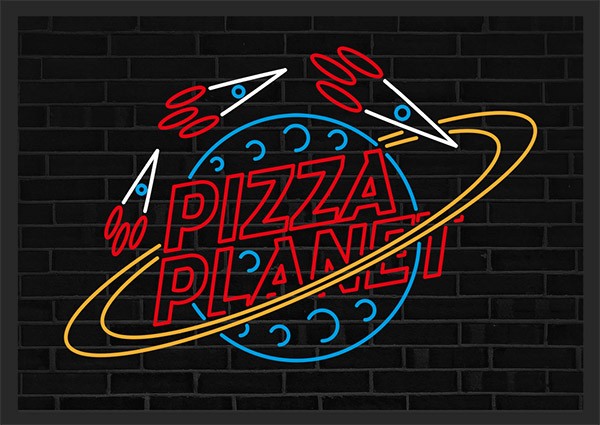
شاهدت مؤخرًا العديد من التصاميم ثلاثية الأبعاد للافتات نيون إعلانية تم تصميمها باستخدام برامج التصميم ثلاثي الأبعاد. أميل أكثر للتّصاميم ثنائية الأبعاد لذلك أريد أن أنتج تأثير نيون مشابه باستخدام الإليستريتور وفوتوشوب ولكن مع إضافة الحركة بواسطة صيغة GIF المتحركة. اتبع هذا الدرس لتتعلم عملية تصميم لافتة إعلانية لكوكب البيتزا مُستخدمًا أدوات فكتور الإليستريتور لإنشاء التصميم الأوّلي للافتة ثم فوتوشوب لإضفاء الحيوية على التصميم عبر أنماط الطبقات المتنوعة وتشكيل الحركة للملف.
تأثير لافتة النيون سيتم إنشاؤه في الفوتوشوب باستخدام أنماط الطبقات عبر إنشاء توهجات نيون ملوّنة كما سيكون هناك طبقة قاتمة تكون عند إطفاء الأنوار والتي ستُضاف في إطار أثناء سير الحركة للملف لإضفاء الشعور بالواقعية على التأثير. لافتات النيون تعتمد على الأنابيب المنحنية لتشكيل أشكال التصميم لذلك سنستخدم الإليستريتور لصياغة مسارات فكتور بحيث لا تتقاطع الخطوط مع بعضها.
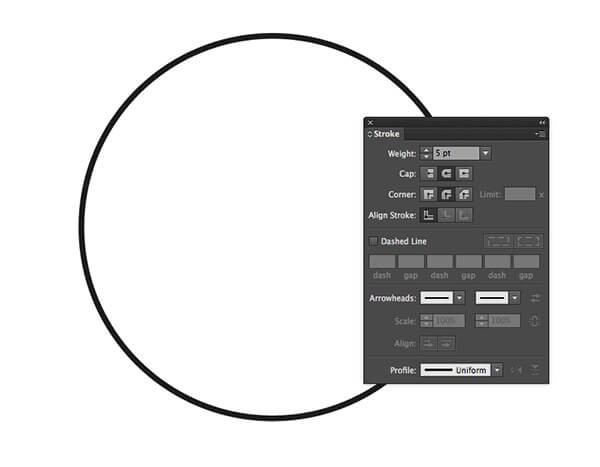
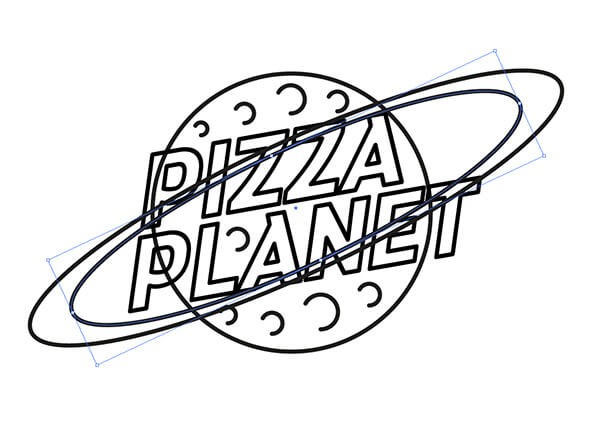
افتح برنامج الإليستريتور وابدأ ملفًّا جديدًا. ارسم دائرة على لوح الرسم باستخدام أداة القطع الناقص Ellipse tool، ثم ألغِ لون التعبئة واترك فقط الحدود السوداء ظاهرة. غيّر إعدادات الحدود إلى 5pt مع نهايات مستديرة وزوايا مستديرة أيضًا.
استخدم أداة النص Type tool لإضافة أي نص إلى لافتة النيون. أنا استخدمت خطًّا اسمه Darwin لكتابة Pizza Planet.
