لكي نُسافر من مكانٍ إلى آخر في الحياة الطبيعيّة، فإننا نعتمد على تشكيلة واسعة من التلميحات من البيئة الفيزيائيّة للمُساعَدة، حيثُ تُجنبنا اللافتة المُناسبة الضياع، وتُساعدنا على الوصول إلى مقصدنا بسرعة، سواءً كان الهدف هو التوفير أو تيسير الأمور.
تُشبه اللافتة المُناسبة إذًا المُرشد السياحي، فهو يُعلم الناس بمكانهم السابق ومكانهم الحالي ووجهتم التّالية.
نأتي الآن إلى مربط الفرس، يُشبه المسوّق إلى حدٍّ كبير المُرشد السياحي، ما عدا أنّ الرحلة هنا هي مسيرة الزبون إلى الشراء.
وكما هو الأمر في الواقع، فنحن نعتمد على مجموعة من أعراف العثور على مسار (wayfinding) -إشارات مرئيّة مألوفة- لإرشاد "سياحنا" باتجاه الهدف الرئيسي.
تُستخدم تقاليد العثور على مسار في هداية الزوّار باتجاه الهدف المقصود، وابتداع تجربة أفضل وزيادة معدّلات تحويل الزبائن إلى زوّار (conversion rates).
ما هي أعراف العثور على مسار (wayfinding conventions)؟
تقاليد العثور على مسار ماهي إلا جُملة من القواعد والرموز، والّتي من شأنها أنّ تساعدنا على توجيه أنفسنا، فهي إذًا تساعدنا على إدراك مكاننا الحالي وما هي المسارات والسُبل المتوفّرة لنا.
نحن نعتمد في حياتنا اليوميّة على التلميحات والإشارات كما هو الأمر مع لافتات الشارع، ممرات السيارات في الطُرق العامّة، ممرات المشاة وأرقام الأبنية، وأغلبها مترسّخ في عقولنا بشكل يجعل منا ملاحظتها عند فقدانها فقط.
جرّب الاختبار التّالي:
ما الّذي يُمكن أنّ يمثله المستطيل التّالي؟
الأمر مُحيّر صحيح؟ حسنًا ما رأيك الآن؟
حسنًا، رُبّما هو باب.
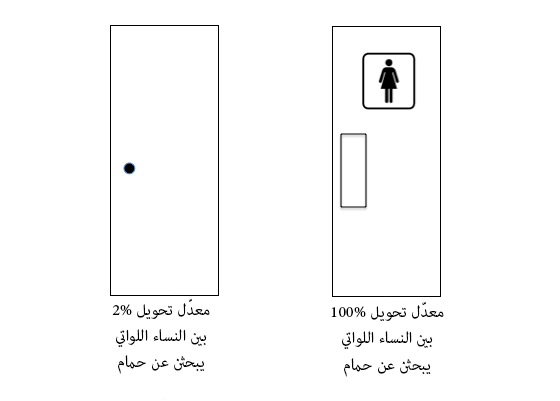
إذًا، لماذا فشل الرسم الأوّل في مُهمّته في تمثيل الباب؟
لأنّ مُعظم الأشياء لديها، بما ذلك الأزرار في صفحة الهبوط، وظيفتان:
- الوظيفة الأولى: التصرّف كالباب من خلال الفتح والإغلاق لتأمين مسار بين منطقتين منفصلتين.
- الوظيفة الثانية: أنّ يبدو كالباب من خلال الطول والعرض المتعارف عليه، والرموز، وأيّة إمكانيات ومُميّزات (مثل مقبض الباب) متوقّعة من أي باب.
سنتحدّث الآن عن تقاليد وأعراف العثور على مسار (wayfinding).
لا تجعل المُستخدِم يُفكّر
فشل الرسم الأوّل في أنّ يبدو بابًا جعل منا نفكّر -اقرأ كتاب "لا تجعلني أُفكّر" في قابليّة الاستخدام (usability) للمزيد حول هذه النقطة بالتحديد- حيث تخالف الصورة الأوّلى الشروط والقواعد الّتي تميل الأبواب إلى اعتناقها، وذلك سيؤدي إلى تجربة سيئة ومُخيبة للآمال لأي شخص بحاجةٍ إلى حمام.
إن دفعت بالمُستخدم إلى التفكير، أنت بذلك تُنشئ مقاومة نفسيّة بين المُستخدِم وقيامه بإجراء وتقلّل من معدّلات التحويل (conversion rates).
إن تحسين التحويل الفعّال والمُجدي من شأنه أن ينقل المُستخدِم من حالة الحيرة والالتباس إلى الوضوح والفهم، من الإحباط وخيبة الأمل إلى الراحة والإدراك، من الضياع واليأس إلى الإلهام والتحمّس، بكلمات أخرى إنها تعطي نتائج أفضل في اتخاذ إجراء (action).
يتوجّب على صفحات الهبوط أنّ تتضمّن تلميحات تُشير بالمكان السابق للمُستخدم وأين يتوجّب عليهم الذهاب للمُتابعة في سبيل الحصول على نتائج أفضل في اتخاذ إجراء (action).
