تأتيني عادةً أسئلةٌ عمّا إذا كانت شبكةٌ متعددة المواقع تعمل على ووردبريس هي خيارٌ مناسبٌ لمواقع الشركات التي لديها أقسامٌ متنوعةٌ ذات طابعٍ مختلف. ويكون جوابي عادةً هو «نعم»، يمكن لشبكةٍ متعددة المواقع فعل ذلك.
لكن ليس من الضروري إنشاء موقعٍ منفصلٍ لكل قسمٍ من أقسام شركتك (حتى لو استعملتَ شبكةً متعددة المواقع تعتمد على ووردبريس)؛ فإذا أردتَ مشاركة المحتوى غير الخاص بقسمٍ معيّن، أو كانت «هوية» (identity) أقسام شركتك تتشابه كثيرًا، أو إذا كان عندك موقعٌ مستقل ولا ترغب بتحويله إلى شبكةٍ متعددة المواقع، فهنالك دومًا طريقةٌ للالتفاف على هذه الإشكالية دون تفعيل الشبكة متعددة المواقع.
سأريك في هذا المنشور طريقة فعل ذلك باستخدام «التصنيفات المخصصة» (custom taxonomies). حيث سنُنشِئ تصنيفًا باسم «division» الذي يمكن إسناد المنشورات والصفحات إليه، لذا ستتمكن من تحديد ما هي الأقسام التي يجب وضع كل منشور أو صفحة فيها. ثم سنُنشِئ ملف قالب لذاك التصنيف، مما يعني إمكانية عرض المحتوى الموجود في كل قسم بالشكل الذي تريده.
سنحتاج إلى كتابة بعض الشيفرات لإنشاء إضافة (plugin) وإنشاء ملف في قالبك، لكن الشيفرة لن تكون صعبةً، وسنستخدم «قالب ابن» تابع للقالب الافتراضي Twenty Sixteen لكن يمكنك استخدام هذه الطريقة على أيّ قالب تشاء. سنُنشِئ أيضًا ملفًا لتسجيل (register) التصنيف المخصص، ومن الأفضل فعل ذلك عبر إضافة، لكيلا تخسر الشيفرة التي تُنشِئ التصنيف المخصص في حال تغيّر قالب مستقبلًا.
لنبدأ بالعمل.
تجهيز القالب الابن
قبل أن نبدأ، يجب أن نملك:
- موقعًا تطويريًا أو مخصصًا للتجريب يعمل على ووردبريس، والذي يُمثِّل نسخةً من موقع الشركة الذي لديك. لكن أحذِّرك أن تفعل ذلك على موقعٍ إنتاجي، وإنما ارفع الملفات إلى الموقع الإنتاجي بعد أن تتأكد أنَّها تعمل دون مشاكل.
- محرِّر شيفرات.
- أحد القوالب، الذي يمكن أن يكون قالبًا خاصًا بشركتك، أو قالب ابن للقالب Twenty Sixteen (كالذي أستعمله)، إذا كنتَ ستستخدم قالب ابن فتأكَّد أنَّ قالب Twenty Sixteen مثبّتٌ لديك.
ابدأ بإنشاء قالب ابن وتفعيله، إلا أنّي لن أشرح هذا بالتفصيل، وإنما سأحيلك إلى درسٍ آخر.
هذه هي الشيفرة التي سأستخدمها في ملف style.css في القالب الابن:
/* Theme Name: WPMU DEV Taxonomy for Company Website Divisions Theme URI: https://github.com/rachelmccollin/wpmu-taxonomy-company-divisions Description: Theme to support WPMU DEV post on custom menu items Author: Rachel McCollin Author URI: http://rachelmccollin.co.uk/ Template: twentysixteen Version: 1.0 */ @import url("../twentysixteen/style.css");
ربما تلاحظ من الشيفرة السابقة أنني رفعتُ الملفات الخاصة بهذا الدرس على GitHub، يمكنك أن تنزلها من هناك وتستعملها بدلًا من إنشائها يدويًا. أنشَأتُ أيضًا موقعًا تجريبيًا.