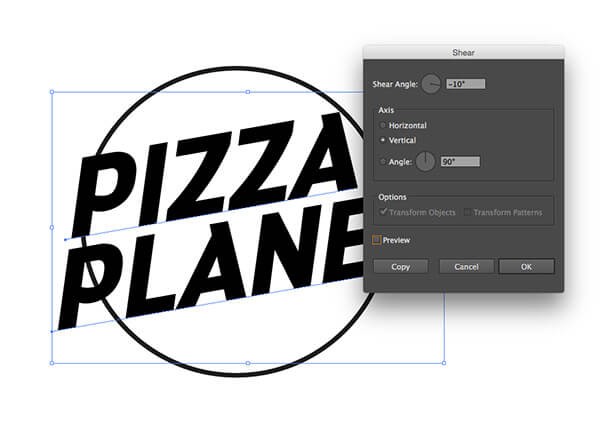
اضبط حجم النص ليتوسط الدائرة ويتقاطع مع حدودها الخارجية ثم أمِلهُ بزاوية -10 درجة عموديًّا من القائمة:
Object > Transform > Shear option
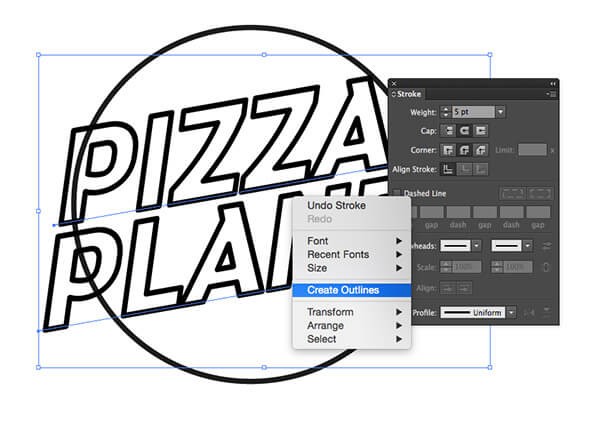
ألغِ لون التعبئة للنص وأضف حدودًا سوداء مستخدمًا ذات الحجم 5pt مع النهايات المستديرة والزوايا المستديرة أيضًا. بالزر الأيمن اختر Convert to Outlines.
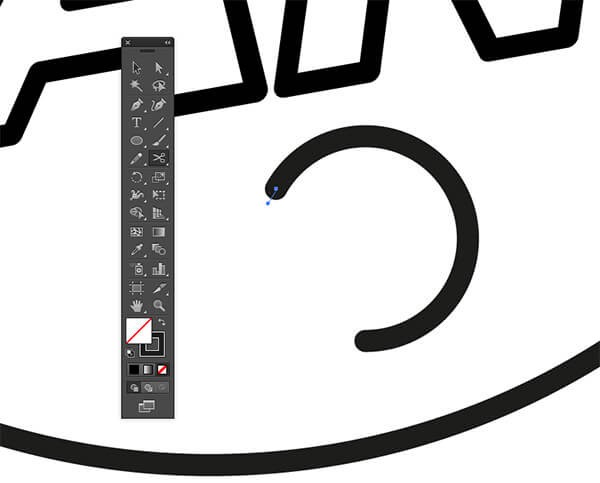
ارسم دائرة صغيرة وقصّ المسار باستخدام أداة المقص Scissors tool في الجزء العلوي الأيسر. استخدم أداة التحديد المباشر Direct Selection tool لحذف المسار من النقطة السفلية إلى هذا القطع الجديد.
اصنع نسخًا عديدة من هذا الشكل الأخير مع تعديل أحجامها وذلك لتعبئة المساحات الفارغة داخل الدائرة لتكوين فوهات وفتحات الكوكب.
حدّد الدائرة الرئيسية للكوكب وانسخها CMD+C ثم ألصقها في المقدمة CMD+F. استمر بالضغط على ALT أثناء تمديد وضغط الشكل لتشكيل الحلقة حول الكوكب. ضاعف هذا الشكل الأخير وصغّر حجمه قليلًا بشكل يوازي الأصلي.
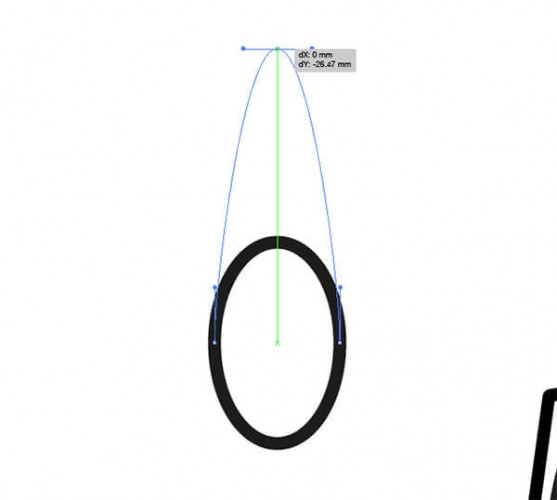
ارسم شكلًا بيضويًّا في مكان ما على لوح الرسم ثم اسحب النقطة العلوية للأعلى باستخدام أداة التحديد المباشر Direct Selection tool لتمديد الشكل.