يسّرْ الأمور على المُستخدِم، اظهر لهم بوضوح مكان قدومهم وأين هي وجهتهم القادمة.
استخدام التَمَوْضُع والألوان لبناء ما تريد إبرازه
الموضع واللّون، أو البناء والأسلوب، هي من بين أوائل الأمور الّتي يجب عليك اختبارها وفحصها في صفحة الهبوط، فهذه الأمور تُساعد الزوّار نافذي الصبر على إدراك ما يُمكنهم فعله وما الّذي يجب عليهم فعله بأسرع ما يُمكن، بكلمات أخرى، يُشكّل الموضع واللّون عنصر أولويّة بصرية (visual priority) في صفحة الهبوط.
خذْ المثال التّالي، لافتات المغادرة (exit signs)، أين تتواجد؟ وعندما تتصوّر أحدها، كيف تبدو لك؟
رُبّما كما في الصّورة التّالية:
تستخدم لافتات المُغادرة في حقيقة الأمر تقاليد العثور على مسار، فهي تستخدم عادةً حروفًا كبيرة، وتستخدم نفس عائلة الخطوط وتوضع في معظم الأحيان فوق مستوى النظر.
ينطبق الأمر بشكل مُشابه على صفحات الهبوط، حيثُ تُحرّض التلميحات المُناسبة على القيام بإجراء، وتساعدك في جذب الانتباه إلى عناصر الصّفحة الأكثر أهميّة.
قيّم وحلّل صفحات الهبوط الخاصّة بك بهذه الأسئلة:
ما هي الغاية الرئيسيّة من صفحة الهبوط؟ هل جميع أركان التصميم تدعم هذه الغاية؟ هل أزرار الصّفحة تبدو فعلًا أزرارًا؟ هل تبرز هذه الأزرار بالنسبة لباقي أجزاء الصّفحة وتتوسّل المُستخدم لكي ينقر عليها؟
استخدم المكان الصحيح واللّون المُناسب في صفحة الهبوط لإنشاء تسلسل هرمي بين أركان وعناصر الصّفحة.
مثال سيّء لتوزيع الألوان والتموضع
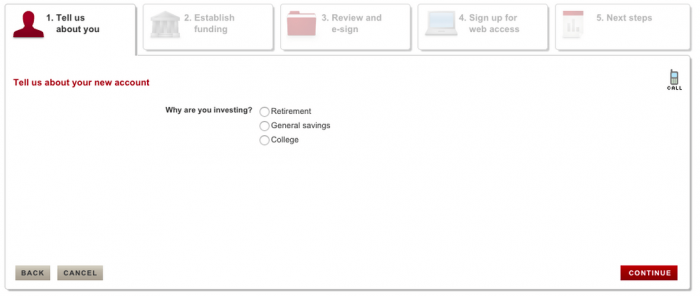
يُلاحظ في المثال التّالي في صفحات أحد الشركات الاستثماريّة التّالي:
تُشير الأزرار الثلاثة إلى وجود ثلاثة إجراءات يُمكن إتخاذها: الرجوع إلى الخلف "back" الإلغاء "cancel"، أو الاستمرار "continue".
ولكن يوجد بعض الملاحظات:
- يبدو زر المُتابعة "Continue" معزولًا عن أزرار الانتقاء (radio button)، فليس من المُفترض أنّ يبحث المُستخدم في أرجاء الصّفحة للمُتابعة، بل يجب على الأزرار أنّ تتوضّع بطريقة وبأسلوبٍ يسمح للمُستخدمين على الفور بإرسال معلوماتهم، وغالبًا هذه الأزرار ما توجد أسفل أو يسار عناصر الإدخال.
- تطرح تسميات الخطوات إشارات استفهام، لماذا الخطوة الخامسة تحمل العنوان "Next steps" (الخطوات التّالية)؟ أليست النافذة الأخيرة من المُرشد (wizard) من المُفترض أنّ تكون الخطوة الأخيرة، هل هذا يعني وجود خطوات إضافيّة؟ إن كانت عناصر صفحة الهبوط تحث على طرح أسئلة من هذا النوع، فمن المُفترض إما الإجابة على هذه الأسئلة مُباشرة وبوضوح، أو ربّما من الأفضل التخلّص منهم.
- الألوان غير منطقيّة، حيثُ يرتبط اللون الأحمر بالمنع والتوقّف، وبالتردّد والحذر وحتّى بالمخاطرة والمجازفة، فاستخدام الزرّ الأحمر مع "Continue" يدفع بالمُستخدمين بالتوقّف والتفكير لقراءة المحتوى النصّي للزرّ قبل المُتابعة.
