لقد استغرقت بعض الوقت لتعلم كيفية استخدام جافاسكربت في ووردبريس معنا، ولقد جمعنا أيضًا مجموعة من مكتبات جافاسكربت والمصادر على طول الطريق لمساعدتك في البرمجة، ولكن ما الذي ستفعله بالمهارات التي اكتسبتها؟
توجد العديد من الأسباب التي تجعلك تضيف جافاسكربت مخصص إلى موقع ووردبريس وتوجد أيضًا العديد من الطرق التي يمكنك من خلالها تنفيذ ذلك، لكن يجب أن تكون حذرًا حول كيفية القيام بذلك، فالتنفيذ الخاطئ لجافاسكربت يمكن أن يلحق ضررًا أكثر مما ينفع.
في الدليل اليوم السريع لجافاسكربت، سنتحدث حول لماذا قد ترغب في إضافة شيفرات جافاسكربت مخصصة إلى موقعك وكيف تقوم بذلك بالطريقة الآمنة والسليمة (بما في ذلك استخدام إضافات ووردبريس).
لماذا قد ترغب في إضافة جافاسكربت مخصص إلى ووردبريس
عند كتابة الشيفرة البرمجية لموقع ووردبريس، توجد ثلاثة عناصر ستحتاجها:
- HTML
- CSS
- جافاسكربت
إن HTML وCSS رائعين، فهما يضعان أساس موقع ووربريس الخاص بك، ومع ذلك، لا يمكنك استخدامهما لتغيير بعض سلوك موقعك، فعلى سبيل المثال، قد تحتاج إلى استخدام جافاسكربت للقيام بالتالي:
- تغيير، إخفاء، عرض عناصر HTML.
- إضافة قيم لمتغيرات CSS وتشغيل عمليات معقدة عليها مثل متغيرات الدمج أو توفير رد بعد اتخاذ إجراء (مثل نقرة).
- تغيير تخطيط وتصميم قوالب ووردبريس الخاص بك (إذا كنت محظور من التحكم على بعض العناصر).
- تغيير أو تعزيز وظيفة إضافة ووردبريس.
- عزز موقعك مع محتوى حيوي مثل مربعات التمرير (sliders)، والرسوم المتحركة (animation)، ومشغلات الفيديو، والقوائم المنسدلة، وتأثيرات التمرير، والآلة الحاسبة، والعناصر التفاعليّة الأخرى.
- ربط مصدر خارجي أو عنصر إلى موقعك، مثل Google Analytics أو API من مصادر خارجية.
وهنا يمكن لجافاسكربت مساعدتك.
ومع ذلك، إن تطبيق شيفرات جافاسكربت ليس سهلًا مثل HTML و CSS، ليس عليك فقط أن تكون حذرًا حول كيفية كتابة التعليمات البرمجية ولكن عليك أيضًا أن تكون حذرًا حول كيف وأين يمكنك إضافتها إلى ووردبريس.
كيفية إضافة جافاسكربت مخصصة إلى ووردبريس
إذا أتقنت HTML وCSS و تريد إضافة بعض الحيوية إلى موقعك سيكون الوقت مناسبًا لإضافة شيفرات جافاسكربت مخصصة إليه، لكن كيف يمكنك القيام بذلك وأين يمكنك وضعه؟ والأهم من ذلك، هل هذا الأمر مهم؟
كقاعدة أساسيّة، ينتمي جافاسكربت إلى أحد هذه الأماكن:
- في رأس القالب لسكربتات تطبيقات جانب الموقع.
- داخل جسم صفحة ويب للتطبيقات الصفحة الخاصة.
لا يجب عليك إضافة كامل الشيفرة البرمجية في تلك الأماكن، إذا أردت تسريع تحميل صفحات الويب وتسهيل قراءة الشيفرة البرمجية، يمكنك إنشاء ملفات جافاسكربت مستقلة (.js) واستدعائها باستخدام مرجع مثل هذا:
filename.js
تبدو بسيطة، أليس كذلك؟ حسنًا، تذكر أن جافاسكربت هي لغة برمجة، وليس شيء يمكنك حقنه بسهولة في صفحات الويب مثل HTML وCSS، لذا، هذه بعض القواعد التي يجب عليك اتباعها عند إضافة جافاسكربت مخصصة إلى موقع ووردبريس:
القاعدة رقم1: لا تستخدم محرر ووردبريس