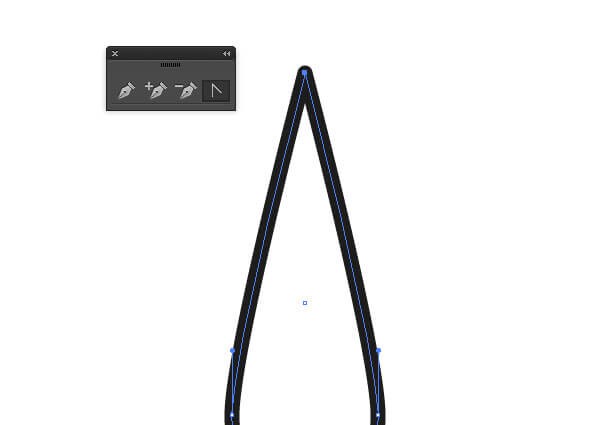
استخدم أداة Convert Anchor Point tool الموجودة ضمن أدوات القلم لإزالة مقابض البيزير وترك النقطة حادة.
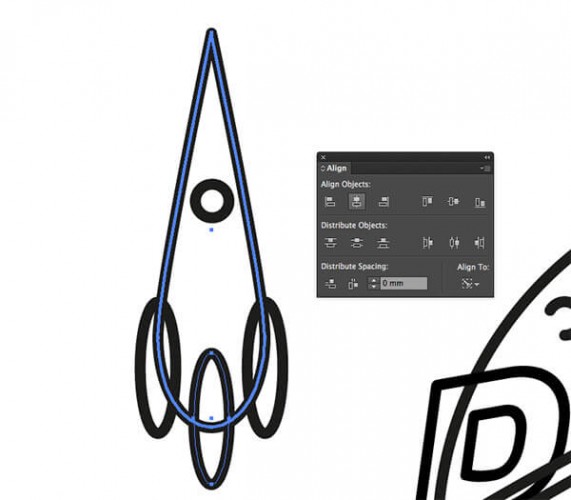
أضف دوائر أخرى إلى الشكل لبناء شكل صاروخ بسيط. استخدم لوحة المحاذاة Align panel لتوسيط جميع العناصر مع جعل شكل جسم الصاروخ العنصر المفتاح عبر منحه نقرة إضافية.
اصنع نسختين من الصاروخ وعدّل حجمها ودوّر كل صاروخ وضعهُ في موقعه في مدارٍ حول الكوكب مع جعلها أكبر في كل مرّة.
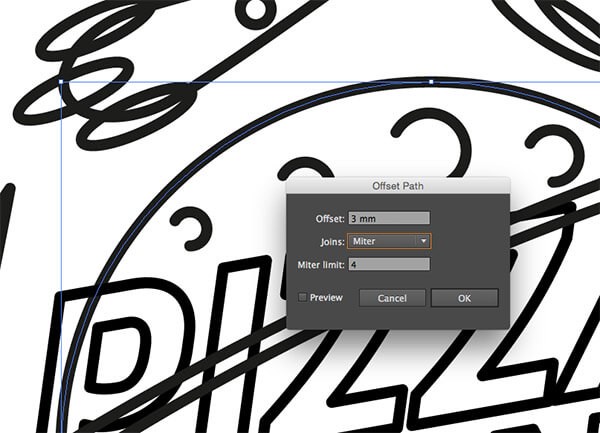
التصميم يحوي العديد من المسارات المتداخلة فوق بعضها لذلك دعونا ننشئ المزيد من نماذج أنماط لافتة النيون. حدّد دائرة الكوكب الرئيسية ثم اذهب للقائمة:
Object > Path > Offset Path
ثم أدخل القيمة 3mm.