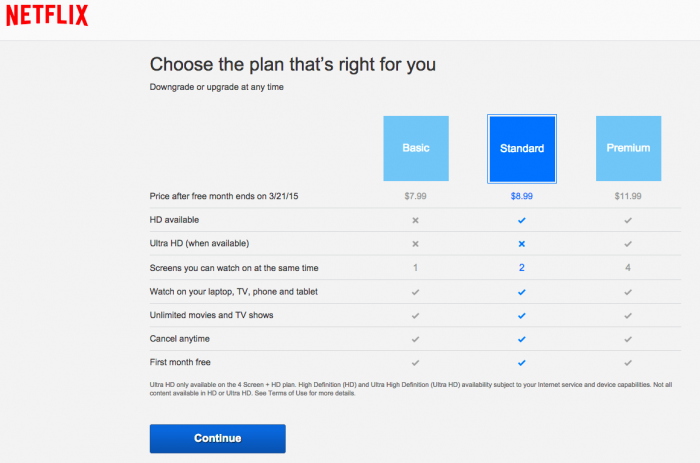
مثال أفضل من موقع Netflix
يخلط ويمزج تصميم موقع Netflix من اللون الأحمر بشكل مُفرط، ولكن تُقدّم صفحات الهبوط الخاصّة بالموقع نموذجًا أفضل في استخدام الألوان والتموضع بشكل مجدي وفعّال.
تجعل الصّفحة التّالية من إجراء المواصلة والمُتابعة واضحًا وضوح الشمس.
هل هناك مجال لإضافة تحسينات للصفحة السابقة؟
استخدم زر خالٍ من الغموض
فشِلَ الزرّ "Continue" في صفحة Netflix في تفسير وتوضيح أين سيتوجّه المُستخدم بعد عمليّة النقر.
وإن النسخة المُحسّنة من الزرّ ستبيّن للمُستخدم ما قد سيكون خلف الباب، أو أين ستكون وجهتهم التّالية بعد النقر، بمعنى آخر يجب على الزرّ أنّ يكون جليًّا ويتحدّث عن نفسه ويتوقع (ويُجيب) أيّة أسئلة قد تخطر في بال الزائر:
- ما الّذي سيحدث إذا قمت بالنقر؟
- هل سيسمح لي الموقع بالاطلاع على المزيد عبر تحميل ملفّ PDF، أو من المُفترض أنّ أطلب نسخة عرض (demo)؟
- هل سيطلب الموقع معلومات بطاقة ائتمان أم يُمكنني الشروع باستخدام النسخة التجريبيّة مُباشرةً؟
- هل هذا النموذج (form) هو النموذج الأوّل والوحيد أم هو الأول من أربعة نماذج مُتتالية؟
تجنّب استخدام أزرار مُبهمة ومُضلّلة بأي حالٍ من الأحوال، سواءً من ناحية الشكل أو ما قد ينتج عند النقر عليها.
بل اختر أسلوبًا مُحدّدًا وواضحًا، مثل: "اطلب نسخة عرض" بدلًا من أسلوبٍ تكسوه الضبابيّة والغموض مثل: "ابدأ الآن".
قد لا يبدو استخدام "ابدأ الآن" خيارًا سيّئا، ولكنه يُضلّل المُستخدم ومن المُحتمل جدًا أنّ يُقدّم تجربة استخدام صعبة ومُثبّطة عندما يُدرك المُستخدم أنّه لن يستطيع البدء حالًا والآن، بل يجب عليه طلب نسخة عرض أو التواصل مع المبيعات.
إن الأهم من هذا كله هو الإخفاق في بناء الثقة مع المُستخدِم.
إن التحسين في بناء الثقة يكون من خلال التحسين في كسب العوائد وليس الحصول على المزيد النقرات.
هل زِرّ صفحة الهبوط الخاصّة بك إشكالي وغامض؟ إذًا فقط فوّتَ عليك فرصة بناء الثقة مع المُستخدِم.
كن كالمُرشد السياحي وأفسح المجال للمُستخدِم
إن المُرشد السياحي الكفء هو المُرشد صاحب الظلّ الخفيف والّذي لا تتذكره، هو من يدعك تعيش الحالة والتجربة بكامل تفاصيلها وبنفس الوقت يقوم بمهامه على أكمل وجه، فصوته وإرشاداته لن تصرف نظرك عن تاريخ المدينة، وهو من يخطو خطوات رشيقة لا سريعة ولا بطيئة، فلا هو أجهدك ولا هو أضجرك، فكل شيء مثالي وكما تشتهيه.
في الجهة المُقابلة يُساعد استخدام التقاليد والأعراف في العثور على مسار على ابتداع تجربة تنسي الزائر أنّ هناك فريقًا من المُسوقين والمطورين يعملون بجدٍ وراء الكواليس في محاولة لصنع تجربة خالية من المقاومة النفسيّة ولا تشوبُها شائبة.
يجب على صفحة الهبوط أن تخطف الأنفاس وتسرق الأذهان.
يجب على الزوّار أنّ لا يتذكّروا عدد الخطوات المطلوبة في إنشاء الحساب أو استكمال عمليّة الشراء، هم يعرفون فقط أنّ العمليّة كانت بسيطة وميسرة وسهلة، وهذا ما سيخبرون به أصدقائهم ومعارفهم.
ترجمة وبتصرّف للمقال Wayfinding Conventions: Design Your Landing Pages to Guide Visitors to Action.
حقوق الصورة البارزة: Computer vector designed by Freepik.
تم التعديل في بواسطة محمد أبرص


.thumb.png.6fbd792eb2fc882d9c5cd1d42423a342.png)















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.