بعد أن تفعِّل القالب الابن، فستلاحظ أنَّه يبدو كقالب Twenty Sixteen الافتراضي:

تسجيل التصنيف المخصص في ووردبريس
الخطوة التالية هي تسجيل التصنيف المخصص عبر إنشاء إضافة. إلا أنَّك تستطيع إضافة الشيفرة إلى ملف functions.php في قالبك، لكن المشكلة هي أنَّ هذه الشيفرة ستُحذف (وسيختفي التصنيف المخصص الجديد) في حال حدَّثتَ قالبك في المستقبل.
أنشِئ ملفًا جديدًا في مجلد الإضافات plugins (الموجود في مجلد wp-content) وأعطهِ اسمًا مناسبًا، وافتحه وأضف إليه التعليقات الآتية:
<?php
/**
* Plugin Name: WPMU DEV Register Division Taxonomy
* Plugin URI: https://github.com/rachelmccollin/wpmu-taxonomy-company-divisions
* Description: Registers a 'division' taxomy for use in your copmany website.
* Version: 1.0
* Author: Rachel McCollin
* Author URI: http://rachelmccollin.co.uk
*/
أضف الآن هذه الدالة لتسجيل التصنيف المخصص:
function wpmudev_register_taxonomy() {
$labels = array(
'name' => __( 'Divisions' ),
'singular_name' => __( 'Division' ),
'search_items' => __( 'Search Divisions' ),
'all_items' => __( 'All Divisions' ),
'edit_item' => __( 'Edit Divisions' ),
'update_item' => __( 'Update Divisions' ),
'add_new_item' => __( 'Add New Division' ),
'new_item_name' => __( 'New Division Name' ),
'menu_name' => __( 'Divisions' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'show_admin_column' => true
);
register_taxonomy( 'division', array( 'post', 'page' ), $args);
}
add_action( 'init', 'wpmudev_register_taxonomy' );
الشيفرة السابقة ستُسجِّل تصنيفًا باسم division وتعطي لافتاتٍ مناسبةً له وتضبط عنوانًا سيظهر في القائمة… وتحدِّد الشيفرة السابقة أيضًا أنَّنا نستطيع إضافة هذا التصنيف إلى المنشورات والمقالات وذلك عبر تمرير الوسيط array( 'post', 'page' ) إلى دالة register_taxonomy().
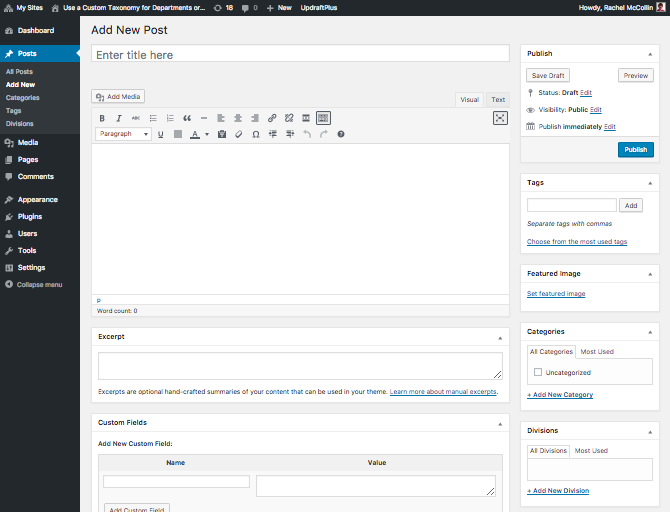
فعِّل الإضافة في موقعك، ويجب أن تملك الآن وصولًا إلى تصنيفٍ جديد عندما تحاول تحرير الصفحات والمنشورات:

يمكنك الآن إنشاء عناصر ضمن التصنيف الجديد تُمثِّل أقسام شركتك، ثم تُسنِد إليها المنشورات والصفحات.