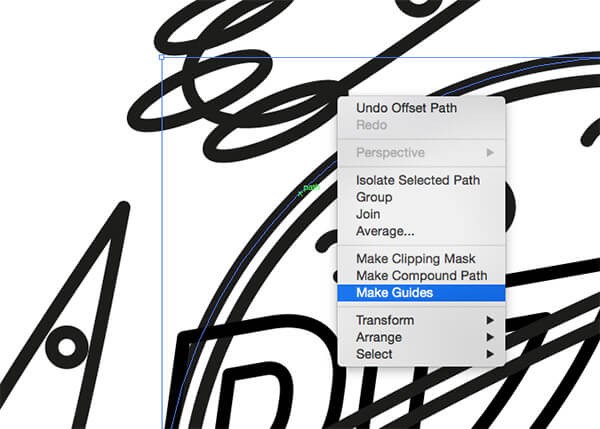
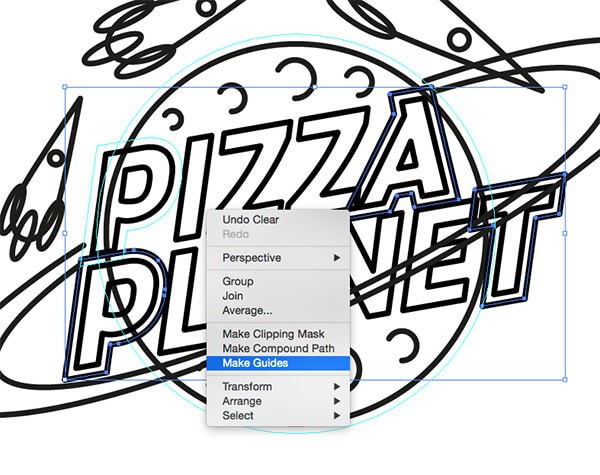
انقر بالزر الأيمن على المسار الإضافي الجديد واختر Make Guides. تأكد من ظهور الأدلة عبر الضغط على CMD+; ومقفلة عبر الضغط على CMD+Alt+;
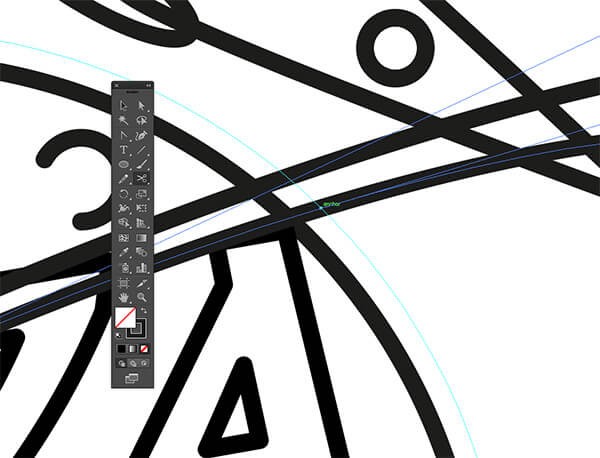
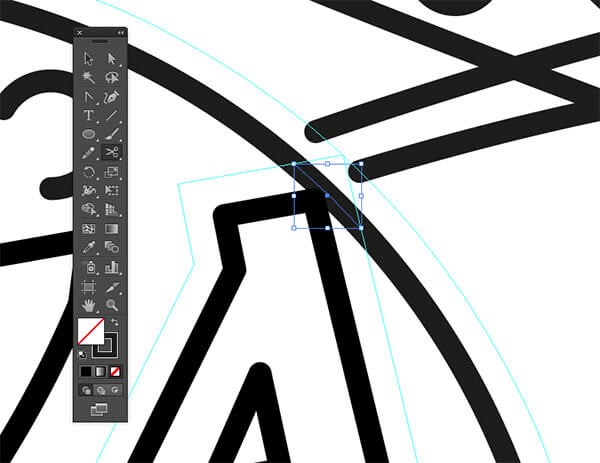
استخدم أداة المقص Scissors tool لقص مسارات حلقات الكوكب في موقع تقاطعها مع الأدلة الجديدة. استخدم الأدلة الذكية Smart Guides عبر الضغط على CMD+U لتُسهّل عملية مطابقة هذه المنطقة.
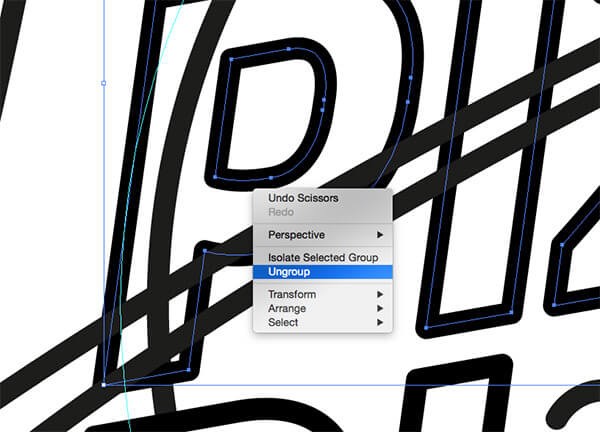
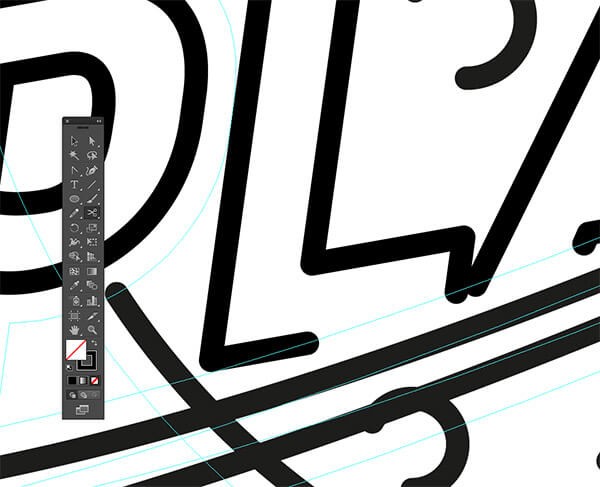
على الجانب الآخر فإن حرف P يتقاطع مع حدود الكوكب أيضًا لذلك ألغِ تجميع النص Ungroup من أجل تحديد هذا الحرف فرديًّا ثم أضف مسار إضافي بقيمة 3mm.
