تُستخدم النماذج لعمل الاستطلاعات، الإحصائيات، تجميع البيانات أو غيرها من الأغراض. ومن السهل إنشاء النماذج القابلة للتعبئة باستخدام الأدوات التي يوفّرها ميكروسوفت وورد، سواء كنت تريد توزيع نسخ إلكترونية منها أو طباعتها.
سنستعرض في هذا الدرس كيفية إنشاء النماذج من مستند فارغ وتخصيصها، بالإضافة إلى كيفية استخدام القوالب الجاهزة.
إنشاء نموذج جديد من مستند فارغ
يتكون النموذج من مجموعة عناصر نائبة (أو ماسكات مكان Placeholders) لأنّواع مختلفة من المعلومات، وتسمّى في ميكروسوفت وورد "حقول التحكّم بالمحتوى" Content Control Fields والتي تتضّمن مربعات النصوص text box، مربعات الخيار checkbox، القوائم المنسدلة drop-down list، وغيرها.
يمكن الوصول إلى أدوات إنشاء النموذج من تبويب المطور Developer. وبما أنّ هذا التبويب غير مفعّل بشكل افتراضي، يجب اولًا أن نقوم بتفعيله بالذهاب إلى ملف File> خيارات Options:

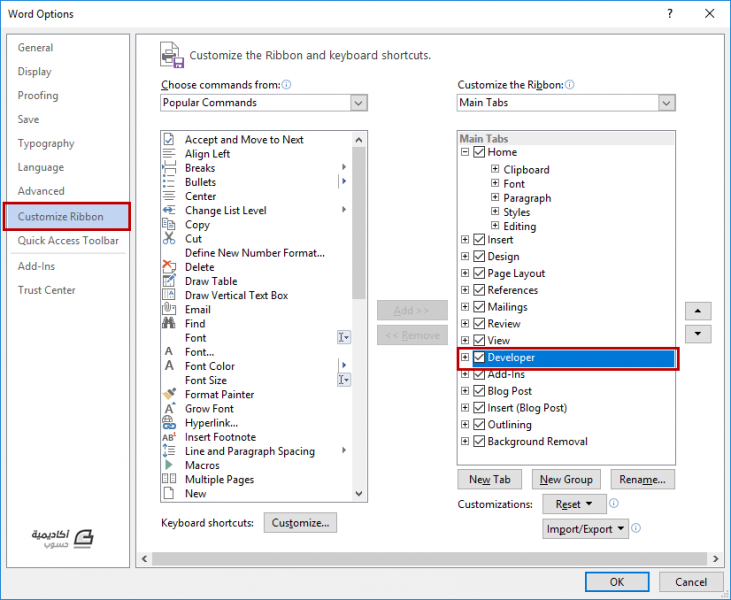
من قسم Customize Ribbon، بالتحديد من مجموعة Customize the Ribbon، نؤشر الخيار Developer ثم ننقر على OK:
ستتم إضافته مع مجموعة التبويبات القياسية، ويمكننا أن نبدأ الآن بتصميم النموذج.
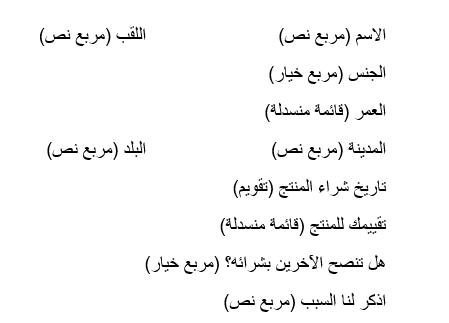
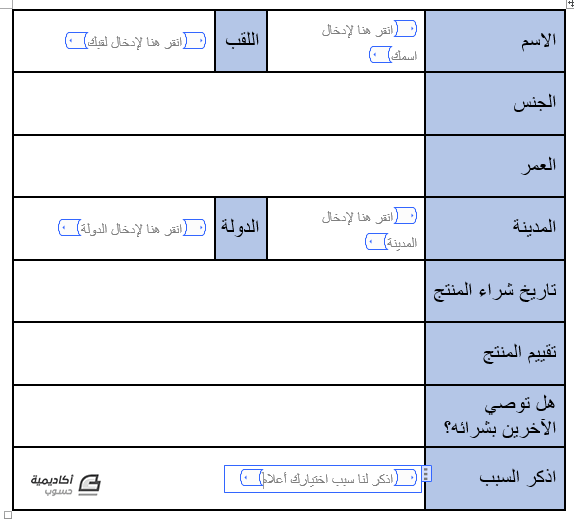
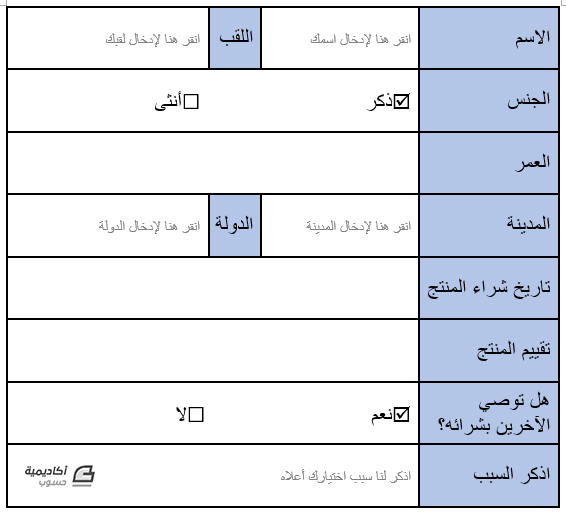
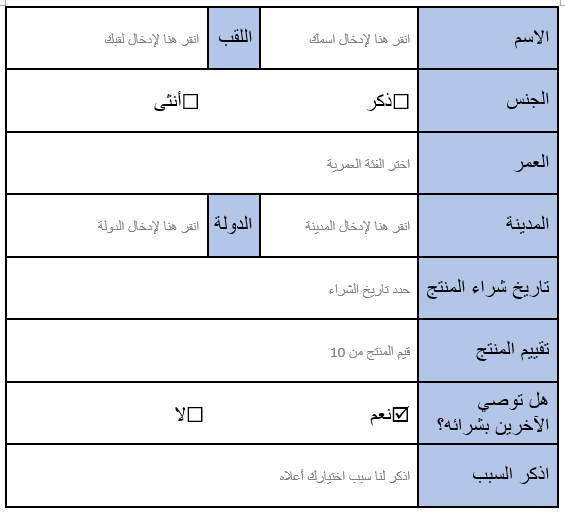
كمثال بسيط، سنقوم بإنشاء نموذج استطلاع لآراء العملاء حول منتج ما، والعناصر التي سيحتويها موضّحة في الصورة أدناه:

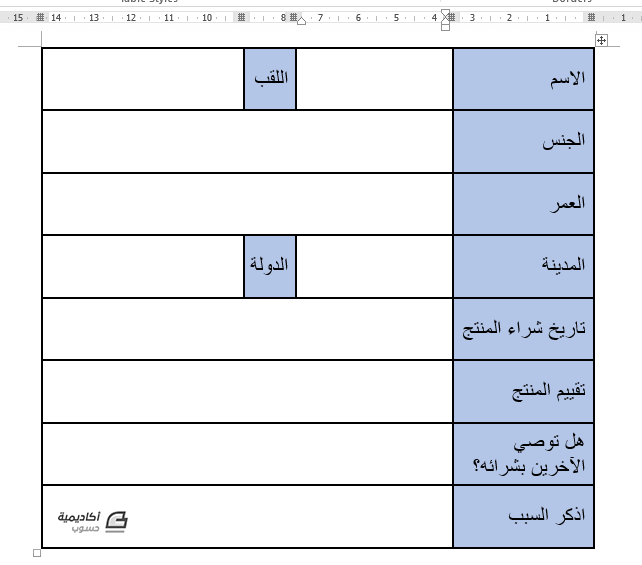
سنقوم أولًا بإنشاء جدول لاحتواء عناصر النموذج بشكل منظم، ثم ندخل عناوين حقول التحكّم بالمحتوى التي نريد إضافتها (الاسم، اللقب، العمر...):

