يثير اللون الأحمر الحماس وفقًا لدراسة على الديناميكا اللونية، وهذا يفسر اللون الأحمر لموقع شركة كوكا كولا، الذي يمنحك شعورًا بيوم صيف حار مضجر، وهو الوقت الذي تشعر فيه بالحاجة إلى شرب الكولا، لكن أهمية الألوان في تصميم المواقع تتجاوز الجانب العاطفي، فيميل الناس إلى إنفاق أموالهم أكثر في الأضواء الحمراء من الزرقاء، وهذا يفسر استخدام المدن الباذخة لكثير من الأضواء الحمراء.
للألوان أثر على الأداء في العمل، فتجعل الأضواء الحمراء الناس يتصرفون أسرع وتشعرهم بالقوة، إلا أن هذا ليس إيجابيًا بالضرورة، إذ أن الأزرق يجعلهم أكثر تأنيًا وتفكرًا قبل التصرف، وهذا السبب وراء اللون الأحمر لإشارات المرور الآمرة بالتوقف، إذ أن الوضع يتطلب أن تتصرف بسرعة وتوقف مركبتك قبل أن تصبح في خطر.
يمكنك الإستزادة من هذا بالقراءة عن سيكولوجية الألوان في عالمي التسويق والعلامات التجارية، والتأثير النفسي للألوان في تصميم الويب، واختيار أفضل المجموعات اللونية للمواقع التي تصممها.
مزج الألوان
مزج الألوان أمر مُجدٍ إذا تم بالشكل الصحيح، بما في ذلك مزج الألوان المكملة، إلا أن هذا يجب أن يُفعل نادرًا، نظرًا لتأثيرها السلبي على النظر، فموقع أسود بنص وردي لهو صورة فظيعة لا أرغب ببقائها في رأسي.
هناك حيلة جيدة لمزج الألوان المكملة معًا، تتضمن رسم خط رفيع في المنتصف باللون الأبيض، أو الرمادي، أو الأسود، بين الشكلين الملونين لتتمكن العين من رؤيتهما منفصلين، ويمكن ملاحظة هذا بالنظر إلى شعار شركة بيبسي في الأسفل: حيث يفرّق بين اللونين الأحمر والأزرق ليس بطبقة رقيقة من الأبيض بل سميكة.
العلاقة بين الألوان والثقافات
تحمل الألوان معانٍ مختلفة باختلاف الأماكن في العالم، فالأحمر يبشر بالحظ في الصين، بينما يشير إلى النقص لدى الألمان. تنفق شركات ضخمة مبالغ طائلة على دراسة آثار الألوان المختلفة على مختلف الثقافات، قبل الانخراط في أحد الأسواق.
وقد يظن البعض هذا مستحيلًا لكن يمكن خسارة العملاء بسبب استخدام الألوان الخاطئة.
وعلى الرغم من توظيف شركات كبيرة لخبراء للقيام بهذه الأبحاث لهم، إلا أن النتائج ليست دومًا إيجابية، فكل مصمم، بل كل شخص، يميل للون ما أو زوجٍ ما من الألوان يفضل استخدامه في مناسبات مختلفة لأنه يحبه شخصيًا، وهذه نقطة سلبية في هذه الحالة، لذا على كل المصممين أن يتجردوا من كل تفضيلاتهم الشخصية ويركزوا على العملاء واحتياجاتهم.
اختيار الألوان لموقع إلكتروني
اختيارك للون موقع إلكتروني ليس مجرد اختيارك للونك المفضل كواجهة له، بل يعني اختيارك اللون الصحيح الذي يحقق الاستجابة المطلوبة من الجمهور، فإذا كنت تعرف جمهورك واكتشفت اللون الذي يناسبهم فتكون هكذا قد قطعت نصف الطريق، إلا أنه من المستحيل اختيار لون يلائم كل زوار موقع فردًا فردًا، لذا فإنه من المهم تحديد اللون اللون الذي يلائم أغلبية الفئة المستهدفة.
نصف الحالات التي يزور فيها الزوار الموقع مرة واحدة بلا عودة سببها لون تصميم الموقع، وفقًا لمصادر مختلفة، فأول شيء يحتاج الزوار إلى التقاطه هو الألوان الرئيسية، فإذا احتوى الموقع على عدة ألوان لا يوجد واحد منها سائد بارز على الأقل، فعليك عندها تغيير التصميم.