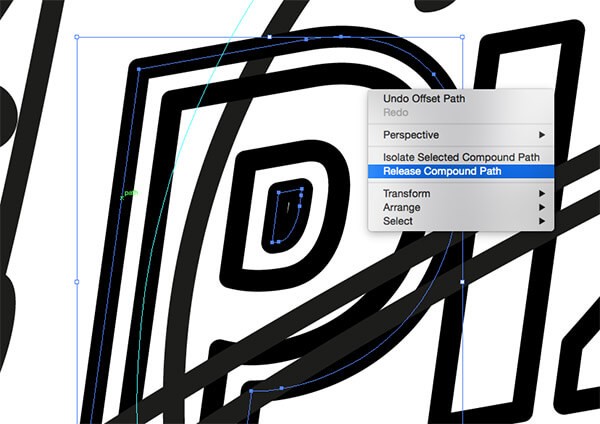
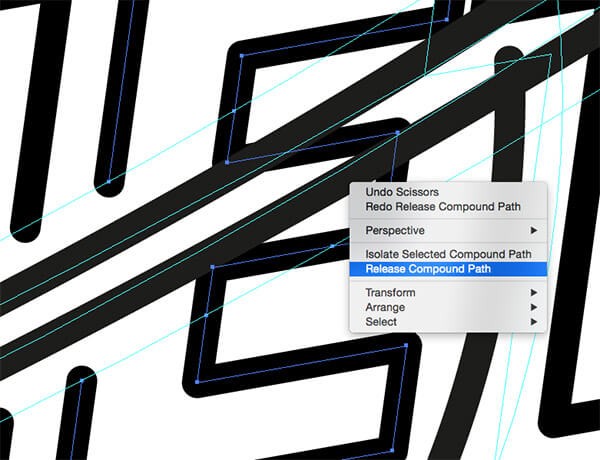
الحرف P بشكل خاص بحاجة لخطوة إضافية من أجل إنشاء الأدلّة. انقر بالزر الأيمن ثم اختر Release Compound Path ثم احذف الجزء الداخلي قبل تحويل الخطوط الرئيسية إلى أدلّة.
قص حلقات الكوكب عند تقاطعها مع المسار الإضافي لحرف P ثم احذف الأجزاء غير المرغوبة من المسارات.
سنستخدم ذات التقنية في كل التصميم لإزالة جميع المسارات المتقاطعة ولكن بالنسبة للجزء السفلي من الحلقة فإن النص هو من يحتاج للتعديل للسماح للحلقة بالالتفاف حول الكوكب.
ألغِ تجميع Ungroup عناصر النص الأخرى وأضف مسار إضافي للحرف الأول والأخير ثم أنشئ أدلّة من النتائج. تذكّر أن تحرر المسار المركب لحرف P ليصبح قابلًا للتحول إلى دليل.
استخدم هذه الأدلة الجديدة لقص أي مسارات متداخلة مع بعضها وأزِل التداخلات في كل أنحاء التصميم.
بالنسبة للمنطقة التي يتداخل فيها النص مع الحلقة سنحتاج إلى أدلة إضافية من مسارات الحلقة نفسها.
استخدم أداة المقص Scissors tool لقص وحذف مناطق تواجد الحروف تحت الحلقة عبر خطوط الأدلة.
من الضروري في بعض الأحيان تحرير المسارات المركبة للحروف من أجل تحديد وحذف الأجزاء غير المرغوبة من المسار.
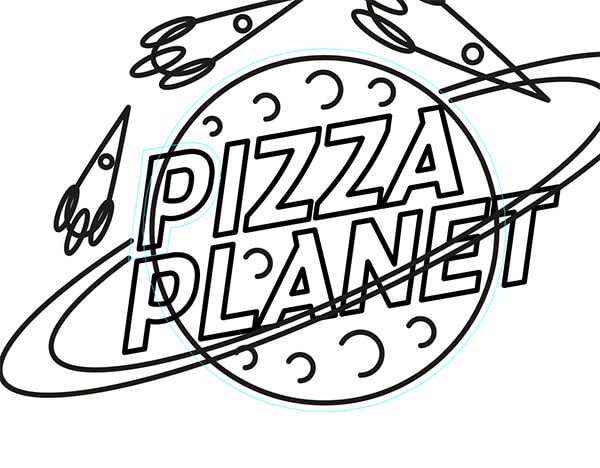
بعد إزالة جميع المسارات المتداخلة سيكون التصميم قد أخذ شكلًا أكثر واقعية كلافتة نيون.
حدّد المسارات التي تُشكّل جزءًا محددًا وامنحها ألوانًا برّاقة للحدود كالأزرق، الأحمر، الأصفر والأبيض.