عرض أقسام شركتك في الموقع
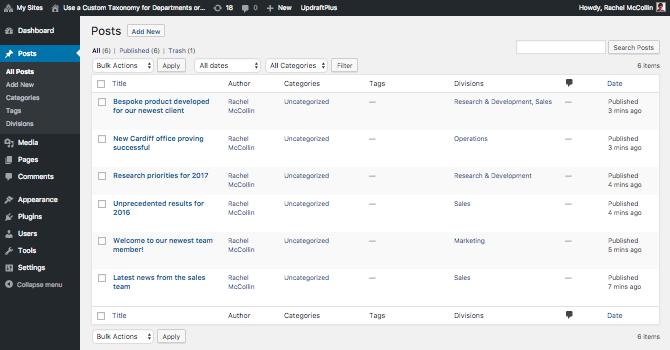
لقد أنشأتُ بعض المحتوى من منشوراتٍ وصفحاتٍ وأسندته إلى أقسامٍ مختلفة. هذه بضعة منشوراتٍ من التي أضفتُها:

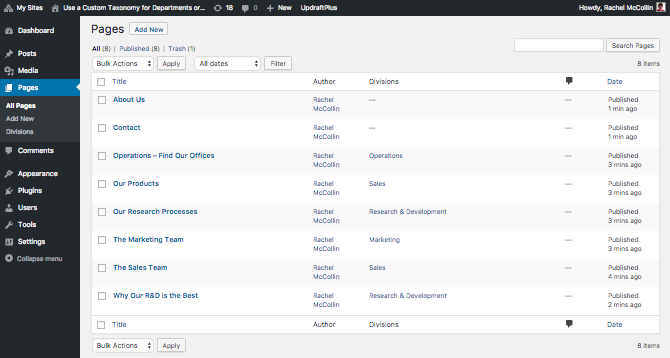
أنشأتُ أيضًا بعض الصفحات للأقسام، وأنشأتُ أيضًا صفحاتٍ عامةً:

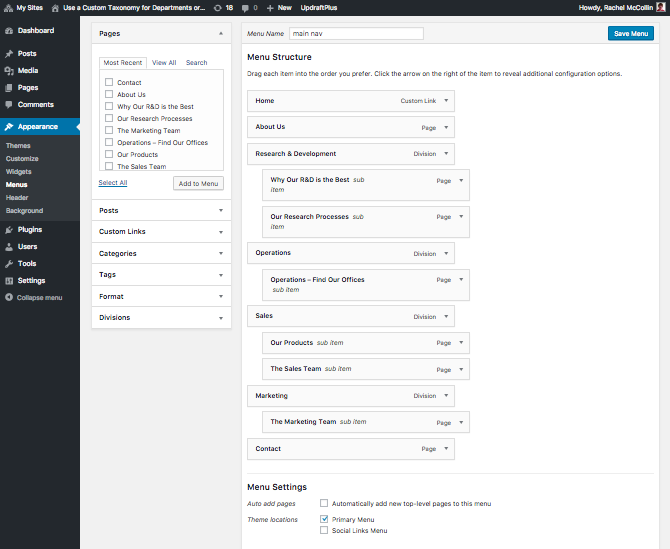
يمكنك الآن إضافة جميع صفحاتك وأقسامك إلى قائمة التنقل الأساسية في موقعك، لكن لا تُضف المنشورات، لأنها ستُعرضَ في صفحات الأرشيف. لقد فعلتُ ما سبق في صفحة «Menus» (القوائم) في لوحة التحكم:

ستُنشِئ ووردبريس صفحة أرشيف تلقائيًا لكل قسم من أقسام شركتك، وستعرض تلك الصفحات باستعمال أكثر صفحات القالب تحديدًا والموجودة في قالبك (وفقًا لهيكلية ملفات القوالب).