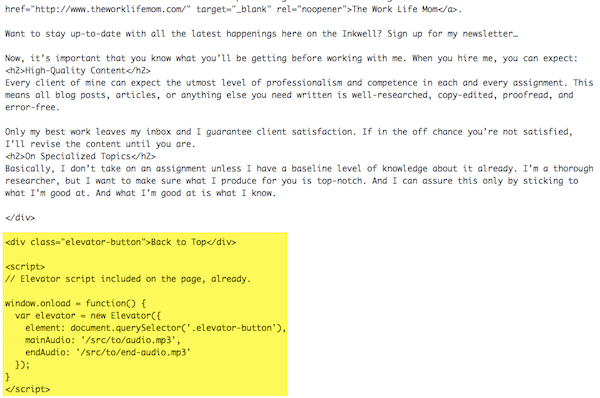
ما لم تضف سكربت صغير للغاية إلى صفحة منفردة أو تستدعي ملف منه، فمحرر ووردبريس للصفحات ليس مكانًا مناسبًا لكتابة شيفرات جافاسكربت، وسيبطئ من تحميل صفحتك وستخلق فوضى في الشيفرات البرمجية.
القاعدة رقم2: لا تعدّل ملفاتك مباشرةً

اقتباسيبدو أنك تجري تعديلات مباشرة على القالب في لوحة تحكم ووردبريس. ننصح بتجنب فعل هذا الأمر! تعديل قالبك مباشرةً فد يُخرِك موقعك عن العمل وقد تُفقَد أي تعديلات في التحديثات المستقبلية. إن أردت إجراء تعديلات على تنسيق قالبك أكثر مما تفعله CSS، فجرب مثلًا بإنشاء قالب فرعي من القالب الحالي.
ما زلت مصمِّمًا على إجراء تعديلات مباشرة على القالب؟ حسنًا، ننصحك باستعمال مدير ملفات لإنشاء نسخة باسم جديد وعدِّل آنذاك على النسخة الأصلية. بتلك الطريقة، يمكنك تأمين عملية الرجوع إلى الإصدار السابق الذي يعمل إن حدث أمرٌ ما.
تتعلّق هذه القاعدة بملفات القوالب والإضافات، فعلى الرغم من أن جافاسكربت سيساعدك على إضافة أو تغيير وظيفة في ووردبريس، إلا أنه من السيئ إضافة شيفرة جافاسكربت مخصصة إلى ملفات الرأس هذه (header files).
من أهم الأخطاء التي يرتكبها المبتدئين هي إفساد الشيفرات البرمجية المكتوبة جيّدًا من قبل المطور، وواحدة من الطرق التي تحافظ على عمل موقعك بشكل طبيعي هي تطبيق الممارسات الصحيحة أثناء البرمجة، لأن شيفرة جافاسكربت خاطئة قد تفسد ذلك.
ثانيًا، ستخسر توجيهات جافاسكربت المخصصة عند تحديث القالب أو الإضافة، فعلى الرغم من أن جافاسكربت ينتمي إلى رأس القالب ويمكنك تعديل ملف header.php، لكن لا تفعل هذا.
وأخيرًا، إذا كنت تفكر في التحايل على هذه المشكلة من خلال إنشاء "قالب فرعي" وتطبيق جافاسكربت المخصصة هناك، فلا تقم بذلك، فعند تحديث ملفات header.php أو footer.php باستخدام جافاسكربت، فقد تنشئ عن غير قصد تعارضًا مع إضافات أخرى تعمل في موقعك، وهذا سيبطئ من سرعة موقعك أو سيتوقف موقعك بالكامل لأنه لا يعرف كيفية التعامل مع هذه الطلبات المتزامنة.
ملاحظة: تتعلق هذه القاعدة بالمطورين الذين يستخدمون إضافات أو قوالب من مصدر ثالث، فإذا كنت تكتب قوالبك أو إضافاتك بنفسك، فيمكنك إضافة جافاسكربت مباشرةً إلى ملف header، ومع ذلك، ستحتاج إلى استخدام نظام صفْ كما يشرحه المقال التالي.
القاعدة رقم3: إنشاء ملفات منفصلة لجافاسكربت
نصحناك بعدم إضافات شيفرات جافاسكربت مباشرة إلى الملفات أو الصفحات في ووردبريس، فما هي الطريقة الصحيحة لإضافتها؟ هنالك طريقتين لفعل ذلك، الأولى عن طريق إنشاء ملفات جافاسكربت منفصلة والثانية والتي سأشرحها في القاعدة رقم 4، هي عن طريق استخدام إضافات ووردبريس.
كما ذكرنا سابقًا، ستسبب إضافة شيفرات جافاسكربت مخصصة مباشرةً إلى ووردبريس فوضى في الشيفرات البرمجية وقد تؤدي إلى مشاكل خطيرة مثل شاشة الموت البيضاء، لكن إذا أردت فقط تطبيق سكربت إلى صفحة واحدة، فستحتاج إلى طريقة لحقن الشيفرة البرمجية في المكان المخصص بدلا من إضافتها والضغط على بقية الصفحات الأخرى بطلبات HTTPS غير ضروريّة.
لذا يجب عليك إنشاء ملف جافاسكربت منفصل.
يتضمن ووردبريس Codex على بعض الخطوات حوّل ما يجب عليك فعله مع ملفك، ولتسهيل الأمر، ينصح بالتالي:
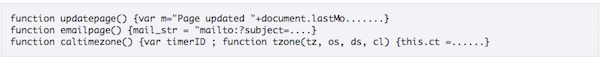
مهما كان عدد السكربتات، تأكد من تعريف الدالة لكل سكربت داخل الملف، فعلى سبيل المثال:

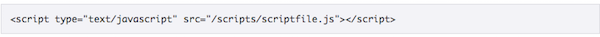
بعد ذلك، استدعي الملف من رأس موقعك عن طريق استخدام سكربت مثل هذا (يمكنك إضافة هذا إلى الرأس باستخدام إضافة):

وأخيرًا، ستحتاج إلى استدعاء دالة جافاسكربت الحاليّة التي عرّفتها في الملف حتى لو كان هنالك سكربت واحد فقط فستحتاج إلى تعريفه في شيفرتك البرمجية.
إذا كانت شيفرة جافاسكربت تنطبق على كامل الصفحة أو الموقع، يمكنك إضافة استدعاء جافاسكربت التالي إلى الرأس (header)، وإذا احتجت إلى تنفيذ جافاسكربت في مكان ما في الصفحة، فيجب أن يكون داخل جسم موقعك:

القاعدة رقم 4: استخدام إضافة ووردبريس
عندما يتعلق الأمر بجافاسكربت، ستساعدك الإضافات التالية على الالتفاف على المشكلات التي تنشأ عند وضع جافاسكربت مباشرةً في ملفات ووردبريس، فبدلًا من ذلك، ستسمح هذه الإضافات للخادم باستدعاء السكربت فقط عند حدوث "الحدث”، ويسمح لك هذا بالالتفاف على ثيمات وإضافات ووردبريس عند التحديث والذي يمسح لك أيّة تغييرات طبّقتها مباشرةً عليهم.
إضافة Insert Headers and Footers

أُنشأت هذه الإضافة بواسطة WP Beginner لمساعدة المطورين على إضافة شيفرات برمجية مخصّصة بسهولة إلى رأس وذيل القوالب، فهو يعطيك أداة مريحة - خارج ملف header.php – التي تسمح لك بإضافة جميع السكربتات المخصّصة، فقط كن على علم بأن هذا البرنامج هو المساعد مثالي لك فقط إذا كنت تحاول إجراء تغييرات على جانب الموقع باستخدام جافاسكربت.
على الرغم من وجود إضافتين لإضافة الشيفرات إلى الرأس والذيل في مستودع ووردبريس، إلا أن هذه من WP Beginner هي الأكثر شعبيّة.
إضافة Shortcoder

بالنسبة إلى الأشخاص الذين يرغبون بإضافة شيفرات جافاسكربت مخصصة إلى صفحات أو مشاركات فرديّة، فقد ذكرْتُ عدة طرق يمكنك من خلالها إجراء ذلك أعلاه، فيمكنك إما إضافته إلى HTML مباشرةً إذا كان السكربت صغيرًا أو يمكنك استدعاء ملف جافاسكربت الذي يمكنه حمل كامل شيفرتك البرمجية، كِلا هاتيّن الطريقتين تضيفان عددًا من الأسطر البرمجية إلى موقعك ويمكن أن يجعل الأمور أكثر تعقيدًا وأكثر صعوبة عند القراءة، لذا يمكنك حل ذلك عن طريق استخدام إضافة Shortcoder.
من الفوائد الأخرى لاستخدام Shortcoder هي اختصار الوقت، لنفترض أن لديك دالة جافاسكربت خاصة تريد تطبيقها على صفحاتٍ كثيرةٍ، فلن تحتاج إلى نسخ السكربت إلى كل واحدة منهم، فيمكنك إنشاء شيفرة برمجية مختصرة لتمثيل تلك الدالة وإضافتها في أي مكان تحتاج إليه.
خاتمة
إن فهم كيفية استخدام جافاسكربت لتعزيز قوة قوالب، وإضافات، ومحتوى ووردبريس هي طريقة قويّة لتعزيز قدرتك على تطوير ووردبريس، ومع ذلك، يجب أن تكون حذِرا في كيفية استخدامها حتى لا تعطّل أداء موقعك أو تتسبب في مشكلات تكامل التي تحاول تشغيلها في موقعك، التزم بالقواعد أعلاه وستكون على ما يرام.
ترجمة -وبتصرّف- للمقال Learn How to Add Custom JavaScript to WordPress the Right Way لصاحبه Brenda Barron








أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.