افصل الألوان المختلفة داخل طبقاتها الخاصة عبر استخدام القائمة:
Select > Same > Stroke Color
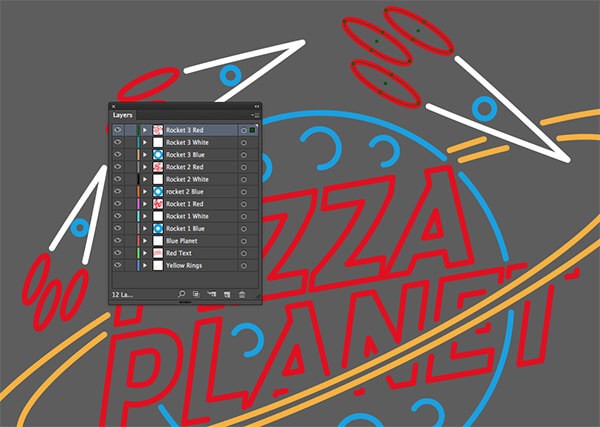
ثم انسخ التحديد وألصقه في المقدمة. وضع الأجزاء التي ستكون متحركة في طبقات خاصة بها كالعناصر التي تُكَوِّن الصواريخ الثلاثة.
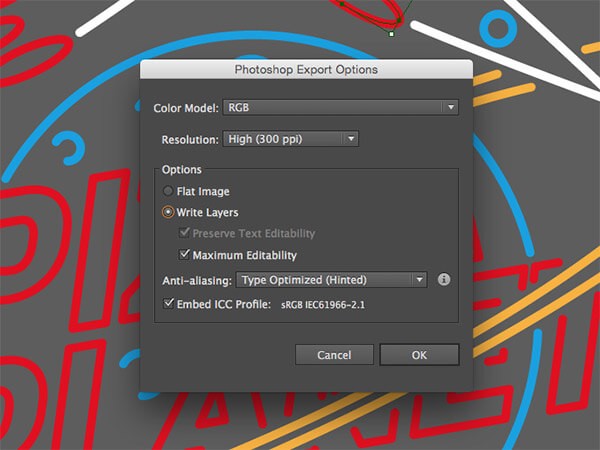
اذهب إلى القائمة:
File > Export
وضع نوعية الملف PSD Photoshop وتأكّد من تفعيل خيار Write Layers.
افتح الملف الذي تم تصديره من برنامج الإليستريتور في برنامج الفوتوشوب ووسِّع حجم العمل قليلًا. لوِّن الخلفية بالأسود وأضف خامة جدار الطوب.
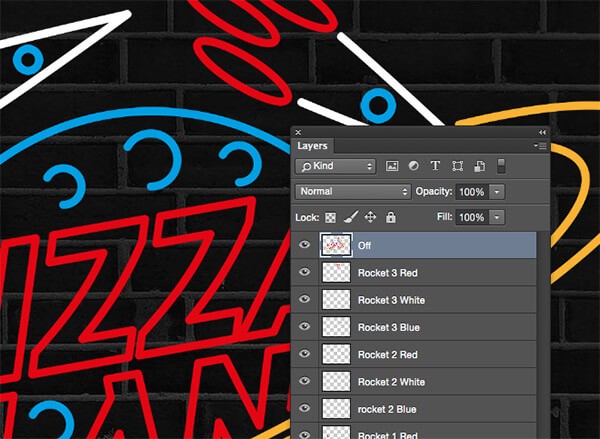
حدّد كل طبقات عناصر لافتة النيون ثم اضغط CMD+J لمضاعفتها ثم اضغط CMD+E لدمجها في طبقة واحدة. أعِد تسمية هذه الطبقة 'Off'.
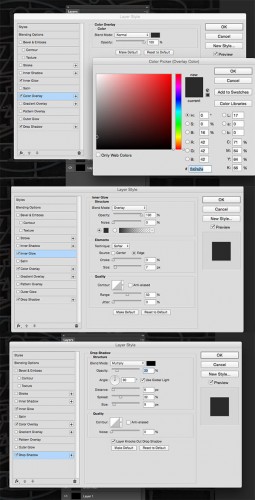
أضف سلسلة من أنماط الطبقة لجعل هذه الطبقة تبدو كالأنابيب بدون إضاءة، أي (تراكب لوني) Color Overlay، (توهج داخلي) Inner Glow و (الظلال) Drop Shadow.
ضع هذه الطبقة أسفل جميع الطبقات بحيث لن تكون ظاهرة أثناء إضاءة العناصر وستظهر أكثر في العناصر المتحركة حيث ستنطفئ هذه العناصر عدة مرات.