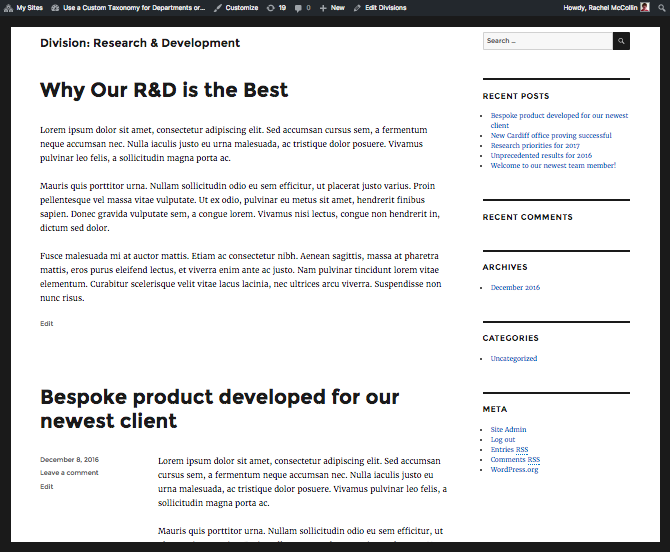
هذه هي صفحة الأرشيف لتصنيف «Research and Development»:

قامت ووردبريس بعملها على أتم وجه، فوضعت المنشورات والصفحات المُسنَدَة إلى التصنيف. لكنها تعرضها بترتيبٍ زمني كما قد تتوقع، لكنني أفضِّل عرض جميع الصفحات أولًا متبوعةً بالمنشورات، ولفعل ذلك سأُنشِئ صفحة أرشيف للتصنيف المُخصص وأستعمل فيها نسخةً مخصصةً من حلقة الدوران في ووردبريس (يسمونها the loop).
إنشاء صفحة أرشيف للتصنيفات المخصصة
لعرض صفحة أرشيف التصنيفات المخصصة كما نشاء، فعلينا إنشاء ملف قالب باسم taxonomy-divsion.php ولنفعل ذلك بنسخ ملف قالب موجود مسبقًا ثم تعديله.
إذا كان في قالب ملفٌ باسم archive.php فأنشِئ نسخةً منه وسمِّها taxonomy-divsion.php، أما إذا لم يكن في قالبك الملف السابق، فانسخ الملف index.php. ولأنني أعمل مع قالب Twenty Sixteen فأُنشِئ نسخةً من ملف archive.php وأضعه في مجلد القالب الابن باسم taxonomy-divsion.php.
علينا أولّا تعديل التعليقات في بداية الملف لكي تصف بدقة محتويات هذا الملف:
<?php
/**
* The template for displaying division archive pages
*/
اعثر الآن على الشيفرة المسؤولة عن حلقة التكرار، وهي تبدو كالآتي في حال نسختَها من قالب Twenty Sixteen:
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'template-parts/content', get_post_format() );
// End the loop.
Endwhile;
الشيفرة السابقة تستدعي ملفًا من Twenty Sixteen باسم content.php، سنبقي على الشيفرة السابقة، لكننا سنُشغِّلها مرتين: مرة للمنشورات ومرة للصفحات.
عدِّل حلقة التكرار في ملف القالب لتصبح كما يلي:
<?php
// Start the first Loop - pages.
while ( have_posts() ) : the_post();
$posttype = get_post_type( get_the_ID() );
if ( $posttype == 'page' ) {
get_template_part( 'template-parts/content', get_post_format() );
}
// End the loop.
endwhile;
rewind_posts();
// Start the second Loop - posts.
while ( have_posts() ) : the_post();
$posttype = get_post_type( get_the_ID() );
if ( $posttype == 'post' ) {
get_template_part( 'template-parts/content', get_post_format() );
}
// End the loop.
Endwhile;
الشيفرة السابقة ستؤدي إلى استدعاء حلقة التكرار مرتين، لكنها ستطلب الصفحات والمنشورات من قاعدة البيانات مرةً واحدةً فقط، وهذا أفضل من استخدام WP-Query لإنشاء طلبية جديدة. سنتحقق في بداية الحلقة فيما إذا كان «نوع المنشور» (post type) مساوٍ للقيمة page وفي حال تحقق الشرط فسنعرض الصفحة، ثم سنُعيد الكرّة مرةً أخرى للمنشورات العادية ذات النوع post.