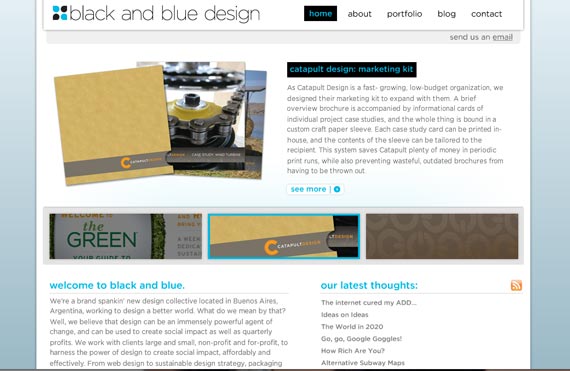
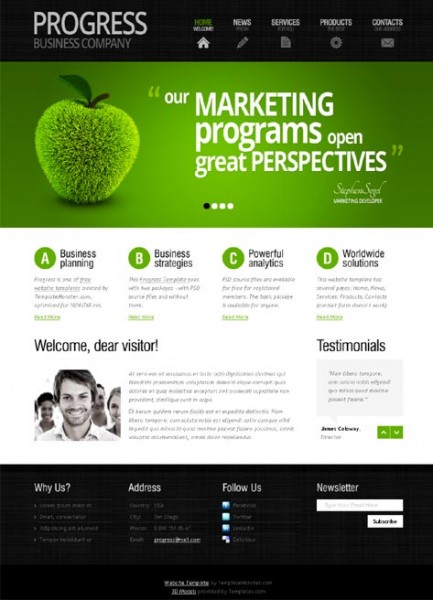
- إذا كان لديك منظومة لونية زرقاء، فستكون استجابة الناس إيجابية اعتمادًا على حسن مزاجهم، وإذا كنت ستجعلها بيضاء صافية فلا بأس لكن سيكون عليك جعلها أكثر إثارة، بوضع الأحمر الفاتح أو البرتقالي في بعض المواضع، يتماشى الأبيض والأخضر بشكل رائع، ويمكنك استخدام الأبيض والرمادي للظهور بمظهر عصري وأنيق دون الحاجة إلى الألوان الحادّة، وكل مزيج يظهر شيئًا من البريق، والنعومة، والغضاضة والصفاء. انظر النموذج الراقي في الأسفل.
- إذا كنت تفضل الظلال الداكنة، فكل شيء يليق بالأسود طالما أن الأسود ليس اللون المهيمن، يمكن للون الأسود في الخلفية أن يعطي الموقع مظهرًا جيدًا وراقيًا، لكن سيجعل القراءة صعبة، لذا فإن أبسط مزيجين هما الأسود مع الأبيض أو الرمادي الفاتح مع واحد منهما، ويمكن للونين شديدي التناقض كالأسود والبرتقالي أن يلقيا ببعضهما، لكن قد يحتاجان إلى الأبيض لتحقيق التوازن.
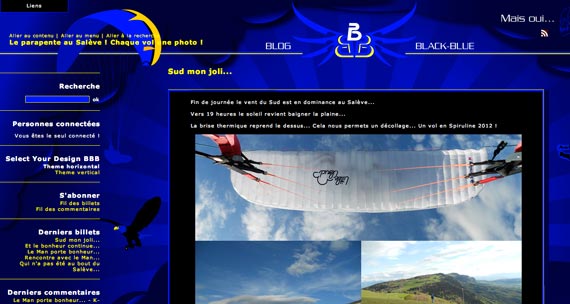
- إذا كنت ترغب بدمج كلٍ من الأبيض والأسود مع لون آخر، فإن الأزرق خيار جيد، واحرص على هيمنة الأبيض، وإلا ستحتاج إلى أزرق فاتح جدًا ليحل محله، ولا تعطِ الأسود حضورًا كبيرًا في هذا المزيج، ويمكنك رؤية مثال جيد في الأسفل، فالمثال الثاني فقير ككل ويظهر مدى التعديلات التي يمكن إجراؤها على هذا المزيج، فالتصميم ليس فقط قديمًا بل إن الألوان تزيد الطين بلة.
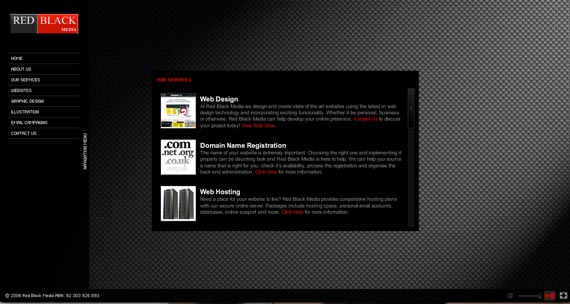
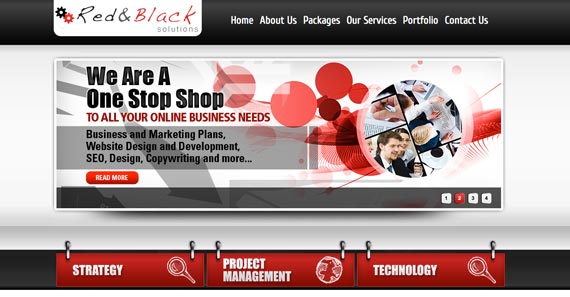
يليق الأسود والأبيض بالأحمر أيضًا، لكن احرص على ألا يطغى الأحمر، جاعلًا التصميم حادًا ويسبب تعاكسًا مزعجًا مع الأسود، يمكنك رؤية مثالين جيدين في الأسفل.
والمزيج الثالث الذي يُنصح به هو الأسود، مع الأبيض والأخضر، ويمكنك للمثال في الأسفل أن يظهر لك السبب.
والآن بعد أن مررنا بالمنظومات اللونية المختلفة للمواقع وكيفية مزجها، هل وضعت الألوان من قبل بعين اعتبارك بصفتها عوامل مؤثرة في مدى قابلية موقعك للقراءة؟ إذا كانت الإجابة لا، فسوف يعجبك الجزء التالي.
ترجمة -وبتصرف- للمقال The Website Color Schemes that Stimulate Human Sense للفريق التحريري لموقع 1st Web Designer

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.