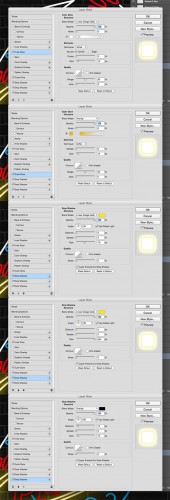
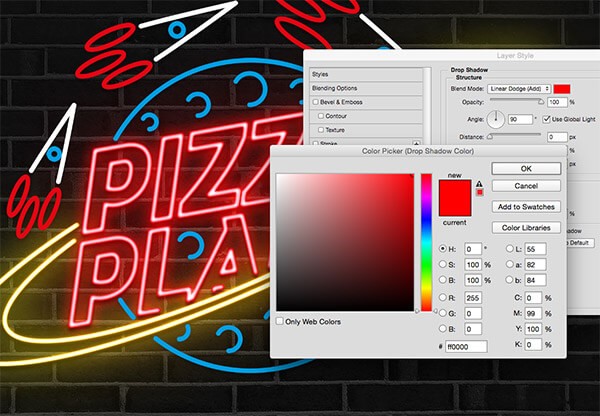
شَغِّل طبقة النيون الأولى عبر سلسلة من أنماط الطبقة. أضِف التوهُّج الداخلي لإضافة الأبيض البرّاق إلى المركز، والتوهُّج الخارجي لإطلاق الهالة الملونة، تليها المزيد من الظلال لتراكب التوهُّجات بأحجام مختلفة.
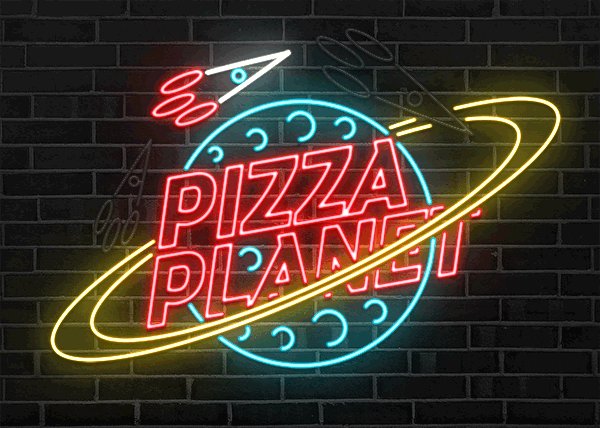
كل هذه الأنماط للطبقات تُنتِج تأثيرًا واقعيًّا إلى حد كبير مشابهًا لإضاءة النيون وتأثيرات التوهُّج والتفاعل مع خلفية جدار الطوب.
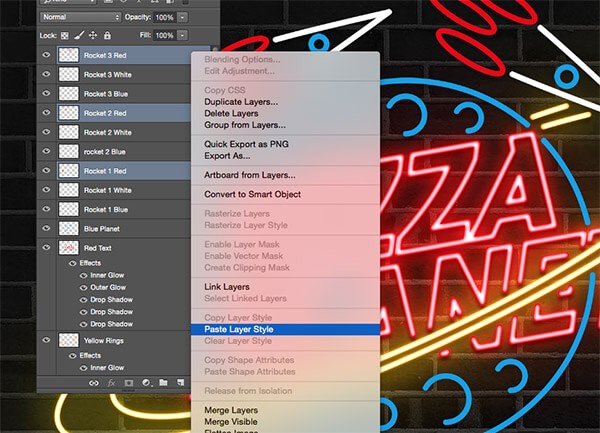
انسخ وألصق نمط الطبقة إلى الطبقة التالية ثم عدّل إعدادات التوهُّج حتى تناسب لون العنصر.
وفّر الوقت عبر نسخ نمط الطبقة إلى باقي الطبقات التي تحمل ذات اللون.
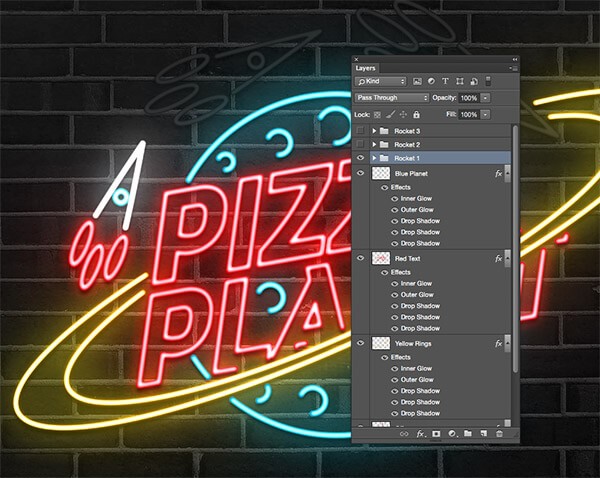
لافتة النيون ستبدو رائعة عند الانتهاء من وضع كافة أنماط الطبقات ولكننا سنضيف بعض الحركة على التصميم.
اجمع عناصر كل صاروخ معًا بحيث سيكون من السهل تشغيل وإيقاف أي صاروخ أثناء الحركة.