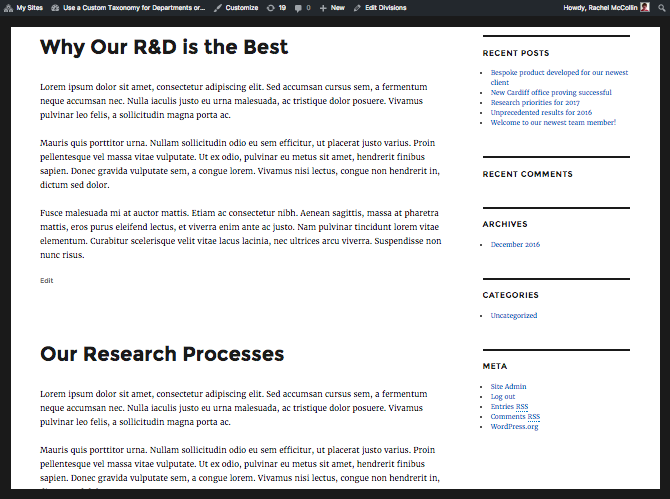
احفظ الملف السابق وستجد أنَّ صفحة الأرشيف أصبحت تعرض الصفحات أولًا ثم المنشورات:

هذه هي شيفرة ملف القالب كاملةً:
<?php
/**
* The template for displaying division archive pages
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php if ( have_posts() ) : ?>
<header class="page-header">
<?php
the_archive_title( '<h1 class="page-title">', '</h1>' );
the_archive_description( '<div class="taxonomy-description">', '</div>' );
?>
</header><!-- .page-header -->
<?php
// Start the first Loop - pages.
while ( have_posts() ) : the_post();
$posttype = get_post_type( get_the_ID() );
if ( $posttype == 'page' ) {
get_template_part( 'template-parts/content', get_post_format() );
}
// End the loop.
endwhile;
rewind_posts();
// Start the second Loop - posts.
while ( have_posts() ) : the_post();
$posttype = get_post_type( get_the_ID() );
if ( $posttype == 'post' ) {
get_template_part( 'template-parts/content', get_post_format() );
}
// End the loop.
endwhile;
// Previous/next page navigation.
the_posts_pagination( array(
'prev_text' => __( 'Previous page', 'twentysixteen' ),
'next_text' => __( 'Next page', 'twentysixteen' ),
'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentysixteen' ) . ' </span>',
) );
// If no content, include the "No posts found" template.
else :
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</main><!-- .site-main -->
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
تنسيق أقسام الشركة بشكلٍ مختلف
أصبح لدينا الآن ملف قالب يعرض صفحات ومنشورات أقسم الشركة بالطريقة التي نرغب بها، وحان الوقت الآن لجعل صفحات الأقسام تختلف بصريًا عن بعضها بإضافة بعض التنسيق إليها.
يمكنك أن تُنسِّق أقسام موقعك كما تشاء، وربما ستُنسِّقها أكثر مما سأريك إياه في هذا الدرس، إلا أنني سأريك كيف تغيّر ألوان بعض أجزاء الصفحات والمنشورات وصفحات الأرشيف لكل قسم، لجعلها تتميز عن بعضها.
يمكنك أن تفعل ذلك في صفحة الأنماط التابعة للقالب الابن (أو في صفحة الأنماط في القالب الأساسي إن لم تكن تستعمل قالب ابن).