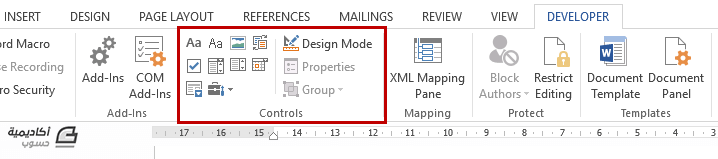
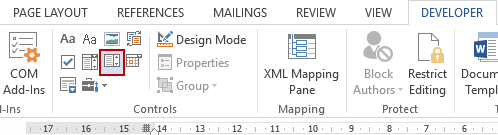
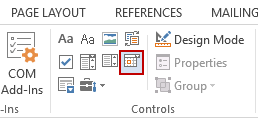
لإدراج أي عنصر تحكّم بالمحتوى، نضع مؤشر الكتابة في المكان المرغوب، ثم نختار العنصر المناسب من مجموعة Controls في تبويب Developer:

في هذا المثال سنقوم بإدراج مربّع نص أمام حقل الاسم، لذا سنضع المؤشر في الحقل الفارغ أمامه ثم نختار أحد خياري مربعات النصوص:

- Rich Text: نص قابل للتنسيق.
- Plain Text: نص اعتيادي غير قابل للتنسيق.
سنختار Plain Text لأنّنا لا نريد من المستخدمين الذين سيملؤون النموذج بتنسيق النص.
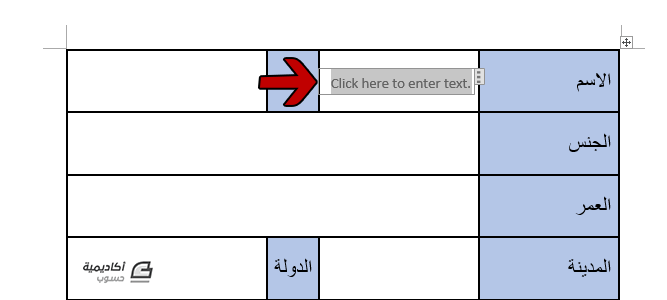
بشكل افتراضي، سيحتوي مربّع النص على نص إرشادي لكي يعرف المستخدم ما الذي يجب إدخاله في الحقل:

لتحرير النص الإرشادي وتخصيصه، ننقر على زر وضع التصميم Design Mode من مجموعة Controls:

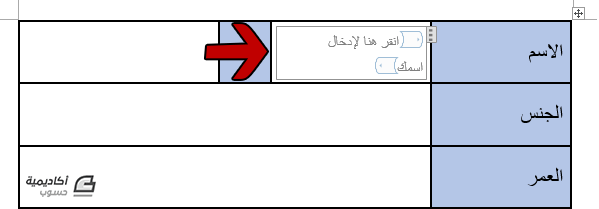
بعد ذلك نحذف النص الافتراضي وندخل النص المرغوب وننسّقه من أدوات التنسيق في تبويب الصفحة الرئيسية Home:

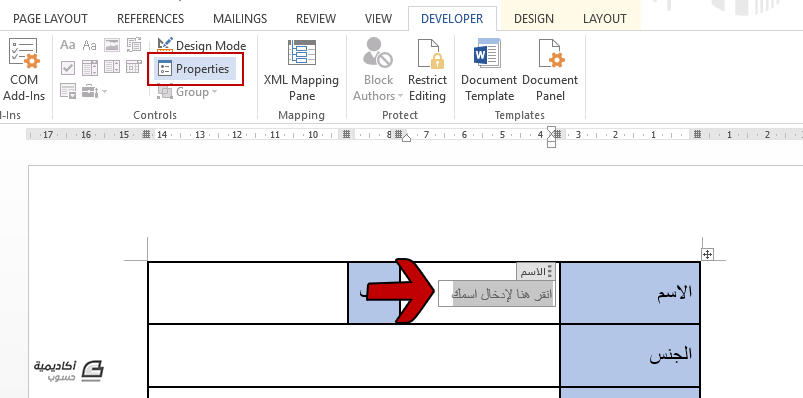
يمكننا أيضًا أن نتحكّم بخصائص مربّع النص، أو أي حقل آخر للتحكّم بالمحتوى، عن طريق مربّع الحوار Content Control Properties. للقيام بذلك، نحدد مربّع النص ثم ننقر على زر Properties من مجموعة Controls:

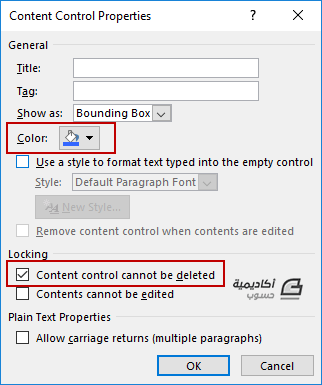
تختلف الخصائص باختلاف الحقل الذي قمنا بتحديده، فلمربع النص مثلا، يمكننا إضافة عنوان Title يظهر عند النقر على المربع عليه من قبل المستخدم، اختيار مظهر المربع من قائمة Show As، تغيير لون حدود المربع من قائمة Color، أو تقييد تحرير/حذف مربع النص من قسم Locking. سنقوم بتغيير لون إطار المربع إلى الأزرق ونؤشر الخيار Content control cannot be deleted لمنع المستخدمين من حذف هذا الحقل:

وللمحافظة على الاتساق في التنسيق والخصائص، سنقوم بنسخ مربع النص ولصقه أمام عناصر النموذج المتبقية التي تحتاج إلى مربع نص ("اللقب"، "المدينة"، "الدولة"، و"اذكر السبب")، مع مراعاة تخصيص النص الإرشادي لكل عنصر:

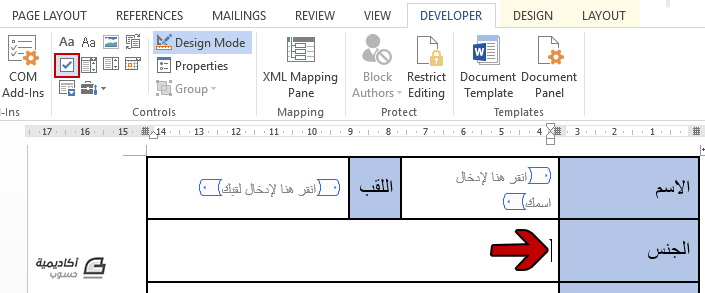
الخطوة التالية هي إنشاء مربعات الخيار لعنصر "الجنس". نضع مؤشر الكتابة أمام حقل "الجنس" ثم ننقر على زر مربع الخيار Check Box من مجموعة Controls:

بعد ذلك نكتب نص مربّع الخيار، وهنا يجب ملاحظة أنّه لا يمكن كتابة النص داخل حدود حقل التحكم بالمحتوى، بل يجب أن نضع مؤشر الكتابة خارجًا ثم ندخل النص:

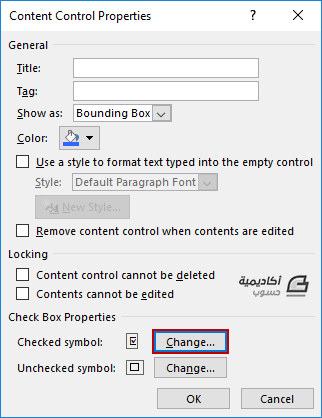
نحدّد مربع الخيار ثم ننقر على Properties لتعديل خصائصه. تتوفر لمربعات الخيار نفس خصائص مربعات النص آنفة الذكر، بالإضافة إلى خصائص أخرى مثل رمز المربع المؤشر Checked Symbol ورمز المربع غير المؤشر Unchecked Symbol. سننقر على زر Change لتغيير رمز المربع المؤشر إلى علامة صح بدلا من الرمز الافتراضي علامة ×، ونغيّر لون حدود مربع الخيار ثم ننقر على OK:

ننسخ مربع الخيار الذي قمنا بإنشائه ونلصقه أمام حقل "هل توصي الآخرين بشرائه؟" مع مراعات تخصيص نص المربع:

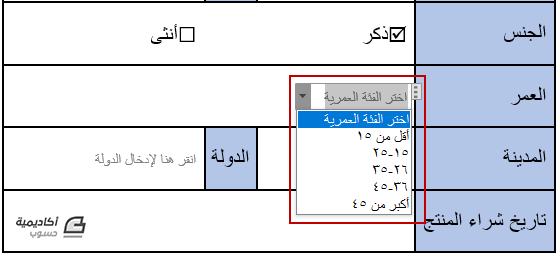
الخطوة التالية هي إنشاء القوائم المنسدلة لحقلي "العمر" و"تقييم المنتج". نضع مؤشر الكتابة أمام حقل "العمر" ثم ننقر على زر Drop-Down List من مجموعة Controls:

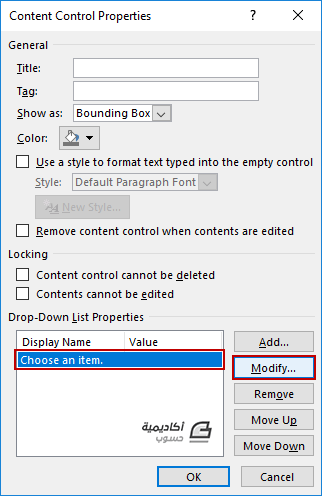
بعد ذلك نحدد حقل التحكم بالمحتوى للقائمة المنسدلة وننقر على Properties لتعديل خصائصه وإضافة عناصر القائمة:

سنقوم أولا بتعديل العنصر الأول الافتراضي بتحديده والنقر على زر Modify:

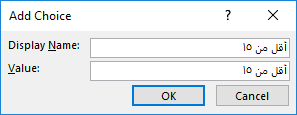
بعد ذلك ندخل النص المرغوب في حقل Display name:

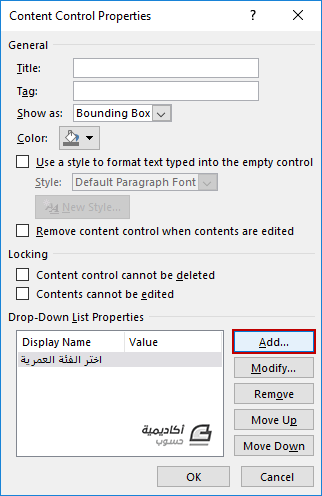
ثم ننقر على زر Add لإضافة عنصر جديد للقائمة:

وندخل اسم العنصر في Display name:

نكرر الخطوتين السابقتين حتى ننتهي من إضافة جميع عناصر القائمة المنسدلة، ثم ننقر على OK لإنشاء القائمة المنسدلة:

نكرر نفس خطوات إنشاء القائمة المنسدلة لحقل "تقييم المنتج" مع إضافة العناصر المناسبة إلى القائمة.
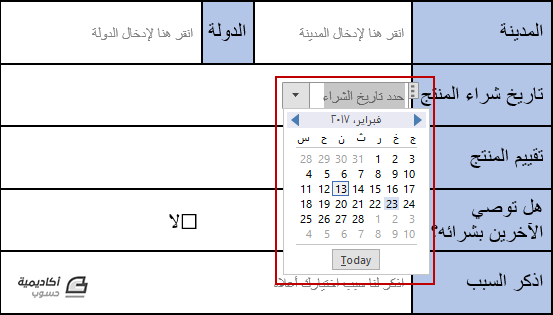
بقي لنا حقل "تاريخ المنتج"، والخيار المناسب له هو إضافة تقويم لمساعدة مستخدم النموذج على اختيار التاريخ. نضع مؤشر الكتابة أمام حقل "تاريخ المنتج" ثم ننقر على زر Date Picker من مجموعة Controls:

نفعّل وضع التصميم Design Mode لتغيير النص الإرشادي، ثم ننقر على زر Properties لتعديل خصائص التقويم:
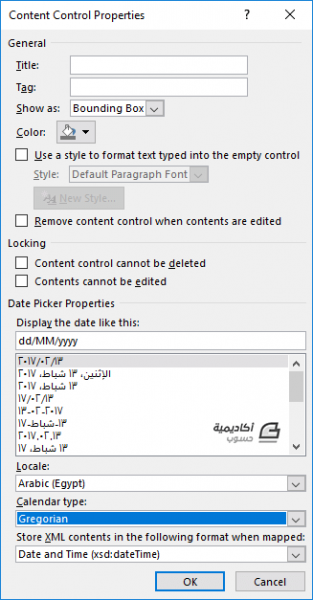
يتوفر لحقل التاريخ نفس خصائص الحقول التي ذكرناها سابقًا (العنوان، اللون، المظهر...)، بالإضافة إلى خصائص أخرى كتنسيق التاريخ، نوع التقويم، أو غيرها. نجري التعديلات المرغوبة ثم ننقر على OK لتطبيقها:

أصبح نموذجنا الآن جاهزًا للحفظ والإرسال:

حماية النموذج
يعمل أمر الحماية على منع المستخدمين من إجراء أي تعديل على المستند الذي يحتوي النموذج، ويسمح لهم فقط بإدخال المحتويات في حقول النموذج.
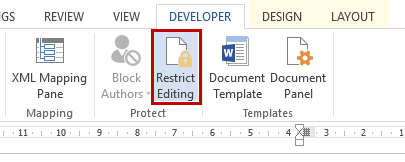
لحماية النموذج، ننقر على زر Restrict Editing من تبويب Developer:

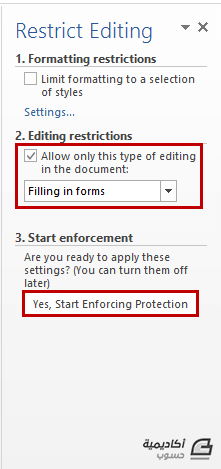
سيُفتح جزء Restrict Editing، ومنه نؤشر الخيارAllow only this type of editing in the document ، نختار Filling in Forms من القائمة المنسدلة، ثم ننقر على Yes, Start Enforcing Protection:

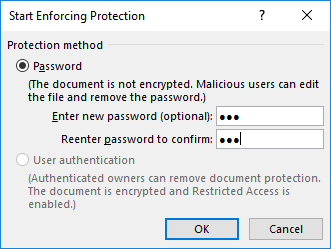
وأخيرًا نقو بإدخال كلمة المرور للحماية مرتين، ثم ننقر على OK. بتطبيق هذه الخطوة ستصبح كل محتويات المستند محمية وغير قابلة للتعديل ما عدا حقول التحكم بالمحتوى للنموذج:

لمعرفة المزيد حول حماية المستندات راجع هذا الدرس.
استخدام قوالب النماذج الجاهزة
إذا لم تكن ترغب في إنشاء النموذج من مستند فارغ، يمكنك استخدام أحد القوالب الجاهزة والتعديل عليها.
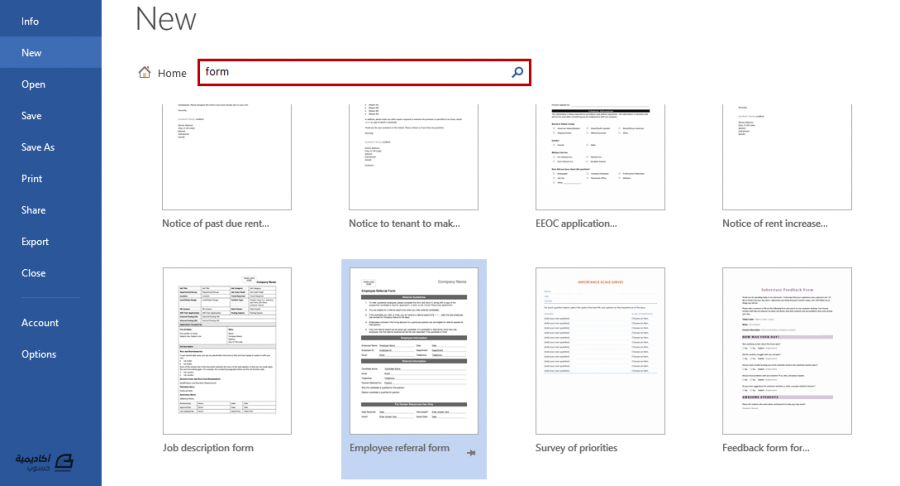
لاستعراض قوالب النماذج المتوفرة، نذهب إلى File> New، ثم ندخل الكلمة المفتاحية "form" في حقل البحث ونضغط Enter:
نتصفح نتائج البحث وننقر على القوالب لمعاينتها، وعند العثور على القالب المناسب ننقر على زر Create:

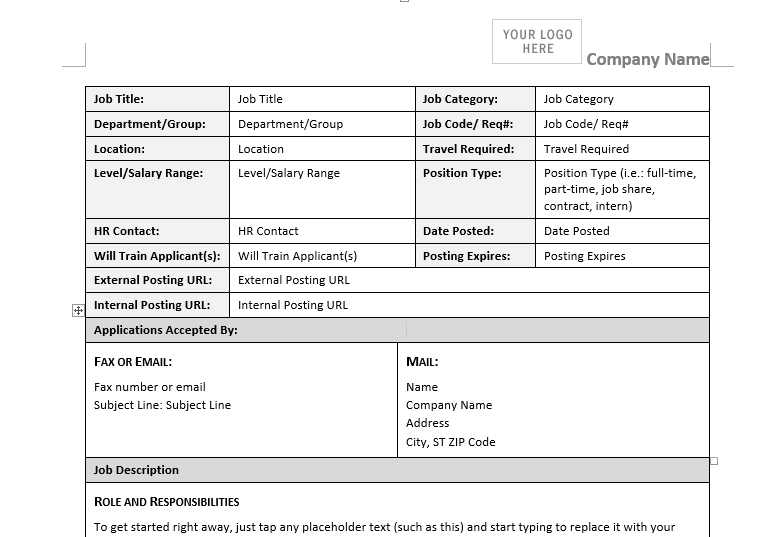
سيتم إنشاء القالب في مستند جديد، ومنه يمكننا أن نبدأ بتعديل حقول التحكّم بالمحتوى الموجودة، أو إضافة حقول جديدة:

خاتمة
يوفّر وورد خيارات متنوّعة لإنشاء النماذج الإلكترونية القابلة للتعبئة، فبالإضافة إلى حقول التحكم بالمحتوى التي استخدمناها لإنشاء النموذج في المثال المذكور، تتوفر خيارات أخرى كأشرطة التمرير Scroll Bar، أزرار الخيار Option Button، عناصر نائبة للصور، وغيرها. ويمكنك أن تستكشف هذه الخيارات وخصائصها من مجموعة Controls في تبويب Developer.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.