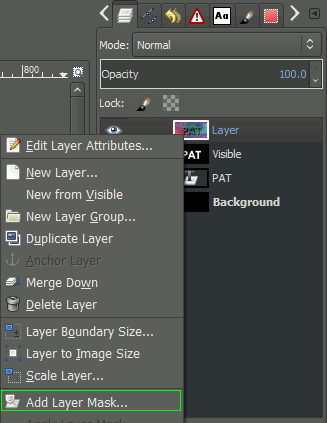
سنستخدم الآن قناع طبقة Layer Mask لعزل النص الذي هيّأنا خريطة bump له. يجب أولًا أن نضيف قناع طبقة لطبقة البلازما عبر المسار Layer> Mask> Layer Mask. أو بالنقر بزر الفأرة الأيمن على طبقة البلازما واختيار Add Layer Mask من القائمة:

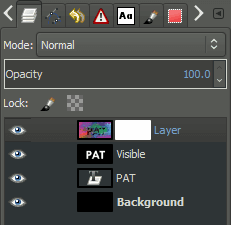
بعد فتح مربع الحوار Add a Mask to the Layer، عيّن الخيار White (full opacity) من قسم Initialize Layer Mask to. يجب أن تكون الطبقات على النحو التالي بعد إضافة القناع لطبقة البلازما:

تذكّر أنّه بإمكانك معرفة الطبقة (أو القناع) النشطة بملاحظة أيّها المحاطة بالحد الأبيض. تبين الطبقات في الصورة أعلاه أنّ قناع طبقة البلازما هو النشِط (يوجد حد أبيض حول القناع الأبيض لذا من الصعب ملاحظته، لكن لا يوجد غيره من الطبقات أو الأقنعة محاطة بحد أبيض).
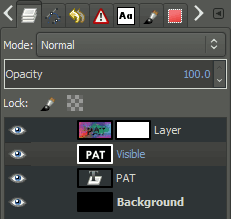
سننسخ الآن الطبقة “Visible”ونلصقها على قناع الطبقة لطبقة البلازما. لذا قم أولًا بالنقر على الطبقة “Visible” من لوحة الطبقات لتفعيلها:

الحد الأبيض يدلّ على الطبقة النشِطة
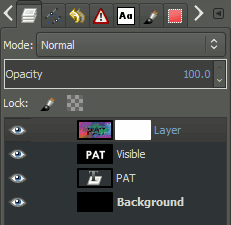
بعد تنشيط الطبقة ننسخها عبر المسار Edit> Copy. ثم نشّط قناع طبقة البلازما بالنقر على القناع بزر الفأرة الأيسر:

تنشيط قناع طبقة البلازما مجددًا
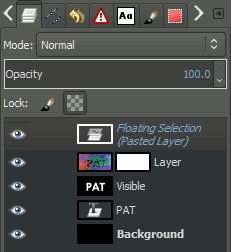
بعد تنشيط القناع من جديد، ألصق الطبقة “Visible” على الصورة عن طريق المسار Edit> Paste. سيُدرَج تحديد عائم Floating Selection (طبقة ملصوقة) إلى الصورة:

ولربط هذا التحديد العائم مع القناع، يجب أن نثبّته Anchor بالذهاب إلى Layer> Anchor Layer. بهذه الطريقة سيتم تثبيت التحديد على القناع. وعندها يجب أن تبدو الصورة والطبقات كما مبيّن أدناه:

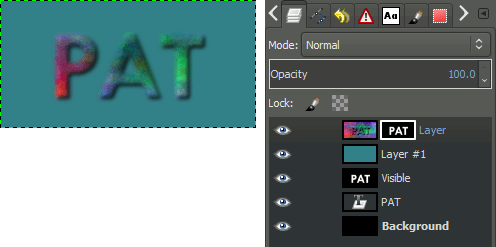
نحتاج الآن إلى تغيير لون الخلفية لمساعدتنا في تحسين النتائج التي حصلنا عليها لحد الآن. أضف طبقة جديدة للصورة كما فعلنا في خطوة إضافة طبقة البلازما، ثم ضعها تحت طبقة البلازما (يمكن النقر على الطبقات وسحبها لتغيير ترتيبها في لوحة الطبقات).
اختر لونًا مناسبًا للخلفية واملأ الطبقة الجديدة به. يجب أن يكون شكل الطبقات كالتالي:

النتيجة لا بأس بها، لكن يمكننا أن نجعلها أكثر بروزًا بتعديل القناع قليلًا لتوضيح حافات النص.
تعديل مستويات الألوان Levels
سنجعل حافات النص الذي توصّلنا إليه لحد الآن أكثر ترتيبًا. حاليًا، القناع المستخدم على طبقة البلازما هو نسخة من النص الذي طبقنا تمويهًا ضبابيًّا عليه. لجعل هذا النص أكثر حدّة، سنعدّل مستويات الألوان لقناع الطبقة تلك.
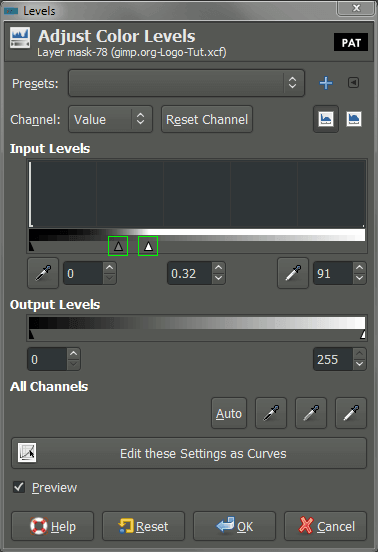
للقيام بذلك، نتأكد أولًا من تنشيط قناع الطبقة بالنقر عليها. ثم نفتح مربّع الحوار Adjust Color Levels عبر المسار Colors > Levels. بعد فتح مربع الحوار، نغيّر القيم لجعل حافات القناع أكثر تحديدًا قليلًا.

ما نريد فعله هنا هو التلاعب بمستوياتGamma و White point باستخدام المنزلقات. نبدأ بسحب المنزلقWhite point إلى الأسفل لزيادة بروز طبقة البلازما، ثم سحب المنزلق Gamma إلى الأعلى لإظهارها أكثر (يمكنك استخدام نفس القيم المبيّنة أعلاه).
الفكرة هي زيادة تحديد حافات النص بدون مبالغة تجعل مظهرها حادًا جدًا. تلاعب بالإعدادات لتعرف كيفية تأثيرها على النتائج. ستبدو طبقة البلازما، بعد تطبيق المستويات أعلاه على القناع، كالتالي:

تطبيق ظل على النص
في هذه الخطوة سنضيف لمسة تجعل شكل الشعار متقنًا أكثر عن طريق تطبيق تأثير ظل خلفه لجعله يبدو وكأنه عائم فوق الخلفية. وقد قمنا بالفعل بإنشاء ما نحتاجه لتوليد هذا التأثير، سنحتاج فقط إلى التلاعب بالطبقات والخيارات قليلًا لتحقيق ذلك.
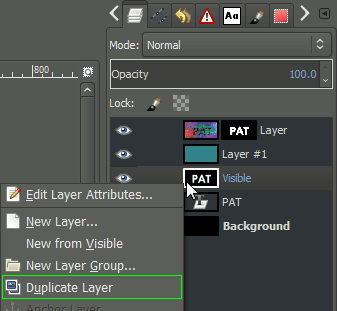
كرّر الطبقة “Visible” التي تحتوي على النص الأصلي المموّه. حدّد الطبقة أولًا لتنشيطها، ثم اذهب إلى Layer> Duplicate Layer. أو انقر بزر الفأرة الأيمن على الطبقة “Visible” واختر Duplicate Layer:

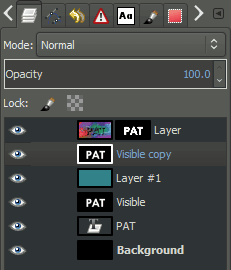
ستُنشَأ طبقة جديدة باسم “Visible copy”. حرّك هذه الطبقة وضعها بين طبقة لون الخلفية وطبقة البلازما كما هو مبيّن أدناه (بإمكانك النقر بزر الفأرة الأيسر على الطبقة وسحبها إلى المكان المرغوب في لوحة الطبقات):

انقر على الطبقة “Visible copy” واسحبها تحت طبقة البلازما
ستصبح هذه الطبقة ظلًا للنص، لكن يجب أن نقوم بتعديل بعض الخيارات أولًا. سنقوم أولًا بعكس ألوان الطبقة لجعل النص أسود اللون عبر المسار Color> Invert. بعد ذلك يجب أن نغيّر الطبقة بحيث تصبح جميع المناطق البيضاء شفافة. يمكن القيام بذلك عبر المسار Layer> Transparency> Color to Alpha.
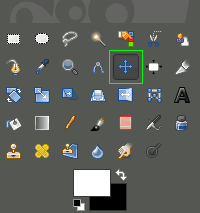
الآن يجب أن تحتوي الطبقة على نص أسود فوق خلفية شفافة. بعدها سنقوم بتحريك هذه الطبقة قليلًا لمحاكاة الارتفاع عن طريق إزاحتها إلى الأسفل واليمين قليلًا. ويمكننا فعل ذلك باستخدام أداة التحريك Move Tool التي يمكن الوصول إليها عبر المسار Tools> Transform Tools> Move.

تفعيل أداة التحريك
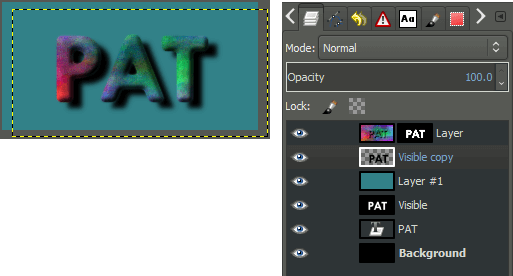
إذا ضغطت على المفتاح Shift مع النقر على لوحة التصميم أثناء ذلك، ستقيّد أداة التحريك لتعمل على تعديل الطبقة النشِطة فقط (طبقة الظل). اسحب الطبقة إلى اليمين والأسفل قليلًا لمحاكاة الظل، والنتيجة ستكون كالتالي:

طبقة الظل مُزاحة قليلًا إلى اليمين والأسفل
يمكننا أن نجعل الظل طبيعيًا أكثر قليلًا بإضافة تمويه ضبابي له لجعله أكثر انتشارًا. كما بإمكاننا تعديل قيمة Opacity للظل لجعل الخلفية تظهر من خلفه وكأنه شفاف نوعا ما.
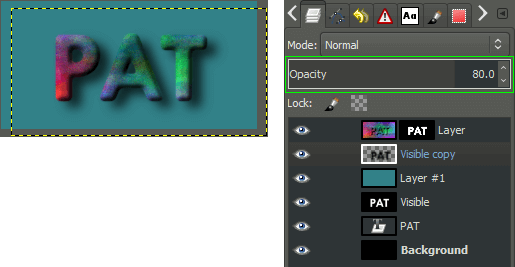
الصورة أدناه توضّح الشكل النهائي للشعار بعد تطبيق بـ Gaussian Blur بقطر radius يساوي 10 بكسل، وتقليل قيمة Opacity إلى 80:

النهاية
ها هي النتيجة النهائية للشعار العائم بعد الانتهاء من جميع الخطوات:

والجميل في هذه العملية أنّه بإمكانك الآن استخدام الخلفية المرغوبة خلف الشعار، وستبقى التأثيرات والظلال كما هي:

أو بإمكانك حفظه بصيغة PNG بدون أيّة خلفية إطلاقًا، مما يتيح لأي خلفية أن تظهر خلفه:

ترجمة- بتصرّف - للمقال Simple Floating Logo لصاحبه: Pat David.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.