افتح ملف style.css وأضف القواعد الآتية إليه:
.term-research-development .page-header {
border-top: 4px solid #d8a518;
}
.term-research-development .page-title {
color: #d8a518;
}
.term-operations .page-header {
border-top: 4px solid #5674A0;
}
.term-operations .page-title {
color: #5674A0;
}
.term-sales .page-header {
border-top: 4px solid #FE6763;
}
.term-sales .page-title {
color: #FE6763;
}
.term-sales .page-header {
border-top: 4px solid #78D400;
}
.term-sales .page-title {
color: #78D400;
}
هذا سيُضيف تنسيقًا لترويسات صفحات الأرشيف باستهداف الأنماط (classes) المُطبَّقة على العنصر body وذلك اعتمادًا على التصنيفات التي استخدمتها.
ستحتاج إلى تعديل القيم السابقة بما يتوافق مع أسماء أقسام شركتك، يمكنك أن ترى أسماء الأصناف المولّدة تلقائيًا عبر تفحص شيفرة HTML في صفحة أرشيف القسم في موقعك، وستكون مرتبطةً بالعنصر body.
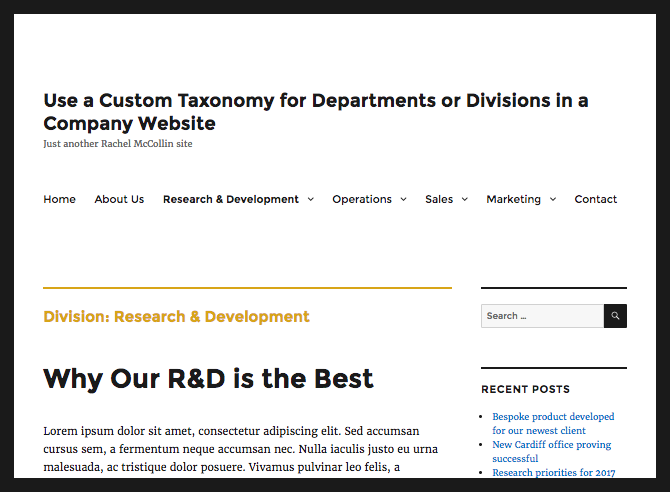
استعملتُ اللون الأصفر في صفحة تصنيف «Research and Development» لتمييزها:

يمكنك إضافة المزيد إلى صفحة الأنماط، فربما تريد تنسيق المنشورات التابعة لمدونتك العامة بشكلٍ يختلف عن تنسيق منشورات بقية الأقسام الأخرى، ويمكنك أيضًا تنسيق الصفحات والمنشورات التابعة لمختلف الأقسام بأشكالٍ متنوعة. يمكنك أيضًا تنسيق قائمة التنقل الرئيسية لكي تُطابِق تنسيق بقية الصفحة. أي أنَّ خياراتك ليست محدودة، ومن الممكن أن تجعل مظهر صفحات أقسام شركتك مختلفةً عن بعضها تمامًا.
الخلاصة
باستخدام التقنيات التي شرحناها في هذا الدرس، يمكننا إنشاء موقع لشركة فيه أقسامٌ مختلفة، وتعرض تلك الأقسام المحتوى المتعلق بها فقط، ونستطيع استخدام فئات CSS التي تُضيفها ووردبريس إلى عنصر body لتنسيق تلك الأقسام بشكلٍ مختلف.
يمكنك أن تكمل المشوار في تنسيق الصفحات، وذلك بإضافة صور أو خلفيات أو يمكنك تغيير الخطوط وذلك عبر صفحة الأنماط. وتستطيع أيضًا إنشاء ملف قالب مختلف لكل قسم، وذلك باستعمال هيكلية ملفات القوالب استعمالًا صحيحًا لتعرف طريقة تسمية الملفات.
كل ما سبق يعني أنَّك إذا كنتَ تعمل على موقعٍ موجودٍ مسبقًا ولم تشأ إنشاء مواقع مخصصة لكل قسم من أقسام شركتك، فيمكن لموقع ووردبريس وحيد أن يضفي طابعًا خاصًا لكل قسم من أقسام الشركة.
ترجمة -وبتصرّف- للمقال How to Create a Custom Taxonomy for Departments or Divisions on a Company WordPress Siteلصاحبته Rachel McCollin.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.