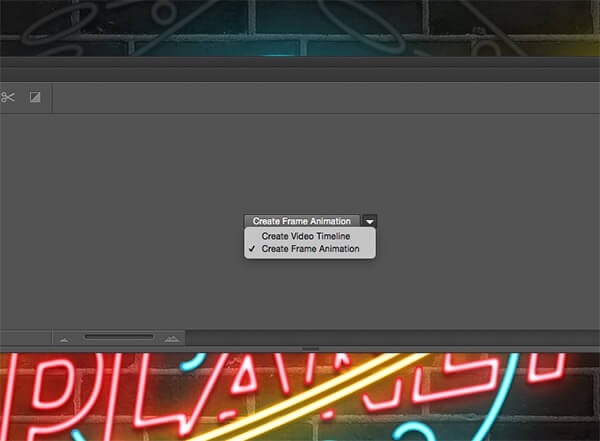
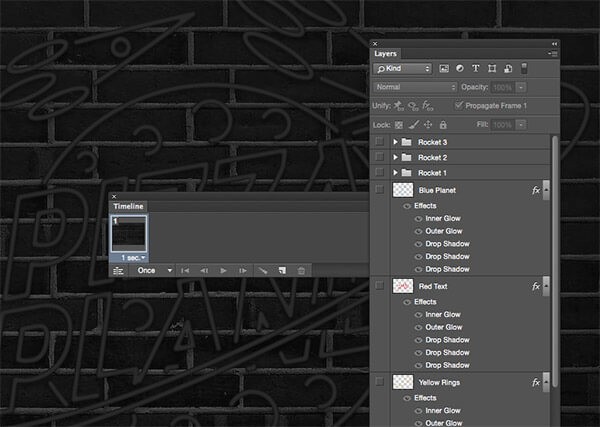
أظهر لوحة Timeline من قائمة Window ثم أنشئ إطار جديد New Frame Animation.
في هذا الإطار الأول ستكون اللافتة متوقفة عن العمل لذلك سنُظهر فقط الطبقة الداكنة مع خلفية جدار الطوب. عدّل المدة الزمنية لهذا الإطار الأول إلى ثانية واحدة.
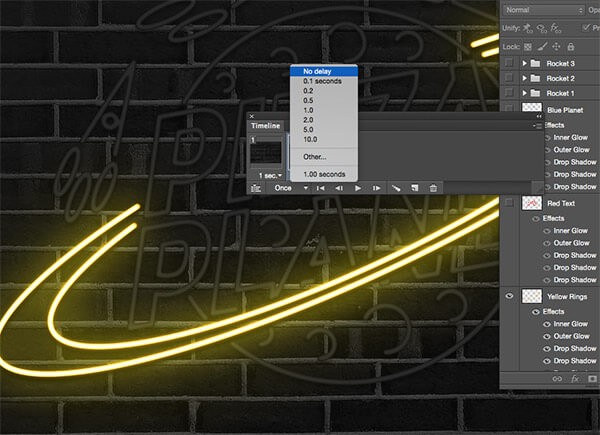
أضف إطار جديد تظهر فيه أول طبقة نيون. لا تضف أي زمن لظهور هذا الإطار وبذلك سيظهر هذا الضوء على الفور.
أضف إطارين بعدها بدون مدة زمنية لإضافة الأضواء الحمراء والزرقاء بحيث ستضيئ اللافتة تباعًا بسرعة.
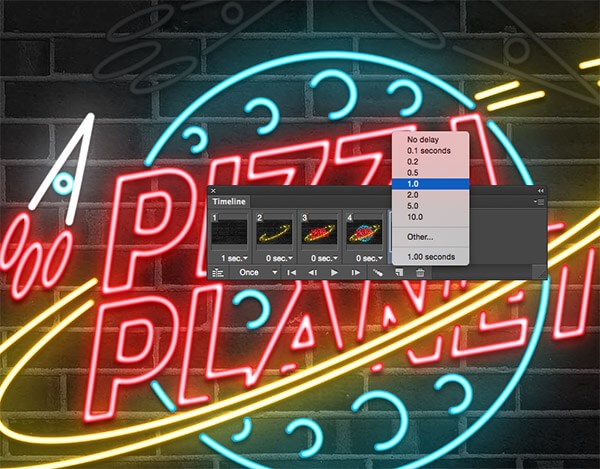
في الإطار التالي أظهر طبقة الصاروخ الأول مع جعل المدة الزمنية لعرض هذا الإطار ثانية واحدة.
في الإطار التالي أخفِ الصاروخ الأول وأظهر الثاني لإعطاء الانطباع عن حركة الصاروخ.
أضف إطار جديد للصاروخ الثالث من أجل إظهاره وإخفاء الصاروخ الثاني.
ضاعف هذه الإطارات الثلاثة الأخيرة لتُطيل مدة الحركة. أو بدلًا من ذلك يمكن جعل هذه الطبقات الثلاثة تضيء باستمرار إلى ما لا نهاية بدون وجود الطبقة الأولى للافتة المتوقفة عن العمل.
قم بتصدير العمل كملف GIF من خلال Save for Web أو أرسله إلى برنامج تعديل فيديو لتصنع حركة مستمرة أفضل.
ترجمة -وبتصرّف- للمقال: How To Create an Animated Neon Sign Effect لصاحبه: Chris Spooner.
تم التعديل في بواسطة zahershullar



























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.